如何在电子邮件中设计防弹 CTA 按钮
已发表: 2018-03-20在本文中
Bulletproof CTA 按钮旨在在所有收件箱中完美呈现,并且无论如何都可以显示。 跟随我们进入动手教程,以构建您自己的防弹电子邮件。
在今天的研讨会中,我们将关注来自 Skillcrush 的电子邮件的一个关键设计元素:防弹 CTA 按钮。 但首先,防弹是什么意思? 这是电子邮件专业人员用于 CTA 按钮的术语,用 HTML 编写,呈现在所有收件箱中,并且由于它是 HTML 代码而不是图像,因此无论如何都会始终显示 CTA 按钮。
现在我们知道什么是防弹按钮,下一步是弄清楚:我们如何设计一个? 这对某些人来说可能有点棘手。 您可以通过添加几行 HTML 代码使标准 CTA 按钮防弹,或者检查您使用的电子邮件编辑器是否生成防弹按钮(并且这些按钮不仅仅是图像)。 我们将研究如何使用 BEE 电子邮件编辑器设计防弹按钮。
防弹 CTA 按钮的外观
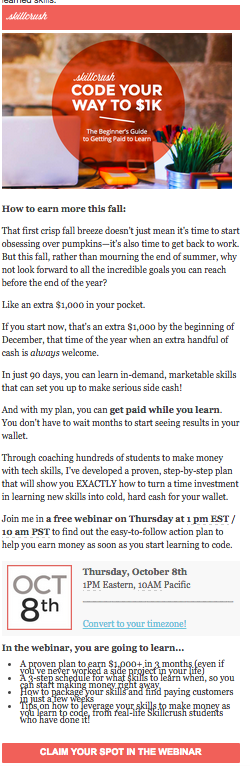
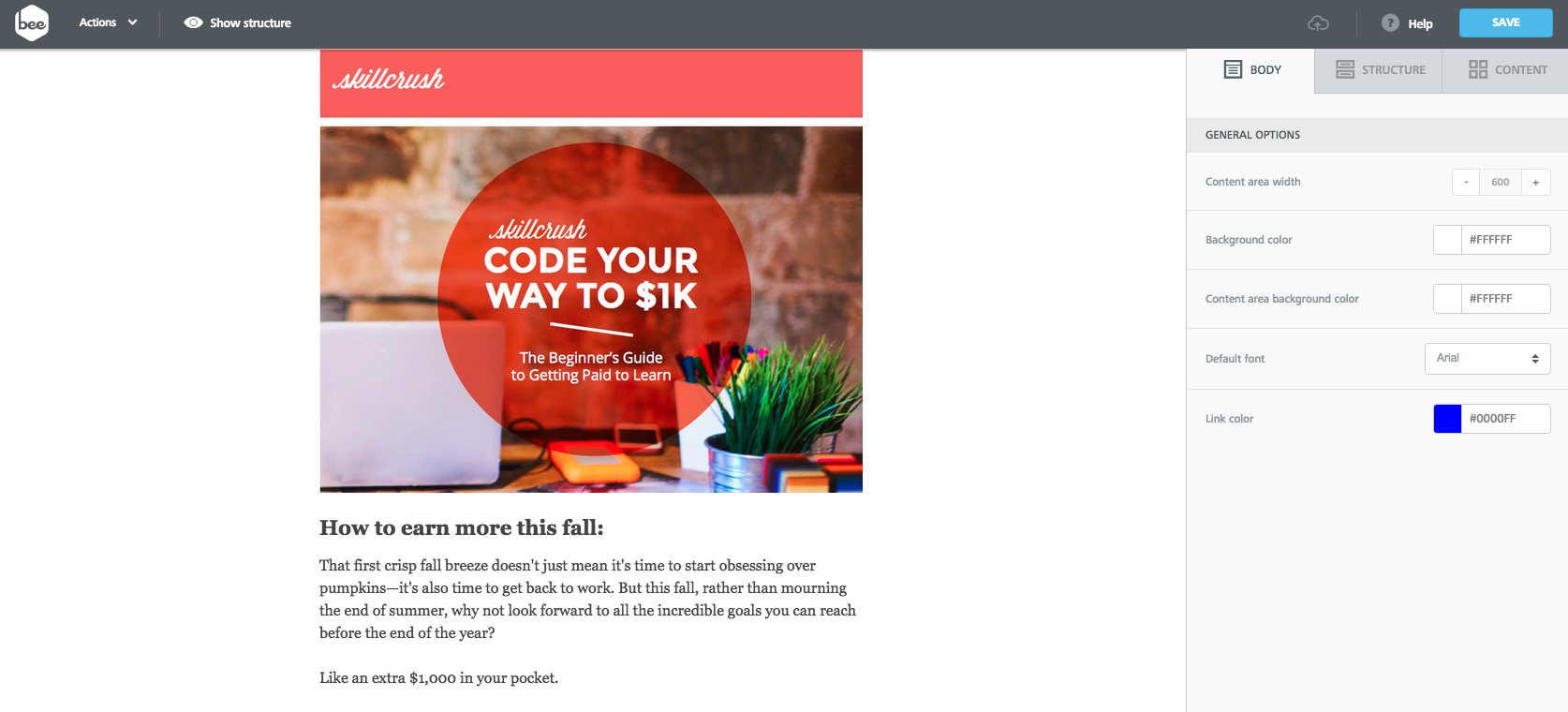
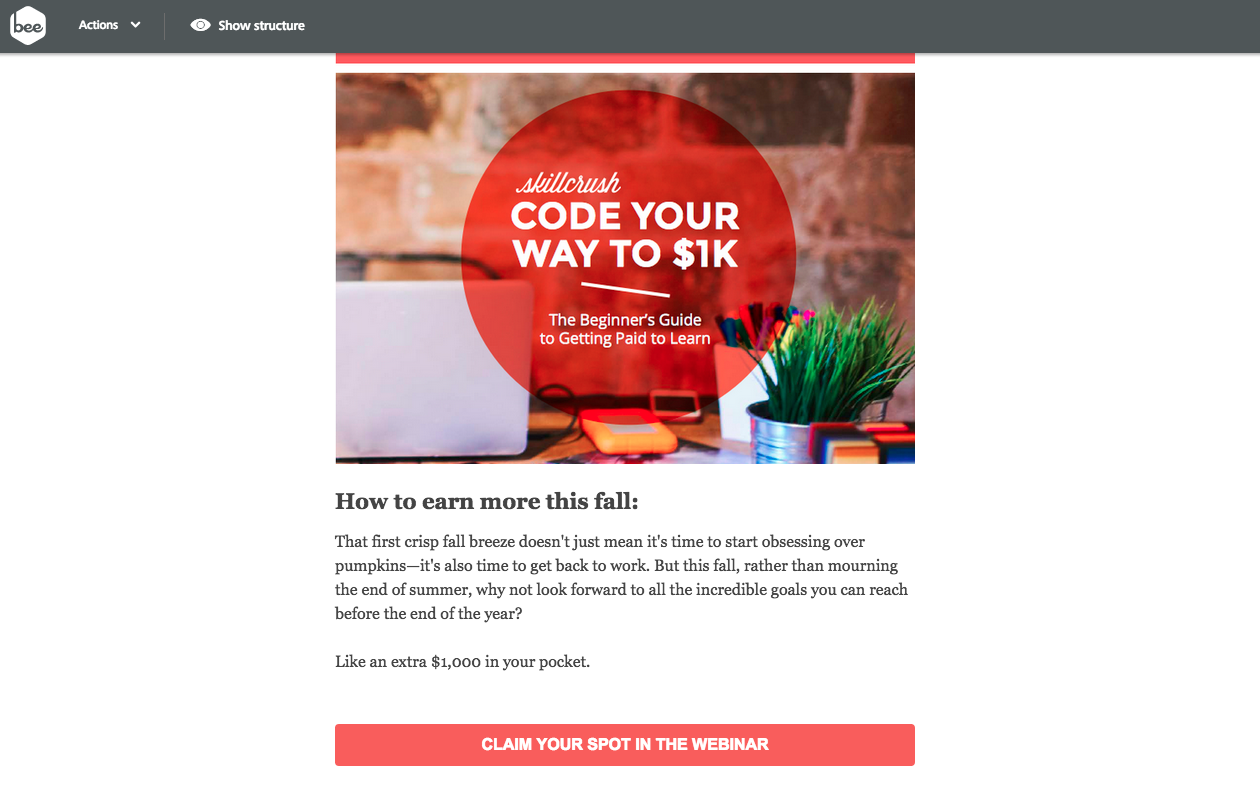
让我们先来看看来自 Skillcrush 电子邮件的防弹 CTA 按钮。 作为参考,这里是完整的电子邮件:

