如何使用 ChatGPT 创建 SEO Chrome 扩展
已发表: 2023-06-05Chrome 扩展程序提供了一种快速简便的方法来执行无聊和重复的任务。 扩展可以在 SEO 中节省大量时间。 但是许多人仍然没有专注于构建它们。
原因之一是一些营销人员无法编写复杂的工具,因此他们使用任何可用的工具。 也就是说,您并不总是需要花时间学习困难的技能或花钱聘请昂贵的开发人员来构建新的复杂工具。
现在,您可以使用 ChatGPT 构建您自己的自定义 SEO 扩展,将它们上传到 Google 并每天免费使用。 就是这样。
第 1 步:定义要求
清楚地了解您希望 Chrome 扩展程序做什么是此过程的第一步。 我建议内容营销人员在开始提示 ChatGPT 并写下具体明确的要求之前考虑这一点。
要求通常有两种类型:
- 任务:你需要你的扩展做什么?
- 功能:您希望分机如何向您显示信息?
免责声明:此过程旨在构建只能在您的计算机上运行的扩展程序,这意味着您将无法出售或在 Chrome 网上应用店上使用它。 为此,您必须遵守可在此处找到的 Google 准则。
对于本指南,我们将使用我自己构建的简单 SEO Chrome 扩展程序示例。 所以这是我的要求。
资料要求
我希望我的 SEO Chrome 扩展告诉我所有页面元素以便快速概览页面,而无需进入页面后端代码来检查它们:
- 页面标题
- 元描述
- 复制标题
