2021 年吸引消费者的最佳科技网站
已发表: 2020-09-29
73% 的公司投资于网页设计,以将其业务与行业中的其他业务区分开来。
在日益饱和的 B2B 和 B2C 技术空间中,这种设计差异化可以帮助公司提高知名度,直接影响其品牌知名度、保留率和客户旅程。
添加一个事实,即 90% 的网站跳出率与设计相关,您会了解到从最佳网页设计示例中学习并将知识应用于您的品牌的重要性。
看到该行业如何发展令人印象深刻。 像定制 Web 开发这样的事情变得容易、可访问和可能以及精英 Web 设计。
在我们研究 2021 年最好的技术网站之前,让我们先回顾一下今年要应用的网页设计实践。
这些做法是我们为您将在下面找到的 B2B 和 B2C 技术网站的选择标准。
目录
- 技术品牌应在 2020 年采用的网页设计实践
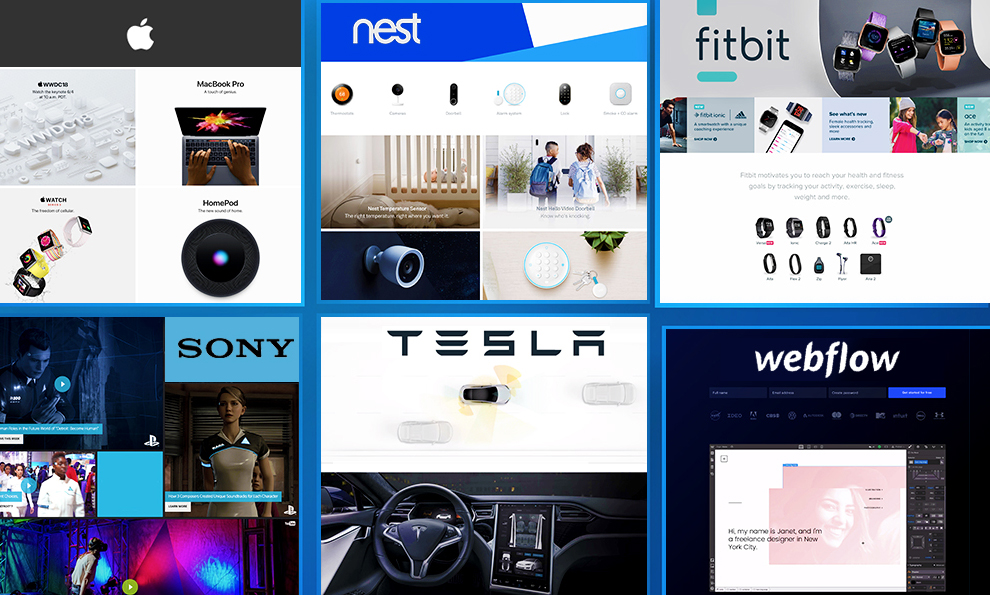
- 2020 年吸引客户的最佳科技网站
- 将在 2020 年掀起波澜的 7 个网页设计趋势
- 技术公司的前 5 名网站设计机构
- 最佳技术网站的要点
技术品牌应在 2021 年采用的网页设计实践
其中一些最佳网页设计实践源于 SEO、用户行为和技术进步所决定的情况。 其他人则是“常青树”,并且正变得比以往任何时候都更加重要——出于同样的原因。
无论如何 - 最好的技术网站都会遵守它们,因为它们保证了更多的成功。
一致的网站品牌
品牌的一致展示将收入增加 33%。 (来源:LucidPress)
视觉品牌不一致的网站随处可见,甚至可能因此给访问者带来压力。
用户将很难专注于网站的目的和服务,同时试图浏览过多的颜色和图像。
对于 B2B 和 B2C 网站而言,一条永远不会消失的经验法则是在整个网站中仅使用少数预先确定的品牌颜色、徽标和字体。
这适用于图像、视频和其他形式的内容。 在网页设计中建立品牌一致性的一个好方法是创建并遵循品牌手册。

