17 门网页设计最佳在线课程
已发表: 2021-04-14网页设计是一个快速变化的环境 - 新技术和新技术不断涌现,作为网页设计师或开发人员,您必须不断学习以跟上。
在教育方面,网页设计师并不缺乏在线和离线课程。 但是有一件事让在线教育变得很棒——它让你按照自己的节奏学习。
在本文中,我们决定概述您应该考虑的最佳在线网页设计课程。 我们在教育平台的上下文中列出了这些课程,因为您可能会在您已经在网站上时尝试其他课程。 因此,了解每个平台的功能至关重要。
阅读这些神奇的书
目录
- 1. Coursera
- 2. edX
- 3. 领英学习
- 4. 技能分享
- 5. 树屋
- 6.优达学城
- 7. 乌迪米
- 8. 自由码营
- 9. 多见
- 10.交互设计基础
- 11. 深思熟虑
- 12. 脑站
- 13. 设计实验室
- 14.技能粉碎
- 15. 大会
- 16. 未来学习
- 17. Envato Tuts+
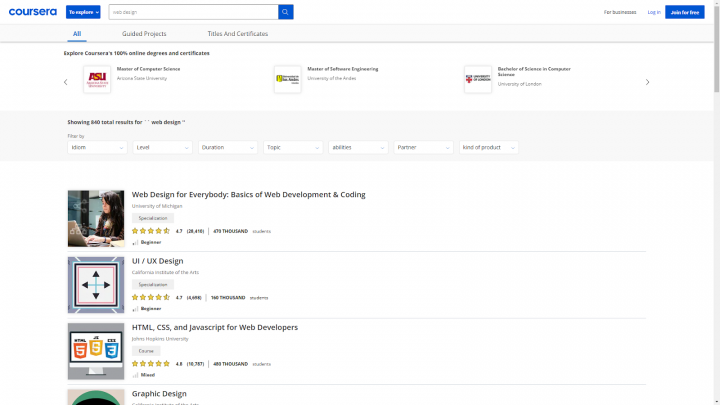
1. Coursera

关于平台
Coursera 是一个不需要任何介绍的平台。 它使您可以访问几乎涵盖您能想到的任何内容的在线课程。 Coursera 提供了一个很好的过滤机制,允许您根据自己的喜好定制选项(定义熟练程度、教育机构或程序类型)。
它为网页设计师提供了什么
Coursera 为网络专家提供了 250 多门课程。 大多数课程都侧重于初级和中级水平。 这些课程是与教育机构合作创建的,因此完成后可以获得证书。 许多课程以多种语言提供。
价钱
每门课程。 大多数课程都可以免费注册,因此您只需支付证书费用。
优点
- 每门课程都有关于预计完成时间的信息(例如“完成大约 13 小时;建议:5 周,每周 2-3 小时”)。
- 许多课程是与著名学术机构合作创建的。
- 许多课程是免费提供的。
缺点
- Coursera 并没有明确专注于网页设计和开发。
推荐课程
适合所有人的网页设计:网页开发和编码专业基础知识
技能等级:初学者
预计时间:三个月完成本课程
价格:免费报名
您将学习如何设计和创建网站,并能够使用 HTML5、CSS3 和 JavaScript 构建响应式、可访问的 Web 组合。 在顶点期间,您将设计一个 Web 组合,展示您作为 Web 开发人员的成长以及您对可访问 Web 设计的了解。
你将学到什么:
- 级联样式表 (CSS3) 基础
- 如何使用 Javascript 为网页添加交互性
- 如何应用响应式设计使页面能够在各种设备上查看
网页设计:战略和信息架构
技能等级:中级
预计时间:完成本课程大约需要 24 小时
价格:免费报名
本课程侧重于用户的初始体验,同时应对研究、规划、设定目标、理解用户、构建内容和开发交互式序列的挑战。 在本课程中,您还将完成一个大型项目——为复杂网站制定综合计划。
你会学到什么:
- 如何确定网页设计策略
- 如何勾勒设计范围
- 如何设计站点地图
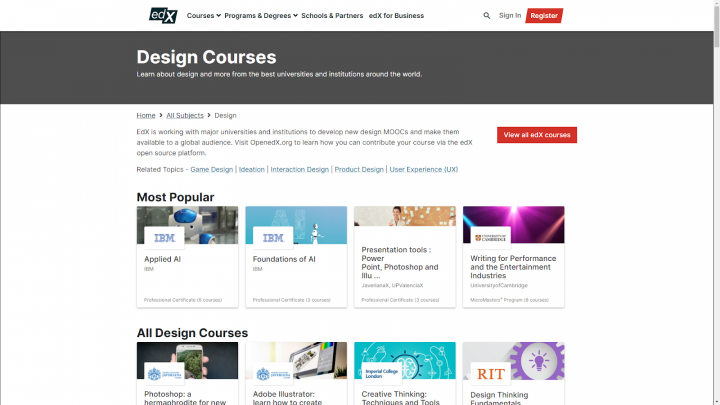
2. edX

