网页设计师的 20 个最佳排版教程
已发表: 2021-04-28一些网页设计师可能认为排版是网页设计中最不重要的元素之一,但它可以通过多种方式成就或破坏用户体验。
好的排版选择可以增强易读性、可读性、品牌标识、可访问性和转换率。 另一方面,糟糕的排版选择会削弱这些因素并破坏用户体验。
因此,排版是网页设计的一个重要方面,也是每个设计师在开始网页设计业务时都应该学习的东西。 值得庆幸的是,网络上充满了对网页设计师有用的排版教程和课程。
在本文中,我们将回顾 20 个网页设计教程。 虽然其中许多教程都可以免费在线获得,但我们也提供了一些付费在线课程。 毕竟,当您尝试寻找网页设计工作时,您需要能够让自己与众不同,而获得认可机构或课程提供者的结业证书可以帮助您做到这一点。
目录
- 20 个惊人的在线排版教程
- 1. 网页排版:设计师完整指南
- 2. 如何为您的 WordPress 网站添加自定义字体
- 3. 如何使用 Elementor 的全局颜色和字体
- 4. 基本排版终极指南
- 5. 初学者排版教程:学习排版基础所需的一切
- 6. 排版简介
- 7. 字体心理学(唤起情感的字体)
- 8. 设计师和开发人员的网页排版
- 9. 设计的文本元素:字体、排版和间距
- 10. 设计师和开发人员的排版——不要在设计上做事
- 11. 何时使用每种字体类型(以及何时不使用)!
- 12. 如何知道字体好还是不好?
- 13. 选择 Web 字体:初学者指南
- 14. 如何为你的设计选择字体
- 15. 如何选择字体
- 16. 组合字体袖珍指南
- 17. 如何在 WordPress 主题(任何主题)中更改字体
- 18. 提高易读性的现代 CSS 技术
- 19. Web 上的可变字体简介
- 20. 学习如何使用字体——排版手册评论
20 个惊人的在线排版教程
从基本的排版术语到使用 CSS 优化字体,我们为设计师收集了最好的排版教程。
1. 网页排版:设计师完整指南

技能水平:初级到中级
时长: 30分钟
费用:免费
这个排版教程来自 Elementor,这意味着您将学到的不仅仅是如何在网页设计中使用排版。 您将学习如何在 WordPress 和 Elementor 的上下文中将所有这些付诸实践——例如格式化、建立视觉层次结构、创建设计系统等等。
2. 如何为您的 WordPress 网站添加自定义字体

技能水平:初级到中级
长度: 17 : 31
费用:免费
在某些情况下,WordPress 不会提供您想要使用的特定字体。 因此,通过 Elementor 的这个排版教程,您将了解将自定义字体添加到 WordPress 网站的选项。 您可以使用 CSS 手动将它们添加到 WordPress,也可以将它们上传到 Elementor 并从编辑器中使用它们。
3. 如何使用 Elementor 的全局颜色和字体

技能水平:初级到中级
时长: 6 : 50
费用:免费
在 Elementor 的这段视频中,您将了解有关 Elementor 编辑器中全局设置功能的所有信息。 本教程将向您展示如何使用此功能来设置颜色和字体,然后观看它们在站点范围内的应用。 因此,如果您想节省更新字体的时间并希望为您构建的每个站点带来更大的一致性,那么这个简短的视频教程是必看的。
4. 基本排版终极指南

