最佳联系我们页面:如何为您的网站创建一个页面以及您想要复制的 10 个示例
已发表: 2018-07-04
许多品牌花了几个月的时间来确保他们的网站看起来干净、专业,并提供无缝的体验。 他们的设计引人入胜,他们的配色方案具有品牌特色且引人入胜,他们确保使用空白来突出每个页面上最重要的元素。 简而言之,有些公司知道如何设计一个近乎完美的网站。
但是您知道哪些网页经常看起来过时,仿佛它停留在互联网的旧时代?
“联系我们”页面。
为什么企业会忽略其网站中真正能在客户关系和客户获取方面产生影响的部分? 尽管主页和登录页面至关重要,但联系我们页面也同样重要。 所有企业都应努力提供相同的愉快体验,从而提高转化率。
毕竟,51% 的人认为许多公司网站都遗漏了他们正在搜索的详细联系信息。
好消息? 我们准备了可操作的提示、技巧和 10 个很棒的示例,以帮助您创建一个易于用户查找和填写的高转换联系页面。
设计有效联系我们网页的 10 大技巧

1. 在网页的顶部和底部包含您的联系信息
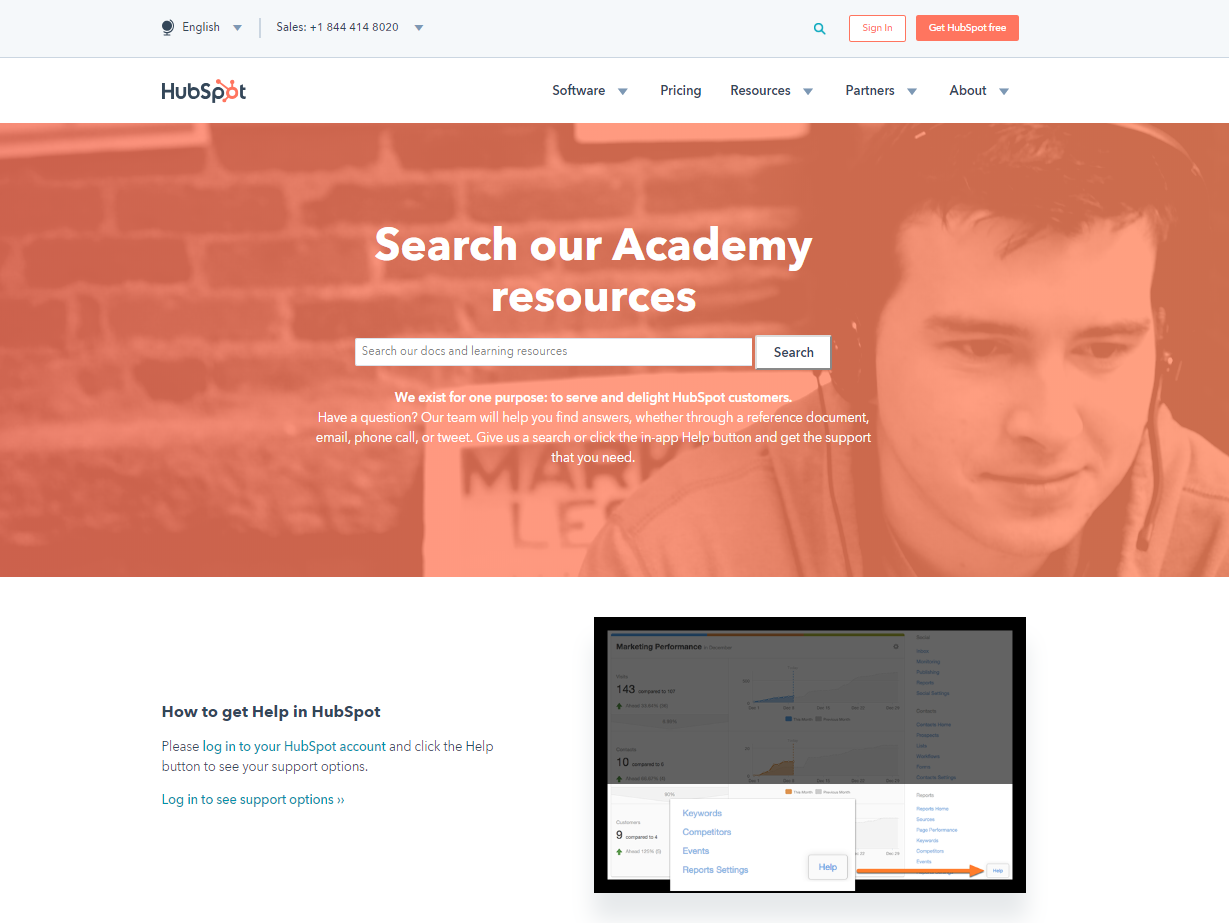
做得好的网站:Hubspot
不要让您的访问者寻找联系页面。 事实上,将您的联系信息放在您网站上每个页面的页脚中是一个好主意。 这样,如果访问者突然决定他或她需要更多信息,他们可以立即与您取得联系,而无需花费额外的时间来查找您的联系方式。
至少,尽量在每一页的顶部和底部保留最基本的联系信息——例如您的电子邮件地址和电话号码。 您最不想做的事情,特别是如果您是一家新企业,就是失去潜在客户,因为他们花了很长时间才找到与您联系的方式,而他们只是放弃了。
Hubspot 不是一项新业务,但他们传达了一个明确的信息,即您的信件对他们很重要。 菜单导航的第一级是页面顶部的“联系我们”按钮。 它不仅方便,而且还潜意识地告诉人们他们很期待这次接触。

2. 尝试一个简单的联系表
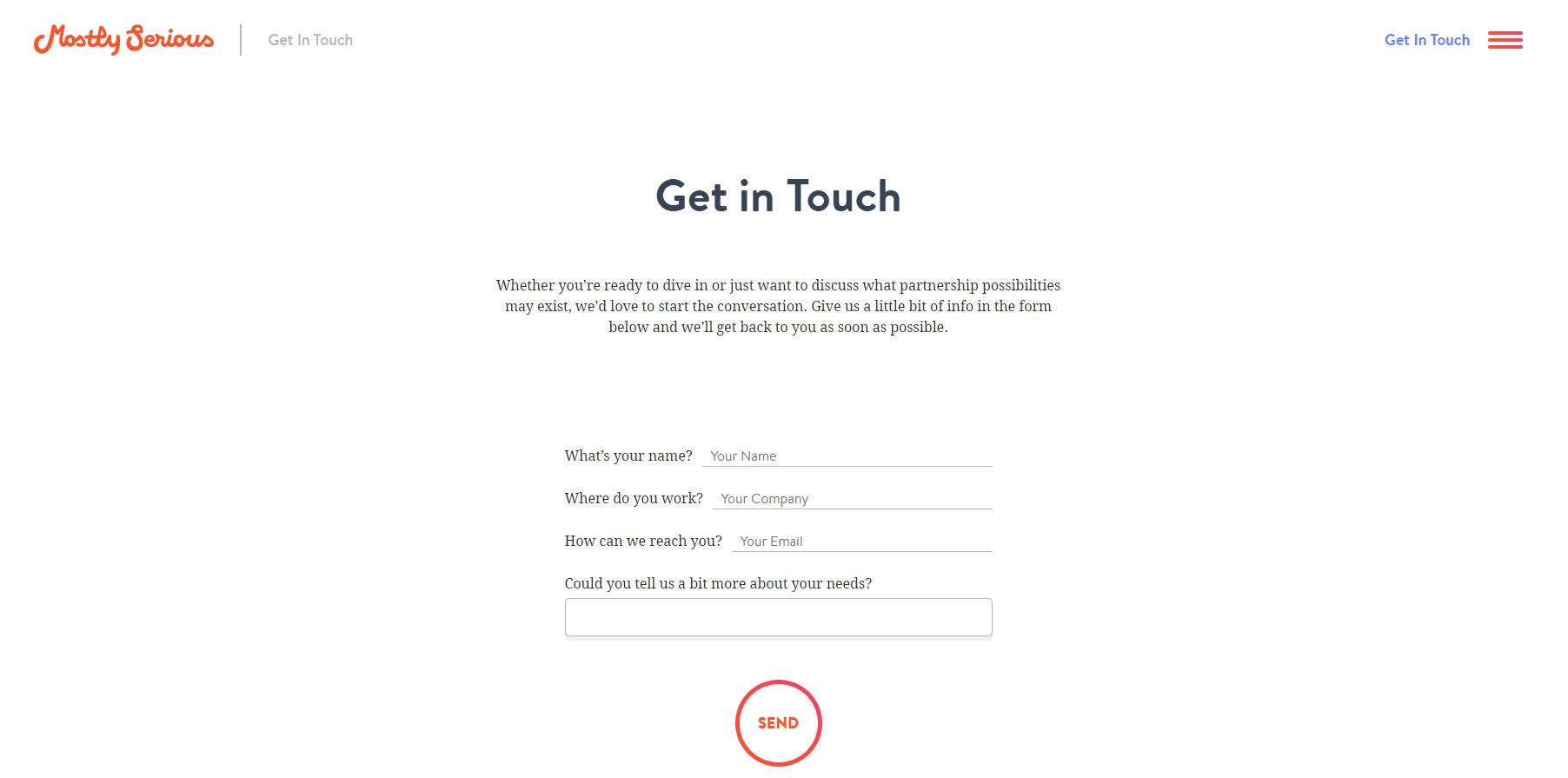
做得好的网站:主要是严重的
