最佳付费和免费 Divi 图标插件 - 如何向 Divi 添加更多图标?
已发表: 2020-05-05如果您想向 Divi Builder 添加新的附加图标(不包括您使用 Divi 获得的图标),最简单的方法之一是使用可用的 Divi 图标插件之一。 Divi 已经包含 300 多个不同的图标。 这些图标可用于任何使用它们的 Divi 模块。
已经包含的 Divi 图标的数量对于大多数网站来说已经足够了,尽管它会限制您的设计可能性。
从 Divi 的图标来看,大多数都是社交图标。 这包括服务或网络,每个网络具有三个不同的图标。 它们是完全相同图标的三个版本(方形、圆形和非圆形),这意味着设计选择是有限的。 所以有更多不同的图标可供使用是很好的。
Divi 的图标很好,可以完成工作,但设计限制确实是需要考虑的问题。 您必须选择的图标越少,我们网站的详细信息看起来就越相似。 有更多图标可供选择是有意义的。
最佳 Divi 图标
如果您想要更多可用的 Divi 选择图标,您可以添加许多其他 Divi 图标。 添加图标非常简单。 它们中的大多数可以使用插件集成。
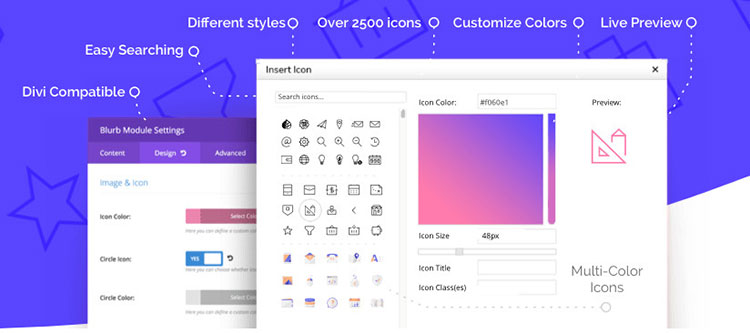
1. WP 和 Divi 图标( Divi 图标扩展包) ——免费和付费(39 美元)
WP 和 Divi 图标包包括:
- 一个向 Divi 框架添加图标的插件。 这些图标可用于 Divi Builder 中的任何图标就绪模块。
- 一个由手绘的、定制设计的图标组成的图标包。 这些图标可用于各种个人和商业项目。
WP 和 Divi Icons(以前称为 Divi Icon 扩展包)插件提供免费和付费高级版本。 该插件的 PRO 版本允许您向 Divi 主题框架和 WordPress 添加超过 2,500 个独特的图标。

您可以在各种网页设计项目中使用此插件中包含的图标。 WP 和 Divi Icons 插件是任何 Web 开发工具包都需要的图标插件。
该插件与 Divi 主题和任何 WordPress 主题兼容。 该插件将显示在 Divi Builder 中的任何图标就绪模块和 WordPress 编辑器控制台中。
WP 和 Divi Icons 插件已经与流行的字体图标集Material Design 和 Font Awesome集成。 这些图标集使用了 Divi Builder 或 WordPress 编辑器中的数千个第三方图标。
所有这些都无需运行复杂的集成脚本或启动任何其他软件程序即可完成。 该插件还包括 SVG 支持,可提供像素完美的设计。
除了 Divi 主题和外部字体源附带的优雅主题字体集之外,该插件还包括大量手工设计的自定义图标。

WP 和 Divi Icons 插件的第一个版本自动将 300 多个自定义图标集成到 Divi 主题框架中。 最新版本包括另外 150 多个自定义图标,可用于您的项目、帖子或页面的布局。
该插件手工制作的自定义图标可用作独立的图形资产。 这些图标是根据知识共享许可授权的。 每个图标都可以自定义并集成到各种私人和专业项目中。
该插件的高级版本进一步扩展了功能。 WP 和 Divi Icons PRO 版本提供了许多令人兴奋的多色图标功能。 可以从插件的设置菜单分配自定义颜色值。
无需了解 CSS 或使用任何类型的图形设计软件。 用户选择的颜色选项将自动添加到 Divi 构建器中。
2. Divi Icons Pro –免费和付费(25 欧元)
Divi Icons PRO 可以使用户在您网站上的整体体验更加愉快。 除了手工制作的自定义图标外,该插件还为您的 Divi 站点提供三个图标字体系列。 您可以使用超过 2,400 个自定义图标,包括:
- 1200+ 字体真棒图标
- 900 多个 Google Material Design 图标
- 360 自定义线条样式图标
可以在 Divi 菜单中访问 Divi Icons PRO 的自定义设置。 从那里,您可以转到“主题选项”菜单,然后选择“Divi Icons PRO”选项。 您可以在此处决定要激活哪些字体系列。

