10 多种美化博客文章设计的方法
已发表: 2017-10-15您的博客文章设计对您的品牌有很多影响,并且可以对您的读者产生至关重要的影响。 在本文中,我们将为您提供鼓舞人心的想法,以改善您的 WordPress 博客文章的外观和感觉。
因此,将独特且引人注目的设计元素融入您的博客是必须的。 但是,您可能会发现很难获得灵感,如果您不是设计专业人士,那么这项任务可能会显得不堪重负。
幸运的是,当您寻找设计理念时,高性能博客是一个很好的灵感来源。 此外,您无需成为设计专家即可将这些元素复制并合并到您自己的博客中。 相反,您可以使用 Elementor 使您的工作变得快速而轻松。
在这篇文章中,我们将重点介绍在高性能博客中发现的 12 种顶级博客设计。 然后,我们将向您展示如何使用我们的页面构建器将每个设计秘密应用到您的博客中。 让我们开始吧!
1. InVision(下落帽)

InVision 是顶级协作和工作流平台,因此,他们非常重视博客的设计。 总的来说,这是一个非常干净的博客,充分利用了负空间、有品位的动画(例如使用视差标题)和可读的、精心设置的排版。
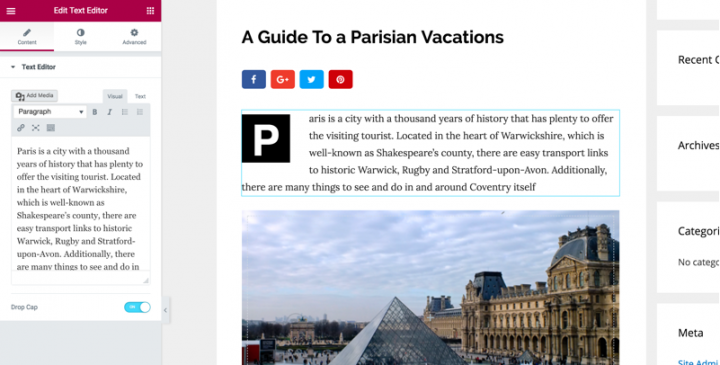
我们特别喜欢在介绍他们的帖子时使用首字下沉。 这是引起对内容的注意的好方法,并且使用 Elementor 很容易复制效果。
如何在 Elementor 中实现首字下沉

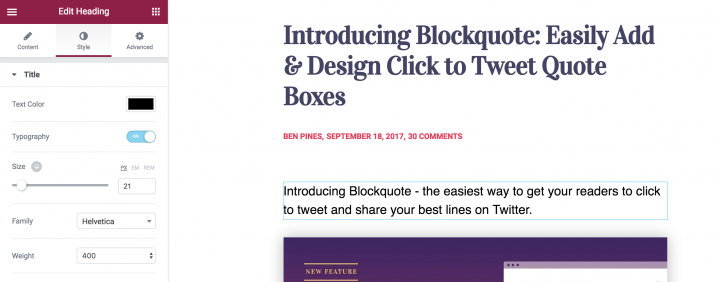
前往 Elementor 。 从这里,添加一个新部分,然后拖放文本编辑器小部件。 最后,将您想要的文本添加到编辑器中,它应该会出现在主屏幕上。
要添加首字下沉,请向下滚动到左侧菜单上的文本编辑器。 你会看到一个下沉的选择-只要打开此功能,和你所有的设置!
Elementor 可让您设计和定制具有多种设计可能性的吊顶:
选择要“堆叠”到“框架”的视图
更改主要和次要颜色、首字下沉和段落之间的空间、更改框架的大小及其边框半径并更改首字下沉排版。
按着这些次序:
- 添加文本小部件
- 打开首字下沉
- 自定义首字下沉样式
2. Lifehacker(彩色边框)

Lifehacker 是一个拥有大量追随者的生活方式和生产力博客。 使用包含大量空白和经典无衬线/衬线字体组合的简单设计,该博客具有以内容为中心的感觉。 简而言之,Lifehacker 知道如何让读者参与进来并回来阅读更多内容。
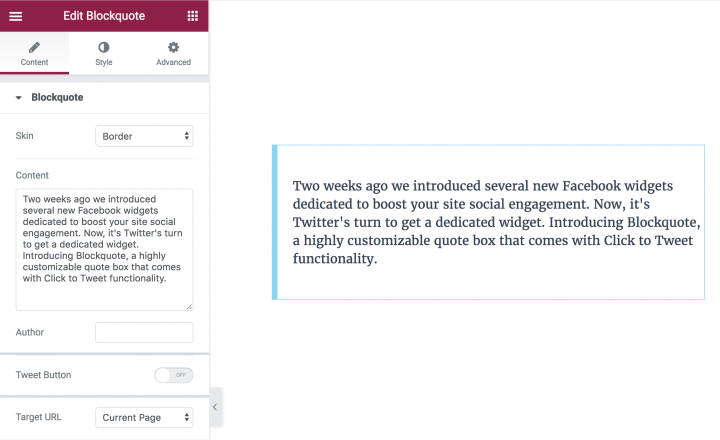
Lifehacker 用来分解并关注其内容的一种方法是对某些元素使用彩色左边框。 这些提供了重点,非常适合用于引用或内容的特别重要方面。
如何在 Elementor 中添加单色边框

