简洁的网站设计:展示简单现代品牌的 20 个最佳示例
已发表: 2018-06-23
我们生活在极简主义时代——这是一个高度重视清洁和人体工程学并最终改善数字平台用户体验的历史时期。 当数字设计的重心从创造者转移到消费者时,我们得到了一个全新的艺术概念,让用户的生活更轻松——这可以说是企业最大的乐趣。
另一方面,通过简单干净的设计来表达品牌背后的想法是困难的。 几乎让人头疼。 必须省略错综复杂的细节,只保留品牌的骨架。 但是,我们如何去除不必要的信息以及我们选择展示的内容正是构建客户对品牌形象的方式。 毕竟,网站是许多客户首先看到的关于公司的东西。 通常,这也是他们决定是否选择这家公司采购或将业务转移到其他地方的唯一因素。
设计师和他们所代表的品牌要创建一个强大、美观和直观的在线目的地,以准确地展示公司。 以下 20 个网站是最成功的网站之一,应该证明是非常鼓舞人心的!
2018 年最佳干净网站设计

1.艾弗莱恩
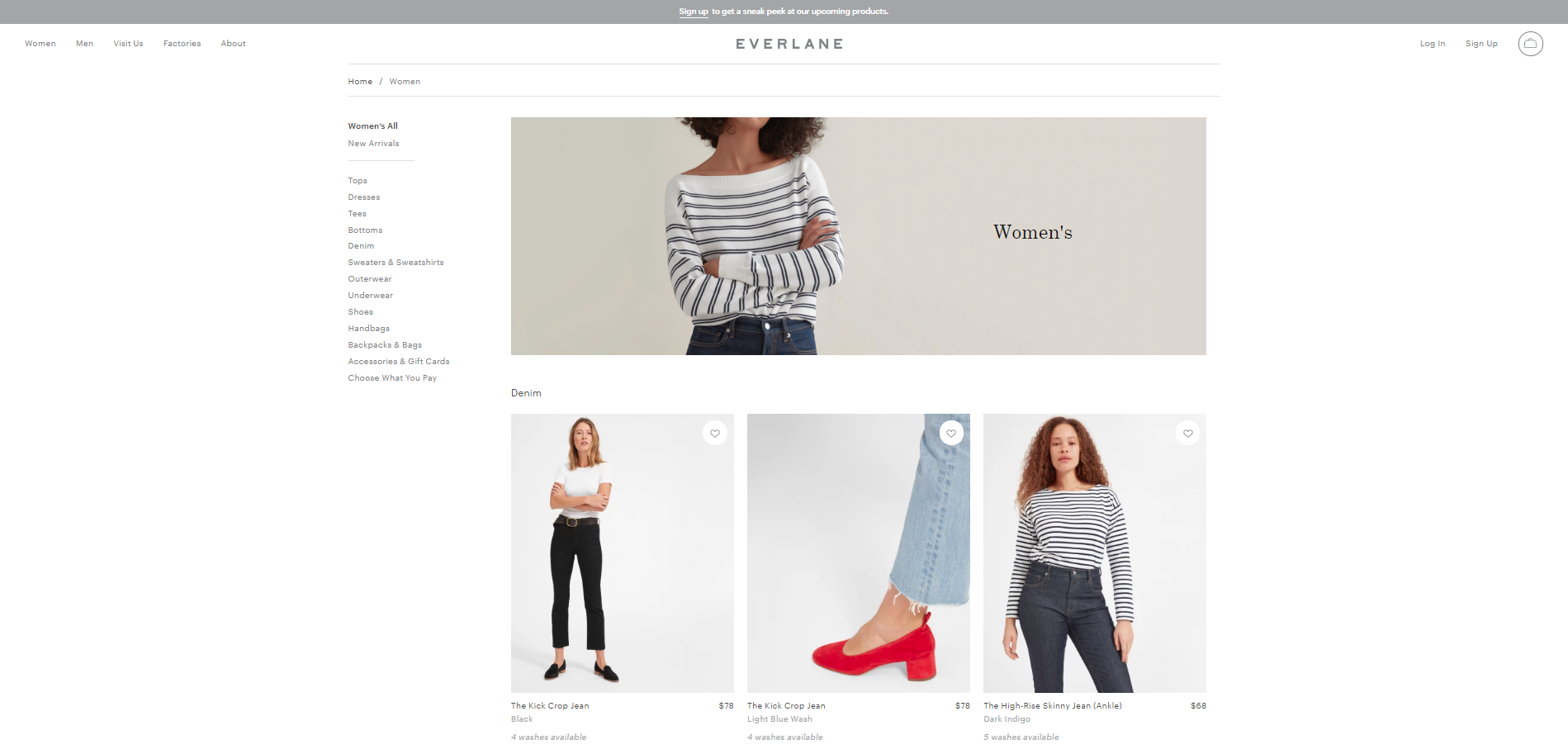
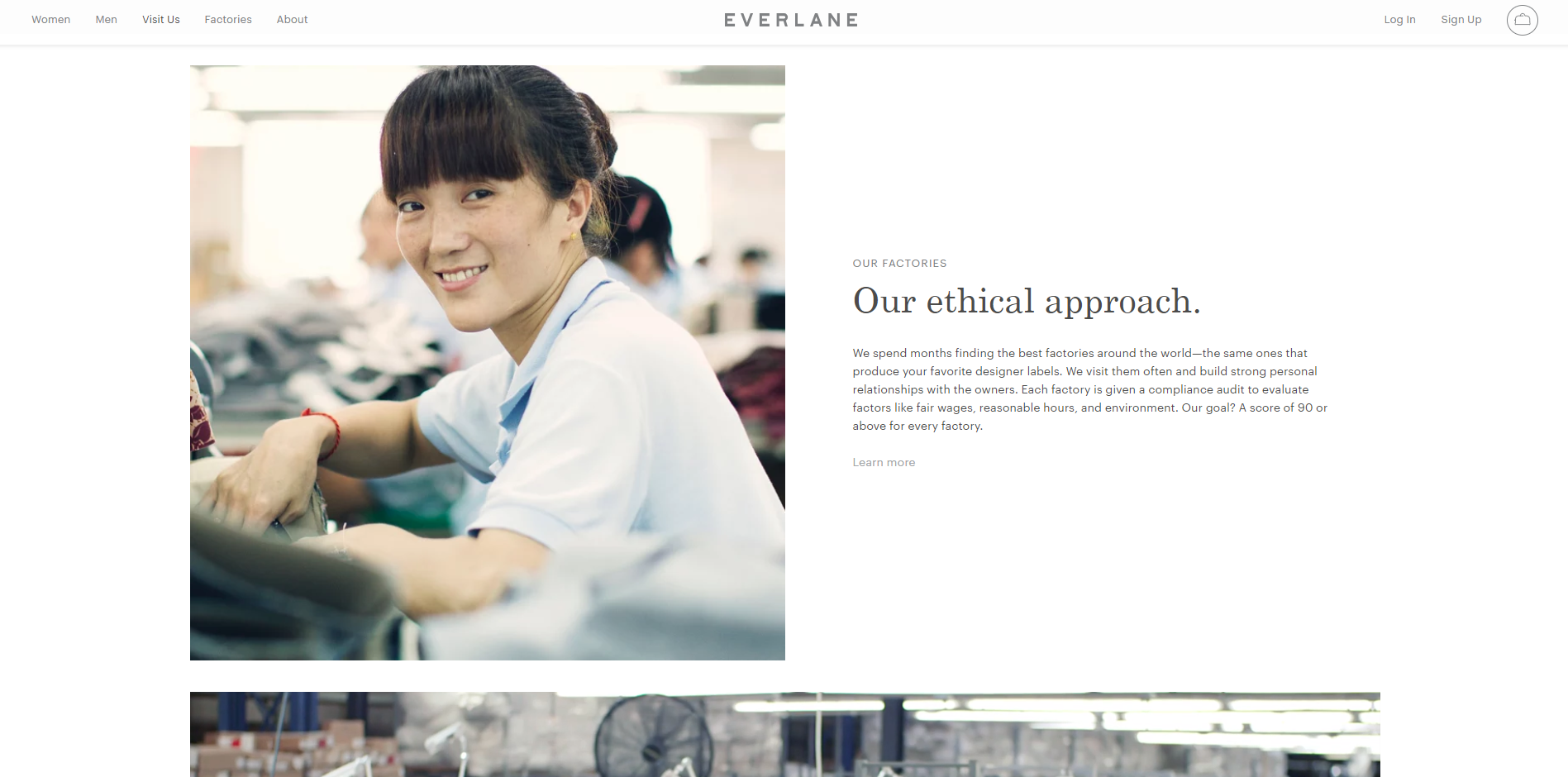
如果您只使用两种字体和大量负空间就可以使白纸网站看起来优雅而精致怎么办? 嗯,服装零售店 Everlane 成功实现了这一目标。 平衡、简洁的设计吸引潜在客户在不使用许多特殊效果的情况下浏览电子商务网站。
白色的负空间由两种深浅的灰色文字和和谐的图片补充。 该网站的副本以两种字体的组合呈现 - 一种来自 Georgia 字体系列的衬线字体,以及一种类似于 Helvetica 的无衬线字体。 网站上的所有内容都非常结构化。 虽然留白很多,但它让访问者可以专注于 Everlane 提供的产品,最终使电子商务购物体验更有价值。

如果您正在寻找时尚的电子商务设计理念,我们绝对会建议您查看此网站 - 特别是如果您需要时尚的“关于”页面的灵感。 Everlane 拥有自动播放的高分辨率视频、易于阅读的大字体以及易于用户理解的简单叙述。

2. 欧罗维特
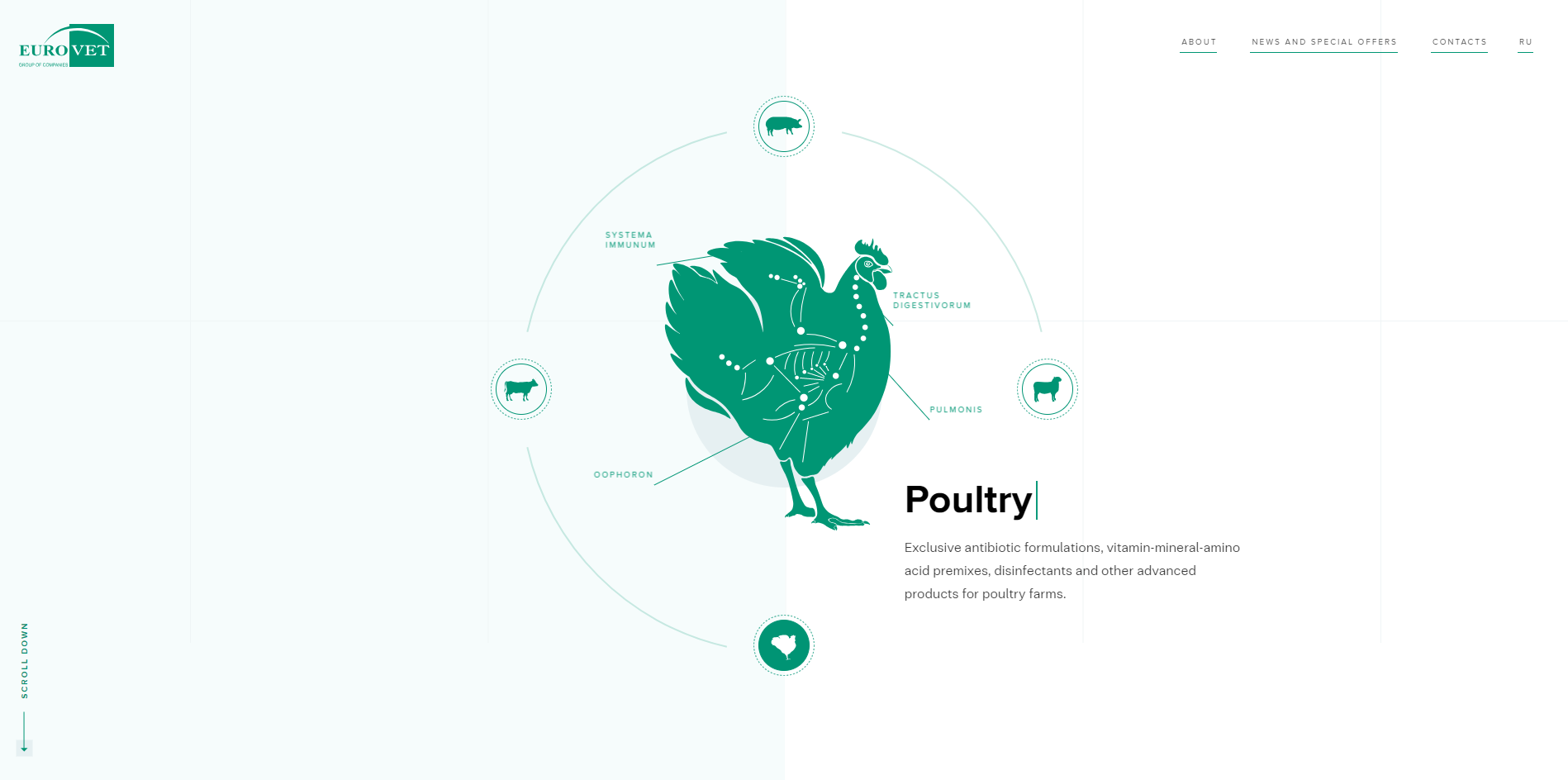
这个精湛的网站设计是如此独特,我们不得不再次谈论它。 这家兽医技术和补充剂巨头在整个设计中都采用了高科技主题,巧妙地反映了他们的行业和服务。 为了设置临床和权威的情绪,一个鲜明的负空间背景和鲜绿色的色调——根据色彩心理学,代表健康和自然——贯穿整个网站。
在我们的趋势与洞察部分了解色彩心理学如何直接影响消费者行为!
一个精彩的互动插图使公司的品牌和专业领域变得清晰,同时也从一开始就吸引了参观者。 同时,两种无衬线字体承载了整个网站设计的副本。 贯穿页面的细线和微弱的边框网格绝对是网站的独特线索。
这种现代设计通过 Eurovet 精心、创新、简单和干净的设计引发了明智的情感反应。 肯定会让任何参观者将品牌与公司开发的最先进技术联系起来。

