如何建立对 SEO 友好的支持知识库:可扩展文档解决方案的完整指南
已发表: 2016-10-26一旦您的初创公司的用户群增长,支持就成为您业务的基本组成部分。 建立一个可靠的知识库解决方案是一项重要的长期投资,如果做得好,有望通过减少支持负担、扩大您网站的 SEO 范围和产生否则不会获得的新线索来获得回报。
这是面向开发人员的全面的技术分步指南。 如果您不是开发人员,您可能应该将这篇文章发送给您的 CTO。 他/她会为此感谢你。
TL;DR:我们最终使用 WordPress 为我们的货币化平台 Freemius 构建并发布了基于降价的半静态知识库。 我在这里分享我们研究的完整食谱; 为什么我们选择 WordPress 而不是 SaaS 解决方案和静态生成器; 我们是如何做到的(包括所有代码自定义和服务器级配置),我们学到了什么,以及您如何复制该过程以节省宝贵的时间,并设置您自己的闪电般快速、可扩展、可持续、安全和半用于您自己的插件、主题或任何其他数字产品的静态 KB(知识库)。
这个 15 分钟的指南将为您节省 44 小时(我们使用时间跟踪)的研究、定制、测试和优化。 如果您还没有建立自己的文档中心,只需将此页面添加为书签,并在适当的时候回来。
你准备好了吗? 开始了。
- 动机
- 您应该在文档解决方案中寻找什么?
- 可扩展且耐用
- 用户友好的后台
- 可持续的
- SEO优化
- 品牌兼容
- 选择正确的文档平台很难!
- 知识库软件即服务
- 静态知识库
- WordPress 支持的知识库
- 为什么我们没有选择 Help Scout Docs 或任何其他 SaaSy 知识库
- 为什么我们选择 WordPress 而不是静态站点生成器作为我们的知识库
- 为什么我们选择 weDocs WordPress 插件作为我们的知识库?
- 安装和自定义 weDocs 文档解决方案
- 添加面包屑丰富片段元数据
- 自定义知识库 URL 结构(永久链接)
- 将漂亮的主页添加到 weDocs 知识库
- 使 weDocs 移动友好/响应迅速
- 使用 Markdown 代替 HTML 富编辑
- 选择和安装 Markdown WordPress 插件
- 添加 YouTube 和 Vimeo Markdown 支持
- 添加漂亮的标注简码支持
- 为 Pretty Code 添加 SyntaxHighlighter
- 我们如何使我们的 WordPress 知识库变得超快?
- 添加磁盘权限
- 启用缓存
- 配置服务器级缓存
- 添加 CDN
- 我们如何自定义 KB 搜索来服务缓存数据?
- 我们如何保护我们的 WordPress 知识库?
- 轮到你了
动机
自 Freemius 早期以来,文档一直在我们的 TODO 列表中。 话虽如此,当产品处于早期阶段时,急于记录它是没有意义的。 重点应该是验证假设和快速迭代,直到您获得令人满意的产品市场契合度。 大约一年半前,我们开始使用 Freemius,我们终于觉得是时候优先考虑文档了。
您应该在文档解决方案中寻找什么?
在急于解决之前,我想制定一些计划。 因此,我制定了以下要求列表:
可扩展且耐用
与任何其他基于 Web 的解决方案一样,它必须能够随着我们的流量进行扩展,同时保持相同的性能。 当知识库超过十几篇文章时,还必须继续毫不费力地找到答案。 换句话说——很好的搜索!
用户友好的后台
对于团队中的任何成员,无论他们是否是开发人员,添加和编辑文档文章都应该很容易。
可持续的
没有什么可以天长地久。 设计趋势在不断变化,技术也在不断发展。 因此,修改知识库的 UI 应该相对容易,并且在极端情况下,可以轻松导出数据并完全迁移到不同的系统。
SEO优化
文档就是内容。 与您的博客文章不同,知识库文档仅关注您的产品。 你的关键词。 这是在您销售的任何产品中增强您的 SEO 权限的好方法。
此外,当用户搜索某些东西时,通常的习惯是立即使用搜索引擎。 这比打开您的网站、查找知识库/帮助中心/文档链接,然后才搜索解决方案更容易。 因此,您最好确保您的文档内容对搜索引擎可见并针对它们进行了优化,如果您针对的是英语市场,尤其是谷歌。
品牌兼容
知识库的外观和感觉应该与我们公司的设计语言和品牌相匹配。 这包括颜色、字体、页眉和页脚样式等。
选择正确的文档平台很难!
按照我的自然发现流程,我去向谷歌寻求建议。 这一次,谷歌没有帮助。 搜索结果是压倒性的。 不仅市场上有如此多的选择,而且解决方案本质上是不同的。
谷歌没有帮助。 市场上有很多选择,解决方案本质上是不同的。Tweet
知识库软件即服务
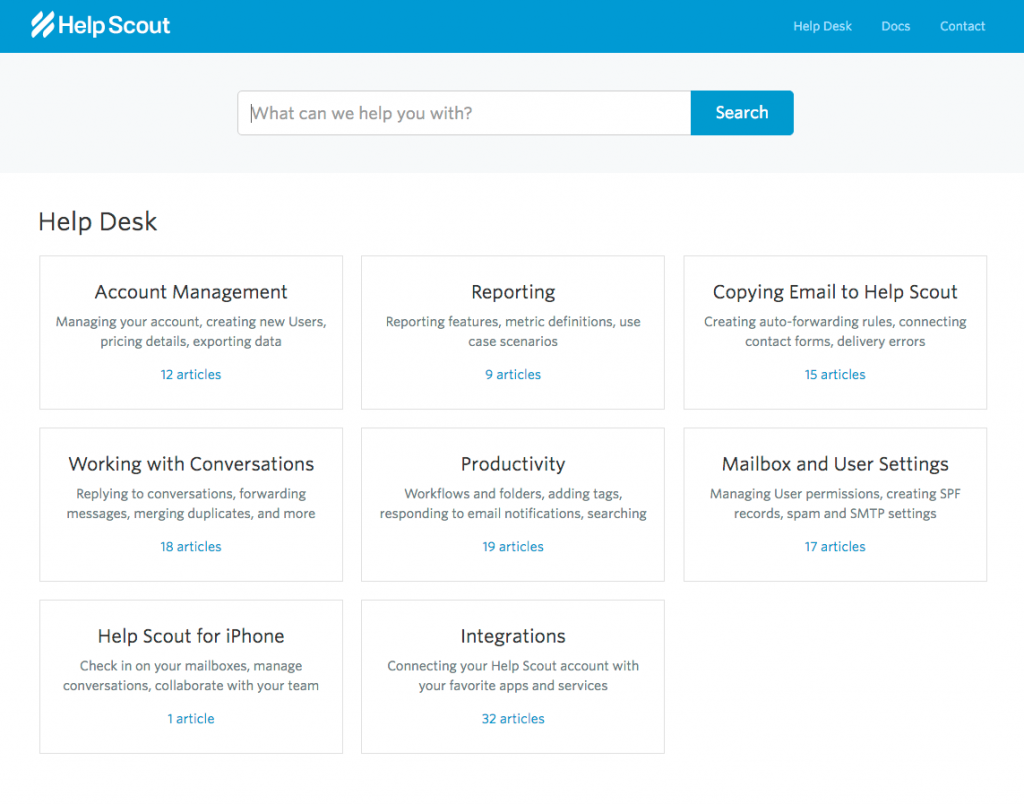