Elementor 使您能够使用 Blockquote 小部件创建此效果。 这意味着您可以在几秒钟内在自己的网站上实施它。
从编辑器中,拖放Blockquote小部件。 添加要显示的文本,选择边框外观,然后自定义边框颜色和宽度。
按着这些次序:
- 添加块引用小工具
- 粘贴内容
- 选择边框皮肤
- 自定义边框样式
3.相扑(图像阴影)

作为电子邮件营销领域的专家, Sumo是一个对内容、设计以及如何将两者结合以获得最佳效果有着深刻理解的博客。 他们的博客使用了相当窄的边距,用比平常更大的文字来吸引读者。
如果没有任何风格化的深度,博客可能看起来很扁平。 图像阴影虽然看起来没有必要,但却是答案,Sumo 将它们应用于所有图像。 这有助于进一步分解内容,并为任何博客或网站增添专业气息。
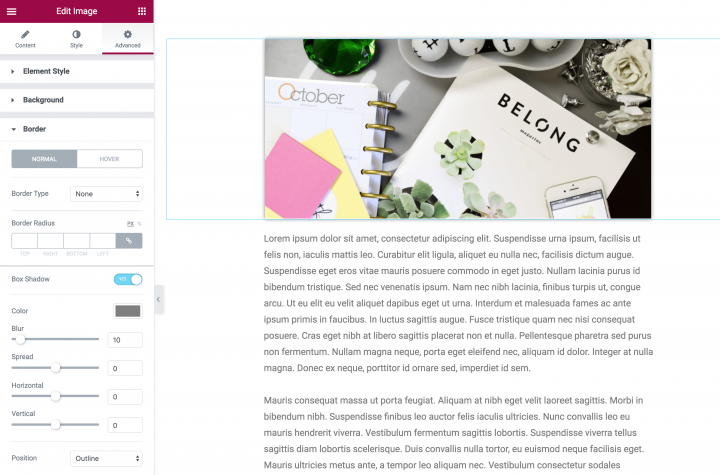
如何在 Elementor 中实现图像阴影

