最新的 BEE 创新,可在设计优化中迈出下一步
已发表: 2021-03-04在本文中
从新的动画 GIF、表情符号和贴纸到自动标题标签和字母间距。 让我们查看最新的 BEE 编辑器,以获得更优化的防转换设计。
我们保持最新状态并完善 BEE 的功能,即与 MailUp 平台集成的拖放编辑器。 与往常一样,我们的目标是确保更易于访问、可定制和有效的设计。
这一次,最新消息涵盖三个方面:
- 带有新的 GIF 和动画贴纸集的图形元素,让您可以创建更加动态和创意的电子邮件;
- 主题带有新的表情符号,使其更加有效并适合任何需要; 和
- 标题具有新的字母间距功能以及自动插入 H1、H2 和 H3 标题标签的选项,以便在电子邮件和登录页面设计方面具有更大的灵活性和可访问性。
在这里,让我们详细了解如何使用每个更新并利用它们的优势。
使用新的 GIF 和贴纸集活跃您的广告系列
毫无疑问,动画 GIF 和贴纸使电子邮件活动更具吸引力和原创性。 越来越多的公司正在使用它们在收件箱中脱颖而出。
2019 年,61% 的营销人员表示,他们经常在广告系列中使用这些动画元素来促进打开、点击和转化。 一些案例研究强调了 GIF 如何使用增加 6% 的开口并将点击率提高到 42%。
为使您的消息更具活力和创意,BEE 编辑器增加了一组新的动画 GIF 和贴纸。 它提供了一个不断扩展的 您可以尝试的图形范围。
如何在电子邮件中插入 GIF 和贴纸
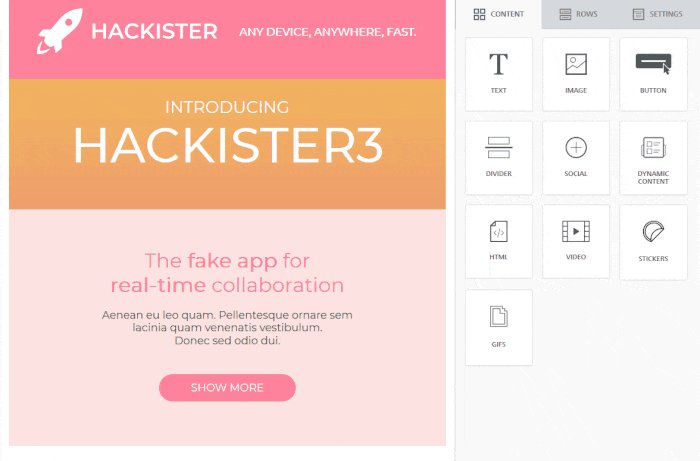
使用 BEE 编辑器将这些动画元素添加到您的电子邮件中。 它快速、简单,并且不需要特殊技能。 只需将贴纸和 GIF 内容块拖到您的消息模板中,然后将其放置在您想要的任何位置。