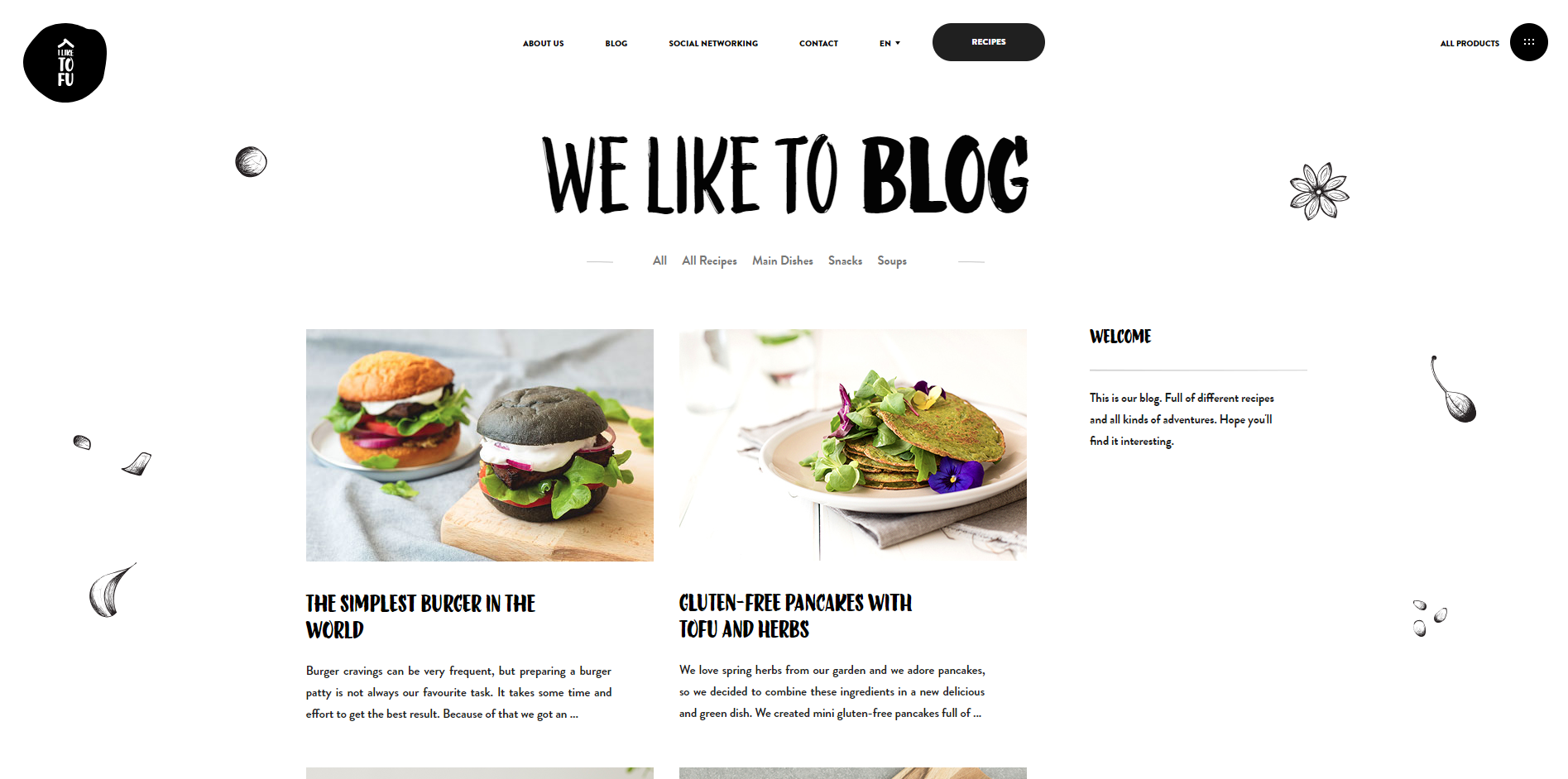
3.我喜欢豆腐
I Like Tofu 是一个年轻的斯洛文尼亚品牌,拥有一个出色的、引人入胜的网站,重新定义了“干净”这个词。 设计的骨架简单而直观。 然而,该网站还包含一系列令人愉悦的色彩和手绘插图,可以在不分散访问者注意力的情况下增加个性。 虽然许多不同的颜色被用来代表公司提供的各种豆腐口味,但设计保持一致。 因此,整个网站都建立了强大的品牌标识。
该网站也不缺少漂亮但最小的效果。 视差滚动和悬停效果为整体用户体验增添了美妙的感觉。 尽管如此,浏览网站并不觉得混乱或复杂。 从网站来看,访问者可以确定I Like Tofu是一个平易近人且有趣的品牌。 !

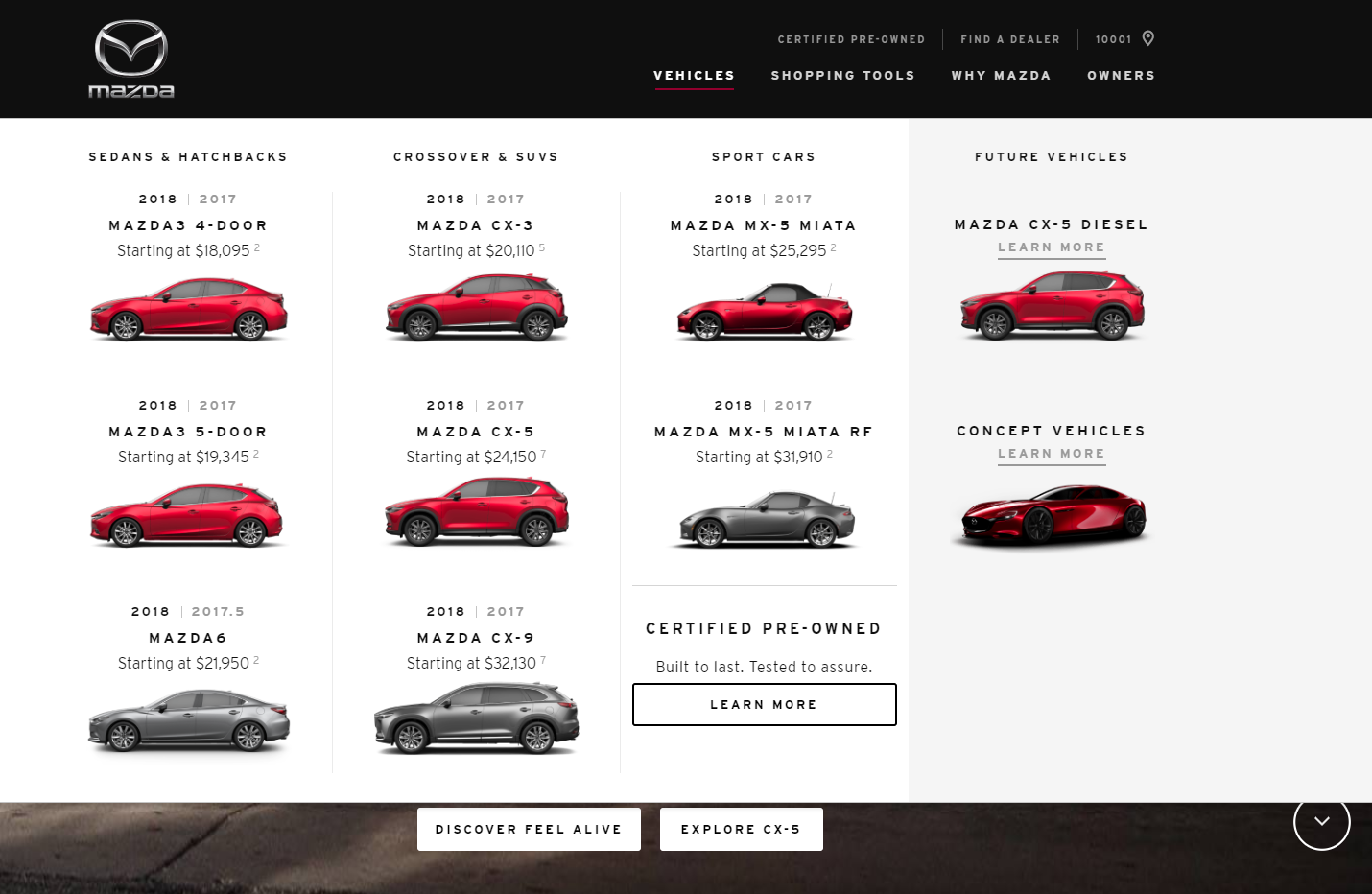
4.马自达
汽车行业总是充斥着美丽优雅的设计。 然而,马自达的网站尤其让我们大吃一惊。
尽管照片很多,但马自达的网站仍然精致而干净——即使该网站包含的大量子页面也得到了巧妙的处理。 并非所有页面都列在导航栏中,而是通过整个站点的直观导航路径访问大多数页面。 尽管如此,传统菜单中包含的许多页面组织良好且易于筛选。
在这个在线演示中,强烈地感受到了日本精神和对他们产品的深深热爱。 马自达在整个网站上使用一种单一的无字体进一步鼓励强大的品牌标识。

