Elementor 团队写道:每个网页设计师都应该知道的色彩理论基础
已发表: 2020-08-26关于作者:Alina Khazanova,产品设计师@Elementor
Alina 是 Elementor 的产品设计师。 她热衷于为用户带来有价值且令人满意的产品体验。
色彩理论是一个巨大的知识领域。 它包括有关各种颜色组合及其用途的规则和指南。 除了基本术语和分类(如配色方案),它还涉及其他考虑因素,如人类感知、文化关联、色彩心理学等。
学习色彩理论可以帮助您创建有效、智能的设计。 了解基础知识对于该领域的任何专业人士来说都是必须的。
本文将引导您了解每个网页设计师都应该了解的色彩理论基础知识。 我们还将向您展示它在实践中是如何工作的。 让我们跳进去!
为什么颜色在网页设计中很重要
在网页设计中使用正确的颜色组合最明显的优势是它们可以帮助用户理解和浏览网站。 颜色可以改善访问者的在线体验,使他们能够找到所需的信息并响应您的号召性用语 (CTA)。
然而,理解颜色还有其他重要的好处。 当在网页设计中有效使用时,它在品牌推广和产品信息传递方面发挥着重要作用。 事实上,研究发现颜色在客户购买产品的决定中扮演着重要的角色,惊人的 92.6% 的观众高度重视产品的视觉因素。
正确的配色方案也可以成就或破坏营销活动的成功。
根据马里兰州洛约拉大学进行的一项研究,颜色可以将整体品牌认知度提高 80%。
这个主题吸引了世界各地的许多研究人员,他们热衷于研究颜色对品牌认知度、客户满意度和整体产品成功的影响。 颜色在物理和数字环境中都至关重要,因为它们有助于引导用户浏览您的网站并改善整体体验。 因此,每个网页设计师都需要精通色彩理论。
色彩历史简介
几个世纪以来,色彩在艺术和文化中发挥着至关重要的作用。 然而,色彩理论的科学方法始于 17 世纪,当时艾萨克·牛顿爵士创造了第一个色轮。
大约在那个时候,颜色被认为是明暗混合。 牛顿认为这种方法有缺陷,因此他在他著名的棱镜实验中检查了白光的特性。

牛顿发现了可见光谱,它由多种颜色组成。 他将它们映射到被称为色轮的分类中。
他的实验还导致发现所有二次色都可以通过混合原色来创建。 直到今天,牛顿的发现都影响了艺术家、设计师和科学家的工作。
你应该知道的 7 个关键颜色术语
设计网站时有超过 1600 万种颜色可供选择,很容易让人不知所措。 拥有如此广泛的选择可为您提供近乎无限的可能性。 了解最基本的颜色特征和术语可以帮助您做出有效的设计决策。
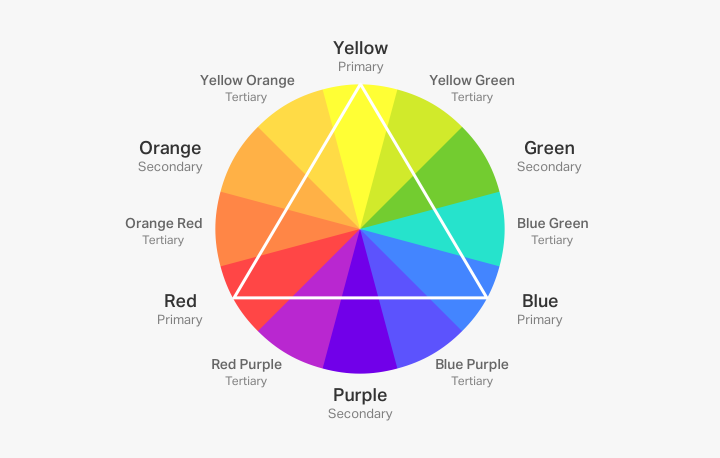
1. 色轮
色轮是一种强大的工具,可以帮助您以标准的示意图方式可视化颜色之间的关系。