关于平台
edX 由哈佛和麻省理工学院创立,现已成为超过 2000 万学习者的家园。 该平台在包括网页设计在内的各个领域提供最高质量的学习体验。
它为网页设计师提供了什么
edX 为 Web 开发人员提供各种课程,从一般的 Web 设计到相对利基的领域,例如 AWS 的 Web 开发或 Web 安全。
价钱
每门课程。 许多课程是免费提供的。
优点
- 许多课程是与行业领导者合作创建的。 学生将获得非常宝贵的网络开发实践技能。
- 易于评估所需的工作量。 所有课程都提供有关时长和努力的信息(即“时长:4 周;努力:每周 2-4 小时”)。
缺点
- edX 不太关注一般的网页设计或开发,而更多地关注专门的网页设计和开发。 对于想要在网页设计领域迈出第一步的人来说,这不是一个很好的选择。
推荐课程
前端 Web 开发人员
技能等级:高级
预计时间:七个月(每周五七小时)
价格: 895.50 美元的完整程序体验
在本课程中,您将学习如何使用最新的 Web 标准开发网站——如何使用现代 HTML5 标签进行编码、绘制有趣的 Web 图形并为其制作动画,以及播放音频和视频元素。
你会学到什么:
- 如何使用 HTML5 编码
- 网页设计的 CSS 最佳实践
- 帮助您开发交互式 Web 应用程序的 JavaScript 基础知识
- 为什么可访问性和国际化很重要
HTML5 编码要点和最佳实践
技能等级:高级
预计时间:六周(每周六八小时)
价格:免费,但您可以花 199 美元购买经过验证的证书
在本课程中,您将学习 HTML5 的所有新功能,以帮助您以简化但功能强大的方式创建出色的网站和应用程序。 您还将通过多个交互式示例练习编码技术。
你会学到什么:
- 学习 HTML5 标签并发现最新的 HTML5 表单功能
- 播放音频和视频标签
- 绘制有趣的 Web 图形并制作动画
- 测试基本 API,例如 Web 存储和地理定位
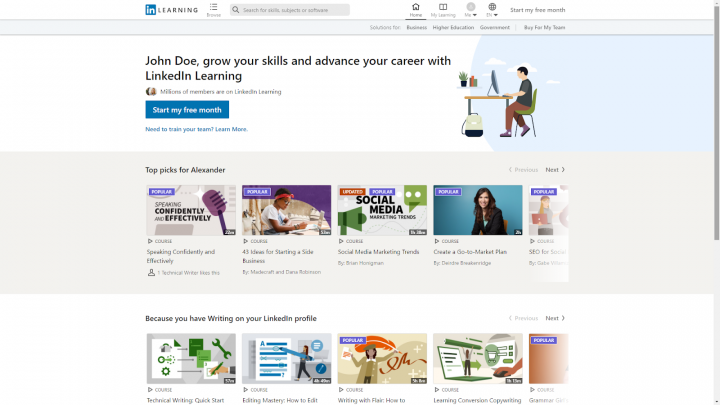
3. 领英学习

关于平台
您可能知道 LinkedIn 是世界上最大的专业社交平台。 您可能不知道的是,LinkedIn 还提供了一个学习中心,其中包含网络内顶级专业人士的课程。
任何人都可以申请成为领英学习讲师,并与他们的内部团队合作设计顶级课程。 但是,被接受为讲师的门槛比其他平台要高一些,这对用户来说是个好消息。
它为网页设计师提供了什么
LinkedIn Learning 为网页设计师提供了 600 多门课程,从该领域的介绍到 CSS 教程,关于如何创建响应式 HTML 电子邮件的课程等等。
然而,根据我们的经验,LinkedIn Learning 提供的大多数网页设计课程都是面向初学者的网页设计师。 这意味着如果您已经在该领域有经验,则订阅可能不会获得太多收益。
价钱
LinkedIn Learning 订阅包含在每个 LinkedIn Premium 计划中。 这些计划的起价为每月 29.99 美元。 这意味着,如果您正在使用 LinkedIn 寻找工作,那么您不妨在工作时利用学习课程。
优点
- 该平台会在教师提交课程之前对其进行审查。
- 有数十个类别的大量课程可供选择。
缺点
- 网页设计课程主要面向初学者。
- 大多数课程相对较短,平均长度在两到三个小时之间(以及许多较短的条目)。
推荐课程
网页设计与开发简介
技能等级:初级
预计时间:三四小时
价格:包含在订阅中
本课程涵盖 HTML 和 CSS 的基础知识,并介绍最佳编码实践。 然后该课程更多地转向网页设计,讨论基础知识,设计工作需要什么,以及您可以期望使用哪些工具的概述。
你会学到什么:
- HTML 和 CSS 的基础
- 最佳编码实践简介
- 您可以找到哪些类型的网页设计工作
- 网页设计师在日常工作中使用哪些工具
素描基本训练:基础
技能等级:初级
预计时间:三四小时
价格:包含在订阅中
Sketch 是目前最流行的 UX 设计工具之一,本课程全面介绍了它的作用和工作原理。 完成后,您将能够使用 Sketch 处理基本的 UX 设计项目。
你会学到什么:
- Sketch 是什么以及它是如何工作的
- 如何创建响应式网页布局
- 如何共享和协作处理文件
- 导出 Sketch 资产
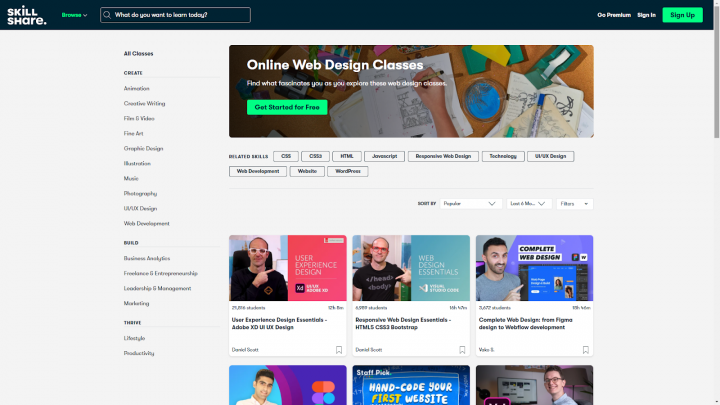
4. 技能分享