有由 Help Scout Docs 和 Zendesk Help Center 等服务台公司提供支持的指定知识库软件解决方案。
静态知识库
静态站点生成器正变得越来越流行。 如果您不熟悉这个概念,一般的想法是大多数网站几乎都是静态的(包括您的 WordPress 博客),并且没有真正的理由运行像 WordPress / PHP / MySql 这样的耗尽后端堆栈。 相反,将繁重的工作转移到一个预部署引擎上,该引擎将生成静态 HTML 页面,这些页面可以托管在 CDN 上,甚至无需接触您的服务器。 它具有成本效益、可扩展性和安全性。
那里有数百个生成器,并且像 Jekyll 和 Hugo 这样的引擎在核心开发者社区中被高度采用(这是有充分理由的!)。
WordPress 支持的知识库
我在 WordPress.org 存储库中发现了 20 多个免费的知识库插件,另外十几个 CodeCanyon 和 Google 上的付费文档插件,以及另外十几个帮助中心主题。
感觉一头雾水? 我肯定做了¯\(°_o)/¯
正如你所看到的,方式,方式太多的选择。 我决定尝试另一种策略——征求我信任的人的建议。 我是一个名为“销售 WordPress 产品”的 Facebook 小组的成员,我的许多朋友和领先的 WordPress 产品人员都是其中的一员。 我很确定他们中的 90% 都在我之前处理过同样的挑战,所以绝对值得一试。
在我上传我的问题之前,我做了一些搜索,发现了一个 2015 年的帖子,由 WP Mayor 的 Jean Galea 开始,它提出了完全相同的问题:

惊人的! 我心想。 然后我开始阅读答案……
- Adrian Labos 正在使用 Zendesk Help Desk
- Pippin Williamson (Pippin Plugins) 和 Adam Pickering (Astoundify) 正在使用Help Scout Docs
- Phil Derksen 正在使用带有 KnowHow 主题的 WordPress
- Dejan Markovic (Hype Social) 正在使用带有 weDocs 插件的 WordPress
- Devin Walker (WordImpress) 正在使用带有 CPT 和 ACF 插件的 WordPress。
- 构建 DocPress 主题的 Ahmad Awais 说,“随着产品数量的增长,使用 WordPress 维护文档站点变得低效”,现在他正在使用 Jade 模板引擎构建静态知识库。
- Tom Hemsley(Mega Menu Plugin)推荐使用带有 Heroic Knowledge Base 插件的 WordPress。
- 还有另外三个关于他们的作者的其他 WordPress 插件的回复,这些都是该组的一部分。
如您所见,根本没有共识。 不幸的是,这不是很有帮助。
该死的——是时候进行一些研究了……
提示:作为旁注,如果您是 WordPress 领域的产品人员,我强烈建议您申请这个小组。
订阅并获取我们的免费副本
WordPress 插件商业书籍
究竟如何在订阅经济中创造繁荣的 WordPress 插件业务。
与朋友分享
输入您朋友的电子邮件地址。 我们只会通过电子邮件向他们发送这本书,童子军的荣幸。
谢谢你的分享
太棒了——“The WordPress Plugin Business Book”的副本刚刚发送到. 想帮助我们更多地传播信息吗? 继续,与您的朋友和同事分享这本书。
感谢订阅!
- 我们刚刚将您的“The WordPress Plugin Business Book”副本发送到.
您的电子邮件中有错字吗? 单击此处编辑电子邮件地址并再次发送。
为什么我们没有选择 Help Scout Docs 或任何其他 SaaSy 知识库
我是 Help Scout 的粉丝,我们将它们用于我们的支持票务系统。 事实上,我是创始人的朋友。 早在 2011 年,我们在波士顿的 Techstars 加速器计划中参加了 2 台办公桌并一起工作了 4 个月。 那是在帮助侦察员只有丹尼、杰瑞德和尼克的时候。
Docs 是一个非常可靠的文档解决方案,可能是最简单快捷的方法。 它的可定制性也令人惊讶。 但与其他 SaaS 平台一样,它也存在 SEO 缺陷。
1. 在搜索排名方面,在子目录中设置知识库或任何其他内容仍然明显优于在子域中。 MOZ(世界领先的 SEO 公司)的创始人 Rand Fishkin 有一个 2015 年的精彩视频,其中包含讨论该主题的真实用例。