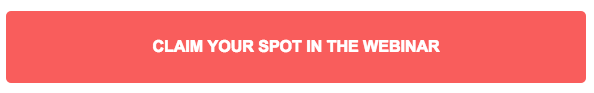
这是他们独特的号召性用语按钮的特写:

与我们经常看到的典型“网络研讨会蓝色”按钮相比,这是一种令人耳目一新的节奏变化,如下所示:

请注意 Skillcrush 如何为其 CTA 按钮使用智能设计策略,这反过来又反映了其现代、女性化和风度翩翩的品牌:
- 该按钮为品牌粉红色,带有亮白色文字
- 它是电子邮件的整个宽度,没有笨重的轮廓(如“立即注册”按钮周围的黑色轮廓),给人一种轻松、现代的感觉
- “Claim your spot”,使用人称代词“你的”,具有平易近人、友好的语气,同时仍然引导读者采取行动
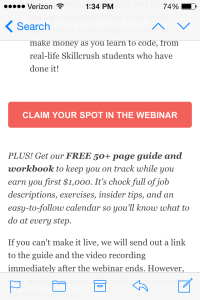
但也许 CTA 按钮最重要的设计特点是它是防弹的,这意味着该按钮是用 HTML 编写的,因此它可以在所有收件箱中完全呈现。 我们可以看到即使在 iPhone 上关闭图像时按钮的显示方式:

现在让我们进行更多实践,看看如何自己设计防弹 CTA 按钮并重新创建 Skillcrush CTA 按钮。 我们将使用 BEE 电子邮件编辑器,它会生成防弹 CTA 按钮。
视频概述:如何设计防弹 CTA 按钮
作为快速概述,这是我们的视频教程,介绍如何从 BEE 电子邮件编辑器中的 Skillcrush 电子邮件设计防弹 CTA 按钮:
[post_video_embed url=”https://www.youtube.com/embed/x5Nilmed8iLA” height=””width=””]
BEE 编辑器中的分步指南
让我们来看看如何在 BEE 编辑器中轻松创建一流的 CTA 按钮,我们可以在其中完全自定义宽度、边框半径、边框颜色、填充以及颜色和文本样式。

为了让我们开始,我们花了几分钟重新创建 Skillcrush 电子邮件的顶部部分,用标题图像和介绍内容填充一个基本的单列模板。 现在,让我们创建我们的按钮!
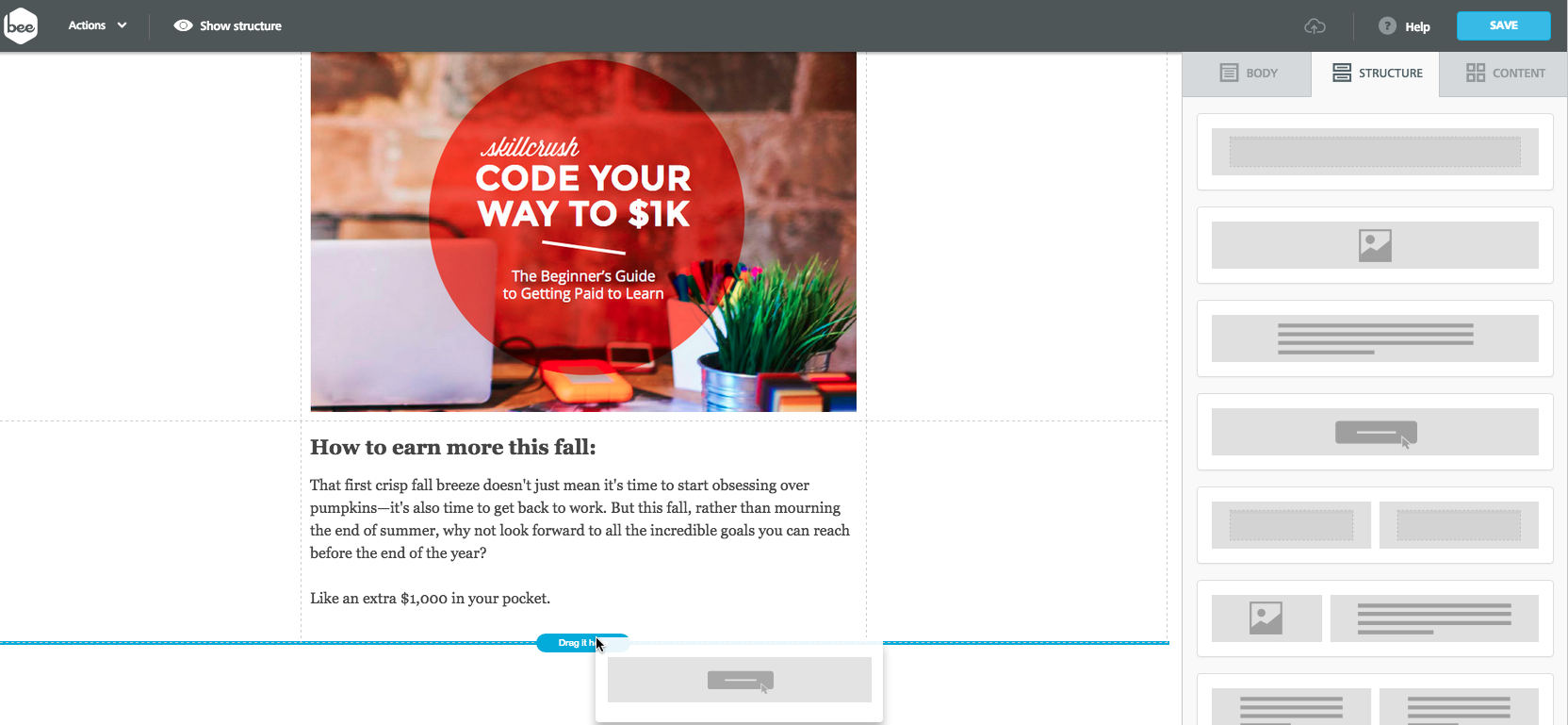
在右侧的Structure菜单中,我们将抓取一个按钮内容块并将其拖到我们的电子邮件正文中。

