设计提示:创建有效的标题图像
已发表: 2020-01-22标题图片通常是访问者到达您的网站、登录页面或营销活动时首先注意到的内容。 这使它们成为传达您希望访问者了解您的网站和业务的最重要工具之一。 现在,别让我愚弄你,我不是设计专家。 但是,我与我们的常驻平面设计大师进行了交谈,以了解有关她用于创建有效标题图像的过程的更多信息。 她分享了有关如何为不同用例合并文本、哪种类型的图像效果最佳以及在哪里可以为您的广告系列查找图像的最佳实践。
实时文本与图形文本
首先,重要的是要考虑要与标题图像一起使用的文本(如果有)。 大多数标题图像以两种方式之一包含文本,作为实时文本或作为合并到图像中的图形文本。
什么是实时文本?
实时文本是添加在背景图像上的文本。 在 ShortStack 中,您可以使用 Rich Text 或 Text Widget 添加此文本。 使用实时文本的优点包括:
可搜索性:添加到您的活动中的实时文本可被浏览器搜索,从而为您的网站提供额外的 SEO 能力;
文本响应:实时文本将随着观众访问您的广告系列的设备的宽度自动调整大小; 和
可编辑性:可以在您的 ShortStack Campaign Builder 中轻松编辑实时文本。
洞察力:由于此选项提供的优势,我们在模板中使用实时文本。
什么是图形文本?
图形文本是作为图像一部分的文本。 您可以使用 Photoshop 等设计程序或 Canva 等在线工具创建包含图形文本的图像。 使用图形文本的优点包括:
更大的创作自由:图形文本允许您使用任何您想要的字体并根据您的选择布局文本; 和
图像响应能力:根据您的设计,使用图形文本可以让您在不同尺寸屏幕上的图像响应能力方面具有更大的灵活性。 但是,如果图像中的字体较小,则在移动设备上按比例缩小时,这可能会降低文本的可读性。

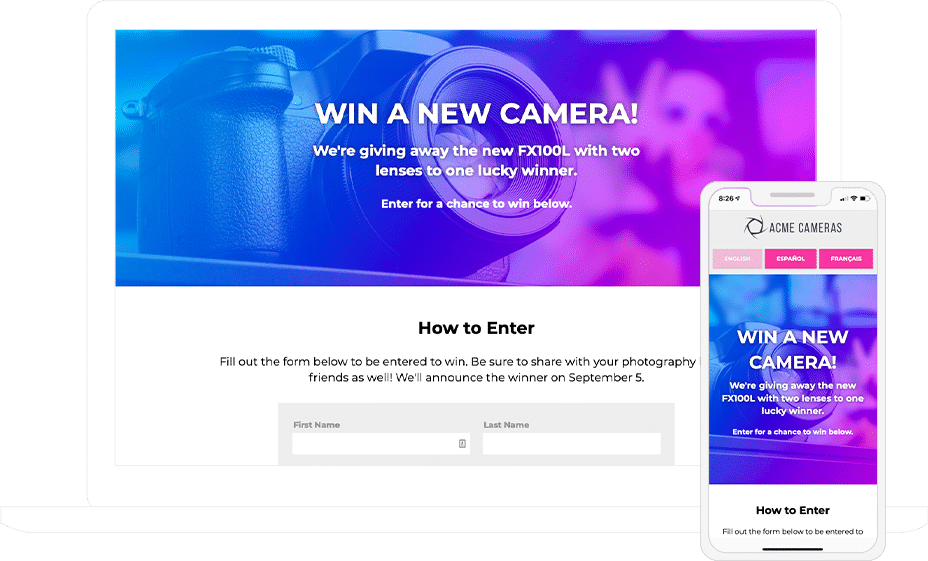
此广告系列标题使用实时文本,提高了移动设备上的可读性。
选择图像
在确定将使用哪种类型的文本后,是时候决定将使用哪种类型的图像来补充文本了。 您可以考虑使用:
重复模式:这种类型的图像非常适合响应,因为显示相同内容的图像宽度无关紧要;
一个简单的图像:一个不“忙”的图像比一个有太多内容的图像更适合覆盖文本;
具有散景效果的微距图像:微距图像是主体的特写镜头,添加散景效果会模糊图像的背景,从而使焦点集中在标题的主体上;
主题设置在一侧的图像:将图像的主题设置在一侧为宽屏幕上的文本留出空间,从而增加文本可读性; 或者
与您的广告系列背景颜色融合的图片 :这种类型的图片非常适合在移动设备上进行响应和查看广告系列,因为您在创建图片时无需担心您的广告系列有多高。