- 内部链接,包括 URL 列表
- 图像,包括 URL
- 规范网址
功能和行为要求
当我在 Chrome 浏览器上单击扩展程序图标时,我希望我的扩展程序显示一个弹出窗口。
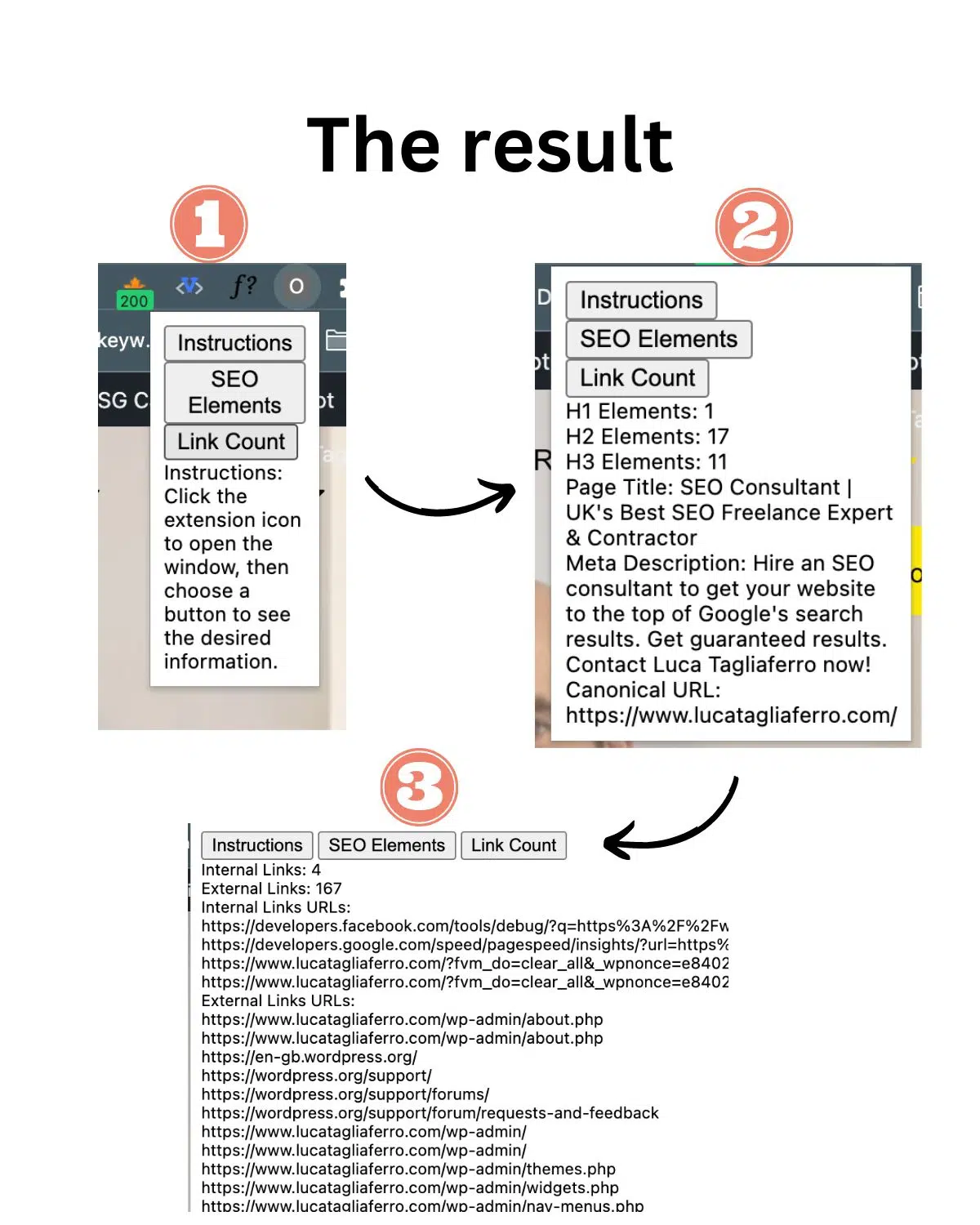
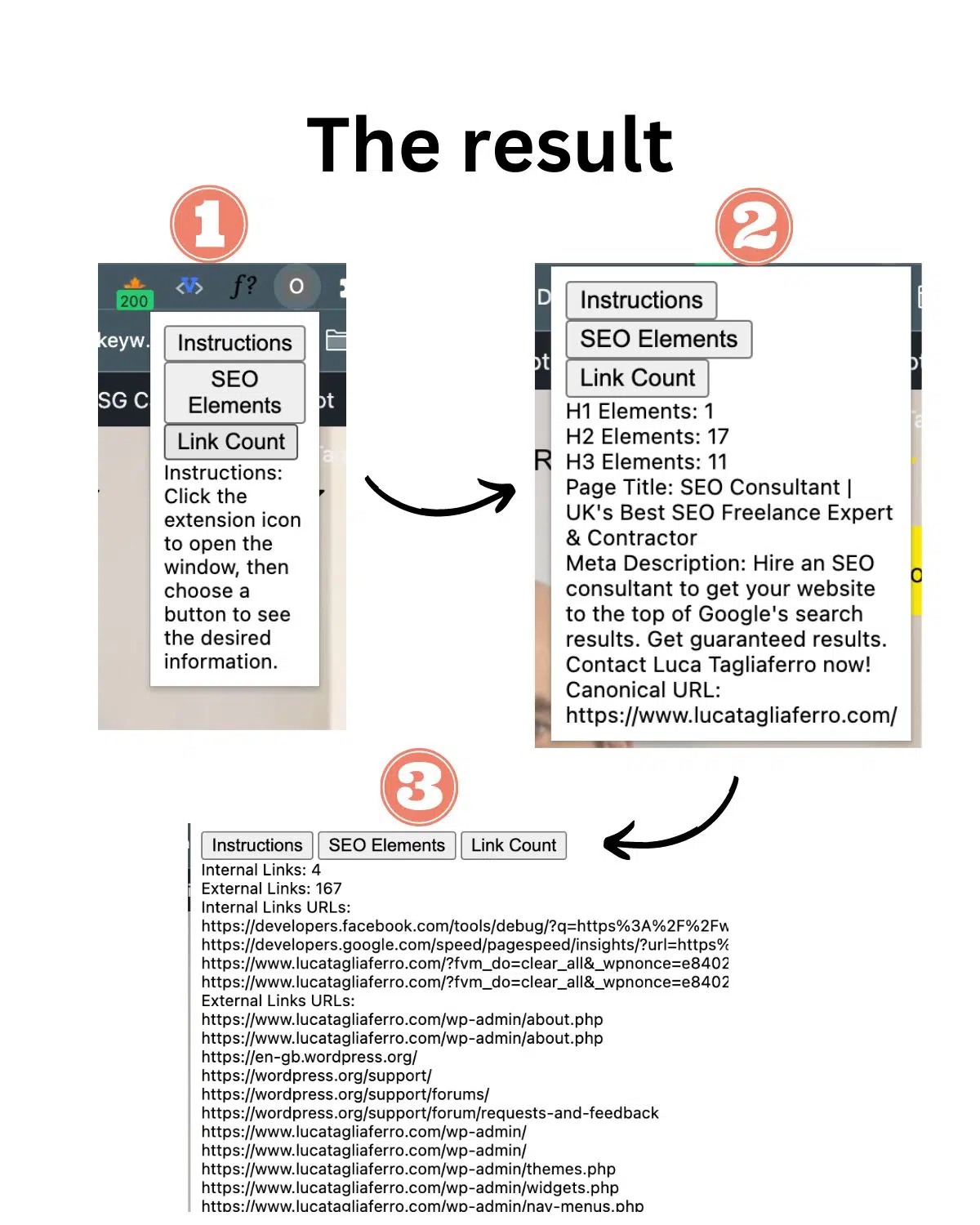
您可以在下面看到我们将构建的内容以及它将如何在 Chrome 上显示。

注意:这是扩展的基本版本,为简单起见不包括 CSS 样式。 我们在本指南中关注的是实际功能,而不是样式。
正如您在上图中看到的那样,您需要确保扩展的结果在您的 Chrome 选项卡上以弹出窗口的形式可见。
大多数 SEO 扩展都是这样工作的,当您单击扩展图标时,它们会在弹出窗口中为您提供所需的信息。
第 2 步:为 ChatGPT 编写详细说明
现在您已准备好提示潜在的 SEO 扩展,您可以前往 ChatGPT 编写详细说明。 同样,您的提示需要尽可能具体和详细。
我看到营销人员使用的大多数提示都不长,它们很短。 从简短的提示来看,你会得到糟糕的结果。
以下是您的操作方法:
首先,您需要给 ChatGPT 一些目标。 为此,除了命令行之外,您还可以使用我们在步骤 1 中看到的相同要求:
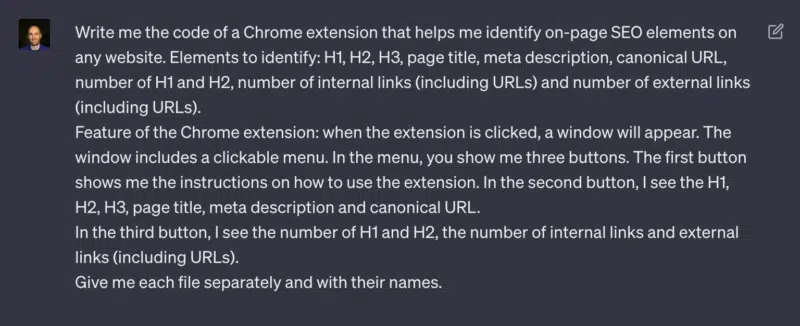
