如何为您的在线商店建立联系我们页面
已发表: 2018-08-10它可能看起来只是导航菜单中的另一个标准链接,但在线商店的“联系我们”页面通常是整个网站上优化程度最低的位置之一。
虽然您可能已经花了很多心思来让您的主页或登录页面代表您的品牌和个性,但基本页面往往会少得多。 但是,通过使您的联系页面更加风度翩翩、更具吸引力和更加独特,您将为需要与您交谈的客户提供更好的体验。
为什么要有联系我们页面?
信任是电子商务商店拥有的最重要的货币。 新访客在信任您的品牌时更有可能购买,而现有客户在信任您时更有可能推荐您并重复购买。
平易近人且易于交谈是与网站访问者建立信任的简单方法。 就像你在聚会上遇到某人一样,信任一个从一开始就看起来很友好的人要容易得多。 品牌也不例外。 当提醒客户有一个真实的人(或一群人!)为您的电子商务商店提供动力时,与不露面的徽标相比,他们更有可能信任您。
信任是电子商务商店拥有的最重要的货币。
联系表格还有助于让客户放心,有人在倾听投诉和反馈。 如果出现问题,让客户轻松与您联系可以挽救因货物丢失或产品损坏而遭受不良体验的销售人员(和客户)。 错误发生了,客户想知道你会在错误发生时提供帮助。
最后,能够回答问题有助于将好奇的网站访问者转化为客户。 当客户延迟购买时,很多时候是因为他们仍然有挥之不去的问题,或者他们只是对最终的重要细节做出决定。 不幸的是,这有时意味着他们会决定空手而归。 如果您易于联系,客户可以获得他们需要的答案并立即将该商品添加到他们的购物篮中。
选择联系我们页面的目标
并非每个“联系我们”页面都有相同的用途。 此外,您还有其他用于不同目的的页面,包括主页和关于我们的页面模板。 确定联系我们页面的潜在受众有助于确定要包含的功能或字段。