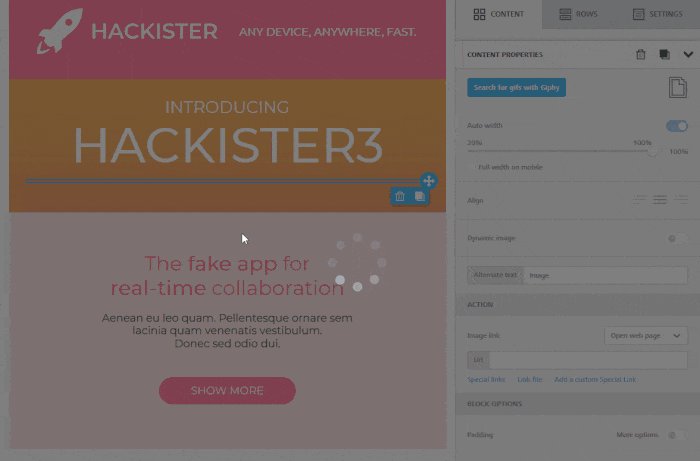
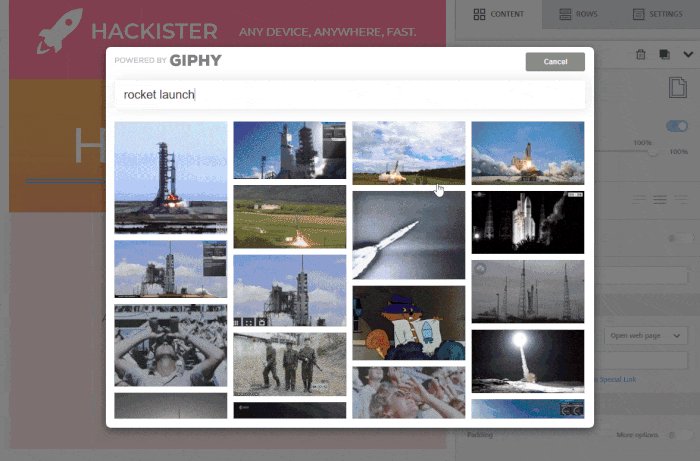
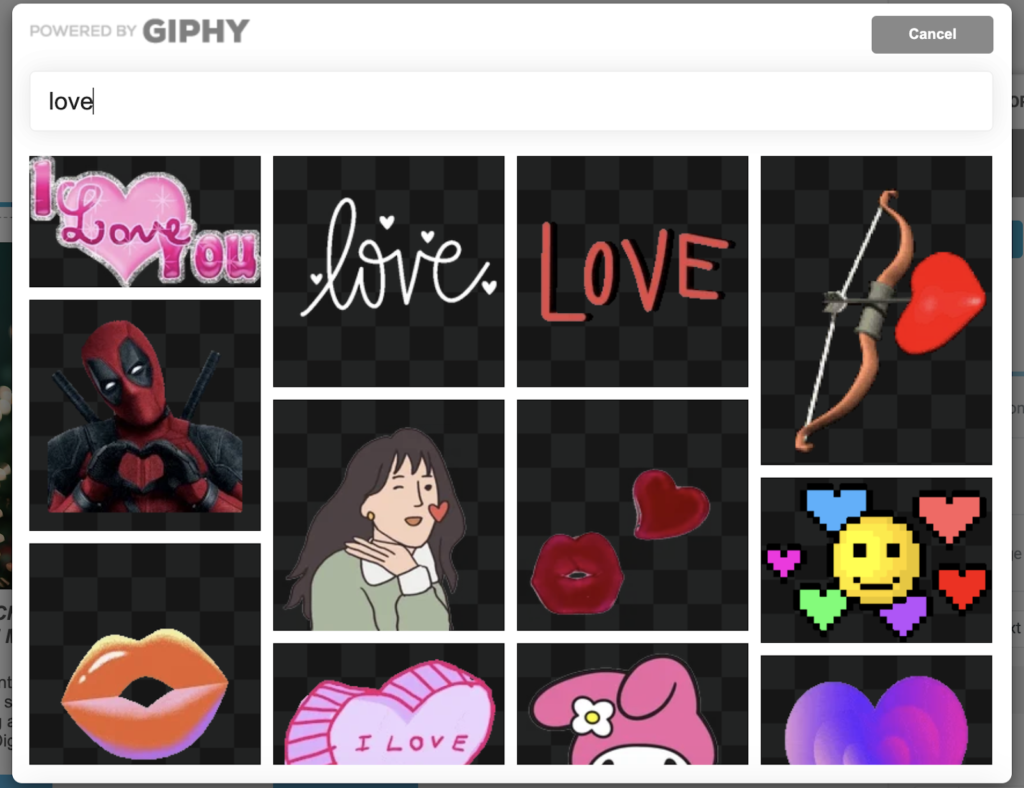
单击“添加 gif ”或“添加贴纸”,然后在庞大的图库中搜索最适合消息内容和您的创意需求的可用 GIF 和贴纸。