不幸的是,由于 DNS 区域文件的工作方式,无法将 CNAME 设置到子目录。
为了确保我没有错过任何解决方法,我联系了 Help Scout 支持团队,以下是我收到的回复:
“讨厌带来坏消息,但没有办法将 Docs 放在子目录中。 我们有一个用于 Docs 的 API,可让您导出您的网站并自行托管它,但您必须重建一些外观和功能:http://developer.helpscout.net/docs-api/
如果您仍想使用 Docs 并将其作为子目录,恐怕这将是唯一的解决方案。
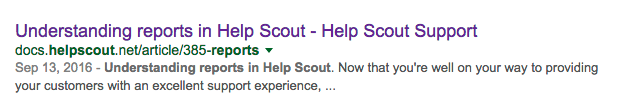
2. 由于前面的原因,我没有检查其他解决方案,但特别是Help Scout Docs ,不包含用于面包屑和搜索的 Rich-Snippets 元数据。
这是 Google 的 SERP(搜索引擎结果页面)上Help Scout Docs的结果:

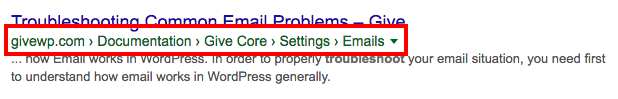
这是包含面包屑丰富片段元数据的页面的结果:

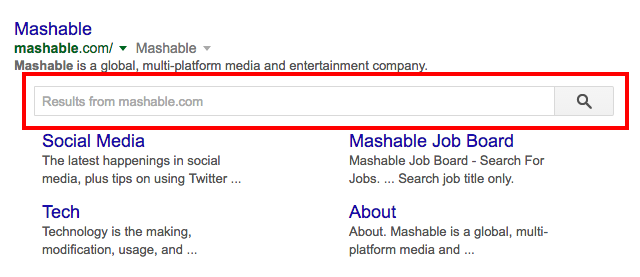
这是具有搜索丰富网页摘要元数据的页面的结果:

我不会深入探讨该主题,但总的来说,丰富片段元数据有助于搜索引擎更好地了解您网站的内容及其结构。 世界领先的搜索引擎:谷歌、雅虎和必应; 可以将这些数据转化为提高搜索点击率(点击率)的视觉效果。 底线——你会得到更多的流量。
我还联系了 HeroThemes 的联合创始人 Chris Mooney,这是一家专注于知识库解决方案的公司,他确认 SEO 是客户迁移到他们的本地文档解决方案的主要原因之一。
只是为了强调您可以从编写良好的文档中获得的 SEO 价值的重要性,我想分享一个简短的故事。 2011 年,我遇到了 WiX 客户解决方案副总裁 Elad Eran。 Eran 自豪地解释说,他们的知识库软件和支持论坛是帮助 WiX 在 Google 上排名靠前并获得免费、高质量、有机流量的主要催化剂之一。
知识库软件和支持论坛是帮助 WiX 在 Google 上排名靠前并获得免费、高质量、有机流量的主要催化剂之一。
如果它对 WiX 有好处,它应该对我们有好处
为什么我们选择 WordPress 而不是静态站点生成器作为我们的知识库
使用 Jekyll 这样的引擎实现静态的主要好处是速度、可扩展性和安全性。
我们可以用 WordPress 获得那些吗? 答案是——几乎。
由于文档页面是静态的(搜索除外),我们可以轻松安装几十个免费的 WordPress 缓存插件之一,配置 Nginx 直接从磁盘提供缓存文件,同时跳过 WordPress 引擎,还可以使用免费的 CDN 服务,如CloudFlare 将我们的文件分发到全球不同的数据中心。 这听起来可能很复杂,但实际上并非如此,我很快就会解释一切。
这将使我们的文档前端变成绝对静态的。 它将扩展得很好并且会超快(因为它是静态的)。 哇! 哇!
在安全方面,没有什么是完美的,但是,我们可以使用一些免费的插件和一些服务器级别的配置来采取一些基本的预防措施,这将降低 99.9% 的攻击机会。 稍后我将明确讨论这一点,包括所有成分。
另一方面,我们团队的静态方法的缺点是:
- 作为一个团队,我们将必须获得新的技术技能,建立一个额外的开发环境,并有一个持续的部署过程,以确保添加或编辑文件不需要开发人员的干预。 这绝对是可行的,但需要时间。
- 搜索(大部分)是一种动态功能,所以如果我们使用静态,我们将不得不实现一些 RESTful API 或集成像 Algolia 这样的第三方搜索服务。 另一个令人头疼的问题。
- 版本控制不是 CMS。 尽管我很喜欢 GitHub 和 BitBucket,但它们对于不精通技术的人来说可能会很可怕。 尽管我们所有的团队成员都是他们背景的开发人员,但这种情况在未来可能会改变。
提示:值得一提的是,在我的研究过程中,我发现了一个名为 Prose.io 的漂亮项目,它提供了对 GitHub 和 BitBucket 文件的简单所见即所得内容编辑。
总而言之,我们可以获得静态网站的大部分好处,而不会失去 WordPress 的任何灵活性,保持用户友好的 CMS 编辑器并在无需持续部署过程的情况下获得实时编辑。
为什么我们选择 weDocs WordPress 插件作为我们的知识库?
如前所述,我已经看到了至少 30 个知识库的 WordPress 插件和主题。
由于我们正在运营一家初创公司,因此评估所有这些是不可行的。 因此,让我们尝试消除。
知识库主题已发布!