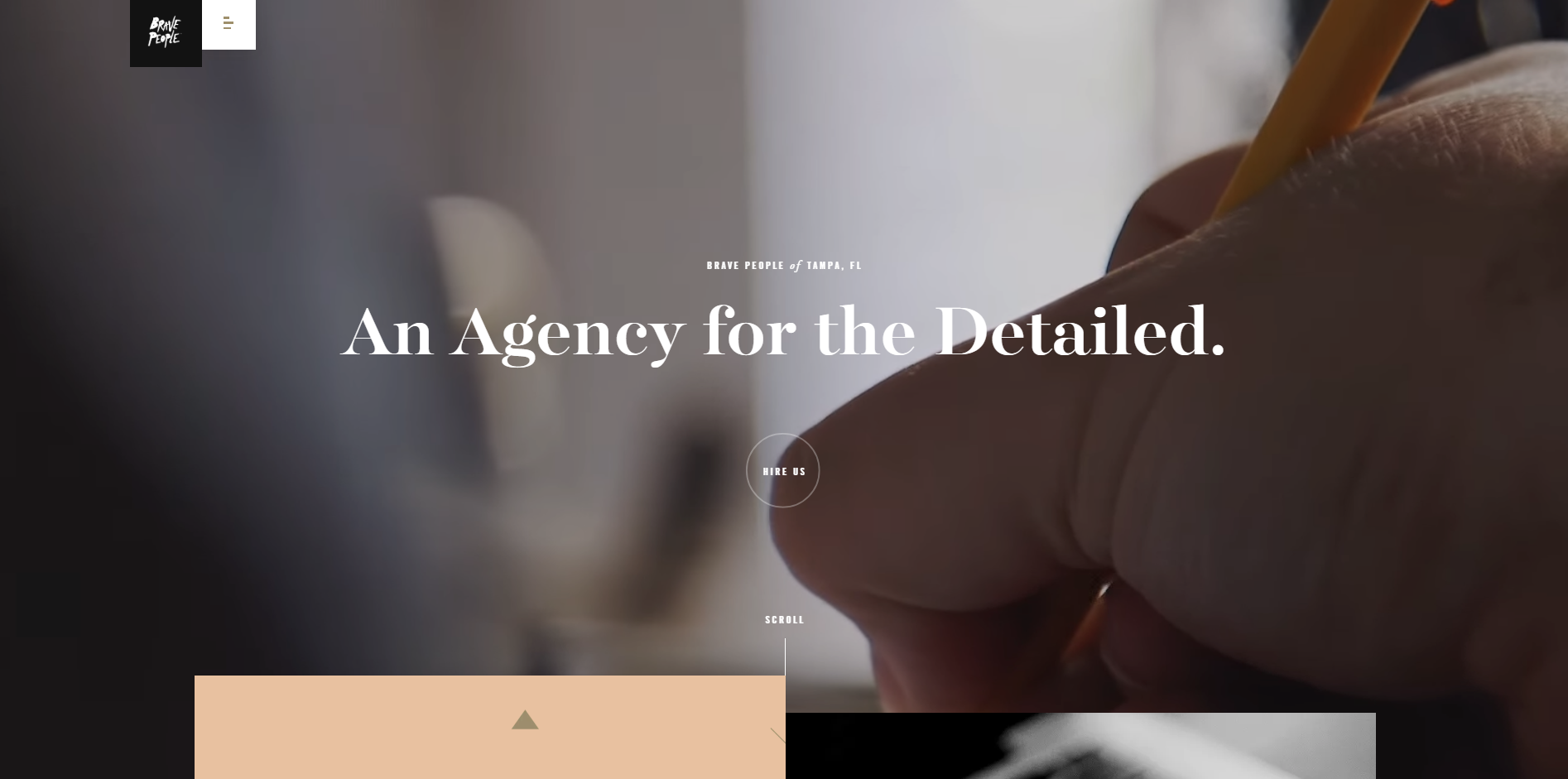
5. 勇敢的人
Brave People 是一家数字营销机构,由年轻、充满激情的广告专家和创意人士组成,拥有干净、清新的网站。
大胆的陈述、照片和视频设定了专业的基调。 该网站还使用了一些花哨的交互式图形来展示他们的个性,例如视差滚动——尤其是在专门介绍他们策略的页面上。 看不到传统的导航栏? 想:简单。 您实际上会在左上角找到导航——我们的眼睛会自动从这里开始阅读页面。
总的来说,定期使用设计元素和干净的布局共同创造了整个网站的强烈和谐。

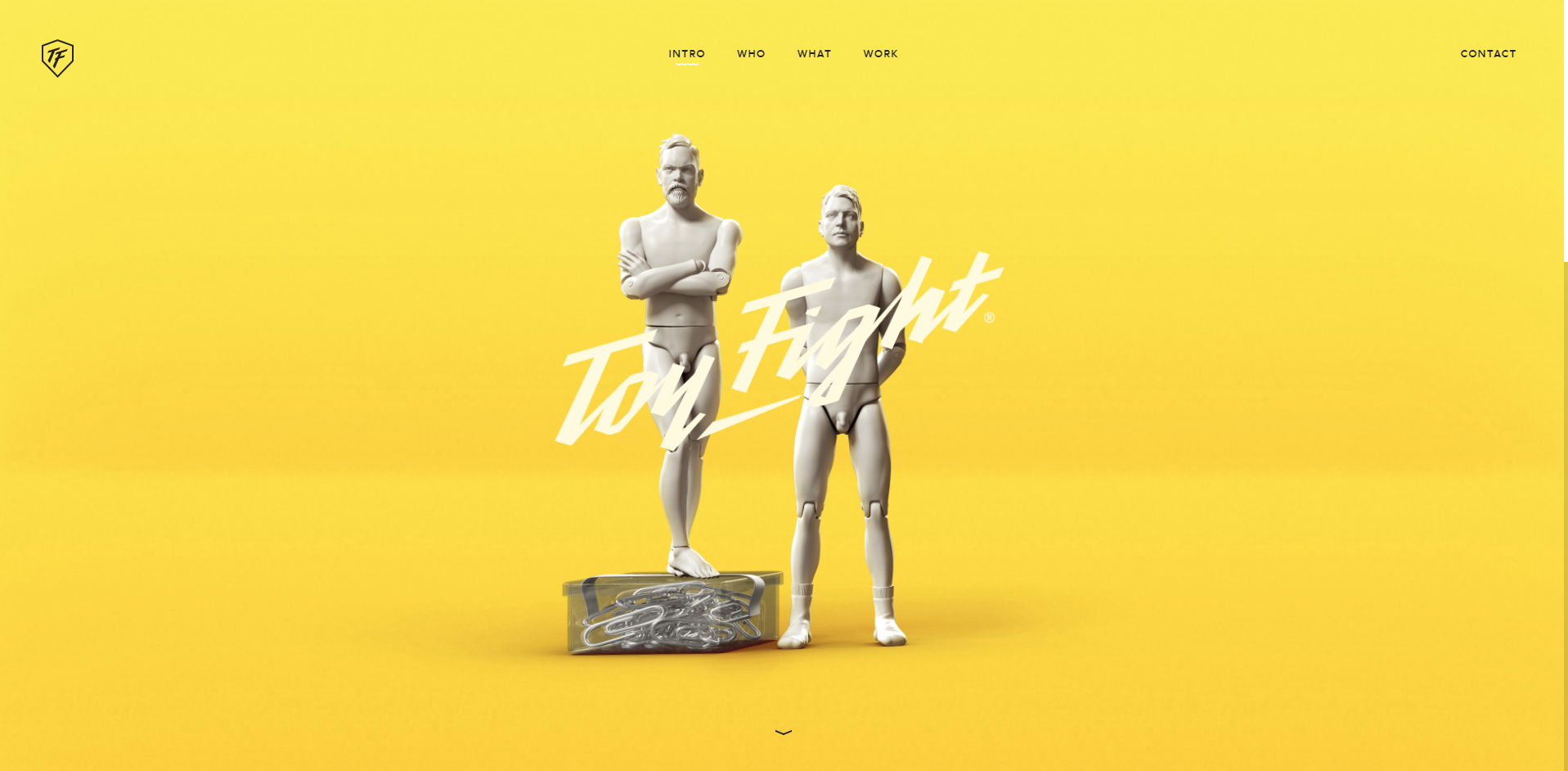
6. 玩具大战
ToyFight 是一家独特的创意机构,网站设计令人愉悦。 整个网站都遵循一个共同的主题——两个塑料娃娃,每个都是 ToyFight 两个创意灵魂之一的模型,一起经历冒险。 虽然玩具保持灰色,但它们出现在生动多彩的环境中,使网站配色方案大胆而有趣。 此外,当访问者在页面上移动光标时,图片的视角会倾斜。 这使网站感觉非常互动。 但尽管有这些创新效果,该网站仍保持干净、简单的美感。
在整个网站中,构图在两个对角线方向之间移动。 这在工作页面上得到了最好的展示,该机构展示了他们以前的项目。 该网站滚动浏览非常有趣,简单的滚动效果确保了这一点。

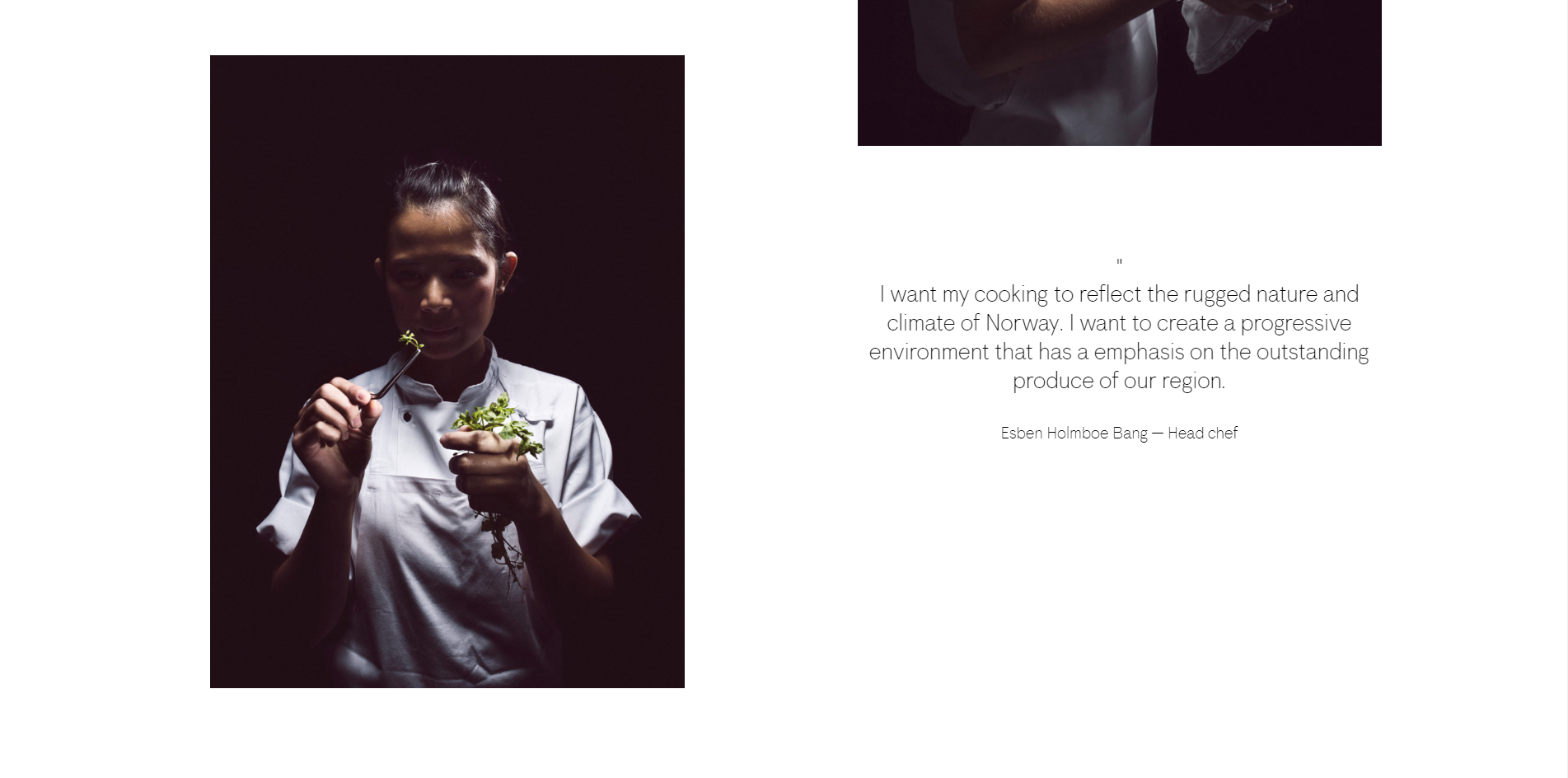
7. Maaemo
Maaemo 是挪威奥斯陆的一家餐厅。 他们在世界各地没有很长的连锁店。 事实上,世界上只有一个 Maaemo 地点......而且它是独一无二的,就像它的网站一样。
这个诱人的网站充满了自然、现代的风味。 视差滚动促进了其现代成分的雅致融合——令人耳目一新的深色、冷色调与白色负空间混合、强烈的标志和宁静的布局。 但也许网站最美丽的细节是图形加载页面元素。