以下是联系我们页面的一些常见用途:
- 支持。 帮助解决存在订单问题、想要退货或换货或无法完成订单的现有客户的顾虑。
- 销售量。 帮助潜在客户做出决定,将潜在客户转化为客户,并为批量或仓库订单提供渠道。
- 按或 PR。 帮助媒体与合适的人联系以谈论您的故事。
- 人力资源。 帮助潜在员工申请工作或询问有关您公司的问题。
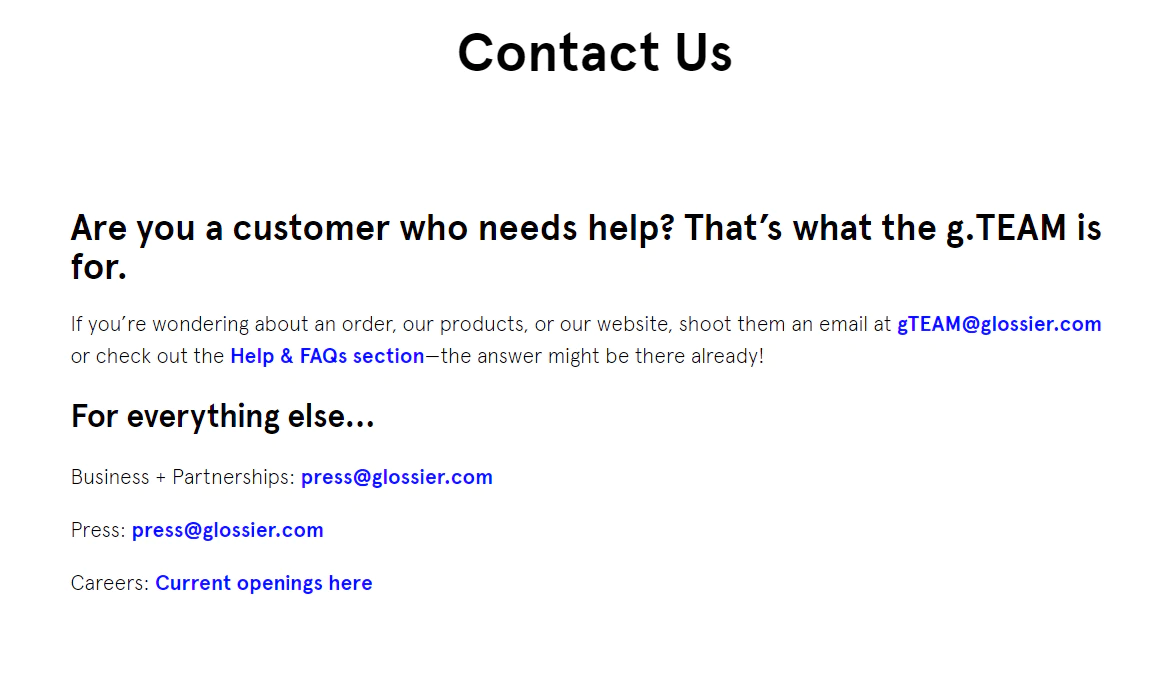
Glossier 在与我们联系页面上的每种类型的访问者交谈方面做得很好。 无论您是客户、潜在合作伙伴还是媒体,如何联系都非常清楚。

您的联系页面应该帮助尽可能多的访问者准确地找到他们需要去的地方。 了解您想要帮助的访问者类型将指导您联系我们页面的内容。
鼓励正确的联系方式
商家在添加“联系我们”页面时最大的担忧之一是他们将被客户电子邮件和电话淹没。 这很少是现实,但您可以采取一些主动措施来帮助客户在联系您之前自助。
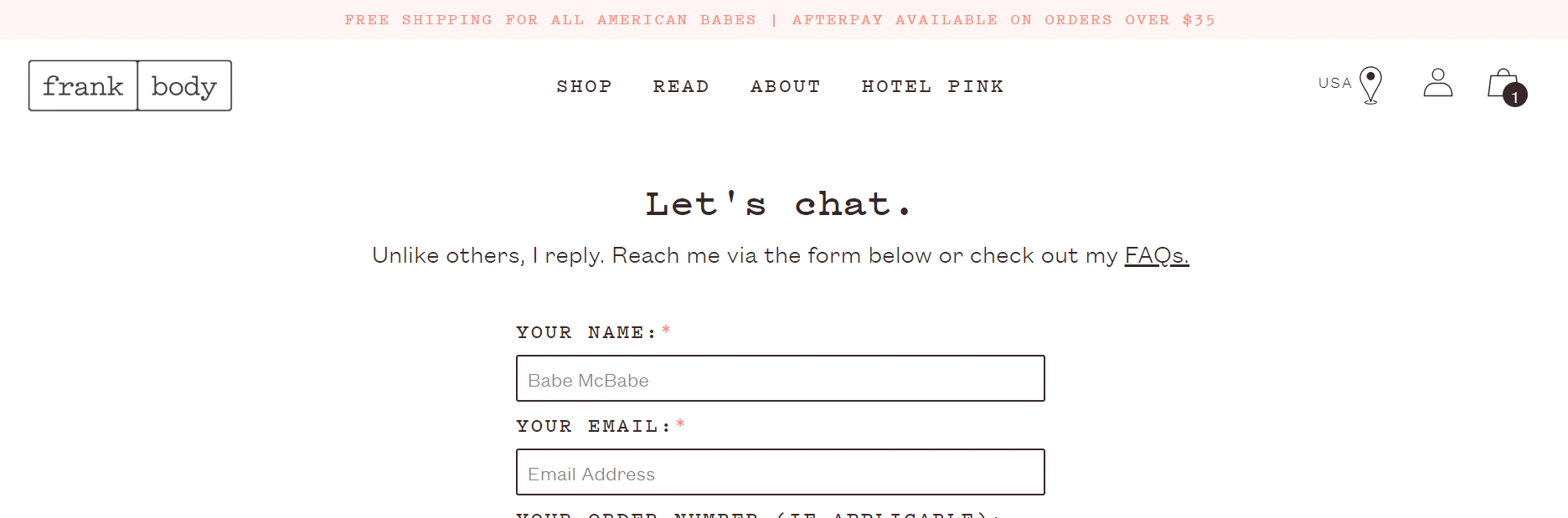
首先,链接到页面顶部的常见问题解答或帮助中心。 建议通过常见问题解答寻找答案可能比等待人工响应更快。 Frank Body 让客户可以轻松地寻找自己的答案或联系他们——无论客户喜欢哪种方式。

您还可以为客户提供一种无需发送电子邮件即可检查其订单状态的方法。 Shopify 默认将订单状态页面作为结账的最后一页。 最后,您可以添加验证码或“我不是机器人”复选框以防止垃圾邮件
在客户与您联系之前帮助他们自助。