我们选择不使用任何文档主题,因为它们中的大多数使用文档文章的默认post对象和category分类法。 如果您仅为您的知识库应用程序设置专用 WordPress 实例,则此解决方案可以工作。 如果您希望将所有网站(包括您的博客)安装在同一个 WordPress 上,那么由于内容类型混合,事情可能而且可能会变得一团糟。
是的——我们现在只有另外 20 个插件要测试……
我测试了四个不同的免费插件:
- 知识库 CPT
- WP知识库
- WP 帮助
- 微文档
很快我发现他们都利用 WordPress CPT(自定义帖子类型)和标签和类别的自定义分类法。 主要且唯一显着的区别在于数据结构的层次结构。
知识库 CPT 和 WP 知识库是平的。 与博客文章一样,也有类别、标签和文章。 无法将文章与父文章相关联。
因此,带有这些插件的知识库的结构将是作为部分的类别,作为文档的帖子。
第一类 ↳ 文件 1 ↳ 文件 2 第 2 类 ↳ 文件 3 ↳ 文件 4
这种结构的好处是您可以将文档与多个类别相关联,并使其显示在多个部分下。
第一类 ↳ 文件 1 ... 第 2 类 ↳ 文件 3 ↳ 文件 1
另一方面,WP Help 和 weDocs 的文章结构类似于页面。 每个文档都可以作为父文档与任何其他文档相关联。 但是,它只能与一个父级相关联(而不是与一个类别相关联)。
文件 1 ↳ 文件 2 ↳ 文件 3 ↳ 文件 4 ↳ 文件 5 ↳ 文件 6
这种结构有两个好处:
- 它更有条理。 它迫使您思考最适合添加文档文章的位置。
- 类别没有特定的“顺序”。 因此,没有开箱即用的方式来组织类别,就像使用具有
menu_order属性的帖子一样。
上述原因正是我们决定使用分层插件的原因。
太好了——现在我知道了我们的文档所需的数据结构类型。
然后我花时间阅读了两个高级插件——wpDocs(WP Knowledge Base 的专业版)和 Heroic Knowledge Base。 两者在视觉上都令人印象深刻,但是……
- 我找不到这两个高级插件和免费插件之间的任何有意义的区别。
- 这两个插件都使用平面数据结构,我们决定不使用。
所以是的——可能还有另外 10 个插件我什至没有看过,但模式很清楚。
由于以下几个原因,我们决定使用 weDocs 而不是 WP Help:
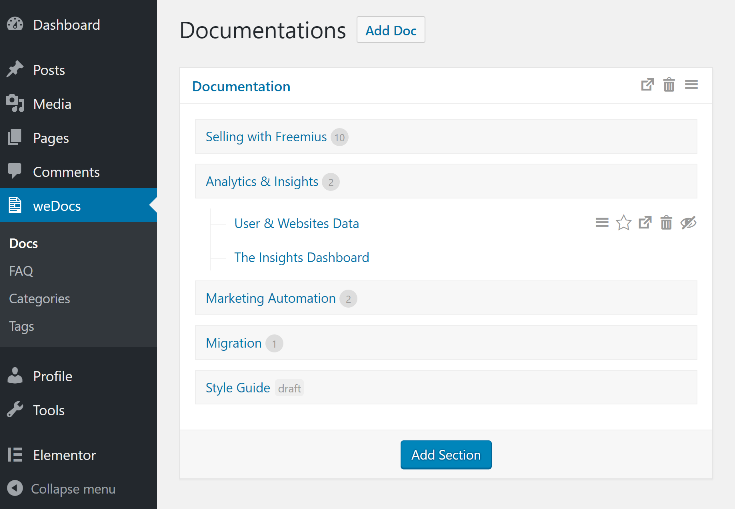
- weDocs 的管理设置拖放 UI 是现代的、用户友好的和视觉上引人注目的。

- WP Help 不附带文档的自定义分类。 这意味着类别和标签不是开箱即用的。
- WP Help 根本不支持面包屑。
- weDocs 附带了一组自定义模板,这些模板可以立即使文档看起来不错(显然需要一些 UI 自定义)。
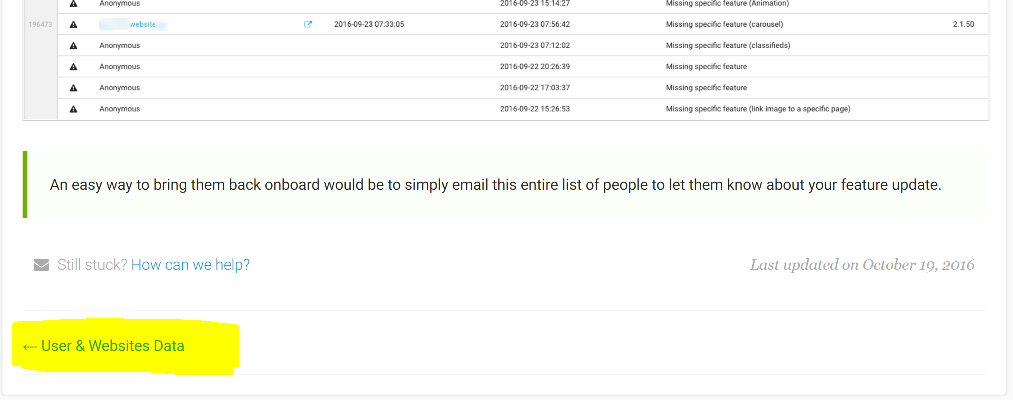
- weDocs 有一个连续的 UI 流程。 在每篇文章的末尾,您可以导航到下一篇文章。

让我们继续有趣的部分——实现……
安装和自定义 weDocs 文档解决方案
要开始使用,请直接从 WordPress.org 存储库下载并安装 weDocs:
https://wordpress.org/plugins/wedocs/
现在是时候进行一些自定义了:
添加面包屑丰富片段元数据
由于我们不想更改实际的插件(如果可能的话),我们使用了 weDocs 模板和主题的 functions.php 来覆盖默认的面包屑渲染。
- 将
/wedocs/templates/single-docs.php复制到/your-theme/wedocs/single-docs.php。 - 将以下代码添加到主题的
functions.php文件中: - 打开
/your-theme/wedocs/single-docs.php并将对wedocs_breadcrumbs()的调用替换为freemius_wedocs_breadcrumbs()。 - 由于我们还将面包屑的 HTML 结构修改为无序列表 (
<ul>) 以获得更好的语义,因此将以下 SASS 代码添加到您的主题中: - 要完成 Rich Snippets,您需要将以下代码添加到您的
<body>标记中:<body<?php if ('docs' === get_post_type()){ echo ' itemscope itemtype="http://schema.org/WebPage"'; } ?>>
自定义知识库 URL 结构(永久链接)
weDocs 附带以下默认永久链接结构:
your-site.com/wordpress-root/docs/