让完整的教程指导您如何正确使用 GIF!
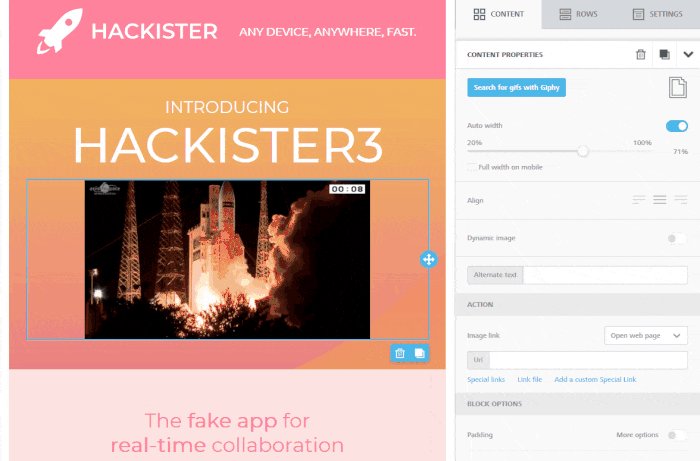
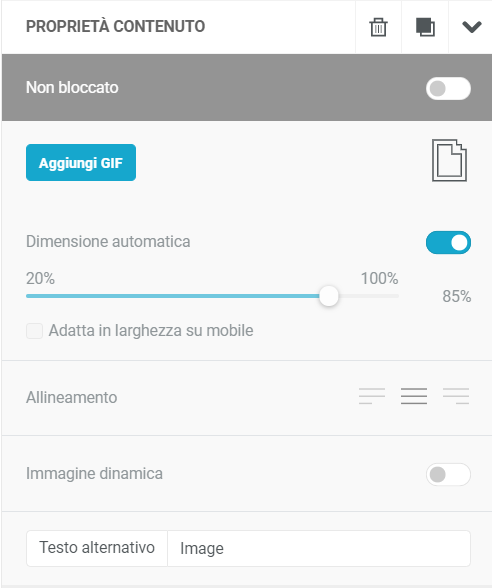
插入后,您可以调整所选视觉元素的大小。 这是防止超大 GIF 和贴纸变得太慢而无法通过随之而来的可传递性风险来制作动画或压低电子邮件的基本步骤。

文件大小没有固定规则。 一般的经验法则是将 GIF 保持在 200-250 KB 以下。
好处
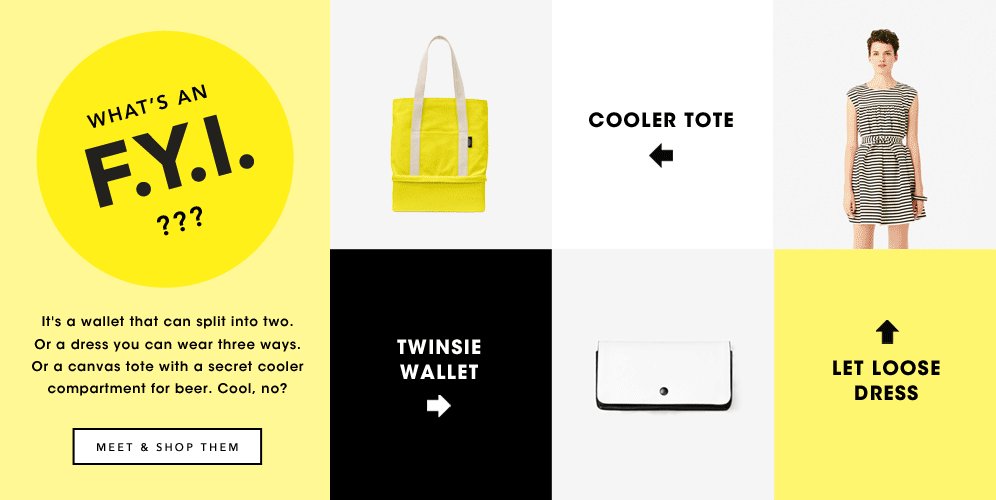
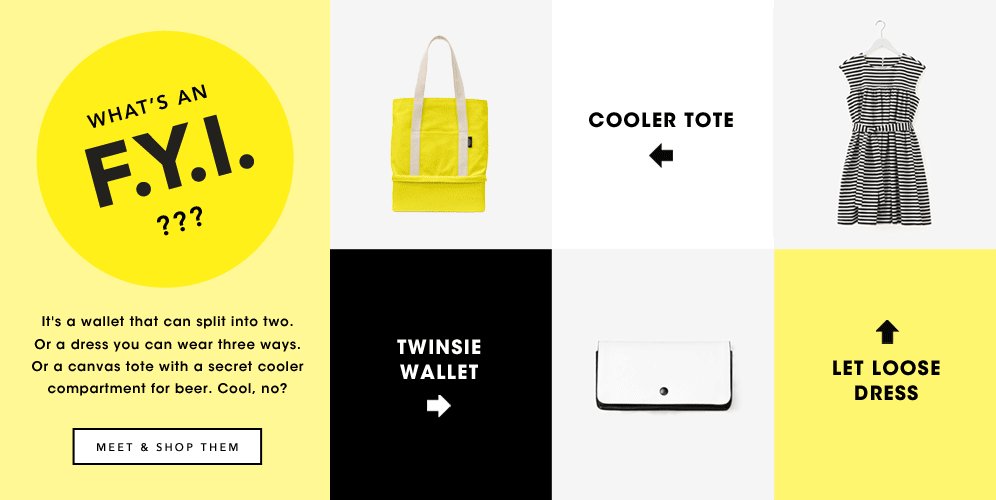
近年来,公司一直在探索这些图形元素的无数潜力。 他们已经尝试并推出了越来越不同和创造性的用途。 除了作为增加原创性和使电子邮件动起来的装饰元素之外,GIF 和动画贴纸还可以用于许多其他目的:
- 直观地立即说明产品的功能