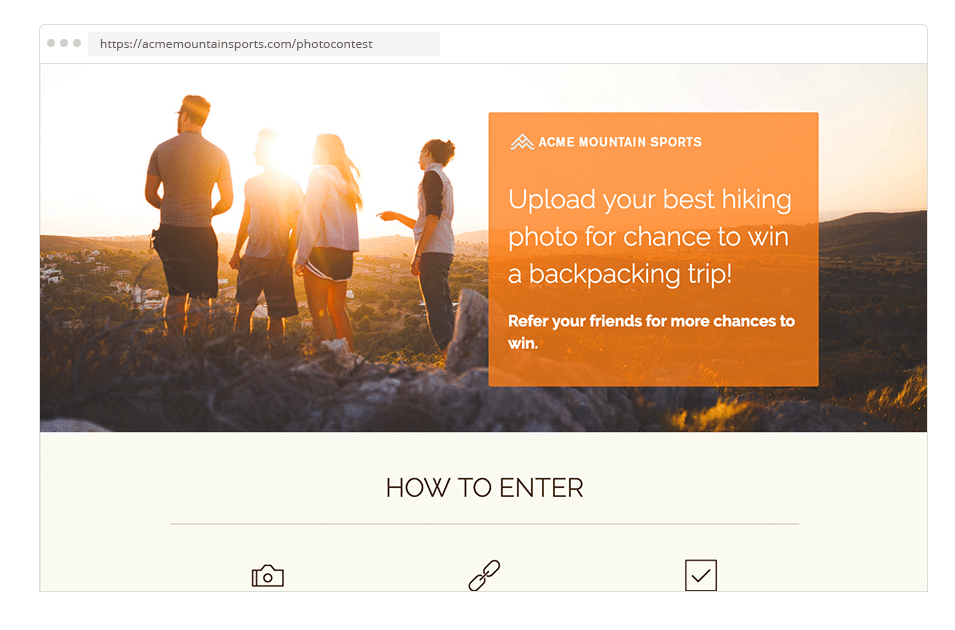
该标题的一侧包含图像主题,为另一侧的文本块留出空间。
不知道在哪里可以找到图片? 我们建议使用 Shutterstock、Pixabay 或 Adobe Stock。 否则,您可以拍摄自己的照片或创建自己的图像并使用它们。

图像纵横比
选择图像时,重要的是要考虑图像的纵横比。 高而窄的图像在移动设备上可能效果很好,但在桌面上可能看起来不太好。 或者,当在移动设备上按比例缩小时,具有小细节的宽图像将失去其影响(并且可能会失去一些内容)。 有时最好有两张图片,一张用于移动设备,一张用于桌面。 您可以使用我们特定于设备的可见性设置在移动设备和桌面设备上显示不同的内容。