强大的号召性用语
一旦网站成功吸引了合格的潜在客户,一个重要的目标就是:告诉潜在客户您提供什么并诱使他们完成一项操作。
通过完成一项操作进行的这种转换可以是从注册时事通讯、下载电子书到购买产品的任何内容。 这就是强大的号召性用语 (CTA) 应该激励用户去做的事情。
最有效的 CTA 应该是网页设计不可或缺的一部分。 最佳 CTA 实践表明,它们应该在设计上引人注目且大胆,并根据操作将其定位在整体布局中有意义的位置。
例如,“了解更多”按钮可以在网页的较高位置,而“联系我们”按钮应该在用户首先浏览教育内容后靠近页面底部。
快速页面加载时间
网站加载时间必须保持最短,随着网站变得越来越大、越来越复杂,这可能是一个巨大的挑战。 网站创建者可以采取某些措施来保持快速加载时间:
- 启用压缩:压缩图像和代码可以减小网站通过网络发送的文件的大小。
- 减少插件使用:网站使用的插件越多,加载所需的时间就越多。 尽管它们可以带来功能,但应将插件保持在最低限度。
- 使用浏览器缓存:这会存储站点资源的缓存版本,从而显着提高页面加载速度。
- 实施内容分发网络 (CDN) :这会将图像等静态文件发送到靠近用户位置的服务器,从而加快网站加载速度。
- 缩小图片尺寸:图片占网站权重的 60% 以上。 为网站优化图像可以将它们的重量减少多达 70%。
移动优先设计
多年来,移动友好和响应式设计一直是网站的标准要求,但当所有互联网流量的 50% 发生在移动设备上时,这一点从未像现在这样重要。
响应式设计使最好的技术网站不会在移动设备上显得杂乱无章且难以导航。
它会根据设备、屏幕大小和浏览器自动调整您的网站。 它改进了 UX 和 UI,使用户可以在智能手机和平板电脑上轻松找到所需的信息。
用户友好的导航和元素定位
用户希望网站在导航方面清晰简单,以便他们可以尽快找到所需的内容。
今年最佳网页设计实践之一将是优化用户的导航体验并使最重要的内容更易于访问。 您可以采取以下措施来实现这一目标:
- 保持菜单简洁并位于标题:大多数网站的主菜单位于页面顶部,因为它在该位置最明显。 此外,菜单项不应超过 4-6 个,以免访客感到不知所措。
- 使用面包屑:这些让用户知道他们在您网站上的位置,并且在电子商务和其他具有大量页面、类别和子类别的网站上非常有用。
将联系信息和搜索字段放在顶部附近:44% 的网站在每个页面的右上角都有联系按钮。 - 让您的价值主张脱颖而出:80% 的 B2B 网站将其价值主张放在首页的高位,以便立即向访问者解释其价值。
- 根据人们的期望使用您网站的页脚:站点页脚是站点地图、页脚中的法律、隐私和版权信息以及注册和电子邮件订阅表格的常见位置。
- 添加粘性“返回顶部”按钮:它们允许用户非常快速地向下滚动或备份站点页面。
伟大的摄影
大多数用户更喜欢查看视觉内容而不是阅读文本,高质量的照片可以帮助您的观众更轻松地消化您的内容。
惊人的摄影可以:
- 为您的网站带来更多访问量和浏览量
- 提高用户参与度
- 提高网站的页面停留率
- 降低跳出率,从而提高排名
- 在您的品牌和客户之间建立联系
通过这种方式,优秀的摄影作品可以直接促成最佳科技网站最重要的目标之一,即将潜在客户转化为客户。
2020 年吸引客户的最佳科技网站

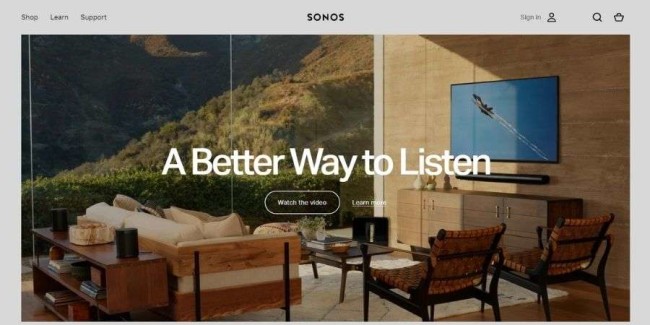
1. 索诺斯
这是一个了解其产品的技术网站,了解其受众已准备好将两者联系起来。 它智能、直观且引人入胜。 它简化了自己的产品,并向用户展示了它的易用性和满意度。
作为无线音响系统的生产商,Sonos 是其行业中最受尊敬的 B2C 品牌之一,这种声誉自然而然地扩展到其网站,该网站完全是关于强大、即时的 CTA、大图像和智能使用隐藏菜单。
Sonos 的网站以视觉驱动且简洁,将注意力引向以产品为中心的图像和买家旅程。 第一个折叠有两个 CTA,“观看视频”和“了解更多”。
以下是根据房间和环境分类的精选产品。 再往下看,公司的审计专业知识和价值主张教育并说服了产品价值的前景。
在左上角,一个最小菜单会在整个屏幕上打开,点击即可显示产品类别、学习和支持中心以及可供选择的精选演讲者。
Sonos 网站融合了高价值的信息、直接的 CTA 和干净的布局,让产品以其图像成为中心舞台。 它通过设计和语气说,它了解其受众以及了解其产品。