- 伴随产品的故事 创造更大的影响

- 替换和模仿视频效果

- 直观地表示如何使用应用程序或产品的步骤,如动画教程

- 提供可能的组合或颜色和图案选项的产品综述

探索利用 GIF 的许多有趣且有用的方法
使用新表情符号提高主题的效率
另一种刷新消息、在收件箱中脱颖而出并促进打开的方法是使用表情符号。 这些视觉元素现在已经成为我们交流方式中不可或缺的一部分。

神经科学已经证实,这些符号在我们日常交流中的出现是因为它们比简单的书面文字能够产生更多的同理心。 从营销的角度来看,这意味着它们是有效沟通策略的关键要素。 事实上,它们的使用每年增长 775%,远远超过其他广泛使用的元素,如动态字段。
鉴于他们的成功,消息应用程序不断更新他们的表情符号集。 不甘示弱, BEE 编辑器还引入了用于丰富和优化电子邮件主题的新符号。
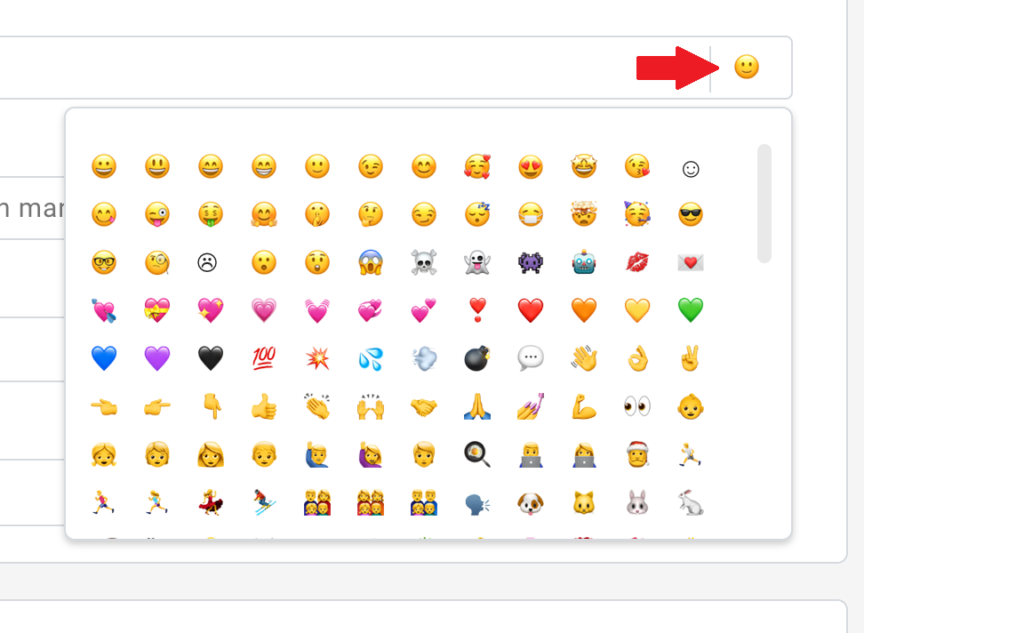
要使用它们,只需转到“消息摘要”选项卡并 单击主题框旁边的表情符号。