大多数客户更愿意回答他们自己的问题,或者一开始就不会遇到问题。 通过让客户轻松自助,您可以大大减少通过联系表收到的不必要联系的数量。
有效联系我们页面的 5 个特征
如果您使用 Shopify 作为您的电子商务平台和网站建设者,那么每个主题都内置了一个非常简单易用的联系我们页面(了解如何在此处添加)。 包括这五个特征将帮助您充分利用您的联系页面,将潜在客户转化为客户,将不满意的客户转化为拥护者。
1.使您的联系页面易于查找
如果没有人可以找到您的“联系我们”页面,那么拥有一个页面是没有意义的。 易于访问意味着客户可以在需要与您交谈时轻松导航到您的联系页面。 有两个地方非常好用:主导航栏,或每页底部的页脚。

来自Pink House Natural Products的示例,他们在其网站的主导航中提供了联系页面。

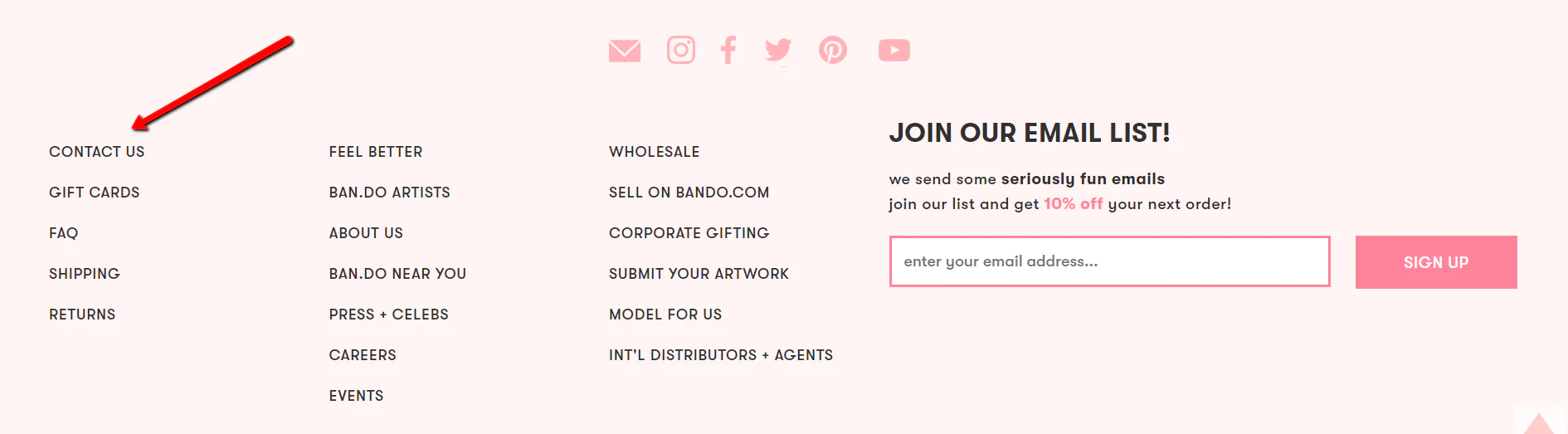
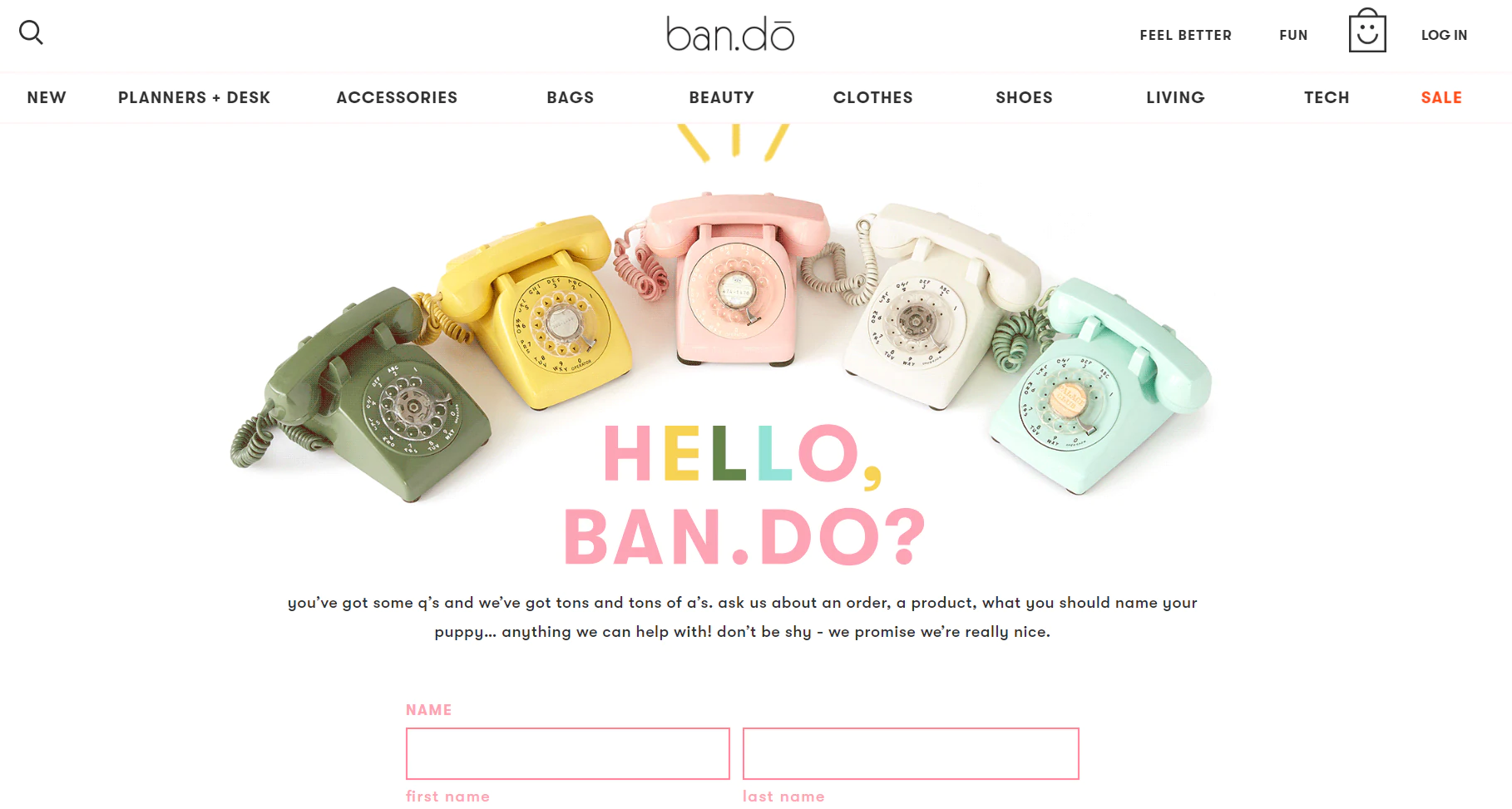
来自Ban.do的示例,他还在网站页脚中包含了他们的页面。
2. 创建一个欢迎的联系页面
一旦访问者找到您的“联系我们”页面,他们是否会觉得您确实欢迎电子邮件、电话和反馈? 或者您的联系页面是否类似于一系列旨在阻止侵入者的障碍? 这听起来很明显,但根据您的页面实际显示的内容,您的客户可能不会真正与您联系。
在默认 Shopify 联系页面的顶部,可以添加一些副本以提供更多信息并帮助客户填写表格。 包括真正要求客户让您知道他们是否需要任何东西会让您的品牌感觉更加平易近人。 以下是一些示例,您可以根据自己的需要进行调整:
- “我们阅读并回复每一个客户的询问。 我们真的很想听到你的消息!”