大多数公司的网站在联系表单中不需要超过三到四个字段。 除此之外的任何事情都是在浪费访问者的时间和耐心。 不仅如此,如果他们被要求填写无数的字段以只回答几个简单的问题,他们可能会开始感到沮丧。
简单表单成功的想法也得到了统计数据的支持——如果您的联系表单中有三个字段,则最佳转化率约为 25%。 如果您有 3-5 个字段,转换率会下降到 20%,而六个或更多字段的转换率会下降到 15%。 KISS 方法在联系表单设计中效果最好——保持简短和简单。 让访客尽可能轻松地与您取得联系。

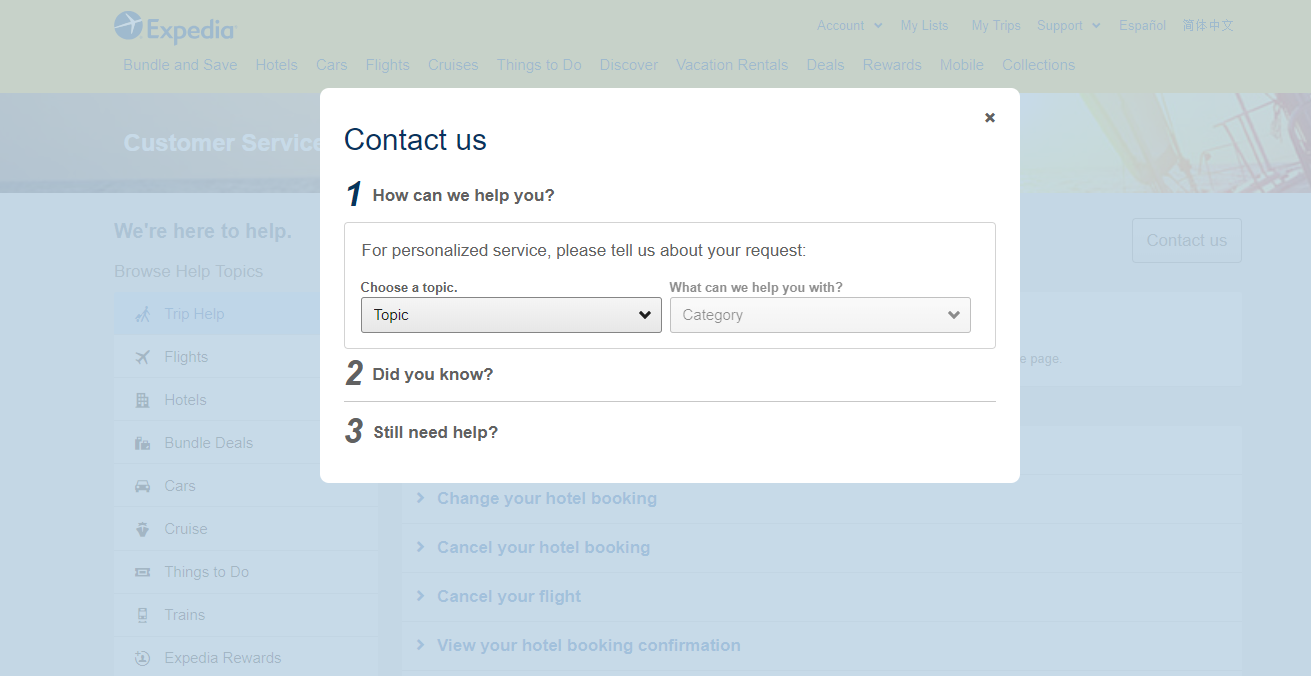
需要一个真实的例子来证明吗? Expedia 仅消除了一个字段,但这导致转换产生了 1200 万美元的利润。 如果您想知道他们淘汰了哪一个——那就是公司名称字段。 是的,仅此而已。 无论如何,这个领域对企业来说并不是真正重要的。
但是要查看更多,容我们说,在操作中美观的简单联系表,请查看最严重。 干净、有条理的形式与他们的极简美学相匹配,并为用户创造了一种轻松的交流体验。

3. 在您的联系我们页面添加号召性用语
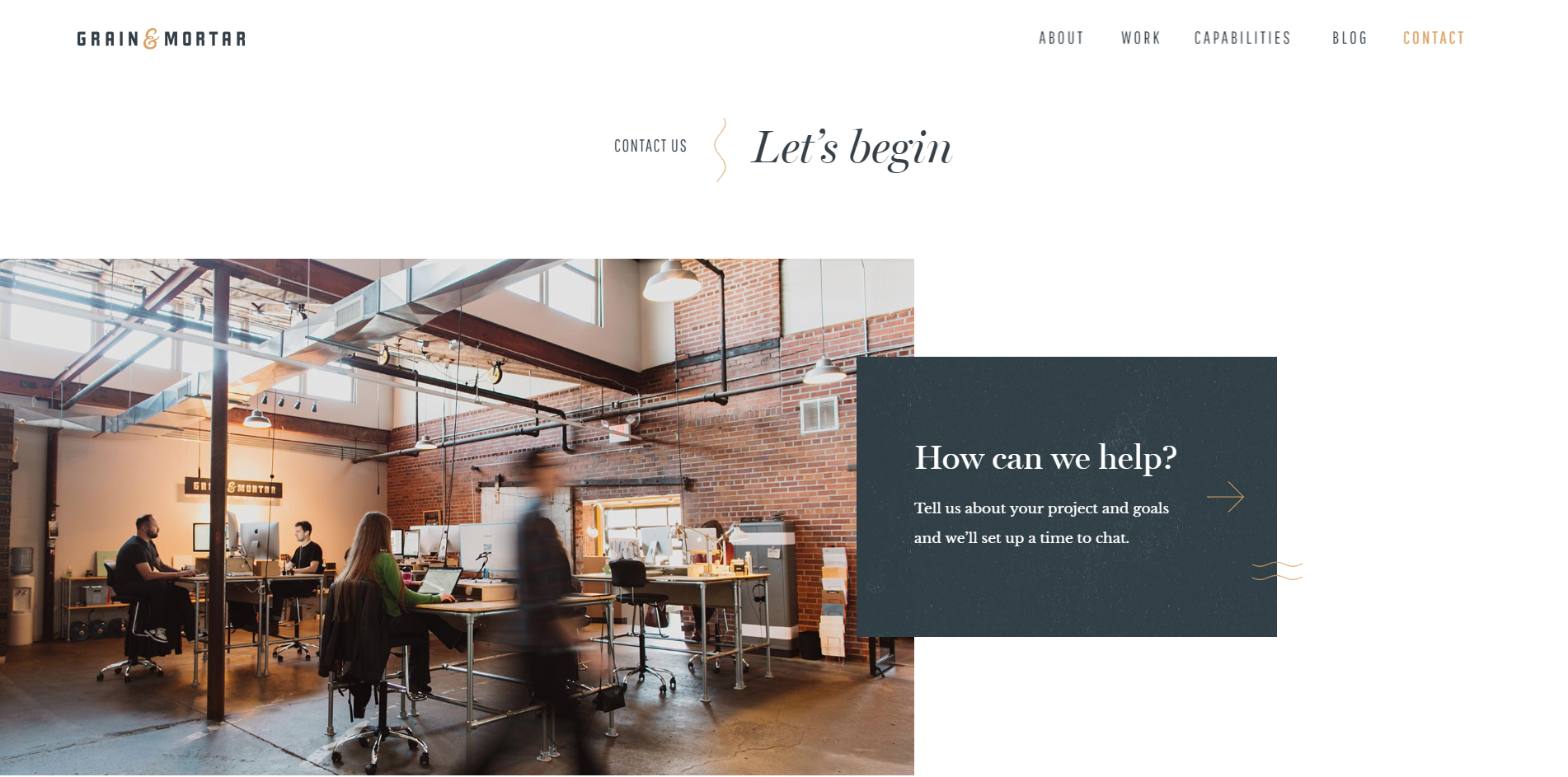
做得好的网站:Grain & Mortar
确保您的访问者可以轻松地与您取得联系,并为他们提供直观的体验。 把所有东西都放在那里,这样他们就可以在登陆你的网站的前几秒钟内看到它,然后使用号召性用语来帮助指导他们。
为您的访问者提供清晰简洁的指示,这样他们就不会浪费大量时间思考下一步该做什么——就像 Grain & Mortar 在他们的联系页面上所做的那样。 他们的 CTA 很简单——告诉我们您的业务。 然而,虽然 Grain & Mortar 是联系网页中 CTA 的一个很好的正面例子,但它也是他们联系部分的一个负面例子。 他们询问人们的电话号码,这就是为什么这是一个坏主意。
