如何将 Elementor 连接到 Google 表格以收集潜在客户
已发表: 2020-04-20如果您希望在 WordPress 网站上生成潜在客户,Elementor Pro 中的表单小部件可以轻松创建前端表单,以根据需要从潜在客户那里收集尽可能多或尽可能少的信息。
但是,一旦您完成了这些操作,您就需要一种在他们提交表单后组织和管理这些潜在客户的方法。
表单小部件为您提供了大量选项 — 您可以直接连接到多个电子邮件营销/CRM 服务,或者您可以使用 Zapier 连接到 Zapier 上可用的数千个应用程序。
在这篇文章中,我将向您展示如何使用 Zapier – Google Sheets 将 Elementor 连接到一个特定的应用程序。
Google 表格是一种超级简单(且免费)的潜在客户管理方式。 此外,因为我们大多数人都熟悉使用电子表格,所以它很容易启动和运行,并且在管理潜在客户时您会感到宾至如归。
继续阅读有关如何将 Elementor 连接到 Google 表格以自动将新潜在客户添加为电子表格中的行的分步指南。
将 Elementor 连接到 Google 表格需要什么
要遵循本教程并将 Elementor 连接到 Google 表格,您需要做一些事情:
- Elementor Pro – 您需要 Elementor Pro 才能访问表单小部件和 Zapier 集成。 Zapier 可让您连接到 Google 表格,因此这是必不可少的。
- Zapier 帐户– 您可以注册一个免费帐户,但您可能需要付费,具体取决于您计划收集的潜在客户数量。 无论如何,您都可以免费遵循教程。
- 谷歌表格访问——如果你有谷歌账户,你已经可以访问谷歌表格。 您可以在此处打开仪表板。
完成这三件事后,以下是您将在本教程中遵循的步骤的高级视图:
- 创建您的 Elementor 潜在客户表单
- 设置 Zapier Webhooks 触发器
- 将 Webhooks 连接到您的 Elementor 表单
- 在 Zapier 中添加您的 Google 表格操作并将表单字段映射到电子表格中的列
如何将 Elementor 连接到 Google 表格
1. 创建您的潜在客户捕获表
首先,您需要使用 Elementor Pro 中的表单小部件创建潜在客户捕获表单。
你有几个选择。 你可以:
- 创建一个包含表单小部件的专用登录页面。
- 创建一个包含表单小部件的弹出窗口,并使用 Elementor Popup Builder 将其显示在您网站上的任何位置。
- 使用模板及其简码将表单添加到现有页面。
无论您选择哪种方法,设置步骤都是相同的,因为所有配置都发生在表单小部件的设置中。
只要您在 Elementor Pro 中使用表单小部件,您就可以与 Google 表格同步。 您在何处显示 Form 小部件并不重要。
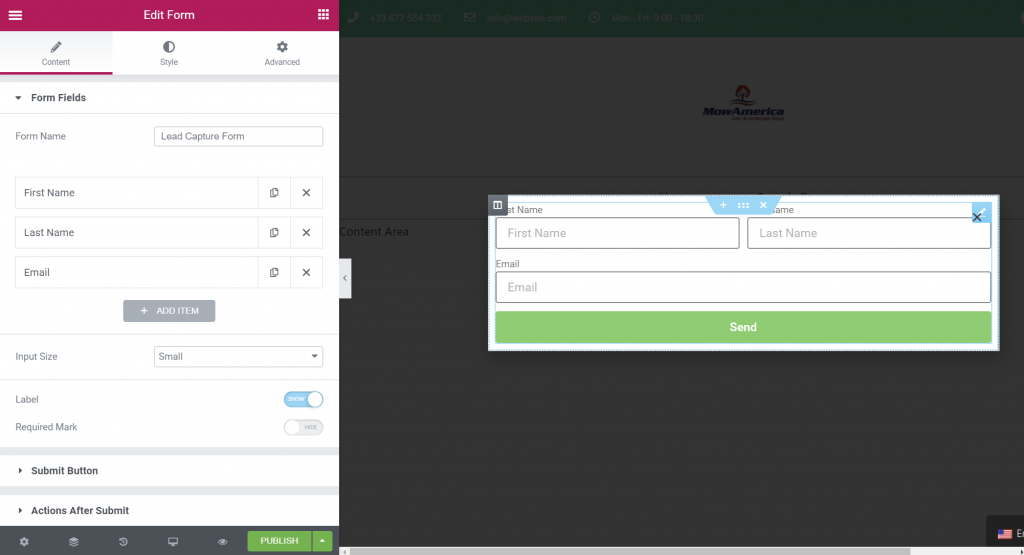
对于此示例,我创建了一个包含 Form 小部件的弹出窗口。 在表单中,我设置了三个字段:
- 名
- 姓
- 电子邮件地址
不过,您可以根据需要添加尽可能多(或尽可能少)的字段。 稍后,您将能够将所有字段映射到 Google 表格电子表格中的列:

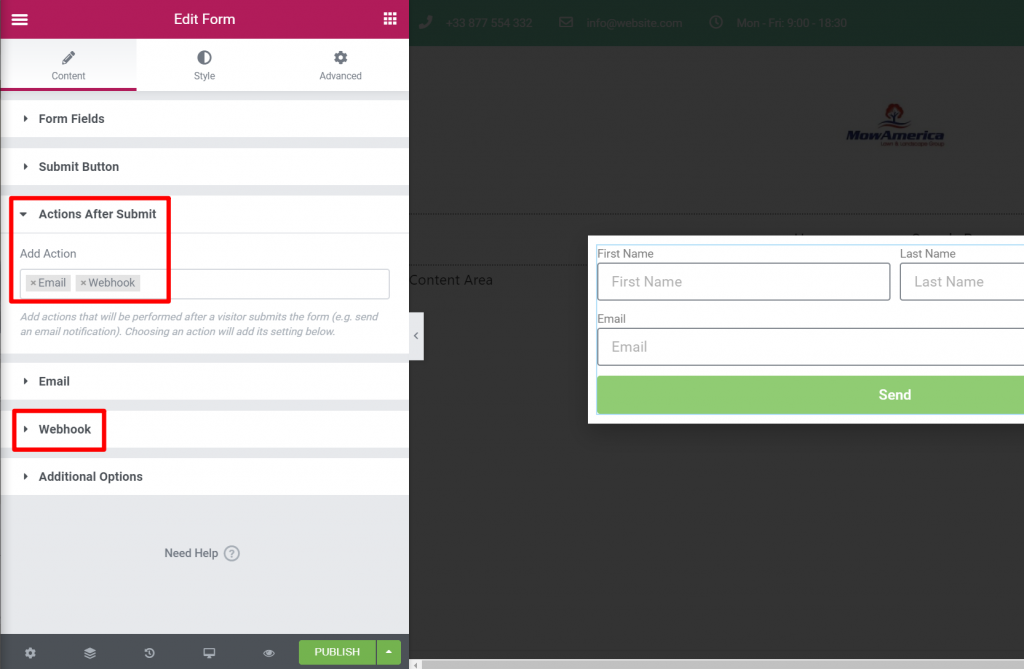
设置表单后,转到表单设置的“内容”选项卡中的“提交后操作”设置。 然后,为Webhook添加一个操作。 这使您可以将表单连接到 Zapier(以及随后的 Google 表格)。
添加 Webhook 操作后,您应该会看到Webhook的新设置区域。 把它放在手边,因为你需要在接下来的步骤中使用它:

2. 在 Zapier 中创建一个 Zap 并设置触发器
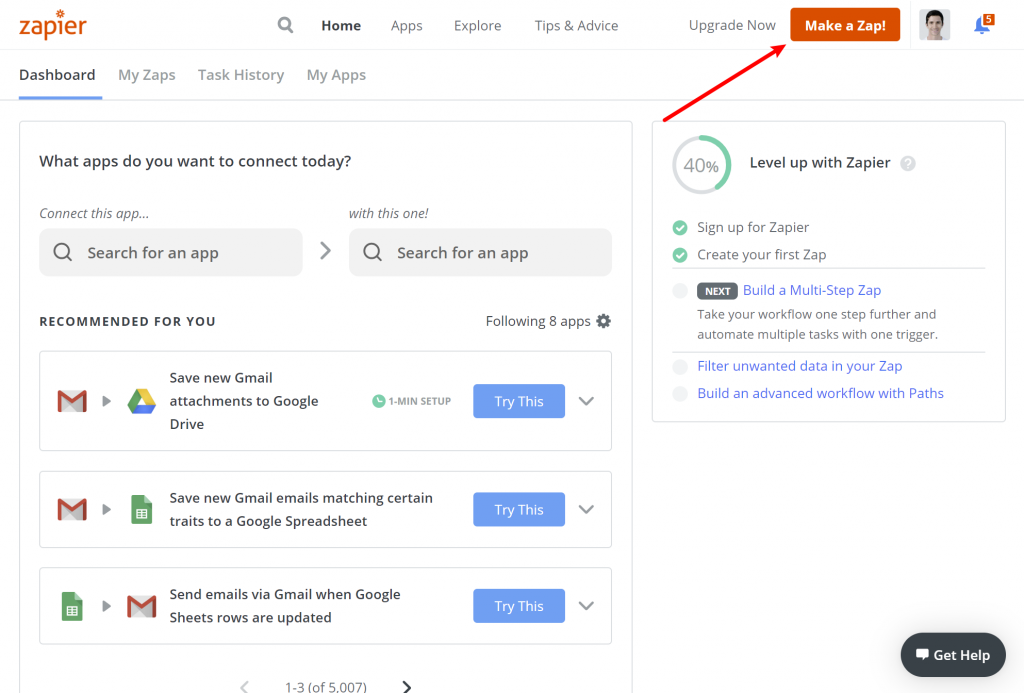
现在,无需关闭 Elementor 界面,打开另一个选项卡并转到 Zapier 的网站。
然后,单击右上角的Make a Zap :