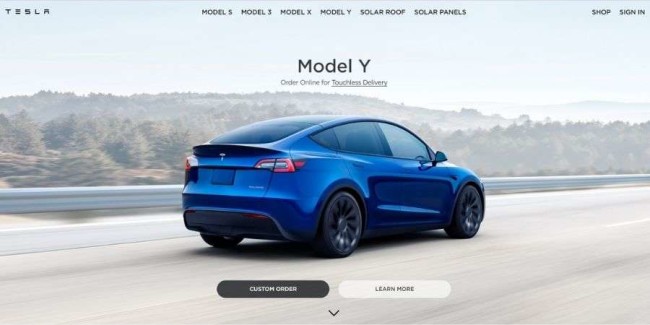
2.特斯拉
特斯拉是一家专注于电动汽车的汽车公司。 这是一个以尖端技术、创新技术和前瞻性功能而闻名的品牌。
为了进一步推动这些信念和动机,Tesla 网站是一个大胆、直观且极具吸引力的设计,能够传达信息、激发灵感并散发光芒。
这种设计的重点完全放在消费者最渴望了解的产品和功能上。
它并没有在手册页上竭尽全力宣传其创新的技术卓越性。 不,相反,它为消费者提供了他们想听到的所有花里胡哨的东西。
该网站是为购车者而创建的。 大胆的图像、互动动作和清晰的 CTA 都为用户指明了正确的道路——在那里他们可以了解更多关于汽车的信息、汽车的特点以及吸引他们的功能。 这是有关罗技驱动程序的一些信息。
这不是一个吹捧自己卓越的网站——尽管该品牌处于其游戏的顶端。 不可否认——但消费者已经知道这一点。 他们了解品牌的前瞻性思维及其对成功的努力。
但是他们不知道某个版本有多少个座位,也不知道包含哪些安全功能。 所以网站清楚地展示了这些信息,让消费者看到、吸收和挥洒。
特斯拉网站绝对是创新的——有动态的运动、流畅的导航和令人惊叹的视觉效果。 但它是在考虑到客户的情况下创建的,这是关键。

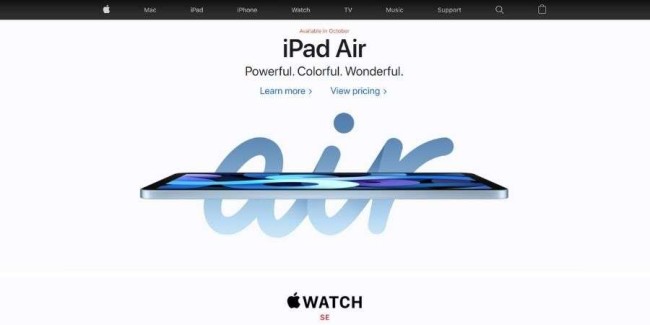
3. 苹果
众所周知,苹果是智能手机、智能手表、平板电脑等领域的领先科技品牌。 这是一个白手起家的品牌,成为全球大多数人都离不开的品牌。 苹果是标志性的。 其产品无可挑剔。 它的设计是革命性的。
它的网站也不例外。
Apple 网站干净整洁,以产品为中心且要求严格。 产品图片构成了大部分设计。 Apple 非常依赖令人惊叹的产品图片来吸引用户并宣传其卓越性。
它不需要言语——仅通过查看这些时尚而精致的产品就可以证明这一点。
这个有条理且高效的网站在其最小的菜单栏中以简洁明了的方式概述了其功能。 但这主要是因为当用户登陆网页时,他们可能已经知道他们在寻找什么,所以 Apple 正试图让他们更轻松地前进。
苹果不需要太多解释——无论是品牌还是产品——因此该公司在其网站设计中消除了不必要的副本。 图片是焦点,正是这些图片推动了销售。
这使网站保持干净整洁,易于使用且易于浏览。 Apple 网站以反向金字塔形式组织内容,在您看到副本时始终保持一致。 但即便如此,这也是简单、精简和最小的。

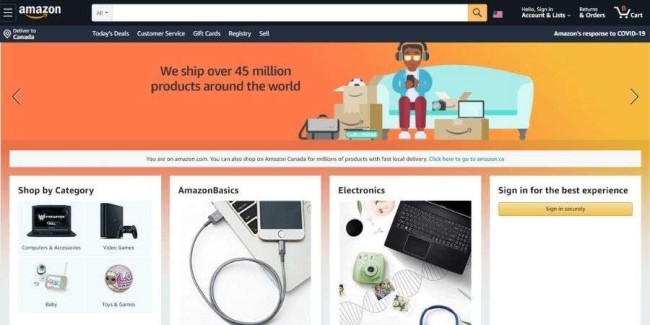
4.亚马逊
亚马逊是近年来风靡全球的强大零售商。 它是一个在线分销商,将消费者与他们想要的产品联系起来——这些产品包括书籍、电影、儿童玩具等等。
考虑到该品牌提供的全面产品,他们的网站同样全面是有道理的——但这并不意味着它混乱、无组织或复杂。
事实上,由于其开放式布局、网格结构和彻底的分类分类,亚马逊是最容易浏览的电子商务网站之一。
亚马逊清晰的组织结构——产品和类别在页面上、屏幕上的块和下拉菜单中清晰地排列——有助于实现直观和流线型的设计。 它易于导航,探索有趣,搜索令人兴奋。
有许多令人兴奋的干净空间、令人着迷的鲜艳色彩、吸引注意力的生动图像和鼓励行动的 CTA。
这种无缝的用户体验使消费者可以轻松地迷失在网站上并找到他们正在寻找的产品,并获得更多选择的灵感。
该网站布局清晰,颜色编码,易于阅读。 这是一个有趣且令人满意的网站设计,将购物者体验放在首位,同时仍然提供自己的产品和服务来吸引用户的注意力。
尽管亚马逊的用户界面无疑令人印象深刻,但亚马逊附属网站在捕捉用户想象力方面发挥了关键作用。
Reviewscrush.com 等网站与亚马逊合作推广一流的优质产品,从而方便买家在线购物。