关于平台
Skillshare 是基于视频的课程的在线市场。
它为网页设计师提供了什么
Skillshare 提供广泛的网页设计课程,主要针对初级和中级水平。
价钱
基于订阅:每月套餐费用为每月 32 美元,而年度计划为每月 13.99 美元或每年 168 美元(按年计费)。
优点
- 适合初学者的广泛主题
- 物美价廉
缺点
- 培训质量参差不齐
推荐课程
响应式网页设计要点
技能等级:初级
预计时间: 16小时47分钟
价格:包含在订阅中
该课程有 127 节课,涵盖了构建专业响应式网站所需的一切。 您将从创建第一页到将您的网站上传到互联网。
你会学到什么:
- 如何使用响应式图像和图标
- 如何为您的网站创建表单并选择出色的字体
- 如何添加轮播、卡片和复杂的菜单
网页设计中的视觉层次和间距
技能等级:初级
预计时间: 1小时10分钟
价格:包含在订阅中
本课程是关于设计和间距的视觉层次。 该课程有 11 节课,内容涉及建立视觉层次结构的各种方法,以及如何使用适当的间距来实现网页设计的简约风格。
你会学到什么:
- 设计和间距中的视觉层次概念
- 功能极简主义以及如何在网页设计中使用它
5. 树屋

关于平台
Treehouse 由网页设计师 Ryan Carson 于 2011 年创立。该平台提供 300 多门设计和开发课程。 Treehouse 不仅仅是一个教育组织,还是一个优秀的学生社区。
它为网页设计师提供了什么
Treehouse 创建了一个名为“网页设计”的曲目。 本课程包含一系列课程,这些课程将带您从 Web 基础知识(例如“什么是 HTML?”)到 Web 设计的特定领域(例如 HTML 网格)。 Treehouse 课程采用视频格式,便于理解信息。
价钱
基于订阅,每月 29.99 美元起。 如果您想获得高级培训(最高 199 美元/月),价格会更高。 Treehouse 为想要先查看培训的每个人提供 7 天的免费试用。
优点
- Treehouse 提供结构良好的学习计划。 它采用循序渐进的教学方法 - 学生在基础知识的基础上继续前进到更高级的领域。
- 树屋以不断更新课程而闻名。 课程中的信息是最新的技术和技术。
- Treehouse 使用奖励和徽章的巧妙技巧来激励您完成曲目。 这些奖项和徽章对雇主可见,因此他们可以根据奖项评估个人资料。
- 一个与您一起学习的支持性在线社区。
缺点
- 只有在您选择价格更高的计划时才能下载视频教程。
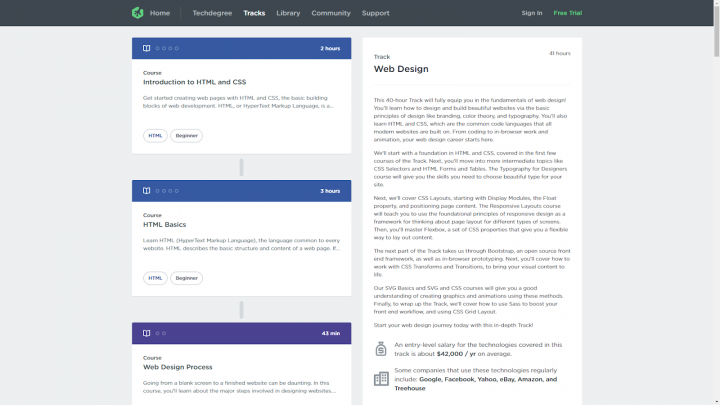
推荐课程
网页设计流程
技能等级:初级
预计时间: 43 分钟
价格:包含在订阅中
在本课程中,您将了解设计网站所涉及的主要步骤。 您将学习如何收集信息、探索潜在概念和迭代设计。 到最后,您将拥有继续设计之旅所需的基础。
你会学到什么:
- 设计发现
- 设计探索
响应式布局
技能等级:高级
预计时间: 47 分钟
价格:包含在订阅中
在本课程中,您将使用响应式设计的基本原则作为思考页面布局的框架。 最后,您应该更好地了解如何处理响应式设计中的常见决策。
你会学到什么:
- 响应式设计理论
- 媒体查询
- 断点
- 页面布局
6.优达学城