要添加此元素,只需将“图像”小部件从“元素”菜单拖放到页面的新部分即可。 接下来,选择您要使用的图像,然后根据需要进行调整。 在我们的示例中,我们将图像居中并使其成为全尺寸:
要添加阴影,请前往“样式” >“框阴影”并启用该设置。 从这里,您可以通过更改各种选项(例如Color 、 Blur和Spread )来调整阴影的显示方式。
虽然颜色和模糊是不言自明的,但传播类似于边框,因为该值显示阴影将在图像的所有侧面延伸多远。 增加值以增加覆盖范围,或减少以达到相反的效果。
按着这些次序:
- 添加图像小部件
- 设置框阴影
- 自定义不同的阴影设置
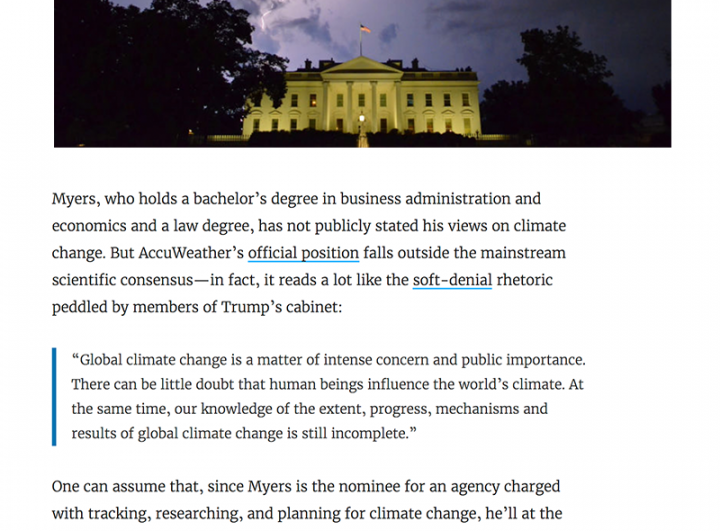
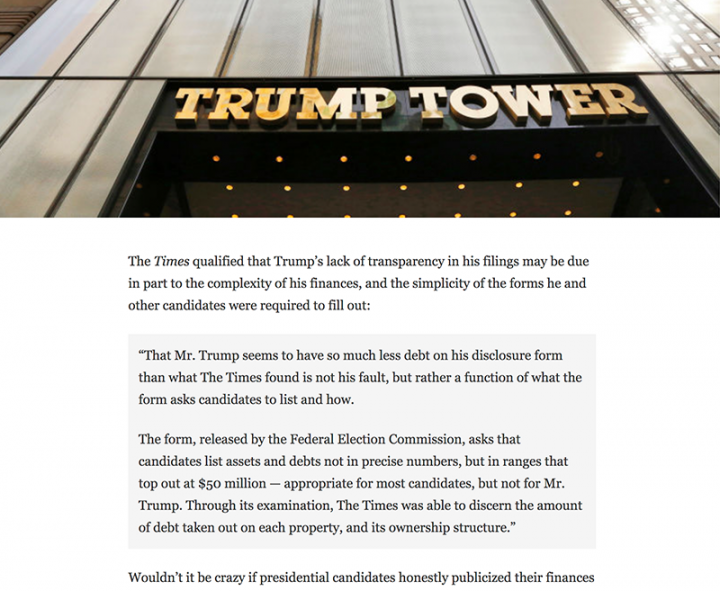
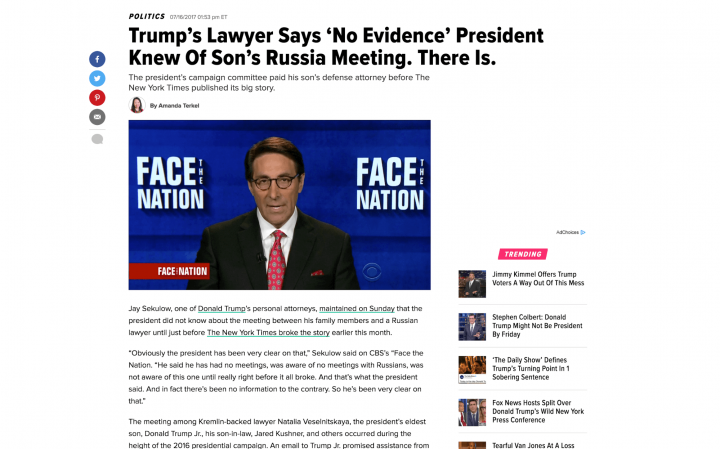
4. Gawker (BlockQuotes)

Gawker 是一个非常活跃的媒体博客网络,于 2016 年 8 月正式关闭。 然而,我们仍然可以从网站的设计中学到很多东西,比如它的单色配色方案(将内容放在首位),以及方式报价显示。
这对于需要大量引用的博客(例如新闻和政治博客)来说是一个很棒的功能,尽管它几乎可以用于任何网站以强调特定的内容部分。
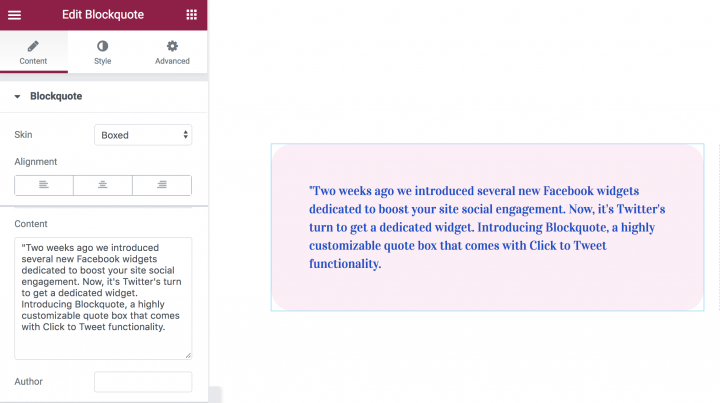
如何在 Elementor 中显示报价