这样,您就可以直接在新消息的主题中插入新的表情符号。 确保遵守开放证明主题行的 7 条基本规则。
促进开放和建立同理心,以及其他好处
为什么要使用表情符号? 这个问题有很多答案:
- 表情符号使主题行更有效:内容更直接和更具表现力;
- 正如我们对电子邮件活动主题行的研究发现的那样,他们的点击率更高;
- 它们增加了独特的开口:根据 Experian 的数据,在主题行中使用表情符号的品牌中,有 56% 的品牌增加了独特的开口;
- 当他们以更直接和移情的方式传递情绪时,他们会产生更高的反应率

- 他们通过将单词和含义翻译成一个图标来节省空间,浓缩信息。
发现在主题行中使用表情符号的 4 种方法
使用标题标签和字母间距功能优化您的内容层次结构和设计
什么是标题标签?
一般来说,标题标签,也称为页面标题或 HTML 标题,是出现在 SERP 中的网页的可点击标题。
(来源:Semrush)
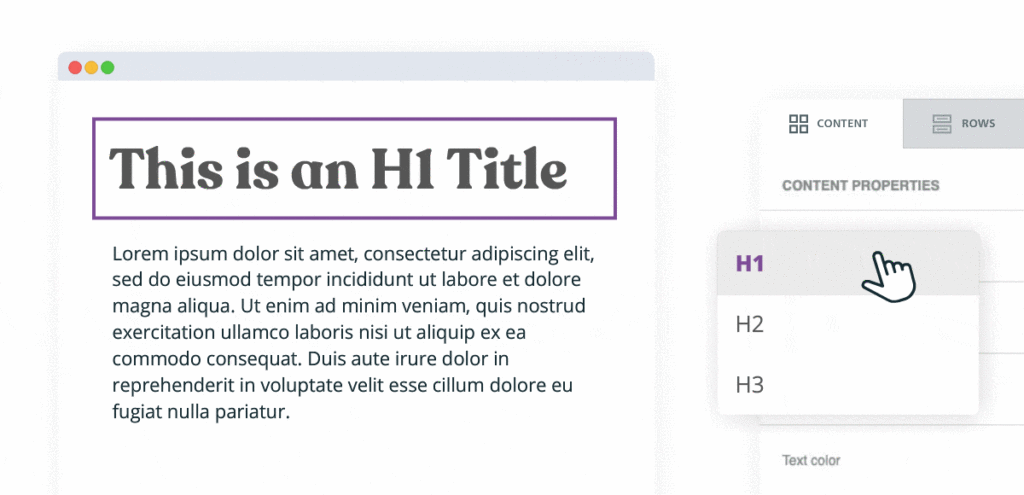
标题标签通过网页或电子邮件中的精确层次结构帮助优化内容顺序(H1 表示主标题,H2 和 H3 表示段落和小段)。

通常,文本 HTML 标签 <title> 用于设置页面标题。 然而,大多数内容管理系统都提供了自动设置标题标签的表单。 这几个月的最新 BEE 功能恰好包括在电子邮件和登录页面中自动插入标题标签,而无需干预文本的 HTML。
如何使用 BEE 插入标题标签
要使用此新功能,只需将特定内容块添加到 title ,将其放置在消息正文中,然后选择要插入的标题标签类型(H1、H2 或 H3)。