基本色轮由 12 种颜色组成。 原色是所有其他颜色的基础。 尽管传统理论将它们列为红色、蓝色和黄色,但最近的研究表明,洋红色、青色和黄色更准确地描述了我们如何感知这些颜色。
混合原色为您提供橙色、绿色和紫色。 这些被称为二次色。 您还可以组合原色和二次色来创建三次色,例如黄绿色、蓝绿色等。
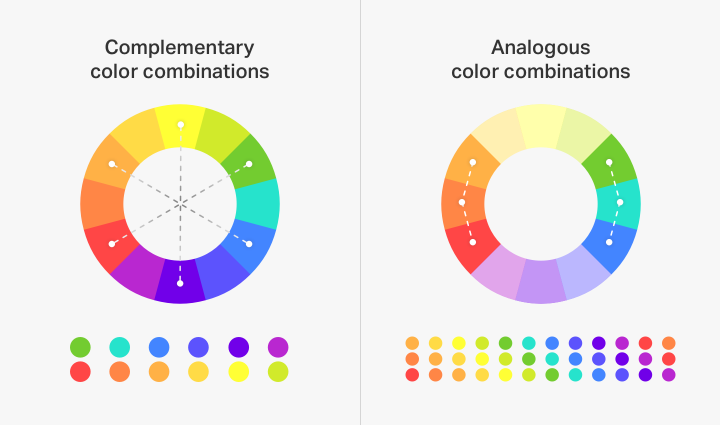
2. 颜色关系
在处理项目时,设计师通常依赖于基本的颜色关系,也称为配色方案。 四种主要类型包括:
- 单色:由相同颜色的各种色调、阴影和饱和度组成。
- 互补:基于色轮两侧的两种颜色。
- 类比:具有在色轮上彼此相邻的三种颜色。
- 三元组:使用位于色轮内绘制的三角形点处的三种颜色。
对于许多设计师来说,互补和类似的配色方案是最容易使用的。

如果您想获得高对比度效果,第一个非常好,而后者会产生更微妙的结果。
了解有关网站配色方案的更多信息
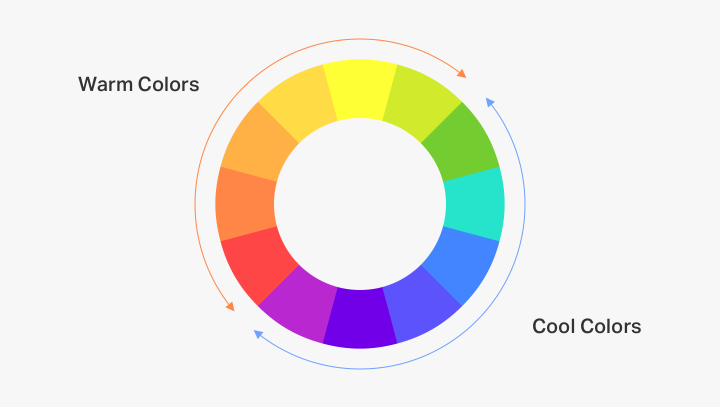
3. 色彩温暖
简而言之,颜色可以是“冷色”或“暖色”。

含有较多黄色和红色的色调被认为是暖色。 它们唤起一种激情、幸福和热情的感觉,但也可能显得咄咄逼人并带来危险的感觉。 这就是它们经常用于警报消息的原因。
另一方面,冷色包含更多的蓝色和紫色。 这些颜色让人联想到寒冷的气候、清澈的海水或天空。 它们被认为比暖色更舒缓和放松。 然而,它们也可以带有正式和悲伤的含义。
添加白色、黑色和灰色等中性色可以帮助您实现和谐的调色板。 它们可以平衡您的配色方案并为您的设计增加对比度。
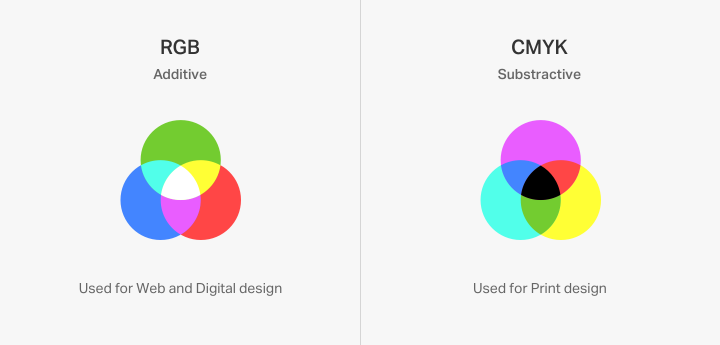
4. 颜色系统:RGB、CMYK 和 HEX
三种标准颜色系统是RGB (红色、绿色、蓝色)、 CMYK (青色、品红色、黄色、黑色)和HEX 。
RGB颜色系统基于光。 这个系统中的所有颜色都是红色、绿色和蓝色的组合。 每个值都由 0(黑色)到 255(白色)之间的数字表示。 记住牛顿的实验就很容易理解了:所有基本色光的最大值产生白光,而零色(或零光)是黑色或黑暗。