如果人们不得不分享他们的公司电话号码并等待电话,他们通常会离开联系我们页面。 事实上,当系统提示他们输入电话号码时,37% 的人会放弃联系我们页面。 当 Expedia 将“可选”一词放在电话号码字段旁边时,他们的转化率翻了一番——从 42.6% 增加到 80%!

4.鼓励访问者通过您的联系页面表达自己
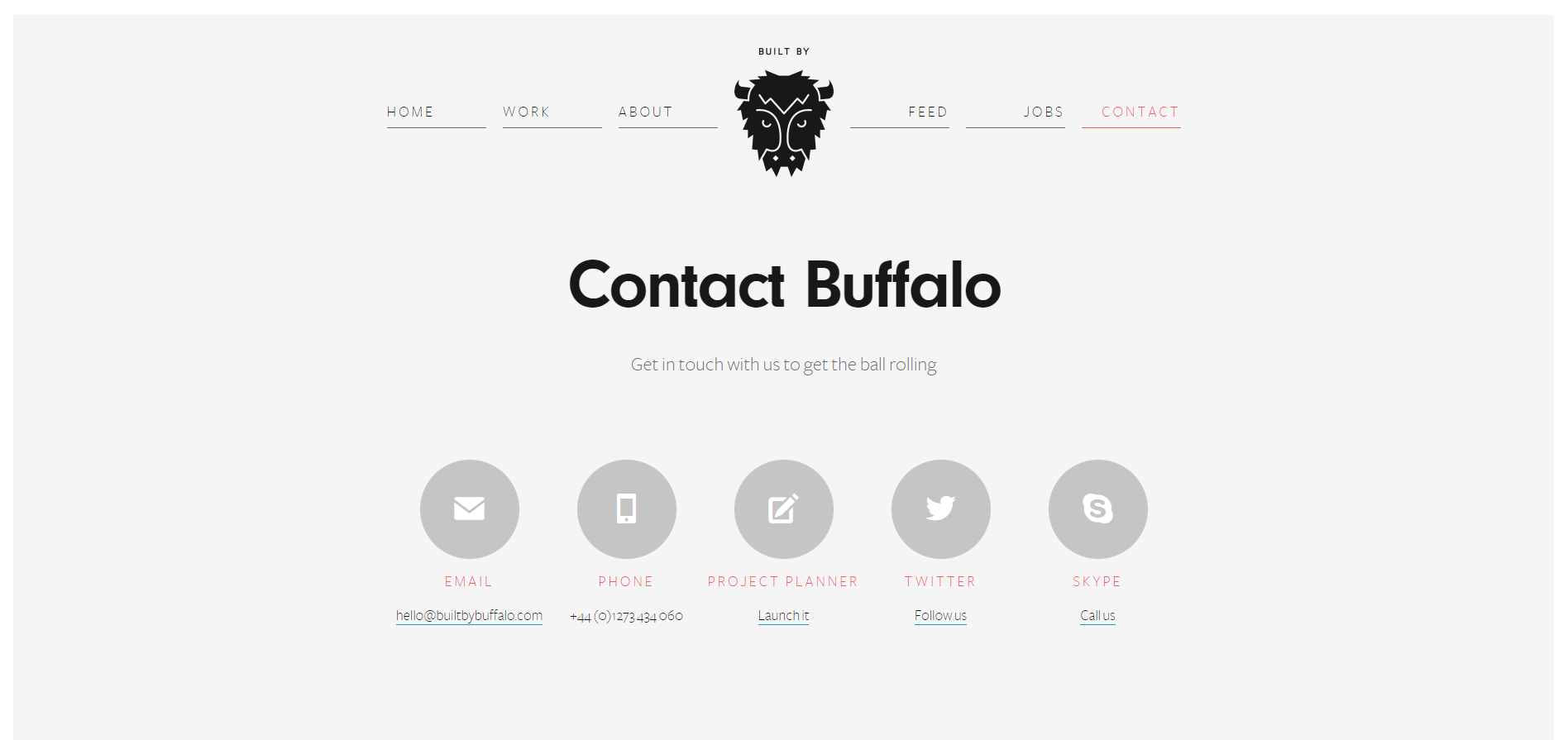
做得好的网站:由布法罗建造
消费者喜欢知道他们的需求和问题正在被倾听,并且品牌将采取行动来解决它们。 专业的客户服务是一种极好的工具,可以说服潜在客户选择您的业务而不是竞争对手。
使用您的联系页面在深层次的情感层面上与您的潜在客户建立联系。 询问他们的问题或他们的感受。 这样,您不仅可以向客户表明您关心他们,还可以让您的客户支持团队以真正的关怀和奉献精神轻松处理他们的问题。
注册我们的时事通讯以获得顶级网站设计技巧,以确保您的网站转化。
鼓励访问者更坦率地表达他们的感受或想法的联系页面可以很好地判断您是否正在与沮丧或愤怒的客户打交道。 您还将有更好的机会为他们提供所需的支持。
如果您设法做到这一切,并用动态图形呈现您的联系页面,以吸引用户并描绘出精彩的网页设计,那么您就赢得了“联系我们”挑战——就像 Buffalo 一样。 他们的联系页面还融入了关于我们页面的深思熟虑的元素,因为他们希望客户了解他们并形成持久的印象。 因此,为什么他们在地图部分下添加了他们工作室的酷图片。

5. 减少垃圾邮件
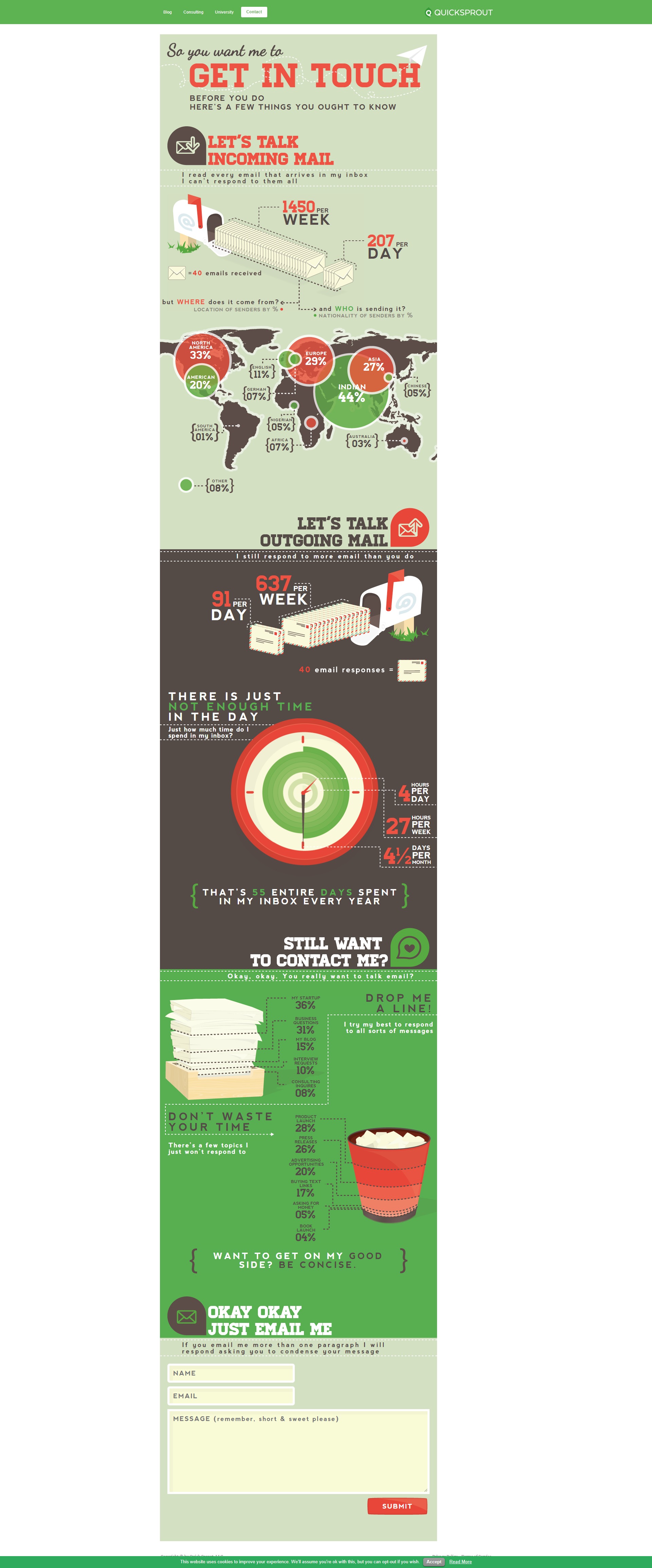
做得好的网站:QuickSprout
我们经常看到企业在“联系我们”页面上只做最低限度的工作。 同样,我们谈论的是您网站中可以打开与潜在客户沟通之门的部分。 您应该做的不仅仅是投递联系表格。
这就是为什么这是 QuickSprout 的一个很好的例子。 它更有趣、更吸引人,而且比简单的联系表格给人留下更好的印象。
