教程:如何创建阻止颜色的电子邮件
已发表: 2018-09-04在本文中
我们非常喜欢电子邮件中的所有颜色。 我们非常喜欢(并且经常看到)的一种风格是色块,其中大约一半的电子邮件具有粗体背景色,另一半是白色。 这是一项简单的技术,在收件箱中大有帮助。 在本教程中,我们将向您展示如何通过几个简单的步骤构建您自己的彩色屏蔽电子邮件。 我们还将探索如何:
- 在电子邮件中添加多种 HTML 背景颜色
- 建立多列
- 格式化文本(颜色、大小、行高、链接等)
- 通过微调间距和填充来润色电子邮件
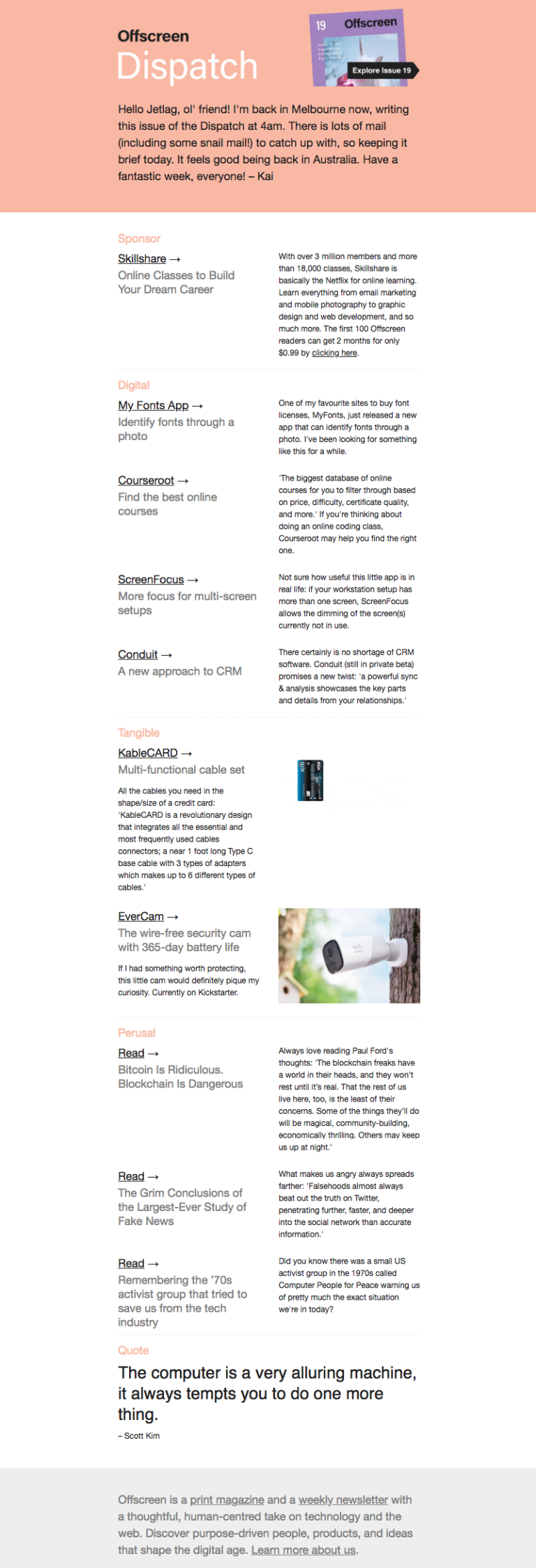
灵感:屏幕外调度
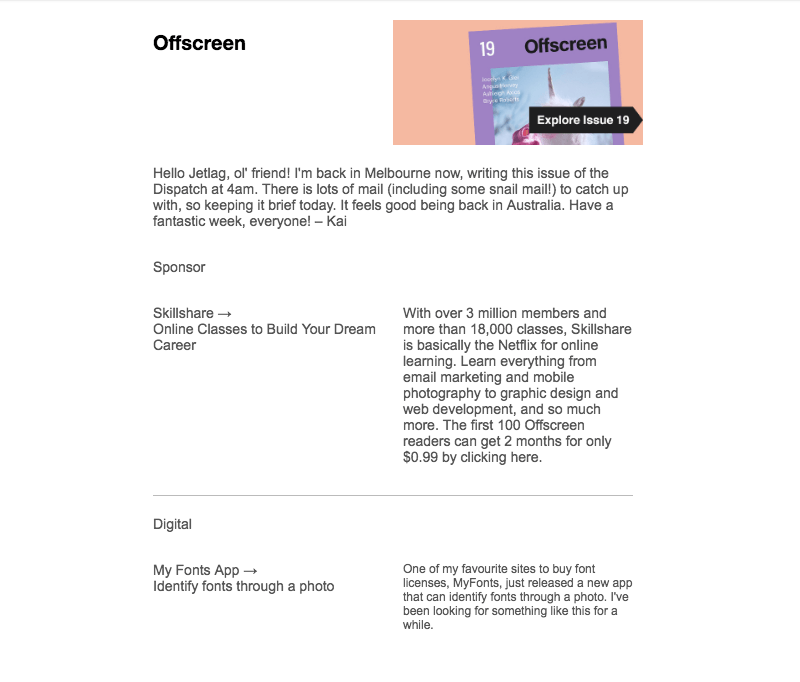
Offscreen是一份印刷杂志和每周时事通讯,“对技术和网络进行了深思熟虑、以人为本的观点”。 它的时事通讯称为 Offscreen Dispatch,我们长期以来一直欣赏它简单、独特的设计。 Offscreen 在每封电子邮件中都使用相同的色块技术,非常漂亮的效果使电子邮件看起来像是杂志中的一页。 网页设计师 Kai Brach 给订阅者写便条的顶部始终是粉红色的。 电子邮件的其余部分始终是白色的。 一探究竟:

这里没有什么特别花哨的东西——没有艺术或摄影——但是动态的布局、格式良好的文本和色块设计将这封电子邮件结合在一起。
第 1 步:构建结构
在 MailUp 上打开 BEE 编辑器并从一个基本的空白单栏模板开始。
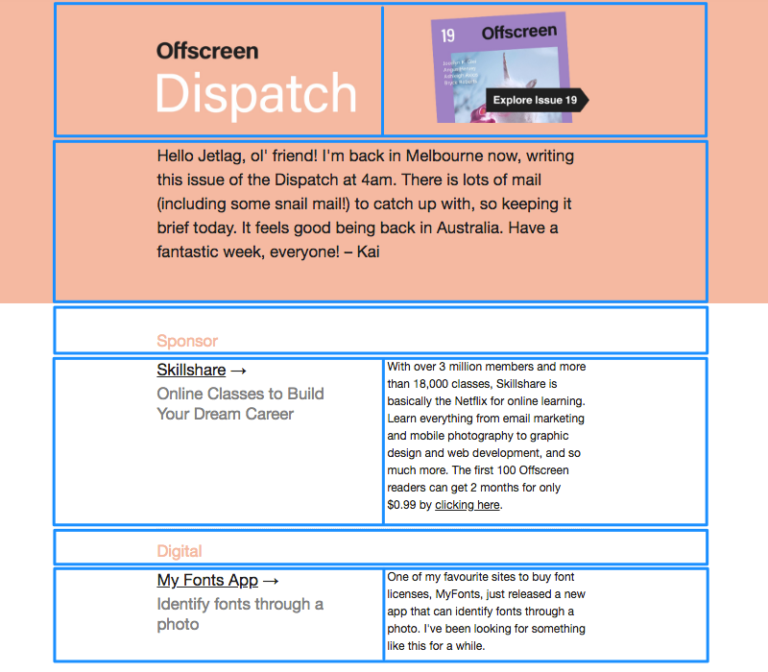
在我们开始拖入结构元素之前,让我们花一点时间检查 Offscreen Dispatch 电子邮件并确定布局组件。 这是一个标记版本:

电子邮件在单列和两列结构之间交替,在 BEE 中易于组装。
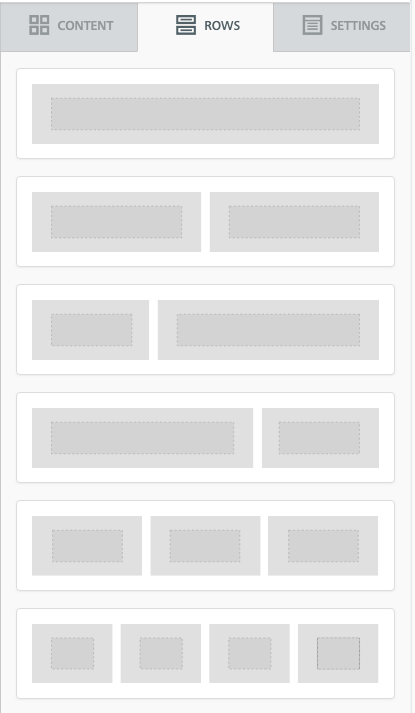
从右侧的“行”菜单中拖过相应的行格式。 我们需要这封电子邮件的前两个选项:

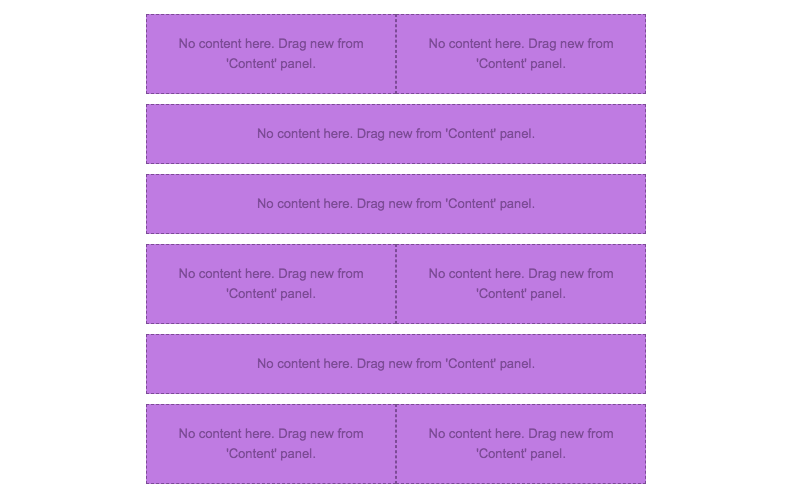
以下是我们的电子邮件在行结构就位的情况下的外观:

第 2 步:用文本/图像排列内容块
现在我们已经组装好了电子邮件的骨架,将与我们想要的内容类型(文本和/或图像)对应的内容块拖到每个部分。 然后,粘贴文本并拖入图像。
这是关于如何定位您的内容的 1-2-3。 从第一行(标题)开始,方法如下:
(1)拉入两列结构:

(2)在左侧添加文本块; 右侧的图像内容块:

(3)放入你的文字和图片:

让我们通过每一行来安排内容。
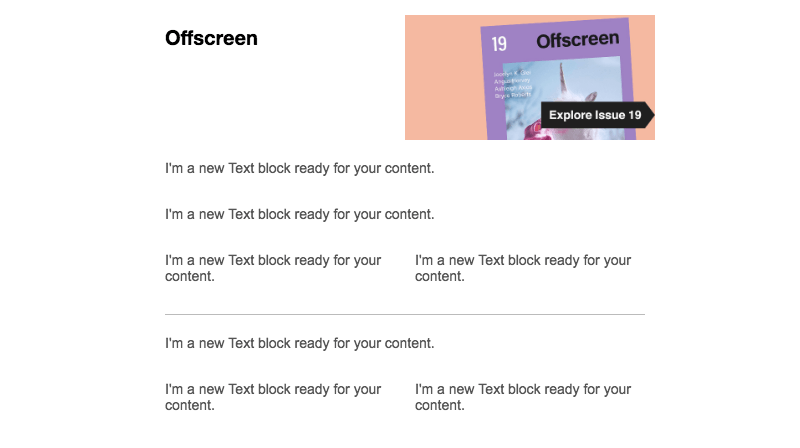
这是我们的电子邮件,其中包含剩余的内容块:

现在,我们将完成添加文本:

瞧! 接下来,让我们格式化。
第 3 步:格式化背景颜色
现在是有趣的部分。 观看创建色块效果是多么容易。
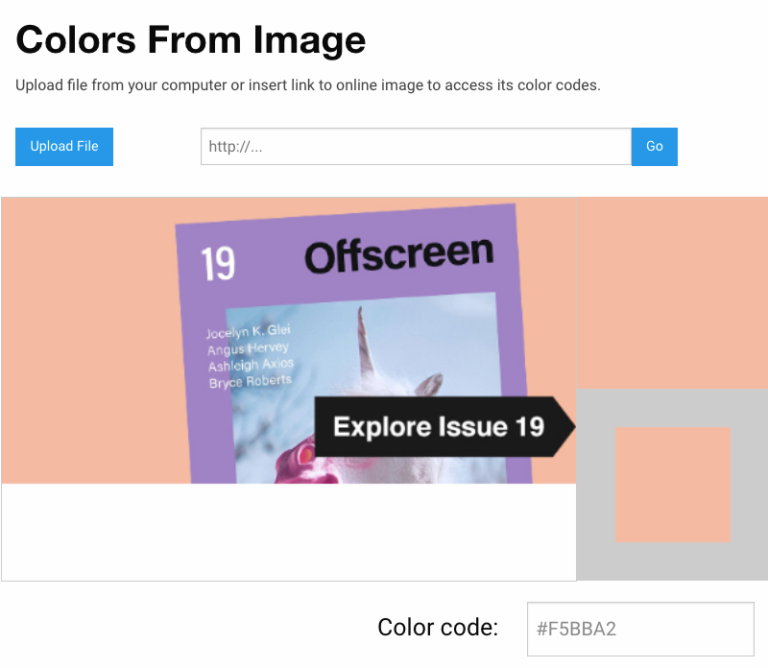
首先,为了匹配 Offscreen Dispatch 电子邮件中淡粉色的确切阴影,我们使用HTML-Color-Codes.info来识别标题中图像的颜色。

HTML 颜色代码将十六进制代码标识为 #F5BBA2。 为了使第一行颜色正确,我们将:

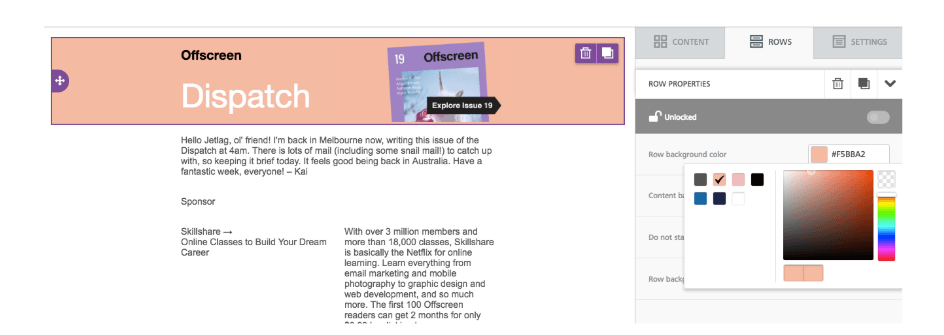
- 选择行
- 导航到右侧菜单中的行背景颜色
- 粘贴颜色代码(或手动选择)

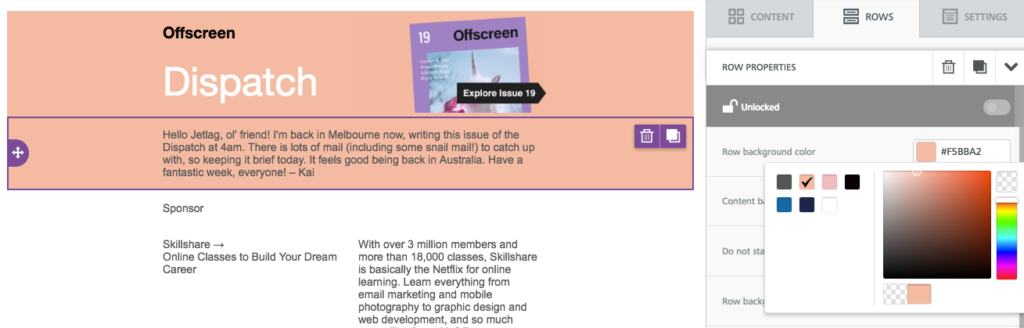
无缝边到边颜色! 现在让我们完成粉红色的色块。 我们将简单地选择下一行并再次执行相同的操作。

现在,我们的电子邮件被颜色屏蔽了。 是的,就是这么简单。
第 4 步:格式化文本
让我们通过一些格式调整来完成这个电子邮件设计。 我们将从文本开始。
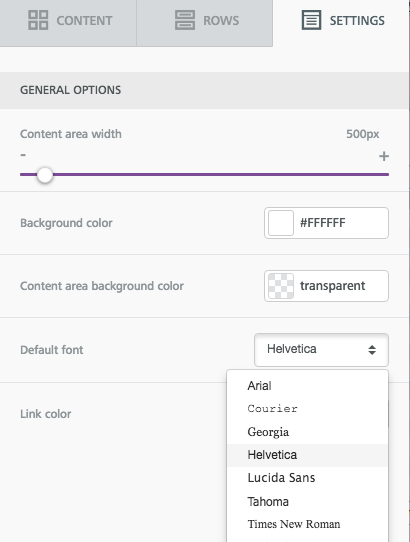
为电子邮件选择默认字体
不要通过每个单独的内容块来选择电子邮件的字体,而是导航到右侧的“设置”菜单,然后选择要用于整个电子邮件的字体。