为了在 Elementor 中实现这一点——尽管比原来的多一点“魅力”——首先将一个Blockquote小部件拖放到您的页面上,然后添加您希望它出现的文本。 您可以根据需要调整文本 - 包括大小、颜色和字体样式。
以下是我们用来达到这种外观的一些设置:
关于内容选项卡,我们选择的皮肤是引用,对齐是居中。 对于推文按钮,视图是图标,皮肤是气泡。
关于样式选项卡,引用的字体是 Playfair Display,作者的字体是 Helvetica。 报价图标颜色为#004fce。
对于框,转到样式选项卡,在框下,选择颜色 #ffedf6,添加单选框和框填充。
随意使用这些值,直到您获得所需的外观。
按着这些次序:
- 添加 Blockquote 小部件
- 粘贴引用和作者的文本
- 自定义框颜色、填充和收音机
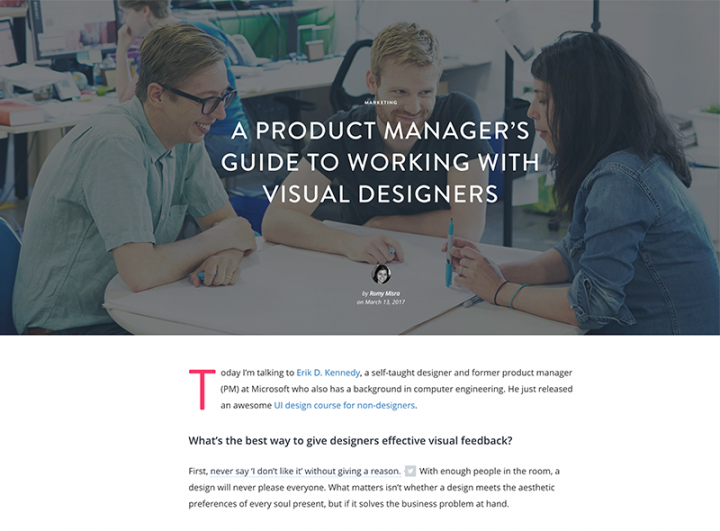
5.赫芬顿邮报(起始文本)

赫芬顿邮报是一个受欢迎的新闻网站,因此其设计元素主要集中在提供一流的内容上。 与此列表中的其他博客不同,《赫芬顿邮报》使用两栏布局,并在其中包含大量内容,包括广告、热门帖子等。 然而,尽管该网站很忙,但阅读它的吸引力也丝毫不减。
网站标题给我们灵感的一个方面是“开始文本”——本质上是一个大的开头行,提供与首字下沉类似的好处。
如何在 Elementor 中实现起始文本

首先,在主标题下方添加一个标题小部件。 粘贴副标题的文本,然后开始设计排版。
颜色为 #000(黑色),Helvetica 字体,字体粗细 300,在高级设置下填充为 0。
就是这样! 添加非常简单,使您的读者更容易理解您的帖子的内容。
按着这些次序:
- 拖动标题小部件
- 粘贴文本
- 设置排版
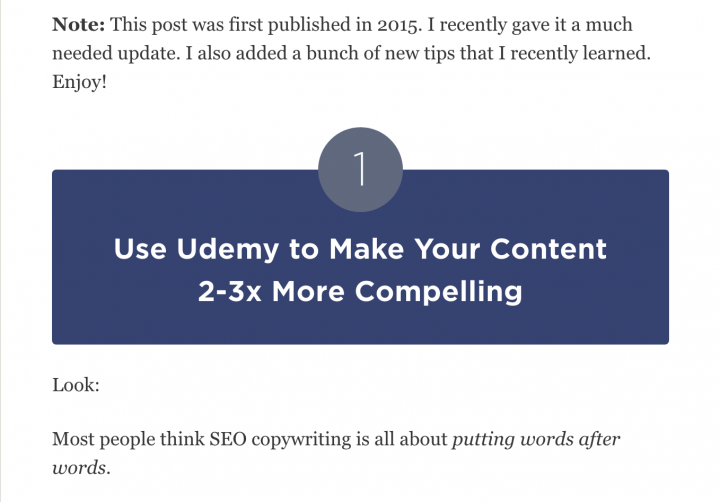
6. Backlinko(副标题)

Backlinko 是一个流量建设博客,专注于推动和吸引您网站的流量。 像赫芬顿邮报一样,这个由两栏组成的博客很忙,但并不以牺牲可读性为代价。 配色方案也明亮而诱人,与其内容的对话基调相匹配。
这将我们带到了对我们来说突出的设计元素:副标题。 这些颜色比博客上的其他所有颜色都要深得多,它们对比鲜明的性质意味着它们引人入胜。
如何在 Elementor 中显示子标题