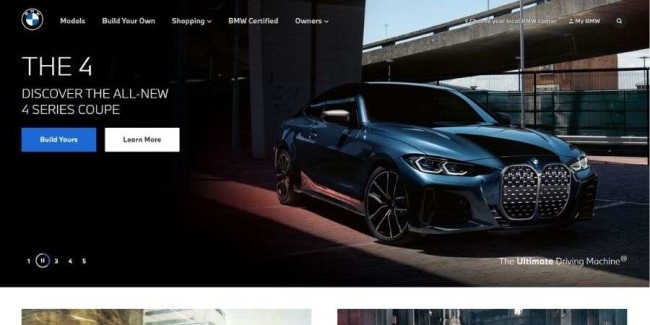
5. 宝马
宝马是另一家着眼于未来的主要汽车经销商。 它的网站设计充分说明了这种效果。
BMW 网站井井有条、干净整洁、充满活力。 由于整体布局,视频自动播放、图像滑动和导航是无缝的。
图像和视频位于网格状结构中,每个盒子都以不同的大小抽象地排列。 这是一个非常现代和干净的布局,让你的眼睛被吸引到每一个角落。
结构有条理且有趣,排版清晰。 文本大胆地覆盖在图像和视频上,使用户更容易获得他们正在搜索的网站的方面。
在这种设计中,产品以干净清晰的方式展示,但创新和新闻也是如此。
宝马网站强调与消费者分享他们的成功、创新和项目,以激发兴趣并使品牌在全球消费者的心中保持活力。
这是一个希望跟踪其成就的品牌——部分是为了声名狼藉,但也是为了让消费者知道该品牌不会很快放弃或停止前进的步伐。
BMW 网站组织巧妙、充满活力且充满乐趣。 它强调汽车创新,以保持消费者和可能的投资者感兴趣并准备好进行互动。

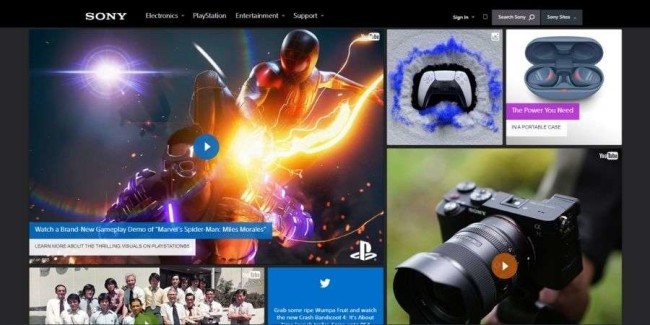
6. 索尼
索尼是历史最悠久的电子设备制造商之一,它成功地实现了产品多元化,黑暗的前沿网站展示了这一点。
最小的菜单导航让位于不同大小的照片、视频和品牌社交媒体帖子的网格。 这种不均匀的布局增加了活力和创造力的气息,同时让某些项目被强调而不是其他项目,给它们一种优先感。
下拉菜单会在悬停时打开一系列完整的产品类别,甚至某些菜单项也显示为图像而不是文本。
主页依赖于带有谨慎但有效副本的项目的摄影。 与此列表中的所有条目相同,该网站具有完全响应能力并可针对任何屏幕尺寸或设备进行调整。
索尼的教训证明了努力在一页上向观众展示尽可能多的内容,而不会感到混乱。

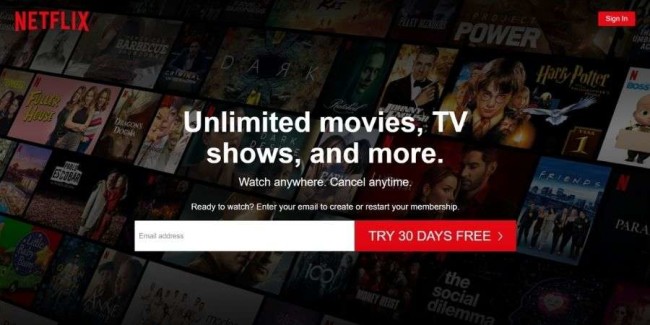
7. 网飞
我们都知道Netflix。 我们可能都喜欢 Netflix。 这是流行的视频流服务,按月订阅,让我们可以长时间观看我们最喜欢的鞋子和电影。 我什至无法计算我在一个新的纪录片系列中迷失了多少小时。
这部分归功于它的网页设计。
这个黑暗、喜怒无常和诱人的网站设计会让你屈服。 它为电影之夜定下了基调——即使太阳出来了,下午三点了。 深色立即让您放松,让您进入看电影的心态。
导航是完美的。 一个方便的下拉菜单位于顶部,让用户选择他们想要的视频类别。 同样,内容的组织也轻而易举。 水平网格列出了标题和流派,这些标题和流派被浓缩为方便而生动的块。
这个网站也有个人和直观的品质。 它根据过去的观看历史推荐标题,并将它们提供给您。
这使整体体验更加简单,网站会告诉您要观看的内容,而不是让您花费数小时进行搜索。
这个个性化、直观且引人入胜的网站是无与伦比的。