QuickSprout 举世闻名,并且可能一直都有一个收件箱。 但是因为他们仍然希望保持较高的响应率,所以他们创建了一个信息图表指南。 这是一个很好的解决方案(或一种尝试),因为引人入胜的设计吸引了访问者并鼓励他们阅读,同时仍然使品牌能够在邮件发送之前对其进行过滤。
QuickSprout 清楚地概述了您必须满足的条件才能向他们发送电子邮件。 有一个不会回答的主题列表,并且有关于您可以发送什么类型的电子邮件的简明说明——只有一段。 它不仅可以在没有可怕的 CAPTCHA 的情况下减少垃圾邮件,而且还是设置进一步期望的明智方法。 如果 QuickSprout 不回复您,您就不会生气。

6. 在您的联系页面上提供不同的通信选项
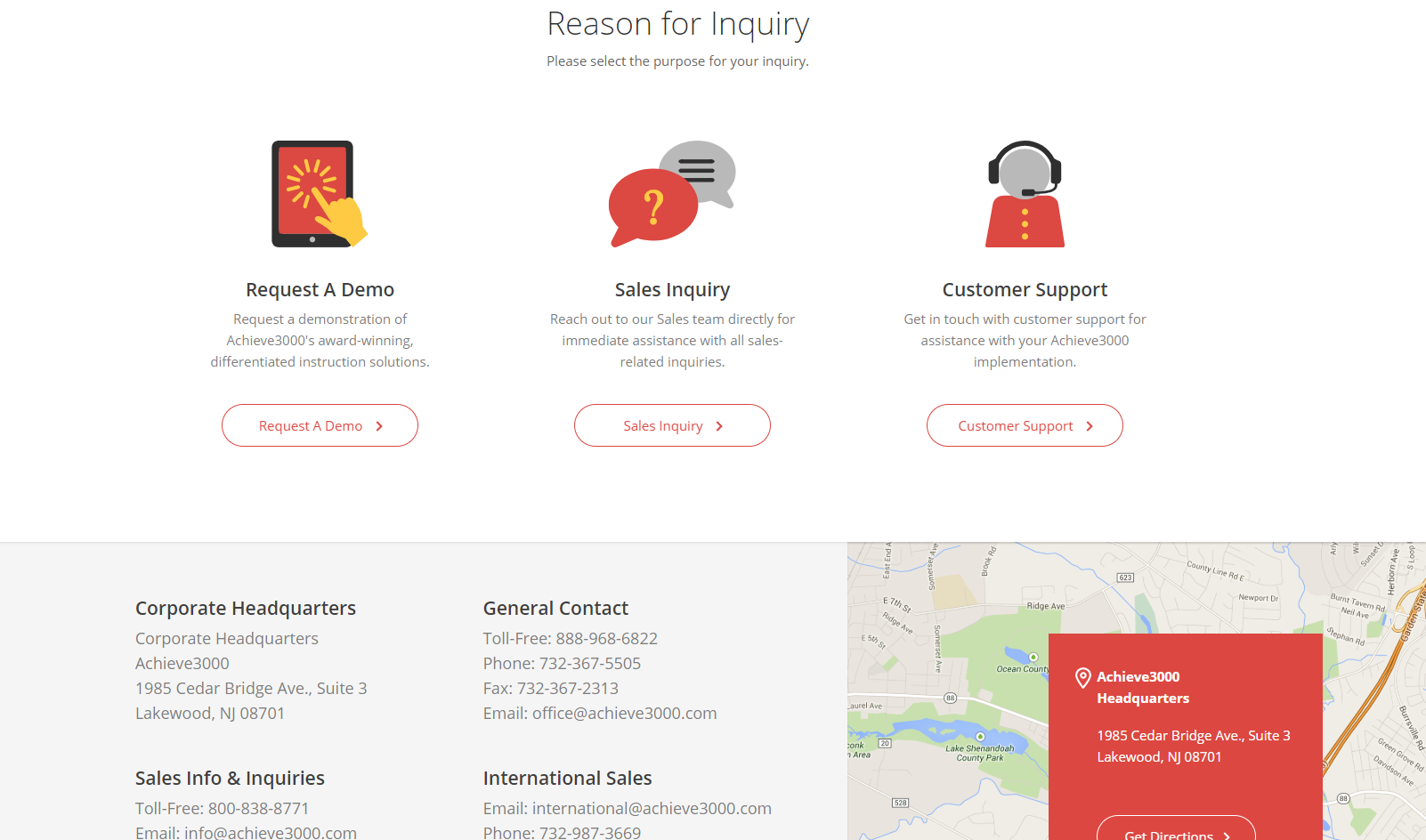
做得好的网站:Achieve3000
每个联系我们表格都是为了与客户取得联系。 然而,有时太简单的形式不会削减它。 当您的企业因多种不同的原因而被联系时,您不妨在联系页面上将它们分开。 例如,Achieve3000 将他们的“联系我们”网页分为人们与他们联系的三个最常见的原因。
第一个原因是要求他们的产品演示,这意味着它是为潜在的新客户准备的。
第二种类型是管理他们收到的与销售有关的传入问题。
最后,但肯定不是租赁,是他们的客户服务部分。 所有三个元素都在同一行中,并且布局不挑出任何段。 通过这种方式,Achieve3000 很清楚,接触新消费者、回应所有询问并为所有需要的人提供出色的客户支持对他们来说同样重要。

7. 不要忘记你的社交媒体渠道
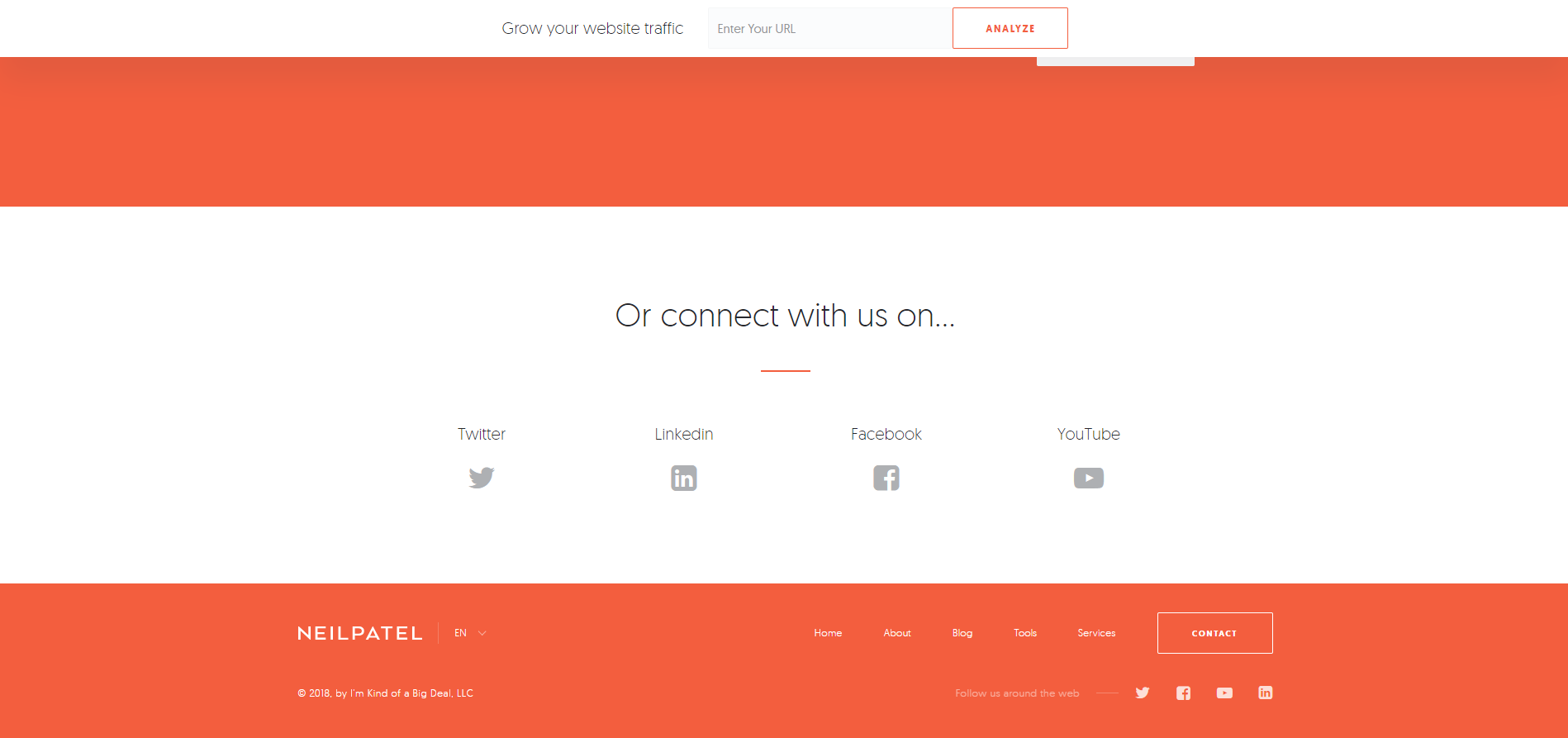
做得好的网站:尼尔帕特尔

您网站的大多数访问者更愿意私下提出问题并保持这种方式。 但是,我们生活在一个社交时代。 越来越多的人发现在社交媒体上与品牌建立联系比打电话或发送电子邮件更容易。 因此,不要忘记在您的联系页面上链接到您的社交媒体渠道。
此外,请确保提供用户可能搜索或需要的所有其他联系信息。 尽管现在是 2018 年,我们几乎所有人都接通了电源,但有些人更喜欢拿起电话,打电话给公司,并迅速解决问题,而另一些人则更加焦虑,宁愿填写表格也不愿与陌生人交谈.