请注意,默认按钮是蓝色的,矩形的,并在页面上居中:

但是我们可以做很多事情来定制它! 要匹配 Skillcrush 的按钮,我们需要:
- 更改背景颜色
- 更新文本并设置样式
- 增加宽度并调整填充
- 插入链接
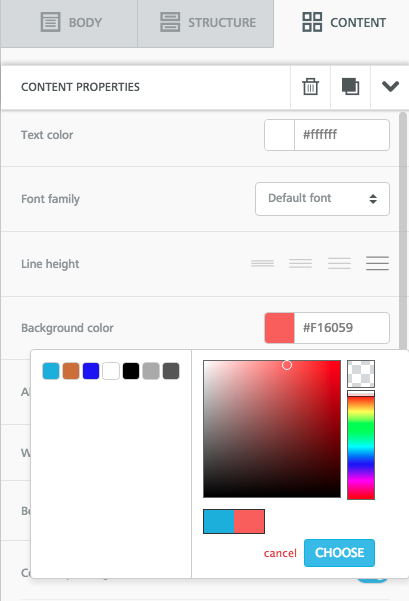
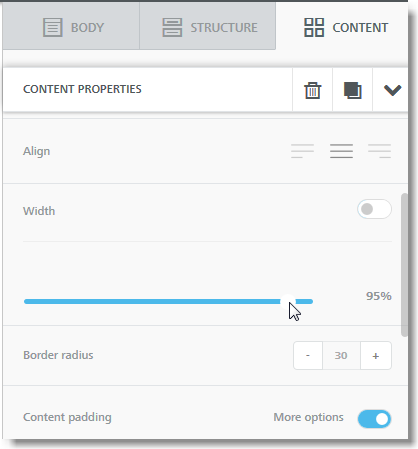
在我们的电子邮件正文中,我们将单击按钮结构以激活它,然后开始在右侧的“内容”菜单中进行调整。
按钮颜色
首先,我们将按钮颜色设置为粉红色(十六进制格式的#F16059)以匹配 Skillcrush。

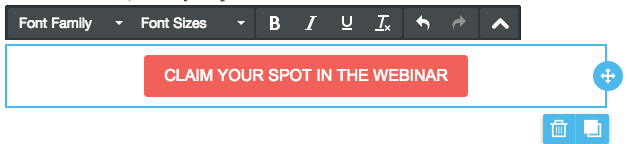
然后,我们将更新文本。 当我们输入时,按钮会自动加宽以适应我们的内容:

我们可以保留我们的默认字体颜色(白色#ffffff)、字体系列(Arial)和字体大小(16px),但我们会将我们的消息设为粗体(并确保输入全部大写)。

全按钮宽度
使按钮拉伸到电子邮件正文的整个宽度很容易。 回到内容属性菜单,我们将向右调整宽度滑块,最多 100%。 从设计的角度来看,全宽是有道理的:它反映了电子邮件顶部的 Skillcrush 标题,提供了美观的平衡,并且还为移动阅读器提供了更多的点击空间。

收尾工作
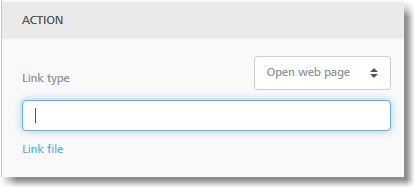
在Content Padding 下,我们将确保顶部和底部有 5 px 的填充。 让我们还记得插入一个指向按钮的链接:在我们一直使用的同一个内容属性菜单中,我们将滚动到“操作”部分并粘贴我们的链接。

现在,我们有一个功能齐全的防弹 CTA 按钮,与 Skillcrush 电子邮件相同! 那不是很容易吗?