关于平台
Udacity 为专业人士提供职业课程(该平台称其为“纳米学位”)。
它为网页设计师提供了什么
Udacity 为 Web 专家提供两门课程:前端 Web 开发人员和全栈 Web 开发人员。 两者都是长期课程。
价钱
按课程付费。 为期四个月的 Udacity 访问费用为 1,356 美元。
优点
- 高度重视网络开发。
- 以职业为中心的课程。 Udacity 教授专业技能并帮助经验丰富的 Web 开发人员更上一层楼。
缺点
- 课程针对的是经验丰富的专家,而不是初学者。
- 昂贵的。
- 教育需要认真的时间投入。
推荐课程
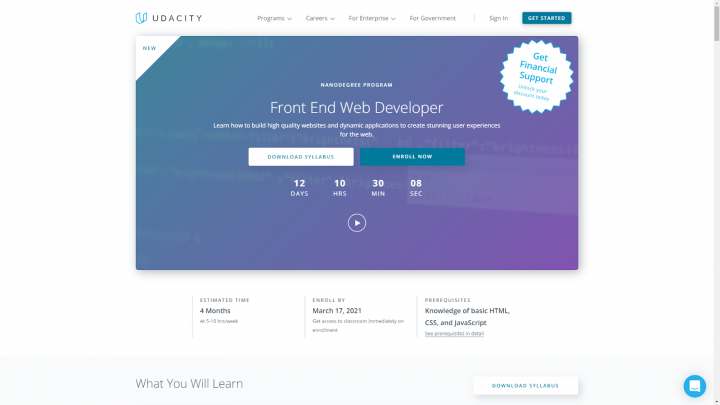
前端 Web 开发人员
技能等级:高级
预计时间:四个月(每周五到十小时)
价格: 1,356 美元
前端 Web 开发人员纳米学位计划的目标是让学生具备构建和开发各种网站和应用程序所需的技能。 该纳米学位课程的毕业生将能够使用 CSS、Flexbox 和 CSS Grid 构建响应式网站,使用 JavaScript 和 HTML 开发交互式网站,并使用 JavaScript 将 Web 应用程序连接到后端服务器数据。
你会学到什么:
- CSS 和网站布局
- JavaScript 和 DOM
- Web API 和异步应用程序
- 构建工具、Webpack 和 Service Worker
全栈网络开发人员
技能等级:高级
预计时间: 4 个月(每周 5-10 小时)
价格: 1,356 美元
在本课程结束时,您将获得构建数据库支持的 API 和 Web 应用程序所需的独特技能。 该课程的毕业生将能够为软件应用程序设计和构建数据库,创建和部署数据库支持的 Web API,以及保护和管理应用程序后端的用户身份验证和访问控制。
你会学到什么:
- 用于 Web 的 SQL 和数据建模
- 身份访问管理
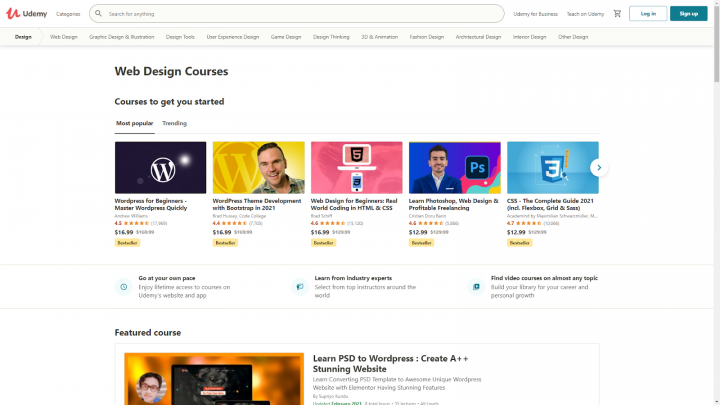
7. 乌迪米

关于平台
就像 Skillshare 一样,Udemy 是一个任何人都可以发布课程的市场。 所有课程都有视频讲解,许多课程有多种语言版本。
它为网页设计师提供了什么
Udemy 提供了广泛的网页设计主题。 您可以找到从 Web 基础知识到非常小众的课程(例如如何使用 Adobe After Effects 创建 Web 动画)的所有内容。 但是,这些课程大多是针对初学者的。
价钱
按课程付费。 起价为 12.99 美元,提供 30 天退款保证。
优点
- 为初学者提供了许多有价值的课程。
- 该平台显示每门课程的总评分和评论。 很容易看出学生需要哪些课程。 此外,所有教师都有评分,很容易理解他们提供的内容的质量。
- 可以使用 Udemy 移动应用下载视频以供离线观看。
缺点
- 课程质量参差不齐
- 没有免费试用
推荐课程
使用 Adobe Illustrator CC 进行 UI 和网页设计
技能等级:初级
预计时间:四小时
价格: 14.99 美元
在本课程中,您将学习如何在 Adobe Illustrator CC 中设计专业网站。 您将从 Illustrator 的基础知识开始,然后逐步构建专业的 UI 设计。 本课程不涵盖如何编写网站代码,而是侧重于专业 UI 设计师在工作时使用的设计流程。
你会学到什么:
- 担任 UI 设计师,构建网页设计和应用程序设计
- 使用 Illustrator 达到专业水平
- 知道如何构建线框
- 了解如何构建站点地图
- 知道如何设计响应式网站
- 专业的工作流程和快捷方式
着陆页设计和转化率优化
技能等级:初级
预计时间: 10小时
价格: 15.99 美元
本课程将教您良好着陆页设计的基本心理学原理,并帮助您了解买家的旅程,以便您可以设计出更好转换的着陆页。 它还将教您如何测试您的设计,以便您可以设计最终的着陆页,其转化率比您当前的网站和着陆页高 20-30%。
你会学到什么:
- 从零开始设计一个高转化率的着陆页,无需一行代码
- 通过应用清晰、简单和感知价值的原则,将着陆页转化率提高一倍或三倍
- 运行 A/B 测试以保证随着时间的推移获得更好的转化率,而无需了解任何统计数据
- 确切地知道如何设计一个号召性用语,以激励您的访问者采取您想要的行动
- 将心理说服框架应用于您的着陆页和网站
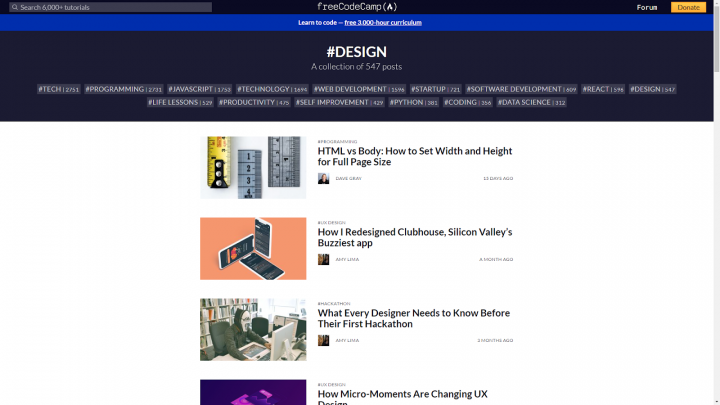
8. 自由码营