之后,您可以更改标题字体或选择您想要的部分。
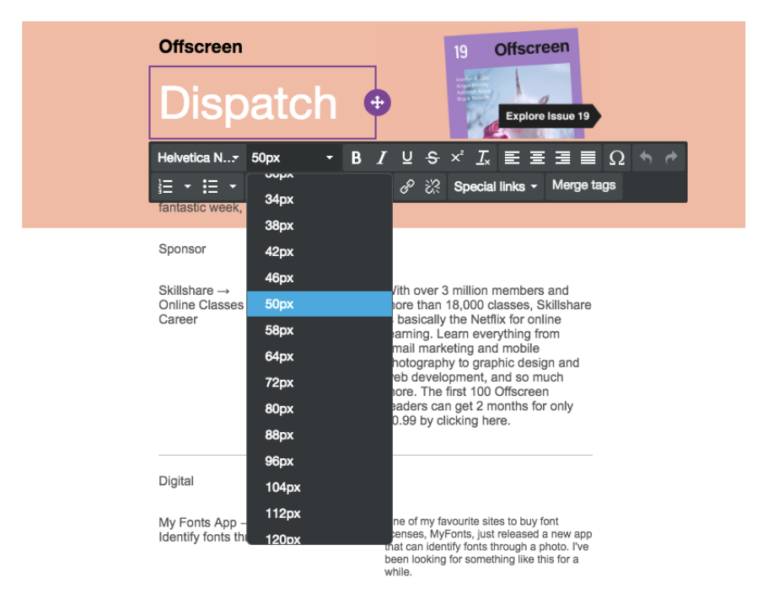
调整字体大小
点击任何文本块并使用下拉菜单微调字体大小。

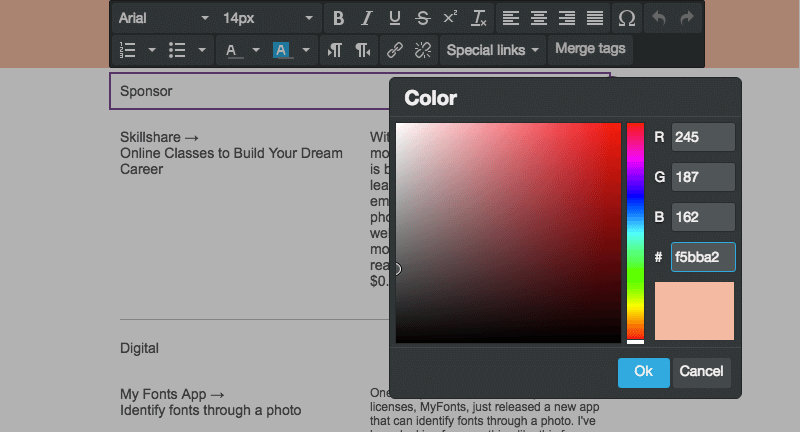
自定义文本颜色
使用相同的菜单选择您喜欢的颜色。 同样,使用相同的匹配颜色代码来获得所需的精确阴影。