那么为什么 Neil Patel 的联系页面会如此受欢迎呢? 嗯,这可以说是我们在整个列表中最简单的设计,但它包含了用户在联系表单中需要的所有内容,而只是省略了所有不必要的元素。 例如,只有三个字段带有创意文案和一个下拉菜单。 而且,如果您还记得的话,最大转化率的最佳字段数是三个。 下拉菜单还允许 Neil 对消息进行分段并做出相应的响应。
最后,尼尔帕特尔特别关注那些非常重要的社交媒体图标,因为他了解他的观众。 默认情况下,他的目标受众是数字营销专业人士,他们很可能在社交媒体上生活和呼吸。

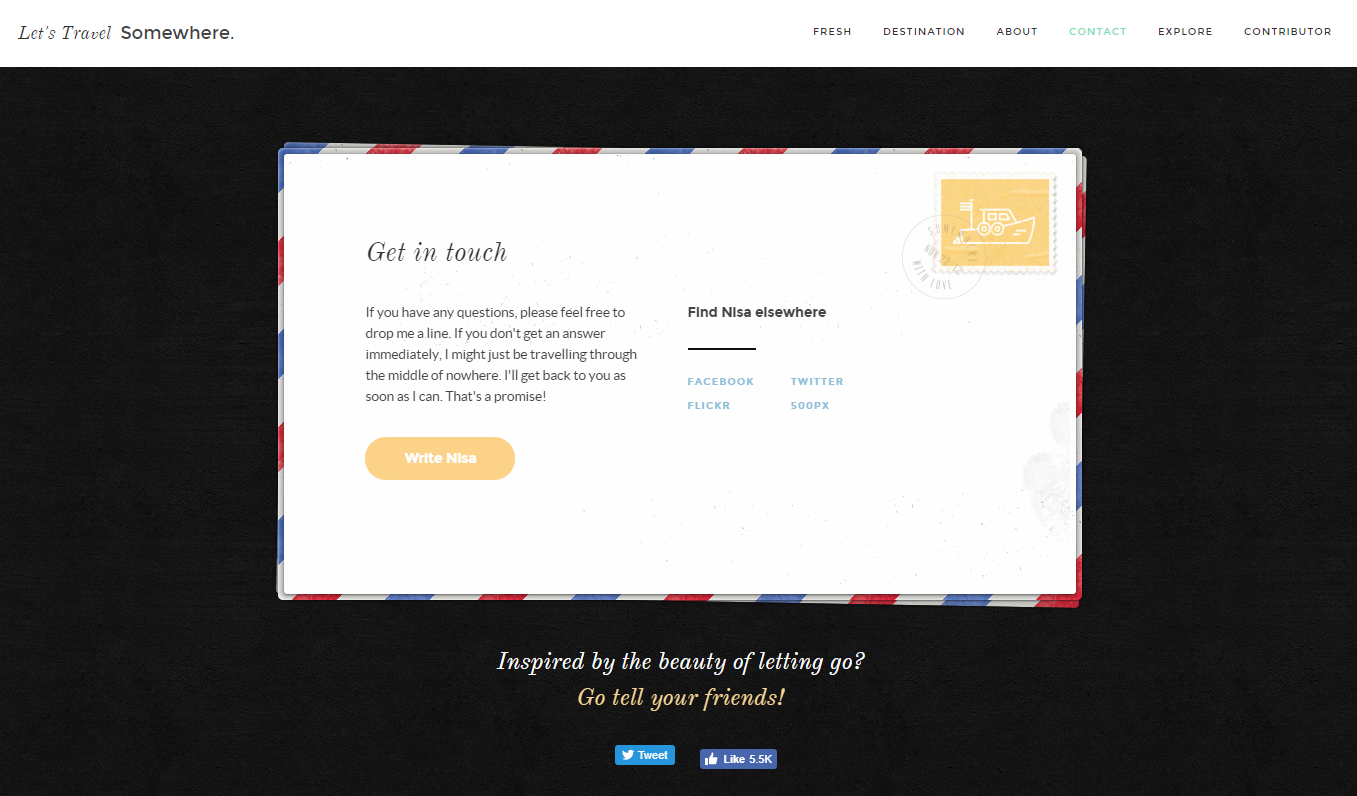
8. 在你的联系页面上要有创意
做得好的网站:让我们去某个地方旅行
是的,我们知道这个技巧说起来容易做起来难,但实际上,创建一个有效的联系网页可以归结为——吸引用户的注意力并说服他们与您取得联系的引人入胜且富有创意的东西。
那么如何才能发挥创意呢? 通过可识别的颜色、品牌信息和独特的视觉效果来表达您的品牌。 这将进一步提升您的品牌形象,让用户放心,并最终提高您的真实性和可信度。 这种信任会激发访问者转换、完成购买或联系品牌。
例如,在线旅游指南网站 Let's Travel Somewhere 通过复制明信片,充分利用了他们的使命——激励人们放手去看世界。 表格很小且易于理解,但仍代表了网站的目的。 精致的饰边和简单的邮票构成了表格本身。 同时,页面底部充斥着号召性用语,鼓励访问者与他们的朋友分享网站或鼓励他们探索许多旅游指南。

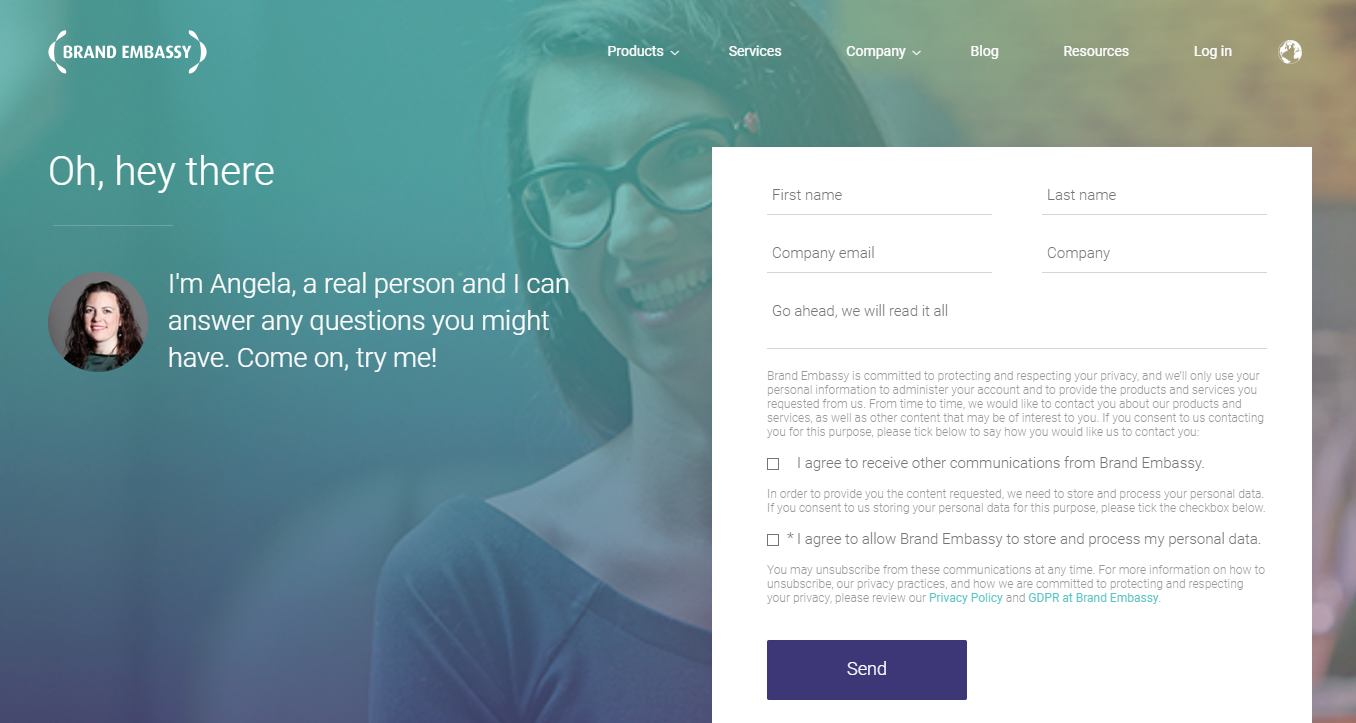
9. 尝试使用聊天机器人而不是传统的联系表格
做得好的网站:品牌大使馆
到目前为止,您可能在网上冲浪中遇到过一两个机器人,甚至可能在与一些聊天时没有意识到它们是机器人。 但是,聊天机器人将继续存在,它们已经在改变客户服务行业。