- “给我写一个 Chrome 扩展程序的代码,它可以帮助我识别任何网站上的页面 SEO 元素。 要识别的元素:H1、H2、H3、页面标题、元描述、规范 URL、H1 和 H2 的数量以及内部链接(包括 URL)的数量。”
现在您已经为 ChatGPT 指定了您想要实现的目标,现在是时候准确指定您需要扩展程序的行为方式了。 为此,我们将使用带按钮的弹出窗口功能。 这是您可以执行此部分的方法:
- “Chrome 扩展程序的功能:单击扩展程序时,会出现一个窗口。 该窗口包括一个可点击的菜单。 在菜单中,您向我展示了三个按钮。 第一个按钮向我显示了有关如何使用扩展程序的说明。 在第二个按钮中,我看到了 H1、H2、H3、页面标题、元描述和规范 URL。 在第三个按钮中,我看到了 H1 和 H2 的数量,以及内部链接(包括 URL)的数量。”
我们需要非常具体地说明我们想要实现的目标。 为此,您必须添加提示的最后一段,指定需要如何上传提示。
- “分别给我每个文件和他们的名字。”
这样,您就要求 ChatGPT 将文件拆分成多个部分。 这很重要,因为第 4 步。所以坚持下去。
第 3 步:要求 ChatGPT 编写代码
最后,是时候将我们写的所有句子复制并粘贴到 ChatGPT 中了:

ChatGPT 的最佳功能之一是能够毫无问题地编写代码。
这就是为什么根据我们的说明,ChatGPT 将为您提供四个单独的代码。