技能等级:初级
长度:10: 33
费用:免费
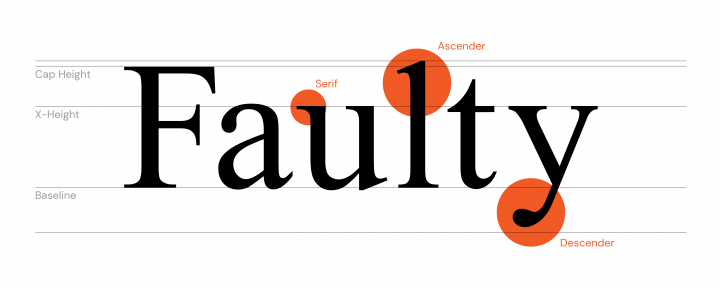
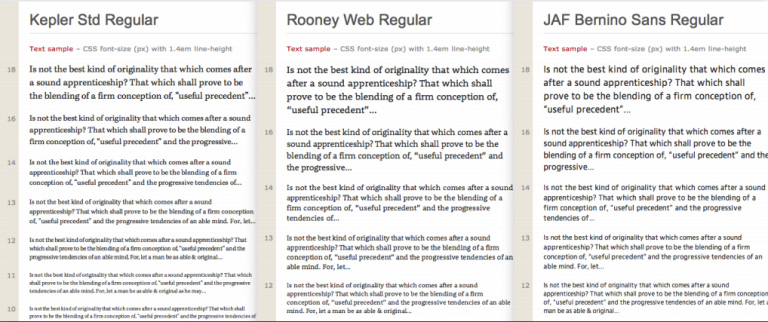
这个来自 Envato Tuts+ 的视频教程的名字有点误导。 它应该被称为“基本排版术语的终极指南”。 也就是说,如果您是排版的新手,这是您迈出的重要第一步。 熟悉与排版、字体、文件类型、字体结构、排版等相关的术语。
5. 初学者排版教程:学习排版基础所需的一切

技能等级:初级
长度: 18分钟阅读
费用:免费
这个来自 Hubspot 的排版教程是另一个有用的设计排版介绍。 您将学习常用术语、不同风格的排版以及字体的来源。
6. 排版简介

技能等级:初级
时长: 8小时
费用:免费
如果您正在寻找更深入的排版介绍,加州艺术学院的这门课程是一个不错的选择。 参加本课程是免费的,这是一个巨大的优势,因为您将从中获得大量有用的信息。 您将了解排版的历史、它的结构、如何使用它来讲述一个故事、操纵它的外观等等。
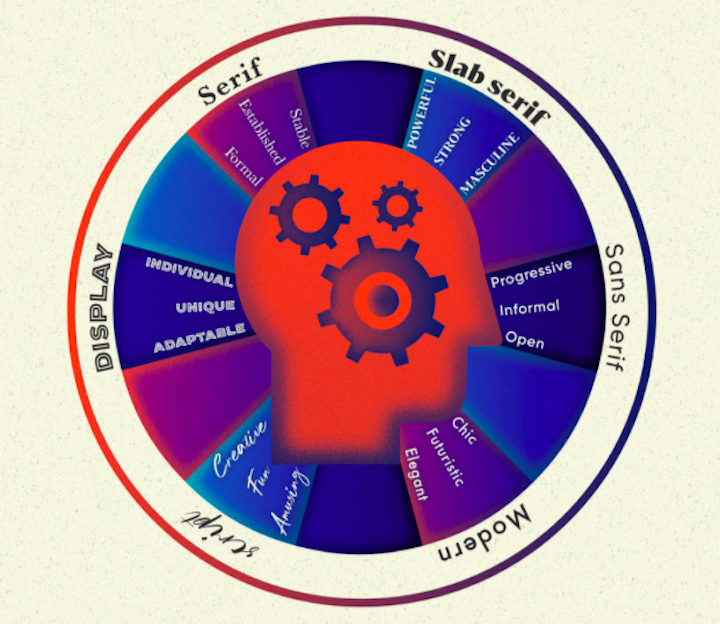
7. 字体心理学(唤起情感的字体)

技能等级:初级
时长: 15分钟
费用:免费
如果您是设计新手,Envato Tuts+ 的本教程将很好地介绍字体心理学。 与色彩心理学类似,您将了解对某些字体类型的常见情绪反应和关联,并获得有关如何利用它们为您带来优势的提示。
8. 设计师和开发人员的网页排版

技能水平:初级到中级
时长: 6.5 小时
费用: 109.99 美元
Udemy 的 Web 排版课程由 Interface School 的 Rob Sutcliffe 教授。 这是一个相当技术性的排版概述,检查了不同类型的分类、选择和配对字体的技巧、使您的网络排版可读和响应,等等。
要从本课程中获得最大收益,您应该具备一些 HTML、CSS 和 JavaScript 的应用知识。 这并不意味着如果你是一名新设计师,你不应该注册——你可以终生使用它,所以一旦你在该领域磨练了你的技能,你就可以回到它。
9. 设计的文本元素:字体、排版和间距