大多数文章至少有几个子标题,这意味着您很可能会经常使用此选项。 这种副标题非常适合分步教程帖子,因为每个步骤都清楚地分开,使访问者更容易跟随。
首先,拖动标题小部件。 粘贴文本,使用对齐选项将其居中。 然后,转到样式选项卡,为文本设置颜色、字体和其他排版设置。 现在转到高级选项卡,并将背景颜色设置为 #EC4950。 添加 50 的顶部和底部填充。
我建议您将此小部件另存为全局小部件,以便下次您想从当前帖子或您将创建的任何其他帖子中使用它时,只需从小部件列表中的全局选项卡中拖放即可使用它控制板。 此步骤与本文中列出的所有博客效果相关,但尤其与背景副标题相关,因为它们是如此频繁地使用。
按着这些次序:
- 拖动标题小部件
- 粘贴文本
- 居中文本对齐
- 设置背景颜色
- 可选步骤:将其另存为全局小部件
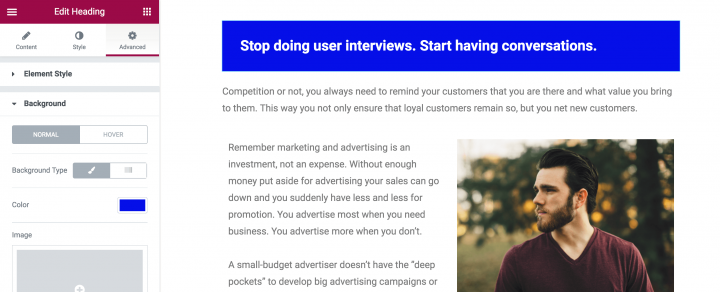
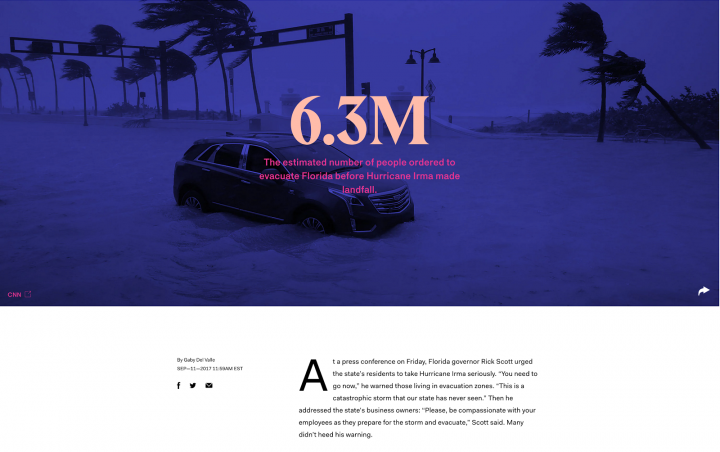
7. 大纲(帖子标题带背景图片)

The Outline 是一家总部位于纽约的数字媒体公司,拥有一个相当不寻常但引人入胜的博客。 它以关于各种主题的深度文章为特色,主要关注权力、文化和未来。

虽然引人入胜的标题是绝对必要的,但有时仅凭这一点还不足以吸引读者。 通过帖子标题中包含的背景图片,您可以为读者提供更丰富的体验。
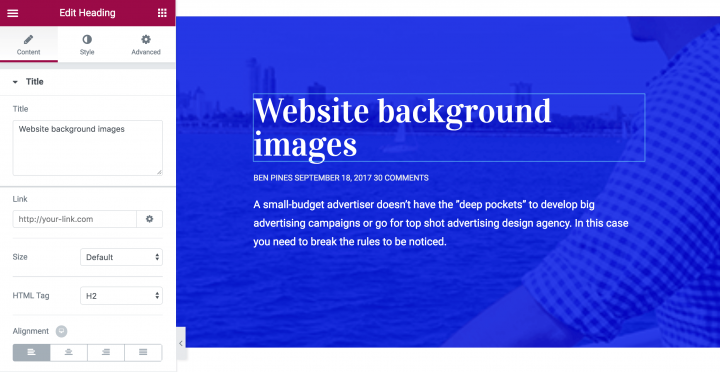
如何在 Elementor 中显示带有背景图像的帖子标题

