为什么纯文本电子邮件在 2021 年仍然很有价值(以及如何使它们看起来更强大)
已发表: 2021-04-29我们经常对 HTML 电子邮件感到厌烦。 无论是分析表示或几何元素等设计趋势,还是撰写启用暗模式等提示和技巧,我们的许多内容都专注于制作美观、实用的 HTML 电子邮件活动。 而且,我们并不孤单——大多数与电子邮件相关的文章都关注带有图形、图像、颜色和链接的电子邮件——所有这些都需要 HTML。 但是,同样重要但经常被忽视的纯文本电子邮件呢?
纯文本电子邮件就是纯文本。 它们是相当于用打字机写的一封信的电子邮件——没有图像,没有漂亮的字体,没有超链接。 虽然它们可能不像基于 HTML 的电子邮件那么有吸引力,但它们在全面的电子邮件营销策略中发挥着重要作用。
在这篇文章中,我们将给予纯文本电子邮件应有的关注——重点关注它们为何重要以及如何正确构建它们,同时提供大量纯文本电子邮件示例。
- 电子邮件是以纯文本形式发送的吗? (提示:是的,这就是它们仍然重要的原因)
- 如何制作纯文本电子邮件?
- 如何使纯文本电子邮件格式看起来不错
- 您可以开始使用的纯文本电子邮件模板
 | 预览您的 HTML 和文本电子邮件 想要查看您的电子邮件在流行的桌面、移动和网络邮件客户端上以纯文本和 HTML 格式显示的效果吗? 永远不要忘记在 Litmus Test 的下一个电子邮件活动中包含纯文本。 立即开始测试 → |
电子邮件是以纯文本形式发送的吗?
您仍然应该使用纯文本的原因之一是:许多电子邮件是自动发送的! 即使您要发送 HTML 电子邮件,纯文本电子邮件版本也至关重要。 多部分 MIME(多用途 Internet 邮件扩展)——允许发送我们所有电子邮件营销活动的协议——将您的电子邮件的简化纯文本版本与您的电子邮件的 HTML 版本捆绑在一起。
除非您仅发送纯文本电子邮件(这种情况相对较少),否则您应该专注于在 HTML 和纯文本电子邮件中创建良好的订阅者体验。
原因有很多:
- 垃圾邮件过滤器喜欢查看纯文本替代方案。 纯 HTML 电子邮件是垃圾邮件过滤器的危险信号。 懒惰的垃圾邮件发送者不会花时间创建纯文本替代品,所以一定要这样做!
- 有些人只是喜欢它。 简单明了——有些人更喜欢纯文本电子邮件。 由于各种电子邮件客户端提供仅接收电子邮件文本版本的选项,因此以多部分 MIME 格式发送很重要。 否则,他们可能根本不会收到您的电子邮件。
- 有些人将 HTML 电子邮件视为安全和隐私风险,并选择不加载任何图像,或者他们希望查看电子邮件中包含的所有链接。
- 有些地区几乎没有带宽。 大量图像的电子邮件往往消耗的带宽(和存储空间)增加,这是人们可能更喜欢纯文本的另一个驱动因素。
- 非传统收件箱可能使用纯文本版本。 智能手表、游戏设备和语音助手在向用户显示或阅读电子邮件时都可能使用纯文本电子邮件而不是 HTML。 与 HTML 等价物相比,正确编写和格式化的纯文本电子邮件在 Apple Watch 上的效果要好得多,而且它们更有可能在我们尚未见过的未来非传统收件箱中工作。
多年来,我们已经看到了很多关于纯文本与 HTML 电子邮件的研究和辩论,包括我们自己的 A/B 测试,但其中大部分都没有定论。 虽然大多数电子邮件营销人员更喜欢 HTML 版本而不是纯文本样式,但电子邮件社区对哪种方法最好存在分歧。
大多数人认为品牌和视觉效果是使用基于 HTML 的电子邮件的重要原因,但有些人更喜欢纯文本电子邮件的个人感觉和简单性。 它们可以用于不同的目的,但理想情况下,您将纯文本版本与 HTML 广告系列一起发送,以提高可交付性、可访问性和订阅者的体验。
如何制作纯文本电子邮件?
幸运的是,创建好的电子邮件纯文本相对容易。 大多数电子邮件服务提供商 (ESP) 都有一个区域,您可以在其中添加或编辑营销活动的文本版本。 有些包括在您上传 HTML 时自动生成纯文本的工具。
但是,即使他们不这样做,创建您的文本版本也只需要一点时间和一个文本编辑器——默认情况下每个操作系统都包含它。 无论如何,您可能想要创建自己的文本版本,因为自动生成的版本往往看起来像乱码。
我们将稍后讨论纯文本格式的最佳实践,但首先……
如果不包含文本版本会怎样?
如果您的纯 HTML 电子邮件碰巧进入了订阅者的收件箱,而他们无法查看 HTML 电子邮件(由于偏好或电子邮件客户端的功能),他们会看到什么?
如果电子邮件客户端或应用程序只能显示电子邮件的纯文本版本,但不存在纯文本版本,则大多数电子邮件客户端要么显示邮件的原始 HTML,要么尝试将其格式化为纯文本,这两者都会创建一个订阅者的体验不太理想。

