Go Pricing vs ARPrice vs Plugmatter Pricing——最好的WordPress响应表插件?
已发表: 2015-09-04我已经写过关于 WordPress 响应式表格插件的文章。 在我的帖子中,我对 Go Pricing table plugin 和 Plugmatter WordPress 定价表插件等付费选项进行了测试和评论。
众所周知,WordPress 是功能强大且最受欢迎的 CMS 系统。 它不断更新和丰富新功能。 但是即使经过这么多年的发展和更新,WordPress仍然没有内置的建表功能。
多亏了庞大的 WordPress 插件库和 WordPress 开发人员,您不必费力寻找完美的表格创建解决方案。
无论您是销售具有各种许可选项的 WordPress 插件、具有多个定价计划的网络托管,还是具有多个定价计划的任何其他产品或服务,您可能都需要或创建了某种形式的定价表。
它们有不同的布局和风格。 有些提供更多功能,有些则缺乏基本功能。 如果您有用于销售产品或提供服务的网站,那么好的WordPress 响应式表格插件是必须的。
通过这种方式,您可以快速展示以引人注目的方式使用您的产品的所有好处。 事实证明,它还可以促进销售。
因此,重要的是找到好的WordPress 响应式表格插件,无论访问者是通过台式计算机还是手持设备检查您的网站,它都会看起来很棒并吸引注意力。
有许多定价表插件可用,很容易迷路并选择正确的插件。 在这篇文章下方,您可以找到比较表,我比较了三个我亲自测试过的付费 WordPress 响应表插件。 它们是 Go Pricing、ARPrice 和 Plugmatter 定价表。
因为我已经写过关于Plugmatter定价表插件和Go Pricing 的评论,对于这些评论,请查看以下链接:
- Go Responsive Pricing and Compare Tables Review
- Plugmatter 定价表插件审查
在这篇文章中,我将剖析 ARPrice – Ultimate Compare Pricing 表插件,它可以在 Codecanyon 上以 27 美元(在撰写本文时)购买。
哪个是最好的 WordPress 定价表插件?
在测试了用于创建定价表的 Plugmatter 解决方案、Go Pricing 响应表插件和 ARPrice 比较插件之后,我有我个人的最爱。
请注意,我只尝试过提到的那些,所以不知道也不能说其他付费或免费的各种定价表有多好。 我个人更喜欢并使用 Go 定价表插件。
到目前为止,根据我的意见和需求,Go Pricing 具有创建美观的比较或定价表所需的所有功能。 对插件的支持很好,更新比 ARPrice 更频繁(仍然是 1.1 版,上次更新时间为 2015 年 2 月 25 日。)。
Go Pricing 可能是最畅销和使用最多的定价表插件。 ARPrice 插件具有大多数功能(如果我没记错的话)作为 Go Pricing,并且还能够添加我在任何其他定价表插件中都没有看到的动画。
但我发现使用 Go Pricing 比其他两个候选人更简单。 另一方面,Plugmatter 缺乏一些基本功能,并且不是很用户友好。
Go 定价与 ARPrice 与 Plugmatter 定价

- 插入
- 预制模板
- 反应灵敏
- 亮点功能
- 能够使用自定义 CSS
- 能够重新排序行和列
- 能够在不丢失数据的情况下更改模板
- 所见即所得编辑器
- 字体
- 字体真棒图标
- 能够添加工具提示
- 可定制的按钮
- 粗体、斜体、下划线等文本
- 添加链接
- 简码定价表使用简码放置
- 与 Google 事件跟踪系统集成
- 提前拆分测试活动
- 更改表的大小
- 从头开始创建定价表不使用预制模板
- 列数每个表可以添加多少列
- 行数每个表可以添加多少行
- 添加图像的选项
- 添加视频的选项
- 添加谷歌地图的选项
- 添加音频的选项
- 动画定价表
- 复制行的选项
- 导入/导出功能
- 丝带
- 实时预览预览按钮以查看定价表在不同设备(台式机、平板电脑、移动设备)上的外观
- 定价表分析定价表视图的详细分析
- 支持
- 更新
- 价钱