在我们添加背景图像之前,让我们首先找到标题和文本编辑器小部件。 向页面添加一个新部分,然后添加三个堆叠的小部件( Heading 、 Text Editor和Text Editor ):
要添加背景颜色,请单击“编辑部分” (就像您对副标题所做的那样)和“样式” 。 在这里,您可以编辑背景的布局,包括其颜色、图像(我们稍后会介绍)、边框等。
您可以根据需要自定义每个小部件(和布局)。 要添加顶部边框,请返回布局设置,然后转到样式>边框并取消链接值。 选择您想要的边框类型( Solid 、 Dotted 、 Double或Dashed )并增加TOP的值,直到它符合您的喜好。 此外,您可以选择值下方的颜色:
接下来,添加背景图像很简单。 返回布局并转到样式选项卡。 向下滚动到背景叠加并选择画笔。 您可以通过单击Image下的加号来添加图像,然后插入一个您的 WordPress 库,或从您的计算机上传一个。
您现在有许多选项,包括Position 、 Repeat、 Size和Opacity 。 使用这些选项,直到您获得所需的外观。
要获取日期和作者等博客详细信息,请使用插件 Press Elements 将这些属性绘制到 Elementor 中。
按着这些次序:
- 为该部分设置背景图像
- 添加图像叠加
- 拖入标题和其他元素。
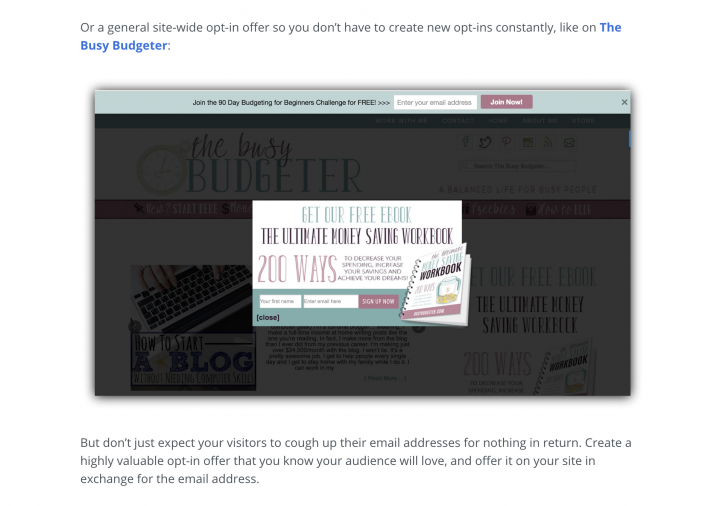
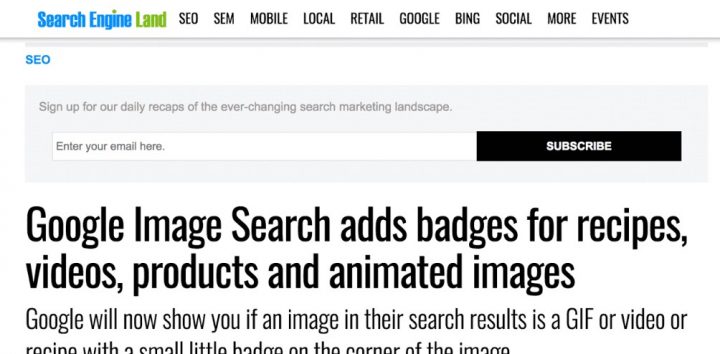
8. 搜索引擎土地(订阅表格)

作为搜索引擎优化 (SEO) 行业的领先博客,Search Engine Land 融入了许多独特的设计元素。 两列布局可以说是整个列表中最紧凑的,并且设计仍然专注于内容。 然而,我们被经常出现在帖子顶部的订阅表单所吸引。
为了获得最佳效果,订阅表格应尽可能引人注目。 幸运的是,Elementor 使您能够为您的站点创建类似 Search Engine Land 的表单。 就是这样!
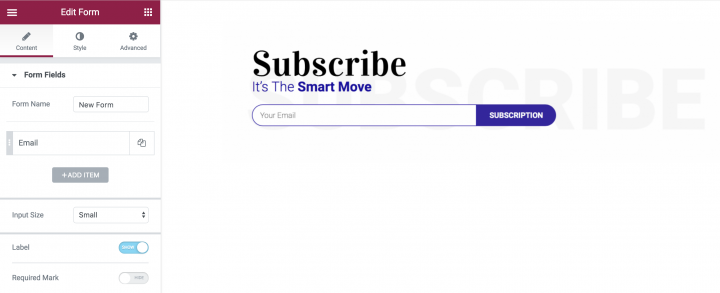
如何在 Elementor 中添加订阅表单

首先,将两个小部件添加到页面的新部分。 顶部小部件应该是Heading ,而底部应该是Text Editor 。 添加您的文本,并根据您自己的要求自定义每个文本。
接下来,订阅表单中最重要的元素可以通过升级到 Elementor Pro 来添加:表单小部件。
要添加它,请将小部件拖放到该部分,更改输入字段和按钮文本,然后根据需要设置样式。 在我们的示例中,您还会注意到两个元素(输入框和表单按钮)之间没有间隙。 要实现这种外观,只需转到Style > Form > Column Gap并将值设置为0 。
要添加背景图像,请转到“编辑部分” >“样式” >“背景” 。 然后您可以添加您选择的图像,甚至选择背景颜色或渐变。
按着这些次序:
- 拖动 2 个标题小部件以及表单小部件
- 删除除电子邮件字段之外的所有表单字段。
- 设置字段和按钮列的宽度,使它们显示在一行中
- 在样式下,将间隙设置为 0
- 设置字段上边界和左边界半径
- 设置按钮下边框和右边框半径
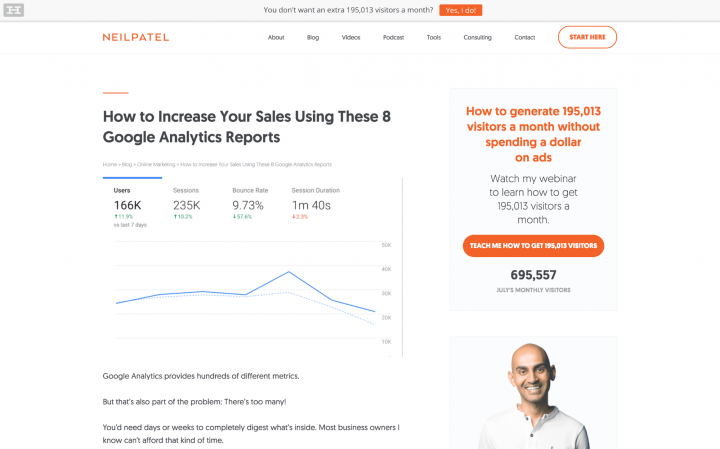
9. Neil Patel(号召性用语 - CTA 框)

