8个激发创新的最佳技术网站设计
已发表: 2021-09-30
预计 2021 年美国消费者将在传统和新兴技术上花费 4610 亿美元。这为到 2025 年全球技术市场收入达到 12 亿美元铺平了道路。
为了在这个不断创新推动的残酷行业中茁壮成长,参与者需要竞争优势。 一种方法是通过尖端的网站设计,让他们在营销和广告中占上风。
在我们列出最好的技术网站设计时,让我们精通所有技术,这些网站设计在外观和可用性部门中体现了他们的品牌正义。
目录
- 首先由工作室及更多
- Flip Tech By KP Design
- KHS 长袍可转移引擎
- Bloom By Lifted Logic
- 扎伊诺的欢乐中心
- Tu Simple By The Global Grid Agency
- 通过使网站变得更好来进行云打印
- Wyss 中心按区域 17
1. First By Studio & More

突出特点:
- 令人满意的主页动画
- 清晰粘滞的主菜单
- 充满活力的 CTA 按钮
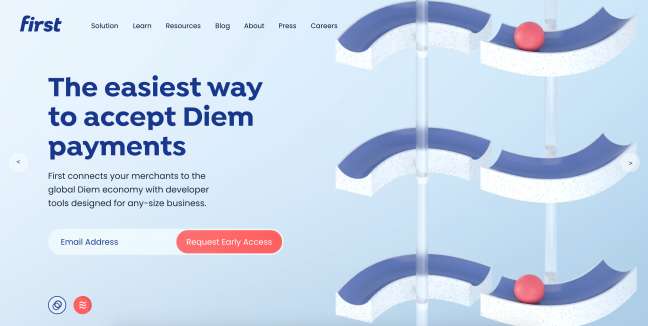
First 是一家专注于稳定币和 Libra 等数字货币的金融科技公司。 他们的网站由 Studio & More 设计机构设计,通过复杂的动画和明确定义的调色板传达他们的价值观和优势。
该网站的标题传达了“无缝和无限连接的感觉”,这代表了 First 以简单的技术集成而闻名。 旋转木马的每个部分都带有一个动画,该动画的特点是一个球通过流畅的过渡保持在一条线上。 正如动画人物所揭示的那样,它代表了 Libra 生态系统。
该机构在整个网站上使用一致的图形、调色板和渐变,赋予其整体设计。
重新设计的流畅标志反映了品牌的可信度。 包含三种不同深浅蓝色的五色调色板包含品牌颜色。 Poppins 和 Isidora 字体,都是无衬线字体且非常严肃,为公司的可信形象增添了色彩。
2. Flip Tech By KP Design

突出特点:
- 大量的动画和动作效果
- 光滑的主菜单
- 执行良好的服务页面
Flip Tech 为包括初创公司在内的不同类型的企业提供软件工程和人机交互设计服务。 来自印度的设计机构 KP Design 创建了一个高度动画和动态丰富的网站,强调该品牌对科学和技术的亲和力。
一个以 3D 徽标迭代为特色的无缝动画在登陆黑白主页之前打开了用户旅程,用户可以在该主页上单击并在屏幕上拖动,以查看向漩涡加速的动画宇宙飞船。
多视角标题解释了聘请这家公司为其服务的好处。 单击右侧的菜单项可打开带有动画空间背景的全屏导航。 将鼠标悬停在每个菜单项上会产生很好的随机播放效果。
本网站上的其他页面遵循着陆页的视觉上迷人的理念。 例如,服务页面使用大量运动效果和动画来说明每项服务。 该副本采用简单的无衬线字体,其颜色与其周围环境形成鲜明对比。
3. KHS 的 Robe Transferable Engine

突出特点:

- 解释产品好处的着陆页漏斗
- 动效产品说明
- 最小布局
Robe 是一家为剧院表演、电视节目和音乐会提供照明解决方案和设备的制造商。 他们的旗舰产品 Transferrable Engine 拥有自己的网站,由来自布拉格的数字代理机构 KHS 提供。
该网站看起来非常简约,尽管它与这种风格方法相去甚远。 主页打开时是一个简单的照明投影仪图像,背景是全白色,右上角是菜单图标,左上角是公司徽标。
单击粘性菜单图标可打开整个页面的导航项。
当访问者开始滚动主页时,网站就开始活跃起来。 投影仪改变位置,并在此过程中窥视其高科技内部。 产品随着其组件的放大而缩小。连续滚动以大字体、最重要部分的图像和现场音乐会的一些总部图像显示产品优势。
简而言之,该网站的主页本身就是一个转化漏斗,因为它为用户提供了有关产品功能、容量和好处的完整故事。
4. Bloom By Lifted Logic

突出特点:
- 通过聊天机器人提供人工客户支持
- 补充它的非正式消息和视觉效果
- 精心构建的调色板
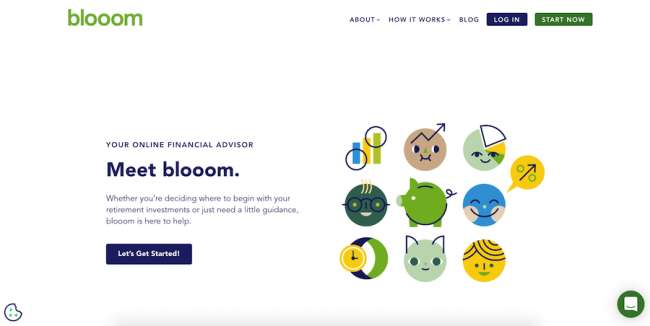
Blooom 是一家在线财务顾问,其网站由堪萨斯城网页设计机构 Lifted Logic 制作,使用大量空白和多色图标(都依赖于一致的调色板)来提供急需的“令人瞠目结舌”的效果。
左上角的绿色徽标和右侧的主导航为整个主页用户旅程提供了基础动力。 折叠上方的屏幕具有非常简洁的消息传递、易于理解的 CTA 和大量自定义插图。 第一个屏幕的极简主义为网站所服务的复杂行业提供了必要的简单性。
品牌的声音是友好而非正式的——这种精神在整个网站上得到了完美的复制。 在一串简短的句子解释 Blooom 的作用之后,一个简单的表格邀请访问者提出他们需要回答的与金融相关的问题。
右下角是一个聊天机器人功能,可在工作时间将访客与人工代理联系起来,以进行更直接的个性化交互。
5. Zajno 的 Joy Hub

突出特点:
- 整个网站大量使用单一颜色
- 有助于讲故事的动画元素
- 经济地使用文本
JoyHub 是一家商业智能解决方案提供商,可自动化出租业主和运营商的公寓管理工作流程。 他们的网站设计是 Zajno 创意机构的创意,并使用动画 3D 视觉效果,使网站的外观与业务性质保持一致。
根据该机构本身的说法,该设计将“数据驱动”、“技术”和“自动化”等概念转化为“芯片模式和二进制代码动机”。 该网站的深蓝色和让人联想到蓝图的图形是一个有意识的选择,因为蓝色通常与技术行业相关联。
网站本身并不包含文本内容。 相反,它通过一系列视觉效果和深思熟虑的用户旅程和用户体验来传达公司的服务和利益。 JoyHub 界面的视觉展示在这方面特别有帮助,集成良好的解说视频也是如此。
导航本身非常简洁,仅由“产品”、“关于”和“安排演示”CTA 组成。 主页上的内容足以让访问者了解有关公司及其产品的所有信息。
6. Tu Simple by The Global Grid Agency