- “我们的客户对我们来说意味着世界,我们很高兴收到您的来信。”
- “当我们没有你的消息时,我们会感到孤独。 今天就联系吧!”
- “让我们的一天,用评论、问题和疑虑填满我们的收件箱。”
与 Shopify Ping 建立更牢固的关系
Shopify Ping 连接到您已经使用的消息传递应用程序,将您的所有对话带到一个移动位置,从而更轻松地回答问题并与客户建立关系——即使您在旅途中也是如此。
 获取 Shopify Ping
获取 Shopify Ping3. 包括所有相关的联系信息
所有 Shopify 主题都包含联系我们页面。 默认包含一个表单,该表单将通过电子邮件向您发送客户提交的内容。
如果您的客户可以通过电子邮件以外的其他方式与您联系,那么将它们包含在页面上也很重要。 例如,如果您有公司电话号码、实际位置或 Twitter 帐户,请在此处列出。
您可能需要在联系页面上向客户传达其他信息:
- 您实际所在位置的地图
- 批发订单的电子邮件地址
- 营业时间和预期响应时间
4. 提供相关的行动呼吁
不可避免地,有人会登陆您的联系我们页面,而不是填写表格与您联系。 这是邀请他们做其他事情的好机会! 注册您的时事通讯,查看您的销售产品或在社交媒体上关注您。