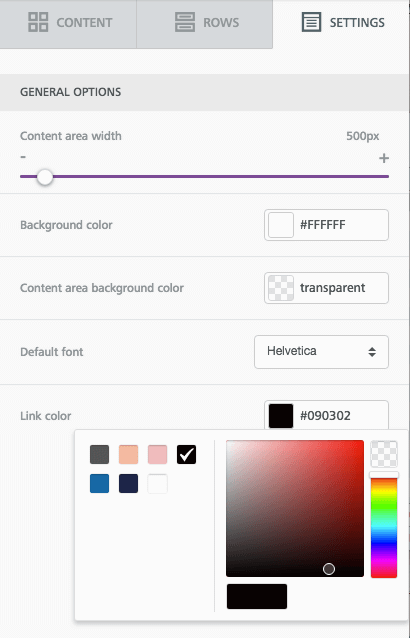
格式化链接样式
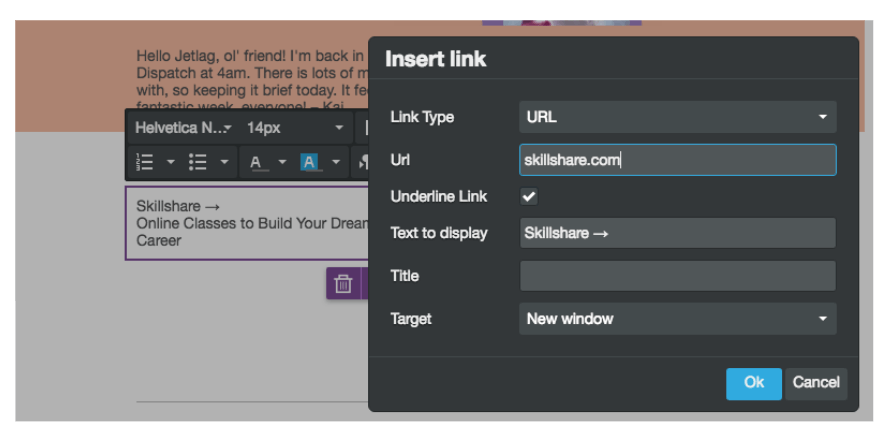
不要忘记链接! 在您选择默认正文字体的同一设置菜单中,您还可以设置链接样式的格式。 在这种情况下,我们将选择黑色。

在向电子邮件添加链接时,请确保选中“下划线链接”框。 (这甚至是电子邮件可访问性最佳实践!)

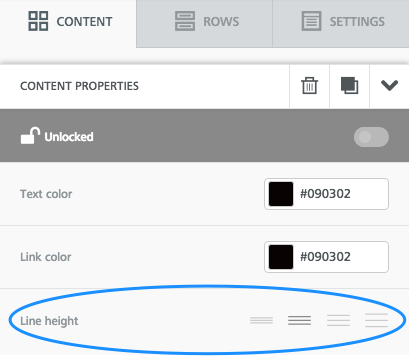
行高
确保您的正文有喘息的空间。 对于您编辑的任何内容块,调整文本的行高。

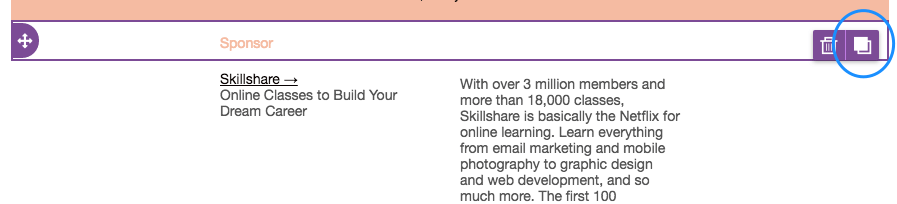
提示:重复行
如果您花费大量时间在特定行中格式化文本,您可以简单地复制它,而不是在另一行中手动进行相同的调整。
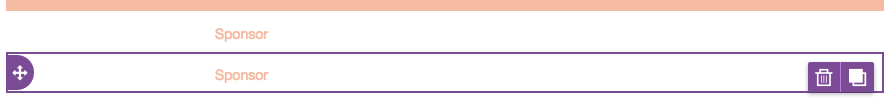
点按您要复制的行。 然后,一直单击右侧的双框图像。

