如何构建响应式渐进式 Web 应用程序?
已发表: 2021-08-24自 4 到 5 年前,Google 和 Microsoft 等技术巨头一直在为渐进式 Web 应用程序(或 PWA)铺平道路。 现在,PWA 已经成为大公司和小型创业公司的必备技术。 Twitter、星巴克、谷歌和全球速卖通使用 React Progressive Web 应用程序构建器来提升他们的在线形象。
PWA 是一个 Web 应用程序,它捕捉了本机和 Web 应用程序的优点。 它提供硬件功能,并包含在跨平台应用程序的主体中。 与原生应用程序相比,它的创建和维护更快、更简单、成本更低。
PWA 支持普通站点无法访问的功能。 它结合了离线工作、推送通知、访问地理位置、摄像头、麦克风等。PWA 甚至可以在浏览器之外工作,利用可以在启动时分派的本地应用程序外壳。
- Statista 研究表明,全球超过40% 的企业和独立程序员更喜欢使用 React,使其成为 2021 年最流行的 Web 框架。
- React 也被称为 GitHub 上的明星技术,共有85 个存储库,使其成为最容易访问的开源框架。
- 根据前30 名 PWA 报告进行的一些报告和研究,React Progressive Web 应用程序构建器的平均转化率比原生移动应用程序高 36%。
- 据 Smashing Ideas 称,拥有 PWA 的公司的客户参与度提高了 50% 。
- 同一份报告通过粉碎创意还指出开发和维护减少了 33% 。 该报告还提供了有关开发和维护节省的信息,如果 PWA 能够满足所有移动 Web 需求,从而消除对新的或现有应用程序的需求,可能会节省 33% 以上。
PWA 和反应
既然你已经知道 PWA 的重要性。 有几种方法可以创建 React 应用程序 PWA 或渐进式 Web 应用程序。 您可以轻松使用 vanilla JS、HTML、CSS 并选择您的框架和库。 一些流行的选择是 Ionic、Vue、Angular、Polymer,当然还有 React。

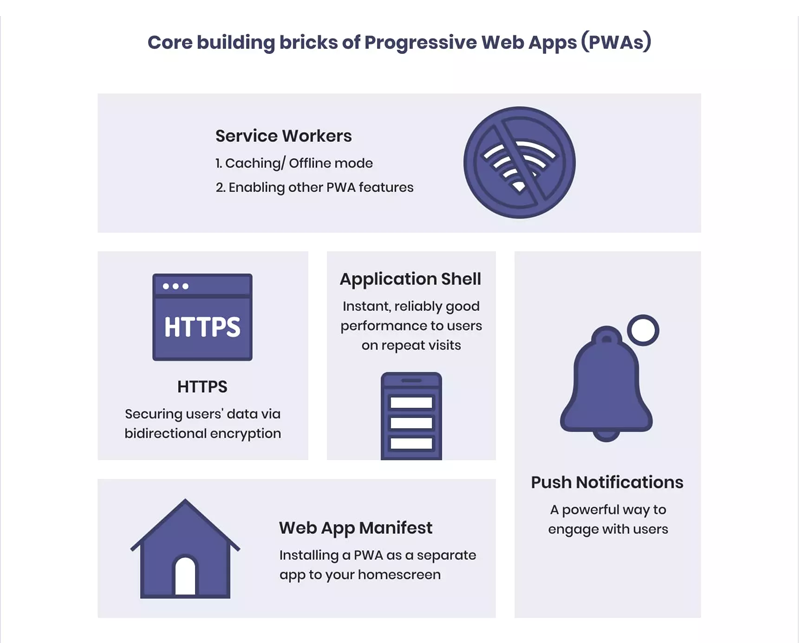
PWA 的 Web 技术:
- 网络清单
- 服务代理
- 应用程序外壳
- HTTPS
如何构建 React 应用程序?
要从如何构建 Web 应用程序开始,首先确保您安装了最新版本的 Node 和熟悉的代码编辑器。 大多数情况下,Visual Studio Code 被许多人用作流行的选择。
但是,如果您有一个需要与渐进式功能绑定的 React Web 应用程序,那就太棒了。 如果没有,请确保安装以获得React 本机应用程序开发的全部优势。 Facebook 的 CreateReactApp 工具可以帮助解决这个问题。 您甚至可以从 GitHub 导入现成的响应应用程序。