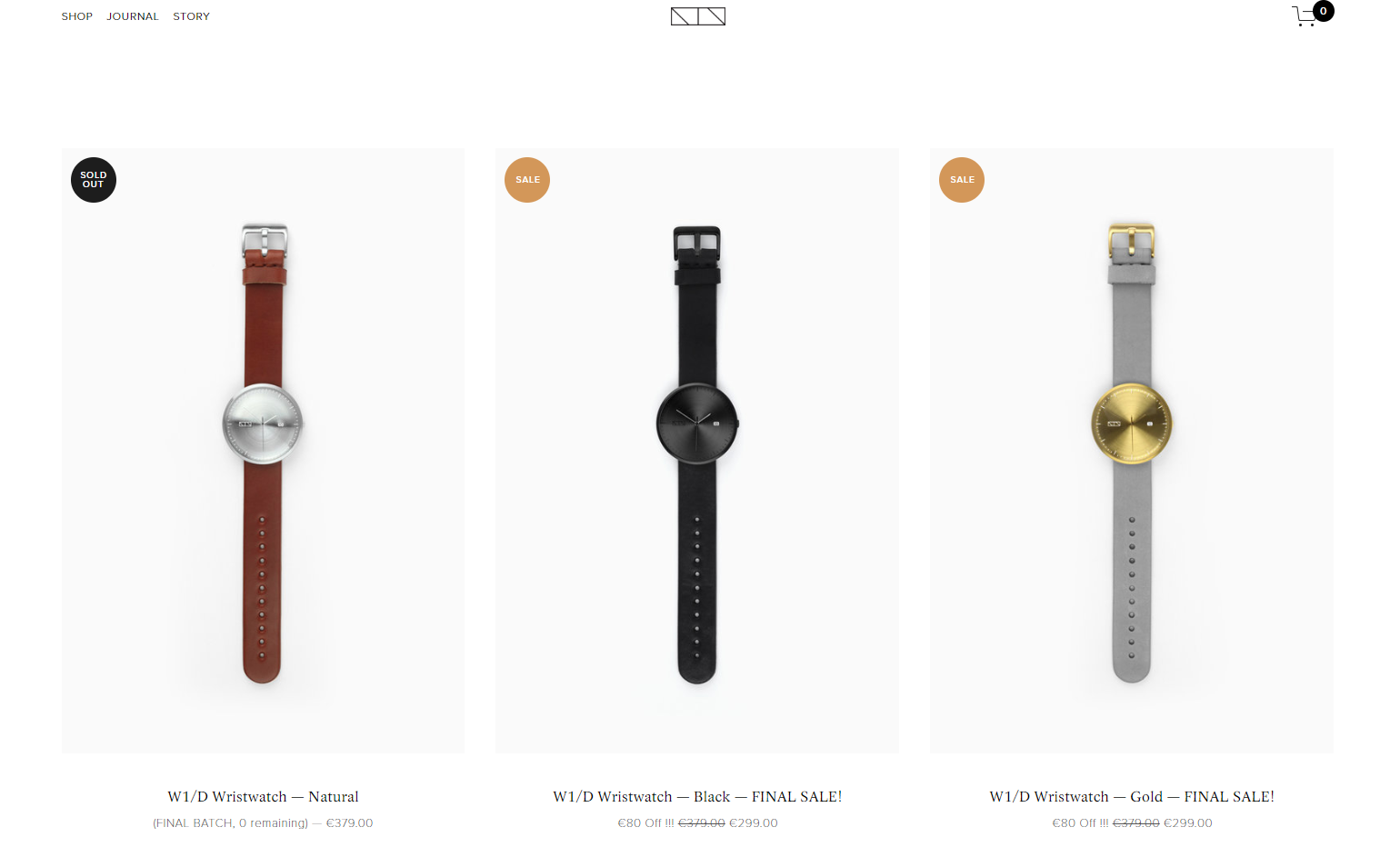
8.NTN
NTN 是一家相当新但非常时尚的手表、时钟和家居装饰制造商。 网站通过简洁明快的设计准确传达了品牌的奢华形象。
该网站的构建很简单,唯一的效果是对悬停光标做出反应的少数图片。 Proxima Nova 是一个被广泛使用和喜爱的字体系列,在整个网站中都有应用。 这种字体选择使副本易于阅读,并且与精美质量的图片相结合,非常令人难忘。
这个时尚、简单的网站设法展示了品牌的优雅,使其成为令人难忘的视觉体验。

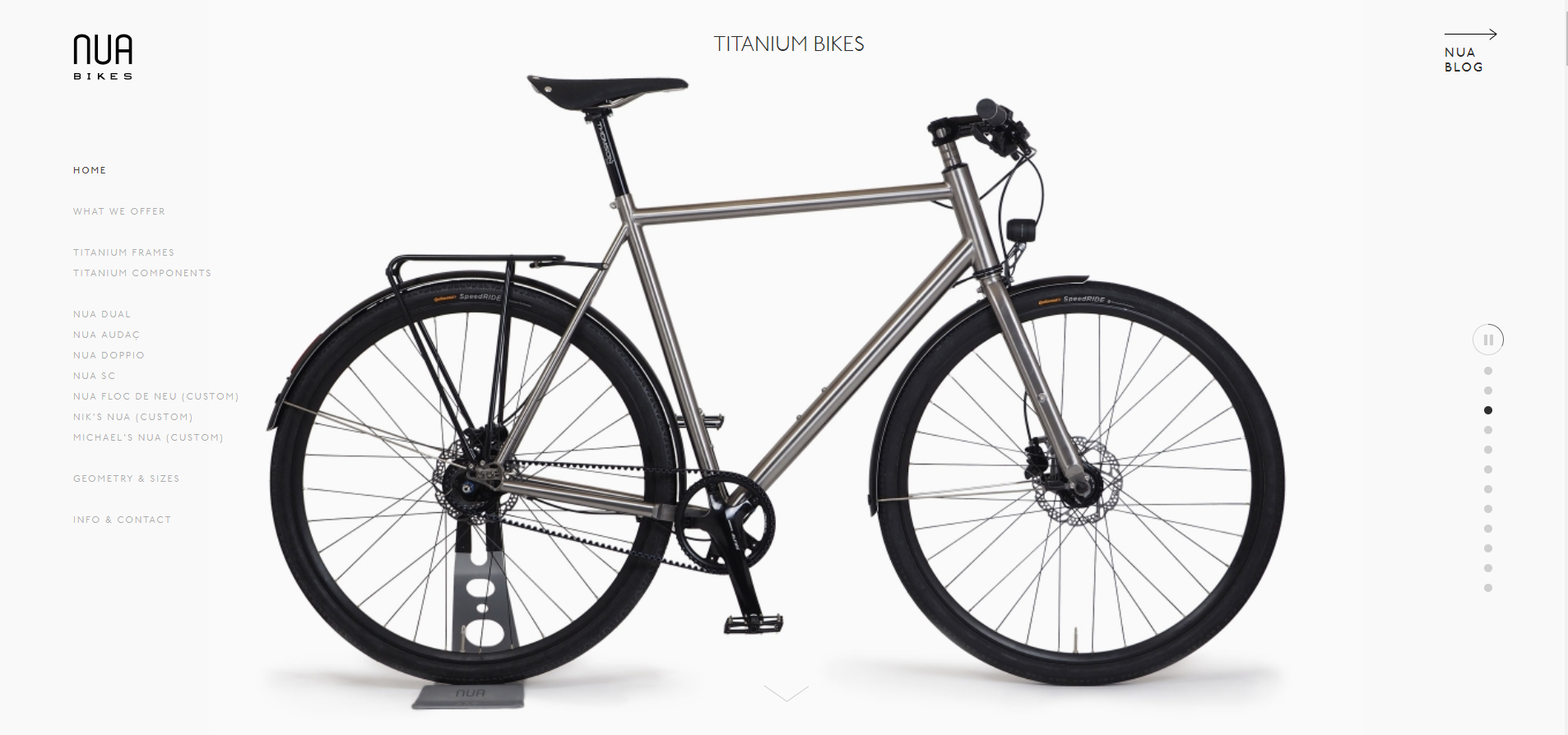
9. Nua 自行车
Nua 是一家位于西班牙巴塞罗那的钛自行车制造商。 这家耐用自行车制造商致力于与计划中的淘汰作斗争,还拥有一个令人难忘的网站。
这个华丽的网络演示设法将它需要的所有内容都放在一个页面上。 所有内容都包含在一个长页面下,具有出色的滚动体验。 导航栏简单而干净,只用负空间分隔——一个在这个设计上非常有效的解决方案。
将更多设计提示和技巧直接发送到您的收件箱。 注册DesignRush 每日剂量!
Nua 的网站标榜了三种灰度色调。 内容文本为纯黑色,副标题和指示符为浅灰色,负空间为雪白色。 但是,配色方案的唯一标识仅在突出显示的文本颜色中显示。 这种漂亮的棕色色调,名为秘鲁,完善了该方案,将其四舍五入以创建让人联想到传统质朴木制品的调色板。

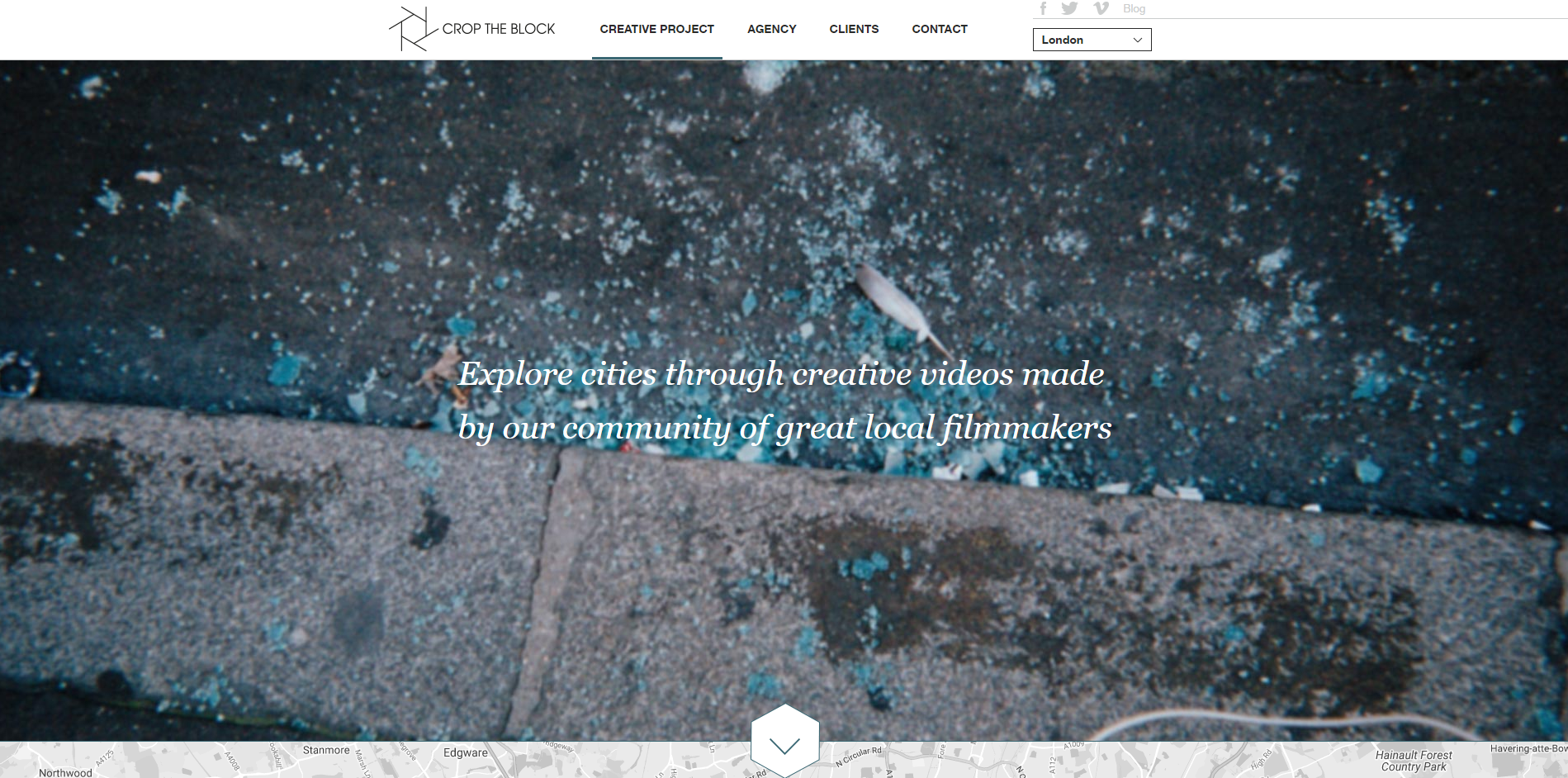
10.裁剪块
Crop the Block 是一个由世界各地的电影制作人组成的社区。 他们寻求为客户创建基于城市环境的当代视频活动,并创建由当地电影制作人创建的各个城市的创意视频演示的大型基地。 Crop the Block 为 Airbnb 和 Jägermeister 等品牌制作了视频材料。
然而,不仅他们制作的视频材料具有真实性和创造力。 他们的网站是一个漂亮的在线演示,将高质量的视频材料与华丽的排版相结合,尤其是在登录页面上。 网站的各个页面保持一致,布局很好地适应了网站的承载功能——整齐有序的展示他们丰富的作品和动态的视频播放。
Crop the Block 的雅致网站在保持互动性和趣味性的同时,保持简单易用,展示了其背后社区的艺术风格。

