真正的谈话:电子商务 PWA 和构建一个的挑战
已发表: 2022-03-022016 年,电子商务达到了一个重要的里程碑:移动设备取代台式机和笔记本电脑成为最流行的互联网浏览方式。
在线商店不能再将他们的移动用户视为事后的想法。 现在,移动体验是电子商务网站最重要的方面。
在线商店通过使他们的网站具有响应性来应对这种转变,这意味着它们会自动适应移动设备的较小屏幕。
许多商店也为移动设备开发了自己的本地应用程序,因为本地应用程序具有离线功能并且比响应式站点更快。 速度对于移动体验尤为重要——据谷歌称,如果加载时间超过三秒,53% 的移动用户会离开页面。
原生应用的另一个优势是什么? 用户可以在他们的主屏幕上为他们安装一个图标,这样可以让您的品牌保持新鲜感,并为您的商店带来更多销售额。
但是,原生应用也有问题。 一方面,它们不方便。 用户必须在 Apple App Store 或 Google Play 等分发平台上搜索它们,然后下载它们才能使用它们。
什么是 PWA?
渐进式 Web 应用程序 (PWA) 已成为这些问题的解决方案。
PWA 是响应式网站和本机应用程序的组合。 与原生应用程序一样,它们速度快、具有离线功能并且可以设置为主屏幕图标。 但与原生应用不同的是,它们不需要从应用商店下载。 与任何其他网站一样,只需单击链接或在浏览器的地址栏中输入 URL 即可访问 PWA。
有兴趣为您的在线商店制作 PWA? 您应该知道,这是一个非常复杂且成本高昂的过程,需要工程团队和多个技术供应商之间的协调。 根据构建的复杂性,前期成本可能从 250,000 美元到超过 1,000,000 美元不等,另外还有 3,000 到 10,000 美元以上的每月订阅费,具体取决于供应商。
我们将在下面详细介绍制作 PWA 所需的一切。
构建 PWA 所需的技术
鉴于 PWA 的高级功能,开发它们可能既困难又耗时也就不足为奇了。 该过程涉及许多不同的技术,电子商务商家必须为每种技术找到专家,并且通常需要聘请多个供应商来构建他们的 PWA。
具体来说,以下八种技术构成了 PWA 的基础:
1. 无头 PIM/OMS
每个在线商店都需要产品信息管理 (PIM) 系统或订单管理系统 (OMS)。 这充当您网站的后端,允许您编辑您的列表并实时跟踪您的库存、订单和发货。
要制作 PWA,您的 PIM 或 OMS 还需要是无头的,这意味着您可以将其连接到单独的系统以获得前端/面向用户的体验。
值得庆幸的是,流行的 PIM 和 OMS 平台已投资使其系统与无头商务兼容。 Shopify、BigCommerce 和 Magento 拥有强大的应用程序编程接口 (API),允许您将他们的技术连接到另一个系统。
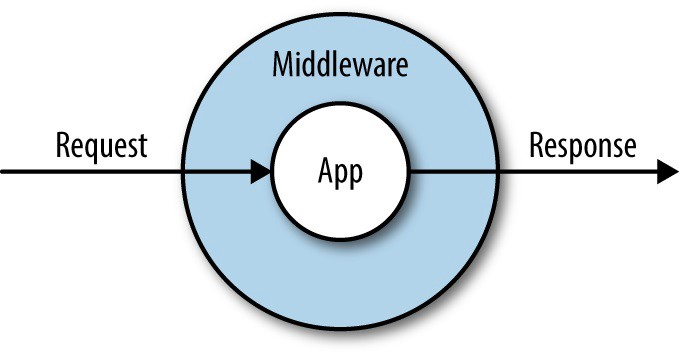
2.中间件层
需要一个中间件层将数据从您的电子商务后端发送到您的前端店面,反之亦然。
Shopify、BigCommerce 等提供的 API 本质上是告诉您的开发人员如何将他们的平台与另一个平台集成的大纲。 中间件是与 API 一起工作以促进两个平台之间通信的软件。

3.CDN
如上所述,对于 PWA,速度就是一切。 移动用户不会容忍糟糕的性能。
物理距离在站点速度中起着关键作用。 用户离您的一台服务器越远,您网站上的元素为他们加载所需的时间就越长。

