幕后:我们为什么要更改 UI
已发表: 2018-08-30在过去的几个月里,Elementor 加入了少数插件,以超过 100 万的活跃安装量。 Elementor 成为行业领导者的原因有多种,但三个关键原因包括我们清晰的愿景、社区的支持以及这两个方面的协同作用。
Elementor 社区是我们成功的基础。 从第一天起,用户就支持我们、帮助传播、提及和分享我们的工作。 我们从头开始迅速成长,我们当然不会认为这是理所当然的。
虽然最初几年几乎得到了全面的积极支持,但随着我们的成长,活跃安装量超过一百万,其他声音开始出现。 这是有道理的——一百万用户,一百万个需求和欲望。
右击引起轩然大波
对于 Elementor v2.1,我们对界面进行了重大修改,并将编辑手柄从前端菜单移至右键单击菜单。 此更新在 Elementor 社区引发了大量对话。 有些人喜欢这种变化,有些人则不太喜欢。
为什么我们首先做出改变
我们将 Elementor 视为在 WordPress 上构建网站的新标准解决方案。 这非常重视提供干净的设计界面,使用户能够专注于他们的设计。
仔细想想,没有其他软件会在前端显示删除和复制按钮,甚至是 Word 或 PowerPoint 等基本软件。
右键单击已成为界面的标准做法,结合键盘快捷键,为用户提供了简化的流程。 多个前端句柄在我们的用户中引起了很多混乱,有时也会在句柄隐藏、不可见或部分被其他元素覆盖时产生冲突。
向右键单击的过渡还允许使用其他重要功能,例如复制粘贴样式、最近的导航树等。
支持和反对变革的声音
在右键单击发布后,Facebook 社区中出现了激烈的帖子。 我们还收到了电子邮件投诉,甚至还有一些用户的差评,除了右键单击之外,他们还非常喜欢我们的产品。
这是我们收到的最糟糕的反应,我必须承认,这让我们感到意外。 我们花了很长时间检查和验证此更改,并延长了测试期。 我们认为它会被张开双臂接受,并且用户将体验它作为一个重要的用户体验改进。
我们阅读了所有评论,与许多用户进行了私下交谈,并进行了尽职调查,试图了解我们的过程中出了什么问题。
聆听您的反馈
虽然我们对我们的产品有清晰的愿景,但我们同样重视倾听用户的反馈。 事实上,我们大约 80% 的产品功能直接来自用户反馈。