这将打开 Zapier 编辑器。
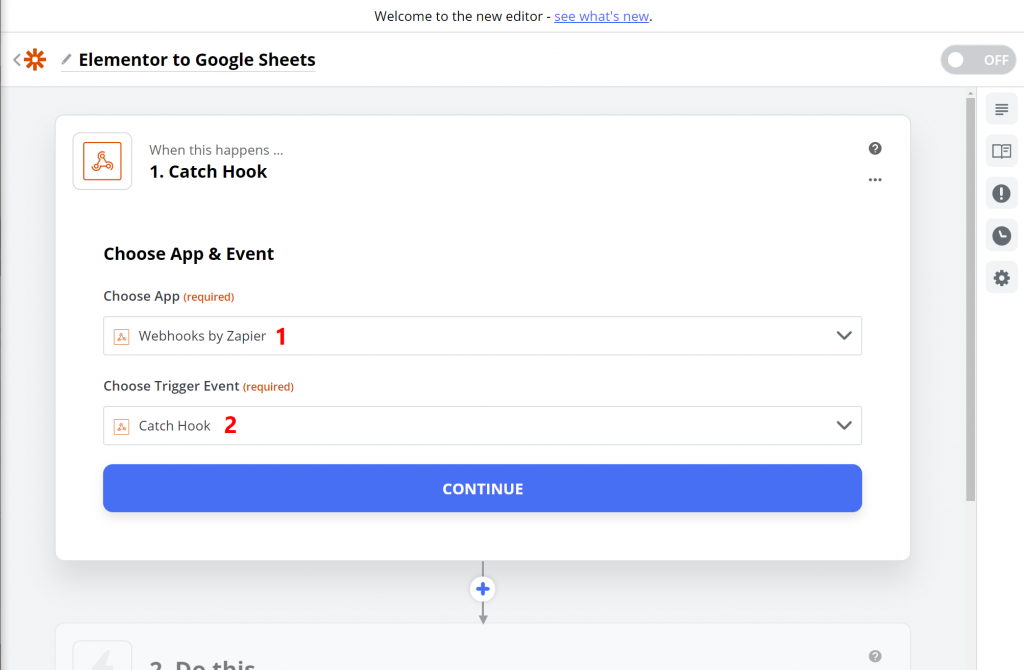
在“选择应用程序和事件”框中,搜索并选择Zapier 的 Webhooks。
然后,在“选择触发事件”框中,选择“ Catch Hook”。

单击继续前进。
3. 将 Zapier Webhook URL 添加到 Elementor 并测试连接
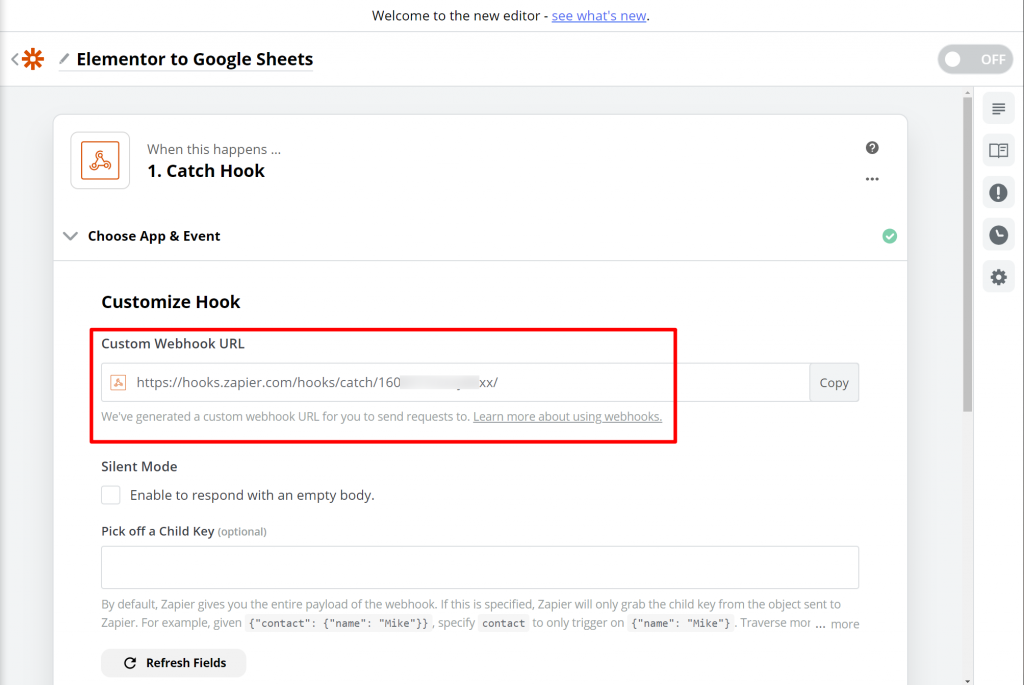
单击Continue 后,Zapier 应为您提供您自己的自定义 Webhook URL :