在研究这篇文章的示例时,我们对不使用多部分 MIME 的发件人数量感到惊讶——包括在电子邮件营销策略方面表现出色的品牌。 在可交付性和可访问性问题之间,以这种格式发送应该是不费吹灰之力的。
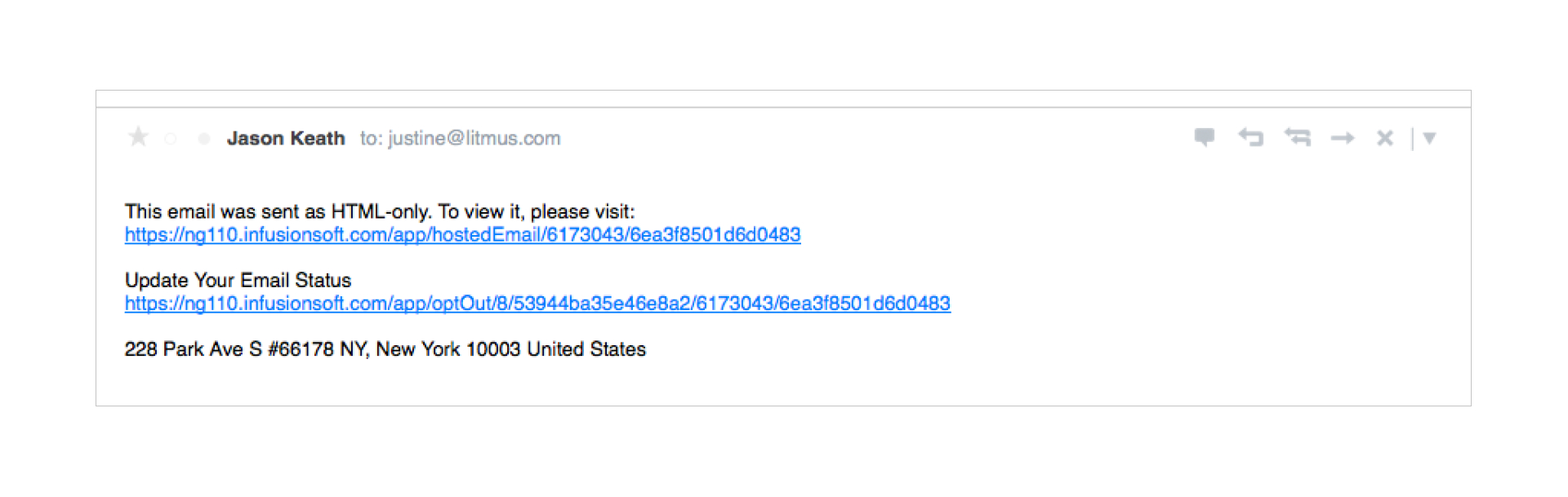
我们还发现,一些公司在技术上采用多部分 MIME 发送,但纯文本版本是完全空白的。 例如,查看此电子邮件:

虽然这看起来不像 HTML 代码呈现那样粗糙,但订阅者可能会因收到一封空电子邮件而感到困惑。 这可能会导致客户支持问题增加或被标记为垃圾邮件,从而损害您的发件人声誉。
了解忽略电子邮件的文本版本是不好的是一回事。 但提供有用的、设计良好的纯文本是另一回事。 幸运的是,通过遵循我们下面的一些提示,您可以优化纯文本电子邮件并为订阅者创造更好的体验——即使他们不想要(或看不到)您设计精美的 HTML 广告系列。
如何使纯文本电子邮件格式看起来不错
一封好的电子邮件的关键之一是可扫描性——订阅者易于阅读和理解的质量。 这适用于您的 HTML 和纯文本版本。
大多数 ESP 会自动发送多部分 MIME,或引导您将其设置为选项。 但是,它们自动生成的文本版本通常是无组织的且难以阅读。
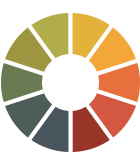
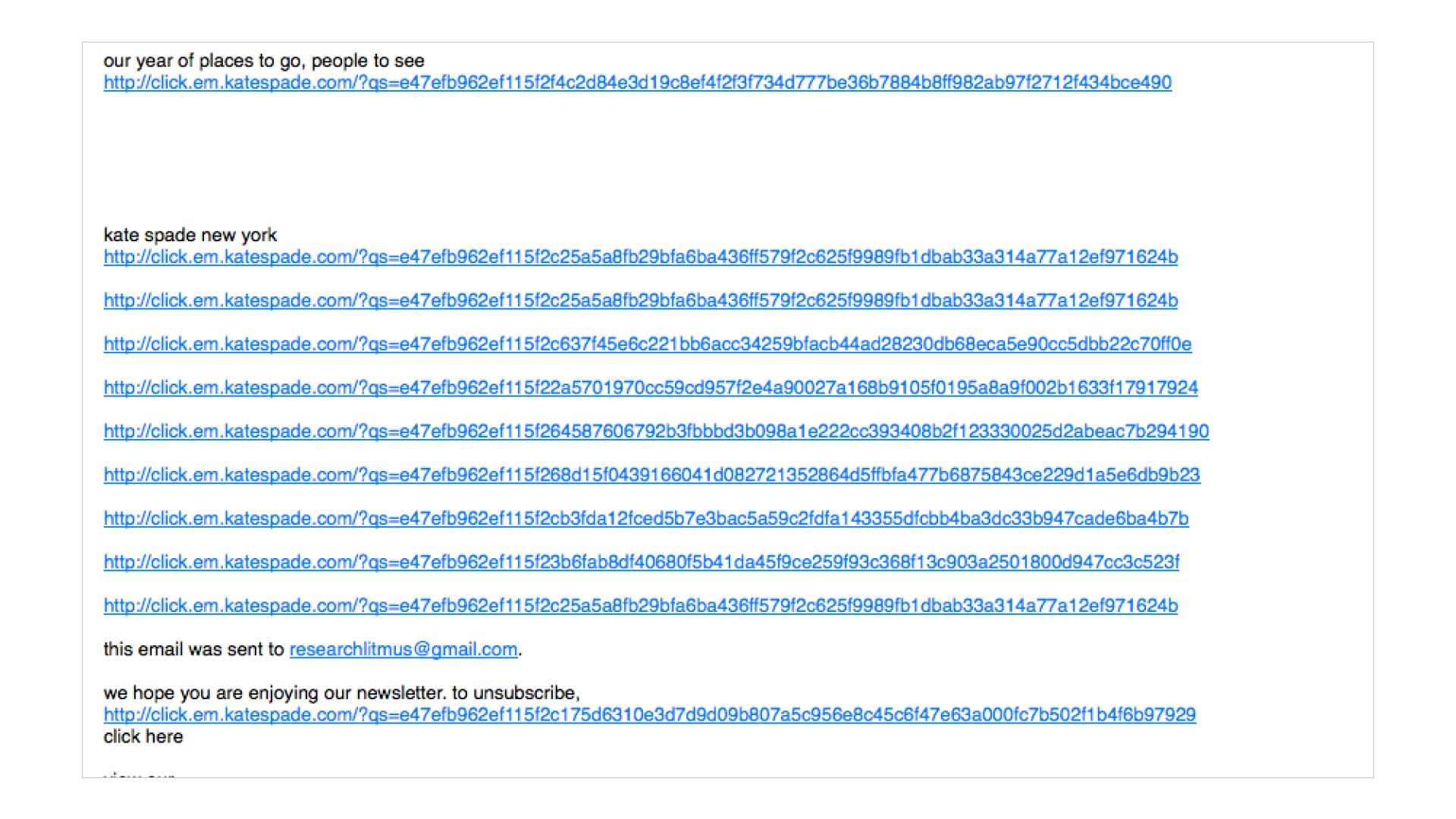
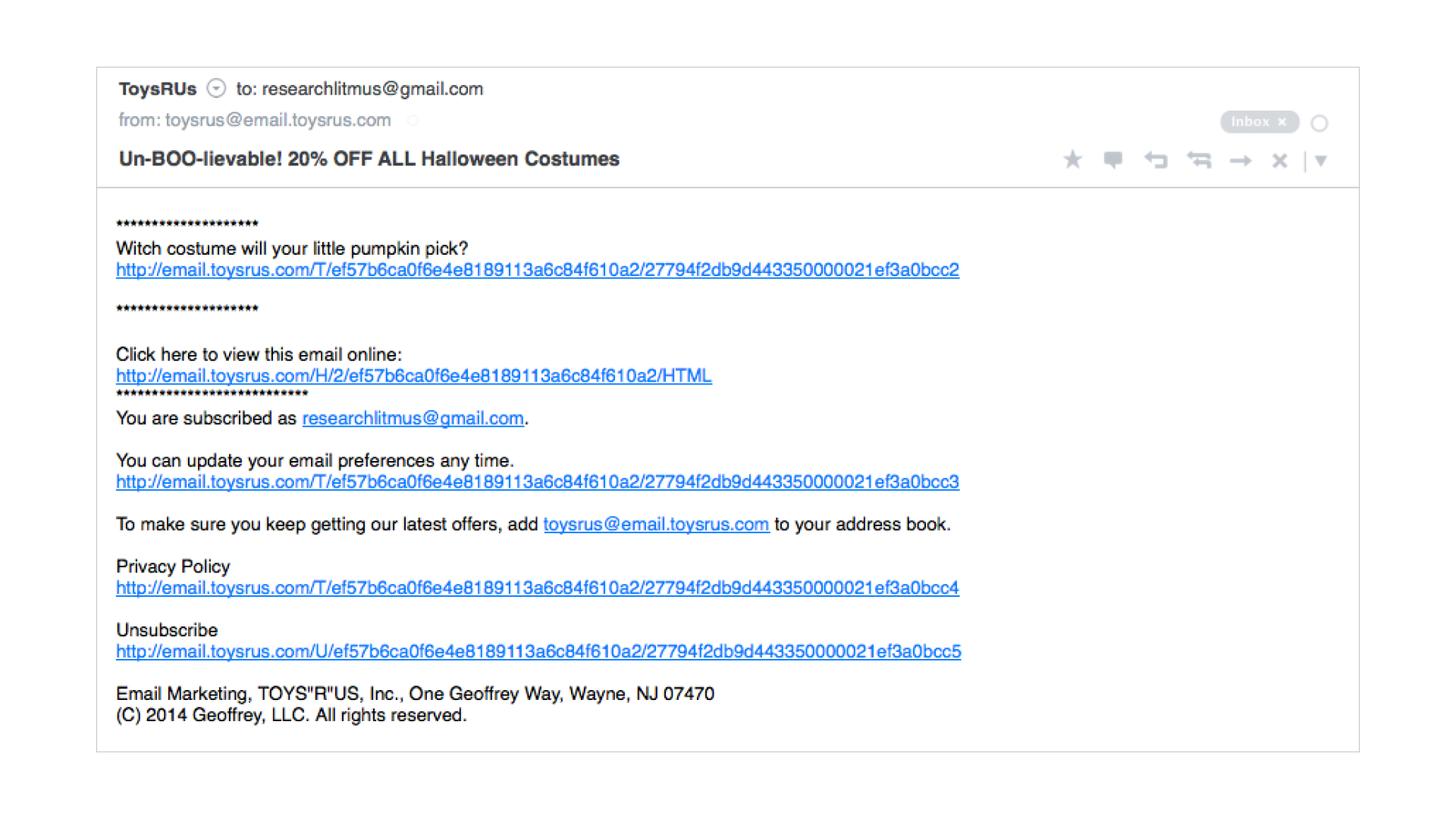
例如,下面的纯文本电子邮件充满了背靠背的链接。 没有明确的号召性用语 (CTA),总体而言订阅者体验很差。

虽然使用这些自动生成的版本可以节省您的时间,但请务必根据需要花几分钟时间对其进行编辑。 段落之间可能会添加空格、损坏的字符(可能不支持的 ASCII 字符,例如商标、版权和智能引号等)以及不需要的链接和文本。
无论您是自己创建纯文本版本还是使用 ESP 自动生成的版本,重要的是要确保电子邮件易于浏览和可操作。 如果没有 HTML 设计元素(如背景颜色、较大的标题文本和图像),您必须使用其他元素来实现可读性。
可扫描性通常包括简短的副本、章节之间的充足空白以及订阅者可以快速浏览的清晰标题。 这通常是通过电子邮件活动中的 CSS 实现的,但由于我们仅使用文本,因此我们需要依靠其他技术来创建可扫描的电子邮件。
1.使用清晰的标题来分隔部分
虽然您不能使用较大的文本或不同的颜色将标题与内容分开,但有一些策略确实有效,例如使用全部大写或符号来分隔部分。
例如,本例中的标题清晰且突出:

每个标题旁边都有双星号 (**),下方有一排破折号,标题很清晰,这使得电子邮件易于扫描。
您还可以使用 octothorpes(或井号或磅符号,具体取决于您来自哪里),许多使用 Markdown 格式化文档的人可能对它很熟悉。 Markdown 使用一定数量的 octothorpes 来表示特定的标题级别(例如,# 是标题级别 1,## 是标题级别 2,等等)。 这不仅为可扫描性提供了清晰的设备,还为每个标题的重要性提供了一些语义上下文。
如果您没有在纯文本电子邮件(或 HTML!)中定义标题,您的订阅者将不会有清晰的阅读(又名略读)路径。

创建一些标题(如果它们尚不存在),采用以纯文本形式为这些标题设置样式的约定,并始终如一地应用该约定从广告系列到广告系列。 您的纯文本订阅者会为此感谢您!
2. 让您的线路畅通无阻
过去,许多电子邮件客户端允许文本在换行之前运行很长时间。 因此,最好的做法是在纯文本中每 60 个字符左右添加一次换行符以提高易读性。 然而,时代在变化。 随着更现代的电子邮件客户端(尤其是移动客户端的大量涌入),文本通常会被阻止运行太长或调整大小以适应窗口。
如今,使用换行符会使您的电子邮件看起来尴尬和破烂:

不要浪费时间使用换行符——除非在元素和部分之间引入空格。 说到空格…
3.利用空白
另一个可扫描性的重要元素是空白——它涉及在不同的内容部分、标题和 CTA 之间包括换行符。 除了在纯文本电子邮件中创建明确定义的部分之外,空格还允许在移动设备上轻松点击和触摸友好的链接。
不要这样做:这封纯文本电子邮件几乎没有空格 - 使其难以阅读和遵循任何 CTA。

这样做:在频谱的另一端,这个例子适当地使用了空白。 在段落、链接甚至等号 (=) 之间使用空格会创建层次结构。

4. 用项目符号列表格式化
使用列表是在纯文本电子邮件中创建层次结构的另一种很好的策略。 虽然不支持实际的项目符号,但您可以使用其他字符,如 -、* 或 +。
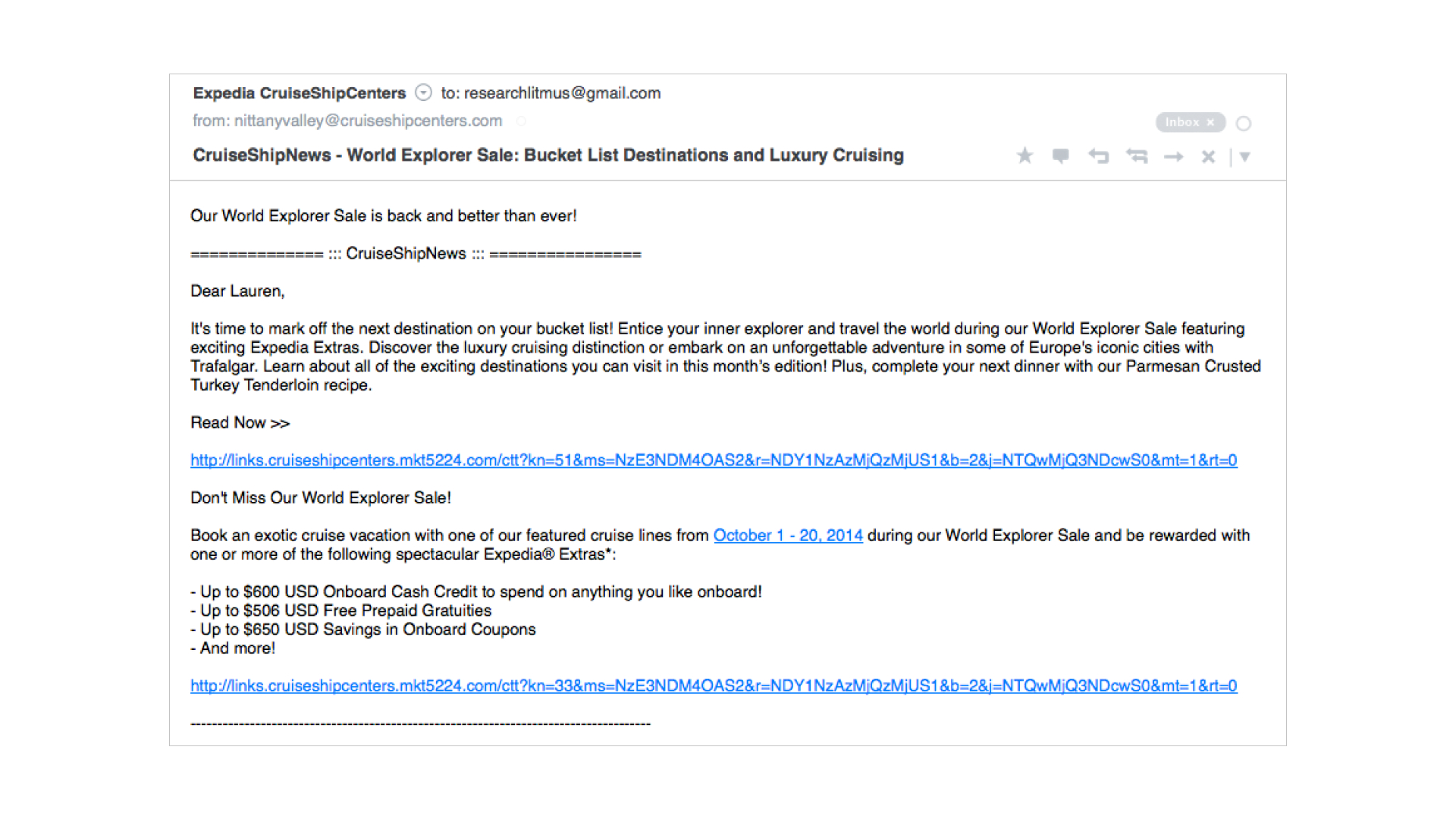
例如,这封电子邮件的纯文本使用破折号列出特定交易中包含的特殊功能:

通过使用破折号,电子邮件的层次结构保持不变——尽管缺少花哨的 HTML 元素——并且读者的注意力被吸引到电子邮件的这一方面。
5. 有明确的 CTA
无论您是发送 HTML 还是纯文本电子邮件,您的 CTA 都应始终脱颖而出。 不要让您的订阅者寻找他们!
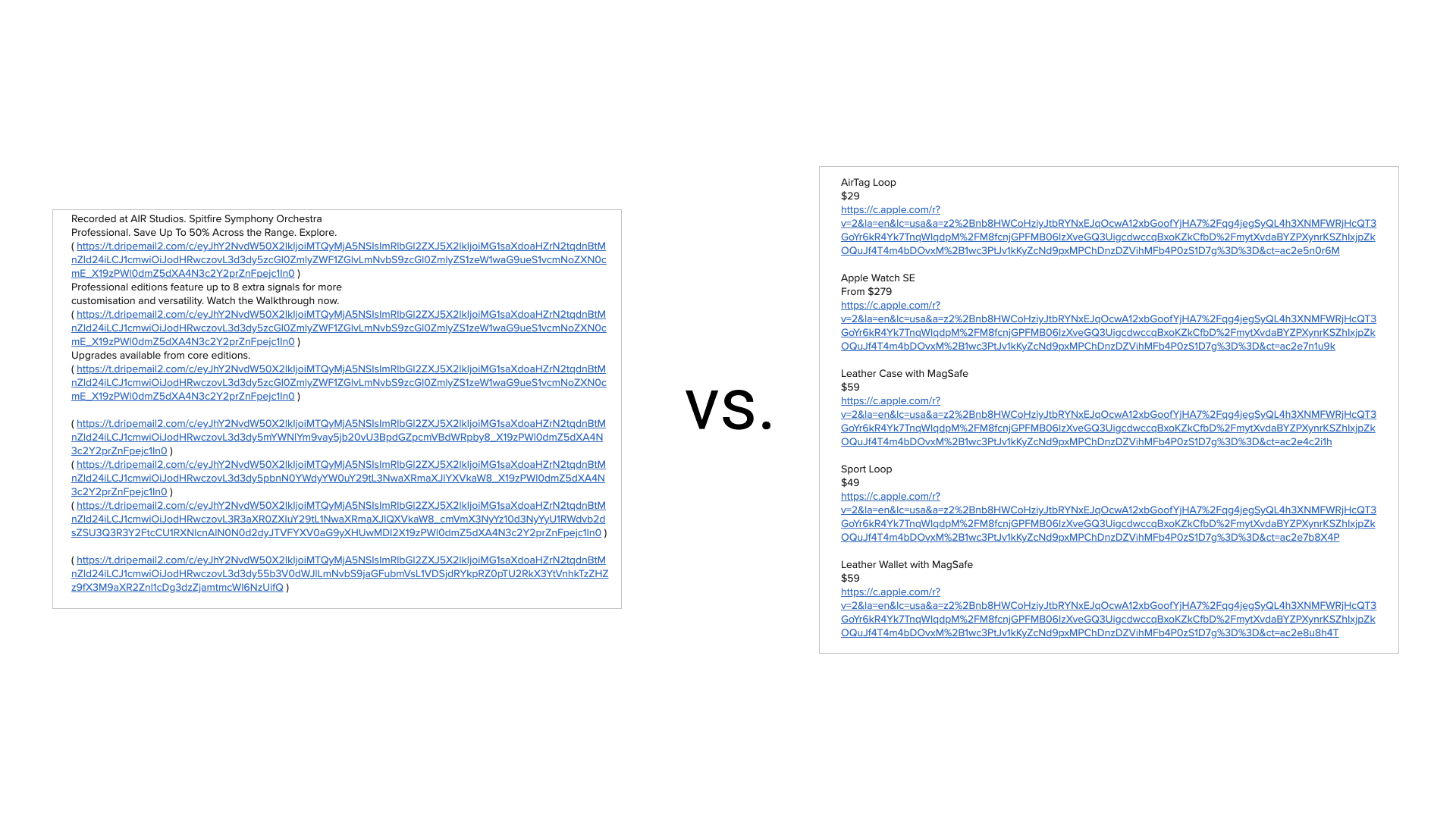
例如,在这第一封电子邮件中,所有链接和 CTA 都很相似,没有什么突出之处:

虽然在没有彩色、基于 HTML 的防弹按钮的帮助下让 CTA 脱颖而出有点困难,但您可以使用其他策略来处理纯文本。
第二个示例使用文本、价格和换行符来使电子邮件可读,并且 CTA 在电子邮件中脱颖而出(移动订阅者很容易点击)。
6. 但不要过度使用链接
如果您打开一封基于 HTML 的电子邮件并且其中充满了 CTA 按钮,您会不知所措。 如果你打开一封纯文本的电子邮件,里面有很多链接,你会得到同样的反应。