联系我们页面的底部是邀请 CTA 的理想场所。
5. 自豪地代表您的品牌
如果您的品牌既友好又古怪,请不要回避将这种个性带入您网站上的重要接触点——没有什么比异想天开的营销文案与联系页面上干巴巴的公司称呼更能造成脱节的了。
您的“联系我们”页面越平易近人,客户就越容易发现疑虑并提出问题。 毕竟,你无法解决你不知道的问题!
更新表单域
内置的 Shopify 联系表单包括四个字段:姓名、电子邮件和消息。 如果您刚刚开始,这对您来说可能就足够了,因为它可以轻松捕获足够的信息来响应客户并进行富有成效的对话。
但是,如果您希望将联系请求路由到不同的部门或获取更多信息,您可能需要自定义表单字段。
例如,如果您使用帮助台来跟踪传入的客户请求,则将他们的工单表单嵌入您的联系页面可以自动标记传入的电子邮件并将其路由到正确的部门。
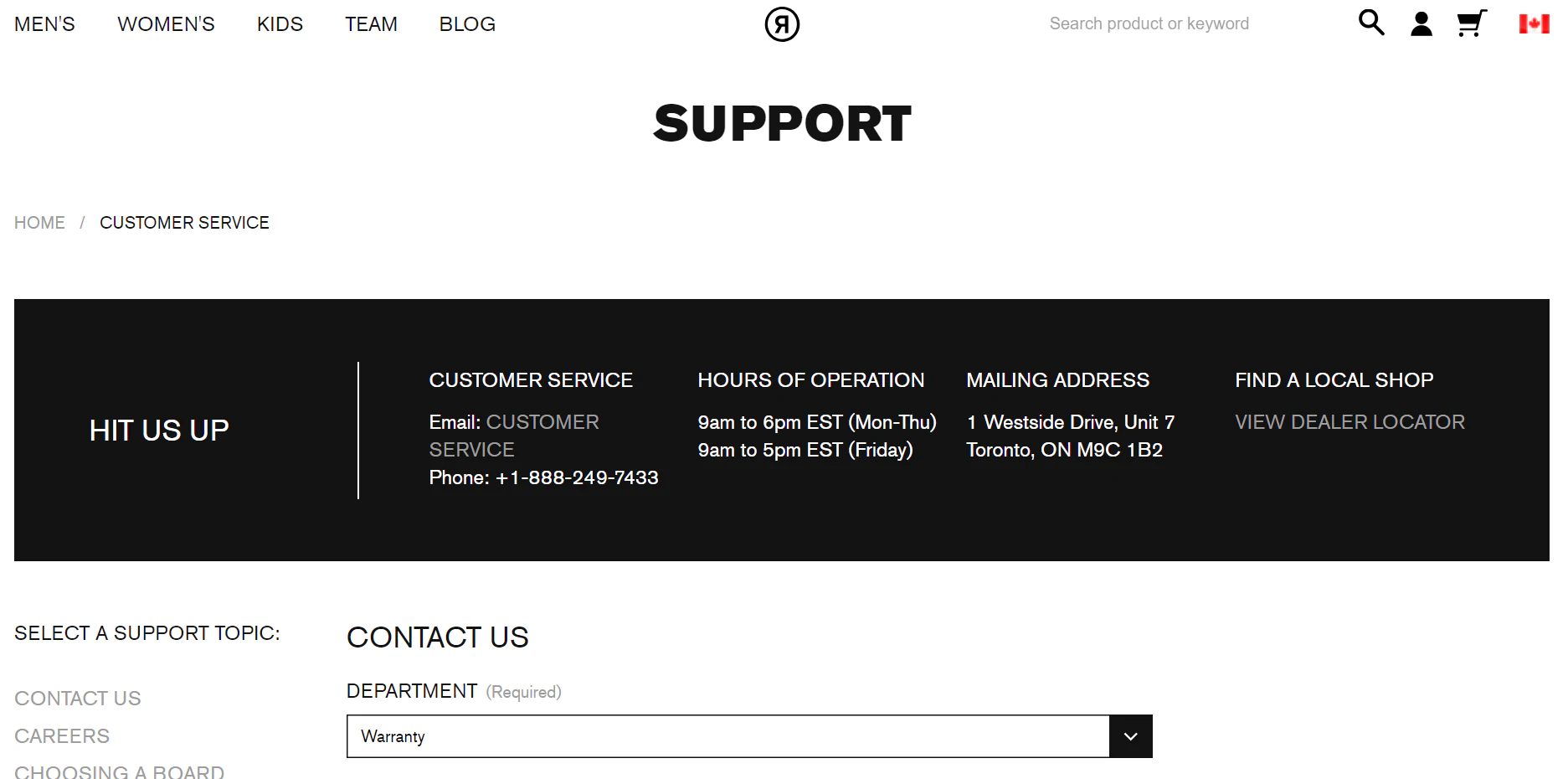
Ride Snowboards 通过要求客户从下拉菜单中选择他们想与之交谈的部门来做到这一点。 然后将电子邮件路由到正确的团队,从而为客户和公司节省时间。