注意:创建新的 Chrome 扩展程序时,通常需要提供多种类型的文件,具体取决于它的复杂程度。 对于此示例,我们只需要在 Chrome 帐户内上传四种类型的文件:
- 清单.json
- 弹出窗口.html
- 弹窗.js
- 内容.js
使用 ChatGPT 意味着营销人员无需学习如何构建这些技术文件,这就是本指南的重点,但了解它们的用途仍然很重要。
此外,我建议数字营销专家尽可能多地了解这些文件,因为他们需要解决可能的技术问题并弄清楚如何使他们的扩展更好地工作。 如果您想了解更多信息,Google 提供了有关 Chrome 浏览器操作的特定指南。
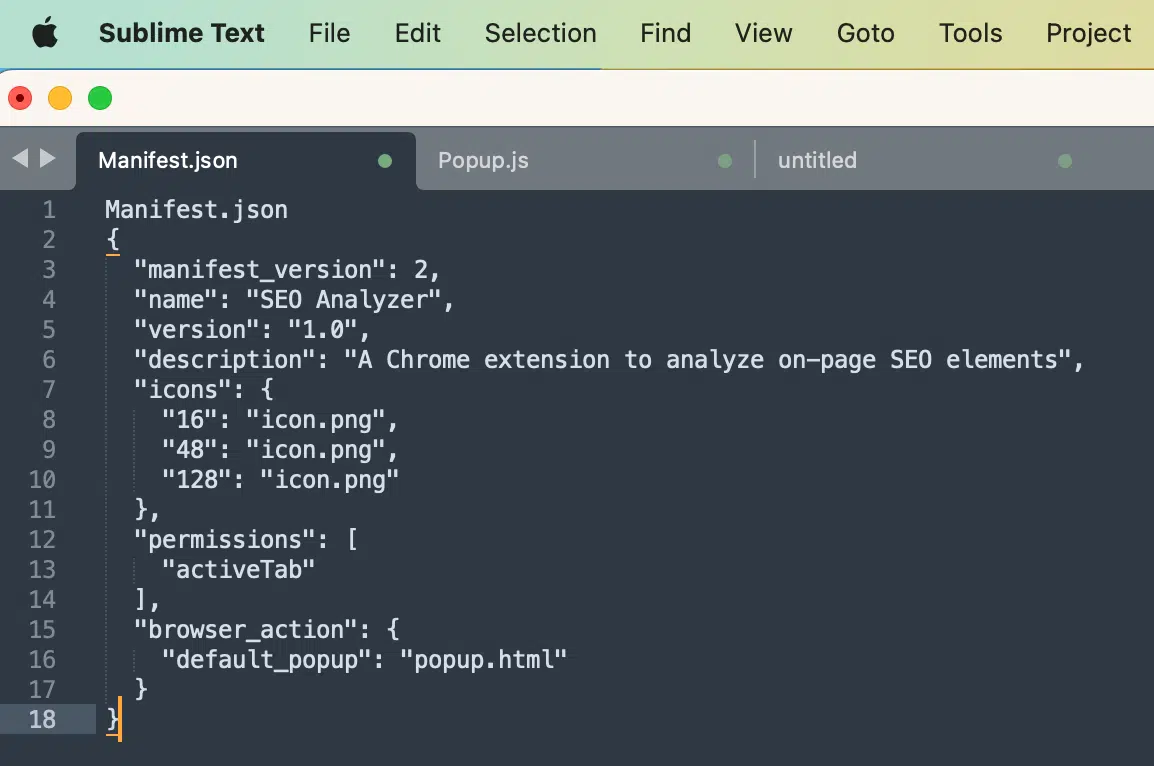
清单.json
manifest.json 文件是每个 Chrome 扩展程序所需的配置文件。
它包含关于扩展的元数据,例如它的名称、版本、描述、图标和权限。 它还指定单击扩展名时要显示的默认弹出文件。
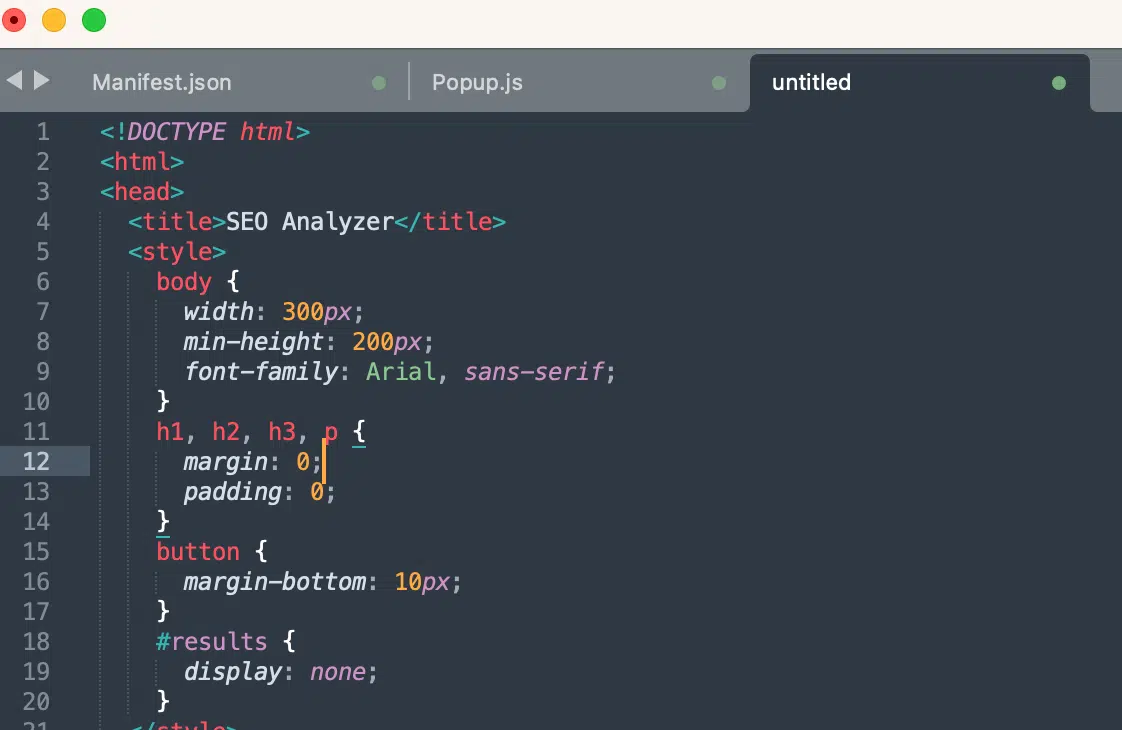
弹出窗口.html
popup.html 文件表示 Chrome 扩展程序的用户界面 (UI)。 它定义了单击扩展图标时将显示的布局和内容。
在这种情况下,它包括用于说明、SEO 元素和统计信息的按钮,以及用于显示收集到的信息的结果部分。
弹出式JS
popup.js 文件包含与 Chrome 扩展的 UI 交互的 JavaScript 代码。
