Elementor 团队撰写:如何使用动态内容构建复杂的站点和 Web 应用程序
已发表: 2020-11-13关于作者:Mati Horovitz,全栈团队负责人@Elementor
Mati 生活和呼吸代码和技术,喜欢在他的博客中写文章,并在 Quora 上回答问题。
Elementor 已经成长为 WordPress 中的顶级网站构建器,但鲜为人知的事实是,您可以使用它来构建比网站更多的内容。 事实上,它允许您构建更复杂和更高级的网站,甚至是完整的 Web 应用程序。
这是正确的! 凭借 Elementor 的众多功能及其与其他软件集成的灵活性,您的创造力不再受到阻碍。 您可以使用它以独特且特定于案例的方式解决问题,并集成其他应用程序以达到所需的结果。
在本文中,我们提供了一个真实示例,说明 Elementor 如何帮助 Elementor 中的客户体验团队替换复杂的应用程序。 这使我们能够简洁地解决组织挑战,使用的资源和人员要少得多。 我们创建的解决方案不同于一般的网站构建,因为用户与界面交互而不仅仅是阅读它。
但首先,让我们定义我们面临的问题。
应用程序开发挑战
一年前,我们需要解决一个问题——找出如何筛选想在我们支持部门工作的申请人。
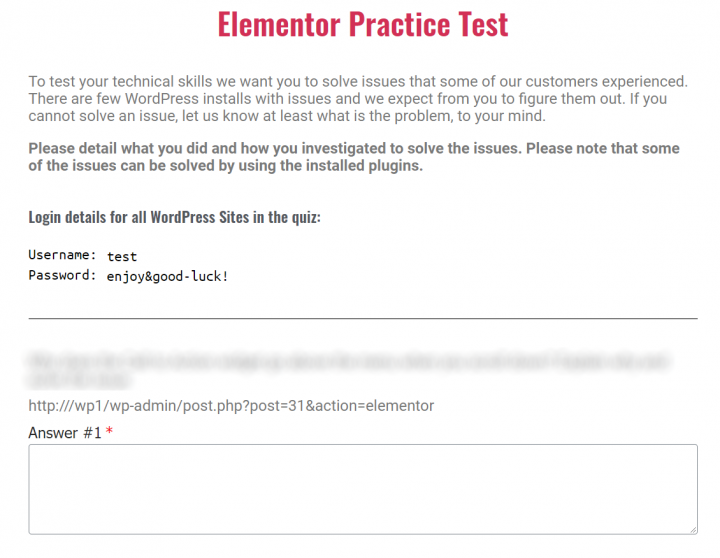
我们想让他们回答 WordPress 相关问题。 从本质上讲,为了测试这些申请人,我们需要为他们提供一个需要修复错误的网站,以展示他们对 WordPress 及其各种错误的掌握和知识。
此外,我们需要将这个错误百出的网站与申请人收到的测试表格同步。
员工筛选全过程包括:
- 成功申请后,我们的人力资源部门会向申请人发送测试。
- 该测试包括问题和指向具有特定错误的特定网站的链接。
- 然后,申请人将答案写在测试的答案字段中。
- 答案会发送到 Google 表格文件中,以便我们的团队进行检查。
为了使这个过程成为可能,我们需要组合和集成不同的应用程序。
解决方案:结合 4 项高级 Elementor 功能
为了构建交互式员工测试解决方案,创造性地使用了 Elementor 的几个功能来生成测试页面。