Fastly 等内容交付网络 (CDN) 维护着分布在世界各地的数十台服务器和数据中心。 店主可以访问 CDN 的基础设施来提高他们的网站速度,以换取经常性费用。
4.SSR
服务器端渲染 (SSR) 是另一种用于提高 PWA 性能的技术。
使用 SSR,页面在服务器上完全呈现,然后发送到用户的浏览器,从而加快页面加载时间并改善用户体验。
SSR 也有搜索引擎优化 (SEO) 的好处。 搜索引擎无法有效地索引在用户浏览器中呈现的应用程序(这也称为客户端呈现,或 CSR),但它们对 SSR 没有问题。 快速加载时间也有助于 SEO,因为它鼓励访问者留在您的网站上而不是退出。 增加人们在您的网站上花费的平均时间将提高您在搜索排名中的位置。
SEO的重要性怎么强调都不为过。 电子商务网站 43% 的流量来自自然搜索——这比任何其他来源都要多。 事实上,它不仅仅是直接流量 (20%)、付费搜索广告 (18%) 和电子邮件营销 (4%) 的总和。
如果在搜索结果中没有高排名,您的商店可能无法获得生存所需的流量。 SSR 将提高您的速度,提高您的搜索排名并增加您商店的流量。
5. 服务工作者
service worker 是一个脚本,它创建一个缓存,然后在需要时从这个缓存中检索资源。 它在浏览器的后台运行,与页面分离——这就是 PWA 能够在没有互联网连接的情况下运行的方式。
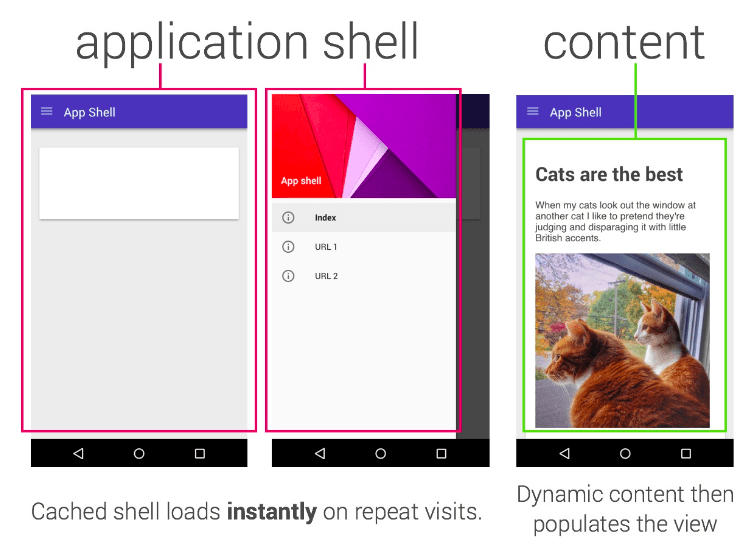
6. 应用外壳
服务工作者创建的缓存还使您能够使用应用程序外壳,这是 PWA 用户界面所需的最少代码。 应用程序外壳使您的 PWA 更快,因为它保持静态内容缓存并准备就绪,因此只需要加载动态内容。

7. Web 应用清单
当用户单击 PWA 的主屏幕图标时,浏览器需要一定数量的信息才能知道该做什么。 Web 应用清单提供了此信息,其中包括指向 PWA 图标图像的链接以及指向 PWA 本身的链接。
8. 店面
最后,您需要使用 React 或 Vue 框架为您的 PWA 自定义店面代码。 这是用户实际与您的网站进行交互的地方,因此开发起来尤为重要、耗时且成本高昂。
您根本不能在应用程序的这方面吝啬。 没有吸引力或难以导航的设计会导致您错失潜在的销售机会,并将访问者推向您的竞争对手。
底线
开发 PWA 的传统方法可能不适用于中小型企业。
要在内部执行此操作,您需要支付开发人员更多小时的工作费用。 此外,您当前的开发人员可能不具备构建 PWA 所需的技能。 在这种情况下,您需要在工资单中增加新的高技能工人。 你能负担得起吗?
另一种选择是将部分或全部这些开发任务外包给第三方供应商。 但同样,这是一笔不小的开支。 除了创建 PWA 的成本之外,您还必须考虑到随着时间的推移,您还需要支付大量维护和管理费用。
没有办法解决它 - 以传统方式开发 PWA 真的会让你付出代价。
亚当·里奇(Adam Ritchie)是马里兰州银泉市的一名自由作家。 他目前为 Shogun 撰稿,他之前的客户包括 Groupon、Clutch 和 New Theory。