关于平台
有很多在线编码训练营,但 freeCodeCamp 提供了您可以找到的最全面的课程之一,而且全部免费。 如果您遵循其 3,000 小时的免费课程,您将掌握扎实的基础知识,从而踏上全栈开发生涯。
它为网页设计师提供了什么
freeCodeCamp 的主要课程更面向 Web 开发人员,但整个课程从涵盖 HTML、基本 CSS 和应用 Web 设计开始。 完成该部分课程后,您可以获得响应式网页设计认证,并决定是否继续学习编程语言。
freeCodeCamp 的整个目标是让你带着一个充满真实项目的作品集离开课程。 网页设计课程涵盖了如何构建基本作品集,您需要完成几个可以添加到其中的项目。
请记住,freeCodeCamp 的大部分课程都是基于文本的,您需要在每一步都修改基本代码。
价钱
正如您从其名称中猜到的那样,freeCodeCamp 是 100% 免费的。
优点
- 该平台提供了一套全面的 HTML、CSS 和基本网页设计课程。
- 完成课程的网页设计部分后,您可以获得认证。
- 您需要完成现实生活中的项目以获得认证,包括多个页面和一个作品集。
- 都是免费的。
缺点
- freeCodeCamp 课程主要是基于文本的,您需要处理各个级别的代码。
推荐课程
响应式网页设计原则
技能等级:初级
预计时间:两三个小时
价格:免费
您将学习有关响应式网页设计的基础知识,包括如何创建媒体查询、使图像具有响应性以及处理排版。
你会学到什么:
- 如何创建媒体查询
- 使图像具有响应性
- 如何使排版响应
响应式网页设计项目
技能等级:中级
预计时间: 10-20 小时
价格:免费
本课程的这一部分涉及几个实际项目,这些项目将测试您对 HTML、CSS 和响应式网页设计的了解。 目标是从其他 freeCodeCamp 成员那里获得反馈,他们会告诉你你的项目是否达到了所有正确的目标。
你会学到什么:
- 如何创建功能齐全的网页
- 如何创建作品集来展示您的作品
9. 多见

关于平台
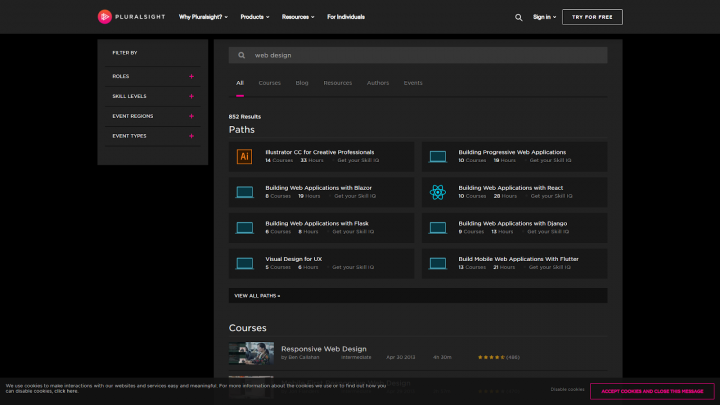
Pluralsight 是一个专注于技术课程的学习平台。 它包括市场上最流行的网页设计和开发技术的综合课程。 此外,该平台提供了一项测试服务,可以让您了解您在其提供课程的任何领域的技能有多先进。这样,您就可以跳入并开始以最佳水平查看课程。
它为网页设计师提供了什么
Pluralsight 提供“路径”和个别课程。 通过路径,您可以获得完整的课程,旨在让您深入了解网页设计的特定方面。 在最受欢迎的路径中,您可以选择 UX 设计、大多数图形设计软件的深入课程等等。
除了路径之外,Pluralsight 还提供数百个单独的课程,您通常可以在几个小时内完成。
价钱
Pluralsight 计划的起价为每月 29 美元,可访问整个课程库。 更昂贵的计划使您能够参加认证考试并选择参加与实际讲师的互动课程。
优点
- 衡量您在网页设计基础知识和工具方面的技能水平
- 加入路径以获得针对网页设计特定方面的结构化、深入学习
- 查看个别课程以了解您感兴趣的任何主题
缺点
- 互动课程仅作为更昂贵的 Pluralsight 计划的一部分提供
推荐课程
创建响应式网页设计
技能等级:初级
预计时间:三四小时
价格:包含在订阅中
本课程将指导您完成创建基本响应式网站的过程。 它假定您已经熟悉 HTML,并深入研究了您想要用来使页面具有响应性的 CSS。
你会学到什么:
- 如何使用 CSS 设计响应式网页
网页设计的 A/B 测试艺术
技能等级:高级
预计时间:两三个小时
价格:包含在订阅中
您将学习如何计划和执行 A/B 测试,告诉您用户喜欢哪些网页设计变体。 本课程使用 Photoshop CC 并教您如何使用免费的 A/B 测试工具。
你会学到什么:
- 如何计划和执行网页设计的 A/B 测试
10.交互设计基础