他们还提供了一个庞大的图标库。 如果你想优化插件的性能,你可以选择某些字体组来停用,如果你知道你不会使用它们。

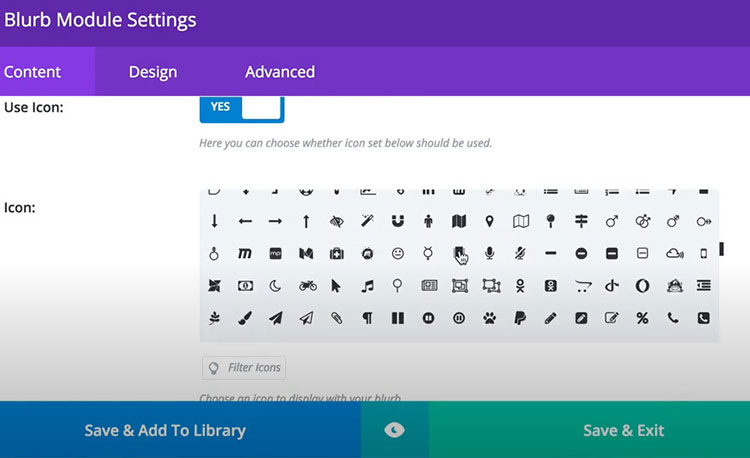
安装插件后,新图标将出现在您的 Divi Builder 模块中。 您可以使用过滤器按钮来筛选可用的各种图标。
3. Divi Icon King – $19.97
Div Icon King 为您的 Divi Builder 模块添加了更多不同的图标。 该插件还具有搜索功能。 它们方便的搜索功能可确保您花更少的时间为您的项目寻找完美的图标。
Divi Modules 目前有 300 多个图标可供选择,无需此插件。 Material Icons 新增了 931 个图标,Font Icon 新增了 675 个图标。 该插件为您提供了额外的 1606 个图标,以提供更多设计可能性。

插件中包含一个过滤器,可让您查看某些图标集。 您可以使用过滤器按轮廓图标、纯色图标、材质图标、字体真棒图标或优雅主题过滤图标。 只需在搜索栏中输入所需的关键字即可找到所需的图标类型。
使用 Divi Icon King 很简单。 安装并激活Material Icons 和/或 Font Awesome 后,您将拥有近 2,000 个可以使用的独特图标。 我喜欢每个图标都可以设置样式并且所有图标都会自动添加的事实。
4. Divi Icon Party – $27
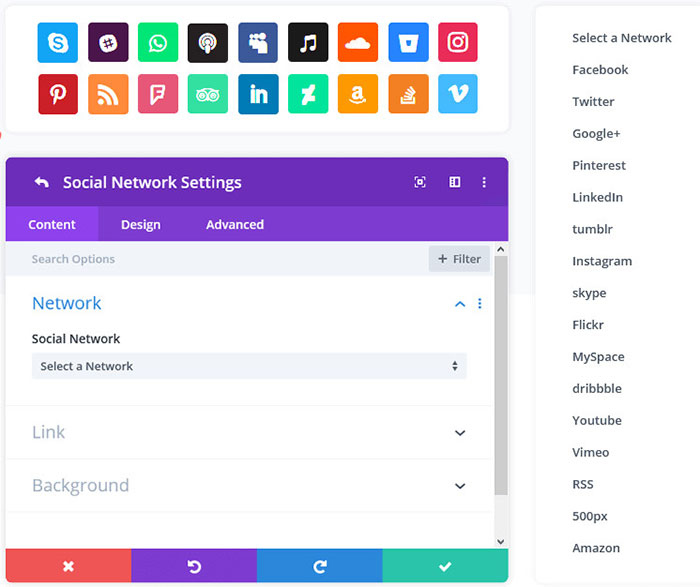
Divi Icon Party 为 Divi 提供了另外 40 个有趣且令人兴奋的社交图标供您使用。 Divi Icon Party 将社交媒体图标添加到 Divi 的主标题中。 此功能以前对 Divi 用户不可用。 这有助于您创建自己独特、引人入胜的设计美学,鼓励访问者立即与您的品牌建立联系。
该插件允许用户向页眉和页脚部分以及Divi 社交媒体关注模块添加图标。 此选项可为您的网站访问者创建额外的品牌知名度。 Divi Icon Party 还具有可从 Divi 主菜单访问的社交媒体图标。 这些图标确实可以帮助您在拥挤、竞争激烈的市场中脱颖而出。

要使用此功能,您只需激活插件,添加社交模块,然后选择“添加新项目”选项。 在这里,您将找到可以集成到您网站中的其他社交媒体图标。 您可以使用模块的样式选项来编辑图标大小、间距、颜色和字体。
您可以使用 Divi 社交媒体关注模块将电子邮件图标添加到您网站页面中的页眉、页脚或内容。 此图标是可点击的,这使您的客户和网站关注者更容易与您取得联系。 单击该图标后,将打开用户的默认电子邮件帐户。

您还可以更进一步,为您的网站添加一个可点击的电话图标。 您的所有新客户和现有客户都可以使用您的业务线,无论他们使用什么类型的计算机、手持平板电脑、手机或其他类型的移动设备。 对于严重依赖电话与客户互动的公司来说,这是一个很好的选择。
安装并激活插件后,该插件将自动向 Divi 主题选项控制台的“常规”选项卡添加更多图标选项。 这些选项允许用户使用添加的平台并为其社交媒体页面和其他相关帐户分配出站链接。
Divi 结论的图标
Divi 是一个流行的页面构建器插件,与 Elementor(参见 Elementor 评论)、Brizy、Oxygen、Visual Composer(Visual Composer free 与 Visual Composer pro 之间有什么区别)、WPBakery 页面构建器(查看 WPBakery 评论)等。对哪个更好的页面构建器感兴趣,您可以查看 Elementor vs Divi 或 Divi vs Beaver Builder 比较。
图标是大多数 Divi 模块的重要组成部分。 它们可以以多种组合方式使用。
尽管图标设计得很好,但有时网站所有者可能需要一些额外的更具创意的选项来将自己与竞争对手区分开来。 Material 和 Font Awesome 图标是网页设计师的热门选择。 为您的网站添加更多 Divi 图标的最佳方法之一是使用图标插件。
Divi 已经附带的图标不应被忽略。 但是,如果您想扩展您的创造潜力,拥有更多图标总是有用的。 今天可用的众多图标插件使向您的站点添加数千个免费可用的图标变得简单。
其中一些包括其他公司不提供的独家图标。 向 Divi 模块添加更多图标从未如此简单。
