成为头条新闻的 5 个最佳新闻和杂志网站设计
已发表: 2021-09-17
在社交媒体上信息即时流动的时代,杂志和报纸出版物仍然非常重要。 多达 91% 的美国成年人阅读杂志。
然而,数字平台是当今的主导媒体,出版物正在适应这一点。 到 2025 年,全球将有 18 亿数字杂志和报纸读者。
该部门的收入预计也将在 2021 年增长 10%,达到 3590 万美元。
该行业不断发展的特征向杂志和报纸出版商提出了新的要求:通过出色的网页设计争取读者的注意力。
当我们列出最好的新闻和杂志网站设计时,在您最喜欢的阅读椅上感到舒适,这些设计以耸人听闻的美学和远见的可用性激发了观众的想象力。
让我们直奔吧!
目录
- Ruby Studio 的 CARE 气候变化和复原力
- Yuriy Vitrenko 的图书馆 By Nextpage
- 我们头发中的盐 作者:Nick Noordijk
- 安提拉的锡兰故事
- 东京之声 武田纯助
1. Ruby Studio 的 CARE 气候变化和复原力

突出特点:
- 打开充满活力的全屏导航的菜单图标
- 主页上以视觉为导向的讲故事
- 垂直导航栏
CARE Climate Change and Resilience (CCCR) 是一个人道主义组织,旨在帮助受气候变化影响的贫困地区的人们。 他们的网站是丹麦 Ruby Studio 的作品,通过视觉上引人入胜的用户旅程详细说明并解释了该组织的使命。
主页以全屏照片、大白字体的组织名称和搜索栏打开。 绿色、橙色和棕色色调盛行,形成与自然保护的认知联系,这是 CCCR 的主要目标之一。
当用户向下移动页面时,网站上保留的一个不变元素是屏幕左侧的非常规垂直菜单栏。 它包含几个指向 CCCR 信息量最大的页面的重要链接。
但是到其他页面的大部分链接都在汉堡菜单图标中,该图标以鲜艳的黄色打开全屏导航屏幕。
探索页面的布局特别吸引人。 在顶部,一个方便的工具让访问者可以根据国家、主题、语言、年份或格式筛选成功案例。 结果显示在下面的两列网格布局中,带有圆边照片,每张照片之间有足够的空间。
专业摄影、世界地图和圆形的橙色 CTA 按钮为读者提供了足够数量的简洁信息。 右侧的滑动“捐赠”窗口打开一个简单的付款表格,让游客选择或输入他们愿意为这一崇高事业贡献的一定数额。
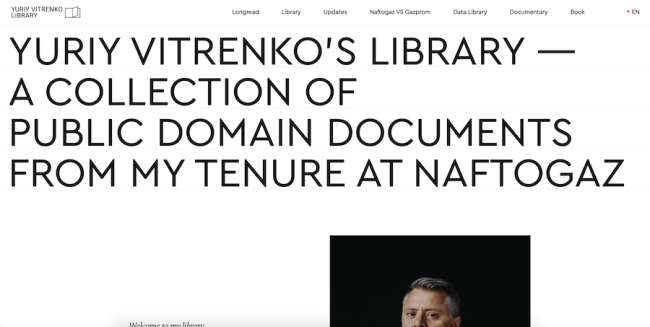
2. Yuriy Vitrenko 的图书馆 By Nextpage

突出特点:

- 一个最小的、以目的为导向的设计
- 专注和注意力的书本布局
- 排版的绝佳选择
Yuriy Vitrenko 是 Naftogaz 和 Gazprom(乌克兰和俄罗斯的石油和天然气巨头)之间历史性仲裁程序的关键人物之一。
Vitrenko 的网站由 Nextpage 数字机构设计和开发,包含他在 Naftogaz 任职期间的一系列内部文件。 这些文件解释了 Naftogaz 在最近与俄罗斯的冲突中在确保乌克兰主权和独立方面发挥的关键作用。
网站主题和内容的严肃性决定了以简洁直接的方式提供信息的布局,而不会吹嘘太多的眼睛糖果。 因此,Yuriy Vitrenko 的图书馆是一个高效、以用户体验为中心、以导航为导向的事件编年史。
这个网站设计类似于一本书,主标题很大,全白背景和经典的斜体字体。 正如网页设计机构所说,他们以这本书为主要灵感,“因为它是最常见的信息传递形式,是智慧和知识的象征。”
简单的内容交付、集中注意力管理和有目的的风格是该网站的三个定义特征。
主菜单导航指向与 Vitrenko 保持石油巨头独立的斗争相关的所有页面。 为了帮助用户获得有关这件事的所有细节并加入辩论,菜单始终保留在访问者身边,以防他们想直接跳到这个独特法律案件的另一个方面。
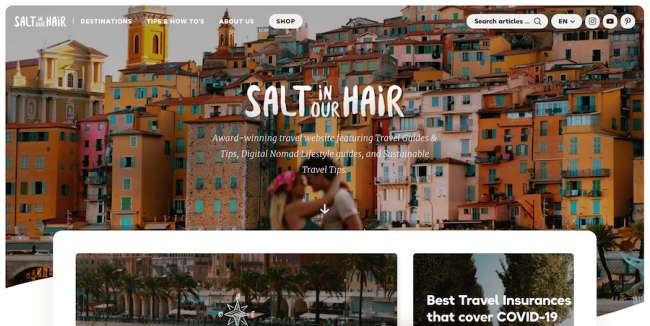
3. Nick Noordijk 的《头发中的盐》