您有几个选项可用于自定义“联系我们”表单。 虽然默认的 Shopify 表单字段需要一些基本的代码编辑来更新字段,但您也可以将帮助台中的工单表单直接嵌入到页面中,或者使用 Shopify 应用来设计功能更全面的联系表单。 以下是一些我们最喜欢的应用程序:
- 改进的联系表
- 接触式
- 表单生成器
这些应用程序允许您在表单中添加任意数量的字段,因此您可以询问订单详细信息和其他信息,以便更有效地响应客户。 但请注意:使您的表格太长,您最终会为客户与您联系造成障碍。 在与人交谈之前,没有人愿意回答 20 个可能不相关的问题。 在询问您需要的信息(如电子邮件地址)和方便客户取得联系之间找到平衡。
结合形式和功能的联系我们页面
将上面列出的所有特征组合成一个漂亮的品牌联系页面似乎令人生畏。 但这比你想象的要容易。 通过使用已包含在其 Shopify 主题中的页面(或者甚至只是开箱即用),以下商店已将简单的“联系我们”表单转变为客户的宝贵资源。
这些页面的最佳之处在于它们对每个品牌的独特性。 它只是表明您可以采用“联系我们”页面的基本特征,并使其成为您商店的特别之处,以更好地为您的客户服务。
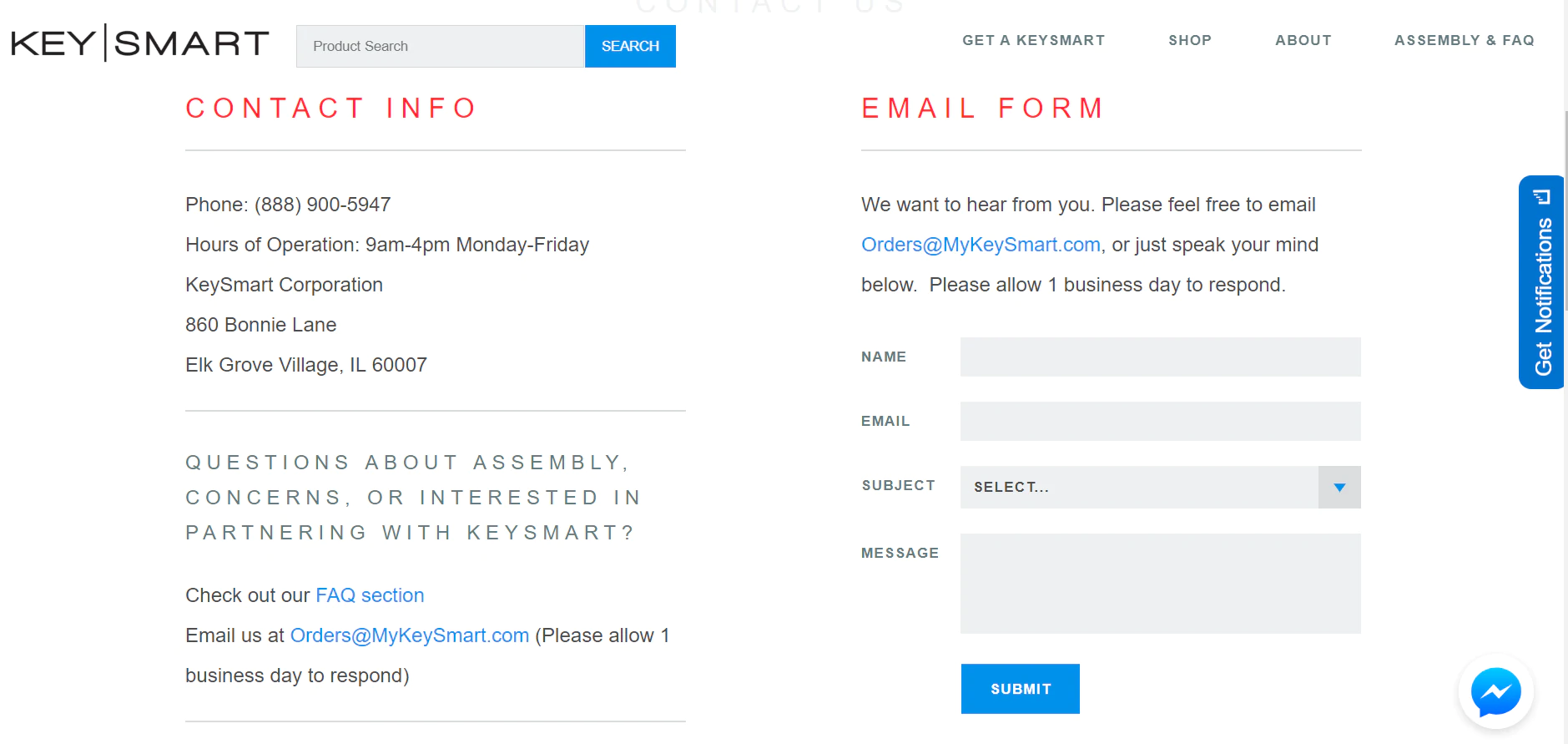
