如何在网页设计中使用面包屑来改善导航
已发表: 2021-02-07当谈到在线成功时,内容确实是王道。 但是,如果该内容难以找到和导航,那么没有人会停留足够长的时间来发现它所提供的内容。
值得庆幸的是,有一些方法可以让您的网站更易于浏览。 通过实施面包屑路径,您可以让访问者通过单击导航到您网站的顶级页面。 面包屑导航还可以帮助访问者准确找到他们正在寻找的内容,即使您的网站跨越数百个不同的页面。
在本文中,我们将探讨为什么面包屑是网页设计的重要组成部分,以及您可以添加到 WordPress 网站的三种类型的面包屑路径。 然后,我们将分享四个最佳实践,用于创建看起来很棒的面包屑,并帮助访问者轻松浏览您的网站。 让我们开始吧!
目录
- 什么是网页设计中的面包屑?
- 为什么你应该考虑使用面包屑导航
- 3 种类型的面包屑导航
- 1. 基于位置的面包屑
- 2. 基于路径的面包屑
- 3. 基于属性的面包屑
- 面包屑的 4 个最佳设计实践
- 1. 不要替换你的主要导航菜单
- 2. 保持标题一致
- 3. 遵循网页设计最佳实践中的面包屑导航
- 4. 使用一致的面包屑放置
什么是网页设计中的面包屑?
面包屑通常采用水平排列的链接的形式,由大于号 (>) 符号分隔。 此符号表示每个页面的级别,相对于出现在面包屑路径中的所有其他链接:

网页设计中的面包屑提供了网站结构的可视化表示。 “面包屑”一词起源于 Hansel 和 Gretel 的童话故事,在故事中,主角会留下一串面包屑来帮助他们找到回家的路。 就像在童话故事中一样,您网站的面包屑路径可以帮助访问者追溯他们的脚步!
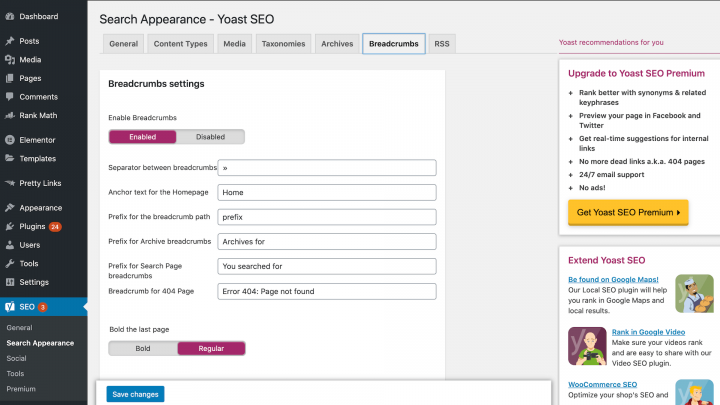
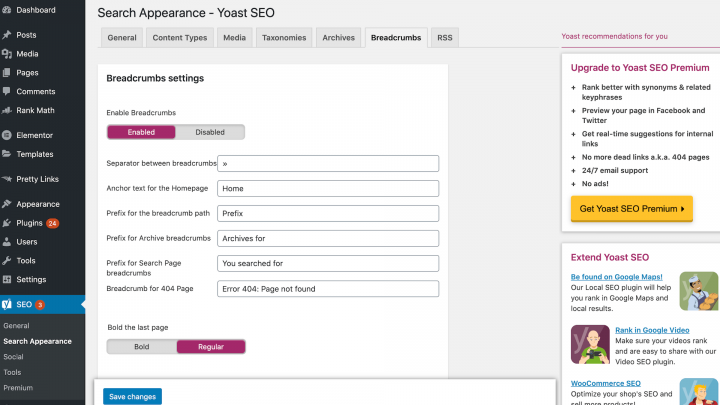
您可以通过多种方式将面包屑添加到您的网站。 例如,如果您使用 Yoast SEO 插件,则可以使用 Elementor 面包屑小部件将面包屑添加到任何页面。 您可以通过导航到SEO > Search Appearance > Breadcrumbs来启用 Yoast 的面包屑设置:

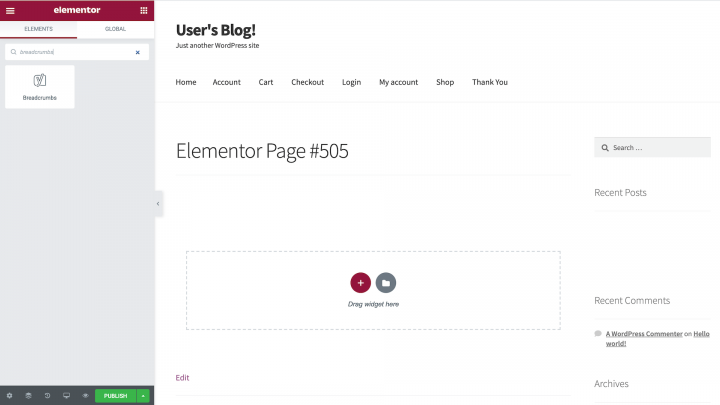
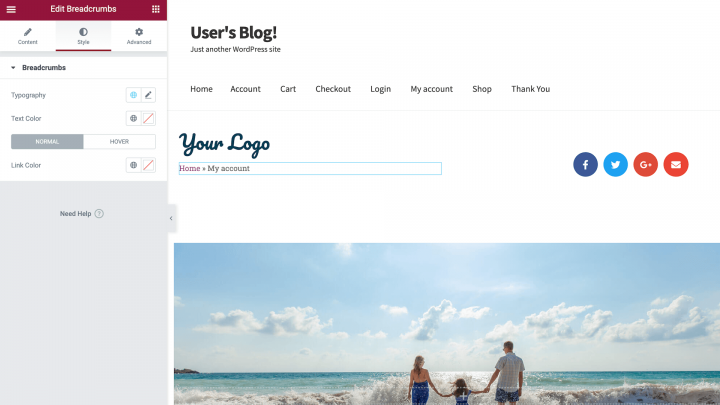
启用此功能后,Elementor 编辑器中将出现一个新的面包屑小部件。 您可以将此小部件拖放到画布的任何区域:

Elementor 将自动呈现您的面包屑。 然后,您可以自定义它们以补充您网站的设计,包括更改文本和链接颜色以及排版。
为什么你应该考虑使用面包屑导航
与主导航菜单不同,面包屑导航通过显示访问者在站点层次结构中的当前位置来帮助他们定位。 面包屑可以成为大多数网站的有用补充。 但是,它们特别适合具有复杂层次结构或大量页面的站点。
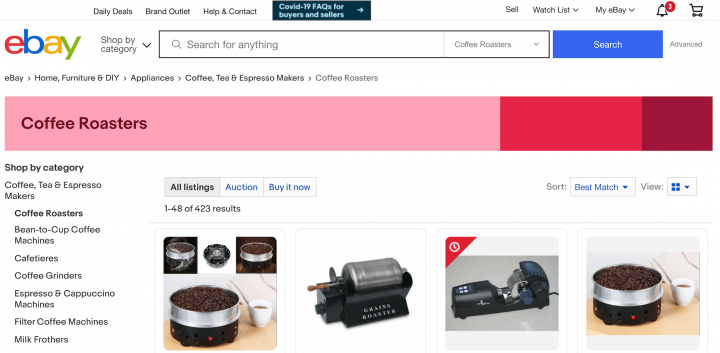
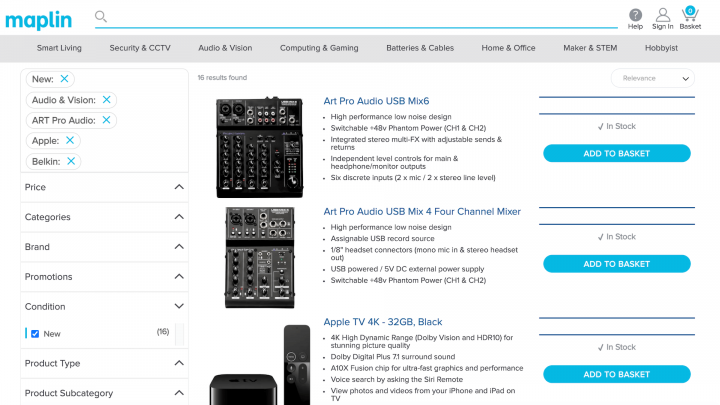
典型的例子是电子商务网站,面包屑可以帮助访问者轻松地在产品类别之间导航:

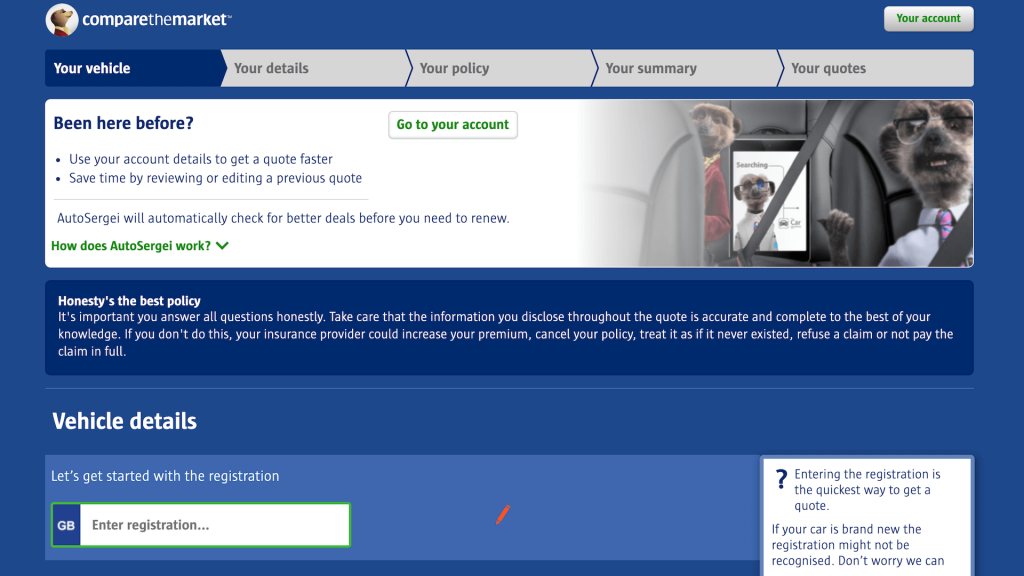
由于它们显示访问者的位置,您还可以使用面包屑作为进度条。 一些常见示例包括在线测验和多页表格,例如工作申请:

以这种方式使用时,面包屑提供了访问者已成功完成的步骤和剩余步骤的可视化表示。 这可以激励访问者完成手头的任务。
作为网站所有者,您希望访问者在您的网站上花费尽可能多的时间。 面包屑可以通过显示所有相关的导航选项来鼓励浏览。 例如,客户可能导航到产品页面,然后决定不购买该特定产品。 面包屑可以鼓励访问者探索与产品相关的类别,并希望进行购买。
面包屑也是一种紧凑的导航机制。 当谈到在网页设计中使用面包屑时,勾勒出导航架构可能会有所帮助。 如果您的站点具有逻辑层次结构或分组,则它可能是面包屑导航的理想选择。 然而,面包屑通常不会为个人博客等单级网站增加太多价值。
最后但并非最不重要的一点是,面包屑还可以帮助搜索引擎爬虫了解您网站的结构。 这对您的搜索引擎优化 (SEO) 来说是个好消息。
3 种类型的面包屑导航
面包屑路径一般可以分为三类:位置或层次、路径和属性。 每种类型都有自己的优点和缺点,让我们详细探讨一下。
1. 基于位置的面包屑
基于位置或分层的面包屑表示站点的结构。 如果您的网站有两个或多个层次结构,则在您的网页设计中包含基于位置的面包屑导航会有所帮助。
如果访问者经常更深入地进入您的网站,您还可以使用基于位置的面包屑导航。 例如,消费者可能会在 Google 上搜索特定产品,然后在该产品页面上输入您的网站。 对于这个新客户,基于位置的面包屑可以提供有关您网站结构的有用见解。
2. 基于路径的面包屑
基于路径的面包屑是动态生成的。 这意味着它们会显示访问者为到达当前网页而行进的路径。
当涉及到网页设计中的面包屑时,我们建议谨慎处理这种变化。 访问者倾向于从一页跳到另一页,这可能会导致混乱且无用的面包屑路径。 大多数 Web 浏览器还提供后退按钮,因此您的基于路径的面包屑可能对访问者体验几乎没有贡献。
3. 基于属性的面包屑
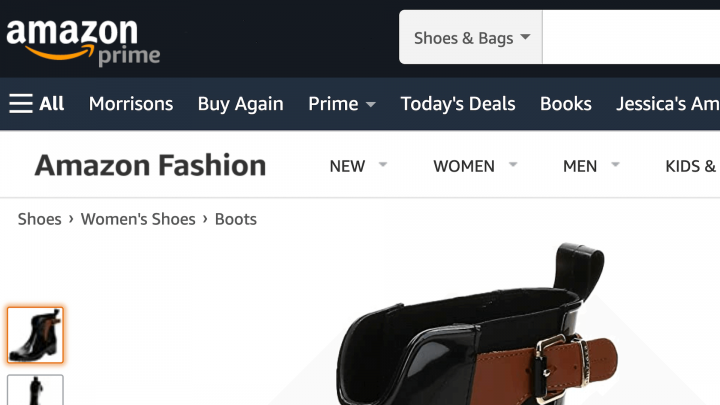
基于属性的面包屑显示消费者选择的所有属性。 电子商务网站通常使用基于属性的面包屑来帮助访问者了解他们是如何到达当前产品的:

基于属性的面包屑还可以帮助访问者探索与他们选择的属性一致的替代内容。 例如,客户可能会探索与属性“靴子”或“尺寸 5”(或两者)相匹配的产品。 这有助于推动转化并最大限度地提高您的收入。
面包屑的 4 个最佳设计实践
无论您决定使用哪种类型的面包屑路径,您都可以实施一些最佳实践以确保它们有效。 在创建面包屑时,请牢记以下四个最佳实践。
1. 不要替换你的主要导航菜单
面包屑是一种二级导航方案。 虽然每个网站都不同,但用面包屑代替所有主导航菜单通常是一个坏主意。
重要的是要记住,并非所有的游客旅程都是有序的——或合乎逻辑的! 如果您用面包屑替换所有主导航菜单,您的访问者可能难以在不相关的内容之间移动。
访问者也可能会在没有导航预期层次结构的情况下到达某个页面,例如通过 Google 搜索结果。 对于没有上下文的访问者,面包屑可能没有什么价值,甚至可能令人困惑。
当谈到网页设计中的面包屑时,您应该将它们视为有助于导航的额外功能。 通过提供主要和次要导航方案,您可以让访问者自由地按层次或以非层次方式浏览您的站点。
2. 保持标题一致
为避免混淆,最好与您的页面和面包屑标题保持一致。 当您针对 SEO 目的定位特定关键字时,这一点尤其重要。
唯一的例外是当面包屑路径包含重复的关键字或短语时。 搜索引擎可能会将这种重复解释为过度优化,并向您发出 SEO 惩罚。 您还可以选择在面包屑路径中包含当前页面的标题。 但是,为了避免混淆,对当前页面的标题使用纯文本而不是可点击的链接很重要。
如果您使用 Yoast SEO,您可以自定义作为面包屑一部分显示的文本。 这包括添加锚文本,以及面包屑路径的前缀:

您还可以更改用于创建面包屑路径的分类法。 您所做的任何自定义都将反映在 Elementor 的面包屑小部件中。
3. 遵循网页设计最佳实践中的面包屑导航
在设计面包屑样式时,遵循设计最佳实践很重要。 这将帮助访问者成功地与您的面包屑互动。
通常,网站所有者将使用大于号 (>) 来分隔面包屑路径中的超链接。 然而,这个符号暗示了一种父子关系,尤其是基于路径的面包屑,不一定以这种方式工作。 当谈到网页设计中的面包屑时,> 符号也有可能与您网站的视觉效果发生冲突。
Yoast SEO 用户可以通过导航到SEO >搜索外观>面包屑菜单来更改分隔符。 您可以在那里输入您想要的任何字符,但常见的选择包括指向右侧的箭头 ( → )、直角引号 ( » ) 和斜线 ( / )。
尺寸和填充是其他重要的设计考虑因素。 从可用性的角度来看,面包屑路径中的链接之间必须有足够的空间。 但是,作为辅助导航机制,您的面包屑路径不会分散主导航菜单的注意力也很重要:

您可以使用 Elementor 来实现这种微妙的平衡。 要更改任何屏幕元素的大小和样式,只需在画布中选择它,然后花一些时间探索 Elementor 的样式选项卡。
4. 使用一致的面包屑放置
通常,面包屑路径显示在页面的上半部分。 如果您使用的是水平导航菜单,面包屑通常位于其正下方。
如果您遵循这些设计约定,访问者应该可以轻松找到您的面包屑。 当您的面包屑路径突出显示在页面顶部时,它还可以帮助访问者立即定位。 如果您使用 Elementor 的面包屑小部件,则可以使用拖放构建器将此小部件放置在屏幕上的任何位置。
定位面包屑时,一致性是关键。 在您网站的不同位置显示面包屑只会让访问者感到困惑和沮丧,对他们的体验产生负面影响。
使用面包屑改善用户体验
发布大量精彩内容对于运营成功的网站至关重要。 但是,随着您网站的增长,导航可能会变得困难。 对于电子商务网站来说尤其如此,这些网站通常具有由多个产品类别组成的复杂层次结构。
面包屑可以帮助访问者更成功地浏览您的网站。 他们还可以鼓励客户浏览,并可以提供搜索引擎优化 (SEO) 提升。 如果您使用 Elementor 和 Yoast SEO,您可以将面包屑添加到任何页面或帖子,并设置它们的样式以完美匹配您网站的设计。
您对如何使用面包屑增强网站导航有任何疑问吗? 在下面给我们留言!