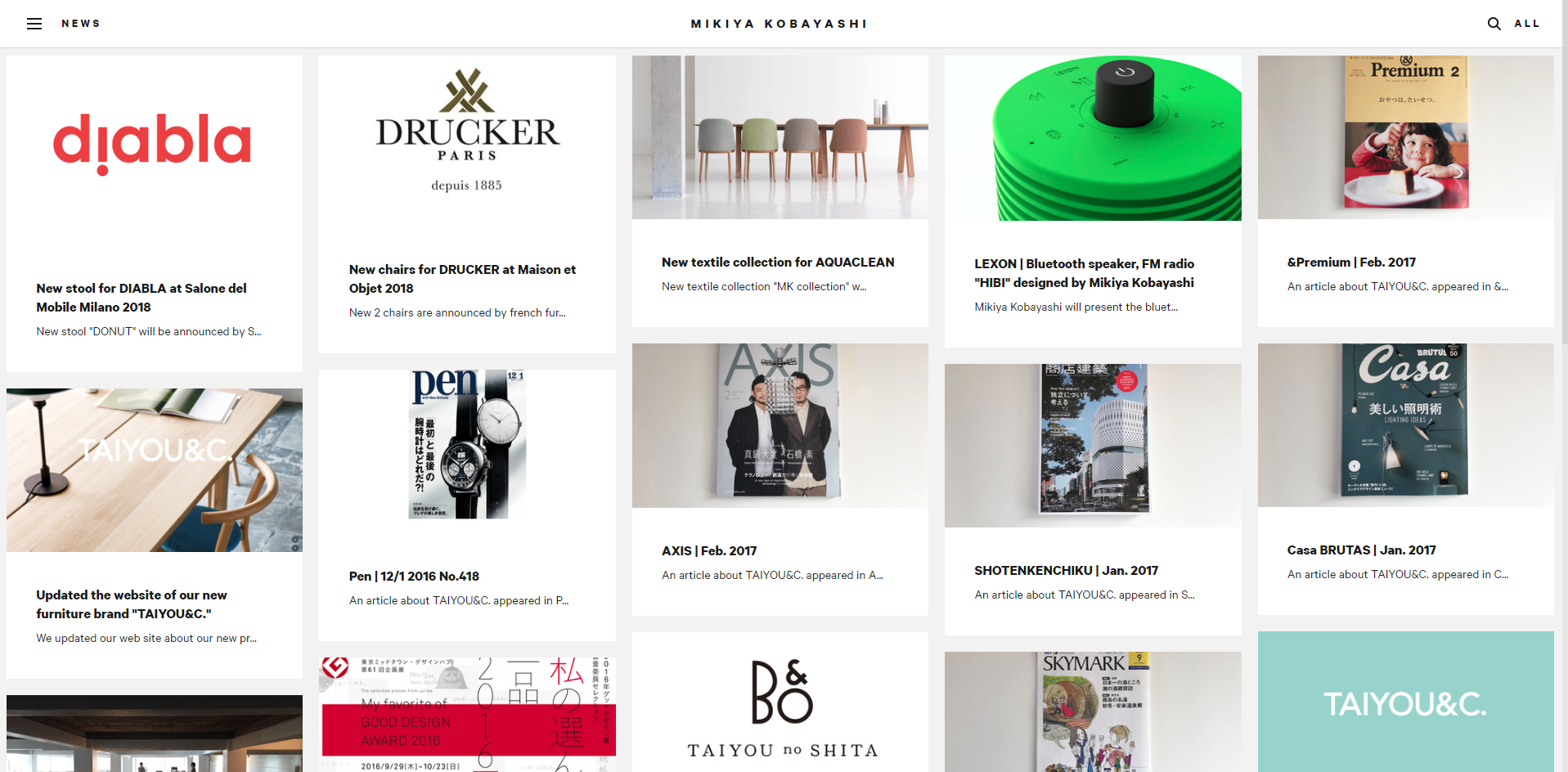
11. 小林干也
Mikiya Kobayashi,日本东京的家具设计师。 他于2006年成立了自己的工作室。这导致他与许多知名品牌和设计师合作,多年来创造了许多富有创意和时尚的家具设计。
然而,他的家具设计并不是他职业生涯中唯一时尚的方面——他通过网站展示自己的方式也非常时髦。
简单的网站布局切入正题。 从访问者第一次打开页面的那一刻起,其目的就明确了。 小林的各种设计以整洁的网格视图展示。 整个网站的所有拉丁字母字符都使用一种名为 Calib 的无衬线字体。 对于用日语编写的副本,使用 Microsoft 的本地字体 Meiryo。 这些相互之间形成了一种美丽、时尚的对比,使这个网站具有和谐的节奏。


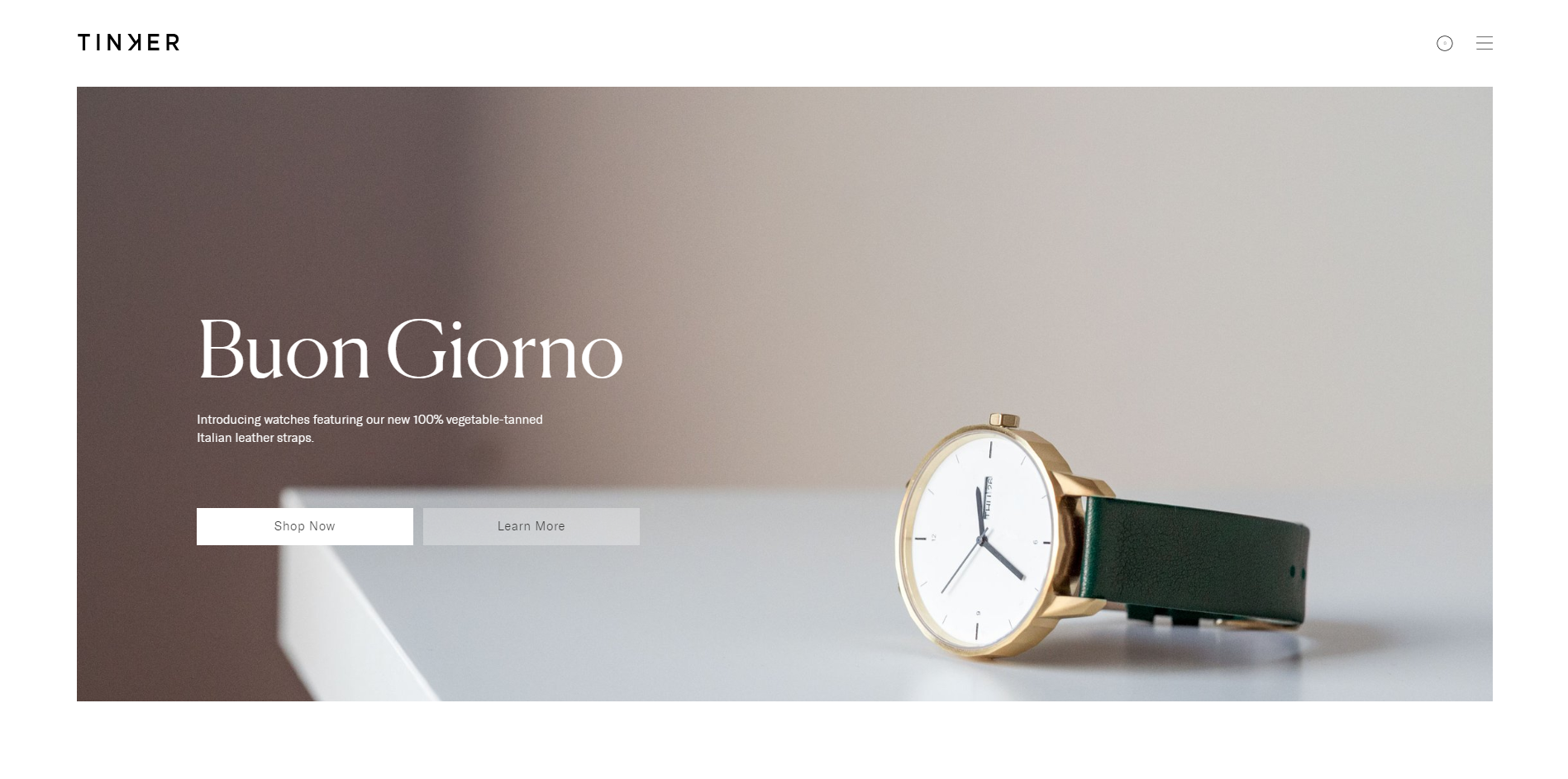
12. 修补匠
手表设计并不是 Tinker 制作的唯一永恒而纯粹的美学元素。 这家简单、美观的手表制造商投资于使他们的网站反映他们的品牌身份 - 并取得了成功。
另一个网站在负空间中是白色的,Tinker 的网站仍然与其他网站有区别。 不同的内容列号是一个有趣的元素 Tinker 用于在整个站点中创建独特的动态。 这在他们的关于页面上尤其出色。
该网站的商店本身就是一种相当非凡的视觉体验。 这家商店的特点是物品的柔软有序,以及用于修补搜索结果的本能工具。 这个优雅的网站是在线演示的完美例子,不需要详尽的解释就可以理解。