聊天机器人是一个好的解决方案有几个原因。 首先,这是一项新技术。 不是每个网站都有聊天机器人,所以那些看起来很现代、很酷、很有趣的网站会吸引对他们的服务或品牌感兴趣的人。 此外,当人们知道他们正在与聊天机器人互动时,他们可能更愿意测试并参与公司的服务,即使只是聊天机器人激起了他们的兴趣。
但是,您可能会问,Brand Embassy 的联系我们页面有什么好处? 嗯……他们真的没有! 他们实际上并不需要它,因为要联系他们,您只需在主页右下角开始与聊天机器人对话(尽管您可以找到一个稍微正式的联系页面,鼓励用户与聊天机器人互动) )。
Brand Embassy 是一个很好的例子,说明如何通过其他以消费者为中心的方式将用户的注意力集中在您的工具和服务上。 在他们的情况下,结合一个聪明的聊天机器人工具有可能改善客户服务,同时反映业务本身。

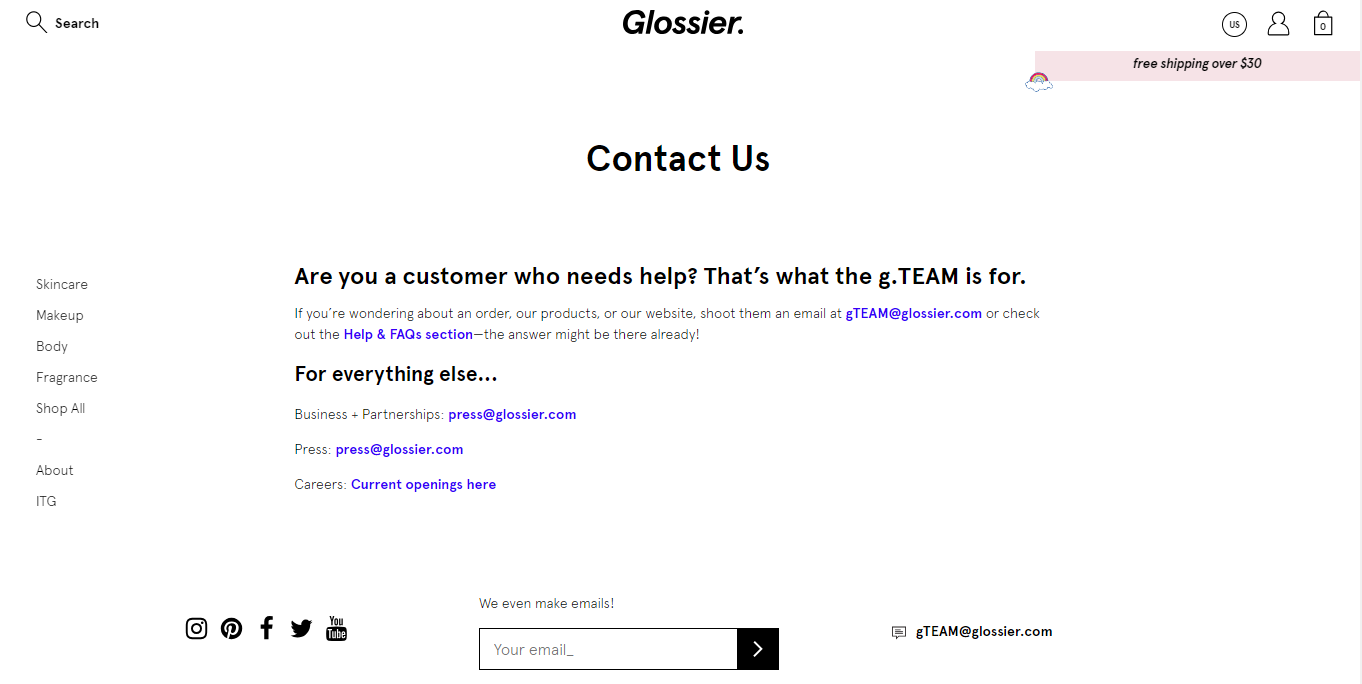
10. 从您的联系我们页面收集电子邮件
做得好的网站:Glossier
Buzzy 以千禧一代为中心的化妆品品牌 Glossier 从技术上讲有一个联系页面,但看不到任何形式。 相反,这家初创公司会将访问者定向到相关的电子邮件地址,告诉用户这些收件箱将帮助他们做什么。 此外,他们鼓励用户访问他们强大的常见问题解答页面,旨在减轻大量客户服务工作。
但最值得注意的是,Glossier 优先在他们的联系我们页面上建立他们的电子邮件营销列表。 干巴巴、俏皮的文案鼓励年轻人群输入他们的电子邮件,这通过他们同样最小的时事通讯活动建立了 Glossier 的粉丝群和品牌影响力。
想了解顶级电子邮件营销最佳实践吗? 在 DesignRush 的趋势与洞察部分阅读我们的完整指南。
如何为您的品牌创建最好的“联系我们”页面
正如我们在上面的所有示例中看到的那样,所有这些企业都创建了联系页面,绝对补充了他们的品牌身份并满足了他们的需求。 现在,上面的每个提示可能都不会与您的品牌产生共鸣。 你应该选择那些可以在你的设计中实现它们的。 但为了使联系页面的创建过程更加容易,这里有八个可操作的技巧,它们将带来结果并确保您的联系页面脱颖而出并将更多访问者转化为消费者。