CMYK用于印刷设计。 这些也是大多数彩色打印机的标准墨盒。 与 RGB 不同,CMYK 系统中所有颜色的零值 (0,0,0,0) 将产生白色,而最大值 (100,100,100,100) 将产生黑色。 但是,打印中使用的标准黑色定义为 (0, 0, 0, 100)。
最后, HEX颜色系统对每种颜色使用六位数、三字节的十六进制描述,例如#000000 (黑色)或#ffffff (白色)。 每两个字符代表一个颜色值。 例如,著名的 Facebook 蓝色 ( #3b5998 ) 包括一种描述为3b的红色调。
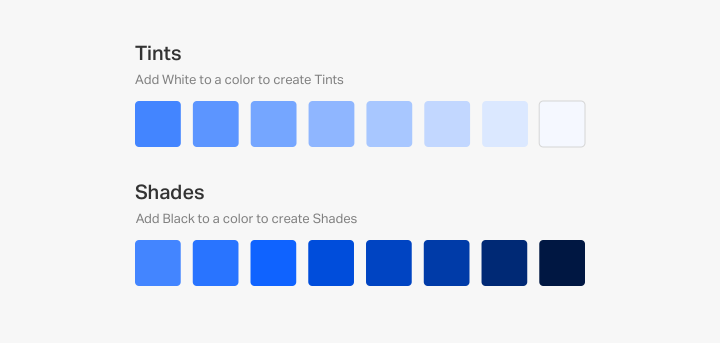
5. 色调和阴影
您可以通过向颜色添加白色来创建色调。 较高水平的白色会产生较浅的色调。 同样,如果添加黑色,则会产生不同的阴影。 阴影越深,它包含的黑色越多。

您可以结合基色的色调和阴影来实现单色配色方案。 然而,在这样的设计中让重要元素脱颖而出可能会更加困难。
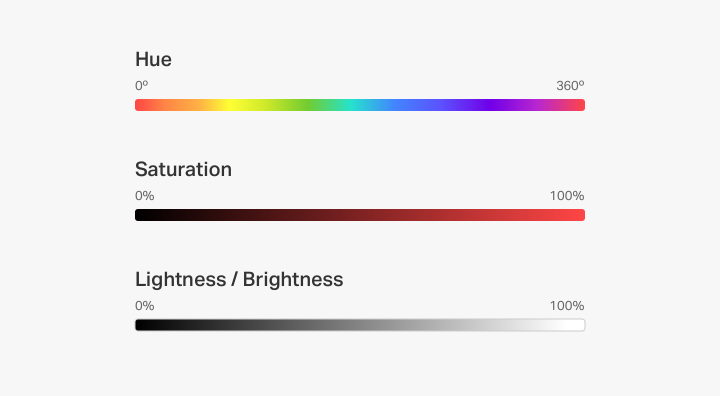
6. 色相、饱和度和亮度
色调描述颜色之间的相似程度。 参考点通常是一种颜色,例如红色、绿色、蓝色或黄色。 例如,当您将一种颜色描述为黄绿色时,您会认为它具有两种色调。
另一方面,饱和度是指颜色强度。 增加它会使颜色更鲜艳和更暗,而减少它会使颜色看起来褪色和苍白。

最后,亮度定义了颜色与纯白色相比的亮度。 在图形编辑软件中仅更改亮度参数将产生不同的色调和阴影。
7.对比
对比度是任何网站的关键元素,尤其是在背景颜色和文本方面。 如果对比度太低,用户更有可能难以区分元素。
为了便于阅读,最好使用白色背景和深色文本颜色,以保持页面整洁有序。 另一方面,您还可以尝试反转颜色并在深色背景上使用浅色文本。
这两种组合已成为网页设计的一种趋势,许多模板和应用程序提供“深色主题”或“浅色主题”。

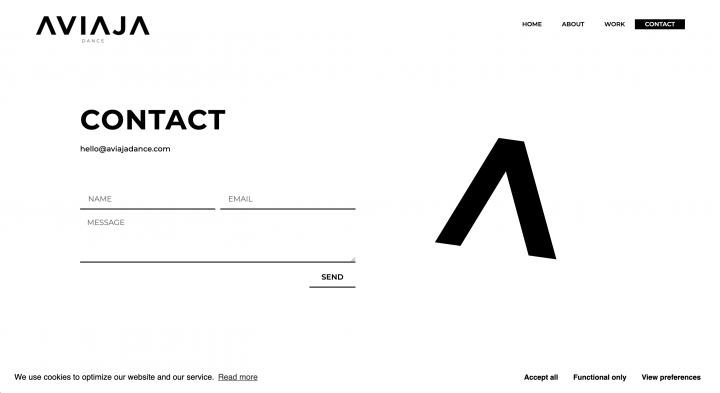
对比度不仅对可读性很重要,而且对内容层次结构也很重要。 一个典型的例子是 Aviaja Dance,它在其网站上使用高对比度元素来展示基本细节。