它处理按钮点击并将消息发送到内容脚本(未包含在提供的代码中)以从当前活动的网页检索 SEO 元素。
当单击相应的按钮时,它还会更新 UI 以在结果部分显示检索到的信息。
内容.js
content.js 文件负责与网页内容交互并提取必要的数据。
在这种情况下,它会侦听来自弹出窗口的消息并执行任务。
获取搜索营销人员所依赖的每日时事通讯。
见条款。

第 4 步:将 ChatGPT 代码导出到文件中
现在我们有了代码和三种类型的文件,下一步是将这些文件的信息下载为 Chrome 扩展程序易于理解的格式。
以下是如何做到这一点:
下载 Sublime Text 应用程序
Sublime Text 是一个可共享的编辑器,原生支持所有编程语言和标记语言。 用户可以下载文件并将它们上传到其他地方。
复制并粘贴代码
现在我们有了代码和 Sublime Text,我们需要从 ChatGPT 复制代码并将它们粘贴到所需的 Sublime Text 选项卡中,然后才能将它们下载到我们的桌面上。
在每个单独的选项卡中,我们将粘贴代码:

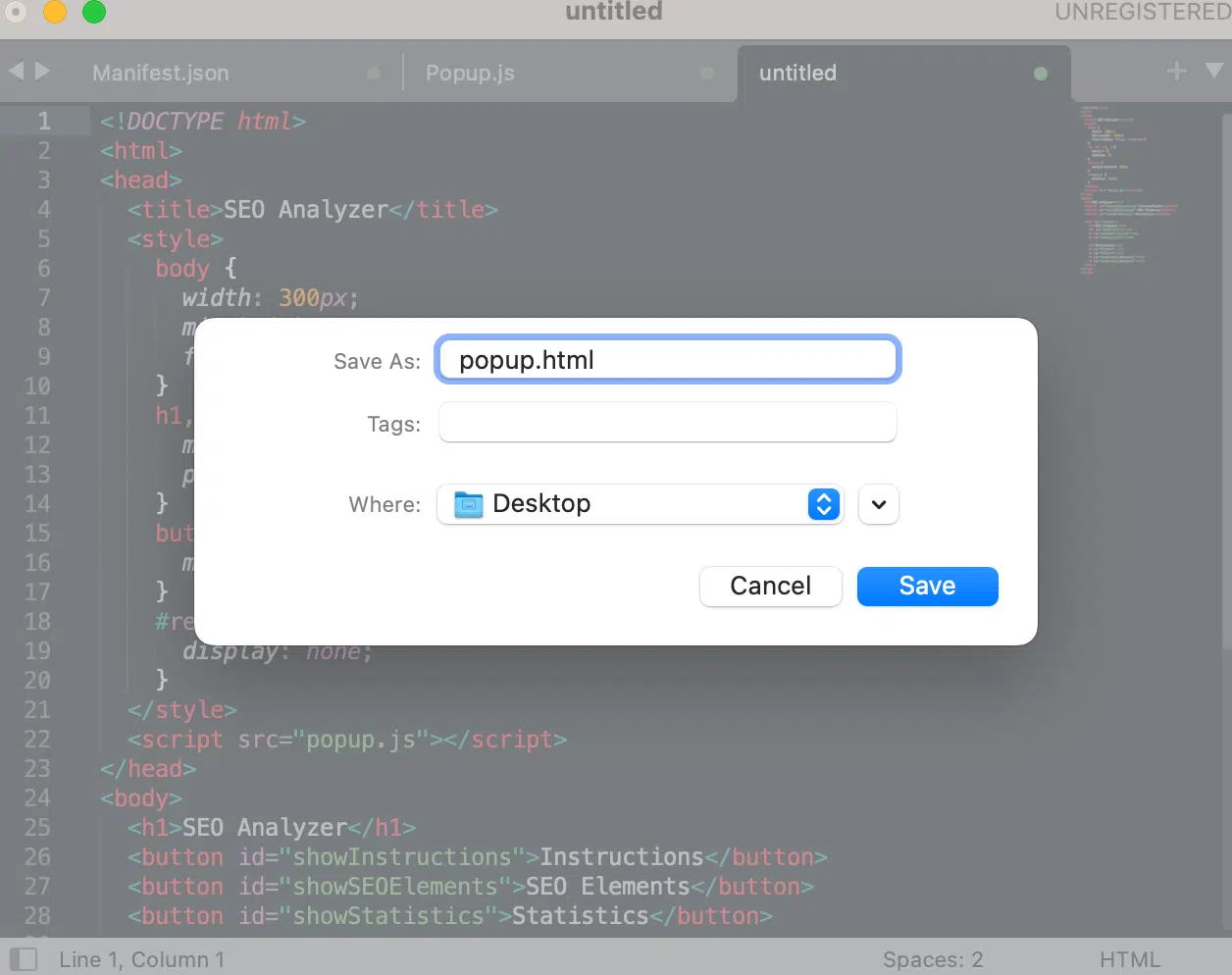
一旦你按下“粘贴”,有时会出现一个没有标题的选项卡,看起来像这样;

值得一提的是,在我为本指南使用的代码示例中,Sublime Text 应用程序不会自动选取标题,因此您必须手动添加它们。