标题标签的相关性:可访问性和搜索引擎优化问题
标题标签告诉用户和搜索引擎该网页是关于什么的,并指示特定网页与用户查询的相关程度。 由于它们对页面定位的影响,在登陆页面上拥有和优化它们是一个重要的SEO点。
另一方面,在电子邮件中,标题和内容层次结构的插入使您的消息能够适应网络可访问性标准,使其更易于阅读。
电子邮件可访问性是指一种电子邮件设计,可保证向所有收件人充分使用邮件及其所有内容。 其中包括残疾人(例如盲人)或使用辅助技术的人(例如屏幕阅读器)。
因此,要获得可访问性,消息必须符合所有 Web 内容开发人员都应遵循的一系列准则( Web 内容可访问性准则 - WCAG )。 这些指南会不断更新,它们包含标题标签来组织文本并使其可供最大数量的用户使用。
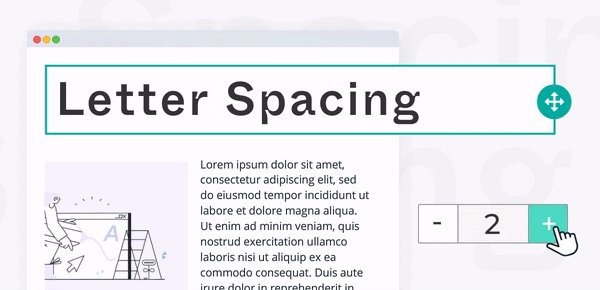
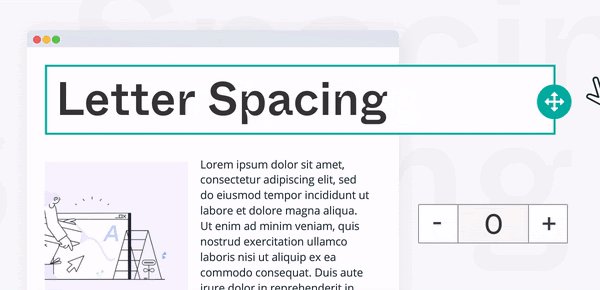
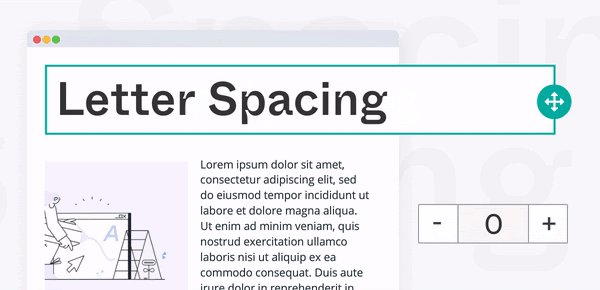
内容设计的字母间距
除了自动标题标签之外,BEE 还增强了另一项功能以优化您的内容设计。 在设计电子邮件和登录页面时,可以在标题、文本块和按钮上自由使用新的字母间距,以获得更大的灵活性。
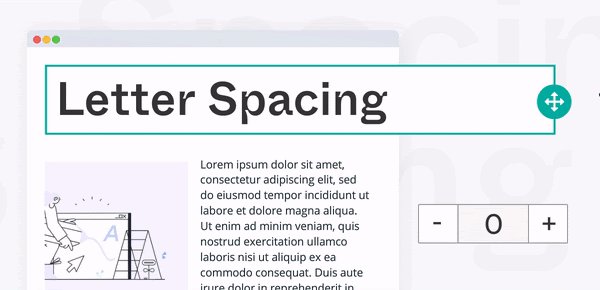
只需单击要更改的文本内容即可使用此功能。 然后增加字符间距,如下例所示:

与标题标签一样,此功能也会影响电子邮件和登录页面的可访问性,因为它允许更易读的文本内容。
字母间距的第二个优势是设计更一致,并与品牌的印刷指南兼容。
从理论到实践
像往常一样,我们邀请您亲身体验 BEE 编辑器和 MailUp 平台的创新。 我们希望您拥有更多具有最新功能的创意和有效的电子邮件和登录页面。