尼尔帕特尔以其长篇内容和精辟的副本而闻名。 然而,他的网站也使用了大胆而稀疏的设计,与他的写作语气相匹配。
号召性用语 (CTA) 是任何网站最重要的附加功能之一,因为它们需要强制用户采取行动。 它们的用途也非常广泛。 当然,设计越引人注目,您就会看到更好的转换。
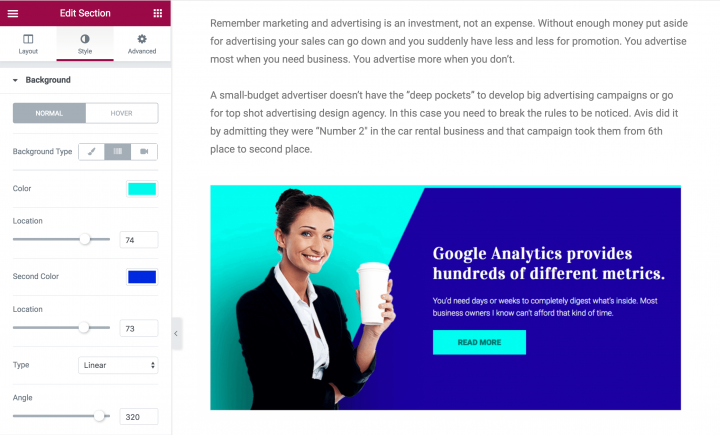
如何在 Elementor 中创建号召性用语框

包括布局(您在前几节中学习了如何设置样式),此设计中共有五个元素。 我们的示例并排分成两个偶数部分,这样可以进行一些进一步的自定义。
首先是左边的图像。 这种特殊的选择很好地融入了背景,并为设计增添了无缝的流动感。 这可以通过使用 PNG 图像来完成,PNG 图像是一种将透明度合并到背景中的文件类型。
接下来是设计的右侧,由Heading 、 Text Editor和Button小部件组成。 要将这些小部件无缝添加到一起,只需将每个小部件一个一个地拖放到该部分即可。 它们将自动堆叠以适合该部分,这可以轻松保持设计完美无瑕。
Heading小部件的设计与我们介绍的其他小部件一样:这个设置为H2 ,左对齐,字体粗细设置为 900。最后, Button小部件易于设置和自定义。 与其他小部件一样,可以自定义按钮以与您的博客保持一致。
在这里,您可以编辑文本、大小和对齐方式(在内容选项卡中),自定义形状、背景和文本颜色(在样式选项卡中),以及添加边框或填充(在高级选项卡中)。
按着这些次序:
- 设置两列部分
- 将图像添加到左列
- 在右栏中添加两个标题小部件和一个按钮
- 设置渐变背景并将其转换为分屏(您可以在此处找到相关视频教程)
- 自定义标题和按钮的颜色、间距和排版
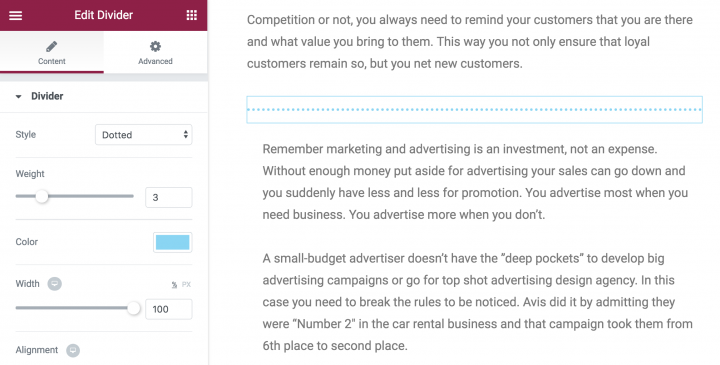
10. Elementor(分隔线)

这是从我们自己的博客文章中获取的另一个示例。 有时,当您创建长格式内容时,您需要将不同的段落分开。 标题和间距是做到这一点的好方法,但有时它们还不够。 通过使用分隔线小部件,您可以在段落之间创建微妙的分隔,使读者更容易理解文章的一个部分在哪里结束,另一部分从哪里开始。
如何在 Elementor 中显示分隔线