我们希望将我们的文档放在 freemius.com/help/documentation/ 上,在搜索文档时应该在 SEO 中排名更好。 我们还希望保留“帮助”页面以在未来添加帮助中心,以便我们可以使用 URL 结构,例如/help/faq/用于常见问题解答页面和/help/forum/用于论坛。
我们可以通过在插件代码中修改docs CPT 的重写规则来轻松实现这一点。 但由于我们想避免更改插件的代码,我们想办法在主题的functions.php文件中间接地做到这一点:
此外,我们还添加了对文章摘录(下一次自定义需要)、文档作者、自定义字段和页面属性的支持。 重要提示: weDocs 默认为多产品知识库构建。 因此,如果您想拥有/help/documentation/的结构,请确保您在后台创建的顶级 Doc 称为 Documentation(slug 必须是documentation )。
将漂亮的主页添加到 weDocs 知识库
默认情况下,weDocs 附带一个短代码,可以帮助您创建一个如下所示的主页: 
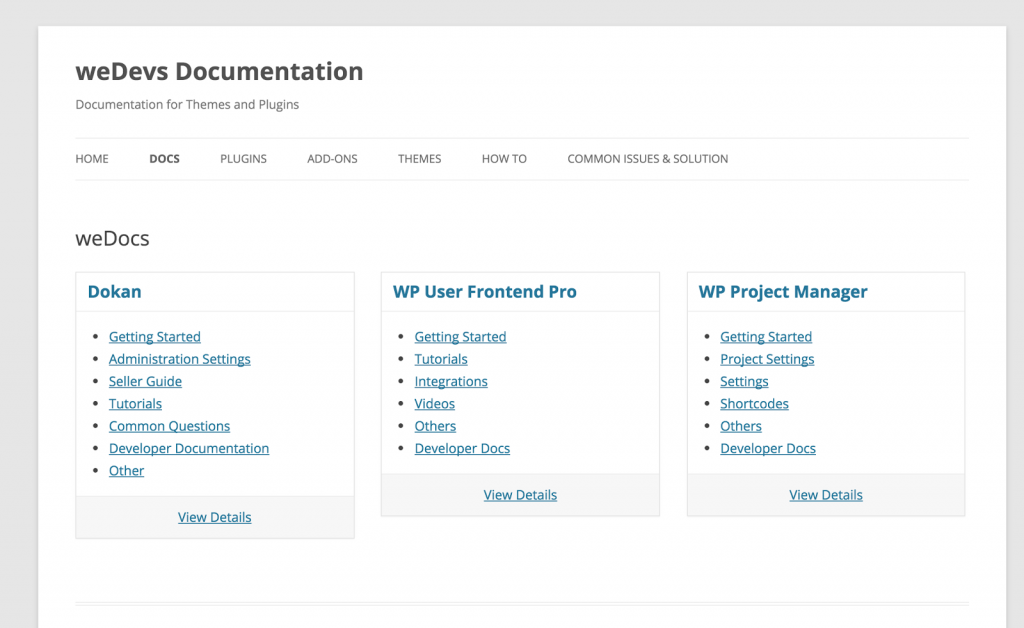
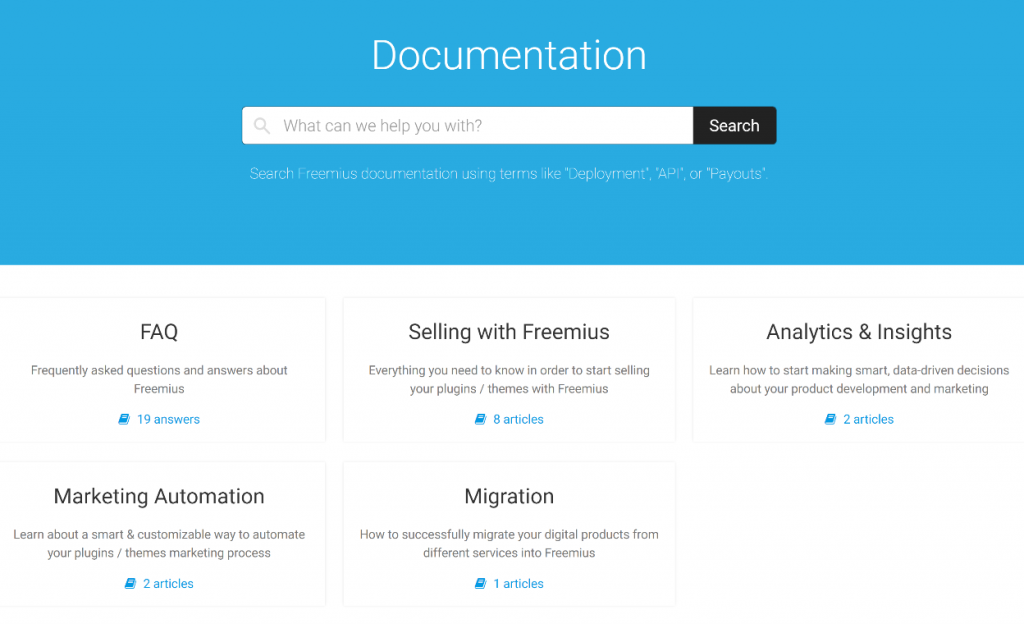
还不错,但我个人更喜欢Help Scout Docs生成的布局: 

它提供了关于每个部分的简短描述,并且在视觉上对我来说更具吸引力。 首先,让我们通过将docs-header-main.php和docs-sections.php添加到/your-theme/wedocs/文件夹来创建 PHP 模板。 您可以在以下要点中找到代码:https://gist.github.com/vovafeldman/adbf1c071a08b7565df11d709b2f1240 如果您深入研究docs-header-main.php文件的代码,您会注意到我还潜入了搜索富片段元数据。 现在,由于/help/documentation/文章只是知识库中的另一篇文章,WordPress 将使用的默认模板是/wedocs/single-docs.php 。 因此,我们需要将以下代码片段添加到该文件的顶部,以在未设置文章的父级时加载新的部分模板:
if ( empty( $post->post_parent ) ) {
wedocs_get_template_part( 'docs', 'header-main' );
wedocs_get_template_part( 'docs', 'sections' );
return;
}

使 weDocs 移动友好/响应迅速
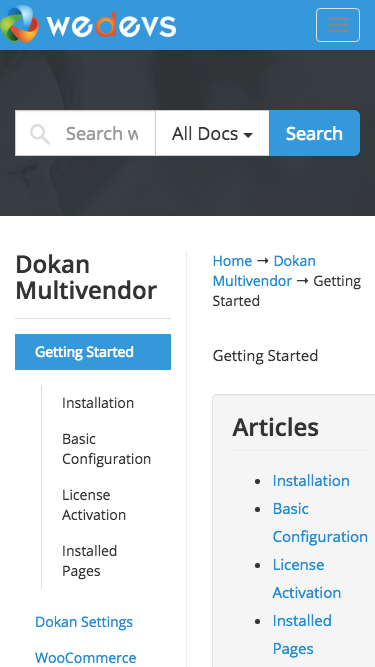
不幸的是,weDocs 没有提供响应式 CSS 规则。 以下是它在 weDevs(weDocs 的开发者)知识库中的样子:
我不打算深入研究 CSS,但一般来说,我们添加了以下媒体查询:
- 隐藏面包屑。
- 使用漂亮的填充使内容全宽。
- 将导航侧边栏和搜索移到底部,就在页脚之前。
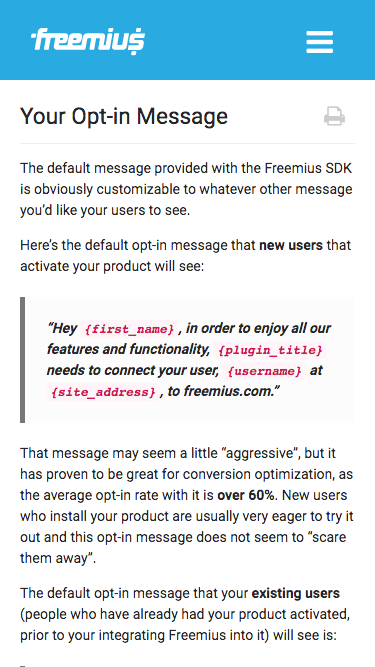
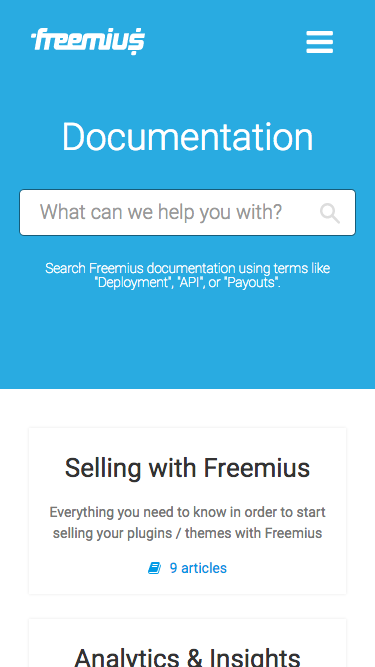
结果如下: 
以下是部分页面的样子: 
伟大的! 我们完成了 weDocs 定制。
使用 Markdown 代替 HTML 富编辑
知识库的初始要求之一是可持续性——能够轻松更改设计和潜在的平台(还记得吗?)。 使用 HTML 富内容编辑是一把双刃剑。 一方面,它非常灵活,可以根据需要自由定制内容样式。 另一方面,这种结构的缺乏允许每个内容作者为所欲为。 这是不可持续的,使设计更改变得复杂,迁移变得更加困难。 例如,使用<strong>与<b> 。 或者使用基于<table>与<div>的表格。 这些是与语法相关的决定,每个人都有自己独特的写作风格。
内容作者真正应该关注的是内容和语义,而不是设计。
有很多具有纯文本格式语法的标记语言,尽管 Markdown 是自然的选择,因为它被 GitHub、Atlassian 和 WordPress 本身等巨头广泛使用。
选择和安装 Markdown WordPress 插件
WordPress.org 存储库中只有两个 Markdown 插件有超过 1,000 次活动安装。 WP-Markdown 和 JP Markdown。 是的,Jetpack 也有一个 Markdown 模块,但是只为一个模块安装这个“怪物”是没有意义的。 最初,我安装了 WP-Markdown,因为根据屏幕截图,它可以轻松选择哪些帖子类型将支持 Markdown。 不幸的是,该插件不起作用(上次更新是在 3 年前)所以我们最终没有使用它。 然后,我安装了 JP Markdown。 该插件确实有效,但有一些我不喜欢的东西:
- 降价在所有帖子和页面上自动激活。
- markdown 语法没有被保留,它被自动转换为样式化的 HTML:

这很糟糕,因为数据作为丰富的 HTML 而不是 markdown 存储到数据库中(我验证了这一点)。 此外,它不会对富 HTML 编辑添加任何限制。 因此,如果将来我们想迁移到另一个系统,则无法导出降价。
然后我找到了使用 Jetpack 的 Markdown 模块的 WP Markdown Editor,这就是我们最终使用的那个。 即使我们仍然需要进行一些自定义:
- 该插件会在激活后禁用所有帖子和页面的丰富编辑。 我们想摆脱仅在我们的文档页面上进行的丰富编辑。
- 该插件使用自己的降价编辑器覆盖所有帖子和页面的现有编辑器。 同样,我们希望仅在我们的文档页面上拥有它。
您可以在此处查看这些更改:
https://github.com/Freemius/wp-markdown-editor/commit/706bce0c23943c82d102c67a09e18dac32c66207
你可以从这里下载分叉的版本(只有一些微小的变化):
https://github.com/Freemius/wp-markdown-editor
然后,我们添加了一个简短的函数,注册docs CPT 以支持降价编辑,并取消注册post和page类型以保留 HTML 富编辑器:
最后,我们不得不调整 WordPress 的默认导出功能,以便它会导出 markdown 代码而不是 HTML 丰富的内容。 我们通过挂钩the_content_export过滤器来做到这一点:
太棒了——我们的 KB 由 markdown 提供支持,并且可以轻松导出。
添加 YouTube 和 Vimeo Markdown 支持
视频是任何知识库的重要组成部分。 不幸的是,Markdown 不支持视频。 令人高兴的是,WordPress 使添加短代码和几行代码变得非常容易。 我们丰富了 Markdown 语法以支持添加 YouTube 和 Vimeo 视频:
作为奖励,我们使视频大小响应和移动友好,视频添加现在使用视频 ID 变得直观和直接:
[youtube gj6aoYG4fUI]
[vimeo 185625717]
添加漂亮的标注简码支持
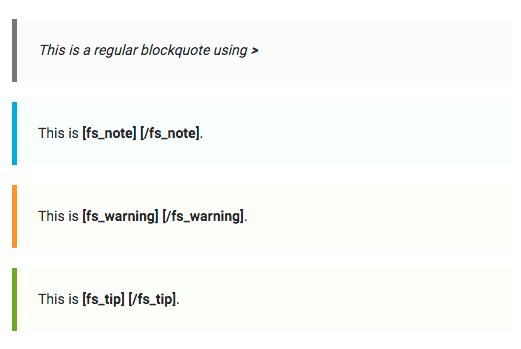
默认的 Markdown 语法确实支持块引号,但它没有为不同的标注提供语义,如提示和警告,这些不是强制性的,但对于良好的知识库很重要。
WordPress简码再次拯救
这是它在前端的外观:
我们添加了fs_前缀,以防止与我们将来可能安装的插件发生任何潜在冲突。
为 Pretty Code 添加 SyntaxHighlighter
WordPress 和 WP Markdown 编辑器都没有代码语法高亮。 由于 Freemius 是一个面向开发人员的平台,而且我们的文档附带代码示例,因此添加语法突出显示至关重要。 我们选择使用 SyntaxHighlighter Evolved,因为它由 Automattic 提供支持,就像 WP Markdown Editor 插件使用的 Jetpack 的核心 Markdown 模块一样。 查看 Markdown 渲染代码可以发现它们实际上是集成在一起的:
$this->use_code_shortcode = class_exists( 'SyntaxHighlighter' );
惊人的! 正确的? 不幸的是,似乎没有什么是开箱即用的完美,并且代码呈现不正确。 它通过将特殊字符转义到相应的 HTML 实体来搞乱 Markdown 多行代码部分。 它不仅“破坏”了前端渲染的代码,而且还在数据库中存储了 Markdown 代码部分的转义 HTML 版本。 这不利于内容保存和潜在的数据导出。 因此,我们别无选择,只能对插件的代码进行一些调整。 您可以在此处查看确切的更改:
https://github.com/Freemius/wp-markdown-editor/commit/672695be8b29c57f7fa7ca580d29368b9e57af68
现在我们有了一个漂亮的、移动友好的、基于 Markdown 的知识库,具有视频支持、标注和代码语法突出显示。 是的!
我们仍然需要让它快速和安全(几乎就在那里!)。
我们如何使我们的 WordPress 知识库变得超快?