技能等级:初级
时长: 13小时
费用:免费
科罗拉多大学博尔德分校的这门课程可在 Coursera 网站上找到。 这是一门很长的课程,在此期间,您将学习如何操纵文本元素来讲述您的设计故事。 本课程介绍了基础知识,然后扩展到排版间距、选择字体、字体配对等。
10. 设计师和开发人员的排版——不要在设计上做事

技能等级:中级
时长: 8.5 小时
成本: 99.99 美元
Muhammad Ahsan Pervaiz 是这门 4.5 星级 Udemy 排版课程的创建者。 如果您想接受有关排版基础知识、自定义排版、选择和配对字体等方面的全面培训,这是一门很棒的课程。 课程中内置了练习,因此您还将获得实践经验,在学习过程中实施所学的一切。
11. 何时使用每种字体类型(以及何时不使用)!

技能等级:初级
时长: 12 : 55
费用:免费
到目前为止,您在此列表中看到的许多教程和课程都涉及字体类型的主题。 然而,这个 Envato Tuts+ 教程深入探讨了这个主题,分解了字体的不同类型和子类别。 通过学习如何识别每种结构的差异,您可以更轻松地为您的网站选择正确的排版样式。
12. 如何知道字体好还是不好?

技能等级:初级
长度: 9 : 58
费用:免费
这个来自 Flux 的排版教程是关于为你的网站寻找高质量的字体。 讨论主要围绕网页设计师如何寻找高质量的字体代工厂和网站来获取他们的字体。 因为,即使您了解所需的字体类型,劣质的字体(即使它符合该样式)也可能会破坏您所有的辛勤工作。 本教程将帮助您避免该问题。
13. 选择 Web 字体:初学者指南

技能等级:初级
时长: 10分钟
费用:免费
这是一份来自 Google Design 的实用指南,内容涉及如何确定适合您构建的每个网站的网络字体。 本教程将带您了解一系列因素,例如项目范围和多语言设计,然后向您指出满足您项目需求的 Google 字体。
14. 如何为你的设计选择字体

技能等级:初级
长度: 7 : 35
费用:免费
在 Satori Graphics 的这份分步指南中,您将获得有关为项目选择字体的实用指南和技巧。 尽管这里非常强调图形设计,但您可以应用相同的五个步骤来为您工作的任何内容选择和配对字体,无论是网站、应用程序、徽标还是其他类型的品牌宣传品。
15. 如何选择字体

技能等级:初级
长度: 9 : 41
费用:免费
Flux 的这个 YouTube 教程将教您如何摆脱基于假设或直觉告诉您的内容来选择字体。 相反,您将基于功利主义来处理字体选择。 你会得到一些帮助,找到提供图形样本的字体代工厂,所以,同样,你不只是脱离直觉告诉你的字体看起来有多好。
16. 组合字体袖珍指南

技能水平:初级到中级
时长: 1小时
费用:免费
字体配对绝对是一门艺术。 所以,如果你要学习如何去做,它应该来自设计领域的领导者之一。 本袖珍指南由 Adobe Typekit 和 Adobe Type 的排版主管 Tim Brown 创建。 本指南将教您如何确定您需要字体完成哪些工作,如何选择锚字体,如何识别与锚互补的字体,然后客观地判断您的配对。
17. 如何在 WordPress 主题(任何主题)中更改字体

技能等级:初级
时长: 10分钟
费用:免费
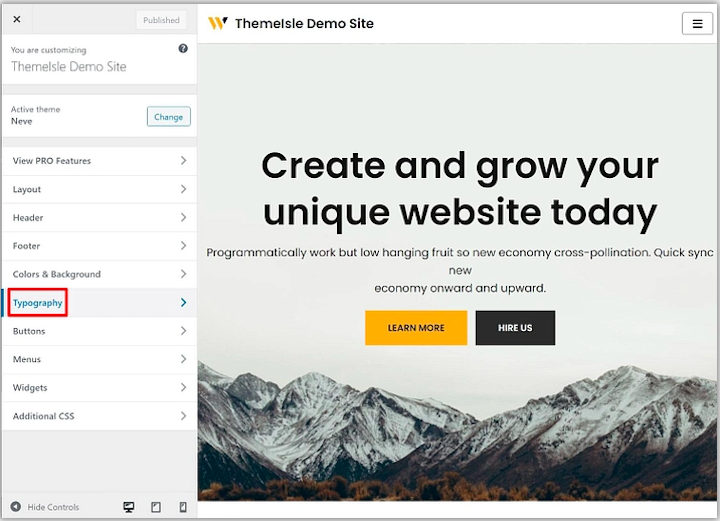
这个来自 ThemeIsle 的简单教程将为您提供两种更改 WordPress 字体的选项。 您可以从 WordPress 定制器中选择 Web 字体。 或者您可以安装 Easy Google Fonts 插件并使用定制器设置 Google Fonts。 虽然包含一个奖励选项,但最好使用 WordPress 的通用字体设置,而不是按块或页面更改字体。
18. 提高易读性的现代 CSS 技术

