WordPress 中的 PHP 初学者指南
已发表: 2013-03-24WordPress 使用不同类型的代码来运行软件。
PHP、CSS、HTML 和 Javascript 是您可以在核心 WordPress 文件中找到的 4 种不同的代码语言。
PhP 是运行核心 WordPress 文件、您安装的任何插件和活动主题的最强大的代码。
PHP 的功能远不止自定义函数,但是自定义函数在自定义和设计 WordPress 网站时被广泛使用。
在哪里插入 PHP 代码
您可以将 php 代码直接放入子主题模板文件或主题 functions.php 文件中。
另一个解决方案是安装一个像 Genesis Simple Hooks 这样的钩子插件,如果你只想在主题使用钩子的特定位置添加几行 HTML、文本或 PHP 代码,它会派上用场。
使用插件将 PHP 代码添加到挂钩位置时,请确保将 PHP 包装在打开和关闭 PHP 标记中。 例子:
<?php echo "Output Text Using PHP in a Themes Hook Locations"; ?>为避免代码中的模板文件臃肿并将所有代码保存在一个位置,最佳做法是创建子主题并为所有自定义代码添加函数文件。
这样,当您更新父主题框架或 WordPress 核心文件时,您的所有自定义编码都不会丢失。
打开和关闭 PHP 标签
PHP 代码总是以 <?php 开头并以 ?> 结尾
如果您在模板文件中放置 PHP 代码,则始终需要添加这些开始和结束 PHP 标记。
考虑将 PHP 直接添加到您的文件不是最佳实践,您不需要将这些标签添加到您在函数文件中编写的每个代码块中。 这样做的原因是,您的函数文件将在开头包含一个打开的 PHP 标记,有时在文件末尾也包含一个打开的 PHP 标记,具体取决于您的主题编码方式。
您只需在开始 PHP 标记之后添加 PHP 代码。
在哪里添加 PHP 代码
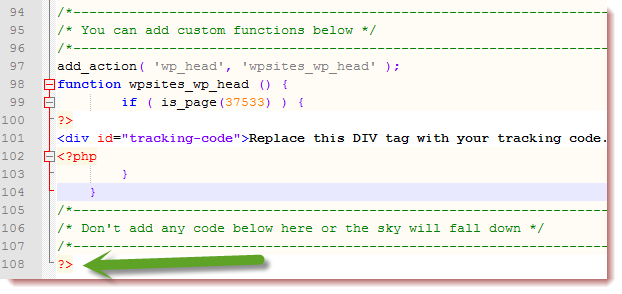
父主题函数文件示例:

上面的屏幕截图向您展示了 Woo 主题函数文件的一部分,您可以使用该文件为自定义函数添加自定义 php 代码。 Woo 主题在每个主题中都包含 Woo 框架,而 StudioPress 子主题是基于名为 Genesis 的单独框架构建的。
StudioPress 提供的子主题包括用于自定义编码的 functions.php 文件。 这样,您无需在父主题或主题框架(在本例中为 Genesis)中添加或编辑 PHP 代码。
您还可以使用仪表板中外观选项卡下的内置文件编辑器,但这不是最佳做法。
编辑 PHP 代码
选择您最喜欢的文本/代码编辑器,并始终备份您正在编辑的文件,以防出错。
使用 PHP 显示文本
如果您只是想使用 php 代码输出文本,您可以编写如下代码:
<?php echo "Howdy Folks!"; ?>当您要输出文本时使用 echo ,此代码将输出文本 Howdy Folks!
但是代码将在哪里输出文本?
如果您将此代码放在您的主题functions.php 中,它将在您网站上每个页面的顶部输出文本。
如果您将代码放在特定模板文件(如 footer.php)中的特定位置,它将在页脚中输出文本。 不仅如此,每次页面加载时它都会输出这个文本。
确定何时应执行代码以输出文本的更好方法是使用函数。
确定文本显示位置的更好方法是使用 WordPress 挂钩,甚至更好的是使用主题挂钩。
考虑到将 PHP 代码添加到您的模板文件这一事实并不是使用 PHP 代码进行自定义的有效方式,您需要将此代码添加到函数中并包含一个挂钩以确定您的内容在主题中显示的确切位置。
让我们先看看使用基本的自定义函数,然后看看使用哪些钩子来确定文本显示的位置。
职能
我们将编写一个非常基本的自定义函数来执行在浏览器中加载页面时输出文本的代码,仅当使用该函数调用它时。
第一步是创建您的自定义函数并为其命名,以描述它将做什么。
function your_custom_function_name() { echo "Howdy Folks!"; }函数名称

function display_welcome_text() { echo "Howdy Folks!"; }现在我们已经命名了自定义函数,我们想要选择一个位置来显示(输出)我们主题中的欢迎文本。
您可以使用钩子在主题中的任何位置执行 PHP 代码。
首先,我们将添加一个适用于任何主题的 WordPress 钩子,以在页脚中显示我们的欢迎文本。
WordPress 用于页脚的钩子是 wp_hook 所以我们现在需要做的就是将它添加到代码中。
要将钩子添加到代码中,我们使用 add_action。
add_action( 'wp_footer', 'display_welcome_text' ); function display_welcome_text() { echo "Howdy Folks!"; }此代码适用于任何主题,因为它使用 WordPress 挂钩。 但是,如果您的主题使用它自己的钩子,如 Genesis 或 Woo 怎么办?
如果您不希望在页脚中输出文本怎么办?
如果您希望它在您的帖子内容之前或之后输出文本怎么办?
然后你需要使用你的主题提供的合适的钩子。
使用 Woo 主题时,此代码在帖子内容之前显示欢迎文本
add_action( 'woo_post_before', 'display_welcome_text' ); function display_welcome_text() { echo "Howdy Folks!"; }当使用 StudioPress 的 Genesis 子主题时,此代码会在内容之后显示欢迎文本。
function display_welcome_text() { echo "Howdy Folks!"; } add_action( 'genesis_after_content', 'display_welcome_text' );好的,但是文本也会显示在主页或博客页面等存档页面上,那么我们如何过滤掉它呢?
我们添加一个条件标签。
您可以查看使用 Woo 主题用户和 Genesis 子主题用户的条件标签的代码示例。
这是一个例子:
add_action( 'genesis_after_content', 'display_welcome_text' ); function display_welcome_text() { if (is_single() && is_active_sidebar( 'after-post' ) ) { echo "Howdy Folks!"; }}此代码将在帖子内容之后的所有单个帖子上显示您的纯文本消息。
为什么我们使用 2 个右大括号?
因为我们需要结束自定义函数和条件语句。
本地代码开发
使用适用于 Windows 的 Instantwp 或适用于 Mac 用户的 MAMP 在本地安装 WordPress。
这样,在学习如何编写 PHP 代码之前,您可以犯尽可能多的错误。
在 WordPress 中显示 PHP 代码
根据我的经验,显示和存储 PHP 代码片段的最佳方式是使用免费的在线服务,例如 Github Gists。
阅读有关在 WordPress 中显示 PHP 代码的更多信息。