1. 使“联系我们”页面可见
我们的意思是它应该清楚地放置在主菜单层次结构中。 目标是让用户与您联系,因此请确保它易于操作。 就这么简单。 如果你让他们觉得有问题,请记住,如果找不到联系信息,44% 的网站访问者会离开。
2. 不要使用默认按钮文本
诀窍是要有创意。 尽量使用不会吓到访问者的相关文字。 “取得联系”总是比一般的“提交”更好。 事实上,通过使用“提交”号召性用语,您可以看到转化率立即下降了 3%。 即使是熟悉的“点击此处”的 CTA,其转化率也比“提交”高 30%。
3. 对标签使用窄版式
根据eBay和雅虎的对比研究,当两个领域的差距越小,用户就越关注。 这是通过眼动追踪技术进行的。 在这个特定的例子中,人们为 eBay 的表格支付的费用比雅虎的多 30 到 40 秒。
4. 测试您的联系方式页面
做一个比较网站页面测试,看看什么效果更好。 是按钮的大小吗? 联系表格的布局? 也许是网站副本? 测试单个参数以找到最成功的联系我们页面的正确组合。
5. 人们以 F 模式阅读
我们从左到右阅读。 我们的大脑天生就会更加关注左对齐的内容,因为这是我们每次阅读旅程的起点。 此外,这就是为什么标签向左对齐对我们的大脑来说更自然的原因。
6. 尝试标题
仅更改页面上的一个标题即可使转化率提高 100% 以上。 此外,不要害怕更改标题的实际形式和设计,因为这也可以带来积极的转化率。
7.感谢大有帮助
访问者提交联系表单后,您应该将他们重定向到感谢页面。 这是跟踪更具体指标的好方法,例如用户完全提交表单的次数。 此外,您可以进一步解释,既然他们已向您发送消息,您将如何(以及何时)与他们联系。
8. 使用创意文案
别忘了言语有感动人的力量。 当您拥有“联系我们”页面时,这意味着您需要移动它们,不要让它们无聊或被太多内容淹没。 这让您作为一个品牌有机会变得个性化并让用户知道,对您来说,他们是一位重要的客户。 首先,请避免使用通用短语,而是使用欢迎、友好或个人的文字。