- 去定价
- 250+
- 超过 650
- 10
- 无限
- 免费 6 个月如果您想将支持延长至 12 个月,则为 6 美元
- 寿命
- 单个站点的价格为 20 美元

- 价格
- 170+
- 400+
- 看起来和你想要的一样多
- 无限
- 免费 6 个月如果您想将支持延长至 12 个月,则为 5.40 美元
- 寿命
- 单个站点的价格为 18 美元

- 插头定价仅适用于专业和开发人员定价计划
- 10仅适用于专业和开发人员定价计划
- 超过 650
- 6
- 无限
- 您可以添加图像,但只能在标题中。 您无法将图像添加到行中。 图片大小固定为 120 x 120 像素。
- 1 年的支持您需要每年更新许可证才能使用支持选项
- 1 年更新如果您想继续接收更新,则需要在一年后更新许可证
- 基本计划费用为 47 美元

ARPrice WordPress 响应表插件评论
ARPrice 是一个功能齐全的WordPress 定价表插件,您可以在任何类型的网站中使用它。 它非常强大和灵活,足以在任何现代 WordPress 主题上看起来很棒。
某些功能使其在其他定价表插件中独树一帜,而其他功能则大多可以在其他定价插件中找到。 激活插件后,您可以选择激活您的许可证以获得支持和自动升级。
这是使用定价表分析功能的唯一方法。 一个许可证密钥一次只能用于一个 WordPress 安装。
使用 ARPrice 表插件,您可以从 170 多个现成的模板中进行选择。 这比提供超过 250 个的 Go Pricing 少,但比只提供最多 10 个的 Plugmatter 多。
它提供了一个功能齐全的管理面板,您可以从中拖放列并根据需要调整它们的大小。 这是非常基本的功能,任何体面的定价表 WordPress 插件都应该有。
每列都有三个主要的重点区域,您可以对其进行编辑。 列提供了包含图像、视频、音频、谷歌地图或添加动画的能力。 这些功能在每个比较/定价插件中都看不到。

ARPrice 为您提供多种不同的色带类型和颜色。 这些基于 CSS,您可以根据需要修改它们。
这个 WordPress 响应表插件中最有趣的功能是创建动画定价表的选项。 我在 WP 的任何定价表插件上都没有看到这一点。
其他一些功能包括Font Awesome 和自定义图标支持、超过 400 种自定义 Google 字体、导入和导出模板的能力、与 WooCommerce、PayPal、Visual Composer 的外部脚本集成……。
如果您决定插入视频,插件支持 YouTube、Vimeo、Screenr、DailyMotion 和 Metacafe,而音频支持 Soundcloud、Beatport 和 Mixcloud。
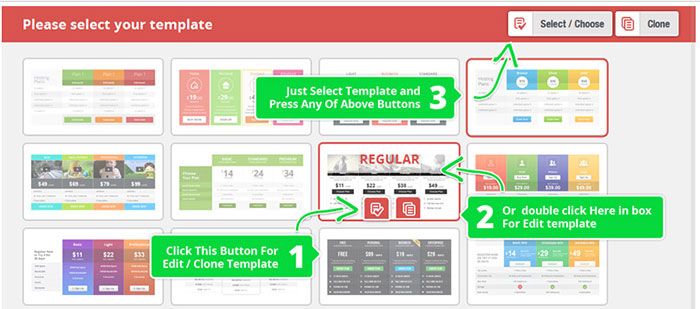
通过单击 WordPress 左侧菜单中的“ARPrice”选项卡,您将获得所有定价表的列表。 从模板列表中选择您喜欢的模板。 您可以看到每个定价表模板的所有缩略图。
此选项有助于选择正确的定价/比较表,并且也存在于 Plugmatter 插件中,但遗憾的是没有出现在 Go Pricing 较新的模板中。