智能钥匙
此联系页面设法将大量信息放入一个简单、干净的布局中。 KeySmart 根据您的问题为不同的联系方式提供了大量选项。 他们还对响应时间设定了明确的期望(非常合理的 1 个工作日的电子邮件周转时间!)。

班多
这只是一个简单的表格,但 ban.do 在鼓励客户在有任何需要时与他们取得联系方面做得很好。 他们的文案非常有品牌特色——有趣、轻松、热情。

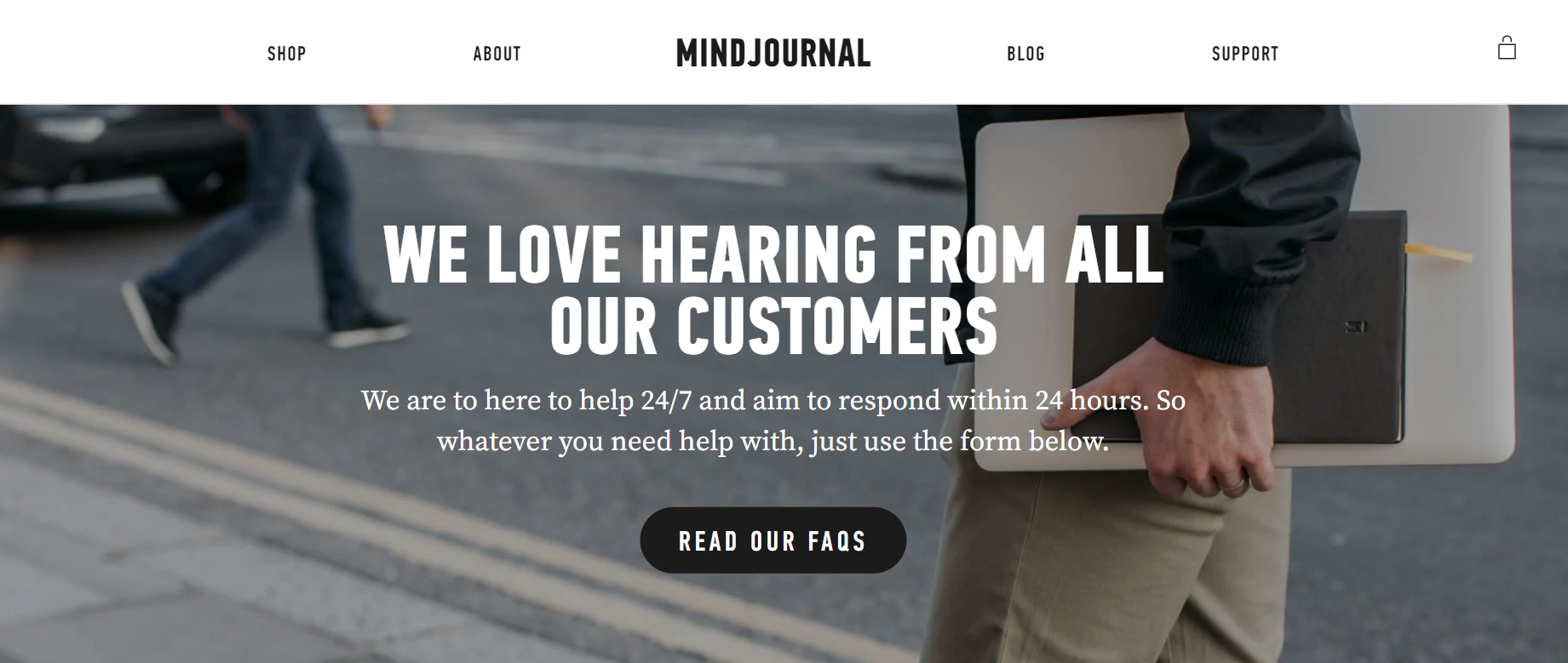
心灵杂志
这是我最喜欢的联系人页面中的标题图片之一。 标题“我们喜欢听取所有客户的意见”是如此吸引人,这让我想给他们的支持团队打个招呼。 MindJournal 还在前端和中心提供常见问题解答,以帮助客户更快地获得答案。

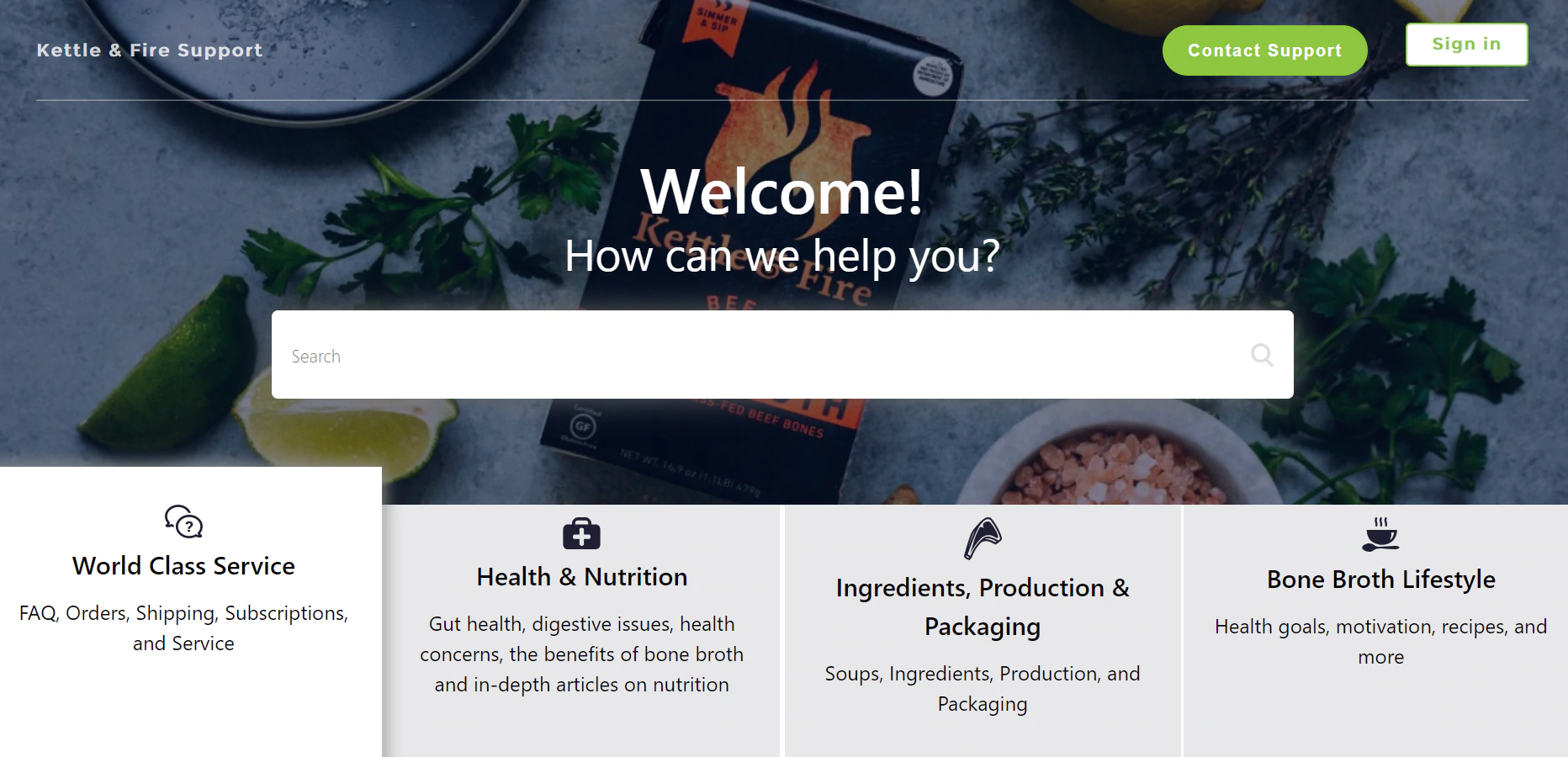
水壶和火
Kettle & Fire 是一家专业骨汤的在线卖家,可以就从运输到产品营养的方方面面提出问题。 为了帮助客户找到合适的团队进行联系(并可能在此过程中自己找到答案)Kettle & Fire 在他们的联系我们页面上建议了四个主题。