对于右键单击,我们得出的结论是,虽然需要进行更改,但我们太快而无法发布它。 当我写这些台词时,更新几周后,似乎用户已经习惯了,即使是最初抱怨的用户。 我们最好分步引入这种变化,并逐渐让用户习惯它。
在过去的几个月里,我们努力让所有用户更容易适应右键单击。
这是我们所做的:
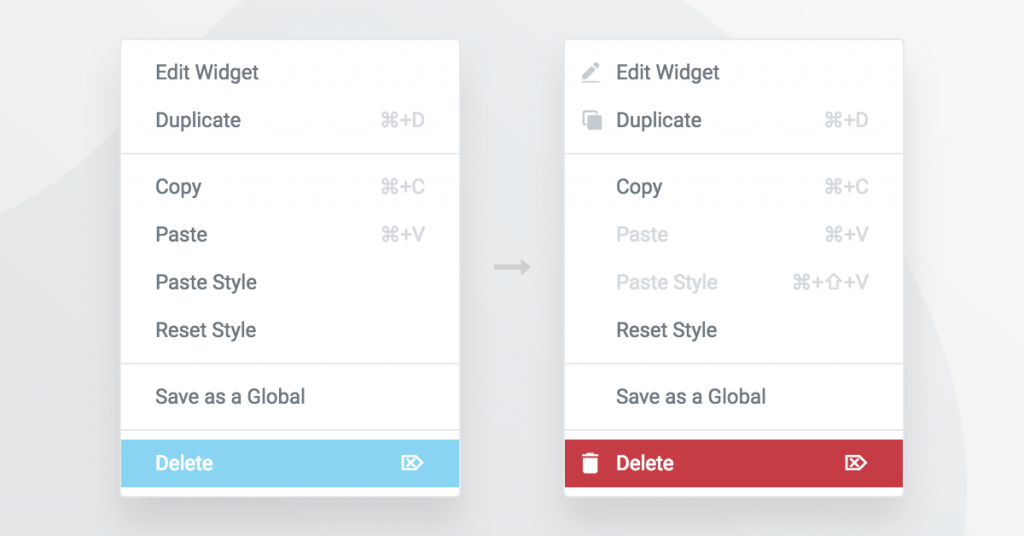
右键单击操作的区别

在我们的用户研究期间,我们意识到额外的点击并不是主要的 UX 问题。 在以前的版本中,用户必须将鼠标悬停在手柄区域上才能显示手柄。
经过检查,真正的问题似乎是难以识别哪个右键单击项目做了什么。 针对这个问题,我们在编辑、复制、删除和添加列按钮中添加了相关图标。 为了使它更容易,我们为“删除”添加了一个红色背景,它现在出现在悬停时。
更好的键盘快捷键
渐变
我必须强调,对右键单击的反馈是混合的。 我们收到了很多关于这一变化的令人鼓舞的反馈。 用户称赞增加的可访问性以及复制粘贴功能的附加值。

在 2.2 的最新版本中,我们决定迎合那些错过旧句柄的用户,并为他们提供一种在右键单击菜单旁边恢复前端句柄的方法。 我们理解转变工作方法的困难,并希望提供一个更渐进的过渡到右键单击。

改进您的入门方式
作为我们提供最佳用户体验的愿望的一部分,我想分享我们正在为我们的网站计划的新教育资源。 该资源将帮助用户学习如何更好地使用 Elementor,并制定有效的工作流程。
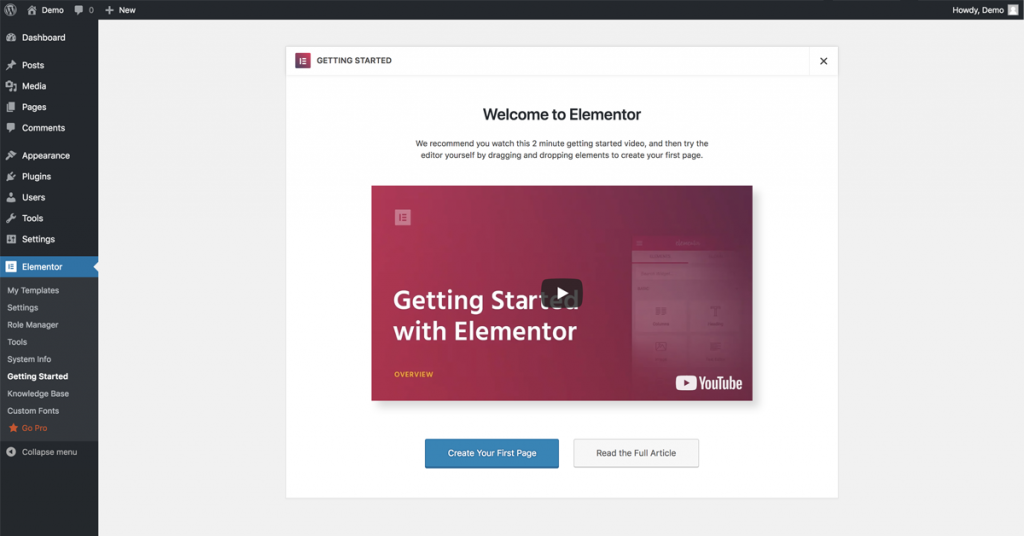
如果您在新站点上安装 Elementor 2.2,您会注意到我们添加了一个“入门”窗口,其中包含一个简短的介绍视频。 这是我们计划采取的许多步骤中的第一步,这将有助于简化我们的页面构建器的入职流程。
以我们的愿景前进
除了社区之外,促进我们增长的另一个主要原因是,我们是一家由对我们的产品而不仅仅是数字的清晰愿景领导的公司。
我们开始以改进 WordPress 网页设计的清晰想法来构建 Elementor。 我们来自这个行业,在经历了主题公司和设计工作室的角色后,旨在对其进行改造。