技能水平:中级到高级
时长: 11分钟
费用:免费
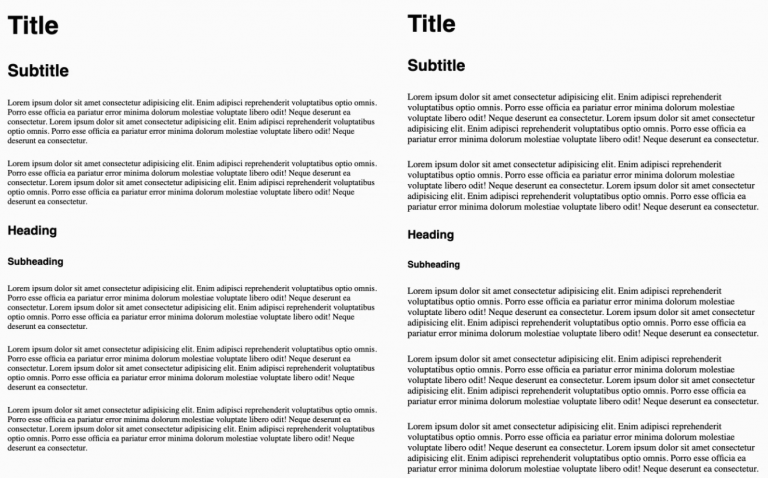
Edoarda Cavazza 为 Smashing Magazine 写了这篇很棒的文章,该文章涉及使用 CSS 来提高网站排版的易读性和可访问性。 具体来说,本教程将介绍如何使用间距为访问者创造最佳类型的阅读体验。 如果您还没有了解字距调整、前导或跟踪,或者对 CSS 没有基本的了解,请从这个排版教程列表的开头开始,稍后再回到这个教程。
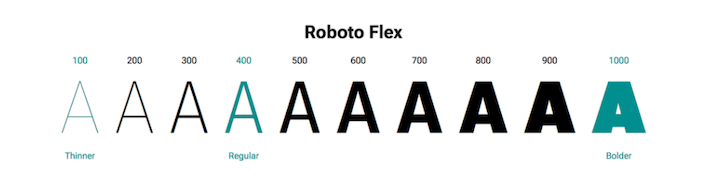
19. Web 上的可变字体简介

技能水平:中级到高级
时长: 20分钟
费用:免费
可变字体是一个相对较新的事物,但它们正在迅速获得浏览器范围的支持,这意味着设计人员和开发人员是时候开始使用它们了(如果您还没有的话)。 正如 Google 开发人员团队在本指南中解释的可变字体,它们在网站性能方面非常有价值,因为它们允许您将字体的不同变体保存到单个文件中。 要了解如何执行此操作,您需要了解一些 CSS 知识。
20. 学习如何使用字体——排版手册评论

技能水平:初级到高级

长度: 30 : 14
费用:免费
这是一个有趣的教程,因为它根本不是教程。 在 30 分钟的过程中,您将看到 The Futur 评估用于创建自己的排版手册的排版。 虽然他们正在评估印刷手册,但它仍然是一个有用的练习,因为它会教您如何审查自己的工作并习惯于从一开始就为您的排版做出更明智的选择。
掌握排版艺术并改善用户体验
一旦您花一些时间学习这些排版教程并掌握了基本知识,就可以将其全部付诸实践。
要记住的一件事是,排版,就像设计中的其他一切一样,会随着时间的推移而发展。 基本原则和指导方针将保持不变,但就人们对排版的品味而言,预计会发生变化。
因此,除了掌握排版的基础知识外,请确保您也与排版趋势保持同步。