当您将文件保存在桌面上时,您将能够更改文件的名称。 但是,这不会影响您的扩展。

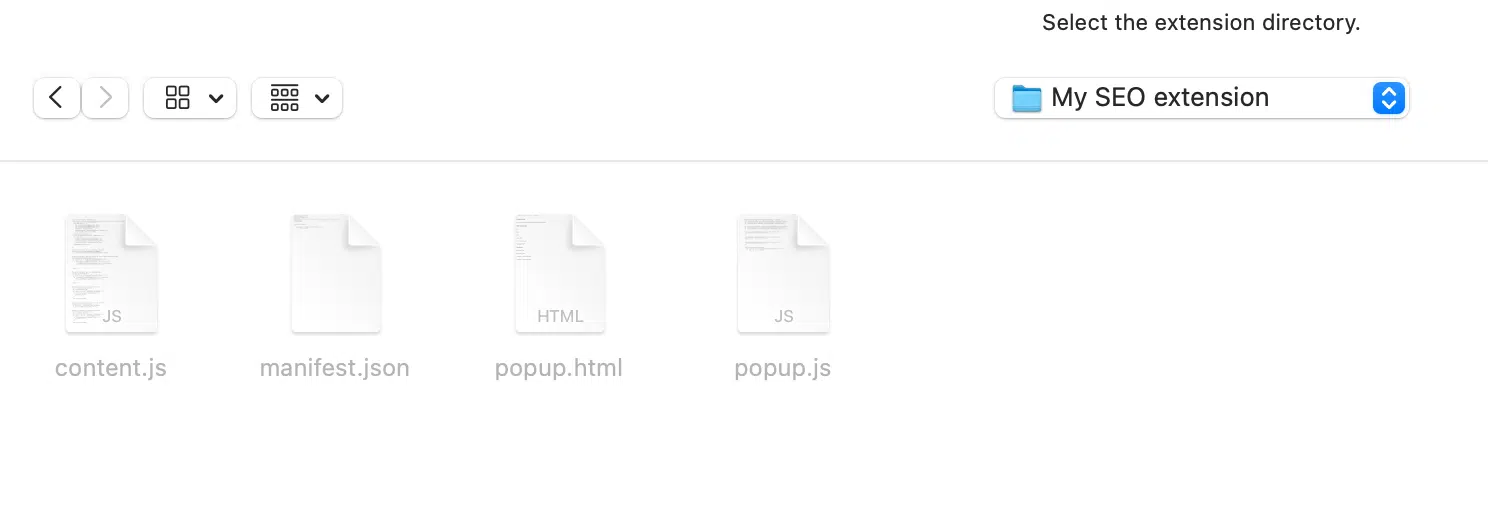
您可以将所有文件保存到一个特定的文件夹中,您可以将其称为“我的 SEO 扩展”或类似名称。
第 5 步:将文件上传到 Chrome 扩展程序帐户
现在我们已经完成了本指南中最困难的部分,即编写代码,是时候将文件上传到您的帐户中了。
为此,您需要在此处打开您的 Chrome 扩展仪表板:chrome://extensions/
进入后,请按照以下步骤正确上传文件:
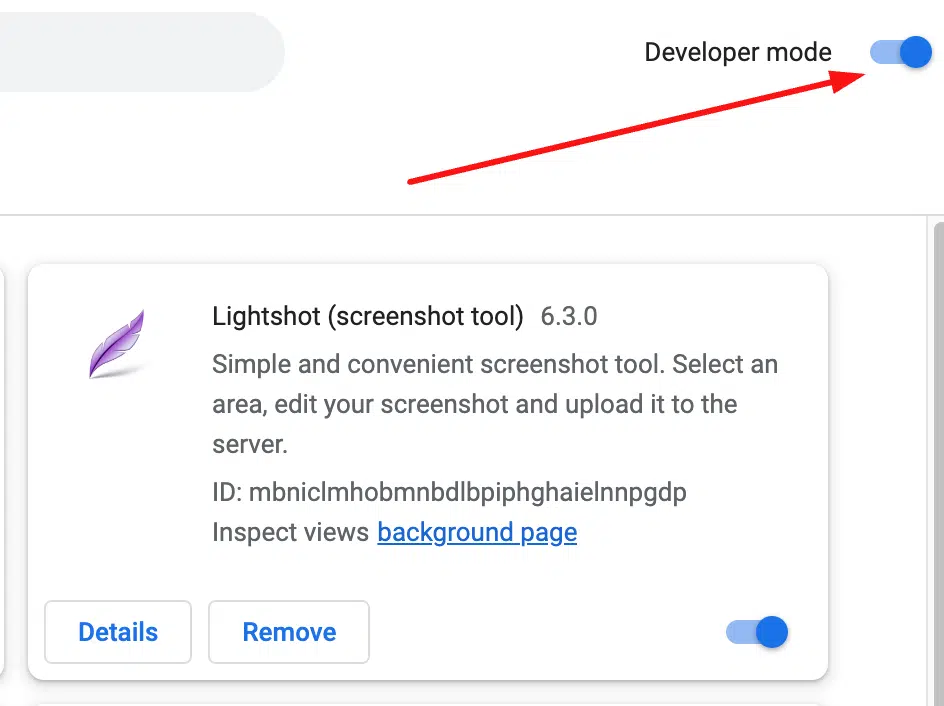
- 打开浏览器右上角的“开发者模式”。 这将允许您打开上传功能。

- 单击“Load Unpacked”找到并选择要上传的 4 个文件。
当您按下“Load Unpacked”时,如果您使用的是 Mac,则会打开此窗口。

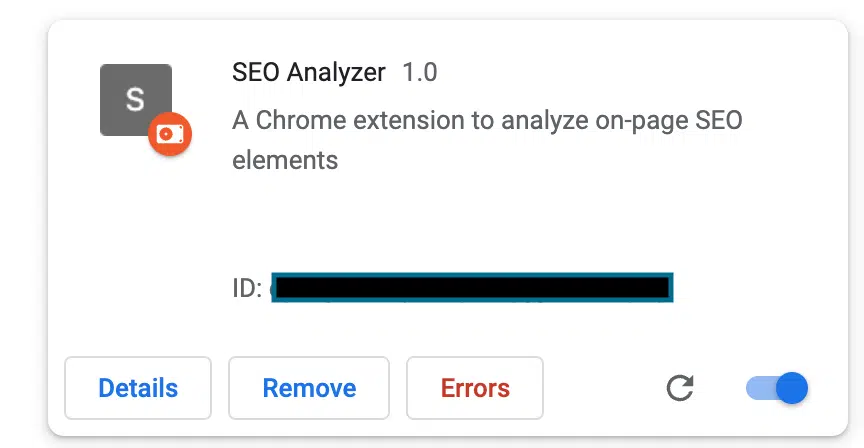
将所有四个文件上传到 Chrome 扩展仪表板。 如果您已正确完成所有操作,您将在列表中看到您的扩展,如下所示:

此时,您的扩展几乎可以进行测试了。
我们用三个按钮构建了扩展:
- 学习如何使用它的说明按钮。
- SEO 页面元素按钮。
- 链接按钮。
您单击的每个按钮都将使您能够阅读页面信息并快速评估页面是否针对搜索进行了正确优化。