您的行将被复制! 然后,只需拖动它并抓住左侧的方向图标,即可在电子邮件中放置新行。

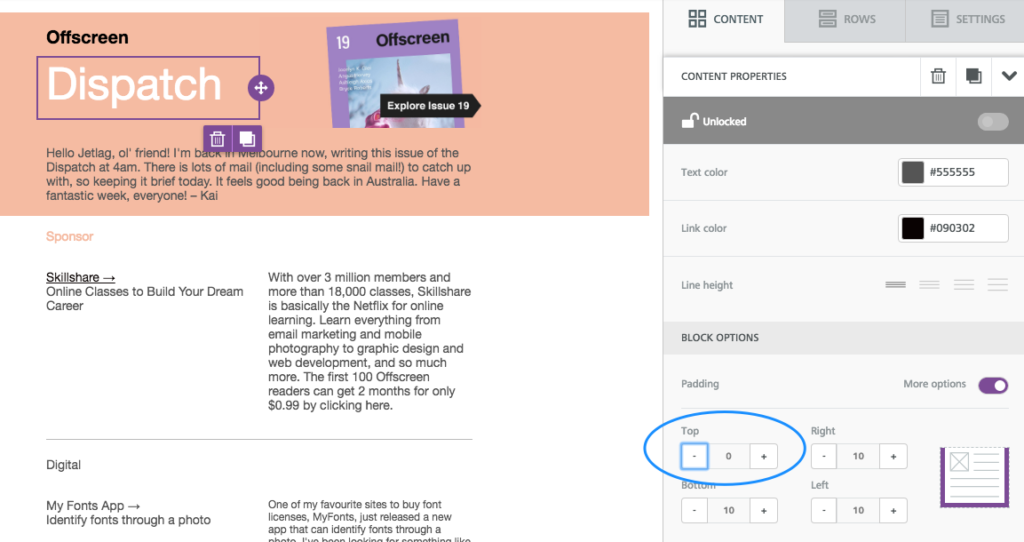
第 5 步:调整填充
最后一步! 这是一个重要的。 在完成电子邮件之前,请仔细查看内容块之间的间距。 如果仍然有太多差距——或者其他地方没有足够的喘息空间——很容易进行调整。
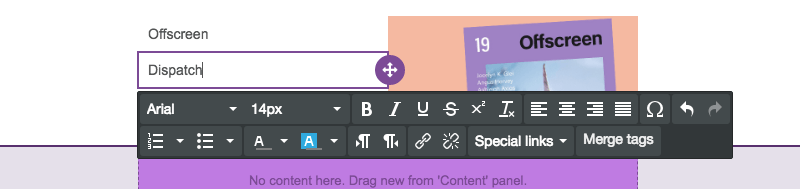
例如,我们的电子邮件草稿标题中的“Offscreen”和“Dispatch”之间仍然存在差距。 要收紧它,请点击任一内容块,向下滚动到右侧菜单中的块选项,并确保在填充下打开“更多选项”。 然后,您可以减少(或增加)任何内容中任何一侧的内边距。

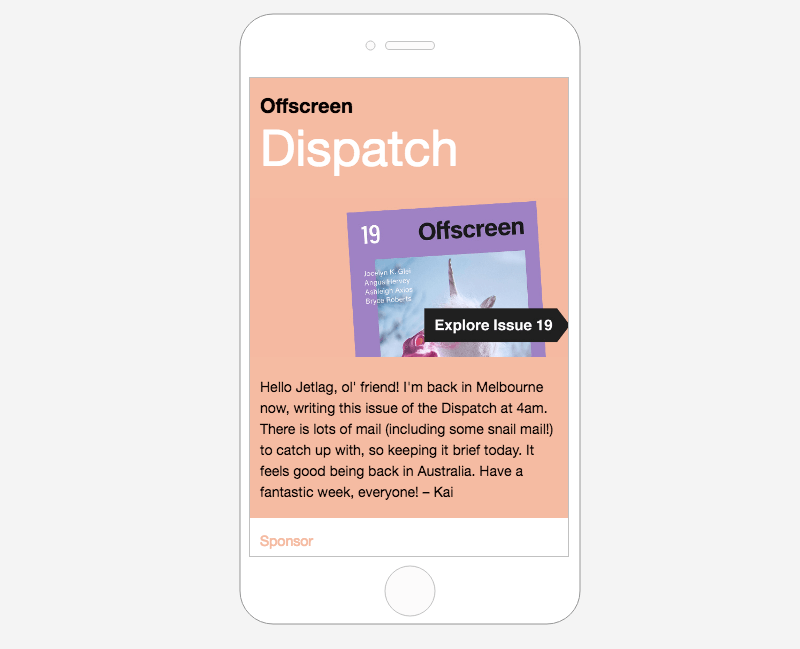
第六步:预览完成的色块邮件!
好的——最后一步,最后一步。 在设计任何电子邮件时,请一路预览它以确保您喜欢它在桌面和移动设备上的显示效果。 以下是我们如何塑造的一瞥:

包起来
创建彩色屏蔽电子邮件比您想象的更简单,并为您的消息增加了很多视觉价值。 如果您想真正掌握最先进的电子邮件设计技巧,请确保立即下载我们的免费电子邮件设计指南!