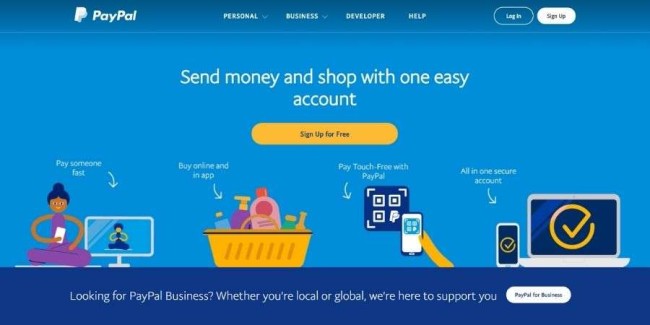
8.贝宝
Paypal 是一种简单、现代且高效的网站设计,可帮助用户在全球范围内汇款和收款。 该服务旨在简化汇款,并通过全面的在线状态和简单的导航来实现。
该网站以互动和引人入胜的图像打开,并覆盖有简单的文本。 人们可以选择将服务用于个人或业务需求,而服务与此不同。
但 Paypal 网站的主题是简单,重点是简单、最少的副本和半透明图像。
巧妙的插图为服务及其使用添加了上下文,清晰的 CTA 使用户可以轻松浏览网站并进入汇款门户或帐户页面以发送和接收资金。
PayPal 希望简化流程。 它希望消除在弄清楚如何从何处获得资金以及可能涉及的转化率方面进行的猜测。 财务已经足够艰难了。
将这个简单的导航与蓝色配色方案配对,用户可以立即放心地享受服务,没有任何压力或焦虑。
该网站干净、无缝且直截了当——正是汇款服务应有的样子。

9. 飞度
Fitbit 是一款健身追踪器——它可以追踪卡路里摄入和消耗、步数、心率、进度等。 这是一款创新产品,可与您手机上的应用程序连接,因此您可以随时随地跟踪进度。

Fitbit 是一个鼓励用户过上最好生活的品牌,为此,Fitbit 创建了一个网站,让健身变得有趣——至少在网上。
该网站明亮,干净,视觉上令人惊叹。 大胆的产品照片设置在彩色背景下,简单、清晰的 CTA 将用户引导到产品、信息页面等。
整个网站简单而有趣。 图像和文本块为用户提供有关他们的 Fitbits 以及该品牌提供的多种服务的宝贵信息。
它还提供有关该品牌的见解、创新和新闻。
这是一个非常平易近人和友好的网站。 它没有太技术化或深入,相反,它以坚定、创造性和有序的方式在整个设计过程中流畅地引导用户。
Fitbit 网站使用色彩、巧妙的插图和平易近人的语气,让用户更容易开始更认真地对待健身。

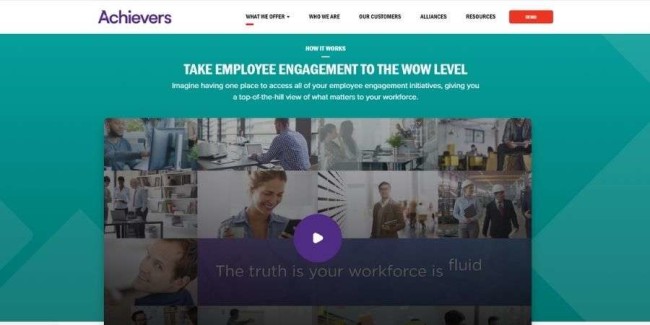
11. 成就者
Achievers 是员工敬业度平台,其网站在使用的多媒体以及将潜在客户从主页引导至转换“请求演示”按钮的方式方面都处于领先地位。
潜在买家只需向下滚动并找到以简洁时尚的方式呈现的学习材料,即可了解他们的价值。 在成就者的服务页面上,该品牌解决了将工作转化为有形投资回报率的问题,并提供证据证明他们拥有解决方案。
主菜单是固定的,并在您向下滚动时保留在屏幕上。 一个红色的“演示”菜单项有效地弹出。 使用简单的配色方案和大量的空白使视频、CTA 和内容元素以引人注目的方式脱颖而出。
没有太多的实验,成功者证明了一个相当典型的 B2B 站点结构和设计通常是最好的选择。 他们以恰到好处的方式使用多种时尚元素,例如大照片、留白和强烈的 CTA,以创造均衡的用户体验。