如果您想进一步自定义 CTA 按钮,以下是BEE 编辑器中的一些其他按钮设计设置:
边界半径
您可以调整边框半径以更改按钮的形状。 从设计的角度来看,矩形元素通常意味着传统主义、实用性和平衡感,而圆形元素则可以给人以柔和和平静的感觉。

这是将半径调整为 25 像素后的 CTA 按钮的圆形版本:

按钮填充
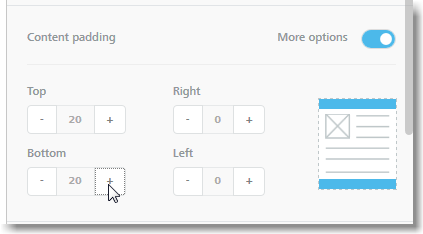
我们还可以使按钮更高(或更短) :确保“更多选项”按钮在内容填充部分打开,并向上和底部填充。

这是我们的按钮,上下内边距为 20 像素。

边框
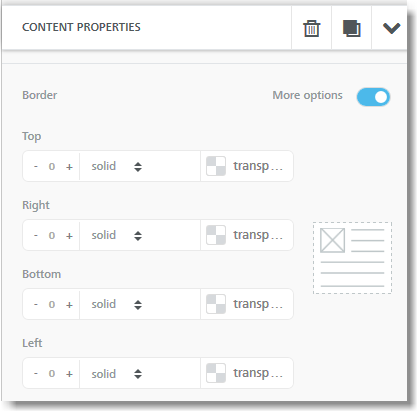
我们可以进行的另一个调整是按钮边框的颜色和宽度,可在 BEE 编辑器的内容属性下找到。 请注意我们如何对边界进行精细控制。

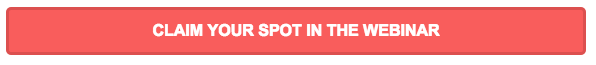
我们之前看到的传统“立即注册”按钮周围有一条细黑线。 在 BEE 编辑器的边框设置中,我们可以使用不同的颜色和厚度。 薄而轻的边框增加了一点深度:

而稍厚、深色的边框更突出但也有类似的效果:

切换到完全不同的颜色通常会减损按钮的轻盈现代感:

但是如果我们省略背景色,边框也可以用于保持明亮、通风和现代的外观,如下所示:

如您所见,我们可能会花一整天时间在 BEE 编辑器中自定义 CTA 按钮!
我们的防弹 CTA 按钮设计要点
当您设计自己的电子邮件和自定义防弹 CTA 按钮时,请记住以下关键事项:
- 按钮也应该是品牌的。 Skillcrush确实展现一个精心设计的按钮,如何去体现你的品牌很长的路要走,所以你可以用你的观众连接了伟大的工作。 玩转颜色和款式,以获得与您的品牌标识和电子邮件的审美相匹配的外观。 按钮应该引起注意(很明显它是一个按钮),但不能像拇指酸痛一样突出。
- 平衡按钮的大小。 更大并不总是更好。 不要让你的读者觉得你是在向他们提出需求。 如果按钮不太高,则通过将按钮加宽来取得平衡,或者如果按钮不太宽则将其稍微高一些。 请记住,移动设备或平板电脑上的读者应该能够用指尖轻松点击,因此在按钮周围留出足够的空白。
- 不要忘记内容! “注册”、“了解更多”、“注册”和类似的 CTA 被过度使用。 考虑如何以反映品牌基调的方式自定义信息。 一定要使用清晰、直接的动作动词——而且要简洁。 尝试使用像“我的”和“你的”这样的人称代词,让你的信息友好和有吸引力。 您可以尝试:“立即预订我的位置”或“获取我的免费机票”。
- 安置是关键。 研究表明,在折叠下方放置一个 CTA 按钮实际上会增加 304% 的点击次数! 首先让读者知道他们注册的是什么——用很棒的文案和视觉效果——然后邀请他们采取行动。 Skillcrush 通过将他们的 CTA 按钮放在最后来做到这一点。
- 防弹。 最重要的是,无论设备或电子邮件收件箱如何,您的按钮都必须看起来很棒并且可以正常工作。 始终使用 HTML 而不是图像。 我们已经看到,在 BEE 编辑器中,所有按钮都是防弹的,因此您永远无需担心它们将如何呈现!
我们不得不问:您的 CTA 按钮防弹吗? 您如何看待我们的按钮设计技巧? 在下面的评论中分享您的想法和想法!