我们选择 WP Super Cache 是因为它广受欢迎(超过 100 万次活动安装),由 Automattic 开发和维护,免费且相对容易设置。
添加磁盘权限
创建可写缓存文件夹: mkdir /path/to/your/wordpress/wp-content/cache/ setfacl -Rm user:apache:rwx /path/to/your/wordpress/wp-content/cache如果权限行没有工作,使用以下内容: chmod 777 /path/to/your/wordpress/wp-content/cache/
启用缓存
通过将以下内容添加到wp-config.php文件来启用缓存:
/** Enable Caching */
define('WP_CACHE', true);
define( 'WPCACHEHOME', '/path/to/your/wordpress/wp-content/plugins/wp-super-cache/' );
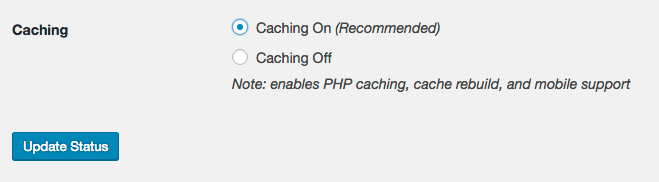
现在我们只需要打开缓存,您可以通过 WP Admin → Settings → WP Super Cache 来实现: 不要忘记单击“更新状态”按钮进行保存。 您可以通过以隐身模式打开 WordPress 站点上的任何前端页面并检查源代码来验证缓存是否正常工作。 当 WP Super Cache 工作时,您应该在页面源代码的底部看到以下 HTML 注释:
不要忘记单击“更新状态”按钮进行保存。 您可以通过以隐身模式打开 WordPress 站点上的任何前端页面并检查源代码来验证缓存是否正常工作。 当 WP Super Cache 工作时,您应该在页面源代码的底部看到以下 HTML 注释:
<!-- Dynamic page generated in 0.848 seconds. --> <!-- Cached page generated by WP-Super-Cache on 2016-10-13 21:35:40 --> <!-- super cache -->
这已经比在没有任何缓存的情况下提供页面要好得多。 但是,这仍然会触发整个 PHP、WordPress 和 MySql 堆栈。 如果我们想让我们的网站快如闪电,我们需要添加服务器级缓存。
配置服务器级缓存
如果您像我们一样使用 Nginx,以下是我们使用的配置: WP Super Cache Nginx 配置规则提示: Nginx 配置规则包括一堆if规则。 为了节省您宝贵的时间,请确保所有if规则都在location指令之外,否则,它将破坏整个处理过程(我浪费了几个小时来解决这个问题)。 如果您使用的是 Apache,您可以在 WordPress.org 的插件安装说明页面中找到 .htaccess mod_rewrite规则:https://wordpress.org/plugins/wp-super-cache/installation/ 最简单的测试方法在不影响您的站点的情况下进行服务器级缓存是按照以下步骤操作:
- 创建并发布一个虚拟帖子,设置以下 slug `dummy-cache-test`。
- 以隐身浏览器模式加载页面,确保它已缓存。
- 将以下代码添加到
wp-config.php文件的顶部:if ( false !== strpos($_SERVER[REQUEST_URI], 'dummy-cache-test') { echo 'Server caching is off'; exit; } - 添加代码后,以相同的隐身浏览器模式重新加载页面。 如果页面加载正确——服务器级缓存打开如果您收到消息“服务器缓存已关闭”,则说明有问题。
不要忘记从wp-config.php文件中删除该添加内容,并在完成后删除虚拟帖子。 太棒了——我们已经设置了缓存,现在所有页面都直接从静态缓存的 HTML 文件中提供,跳过 PHP 和 WordPress。
添加 CDN
尽管 KB 已经处于相当良好的状态,但来自新浏览器的每个页面视图都会“命中”我们的服务器。 因此,我想通过增加一层来消除这种情况——CDN。
CDN 的明显优势是全球数据中心分布、高可用性以及服务器资源的大量减少,尤其是在静态情况下。 页面将直接从 CDN 加载,甚至无需“接触”我们的服务器。
我对 CloudFlare 评价不够高。 多年来,我们一直在使用他们的 CDN(以及他们额外的好东西),而这一切的疯狂之处在于——您可以免费使用它! 没错——他们 95% 的功能完全免费。
举个例子,假设您在网站上有一个受欢迎的静态页面,每天获得 500 万次独立访问。 忽略代理服务器和 ISP 缓存,这将触发您的服务器每天至少 500 万次点击。 当您使用像 CloudFlare 这样的 CDN 时,这个静态页面每天只会从您的站点加载几次(基于 CDN 缓存清除频率)。
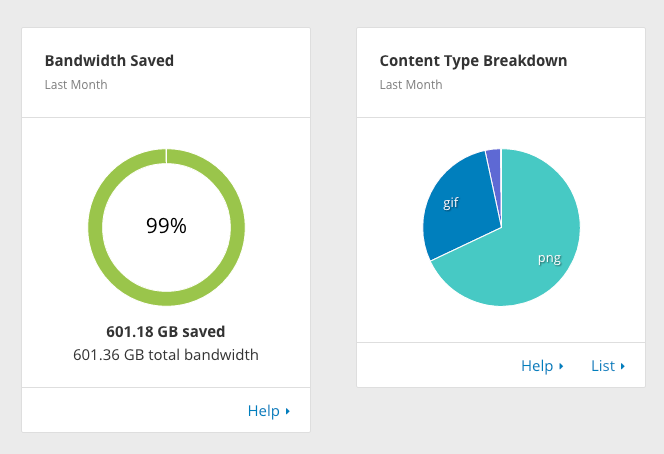
以下是我们拥有的仅提供图像的子域的一些真实统计数据: 
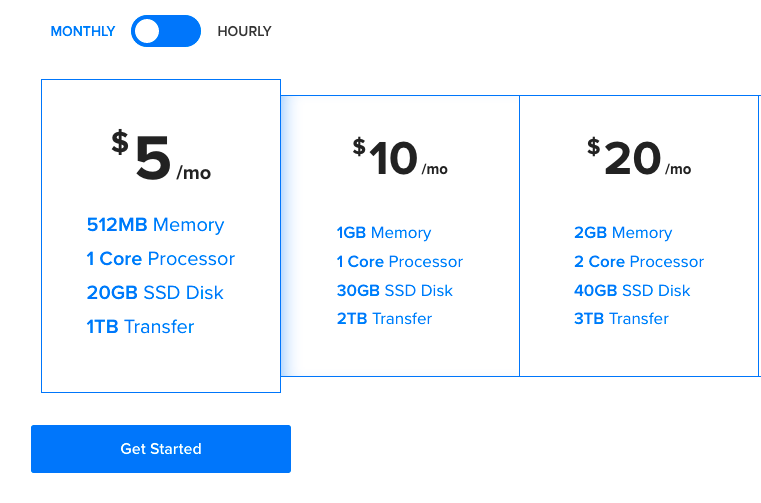
看看这些数字——我们为我们的服务器节省了超过 600 GB 的带宽。 如果您设置了 WordPress + WP Super Cache Plugin + Server Level Caching + CloudFlare CDN,您可能可以使用 5 美元/月的 DigitalOcean 液滴,而不会出现任何缩放问题!