使用 Create-React-App 构建 PWA
设置一个简单的 React 应用程序
第一步是构建 PWA。 为此,您需要使用上面段落中讨论的 create-react-app 。 如果您的系统中没有安装它,那么您可以使用以下代码运行此命令:
npm i create-react-app -g
要使用 create-react-app 构建 TypeScript React 应用程序,请输入下面给出的 npx 命令:
npx create-react-app pwa-react-typescript –模板打字稿
这些步骤将创建一个使用 TypeScript 为您构建的 React Web 应用程序,可以通过以下方式在本地进行测试:
cd pwa-react-typescript
纱线开始
创建 React 应用程序的另一种方法是:
创建反应应用程序反应pwa
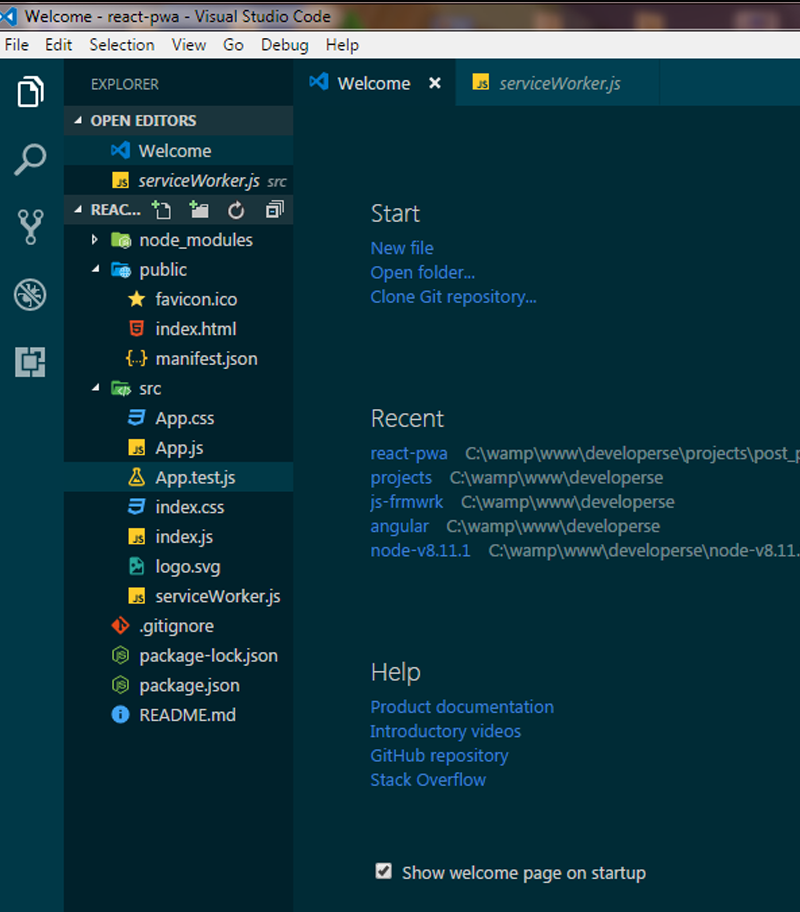
下面给出的图像显示了将在 react-app 文件夹中构建的文件。

注册一个 Service Worker
Create-react-app (CRA) 提供了工具来解决这个问题——如何为你的企业创建一个带有 React 的 PWA 应用程序?
但是,如果您正在考虑如何构建可在离线模式下运行的渐进式 Web 应用程序? 然后你必须配置自动生成的 service worker 文件。

新建项目的目录包含文件 index.js。 当你打开它时,你会发现下面给出的代码:
在文件中,您可能会看到未注册的 service Worker。 要注册它,您必须将 unregister() 调用更改为 register() 之一。
至此,如何使用 React 创建 React 应用程序或使用 Service Worker 创建 PWA 应用程序的问题就解决了?

