Core Web Vitals:优化的完整指南
已发表: 2023-05-26好吧,好吧,谷歌又做了一次,但这一次,我们全力以赴。 几年前(2020 年),谷歌宣布了一个新的指标体系,旨在关注网页交互方面的用户体验。 这些指标称为Core Web Vitals 。
基本上,Core Web Vitals (CWV) 是考虑页面性能和体验并直接影响 SEO 排名的指标。 如果您的网站速度很快,不会中断,元素不会在呈现时不恰当地四处移动,并且遵循了 SEO 最佳实践,那么您的 CWV 分数可能会更高。

由于此更新确实对您的 SEO 结果有直接影响,因此 CWV 是非常重要的指标,需要密切关注它们如何影响您的 SEO。
什么是 Google Core Web Vitals?
在医生做出诊断甚至深入了解您的症状之前,您的生命体征会被采集。
同样,核心网络生命谷歌指标是非常基本的指标,需要在处理其他指标之前运行良好。 一旦核心生命力处于最佳状态,您就可以深入研究其他页面体验网络生命力。
请记住,Core Web Vitals 并不是用户体验指标的全部,也不能全面描绘您网站的用户体验。 但是,它们对您网站的整体性能至关重要,因此它们包含在 Google 的所有流行工具中。 这些 Core Web Vitals 来自实地数据,这意味着它们使用实际数据而非模拟数据。
核心网络生命力:问题的关键
您听说过在大多数 Google 工具中都可以找到 Core Web Vitals 或CWV ,但是这些信息从何而来以及它衡量什么?
很高兴你问!
Core Web Vitals是称为 Chrome 用户体验报告或 CrUX 的汇总报告的子集。 从该报告中,您可以了解您网站的 CWV 的执行情况,并获得有关整体用户体验的其他见解。
那么谷歌认为“核心网络生命力”是一个运行良好的网站和良好用户体验的基本要素是什么? Core Web Vitals排名因素由 UX 的三个主要组成部分组成:加载时间、交互性和视觉稳定性。 这些是使用以下三个指标来衡量的:
- 最大内容绘画 (LCP)
- 第一输入延迟 (FID)
- 累积布局偏移 (CLS )
让我们更深入地了解这三个组件中的每一个组件是什么,以及您可以在需要时做些什么来改进它们。
最大的内容油漆 (LCP)
我们知道,这是一个含糊不清的术语,而不是一个完全直观的术语。 它本质上是指查看者可见页面的加载时间。 因此,从单击链接的那一刻起,到加载可见屏幕上最大的元素、图像或文本块的时间,都算作该给定页面上的 LCP。
这次没有考虑到首屏以下的内容。
最好的 LCP 为 2.5 秒或更短。 我们知道,具有快速加载时间的页面通常在 Google 中排名较高,但它们也提供了更好的用户体验——具有更好的转化率和参与度(我们知道 GA4 喜欢参与度!)。
第一个输入延迟 (FID)
该指标衡量页面元素响应用户输入所花费的时间。 它可以是一个表单、一个小部件、一个可点击的磁贴或手风琴下拉菜单。 这些增强功能可以使页面更具吸引力和娱乐性,更有创意地提供内容,但是,它们也会增加延迟。
通过 GIPHY
元素响应提示所需的时间越长,您的 FID 分数就越低。 由于此数据只能在现场(或通过真实用户数据)测量,因此测量受互联网速度和设备功能的影响。
将响应时间保持在 0 到 100 毫秒之间将使您获得最佳 FID 分数。
累积布局转移 (CLS)
是的,这是另一个冗长且不直观的短语,其背后具有真正的重要性。 这是一个按数字分配的分数,用于指示您的网站在加载时的视觉稳定性。
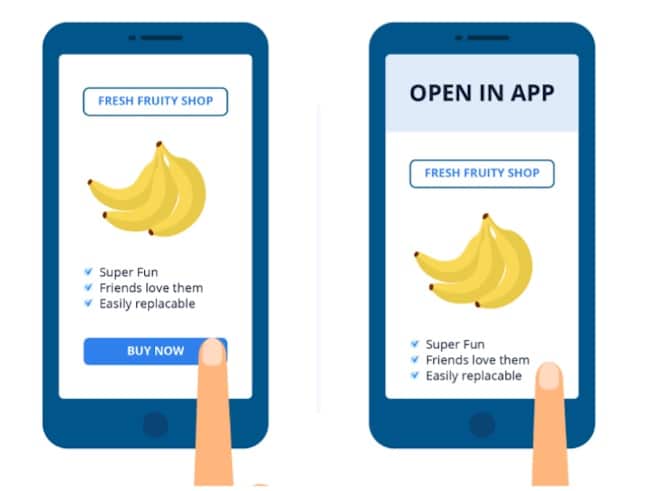
您是否曾经打开过网站或页面并点击链接或元素,却因为页面未完全加载且元素不在应有的位置而意外点击了错误的东西? 是的。 我们讨厌发生这种情况!