客户可以通过精美的产品图片找到在线文档或联系信息。

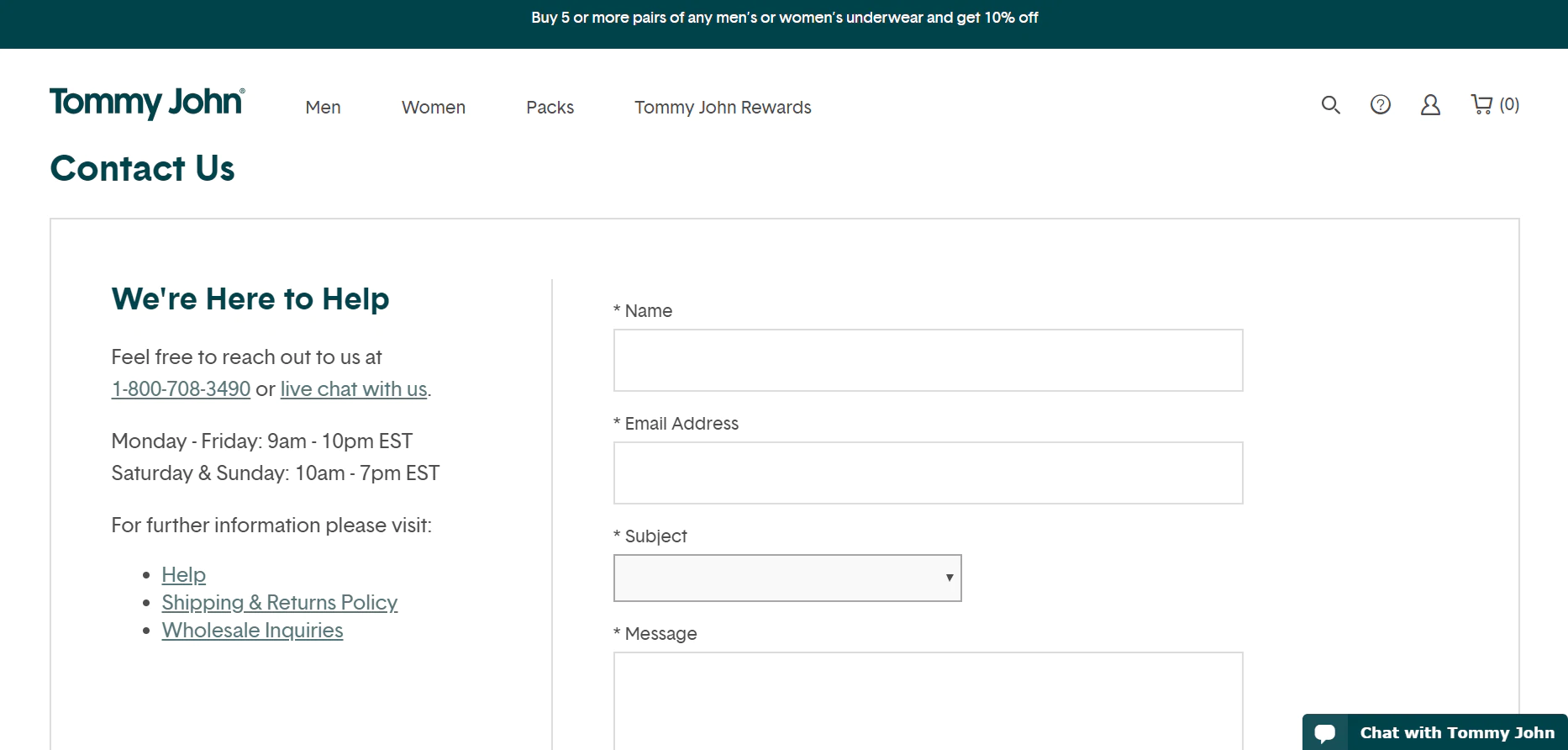
汤米约翰
通过嵌入他们的 Zendesk 联系表格并直接在他们的联系我们页面上提供实时聊天,Tommy John 让客户与他们交谈变得非常容易。 他们还对团队工作的时间设定了明确的期望,因此客户知道何时期望得到响应。
最后,对于批发查询等具体问题,Tommy John 会提供链接和更多信息,以确保每位访客都能得到他们真正需要的东西。

反馈是您学习和改进的方式
反馈是一种礼物的想法在客户服务中尤其如此。 您的客户在每个阶段都在现场测试您的整体购物体验,他们会发现您自己从未遇到过的问题和机会。 客户是您所有假设都符合现实的地方; 如果你没有听到他们要说的话,你怎么能确定你做对了?
因此,让客户更容易取得联系对于建立信任和学习如何创造更好的客户体验至关重要。
一个无聊或令人困惑的联系页面只会让你失望,而一个好的页面会让客户放心,并帮助他们找到解决方案或在他们有话要说时提供更好的反馈。 因为您的联系页面通常是人们寻求帮助的第一个地方,所以这个第一印象也为您的其余对话定下了基调。 算数!