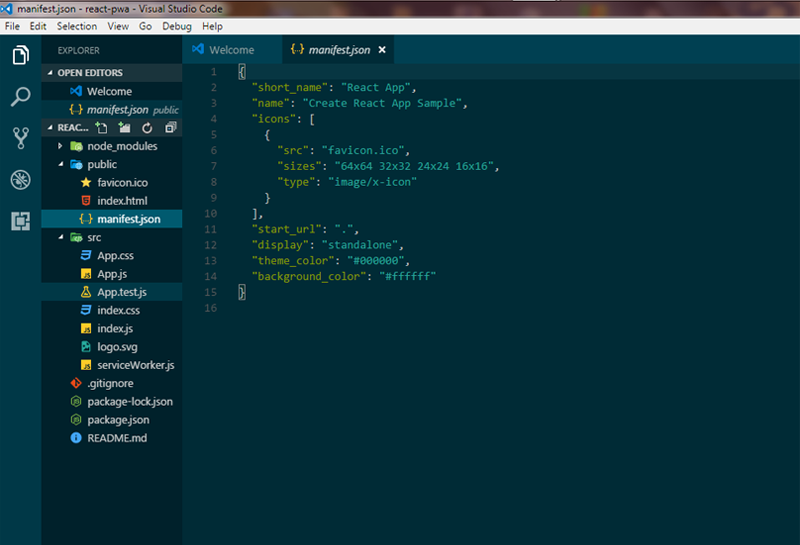
配置 Web 应用清单
您应该知道 public 文件夹中的 manifest.js 包含元数据,即控制应用程序如何出现在用户面前并解释其在启动时的外观的信息。

manifest.json 链接在 public/index.html 文件中:
<link rel=”manifest” href=”%PUBLIC_URL%/manifest.json” />
注意:在上面的标签中使用 %PUBLIC_URL%。 在开发过程中会与公用文件夹的 URL 进行交换。 另请注意,只有公用文件夹内的文件才能从 HTML 中获取。
Chrome 需要具有 manifest.json 才能将 PWA 添加到主屏幕。
serviceWorker.js 注册了我们的 service worker 文件。 要回答您的问题,工人档案将在哪里注册? 该文件将在构建应用程序时使用 CRA 生成,即在为生产构建时:
npm 运行构建
解释文件的组成部分,我们开始:
- 该命令构建项目并存储在构建文件夹中。
- 所有的 js 和 css 文件都由 static 文件夹保存。
- index.html 是加载存储在 static/js 文件夹中的所有 React 文件以及存储在 static/css 文件夹中的 CSS 的主页。
- 在 service-worker.js 文件中存储了所有 service worker 代码。
- 服务工作者缓存在数组中的所有文件都由 precache-man aifest.*.js 文件保存。
- 为了让一切按计划进行,您必须在浏览器中加载构建文件夹,但首先,您需要一个浏览器。 安装http服务器
- 下一步是在 package.json 的脚本部分添加 start。

测试 PWA
在制作 React PWA 之后。 下一步与测试应用程序有关。
要在生产模式下运行应用程序,请键入下图中给出的以下命令:

现在您已经构建了应用程序,是时候测试它了。 Google 已经创建了 PWA 清单,您可以使用 Lighthouse 评估您的网络应用程序。 它是位于 Chrome DevTools 选项卡中的工具。
为什么选择 React 来构建渐进式 Web 应用程序?
React 最初是由 Facebook 的 Jordan Walke 于 2013 年创建的 JavaScript 开源库,它是为以快速、基本和适应性强的方式开发 UI 而构建的。 Facebook 小组与图书馆保持同步,目前在 Facebook 和 Instagram 等他们的项目中执行。
React 很受欢迎,每周的 JavaScript 下载量达到 8+ 百万次。 人们进行本机应用程序开发的众多原因之一。
结束语
为初创公司开发 PWA React是一种趋势,因为它可以利用他们熟悉的技术为数十亿台设备设计、开发、传达和发布 PWA。 现有的 React 应用程序同样可以更改为 PWA。
在 pwa 应用开发公司的帮助下,PWA 易于创建和分发,并通过提供本地洞察力、通过组件更好地承诺来增加客户价值,例如添加到主屏幕、弹出消息等,无需建立相互作用。
如果您在为您的业务构建渐进式 Web 应用程序响应方面需要帮助,我们经验丰富的渐进式 Web 应用程序开发公司团队准备了解您的查询并为您提供有关渐进式 Web 应用程序反应开发的建议。 同样,您可以找到我们排名第一的 PWA 上下文调查之一。