您可以编辑现有模板或创建现有模板的克隆。 通过编辑模板,所有更改将保存在原始模板中。 通过选择创建现有模板的新克隆模板,所有更改都将保存到克隆模板中。 您的原始模板将保持原样。
因此建议克隆现有模板,然后进行任何更改。 似乎没有像 Go Pricing 那样从头开始创建表的选项。 您需要编辑提供的现成模板。
管理面板功能齐全,因此您可以部分或整体自定义定价表。 实时模板编辑器具有拖放选项以及可调整大小的列选项。
如果您愿意,您可以上传音频、视频、谷歌地图和图片。 ARPrice WordPress 定价表插件支持视频集成(Metacafe、Screenr、DailyMotion、Vimeo 和 YouTube)、音频(Beatport、Mixcloud 和 SoundCloud)以及 HTML5 视频和音频。

在编辑器中,您可以进行与模板相关的任何更改,您设置的所有更改都将立即应用于您的模板。
您可以根据需要通过拖放重新排列列。 ARPrice 提供根据要求调整列大小的能力。 您只需要选择列并调整其大小。
您也可以使用色带。 这没什么革命性的。 每个更好的 WordPress 响应式表格比较插件都有这种能力。 功能区完全基于 CSS。 您可以设置功能区文本、功能区背景颜色、文本颜色、位置等。
不仅功能区,按钮、正文、定价和标题字体都有无限的颜色,这将使定价表看起来很清晰。
背景和工具提示文本具有相同的无限颜色选项。 每个按钮、定价、正文和标题设置都可以在每个部分单独更改。
您可以从浏览器的默认字体或 Google 字体中进行选择。 你也有 Font Awesome 支持。 ARPrice WordPress 定价表允许您将任何脚本、任何插件的简码或任何第三方脚本添加到定价表按钮。
它支持 WooCommerce、s2Member、ARForms、PayPal Forms 以及任何将返回按钮、链接、表单等的脚本或短代码。它还支持 WPBakery Page Builder(检查 WPBakery 评论)并且它已准备好 WPML(请参阅 WPML 评论)。
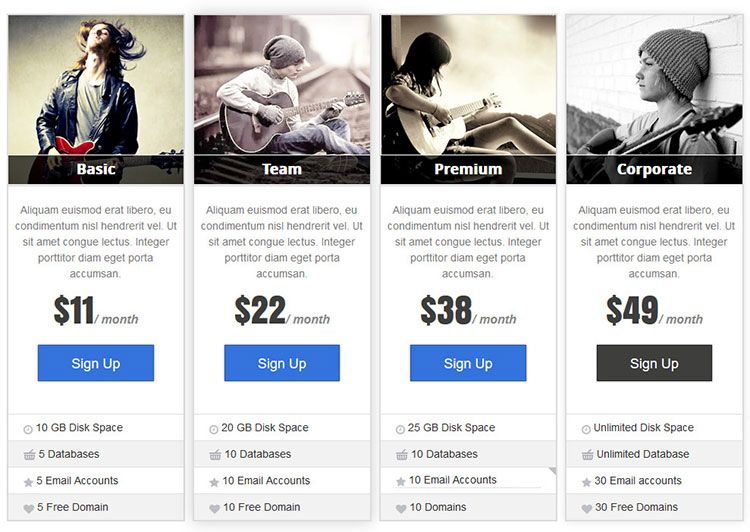
通过实时预览,您可以查看定价表在手机、平板电脑或台式机上的外观。 这将帮助您了解是否需要修改定价表以在任何设备上看起来最佳。