为了构建我们的测试,我们使用了以下 Elementor 功能:
- 主题生成器- 快速设置新的测试页面
- 表单生成器- 用于提交和发送以供审核的答案
- 动态内容——用问题填充测试
- 提交后的操作(在 Elementor 表单中)– 将答案发送并保存到 Google 表格
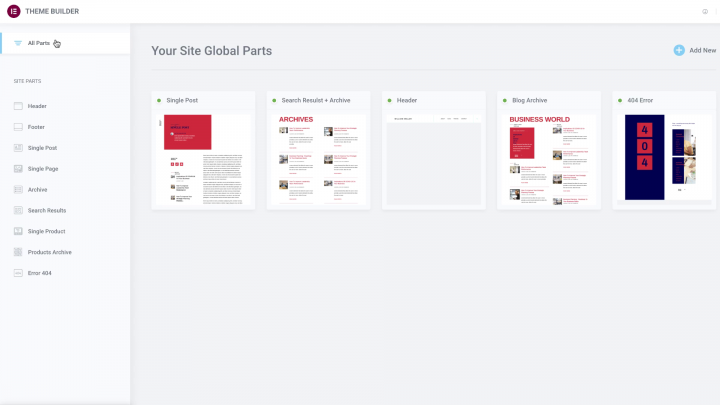
1. 主题生成器

测试页面布局是使用 Elementor 的 Theme Builder 作为单个模板构建的,该模板将测试绘制为具有动态内容的表单。
这使 HR 能够非常轻松地设置新的测试页面(这是我们在 WordPress 上创建的自定义帖子类型),并在需要时将其发送给申请人。
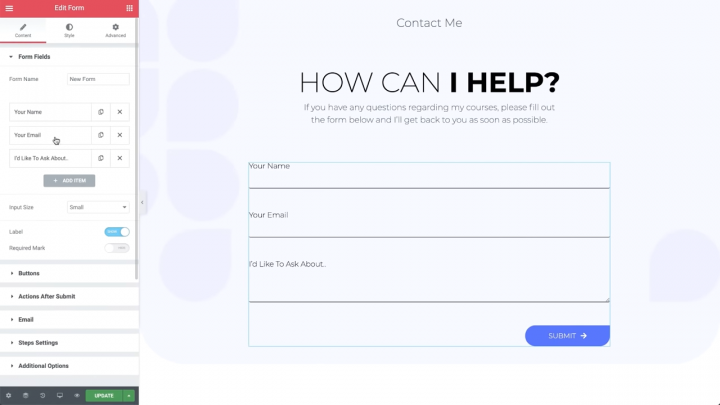
2. 表单小部件

我们使用 Elementor 的 Form Widget 来确保我们的候选人有一种有效的方式来传达他们的答案。 提交的表单后来被提取到谷歌表格中。
3. 动态内容

我们使用 Digital Ocean——一家为开发人员提供云服务的公司,帮助他们部署和扩展在多台服务器上同时运行的应用程序,创建一个具有 5 个不同网站设置的服务器,每个网站设置都包含一个独特的错误。 然后我们拍摄了服务器的快照,这使我们能够随意完全恢复它(每次测试后)。
为了扩展这一点,当创建新测试时,它会通过 API 请求提示 Digital Ocean 使用快照创建包含 5 个出错网站的服务器。 然后,服务器 IP 地址被发送回 Elementor 并使用动态内容集成到测试中。 这样,每个问题都有一个指向错误站点的直接链接。
4.提交后的动作

申请人完成填写测试后,他们提交。 然后将提交的测试连同答案发送到 Google 表格以供 HR 审核。
使用 Elementor 和动态内容构建复杂的网站
对于大多数 SaaS 工具,您会受到软件为您创建的选项的限制; 你被限制在一个盒子里思考,可以这么说——或者更准确地说——在一套规则内行动。
开源平台的美妙之处在于您可以将其扩展到您自己的独特需求。 您可以跳出框框思考并发挥您的创造力。
Elementor 的情况也是如此。 在这里,除了 Elementor 的工具之外,我们不仅轻松地集成了 Google Sheets,还轻松集成了一个复杂的服务器创建引擎——Digital Ocean。
结合 Elementor 工具的能力使您能够灵活地解决独特的问题,并能够快速、轻松地创建复杂的站点,而无需支付不必要的费用。
您是否在简单的“网站构建器”范围之外使用过 Elementor? 让我们在评论中知道。