到除法器添加到您的网页或交,拖放分隔构件到你所选择的区域。 默认是一条宽度为 100% 的深色实线(这意味着它会拉伸内容区域的长度),并且有四种不同的样式可供选择,包括Solid 、 Double 、 Dotted和Dashed 。
我们的示例使用权重为9的虚线样式。 但是,您可以尝试使用样式、分隔线颜色、间隙(点和破折号之间)、宽度和粗细。
按着这些次序:
- 拖动分隔线小部件
- 将其设置为虚线
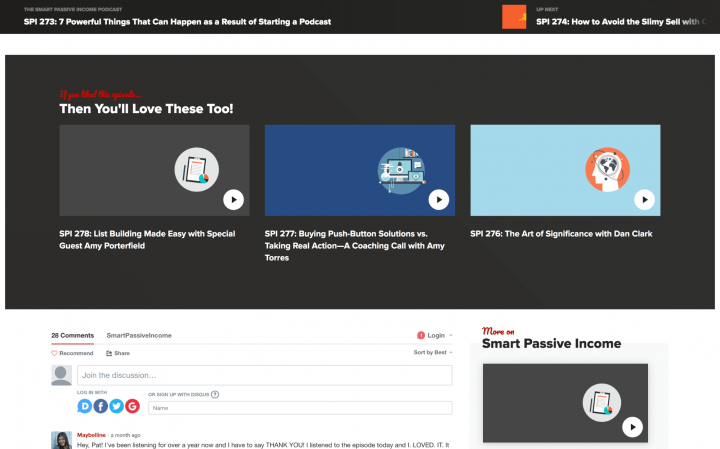
11. 智能被动收入(相关帖子)

Smart Passive Income 是一个非常成功的博客,由企业家 Pat Flynn 运营。 网站栏目非常广泛,既可以分散其繁忙的布局,也意味着相关帖子部分等设计元素有足够的回旋余地。
这可以说是我们列表中最复杂的设计,但即便如此,使用 Elementor 组装起来也只需要几分钟。
如何在 Elementor 中显示相关帖子

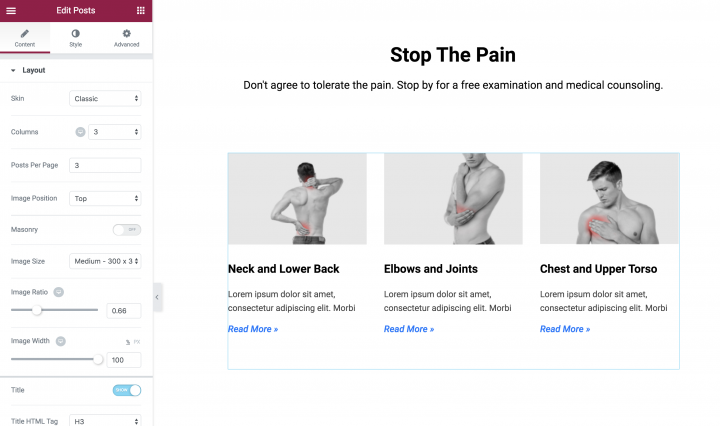
在Page Builder 中,添加一个部分并编辑布局。 我们在设计中使用了背景颜色和边框,但您可以随意混合。 接下来,添加两个标题小部件,一个在另一个顶部。
要添加的最后一个元素是Posts 小部件,这是一个具有多种用途的 Elementor Pro 功能。 要将其合并到该部分,请向该部分添加一个新区域,然后将Posts小部件拖放到位。 默认设置总共包括三列和六个帖子,但您可以根据自己的喜好更改这两个设置。
此外,帖子小部件将显示每个帖子的标题、发布日期和摘录。 但是,您可以从Content > Layout轻松更改其显示方式。 例如,上面的图片只显示了帖子图片和标题,这对于这个特定的设计元素非常有用。
按着这些次序:
- 拖动帖子小部件
- 在 Query set Order By > Random 下
- 添加带有“阅读更多”号召性用语文本的标题
结论
内容在您博客的成功中起着至关重要的作用。 但是,你如何显示您的内容一样可以为它说什么重要。 考虑到这一点,很容易理解为什么将独特且引人入胜的设计融入您的博客至关重要。
在这篇文章中,我们向您介绍了高性能博客上的 11 个设计元素。 我们还向您展示了如何在 Elementor 及其众多功能的帮助下将每个设计技巧实施到您自己的博客中 - 包括 28 个(而且还在增加!)小部件和 100 多个预先设计的模板。
您对设计过程或 Elementor 页面生成器如何提供帮助有任何疑问吗? 在下面的评论部分让我们知道!