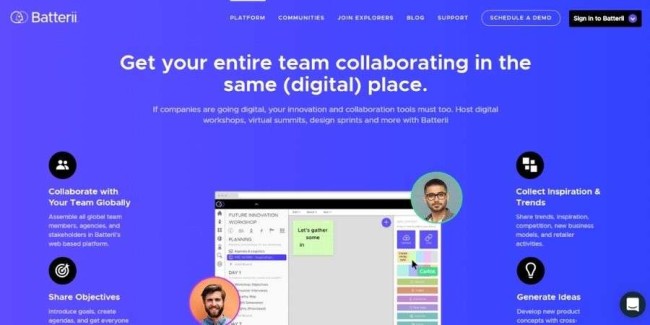
12. Batterii
通过使用醒目的粉彩调色板,Batterii 使主页第一个屏幕上的提交表单脱颖而出。 添加到这种直接性和即时性的是一个非常精简的导航菜单,指向提供更多价值主张的页面。
向下滚动,色彩缤纷的方案将内容块划分为深入了解消费者社区、一个简单的三步“工作原理”部分以及使用该产品的 B2B 合作伙伴列表。
潜在买家能够在几秒钟内确定品牌的目的及其提供解决方案的方式。 他们的整个副本都围绕着 Batterii 提供的解决方案的方法——而网页设计非常有效地服务于这个目的。
无拘无束的配色方案有两个作用:作为品牌的美学声明,以及作为将注意力转向内容部分(例如提交表格和不同的价值主张)的一种手段。

13. 洛卡
Rocka 的工作是帮助企业和初创公司推出他们的数字企业——还有什么比设计精美的网站更能说服潜在客户相信数字化的有效性。
该网站不使用任何空白,而是专注于覆盖整个屏幕的巨大元素。 它将摄影与大胆的色彩和几何形状的简约动画相结合。
当用户向下滚动到订阅和联系表单转换点时,每个解决方案和价值主张都伴随着特定的图像、颜色和感觉。
Rocka 因其网站使用设计和语言以最直接、最令人难忘的方式解释服务的方式而获得 Awwward 的设计、创意和创新提名。

14. 逆流而上
Defy the Current 或 D.FY 使用引人入胜的视频来强调包括视频制作在内的数字产品的质量。
视觉上引人入胜的主页使用视频来帮助了解他们作为一个品牌的身份。 这种在网站整个背景下使用视频的趋势正在取代本网站部分的书面内容。
当用户向下滚动时,一系列动画作品等待着您,周围环绕着白色空间,将观众的目光集中在作品集上。
为了为这些引人入胜的内容腾出空间,该网站采用了右侧隐藏菜单形式的流线型导航,可在整个屏幕上展开关键链接。
CTA 可以存在于主页的多个位置,而不仅仅是页脚。 对于已经熟悉产品并只想将其用作进入产品购买页面或任何其他转换点的快捷方式的潜在客户,企业可以将它们放在第一层。

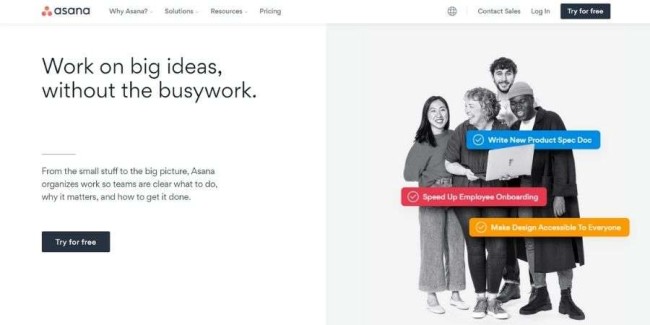
15. 体式
Asana 的网站是极简主义的练习,并且充分利用了空白空间 - 更好地放置 CTA 和教育内容。
主页上的第一折解释了 Asana 是什么,并邀请潜在客户免费试用。 接下来是一个引人入胜的动画,展示了产品的实际应用、演示视频和客户推荐。
该网站在通过转换漏斗引导他们的潜在客户并优化他们的学习过程以进行转换方面做得很好。
具有许多功能和特性(例如 Asana)的产品的网站应该尽可能少地分散视觉注意力。 该品牌使用空白来强调产品最有利的部分和快速的教育材料。