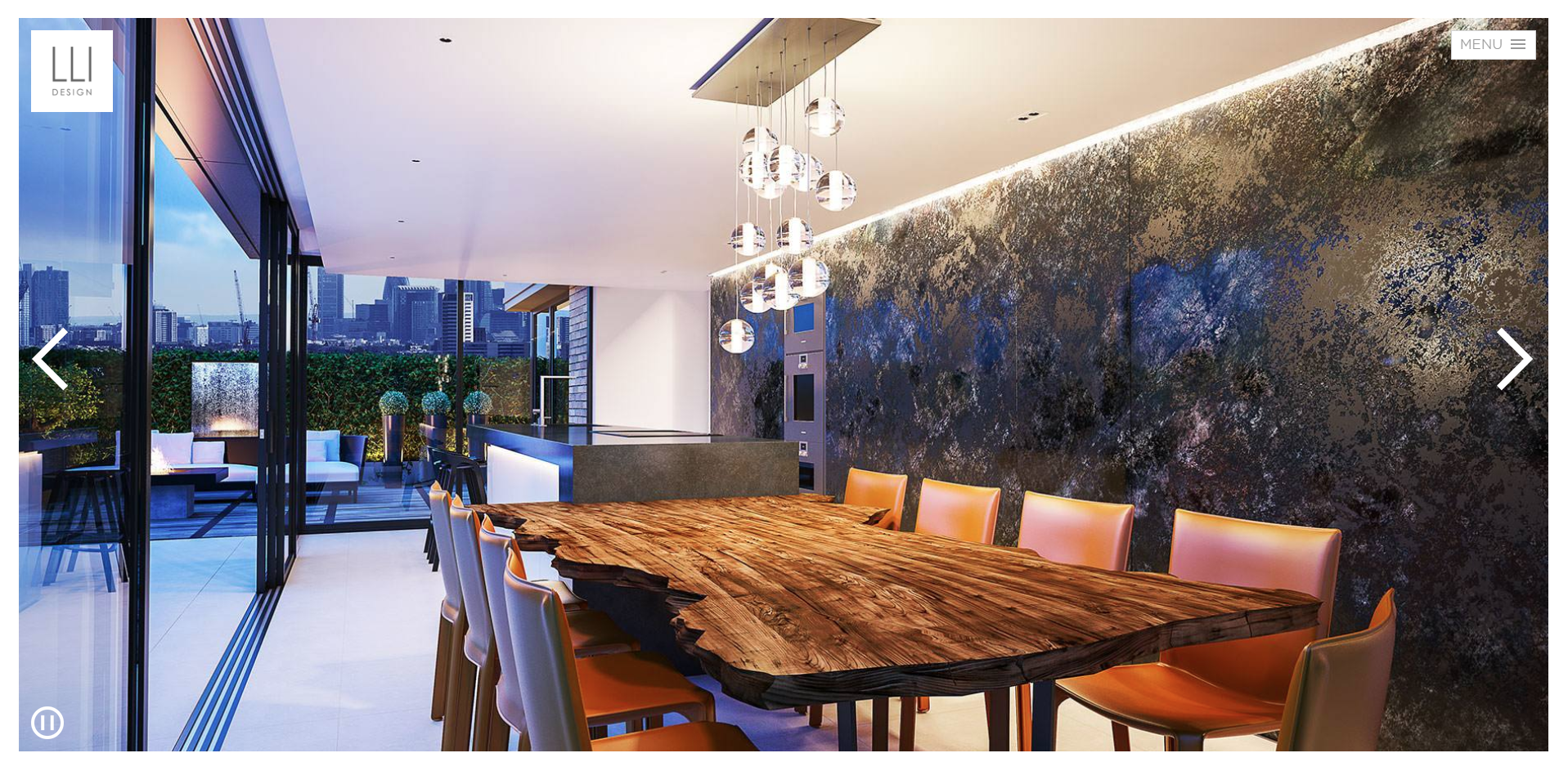
13. LLI 设计
这个单页设计足够大,可以容纳有关 LLI 室内设计工作室及其工作流程的解释和详细信息页面。 乍一看,这似乎只是一个幻灯片,但点击几下,您就会被吸引到一个详尽的故事中,该故事涵盖了该工作室实践的室内设计过程的每一步。
这是通过交互式动态导航栏的智能应用实现的。 对齐文本中完美无衬线字体的内在实现,以及工作室徽标的华丽布置,将整个设计融入了独特的体验。
这个网站包含了它需要的所有精彩元素,而且没有一个更多——这使它变得美丽、纯粹和精致。

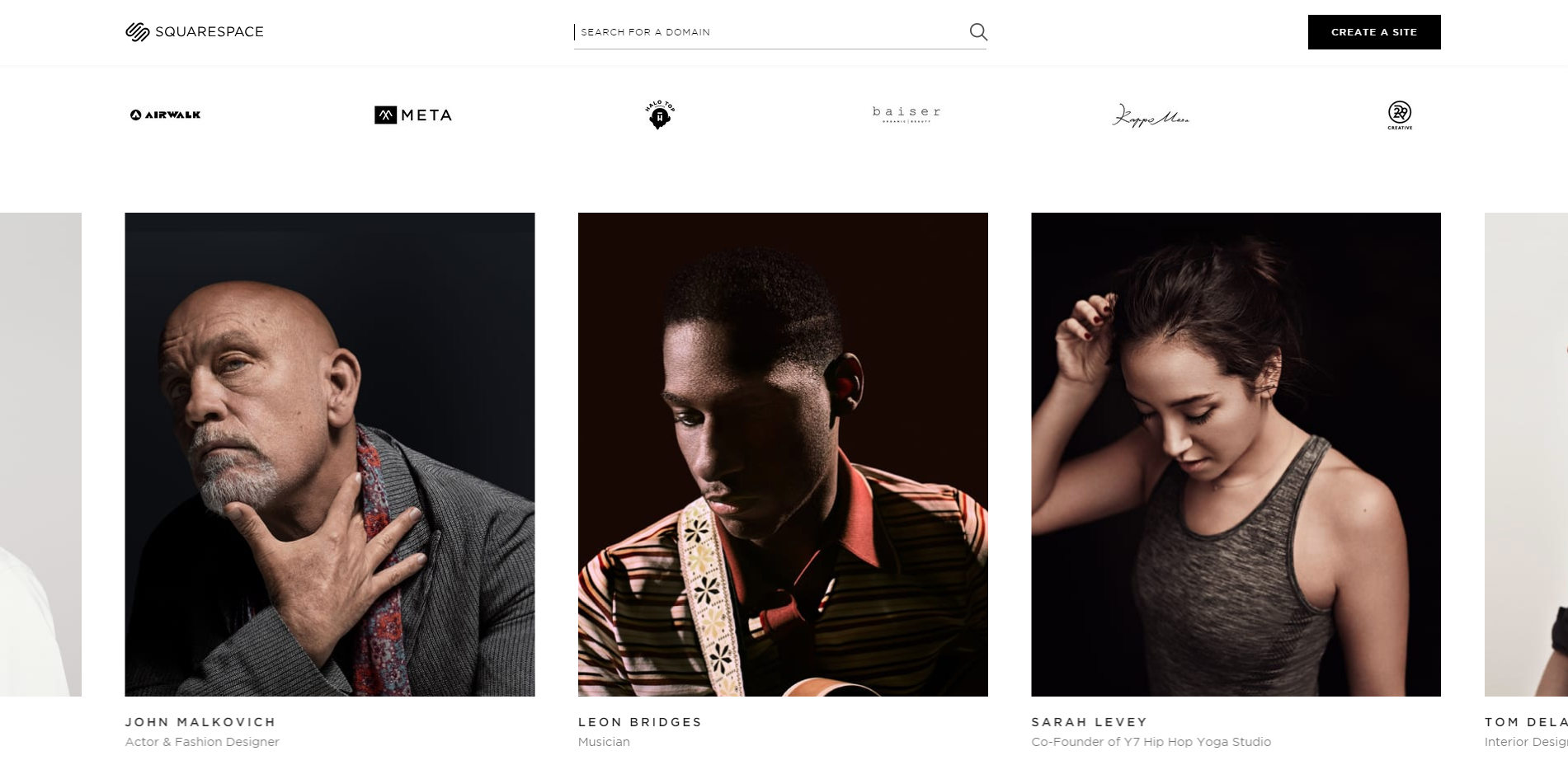
14. Squarespace
Squarespace 以广受好评的网站托管和设计服务而闻名。 但是,我们认为他们自己的网站设计也值得认可。 事实上,这个网站非常成功。 一个让它脱颖而出的有趣特性——它根本没有导航栏。 相反,它在搜索栏旁边有一个大按钮,用作号召性用语。 两者都在创建访问者自己的网站方面发挥着重要作用。
在 Squarespace 网站上,白色和黑色负空间在网站的不同部分交替出现。 尽管如此,这些页面仍能无缝互连。 网站的首页在不同的色调和饱和度之间切换,设置多功能性并展示公司为客户提供的许多可能性。
这种负责任、干净的网站设计绝对是公司服务的华丽体现。

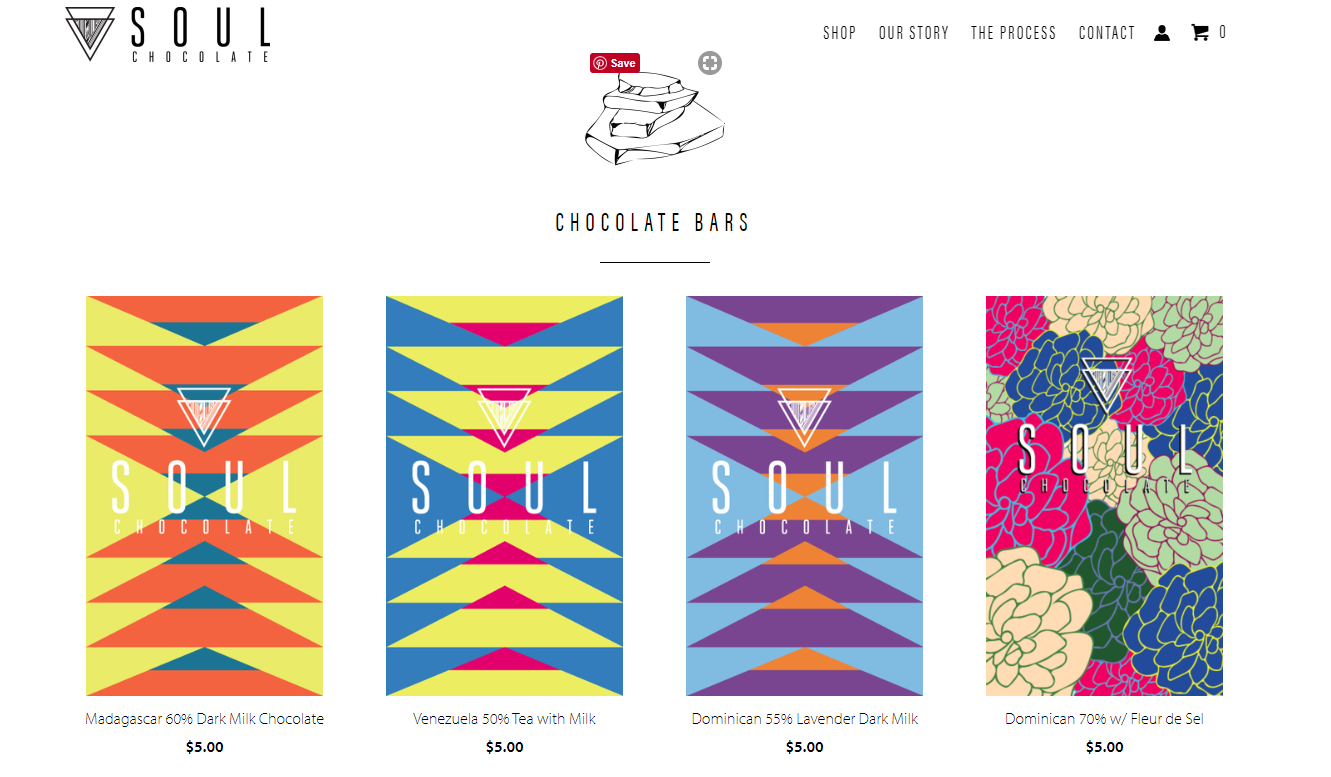
15. 灵魂巧克力
这个令人眼花缭乱的网站来自加拿大,一对对可可豆充满热情的夫妇在那里创造了他们的产品——有灵魂的巧克力棒。 这个小品牌可以以干净的做法、纯可可豆、华丽的包装设计和奇妙的网站设计而自豪。
除了联系方式,这个品牌的个性和灵魂都通过一个网页展现出来。 不间断的流程包括带有在线订购选项的产品目录、公司概念的美丽故事和精选的精美生产过程照片。 两种现代无衬线字体的组合,一种浓缩的 Acumin 和一种轻盈的 Myriad,使页面的副本微妙而有影响力。 随着细线艺术,他们创造了一种精致、雅致的平衡。