突出特点:
- 微妙的绿色口音
- 一个全面的主页
- 解释视频的战略使用
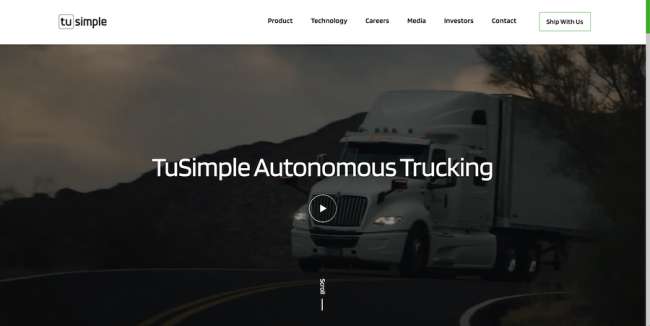
TuSimple 是一家专注于重型卡车自动驾驶系统开发的科技公司。 他们的网站由 Global Grid Agency 设计和开发,结合了各种多媒体,以直接、利益驱动的方式向访问者介绍其复杂的主题。
该网站旨在通过用户交互的多个垂直领域展示颠覆性技术背后的文化,如产品展示、沉浸式搜索平台、实时投资者页面等。 一旦用户开始滚动并停留在页面上,主菜单就会略微缩小,而系统运行中的视频会在页面的多个位置渗透,包括折叠上方。
该网站以白色为主,加上经过精心编辑的高质量行驶中的卡车图像,以足够数量的文本传达了独特的价值主张,微妙的绿色口音指向重要的消息传递方面。
地图、全屏解说视频、用例和其他形式的社会证明为非常全面的主页提供了各种内容。 非常详尽的主菜单导航包含大量指向其他页面的链接,供任何有兴趣了解 TuSimple 的人使用。
7.通过使网站更好的云打印

突出特点:
- 动画飞溅的颜色
- 黑暗模式
- 不均匀、不可预测的布局
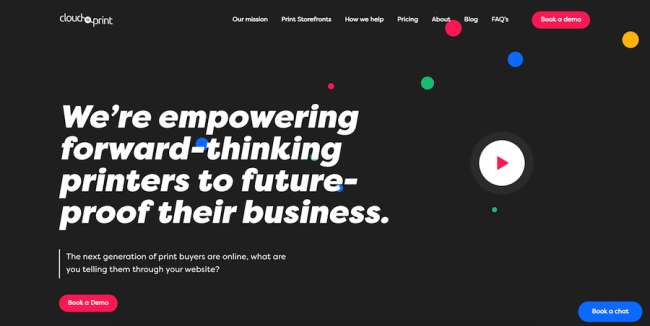
Cloud to Print 是一家旨在在线提供打印机解决方案并为其配备一系列前所未有的功能的企业。 由让网站变得更好而创建,他们网站最出色的设计特点是代表打印墨盒的颜色的滴落和污渍。
除了这种有各种形状和大小的眼睛糖果外,深色主题脱离了当今大多数白色网站。 白色的排版、充满活力的红色 CTA 和从中等到大量的标题为网站的外观提供了可爱的不一致和惊喜因素。
主页的布局非常古怪,通过所有类型的书面和视觉激励措施吸引访问者,包括靠近底部的精心设计的用户评论部分。
该网站还提供两个类似的 CTA:预订聊天和预订演示。 两个 CTA 在访问者的页面会话期间都与访问者保持联系。
8. Wyss Center By AREA 17

突出特点:
- 一个简单的主菜单
- 照片上生动的后期制作色彩
- 大量使用图像和大字体
Wyss 中心是哈佛大学的生物工程研究部门。 其网站由 AREA 17 构思和交付,使用鲜艳的色彩、时尚的排版和最少的导航来激发兴趣并促进对神经科学和技术的理解。
该网站的主页宣传最近的更新,而内容的“内容”在其他页面上——无论是对每个部门科学团队的广泛概述,还是对 Wyss 中心能力的深入了解。
最引人注目的视觉效果是充满活力、饱和的照片。 另一方面,它的自定义排版是一种无衬线字体。 某些部分带有大量的皇家蓝色,以将它们与其他内容区分开来。
主菜单导航位于右上角,由一个搜索图标和三个点组成,可打开带有链接的全屏面板。 菜单在主页以外的其他页面上采用更传统的布局。