第 6 步:故障排除和清理代码
如果您在 Chrome 扩展程序中看到错误,请不要担心,这些错误是不可避免的,但很容易修复。
在当前版本的 ChatGPT 中,代码参考了 Google 在 2021 年 12 月之前的指南,此后发生了很多变化。
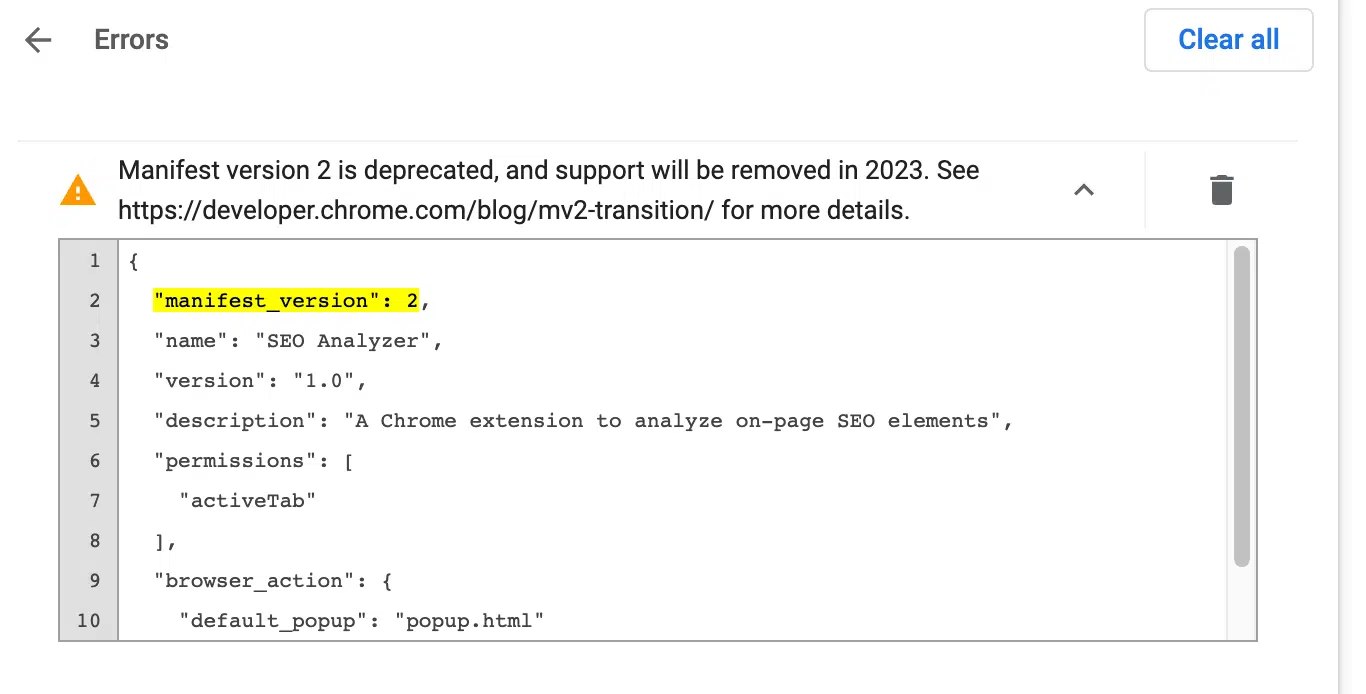
已弃用的清单版本
这意味着代码可能是旧的并且没有更新到清单文件的最新版本的 Chrome 扩展要求。
其中一个错误显示 Manifest.json 文件已弃用,这意味着 Google 希望您从 2023 年 1 月开始更新。
您很可能会遇到此类错误:

要解决此问题,您所要做的就是在您的 Sublime Text 文件中选择“manifest_version”: 2 ,并将“2”替换为“3”,即最新版本。
完成后,再次上传扩展。
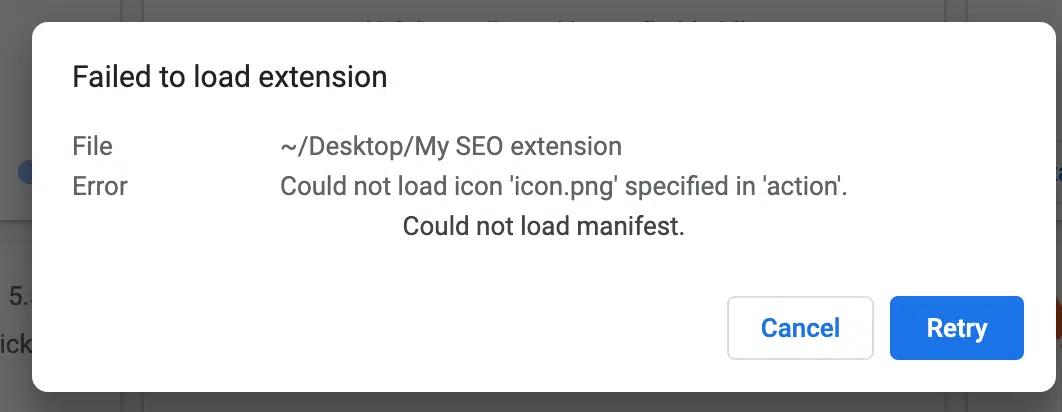
加载扩展失败
删除对图标和图像的任何引用非常重要。
否则,您将收到一条错误消息,提示“加载扩展失败”。 这是因为我们没有为扩展图标和图像指定 URL。

但在此示例中,我们不必添加任何图像或图标,因此删除需要它的那部分代码是有意义的。
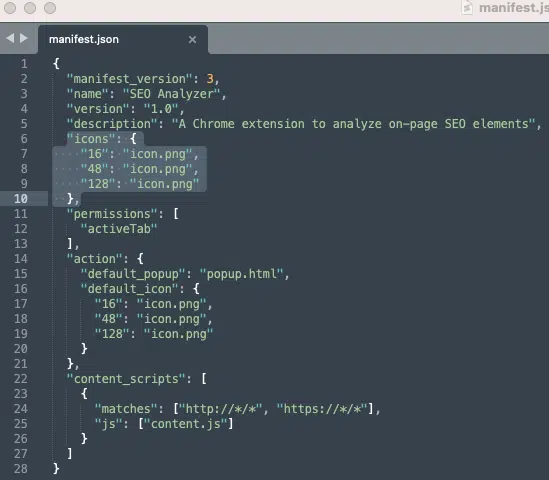
以下是您的操作方法:
- 打开 Manifest.json 文件。