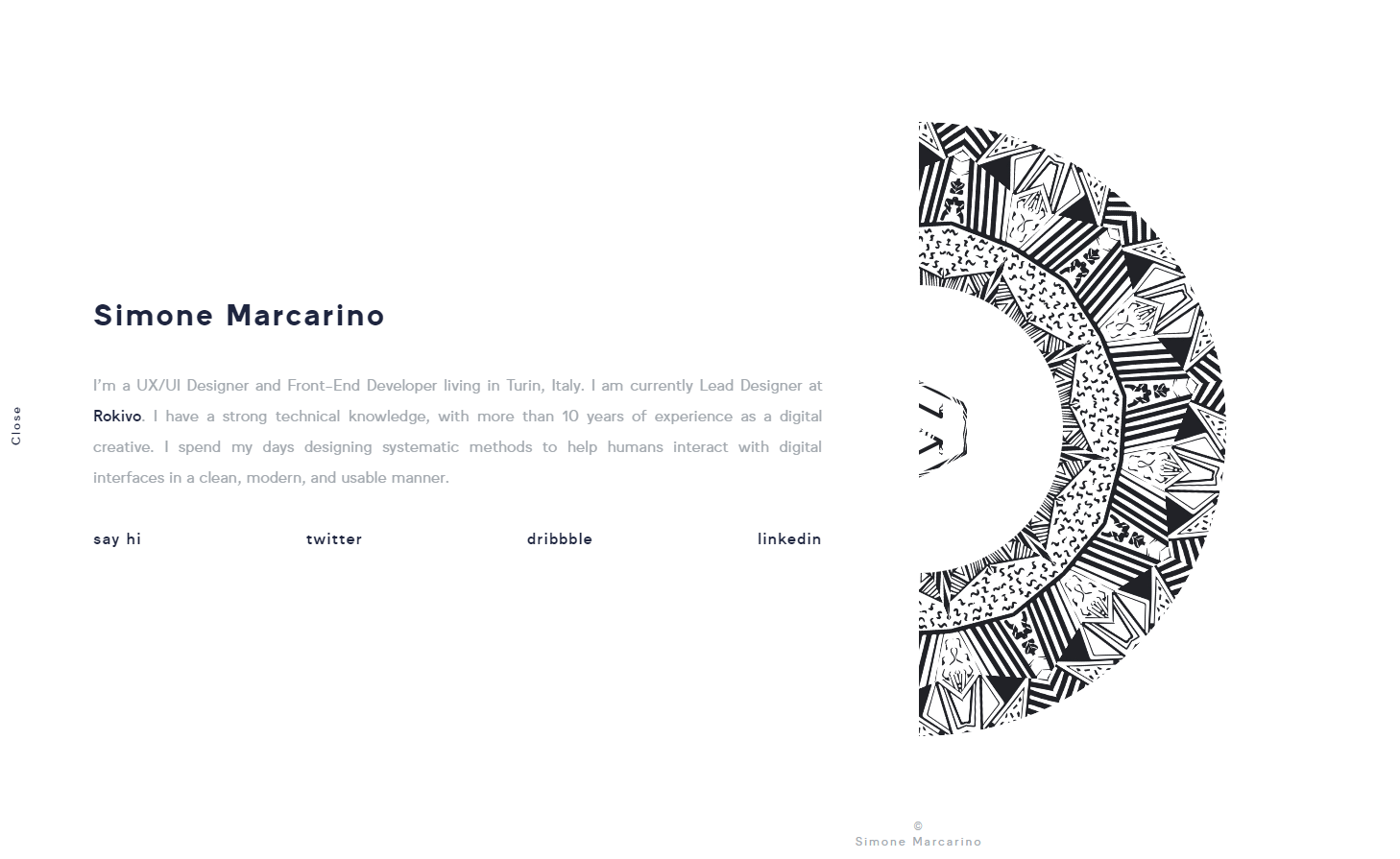
16. 西蒙娜·马卡里诺
这个简单的单页网站是一种迷人的 UX 体验——考虑到它的主题(和可能的设计师)Simone Marcarino 是一位意大利 UX/UI 设计师和前端开发人员,这是有道理的。
该页面很简单——一个交互式动画、一个带有社交媒体链接的简短简历和简短的文本。 虽然这些物品在列出时相当不起眼,但它们放在一起时却创造了非凡的设计。 小元素被张开的白色空间打断,以其大胆的简单性吸引用户。
该动画基于万花筒的效果,跟随用户的鼠标移动。 在标志下——这是页面构成的核心——写着一条指令行:“在我身上拖一张图片。” 请按照说明进行操作,并使用计算机中的任何图片进行尝试。 结果令人着迷。

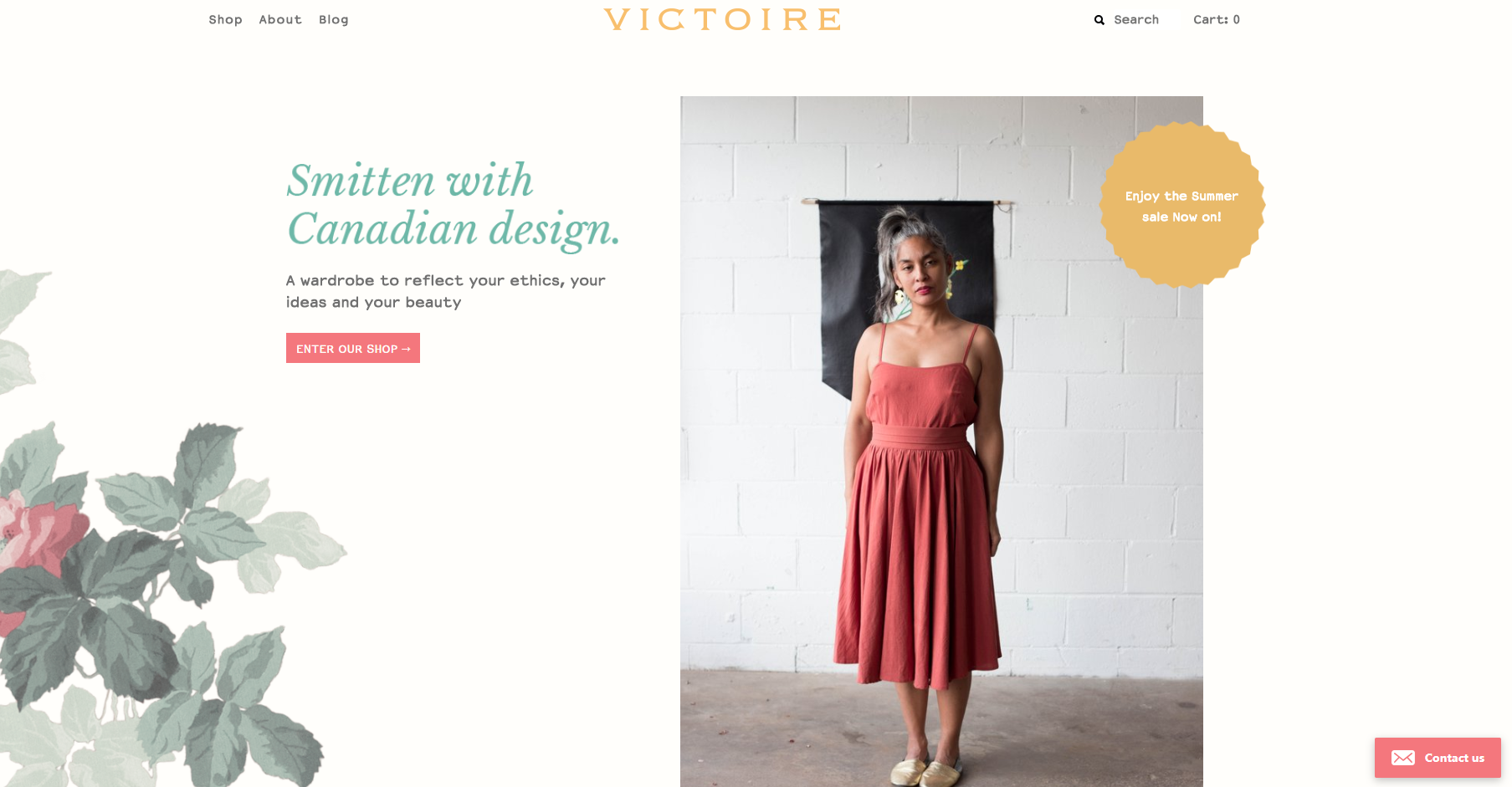
17. Victoire 精品店
Victoire 是一家来自加拿大的简单、华丽的女装在线商店。 这个漂亮的电子商务网站在清爽、易于浏览的购物体验中为顾客提供两种可爱的服装。
网站上的颜色选择非常华丽——而白色的负空间使网站保持整洁且易于理解,浅珊瑚色和海蓝宝石色调以及水彩花卉插图使页面充满个性。 同时,中灰色字体将信息清楚地传达给消费者。 为副本选择的样式是异想天开的字体,类似于类似打字机的 Courier。
该网站的整体氛围是浪漫、异想天开和活泼的——但该品牌在没有分散注意力的元素的情况下实现了这一目标。 相反,独特的能量是通过简单的设计和引人注目的产品照片实现的。

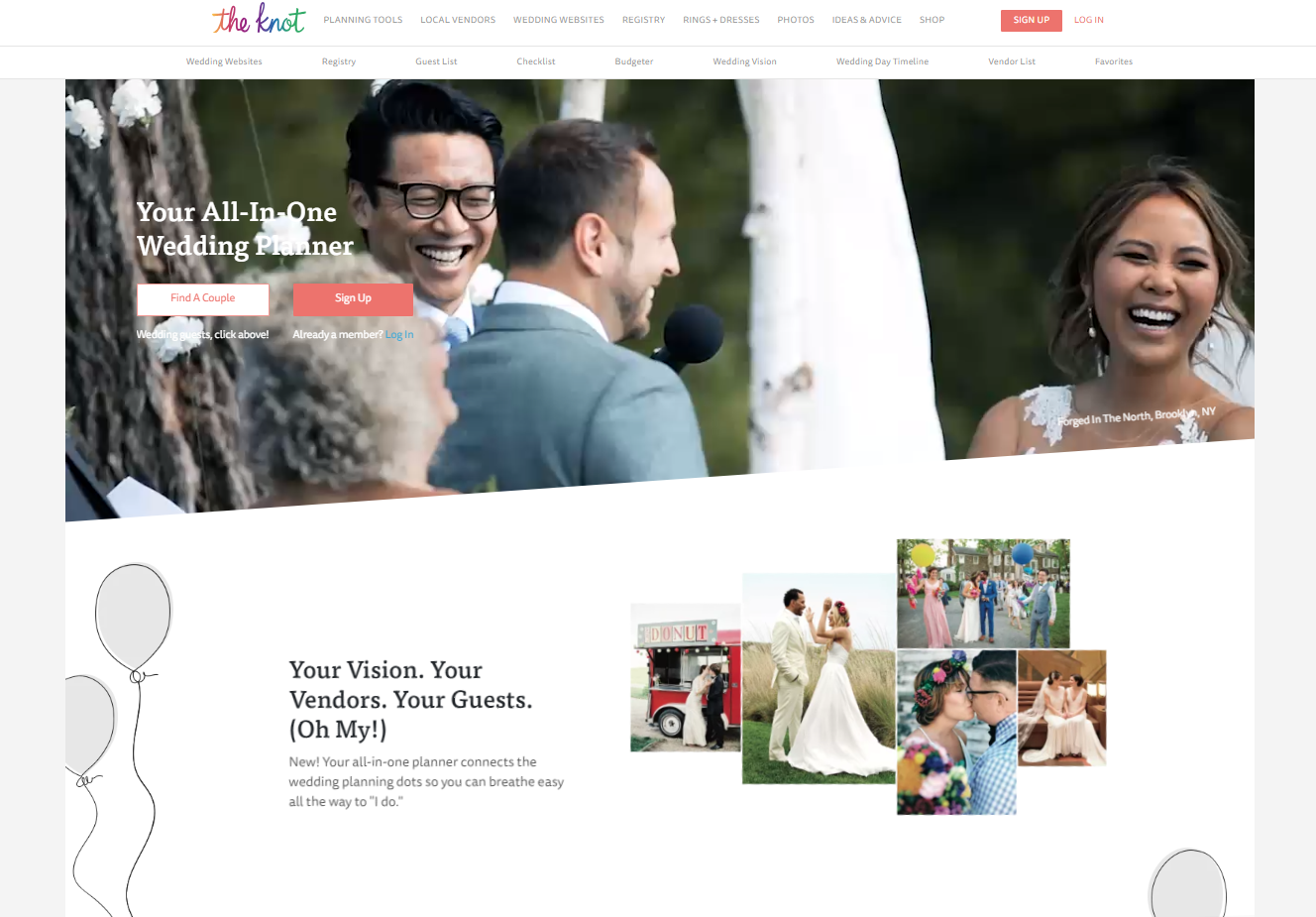
18. 结
The Knot 无疑是此列表中最全面的网站。 婚礼供应商、策划技巧、礼物创意等的数据库为在美国和全球许多地方结婚的夫妇提供了大量选择。 然而,尽管看似无休止的信息列表,The Knot 仍然保持了一个令人惊讶的干净界面。
用户受到明亮而简约的主页的欢迎,该主页带有自动播放的视频和关于网站如何运作的简单信息图。 每个产品页面都具有简单的缩略图和易于使用的功能,而横跨网站顶部的综合菜单使在线资源易于浏览。 供应商页面同样简单,其中以令人愉快的方式清楚地列出了 The Knot 的目标受众想要知道的重要信息。