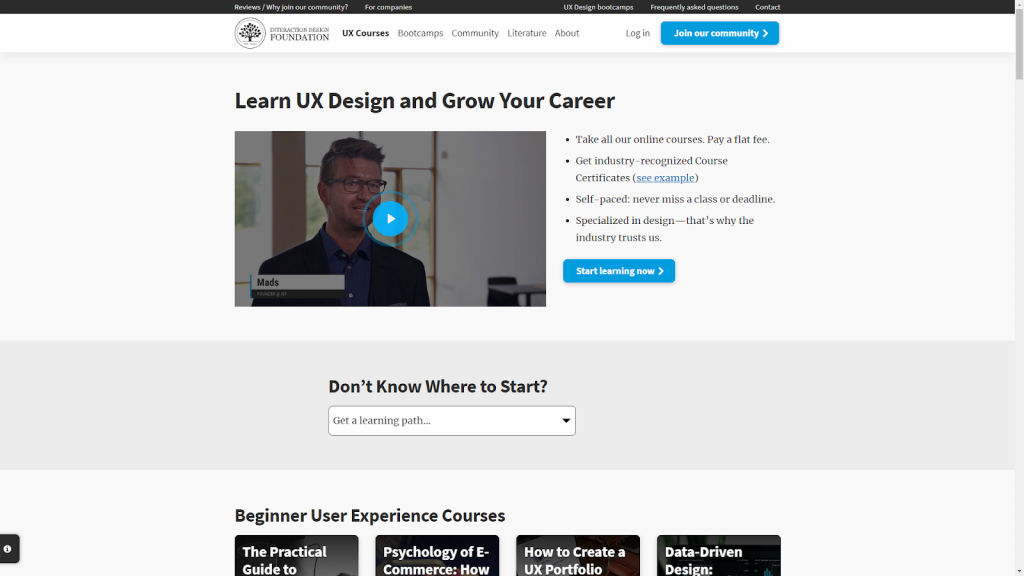
关于平台
交互设计基金会提供广泛的在线用户体验课程。 该基金会提供个人课程、训练营和定期网络研讨会,所有这些都专注于用户体验设计的精髓。 每门课都由真正的教授评分,您在每门课程结束时都会获得证书。
它为网页设计师提供了什么
如果您对 UX 设计感兴趣,Interaction Design Foundation 应该是您在线学习的第一站。 该基金会提供定期的 UX 训练营,但在大多数情况下,我们建议您按照自己的进度参加个别课程。
这是因为该基金会提供了数十种 UX 设计课程,每门课程都针对不同的经验水平。 此外,每月会员资格使您可以注册任意数量的课程,其中大部分课程涵盖广泛的课程。 这与许多其他平台形成鲜明对比,在这些平台上,您可能只需要一两个小时即可完成课程。
价钱
交互设计基金会会员资格起价为每月 11 美元,您可以访问其所有课程。 另一方面,训练营的起价通常为 1,000 美元以上,但价格取决于每个营地涵盖的内容。
优点
- 有大量专注于用户体验设计的课程库。
- 基金会根据难易程度划分课程,便于跟踪您的进度。
- 课程非常深入,通常包括多天的课程。
缺点
- 您不会在这里找到不专注于 UX 设计的课程。
推荐课程
如何创建用户体验组合
技能等级:初级
预计时间:三周内约 12 小时
价格:包含在订阅中
本课程将帮助您设计 UX 作品集,并决定在您的作品中展示哪些项目。 您还将了解哪些工具最适合这种情况,以及如何为 UX 设计职位量身定制简历。
你会学到什么:
- 如何创建用户体验投资组合
- 如何为用户体验职位量身定制简历
数据驱动设计:用户体验的定量研究
技能等级:初级
预计时间:七周内约 18 小时
价格:包含在订阅中
如果你是那种喜欢根据数据做出设计决策的人,你会喜欢这门课程的。 在这里,您将了解定量和统计分析以及如何将它们用于用户体验研究。 不过不用担心——本课程不要求您使用数学公式或深入研究统计学,因为它更侧重于分析的最佳实践。
你会学到什么:

- 如何将定量和统计分析应用于用户体验研究
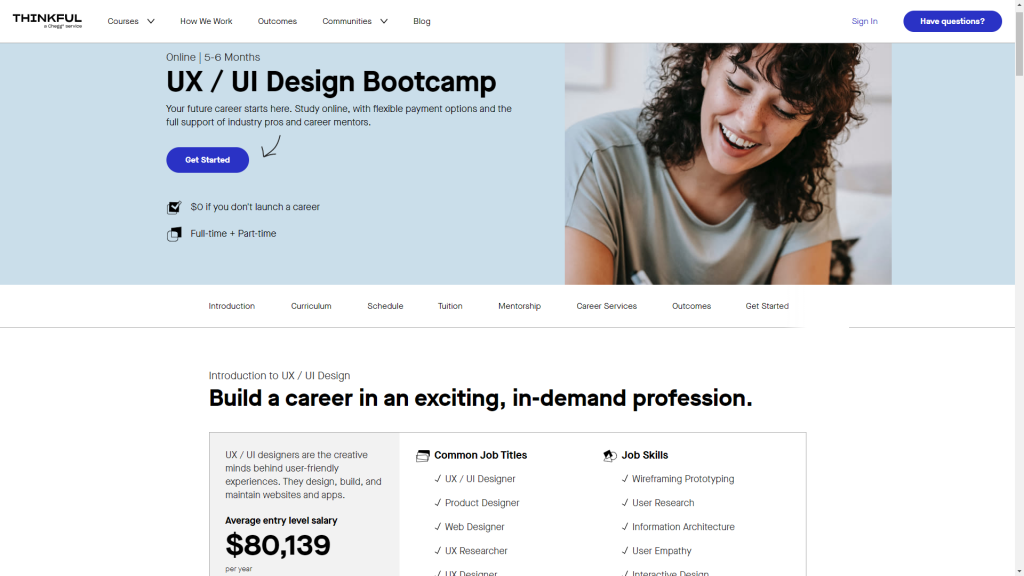
11. 深思熟虑

关于平台
Thinkful 为多个技术领域提供综合训练营,包括软件工程、数据科学和 UX/UI 设计。 与大多数新兵训练营不同,它提供全日制和非全日制课程,因此您可以找到适合您需求的选项。
它为网页设计师提供了什么
Thinkful 的 UI/UX 设计课程持续五到六个月,具体取决于您是否决定全日制学习。 这些课程包括每周两次现场指导课程,以及参加自定进度的预备课程。 Thinkful 还提供个性化的职业指导,帮助您在完成学习并获得专业证书后找到一份 UX 设计工作。
价钱
如果预先支付,全日制新兵训练营的费用为 12,500 美元,而兼职选项的费用为 7,900 美元。 Thinkful 还提供付款计划、贷款和按月付款选项。
优点
- 它是唯一致力于 UI/UX 设计的新兵训练营之一。
- 您可以参加每周一次的指导课程,以补充多媒体学习材料。
- 在寻找展示位置以及优化您的作品集和课程时,您会获得帮助。
缺点
- 新兵训练营费用昂贵,需要大量时间投入。
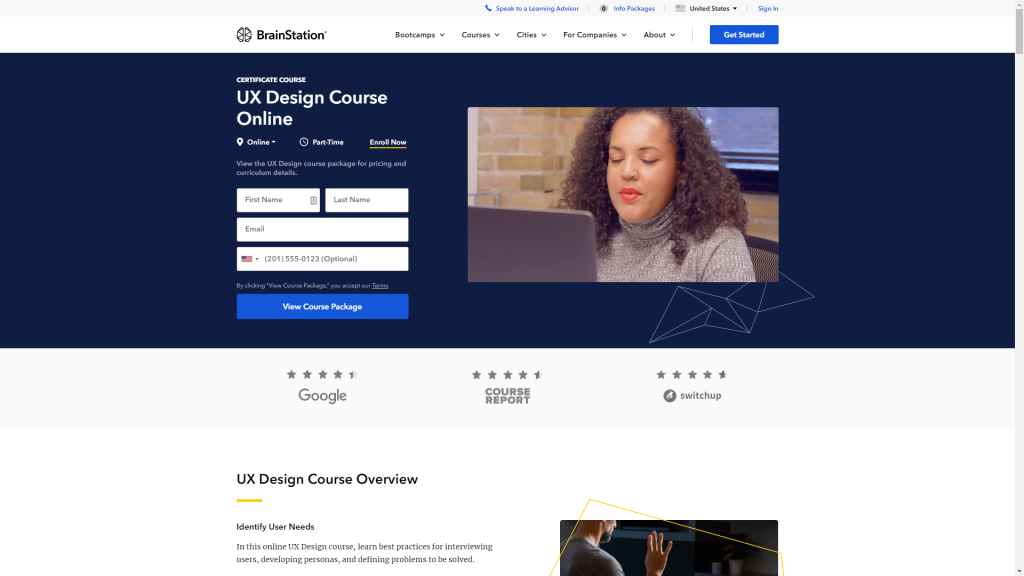
12. 脑站

关于平台
BrainStation 为包括 UX 设计在内的多个技术领域提供在线训练营和课程。 它的新兵训练营评价很高,并声称完成其课程的学生的就业安置率超过 90%。
它为网页设计师提供了什么
BrainStation 提供专门的全日制 UX 设计新兵训练营,以及大量 UI 设计课程。 无论您选择新兵训练营还是个人课程,您都将获得证书,并通过互动课程、聆听嘉宾演讲和提交项目来学习。
价钱
BrainStation 不会公开宣传价格,您必须根据您感兴趣的新兵训练营或课程来获取报价。
优点
- 它提供新兵训练营和个人课程选项。
- UI课程的选择是全面的,每门课程都深入地涵盖了它的主题。
- 您可以向演讲嘉宾学习。
缺点
- 该平台并未预先说明每门课程或训练营的持续时间或价格,因此您必须联系以获取更多详细信息。
13. 设计实验室