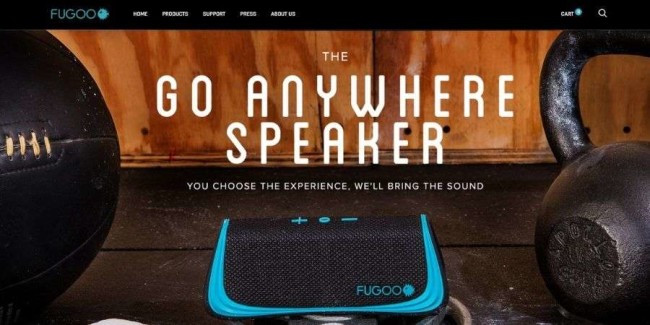
16. 富固
Fugoo 生产、宣传和销售一种非常特殊的产品:户外防水蓝牙扬声器。
Fugoo 迷人的电子商务网站正在利用高质量摄影的力量来捕捉其品牌的精髓:设置在世界各地不同地点的高端扬声器。 这不仅有助于传达关于好产品的信息——它还传达了一种生活方式。
该品牌的网站具有体验性和转化友好性。 摄影与空白相结合,以强调产品的品质和主要特征,以及使用它的实际操作视频,以一种非常非压倒性的方式创建了一个内容丰富的主页。
据 CEO Gary Elsasser 称,Fugoo 的品牌至上方法和在其明确的视觉网站上突出使用博客一直是该公司非常可信的来源,也是他们成功的主要推动力。

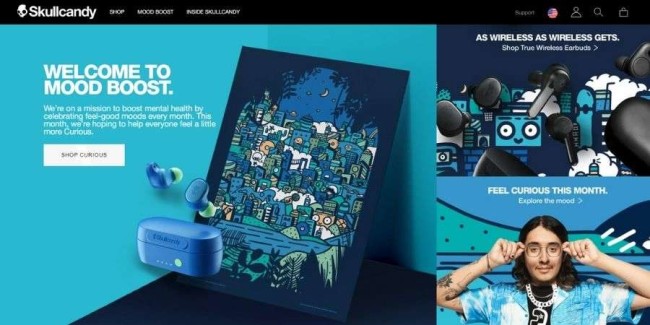
17. 骷髅糖
Skullcandy 的移动优先网站造就了令人惊叹的摄影作品、巧妙的色彩运用和非常紧凑的空间利用。
该品牌创造的音频设备,尤其是耳机,是一种声音体验而不是产品。 该品牌网站的不同之处在于,他们的主页展示的项目较少,并且只关注几个关键的优惠——在时事通讯注册建议出现在页脚之前。
一个网站为所有注册者提供了一个引人注目的价值主张:独家访问运动员故事、表演和限量版产品。
主菜单非常小,它只指向另外两个页面:色彩缤纷的 12 Moods 产品类型根据相应月份列出,以及相对干净的 eShop。
该网站的 12 Moods 部分是品牌和产品融合在一起的一个很好的例子——在令人惊叹的设计和对色彩的敏锐使用的帮助下——创造了一种超越其各部分总和的体验。

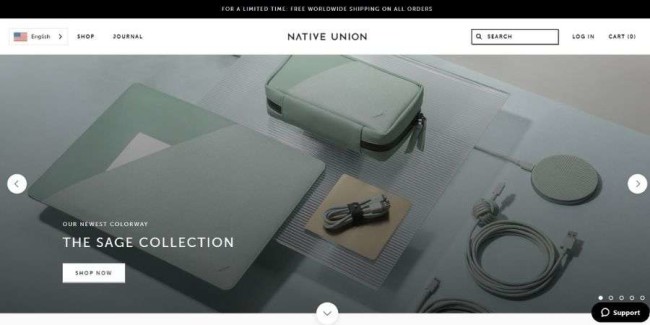
18. 土著联盟
Native Union 制造和销售高科技配件,其网站上最引人注目的是旋转图像的轮播/滑动横幅以及具有相应 CTA 的视频。
这增加了一些交互性和更高的可访问性,因为用户可以非常轻松地导航到这些页面。 由于这是另一个依赖其产品视觉方面的 B2C 技术品牌,因此图像比副本更具存在感和吸引力。
诸如粘性返回顶部和向下按钮以及解释产品的图像上的交互式热点等元素可提升用户体验。 隐藏菜单包含无需跳到另一页即可显示的类别和子类别。
另一个好处是用户可以使用图标轻松识别他们将要单击的内容。
空间的经济利用使得多种类型的媒体可以在场地的同一位置共存。 图像可以提供的不仅仅是具有显示产品信息的热点元素的眼睛糖果。
将在 2021 年掀起波澜的 7 个网页设计趋势
网页设计趋势可能来来去去——但这些趋势将持续到 2021 年,很可能还会持续下去。 上面列出的所有最好的技术网站都使用它们!
1.黑暗/夜间模式
在过去的一年中,越来越多的应用程序和电子邮件服务实施了“黑暗”或“夜间”模式。 最好的科技网站也越来越多地加入了这种黑暗美学的潮流。
深色界面越来越受欢迎的原因是它们补充了我们将要讨论的网页设计的另一个大趋势:明亮的颜色和明亮的口音。 当与易于阅读的排版搭配使用时,它们还可以实现可读的设计。