创建您的第一个定价表
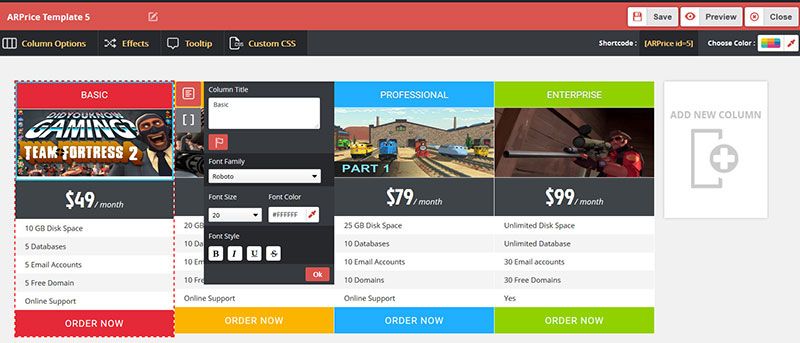
每个定价表都有自己的 ID,可在帖子或页面中用作短代码。 您可以在常规模板或动画模板之间进行选择。 做出选择后,只需选择它即可为您创建定价表。 现在,您可以根据自己的意愿对其进行编辑。
通过点击每一列的标题、内容、描述和按钮,您可以修改每一部分。 单击整个列将为您提供复制、删除列、更改宽度和高度、隐藏或添加自定义功能区的选项。
就像在每个体面的比较定价表中一样,有可能更改字体系列、大小、颜色、样式,甚至添加图像、视频、音频等。
价格设置允许您为价格本身和价格区间设置不同的设置。 这意味着您可以将美元值设置为特定的大小、颜色和字体,然后使“每年”文本看起来完全不同。

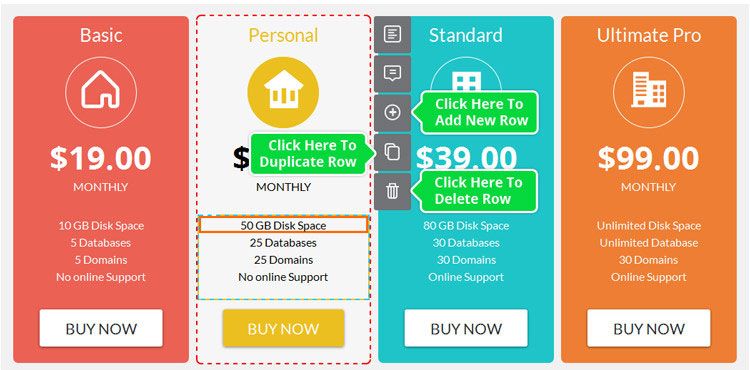
每个描述行还为您提供了复制它的选项。 这是在整个定价表中保持样式不变的理想选择。 您可以根据需要添加和删除行,并在您认为有必要的地方添加工具提示。
该按钮提供了一些大小选项、包含图像的可能性以及用于输入按钮链接和按钮脚本(例如 PayPal 代码)的空间。

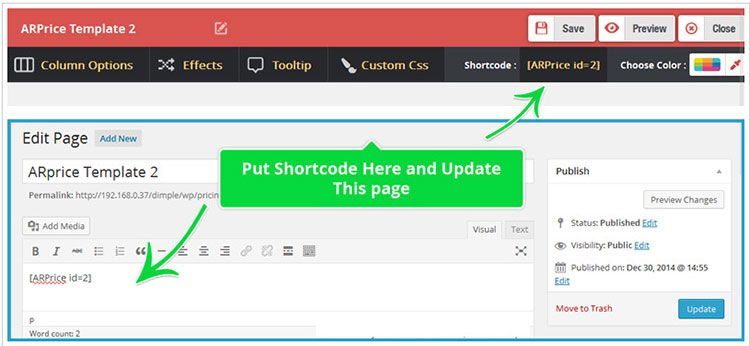
ARPrice 可以使用简码在您的页面或帖子中显示定价表。 您只需要从 ARPrice 模板中放置短代码并将其放在要显示定价表的位置。
ARPrice 表设置和选项
除了用于编辑各个列外观的选项之外,ARPrice 还具有您可以从顶部菜单进行设置的常规设置。
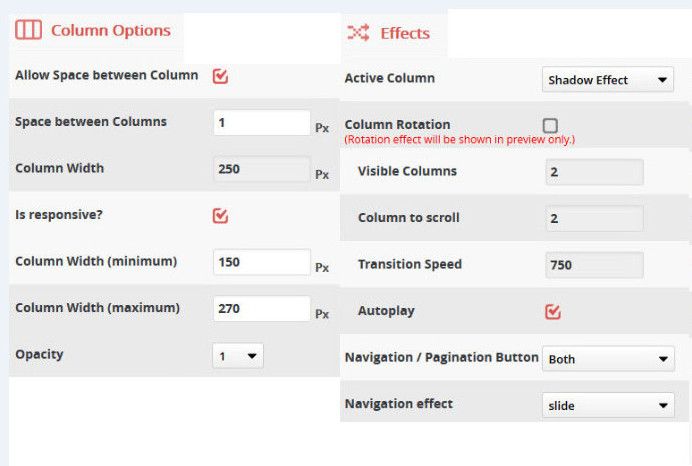
首先是列选项,您可以从中设置列间距、宽度和响应能力。 ARPrice 定价表还提供了设置定价表不透明度的选项。
旁边是效果设置。 您可以设置活动列效果,例如,当用户悬停在列后面时会出现阴影。 或任何其他可以使您的桌子脱颖而出的效果。
您可以设置一次显示多少列,设置旋转多少列,列的分页设置,滚动效果等。