关于平台
Designlab 提供的课程可能是您可以在网上找到的最全面的 UX/UI 设计课程。 如果您每周完成约 20 小时的作业和课程,该课程平均持续约八个月。
它为网页设计师提供了什么
借助 Designlab,您可以获得一对一的指导,包括每周电话、书面反馈以及在您有具体问题时随时来回沟通。 该课程本身侧重于 UX/UI 设计、职业安置和指导等基础知识。
价钱
如果预先支付,完整的 Designlab 课程费用为 6,249 美元,并且还提供付款计划。
优点
- 综合 UX/UI 设计课程,平均持续约八个月
- 来自 UX/UI 设计专业人士的一对一指导
缺点
- 完整的课程需要大量的时间投入
14.技能粉碎

关于课程
Skillcrush是一个学习平台,提供各种编程、数字营销和视觉设计的深度课程。 每门课程可能需要数月才能完成,具体取决于您投入的时间,而且通常有数千名学生同时注册。
它为网页设计师提供了什么
如果您没有任何网页设计经验,Skillcrush 的视觉设计课程是完美的。 它涵盖了色彩理论和排版等基础知识,还教您如何使用流行的工具,如 Photoshop 和 Illustrator。
在整个课程中,您将提交多个项目进行评估,包括徽标、社交媒体设计和品牌风格指南。
价钱
如果您预先付款,完整的视觉设计课程的费用为 549 美元,而且 Skillcrush 还提供按月付款的选项。
优点
- 这是一门以初学者为中心的综合视觉设计课程。
- 您将学习如何使用多种流行的网页设计工具。
- 您将带着可以炫耀的项目组合离开。
缺点
- 如果您已经有网页设计方面的经验,那么您不会从本课程中学到很多东西。
15. 大会

关于本平台
General Assembly 每年为多个技术相关领域提供多个新兵训练营,包括网络和用户体验设计。 它的新兵训练营提供工作安置援助和付款计划选项。
它为网页设计师提供了什么
通过 General Assembly,您可以获得数月的学习材料以及指导您完成每一步的讲师。 UX 设计新兵训练营包括指导,以帮助您使用您提交的项目构建投资组合,并帮助您在毕业后在该领域找到工作。
价钱
如果您预先支付,General Assembly 的 UX 设计新兵训练营的费用为 14,950 美元,它还提供多种融资选择。
优点
- 全面的用户体验设计课程,涵盖申请入门级职位所需的一切
- 帮助完善可用于投资组合的协作和个人项目
- 指导如何申请用户体验设计职位
缺点
- 这是市场上最昂贵的用户体验设计训练营之一
16. 未来学习

关于平台
FutureLearn 是一个在线学习平台,提供广泛学科的课程。 其中一些课程是由希望培训员工的公司或希望扩展其在线学习平台的大学免费提供的。
它为网页设计师提供了什么
FutureLearn 的数字技能:用户体验课程由埃森哲赞助,这意味着您可以免费注册。 该课程大约持续三周,涵盖了用户体验设计的重要性、如何进行研究以及创建自己的项目所需了解的基础知识。
价钱
数字技能:用户体验课程由埃森哲赞助,因此您可以免费注册。
优点
- 它为用户体验设计师提供了全面的基础。
- 免费!
缺点
- 该课程主要面向几乎没有或没有 UX 设计经验的学生。
17. Envato Tuts+

关于平台
Envato Tuts+ 是专注于销售网页设计和开发资产、工具和课程的网站网络的一部分。 在 Envato Tuts+ 中,您可以找到各种用户提交的数百种不同长度的课程。
它为网页设计师提供了什么
Envato Tuts+ 有一个专用于网页设计课程的部分。 您会在此处找到的大多数选项都非常有针对性,而且往往相对较短,只有一到三个小时的材料。
您可以在此处找到的许多网页设计课程都是免费的,您只需支付一次订阅费用即可访问其余课程。
价钱
Envato 订阅费用为每月 16.50 美元,可让您访问数百种网页设计元素,例如库存照片、视频、课程,甚至 WordPress 主题和插件。
优点
- 您可以访问范围广泛的网页设计课程。
- 很多课程都是免费的。
- 单一订阅可让您访问所有付费课程。
缺点
- 大多数网页设计课程相对较短。
- 许多课程被错误分类,这意味着您会在该类别中找到与网页设计无关的选项。
推荐课程
Adobe XD 初学者
技能等级:初级
预计时间:约两三个小时
价格:免费
本课程将向您介绍 Adobe XD 以及何时使用该工具,以及如何从头开始创建和管理画板。 您还将学习高级功能,例如插件和响应式设计。
你会学到什么:
- 每个 Adobe XD 工具的作用
- 如何使用 Adobe XD 进行原型设计
网页设计师必备的 CSS 库
技能等级:初级
预计时间:约一到两个小时
价格:包含在订阅中
在本课程中,您将了解 CSS 库以及最流行的网页设计选项。 为了充分利用本课程,我们建议您已经具备扎实的 CSS 基础。
你会学到什么:
- 如何使用 CSS 库
- 最流行的网页设计 CSS 库是什么以及何时使用它们
不断学习成为更好的网页设计师
优秀的网页设计师是终身学习者。 学习网页设计的过程是增强创造力的绝佳方式,最终可以让您建立一套扎实的技能。 而且由于网页设计是一个包含许多不同领域的广阔领域,您获得的知识越多,您的需求就会越大。
您对网页设计课程有什么建议想与其他人分享吗? 让我们在下面的评论部分中讨论它们!