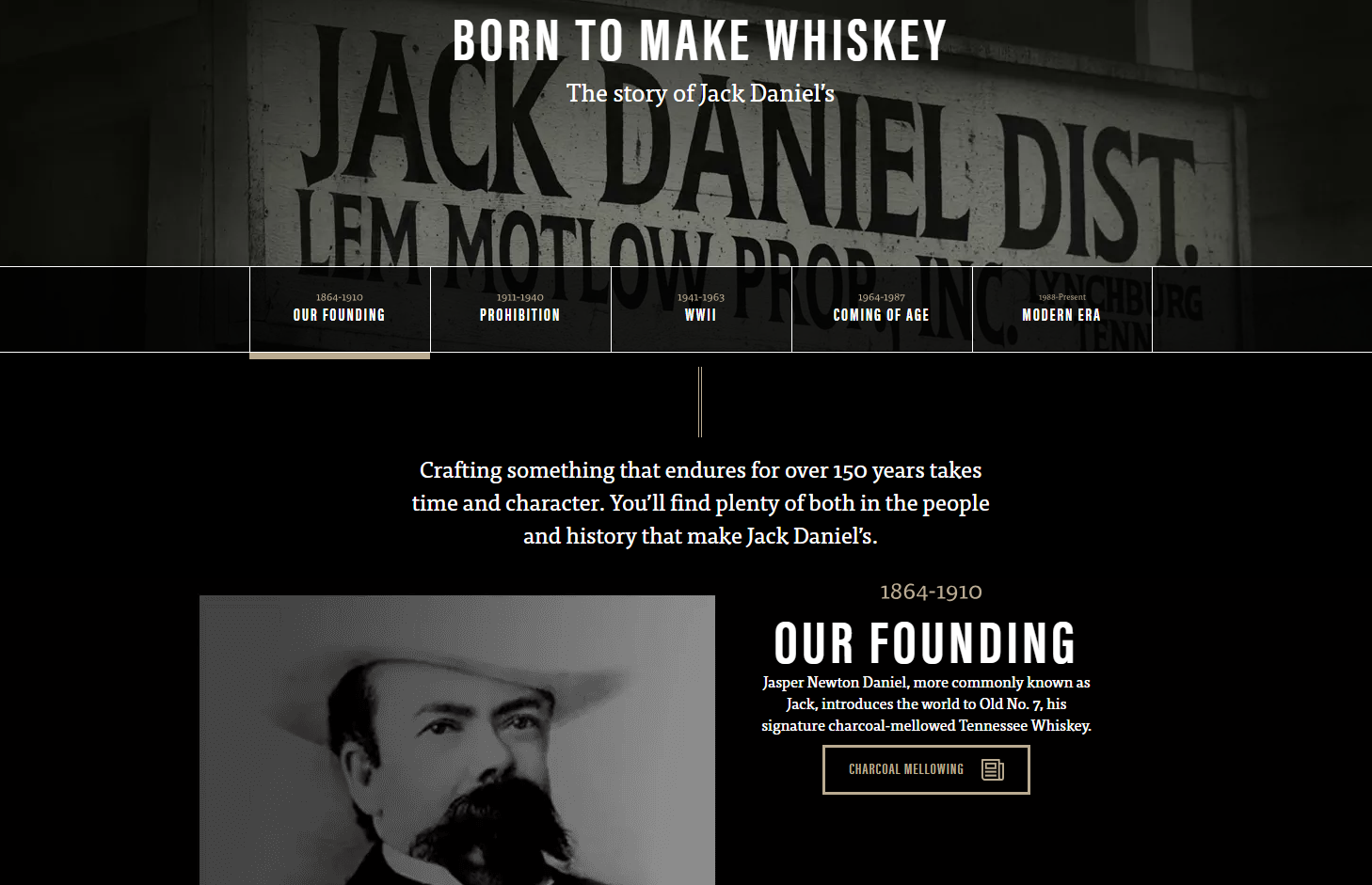
19. 杰克丹尼
这个传奇品牌可能不需要通过其网站建立品牌知名度,但他们肯定会使用它来维护它。 虽然饮料是标志性的,但强大的网站设计在每个角落都加强了这种认可。
黑色的负空间与浓郁饮料特有的金色和棕色色调交织在一起,同时为文本和多媒体提供了强大的平衡。 独特的浓缩字体伴随着时尚的平板衬线字体。 在各种页面中,大而醒目的照片和视频剪辑与文字交织在一起,营造出强烈、火热的外观和强烈的印象。 其他页面可以看到来自品牌的微妙的半透明图像,在不让用户感到不知所措的情况下加强了视觉识别。
Jack Daniel 的网站仅使用偶尔的 UI 运动效果,利用久经考验的设计原则制作网站,打造强大、惊艳和优雅的在线形象。

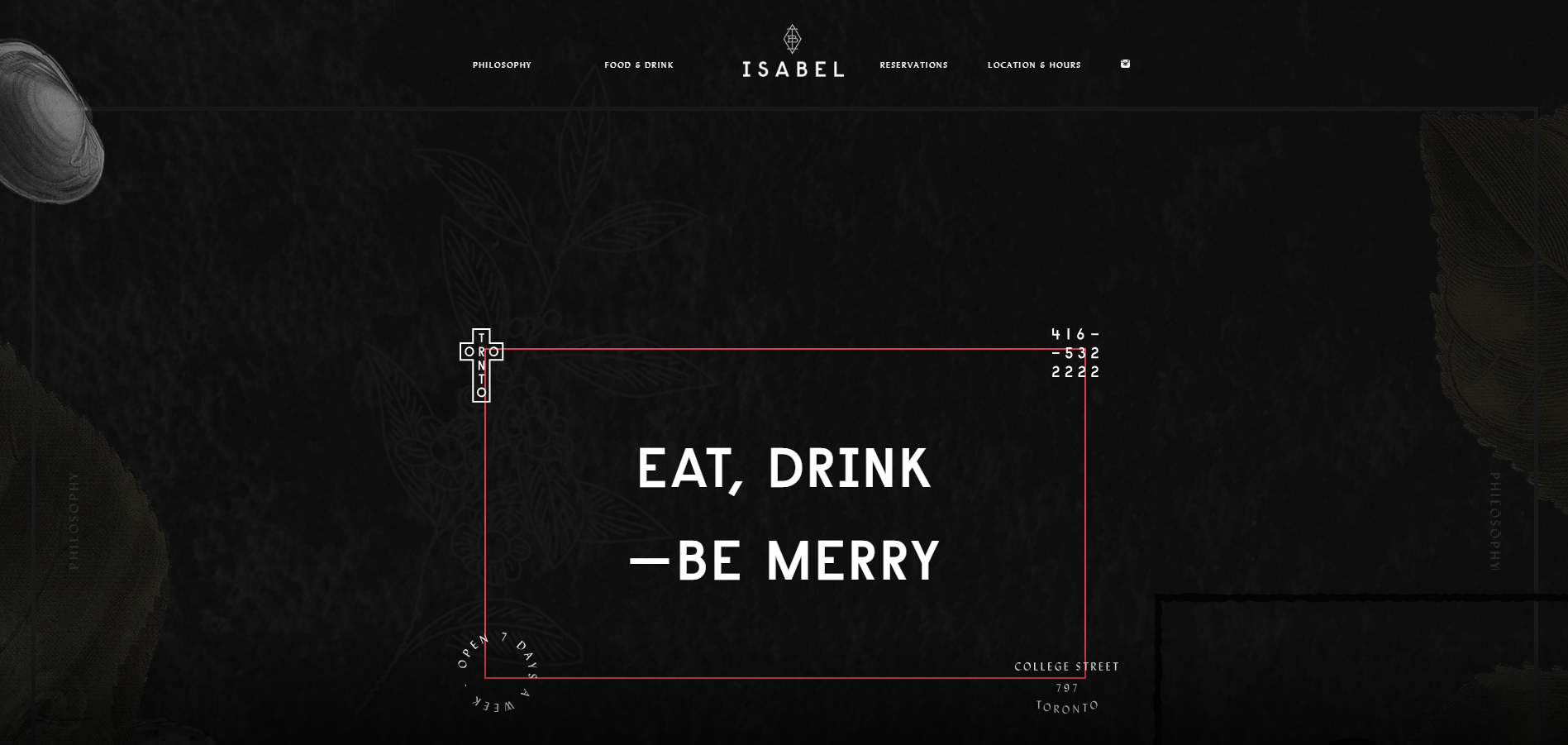
20. 酒吧伊莎贝尔
最后但并非最不重要的是,一家名为 Isabel 的多伦多酒吧以其时尚的网站赢得了我们的青睐。 这种神秘而简单的设计让品牌的能量散发出来。
美丽的红色调搭配白色调,与迷人的黑色背景形成鲜明对比。 事实上,黑暗的背景——带有看似随机图案的分层插图——创造了这个设计的神秘、黑暗的氛围,这是贯穿整个网站的一个特征。 每一帧的图像和构图都很诱人,中间有霓虹灯般的红线艺术。
这种设计是激烈而激烈的。 网页上没有出现一张照片,但它通过数量有限的元素提供了强大的品牌联想。
为什么干净的网站对于 2018 年的企业来说是必要的
在某种程度上,网站对于公司的在线代表就如同名片对于正在联网的个人一样——等等。
网站是贵公司可以拥有的最重要的在线代表之一。 是的,即使在社交媒体时代。 为什么? 因为网站通常是客户与贵公司的第一个直接联系,并且通常是进行真实、有意义的信息和金钱交易的地方。 他们必须展示品牌,并对消费者诚实和值得信赖。
通过干净的网站,公司可以在网上充分展示品牌标识,同时还可以安全地保护数据。 即使我们处于社交媒体时代,与社交媒体渠道相比,客户似乎仍然更喜欢访问品牌的个人网站。 对于普通客户来说,缺乏网站是一个明显的迹象,表明企业有些可疑。 例如,只有一个 Facebook 页面,许多人可能会认为您的企业信誉不佳,这最终会阻碍您在网上很好地展示您的品牌和获得新客户的方法。
如何以现代风格进行网页设计
从想法的概念到执行,设计网站的每一步都是独一无二的,但对于创建有助于公司发展和吸引客户的网站来说非常重要。
了解您的需求
每一个这样的项目都必须从对品牌需求和身份的彻底和完整的理解开始。 在开始创建专业网站之前,确保您对适合品牌的未来目标、目标受众、重要信息和沟通方式有深入的了解。 如果您在开始之前缺乏这些关键信息,您的项目可能需要更长的时间并需要进行更多的修改。
创建线框
完成此步骤后,您的团队就可以开始绘制草图和线框图。 从本质上讲,线框图意味着在网站上创建元素放置的全面概述,而不包括特定的设计元素——比如网站的基本框架和基础。 正确创建这些布局将帮助您实现简洁、实用的设计,可以轻松调整、更改和更新,以确保您的品牌保持相关性——尤其是在假期或销售周等场合。 如果您选择创建数字线框,您可以使用 Photoshop 或类似 proto.io 或 wireframe.cc 的工具。
专业提示:确保您的线框包含您的品牌在网站上想要的所有内容。 这将帮助您的团队为用户创建最直观的结构和导航流程,从而改善用户体验,并最终改善转化和销售。 通常,基本信息和命令信息应该首先出现。 网站还应该有明显的链接,可以通向网站上的其他页面或带有额外深入信息的页面片段。
完成灵感
最后,您可以将您的时间(或您团队的时间)用于实际设计一个有效的专业网站! 在开始之前,请确保您的风格图块和情绪板已获得批准并最终确定——您不想完成项目,只是意识到您忘记了某些东西或发现了您喜欢的新设计趋势。 基本上,将所选的颜色、字体、小插图、插图和其他元素放在一起。 这将帮助您确定它们是否都非常适合并帮助您实现需要达到的业务目标。 另外,如果它们不相互补充,很容易确定什么不起作用,并且会更容易找到替代品。
一旦你喝下那杯咖啡并完成这些步骤,你就可以设计一个原型并将这个愿景变成一个可以转换的网站设计!
在您的品牌在线形象方面需要一些帮助? 在最好的网页设计和开发公司的帮助下,创建您自己的有效且干净的数字目的地! 只需前往 DesignRush 的代理列表部分即可找到您的完美搭配。
想了解更多在线业务趋势吗? 注册我们的通讯!
佛罗里达州? 看看我们的迈阿密网页设计公司名单,它们可以帮助您创建一个干净的网站!