- 找到引用图标的代码行。 在我的示例中,行是 6 到 10 和 16 到 20

- 从代码中删除这些行并保存您的文件。
- 然后在仪表板中再次上传。
这一次,没有 ChatGPT 错误,我们应该有一个干净且正确的扩展,可以再次进行测试。
如果你做的一切都正确,这就是你应该看到的 - 或者非常相似的东西:

开始创建您自己的 SEO Chrome 扩展程序
如果您一次又一次地失败,事情会变得非常令人沮丧,尤其是当您不知道如何编码时。 我知道,因为我去过那里。
另外,请记住,对于 AI,没有特定的规则来编写您需要的内容的正确描述。 您可能需要多次更新提示以使其按需要工作。
以下是您可以采取的措施来减轻错误并尝试修复它们:
- 复制错误并直接粘贴到 ChatGPT 中,要求修复它。 通常,该工具非常擅长用简单的术语解释代码的错误。 然后提出改进建议。
- 如果您觉得您的代码太长太复杂,请尝试删除一些扩展要求。 从小做起。 也许只创建一个用于查找页面标题的扩展。 测试成功后,添加新需求并再次测试。
- 如果 ChatGPT 不能为您提供好的解决方案,请使用老式的 Google。 在您已经解决它之前,可能有很多人。
希望通过这份详细的指南,您可以开始利用 ChatGPT 的强大功能并学习如何构建您的下一个 SEO 扩展。
本文中表达的观点是客座作者的观点,不一定是 Search Engine Land。 此处列出了工作人员作者。