复制此值,然后返回到 Elementor 界面。
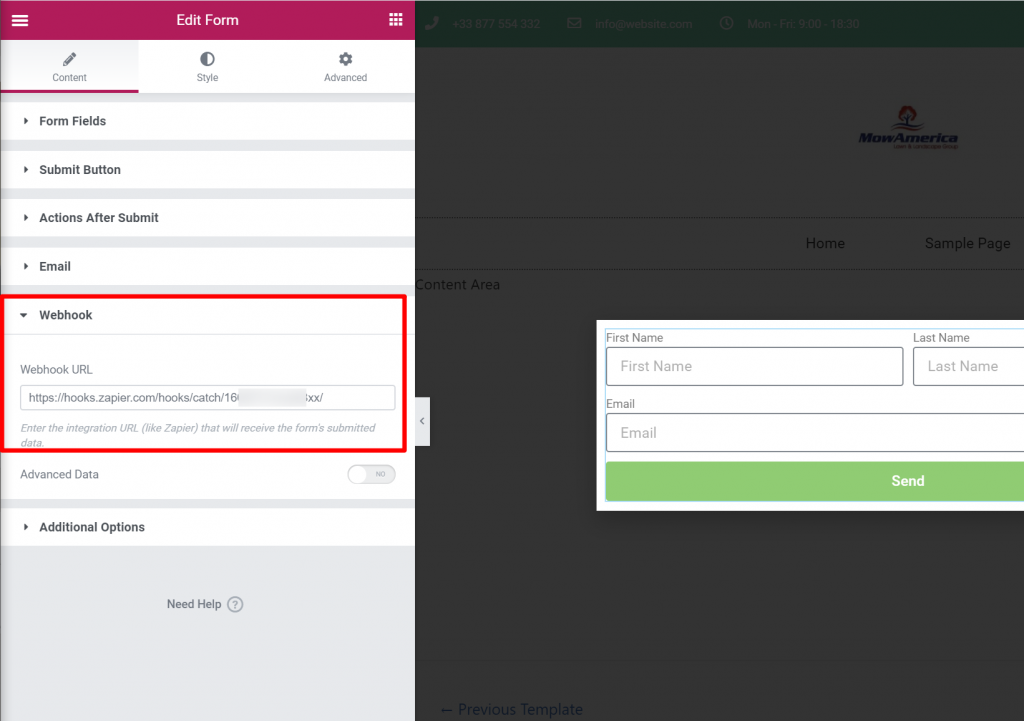
在 Form 小部件中打开Webhook设置并粘贴您从 Zapier 获得的 Webhook URL:

然后,保存您的 Elementor 设计。

发布 Elementor 表单后,打开包含潜在客户捕获表单的页面,并提交一些测试数据 - 您将使用它来测试 Zapier 连接是否正常工作。
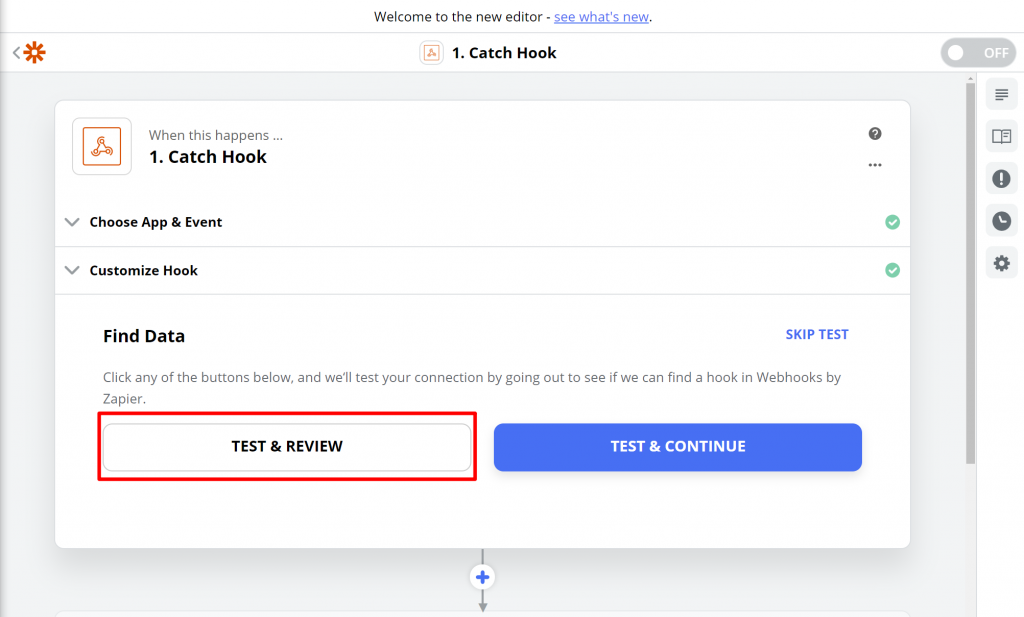
然后,返回 Zapier 编辑器并单击继续以前进到下一步。 您应该会看到Test & Review的选项:

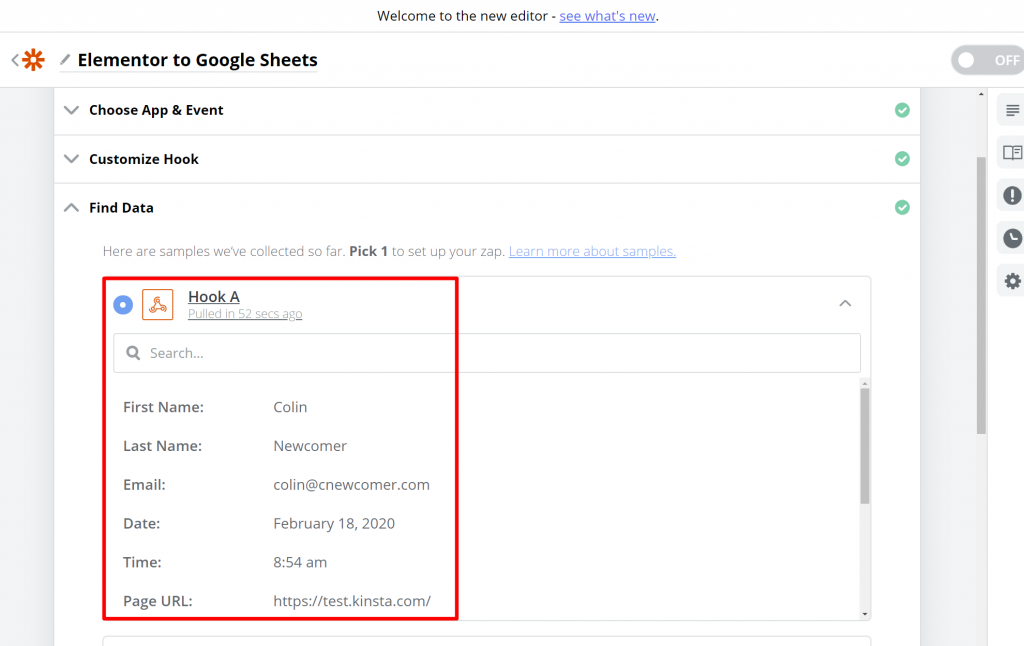
当您单击它时,您应该会看到您刚刚提交的 Elementor 表单中的数据:

如果一切正常,请单击“完成编辑”以前进到下一步。
4. 在 Zapier 中设置操作
此时,您已将其设置为 Elementor 将自动将新表单提交转发给 Zapier。 现在,您需要告诉 Zapier 将该数据添加到 Google 表格中。
首先,您需要创建实际的电子表格来保存您的潜在客户。
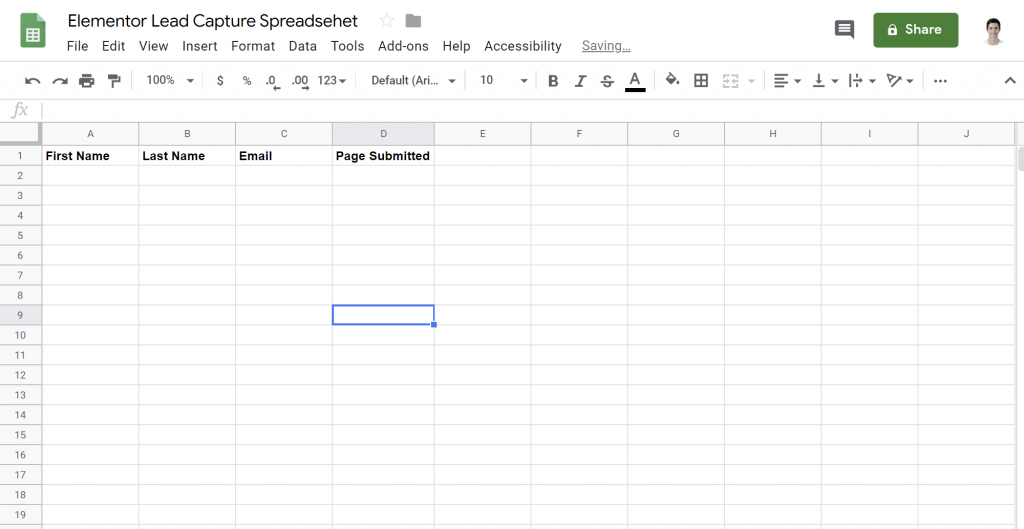
为此,请打开 Google 表格并创建一个新电子表格。 您可以为要收集的有关潜在客户的所有信息设置列标题(这应包括 Elementor 表单中的所有字段)。
您还可以为其他信息添加额外的列,例如有人提交您的潜在客户捕获表单或日期的页面:

然后,返回 Zapier 界面。
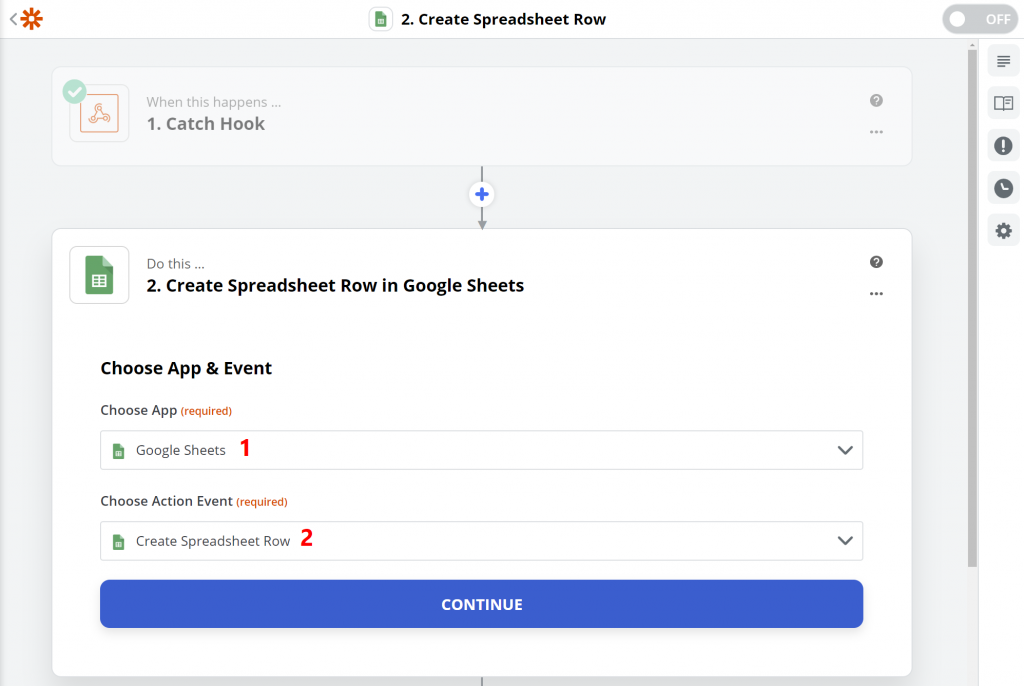
在“执行此操作”框中,搜索并选择 Google 表格。 然后,在“选择操作事件”框中,选择“创建电子表格行” 。
这告诉 Zapier 为 Elementor 中的每个新表单提交向电子表格添加一个新行:

然后,点击继续。
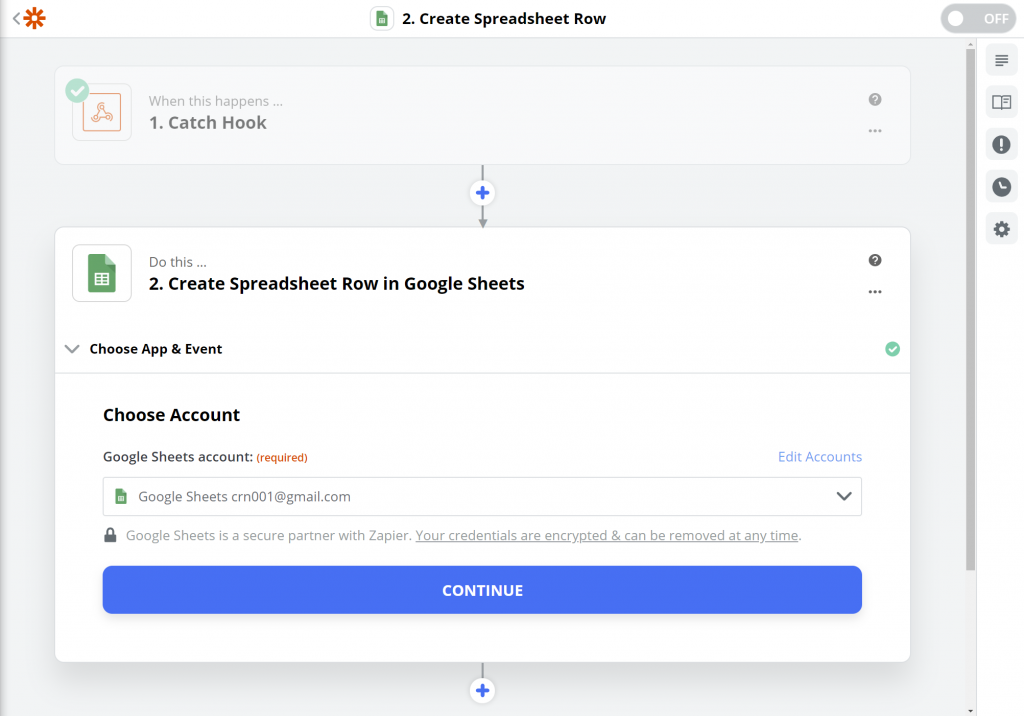
在下一个屏幕上,系统会提示您登录 Google 表格并授予 Zapier 访问权限。 这使用标准的 Google 身份验证流程。
添加 Google 表格帐户后,单击继续以前进:

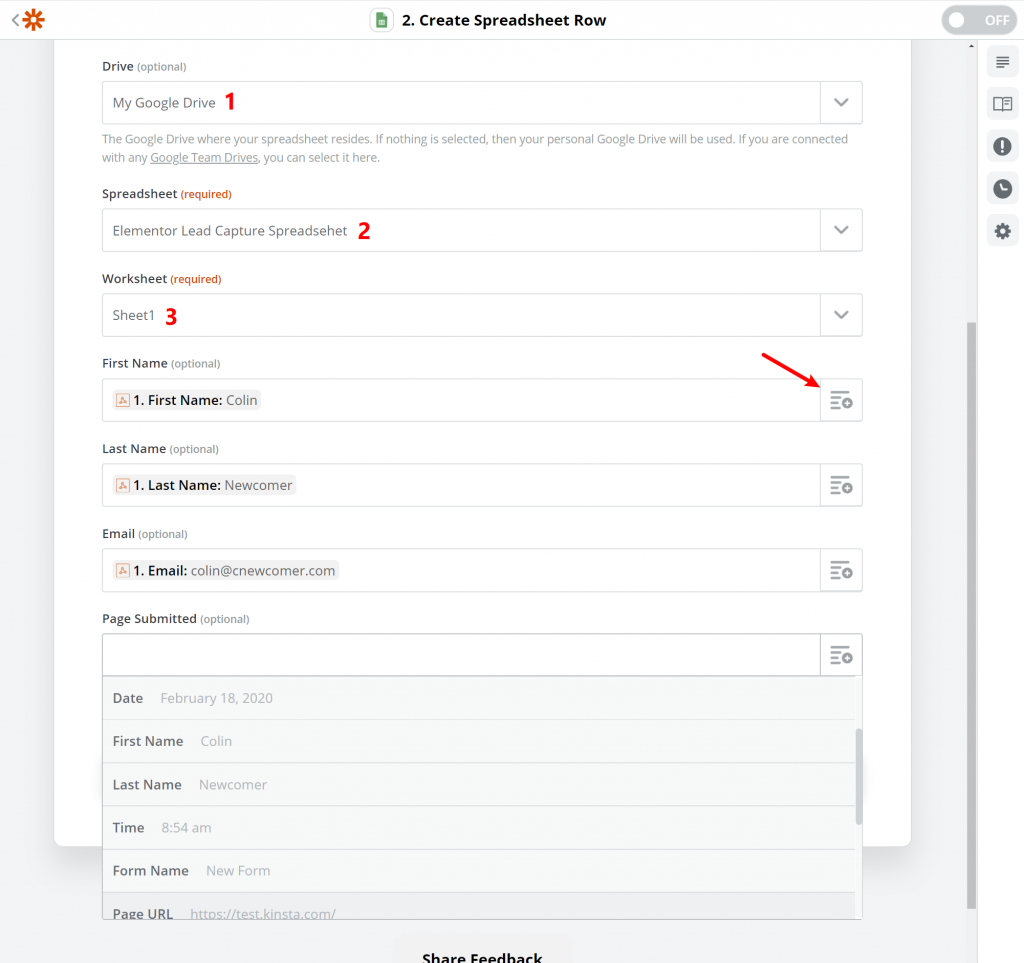
现在,您需要选择要向其中添加信息的电子表格:
- 云端硬盘- 选择您的 Google 云端硬盘帐户。
- 电子表格- 选择您刚才创建的电子表格。
- 工作表- 选择该电子表格中的工作表(通常,您可以将其保留为默认值)。
然后,您需要将来自 Webhook 的信息映射到电子表格中的列。 这包括您的 Elementor 表单字段,以及您想要收集的任何其他信息。

映射完所有信息后,单击“继续”以完成操作。
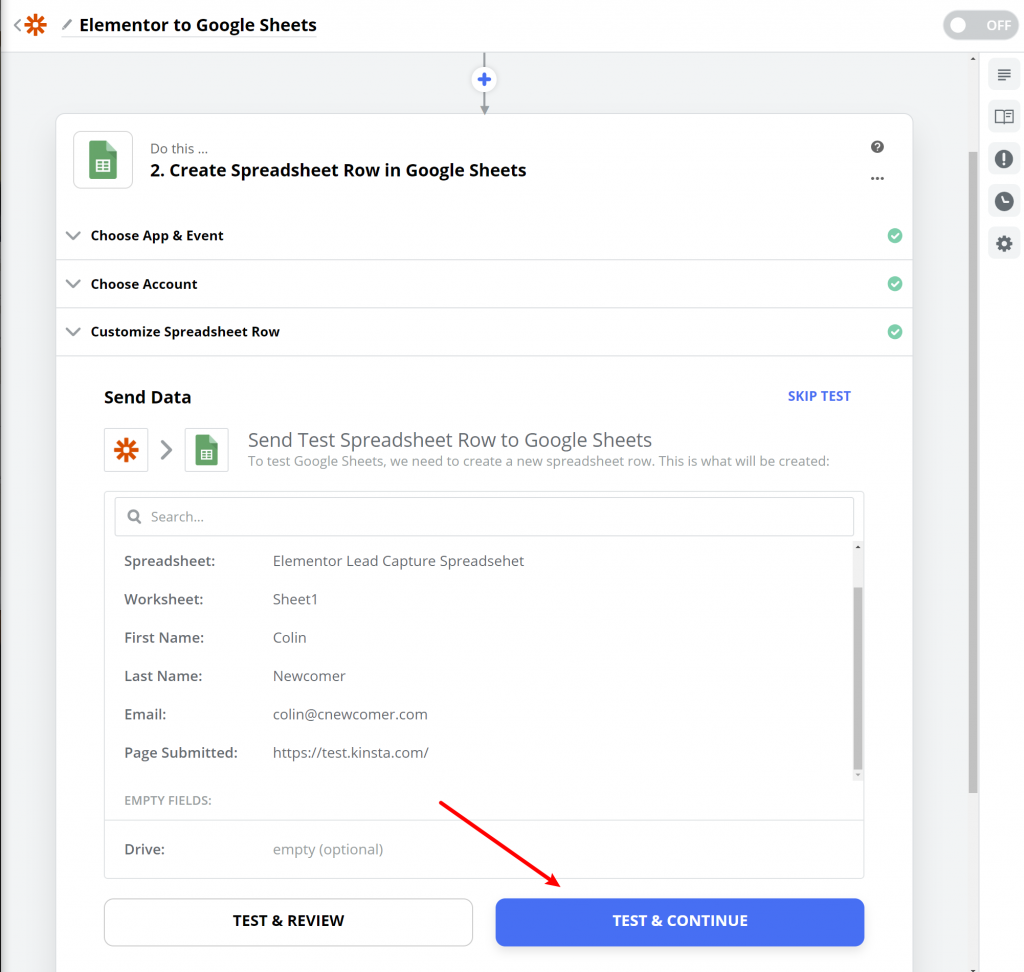
Zapier 然后会提示您运行另一个测试:

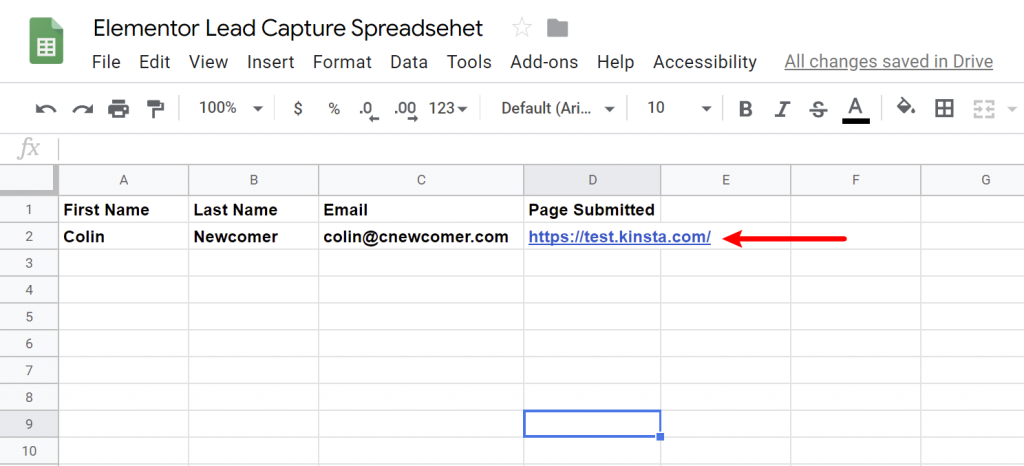
如果一切顺利,您应该会在 Google 表格中看到通过 Elementor 表单提交的测试数据:

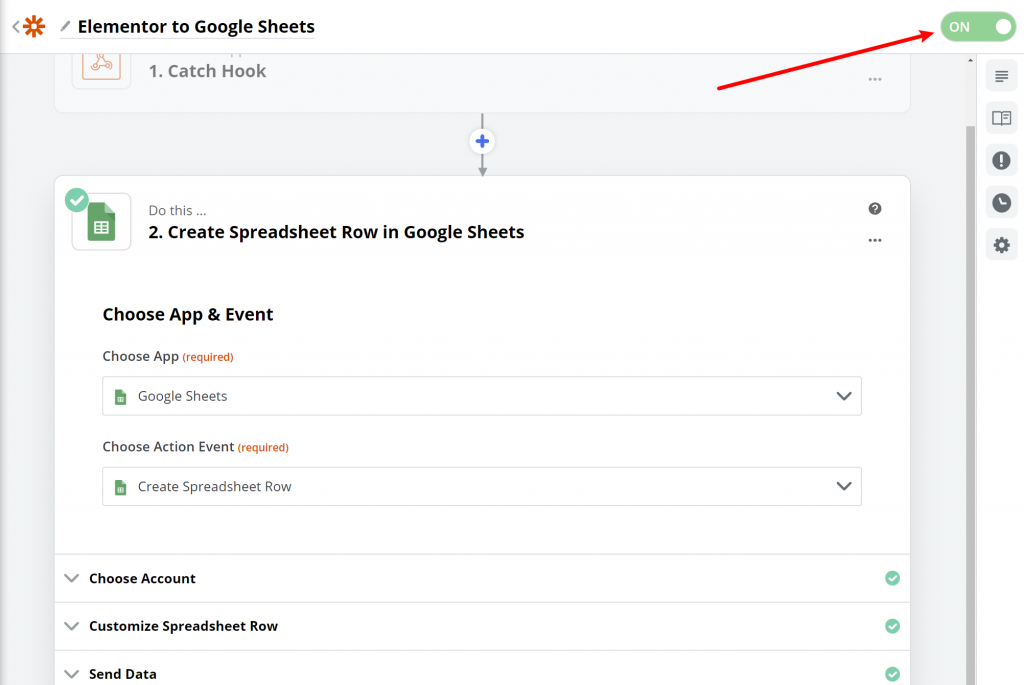
要完成这些事情,您需要做的就是打开 Zap:

就是这样! 您刚刚使用 Zapier 成功将 Elementor 连接到 Google Sheets。
结论
使用 Elementor Pro 和 Zapier 中的表单小部件,可以轻松创建连接到 Google 表格(或 Zapier 上的任何其他应用程序)的潜在客户生成表单。
您可以设置电子表格以满足您的业务需求并自定义您收集的所有信息。
首先,立即购买 Elementor Pro,然后按照本教程中的步骤设置集成。
您对如何将 Elementor 连接到 Google 表格还有其他疑问吗? 在评论部分提问!