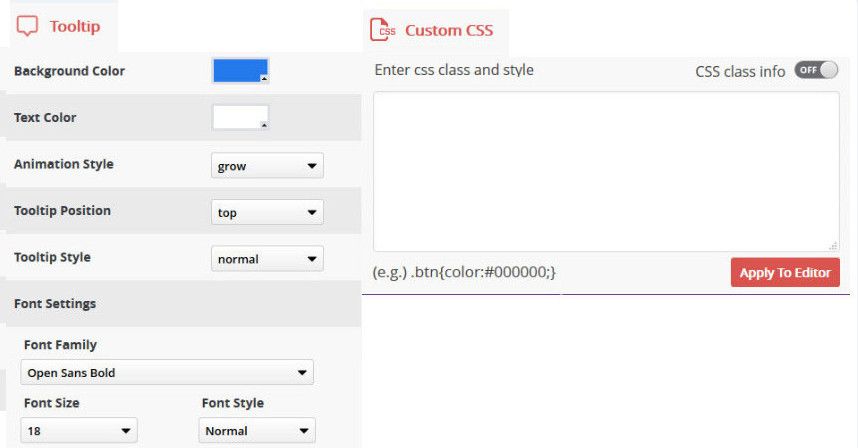
工具提示 设置是您可以设置工具提示所需的所有内容的地方,例如背景颜色、文本颜色、样式、位置和字体。 最后,如果您熟悉 CSS,您有一个自定义 CSS选项卡,用于您想要进行的任何自定义更改。
如果您想将您的 css 添加到定价表或覆盖任何默认 css,那么您可以从本节执行此操作。 只需选择您想要更改的任何一类定价表并将其放入自定义 CSS块并保存定价表。
如果你想用你的 css 覆盖默认 css,你需要默认的定价表类。 为此,ARPrice 提供了CSS 类信息。

还提供了一些其他有价值和重要的功能。 通过单击预览按钮,您可以在三个不同的显示器上查看您的定价表及其当前设置和样式; 电脑显示器、平板电脑或移动设备。
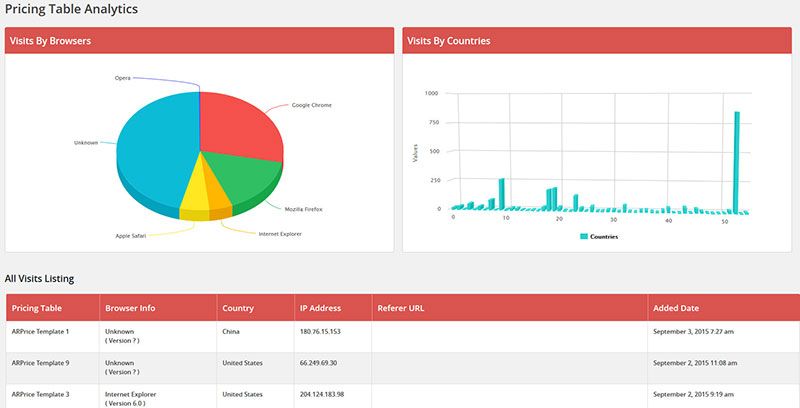
还有分析部分可以跟踪浏览器和国家/地区的访问,以及个人访问列表,以帮助您监控定价表的有效性。
导入/导出允许您导入和导出任何模板。 设置是您可以设置自定义 CSS 的全局设置和各种设备视图的最大尺寸的响应设置的地方。