让我们总结一下
我们已经看到了一些很好的“联系我们”页面示例,这些示例包含成功所需的最佳技巧,并列出了用于创建高转换率和有用的联系网页的最佳策略。
不要忘记,在线形象更像是一种营销工具,在数字空间中向客户介绍您的品牌。 为了继续接触潜在消费者,您需要与时俱进,并提供一个现代的、用户友好的网站——包括联系我们页面。 内容未优化且加载速度缓慢的过时网站会增加您的跳出率,并在搜索排名和可发现性方面对您的公司造成不利影响。 要了解如何优化您的网站并获得更高的排名,请查看我们的 SEO 最佳实践指南。
此外,除了正式的联系页面之外,请确保在页眉或页脚中包含所有联系信息,以便您可以帮助人们随时保持联系——即使不访问登录页面。 信息必须是可访问的,特别是如果您是一家试图摆脱阴影并不断发展的新企业。
创建联系人网页的最佳建议
让它与您的业务有关。 即使你使用了上面所有正确的提示,你最终可能会得到一个明显跳出潮流的页面。 使用相同的风格指南、配色方案,让页面在大量的负空间中呼吸。 压缩您的联系表单标签,不要使用太多标签。 更多私人问题,例如询问电话号码、地址等,只会降低转化率。
如果可以,请避免使用下拉菜单,因为人们并不真正喜欢它们。 添加一个下拉菜单实际上会降低点击率——如果你有一个下拉菜单,总转化率在 15% 左右,这是相当低的。 加入更多这些只会进一步降低转化率。
总而言之 - 公正对待您的品牌,遵循上述适用于您的业务的提示,测试各种元素和功能,然后坚持使用那些有效的。 这是创建联系我们页面的可靠方法,该页面肯定会脱颖而出并给访问者留下深刻印象。 我们很想看到你的结果,所以不要回避在下面的评论中与我们分享。
如果您的联系我们页面需要帮助,您可以随时通过 DesignRush 的代理列表部分进行搜索。 您会找到一份强大的网站设计和开发公司名单,这些公司可以创建高转化率的数字目的地。
想要更多网页设计技巧来在线发展您的业务吗? 注册DesignRush 每日剂量!