2. 沉浸式 3D 元素
随着 3D 技术的飞跃和价格的下降,吸引用户的沉浸式 3D 将从 2021 年起在网站上更加突出。
现在创建将所有感官融入体验的 3D 技术要容易得多。 超逼真的 3D 将占据网站的整个屏幕,不仅是为了视觉和美学效果。
这也改善了用户体验,因为它鼓励用户在网站上停留更长时间并延长他们的页面停留时间。

3. 极简主义和留白
一段时间以来,极简主义在网页设计中一直非常流行,而且不会很快消失。
这种经典美学在不断发展,因此在 2021 年,它将与大量留白相辅相成。
这种网页设计趋势与最好的技术网站完美配合的原因是,它带来优雅和高可用性,使它们非常易于导航并保持专注。

4. 摄影和图形拼贴
为了创造令人难忘的视觉体验,网页设计潮流引领者使用令人惊叹的摄影并将其与自定义图形相结合。
这种拼贴技术开辟了许多创造性的可能性,并为使用它的品牌增添了一丝个性。
它可以为摄影带来特殊的魅力,否则摄影本身可能会平淡无奇。 它还可以通过提供信息和其他价值属性来增强图像并改善技术概念的交流。
在使用这种趋势时,重要的是要保持品牌的一致性,并将这些自定义视觉效果的风格与您的品牌视觉效果相匹配。
5. 生动的配色方案
2021 年最好的科技网站将使用大胆、明亮、充满活力和明亮的元素!
高度饱和的色调风靡一时,它们将结合起来创造出充满未来感的配色方案,使内容元素变得流行。 网页设计师将战略性地使用这些颜色搭配,将霓虹灯和令人兴奋的色调与柔和和更保守的背景混合在一起,以获得引人注目的效果。
2021 年,网站将使用双色调网页设计,该设计依赖于霓虹色与对比鲜明的背景。 古怪的配色方案对于选择这种方式的网站非常有效,尤其是当他们使用极简主义和白色空间在竞争的海洋中游泳时。

6. 液体动画
动画已经是每个出色网页设计中不可错过的一部分。 为了在 2021 年将其提升到一个新的水平,有类似水的运动效果。
液态动画可以独立工作,让用户沉浸在设计中,作为过渡视频的一种方式或作为可点击元素上的悬停鼠标效果。
一些网站使用它来为静态页面带来运动,其他网站使用它来处理特定元素,例如标题和文本片段。 网页设计师需要完美地执行这项技术,以便它尽可能地流畅和逼真地运行。

7. 最少的导航
流线型、最小化的导航是一种趋势,它正在取代主菜单等强大的导航元素
使用这种类型的导航的原因是较少的导航会创造更多的空间,用户可以在其中参与设计。 它还为内容和消息传递腾出了更多空间。
最常见的最小导航类型是隐藏图标内的菜单项,只有当用户单击它时,才会将导航菜单打开为选项列表。

技术公司的前 5 名网站设计机构
DesignRush 拥有来自世界各地的顶级网页设计机构。 一些最好的网站设计公司是:
1. 大众传媒公司
Massive is a branding and web design agency for companies with ambition. They partner with solution-focused companies to achieve clarity, messaging and the technologies needed to thrive in the wild.
Massive's approach centers on deep cultural insights, clear strategic direction and the power of human expression. Every project is led by a purpose-driven team of creative specialists, comprised of category experts and culturally-aligned natives.
Through thoughtful engagement, they formulate strategies that define the brands' online (and offline) presence, pushing the boundaries of human experience in a digital-first world.
2. UX studio
UX studio is based in Budapest as a leading design agency in Eastern Europe. UX studio's design is all about exploration, balance and strong strategy. Instead of screens, they design journeys.
https://uxstudioteam.com/
3. Matchbox Design Group
Matchbox Design Group is a St. Louis, MO Website Design Company that focuses on Design, SEO, being one of the top web development companies. They have been in business for over 11 years and continue to grow.
https://matchboxdesigngroup.com/
4. Digital Silk
Digital Silk is a global digital agency specialized in web design, app and software development. The company creates high-end customized digital solutions for clients across industries.
https://www.digitalsilk.com/
5. K2 Analytics INC
K2 Analytics Inc. is are fully engaged with its businesses to maximize future success. With a creative, passionate, and driven marketing team, settling for ordinary is no achievement as the agency takes every client and project to its fullest potential.
https://www.k2analytics.com/
Takeaways On Best Tech Websites
Best tech websites of 2021 do more than just follow and apply the latest web design trends successfully. They also use the best design practices, both current and evergreen, to create the user experience and brand consistency to match the visuals.
If your business belongs in B2B technology vertical, your website should
- Use text and copy resourcefully and strategically
- Have impactful, clear and bold CTAs
- Use colors to enhance the messaging and underline certain segments
- Act as an educational stage of a conversion funnel to convince prospects, with videos, animations and value propositions
On the other hand, B2C tech websites should strive to
- Make way for content by keeping navigational elements minimal
- Have the best photography of products as possible
- Avoid clutter by using sliding banners and similar features to showcase multiple items
- Use white space to emphasize certain sections and hottest offers