神圣的链接! 它们不仅没有贴上标签,而且数量众多。
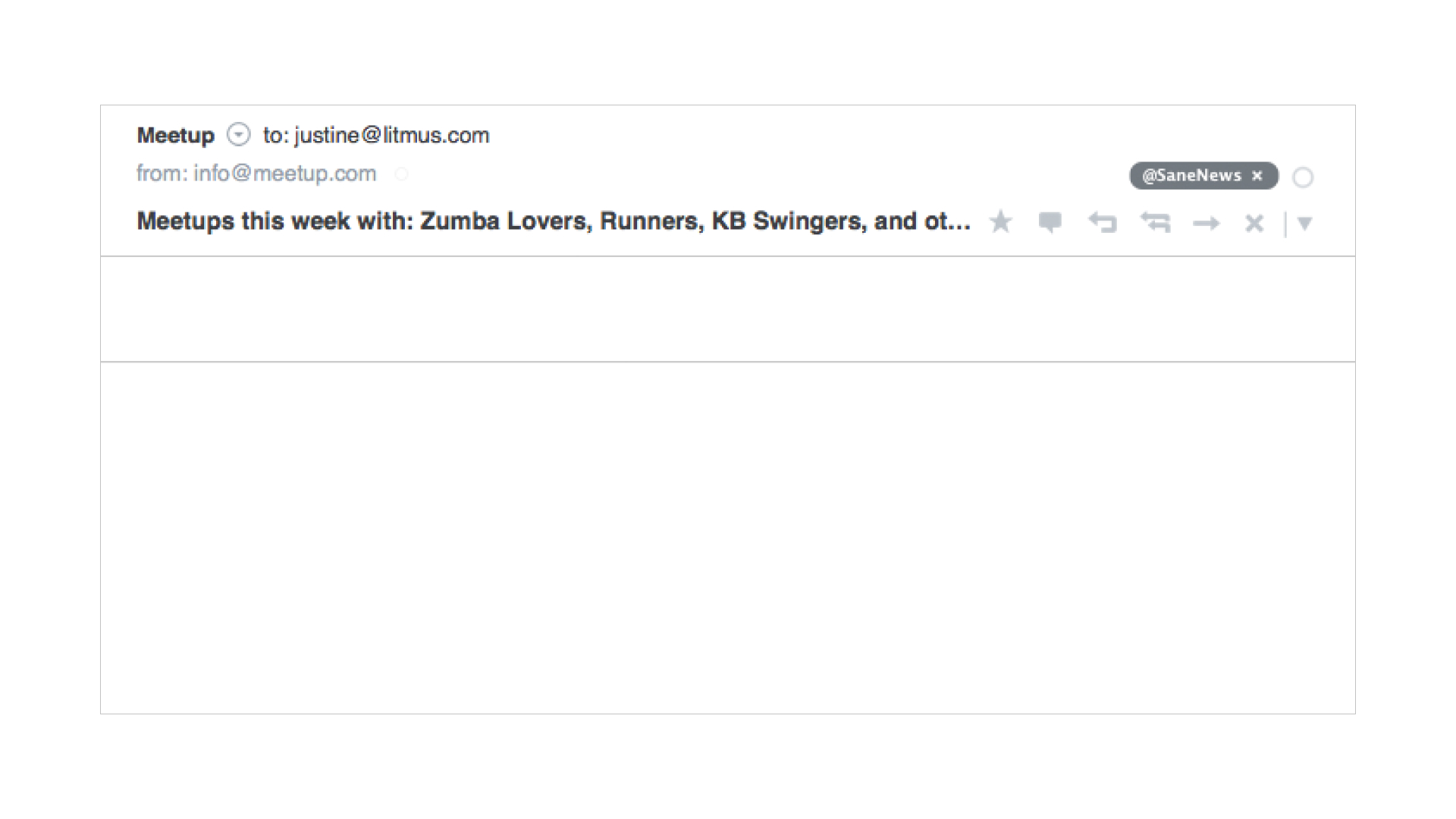
虽然对此没有固定的规则,但极简主义的链接方法是我们在自己的纯文本中进行链接的方式。 这为订阅者提供了更好的电子邮件体验:

7. 玩得开心
纯文本电子邮件不必无聊。 从互联网的历史中取出一页,并在您的文本电子邮件中带回 ASCII 艺术。 ASCII 艺术是仅使用文本字符创建插图的艺术作品。
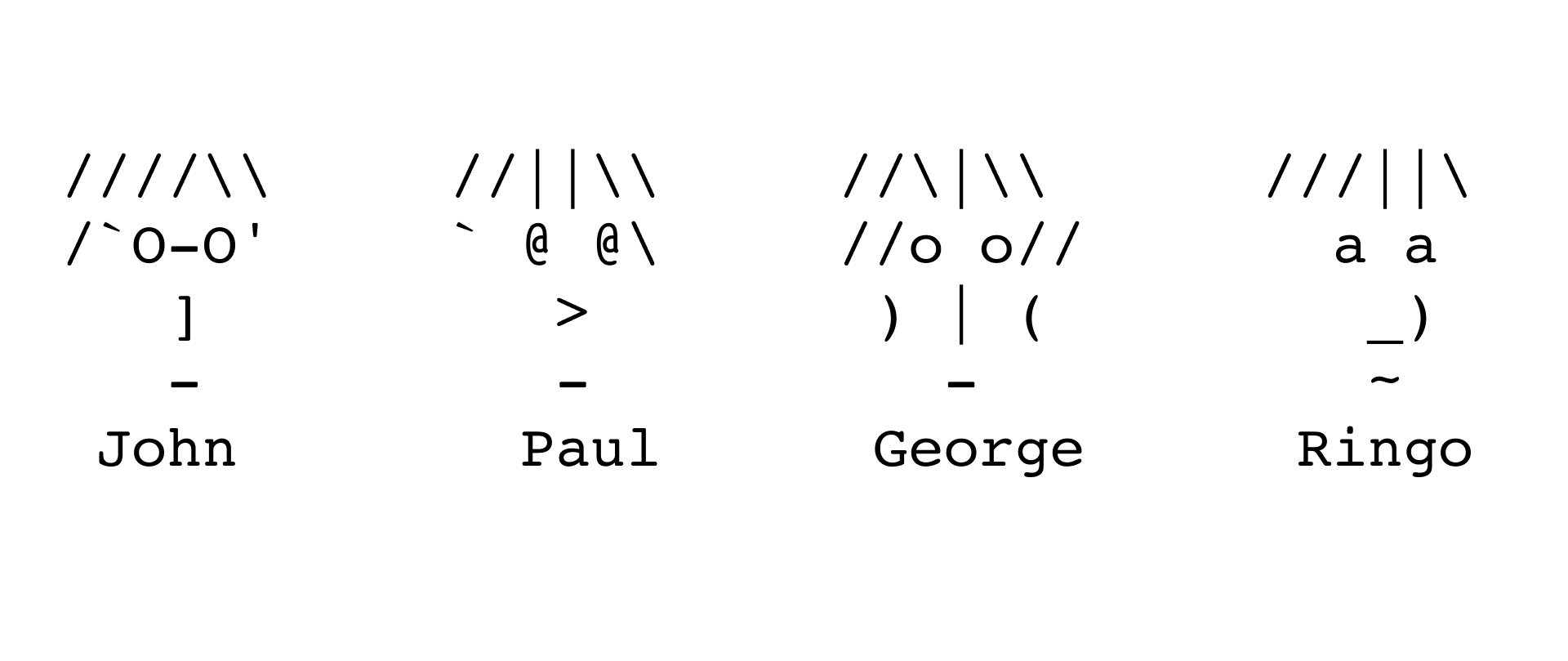
例如,克里斯托弗·约翰逊 (Christopher Johnson) 的 ASCII 艺术收藏中披头士乐队的这张快速画像:

您可以在自己的纯文本中包含 ASCII 图形,为订阅者营造一种愉悦感。 甚至还有像这个 ASCII 艺术创作者这样的在线工具,它允许您上传图形并为您生成 ASCII 艺术,使创建在收件箱中脱颖而出的纯文本活动比以往任何时候都更加容易。
其他极简主义方法
在研究这篇文章的示例时,我们注意到许多品牌将他们的文本电子邮件保持得非常简单,并且只包含一个 URL,以便在 Web 浏览器中查看完整的电子邮件。 毫无疑问,这是比根本不发送多部分 MIME(或发送空白文本版本)更好的方法,但仍然感觉有点粗心。

虽然在“浏览器中查看”链接中插入确实可以节省时间,但值得花一些额外的时间来尊重您的订阅者的偏好。
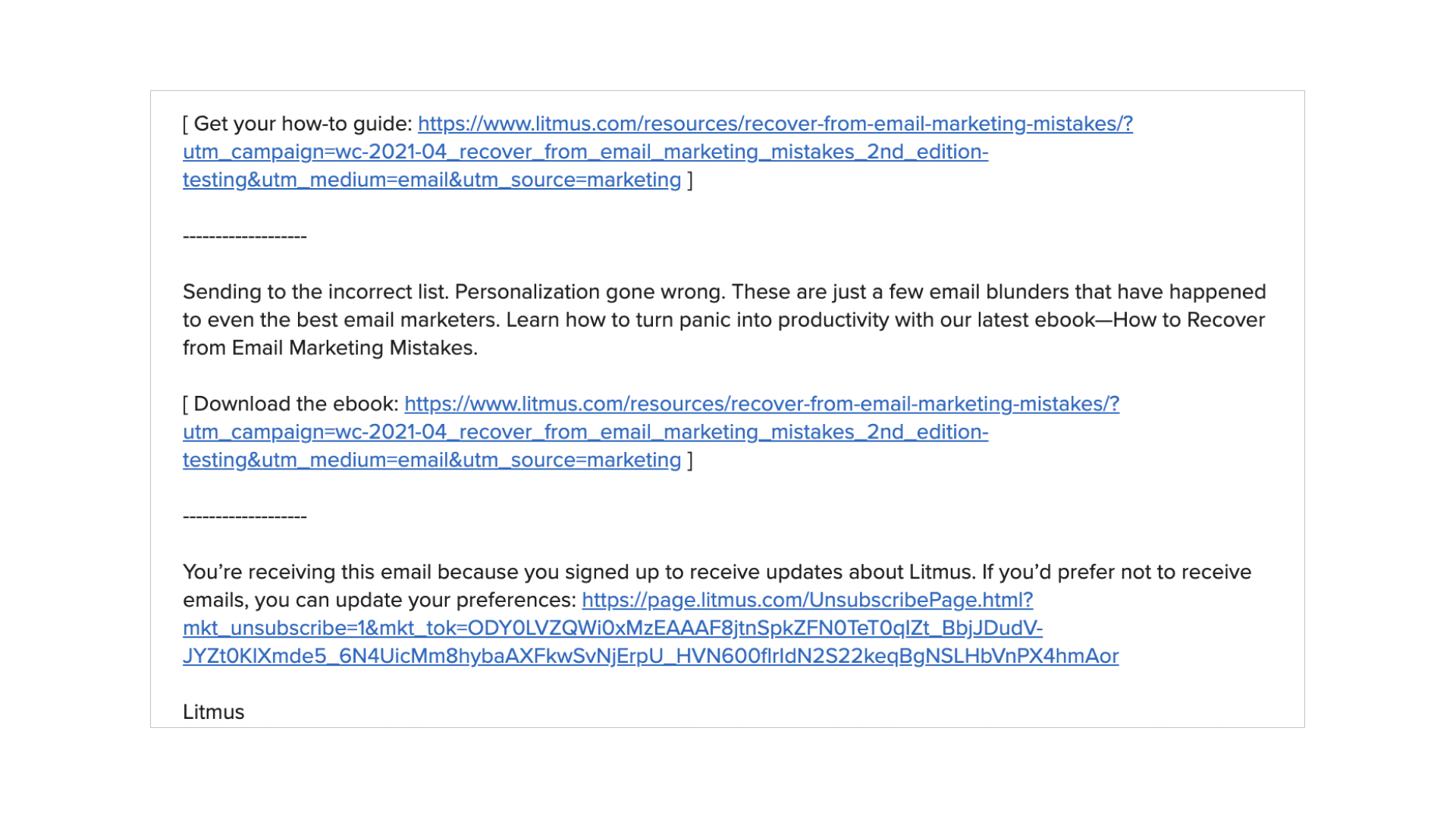
我们看到的另一种方法是在纯文本版本中仅包含主要 CTA 以及浏览器链接中的视图。 这似乎是一个不错的折衷方案——为您的订阅者提供消息 HTML 部分的内容,而无需花费大量时间对其进行格式化:

虽然 HTML 电子邮件展示了多个 CTA,但纯文本版本仅包含主要消息。 它设法为订阅者提供相关内容和 CTA,以及通过浏览器中的视图链接查看完整电子邮件的机会。
如果您时间紧张,上述任何一种方法都可以奏效。
但是,老实说,创建格式良好、可扫描且可访问的纯文本电子邮件并不需要那么长时间。 无论您发送何种格式的广告系列,您都应该努力尊重订阅者的偏好并尽可能创造最佳体验。
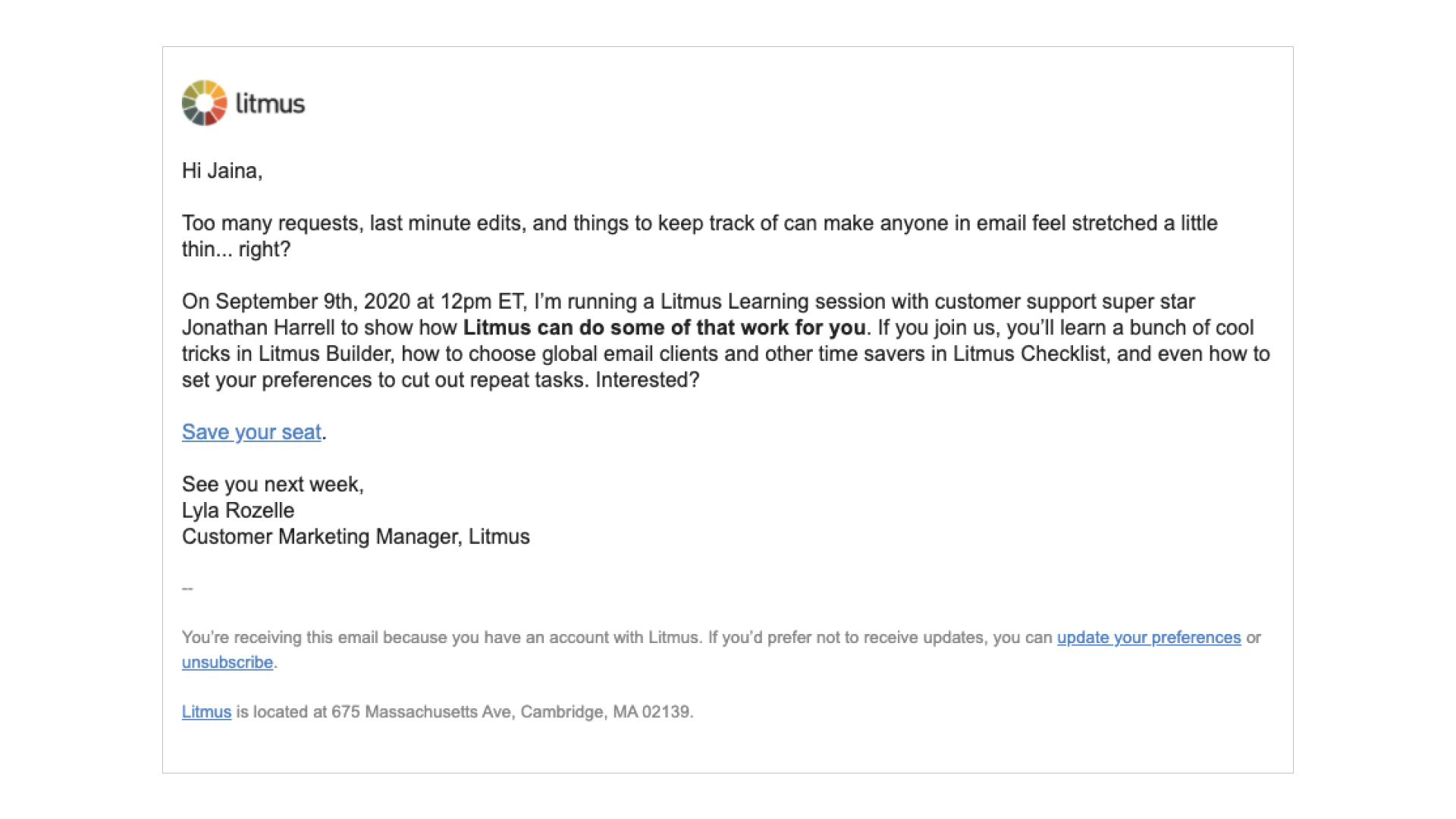
另一种方法,我们已经看到很多品牌在过去一两年中采用的方法是创建电子邮件的“纯文本”版本。

纯文本(或我们有时称之为文具)之类的电子邮件实际上是 HTML 广告系列,看起来像简单的纯文本或富文本电子邮件。 除了徽标或发件人头像之外,他们通常没有图像,但他们使用 HTML 来创建样式链接并启用电子邮件分析跟踪。
出于某些目的,这可能是一种很好的电子邮件样式,例如当您从公司的个人而不是整个组织发送时。 但它仍然需要包含电子邮件的真正纯文本版本,就像您的其他 HTML 电子邮件活动一样。
从我们的纯文本电子邮件模板开始
想要在创建杀手级纯文本电子邮件方面抢先一步吗? 我们使用上述所有建议组合了一个模板,您可以为自己的广告系列复制、粘贴和更新该模板。
您如何创建电子邮件的纯文本?
纯文本电子邮件是成功的电子邮件营销计划的重要组成部分。 虽然经常被忽视,但它们可以帮助以最少的努力为订阅者创造更好的体验。 我们很想听听您如何创建很酷的纯文本电子邮件。 在下方发表评论并加入对话!
最初由劳伦史密斯于 2017 年 12 月 4 日发表。 最后更新于 2021 年 4 月 29 日。