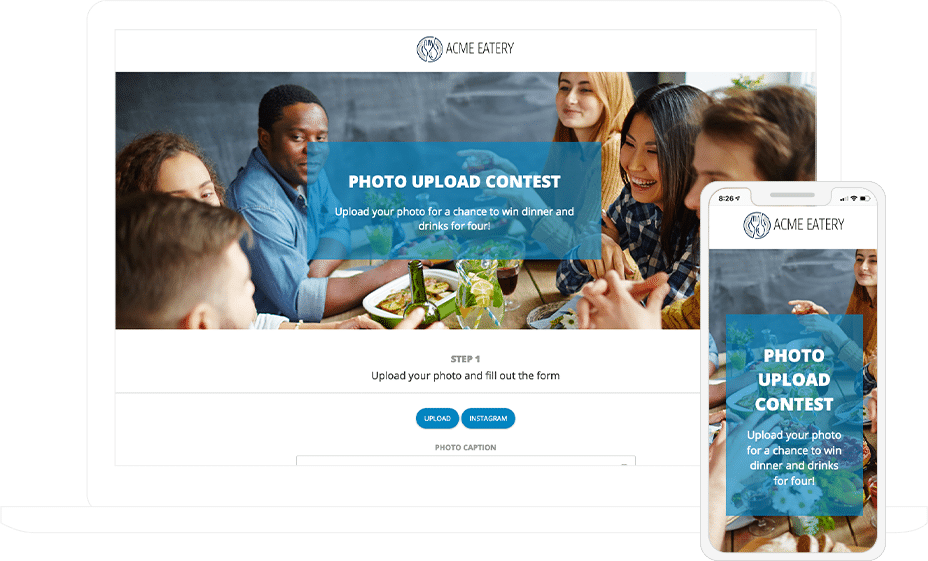
这种宽大的图像在桌面上效果很好,但是,在移动设备上,您会丢失照片的主要主题。
文字样式
完成标题的图像后,就可以添加文本了。 添加文本时要记住的最重要的事情是可读性。 以下技术可以帮助提高标题中文本的可读性:
在文本后面添加色块:文本后面的纯色将在背景图像和标题文本之间提供障碍;
增加图像透明度:对背景图像应用透明度将使没有透明度的文本在背景中脱颖而出;
应用文本阴影:在文本字符周围使用阴影来赋予它们更多的深度;
使用更粗的字体:更粗的字体赋予文本字符更大的重量;
将文本颜色与图像颜色对比:使用对比色会吸引观众对标题文本的注意; 和
对重要文本使用不同的字体大小:用不同的字体大小拆分文本可以让最重要的信息脱颖而出。

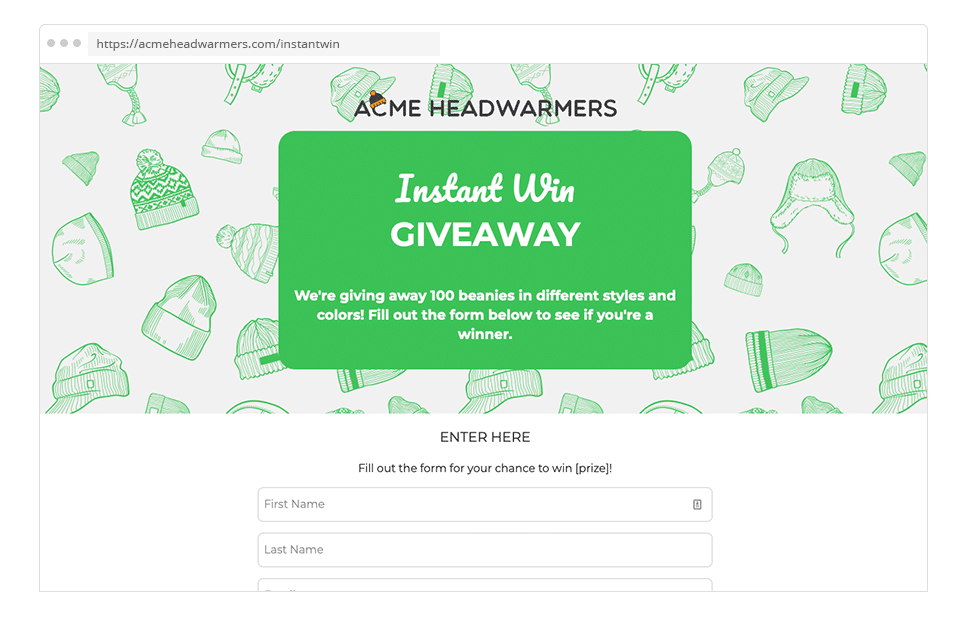
此标题使用重复的背景图案和文本后面的色块,使其脱颖而出。
反应能力
你觉得你已经完成了吗? 没那么快。 您需要确保您的标题图片在桌面和移动设备上看起来都不错。 在设计标题时请记住以下注意事项以避免任何问题:
纵横比:图像的宽度和高度会影响它在移动设备上的外观(请参阅上面的注释);
图像大小调整:确保在移动设备上调整图像大小时,文本和重要的图像元素仍然清晰可见; 和
图像滚动:图像可能会增加访问者在移动设备上必须进行的滚动次数,因此请确保重要信息不需要大量滚动。
你有它! 设计有效标题图像的重要提示。 对广告系列的样式有任何疑问吗? 向我们的支持团队发送消息:theteam@shortstacklab.com。
想要更多的设计技巧和想法? 查看我们设计系列中的文章。