突出特点:
- 丰富多彩的设计,各种字体和不均匀的布局
- 极轻,加载速度快
- 格式良好的博客文章页面
Salt in Our Hair 是一个旅游博客网站,由一对荷兰夫妇 Hannah 和 Nick 创建、设计和开发。
运动乐趣和滑稽的设计,我们头发中的盐是一种感觉良好的旅游生活方式的体现。 它吸引了越来越有影响力的旅游博主和 Instagram 用户的审美。
一旦访问者登陆主页并看到非常非正式的定制徽标、一流的摄影和直观的主菜单导航,这一点就变得很明显。 该网站的“商店”部分出售许多 Lightroom 预设集合,使用户能够随时随地对照片进行颜色编辑。
向下滚动主页会显示各种形式和形状的内容模块,从完美的正方形到自由式圆形以及介于两者之间的所有内容。 不均匀的布局引入了不可预测的受欢迎元素,而不同但互补的字体集合将它们保持在一起。
重叠和故意不匹配的颜色,大量的空白和大标题发挥了这个旅游杂志网站设计的休闲特征。 主页用户旅程以精心设计的关于我们部分结束,详细介绍了创始人的传记和吸引潜在客户的时事通讯订阅表格。
该网站的主要优势在于其内容的多样性。 在这方面,它提供的不仅仅是漂亮的地方图片。 旅行日志和期刊是核心,是的,但也有有用的建议和摄影技巧以及关于可持续性、预算、技术和其他相关主题的博客文章。
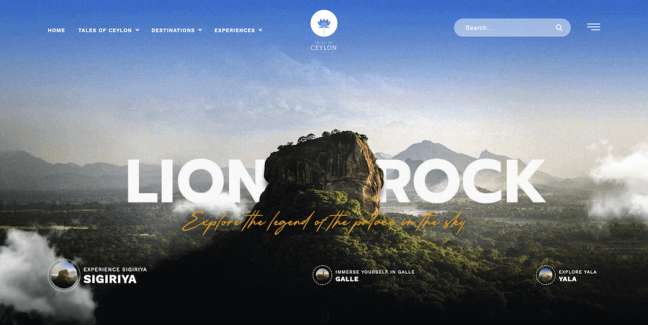
4. 安提拉的《锡兰传说》

突出特点:
- 一个非常干净且格式良好的超级菜单
- 引人注目的背景图形
- 带有自动结果建议的搜索栏
Tales of Ceylon 是一个旅游博客和在线杂志,专注于民间传说、神话和斯里兰卡城市和其他著名目的地的实际历史。 除了为狂热的旅行者和游客提供提示外,它还列出了他们在斯里兰卡(1972 年之前的名字是锡兰)享受的各种体验和活动。
该网站由 Antyra Solutions 创建,通过令人惊叹的斯里兰卡精选目的地的轮播显示启动了一个非常全面的用户旅程。
具有微妙颗粒效果和动态图形的全屏摄影包含每个地方的名称,以大而粗的字母“隐藏”在每个目的地的特色地标特征后面,以获得非常令人信服的 3D 效果。
页面顶部的主菜单导航实际上是访问者将鼠标悬停在菜单项上时打开的大型菜单。 超级菜单包含某些文章和类别的图像,并具有高度对比的白色背景。
折叠下方是引人注目的插图和自定义图形,为随附的内容增添了兴奋感。 标题中的手写排版和主要内容的常用无衬线字体创造了令人愉悦的阅读体验。
文章页面非常简单且格式整齐,内容周围有大量空白,页面两侧没有补充元素。 这有助于用户专注于重要信息,避免被多余的元素淹没。
5. 东京之声 武田纯助

突出特点:
- 令人惊叹的肖像照片
- 一致的半布局设计
- 在品牌上使用黑白颜色和图像
东京之声是一本杂志和在线门户网站,介绍和采访日本有趣首都的“普通”公民。 所有年龄、性别和各行各业的人都可以分享他们的生活故事和经历。
该网站由总部位于广岛的 Junsuke Takeda 构思和交付,密切关注实体杂志的外观,以实现更好的品牌一致性。 然而,该标志的字体略有不同,因为它采用了一种大胆的无衬线外观,比杂志的标准衬线字体在网上更有效。
东京之声的网站主页分为两个垂直部分。 左边是东京居民的照片肖像,以及简短的采访片段,通过旋转木马和画廊视图启动。 右侧是一大块空白区域,其中包含品牌徽标和各种主题标签,有助于搜索与左半部分互补的网站,使其在视觉上更具吸引力。
单击右上角的主菜单按钮可打开遵循相同的两列布局的全屏导航。 唯一的区别是与主页相比,它使用了“负”配色方案,右侧为黑色,左侧为白色。
包含个人采访完整集合的文章部分遵循简单但有效的网格布局,有四列,主菜单导航栏推到最右侧。 一旦读者选择了一篇特定的文章,各个采访页面就会恢复到主页的一半设计。
左边是采访者的专业拍摄图像,当访问者阅读文章并向下滚动时,这些图像以非常柔和的效果过渡。 与此同时,在右侧,主体的故事情节在大量白色背景下以细细的黑色字体展开。