这种方法与严格基于增长的方法之间的主要区别在于,我们有时会做出不受欢迎的更改,我们这样做是为了优化产品,而不是增加销售额。
这种方法还促使我们改进产品的最小细节,而不仅仅是为了创新而创新。

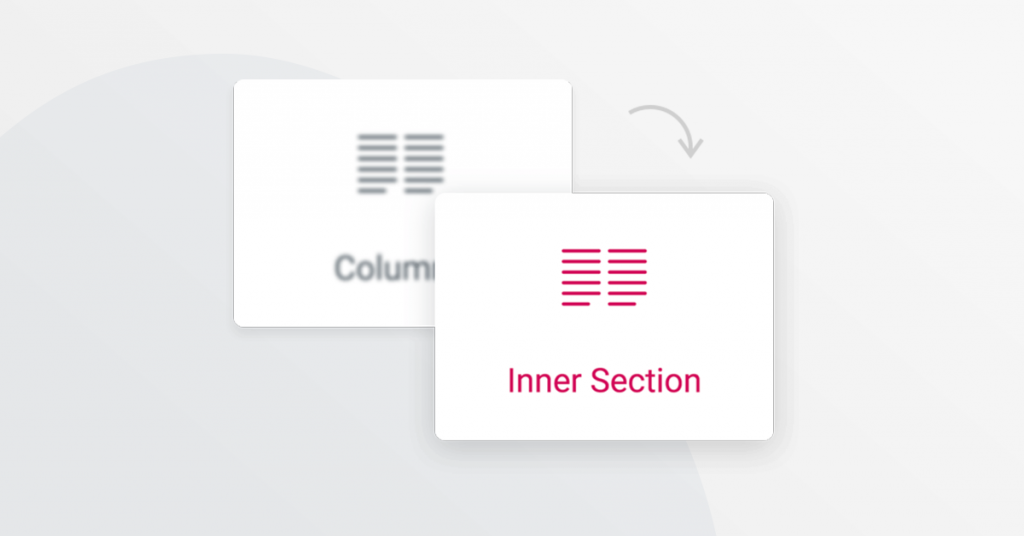
重命名小部件
正如我已经提到的,我们认真对待我们的角色。 我们的团队试图仔细考虑最小的细节,甚至是小部件名称。 我们最近将“Columns”小部件的名称更改为“Inner-Section”。
在持续的用户研究中,我们发现了一个令人不安的、各级用户经常重复犯的错误。 当用户需要将一列添加到现有部分时,而不是使用右键单击中的“添加新列”选项来执行此操作,用户错误地将其拖入了“列”小部件中。
今天早些时候,这次更名在小组中引起了一些不满。 我完全与挫折感相关,因为我们的团队现在还需要重新制作我们的几个 YouTube 教程和文档,这些教程和文档引用了小部件的先前名称。
尽管如此,我们还是做出了改变,因为我们必须考虑我们百万用户以及我们未来用户的更大利益。
我们学到了什么
变化可能令人生畏,尤其是在界面方面。 你习惯了某种做事方式,你的大脑会发展出一些过程来做出不费吹灰之力的自动行为。 改变——无论是基于 UI、搬迁、新工作……都需要开发新的自动化流程,而且通常会令人沮丧。 但是一段时间后你确实习惯了(我在某个地方读过需要两周的时间)。
如果您是 Elementor 用户,那么您就是我们项目的一部分。 这意味着您分享我们的愿景和我们的长期和持续任务——为构建网站构建终极解决方案。 我们始终努力做到最好,获得反馈并不断进步。 要做到这一点,我们需要不断地做出改变。
我们正在开发新方法,以更精简、更不突兀的方式进行这些更改。 我们最近进行了一项用户调查,开始发展更广泛的 QA 部门,延长我们的 Beta 版本,并着手创建更好的产品内和在线教育资源。
加起来
我写这篇文章是为了提供我们对最近更新的看法。 我还想让你知道,虽然我们在成长,但同样以用户为导向的心态引领我们前进。 我们计划寻找新的方法来改善与你们每一个人、我们的用户的沟通,同时继续开发一个强大的、社区驱动的产品。