让我们一起做一些数学运算……WordPress 是免费的,WP Super Cache 是免费的,CloudFlare CDN 是免费的……哦——可扩展的 WordPress 只需 5 美元/月。 疯了吧?!
我们如何自定义 KB 搜索来服务缓存数据?
默认情况下,WordPress 搜索永久链接结构使用查询字符串s=参数来传递搜索查询。 有一个很好的理由,WP Super Cache 会忽略查询字符串。 因此,我们必须对搜索 URL 结构进行一些小调整以使其正常工作:
此更新将 URL 结构更改为由 WP Super Cache 缓存的freemius.com/help/documentation/search/{query}/ 。
繁荣! 甚至我们的搜索结果现在也被缓存了。
我们如何保护我们的 WordPress 知识库?
安全是关键。 任何公司,尤其是初创公司,最不想处理的就是安全漏洞。 它可能会损害您的声誉,冒着您的 IP(知识产权)风险,并花费数小时甚至数天的时间来恢复控制权和数据。
许多开发人员喜欢谈论 WordPress 并说它不安全。 根据数字——是的,他们可能是对的。 由于 WordPress 是最流行的网络平台,它也是黑客的第一目标,而且这些数字是有道理的——Duh……
他们不明白的是,WordPress 作为一个平台可能是最安全的项目之一。 漏洞主要来自旧的、过时的 WordPress 版本、第三方插件和主题,以及设置弱密码的用户。
所以我们要做的第一件事是在我们的源代码中消除任何关于 WordPress 的概念,以减少受到攻击的机会。
1. WordPress adds a bunch of (mostly) unuseful metadata to the head of every page which is pretty much unique to WordPress, let's get rid of that by adding the following code to the theme's functions.php file:
2. Many WordPress plugins add HTML comments with a unique thumbprint that are easily identified. For example, Yoast SEO adds the following code:
<!-- This site is optimized with the Yoast SEO plugin v3.7.0 - https://yoast.com/wordpress/plugins/seo/ -->
That makes it easy for attackers to identify the site as WordPress.
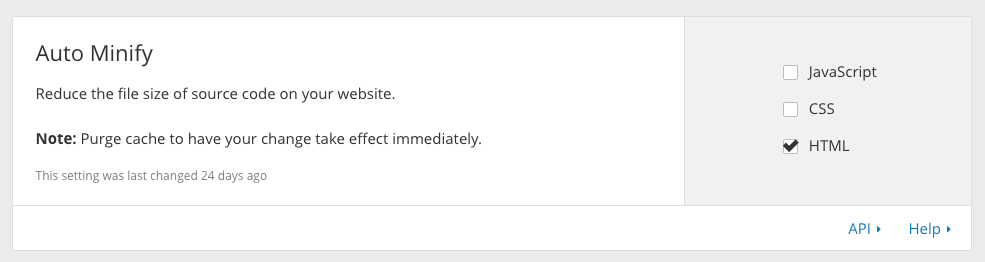
Remember CloudFlare?
It has a checkbox to automatically minify HTML and get rid of all the HTML comments added by different plugins, themes and WordPress core:

完毕!
3. Another known identifier of WordPress is the /wp-admin/ path to the login page. We installed WPS Hide Login, and configured our own “secret” path to the login page.
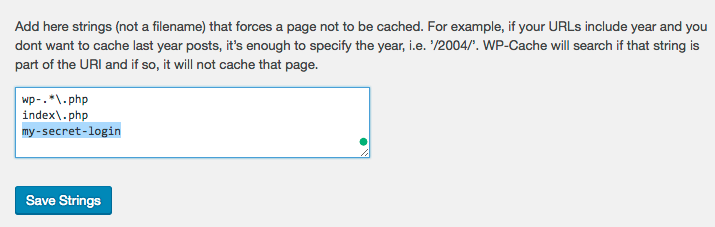
Assuming you set your login to your-site.com/my-secret-login/ make sure you add that path to WP Super Cache exclusion list. You can find it under WP Admin → Settings → WP Super Cache → Advanced: 
Otherwise, it might mess up things when using SSL.
4. No need to mention – you and your team should be keeping your passwords strong! You can use a plugin like Force Strong Password to enforce a 'strong passwords' policy.
5. Force your login and WP Admin browsing via HTTPS to prevent password sniffing. You can achieve that by adding the following defines to the wp-config.php file:
define('FORCE_SSL_ADMIN', true);
define('FORCE_SSL_LOGIN', true);
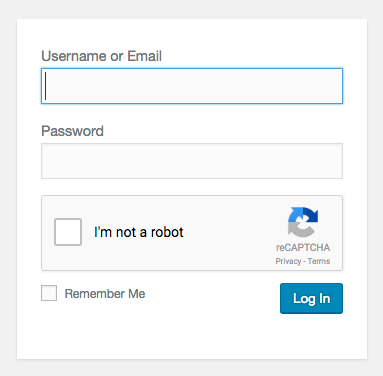
6. One of the most popular attacks on WordPress sites is Brute force attack. Having a strong password policy helps, but can't really protect against it. Thus, we installed Google Captcha plugin that adds a simple captcha validating it's a human being: 
Also, we installed Login Watchdog, a lightweight plugin that automatically bans suspicious IPs after pre configured amount of failed logins.
And if you are using CloudFlare as I recommended, it comes with a security layer against any threats, and since it's widely used, it has a “network knowledge” to protect your site from IPs that were attacking other sites powered by CloudFlare.
7. You should also secure WordPress on the server layer, preventing direct access to files like wp-login.php , hiding sensitive files, etc. Just follow this post:
https://lamosty.com/2015/04/14/securing-your-wordpress-site-running-on-nginx/
So yes – as long as there is a login page to our WordPress, it would never be secure as a pure static website. But the fact that we have turned our KB's frontend to static, hidden any evidence that we are using WordPress, added brute force protection and forced the login via HTTPS with a strong password policy, makes it very very (very) hard to hack.
I would dare to say that the only way the Knowledge Base will be hacked is if a security dojo will target our site specifically (that's rare, and I'm NOT calling anyone for a challenge).
轮到你了
Hopefully, this (very) elaborate article/tutorial will be useful for you when you come to make the important decision of what to go with for your knowledge base documentation solution.
No doubt, there's a lot to take into account here, and many of the decisions we made were influenced by our very specific needs & desires.
You could either copy & paste the entire process and customizations, or go deeper and customize it according to your specific needs. What's more important is to grasp the line of thought that lead the decision making and choosing & picking what's right for us. It was not easy because as I've shown – there are quite a few viable options out there, however, it did pay off, as Freemius now has an awesome Knowledge Base center, which is super customizable, lightning fast and scalable!
Hope you have a clear view how you can get started implementing and setting up your own documentation solution.
祝你好运!