ARPrice 开发人员提供了一个演示,您可以在其中看到这个 WordPress 定价表插件是如何工作的。 只需访问 Codecanyon 上的官方销售页面并点击Live Preview 即可。
从那里您将能够登录演示 WP 仪表板以测试插件。
ARPrice WordPress 响应式定价表功能
|
|
列选项:
| 动画效果:
|
工具提示设置:
- 更改背景颜色
- 更改文本颜色
- 设置动画样式(例如增长)
- 工具提示位置(例如顶部)
- 工具提示样式
- 字体设置(字体系列、大小、颜色和样式)。
ARPrice WordPress 响应式定价表结论
在试用了演示和工作站点后,我可以说 ARPrice 是一个非常直观的插件,任何 WordPress 用户都可以使用,没有太多问题或复杂性。
模板的选择是可靠的,并允许您在 WordPress 网站中创建各种引人注目的定价或比较表。 你的想象力是你唯一的障碍。

创建动画定价表的可能性当然是一个很大的优势,这是使该插件脱颖而出的功能。 对于希望为自己的网站提供不同和独特内容的任何人来说,这都很棒。
拖放界面、易于访问的设置、自定义选项和集成可能性无疑使其成为您选择定价比较表插件的有力竞争者。
最好的免费 WordPress 定价表插件
免费定价表插件在 WordPress 中取得了长足的进步。 就在不久之前,您必须只购买溢价才能获得漂亮的定价表。
市场上有许多适合许多人的免费插件。
1. 简单的定价表
Easy Pricing Tables 插件是响应式插件,易于使用,可让您添加无限数量的行和列。 尽管它没有随附不同的模板,但它确实让您可以控制您制作的每张桌子的一些设计。
虽然您可以控制边框、字体大小和按钮颜色,但您无法更改表格本身的整体主颜色或标题。
2. 响应式定价表
该插件在管理面板中添加了一个“定价表”选项卡,允许您非常简单地为您的网站创建定价表。 您可以快速为不同的计划添加功能,选择颜色(以及许多其他选项)并使用简码在任何地方显示您的定价表。
3. 定价表
这个插件生成纯 HTML 和 CSS3 网格来显示定价表数据。 可用于创建托管样式定价表网格、平面网格或显示带有十字图标的空白字段。
其他付费 WordPress 比较/定价表插件
如果您准备投资以获得在 WordPress 中创建表格的更多功能和选项,请考虑以下其他付费插件:
1. WP 表管理器
表格管理器是 WordPress 网站的插件,可以在电子表格界面(如 Excel)中创建表格。 电子表格界面可以轻松创建和修改表格,然后单击按钮即可将其插入到页面/帖子中。
它非常容易使用。 界面直观、友好且简单。 此表格管理插件与其他插件不同的另一个功能是能够根据表格中的数据创建图表。
然后,您只需单击一下即可将该图表作为页面插入到您的帖子中。 阅读 WP Table Manager 完整评论以获取更多信息。
2. 简易定价表 WordPress 插件
Easy Pricing Table Plugin 包括预定义的主题、颜色和随时可用的元素。 使用此插件,您可以通过很少的可点击操作来构建定价表。
3. HeroWP 高级定价表
4. WordPress 定价表插件 Pro
WordPress Pricing Table Pro Plugin 是一种拖放方式,可以为您的 WordPress 站点构建定价表、比较表或功能表。 这个你插件提供了构建与50 +集成表模板和无限的配色方案的任何定价表最简单的方法。
最佳 WordPress 响应式表格插件最后的话
要获得成功的博客或网站,您需要使事情看起来真实。 最好的方法是添加相关数据的统计信息。 定价表插件是显示数据的简单方式。 无论是显示规格、功能、评论、定价还是比较。
现在交给你了。 您有最喜欢的定价/比较 WordPress 插件吗? 在下面的评论中让我知道!