为确保您不在 CWV 顽皮名单上,请确保您的分数低于 0.25(最好低于 0.1)。
| 核心网络生命指标(UXometer) | |||
|---|---|---|---|
| 好的 | 需要改进 | 贫穷的 | |
| 最大内容绘画 (LCP) | 0 到 2.5 秒 | 2.5 至 4 秒 | >4 秒 |
| 第一输入延迟 (FID) | 0 到 100 毫秒 | 101 至 300 毫秒 | >300 毫秒 |
| 累积布局偏移 (CLS) | 0 到 .1 | .1 至 .25 | >.25 |
您的 Web Core Vitals 与您最薄弱的环节一样强大!

这意味着,如果您在 Web Core Vitals 报告中的三个指标中的任何一个得分为“差”,您的总体得分也很差——因此请务必经常进行 Core Web Vitals 检查!

在哪里可以找到我的 Core Web Vitals 报告?
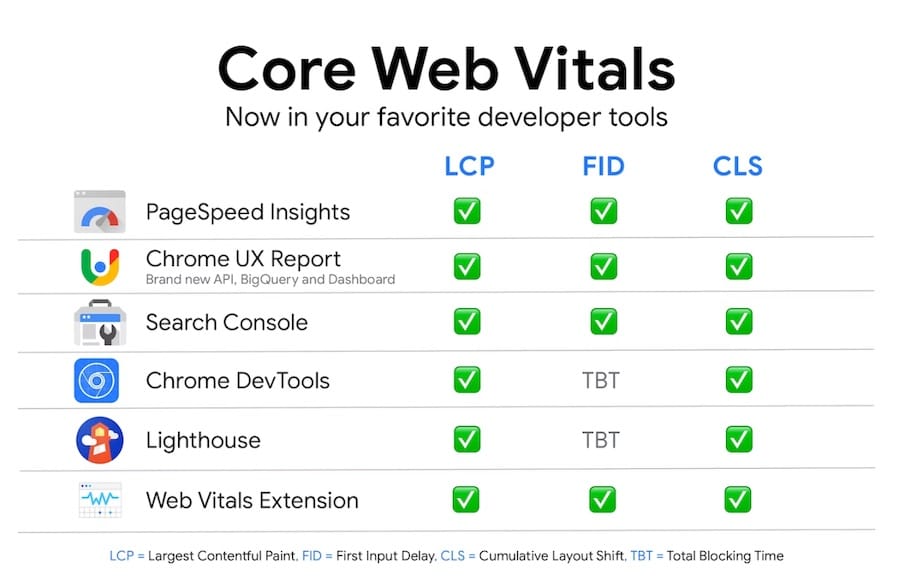
您可以在所有最流行的 Google 工具中访问 Web Vitals 的数据:

另一个包含 CWV 报告的值得注意的报告是页面体验报告,可以在 Google Search Console 中看到。
任何人都可以进行核心网络生命体检
护士或医生必须在医疗环境中采集您的生命体征,而谷歌则试图让任何有兴趣保持健康的人都可以访问 Core Web Vitals。 您无需成为 IT 人员或网络开发人员即可了解 Google 核心网络生命力的基础知识。

谷歌的 Core Web Vitals 和报告和测试它们的开发工具旨在揭开那些看起来“太技术化而无法触及”的问题的神秘面纱。 任何在该网站上工作、拥有或开发该网站的人都可以了解什么是 Core Web Vitals 以及如何测试和改进它们。
强烈建议同时查看您的移动和桌面分数以制定行动计划。 请记住,Google 是一个移动优先的索引搜索引擎,这意味着它将在抓取桌面站点之前抓取移动站点。 你的优先级应该放在移动版本上而不是桌面上,即使两者都很重要。
如何改善核心网络生命力
让我们谈谈当分数为红色(甚至黄色)时如何评估和提高分数。
虽然从 CrUX 报告中提取的数据集是现场数据,但您可以使用 Google 开发的名为 Lighthouse 的开源工具测试您的页面和应用程序。 它是完全免费的,安装在 Chrome 上的 DevTools 区域下。 我们建议使用私人或隐身窗口来执行 Lighthouse 报告,这样扩展程序就不会干扰模拟体验。
有关 Lighthouse 的更多信息,请点击此处。
建议您的第一步是在 Google Search Console 中访问您的报告并确定哪些页面可能需要帮助。 那里的 Core Web Vitals 报告提取了现场数据,因此您可以了解真实用户的体验。 它应该是这样的:

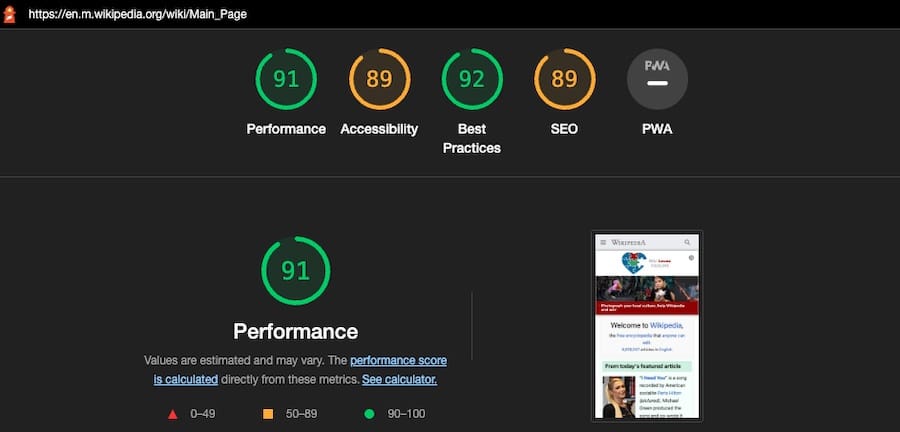
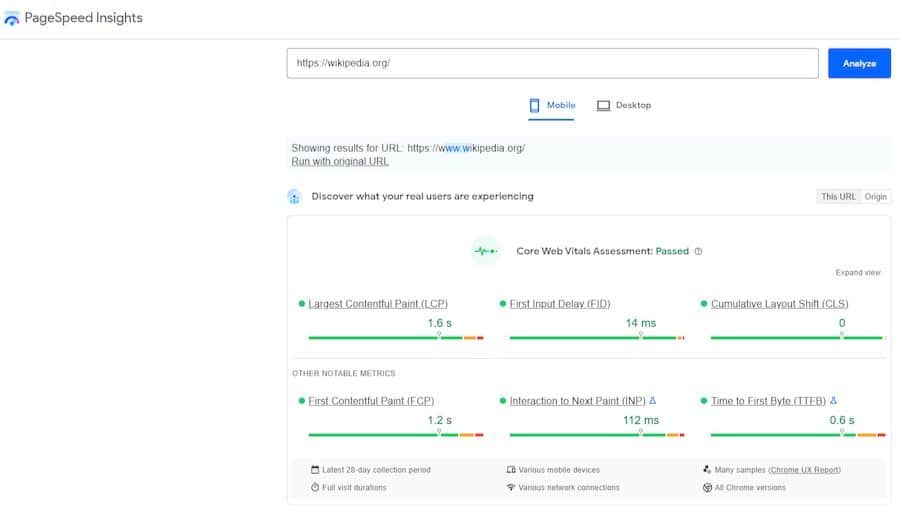
接下来,使用 Google PageSpeed Insights 或 PSI 在这些页面上执行现场和实验室测试。 这可以直接访问或通过您的 GSC 帐户访问。 该报告应如下所示:

实验室结果和测试允许您模拟指标并获得有价值的反馈。
最后,当您使用 web.dev 工具或 Lighthouse 时,您的报告将附带行动项目,供您执行以改进较弱的分数。 如果您需要更多帮助,web.dev/measure 将使用 PageSpeed Insights (PSI) 数据为您提供代码实验室和指南的优先列表,以帮助您进行优化。
这些行动项目是您开始改善 CWV 的方式!
有些事情会归结为在首屏下延迟加载图像、优化 JavaScript 和 CSS、压缩图像文件大小、修复页面上导致 CLS 问题的元素。 Google 的 Lighthouse 报告几乎列出了提高分数所需要做的一切。
以下是 CWV 分数低的网站最常见的问题列表:
- 一般累积布局偏移错误,如图像未按显式宽度和高度缩放
- 屏幕外图像没有延迟加载
- 图片不以下一代格式(WebP、AVIF、JPEG 2000 等)提供
- 未使用的 JavaScript 正在运行
- 渲染阻塞资源正在运行
- 需要最小化主线程工作
- 需要减少初始服务器响应时间
当您尝试实际排除导致错误的原因时,它会变得比这更深入。 它可能是您的模板、CMS、插件或任何其他问题。 无论如何,一旦您解决了问题,请通过清除缓存并使用前面列出的工具之一通过另一个 CWV 报告运行页面来跟踪它对您的 CWV 性能分数的影响。
基本上就是这样! 手头有诊断/机会报告后,您只是想找出页面的哪些部分导致了最有影响的问题。
但是,嘿,作为一家营销机构,我们在使用 Google 工具方面拥有丰富的经验,这些工具可以通过报告和测试帮助您改善用户体验。 如果您有兴趣与我们合作以获得更好的在线形象、网站性能、转化率、投资回报率和用户体验,我们欢迎有机会与您交谈! 今天就在您的网站上进行免费审核!
