使用 Twilio 的 SendGrid 电子邮件 API、Laravel 和 Vue.js 创建邮件列表
已发表: 2021-03-31本教程最初出现在 Twilio 博客上。
电子邮件营销是您的沟通策略成功的关键。 提供出色的投资回报率和转换率,有效的电子邮件程序的重要性怎么强调都不为过。 本教程将教您如何使用 Twilio SendGrid 的电子邮件 API、Laravel 和 Vue.js 向 100 多个电子邮件地址的列表发送批量电子邮件。
在我们开始之前
为了完成本教程,您将需要以下内容:
- Composer已安装并可以使用
- Laravel框架基础知识
- 本地安装的数据库服务器可供使用
- Vue.js基础知识
- Twilio SendGrid 帐户
- npm
- Node.js(最低版本为 12.14,但最好是最新的稳定版或 LTS 版本)
为什么选择 Twilio SendGrid 的电子邮件 API?
Twilio SendGrid 库简化了发送电子邮件的过程。 它支持多种编程语言和框架,包括 PHP、Java、Ruby 和 Go。 让我们开始创建我们的邮件列表应用程序。
创建我们的邮件列表
使用下面的 Composer 命令创建一个新的 Laravel 项目。
或者,如果您在系统上全局安装了 Laravel 安装程序,则可以使用以下命令:
无论您如何创建新的 Laravel 项目,一旦创建,请使用以下命令切换到新创建的目录:
cd twilioSendGrid
配置和 .env 设置
您的应用程序将有一个小表格来为您的邮件列表收集电子邮件。 要存储它们,请使用以下命令为应用程序创建新模型、控制器和迁移文件。
您应该会看到类似于以下示例的输出打印到终端。
现在,修改新的迁移文件,
database/migrations/2021_02_16_192153_create_email_listings_table.php ,使其与下面的代码匹配。 运行时,它将向email_listings表添加一个电子邮件字段。
接下来,将本地数据库服务器的配置详细信息添加到项目根目录中的.env中。 这是该项目的 .env 数据库配置的 DB 部分的副本。
然后,使用以下命令运行数据库迁移以更新email_listings表。
为项目服务
为确保代码按要求运行,请使用以下命令启动 Laravel 应用程序。
应用程序应该会很快启动,您应该会看到以下内容打印到终端:
Laravel development server started: http://127.0.0.1:8000
重构 Vue.js 前端
最近几个月, Vue.js的受欢迎程度显着上升,以至于它现在与 Laravel 框架一起作为默认的前端框架提供。 因此,我们将 Vue.js 与我们的 Laravel API 一起使用。 要开始在我们的应用程序中设置 Vue.js,请运行以下命令:
composer require laravel/ui
php artisan ui vue
npm install && npm run development && npm run dev
然后,修改默认视图模板的body,
resources/views/welcome.blade.php ,包含以下代码:
body 标签末尾的 script 标签将js/app.js导入到我们的Blade模板中,以便我们可以在应用程序中使用 Vue.js。 但是,我们需要对其进行一些修改,以使其按预期工作。 为此,请修改resources/js/app.js使其类似于以下示例。
代码导入 Vue.js、所需的 Bootstrap.js 和我们的 App.vue 文件。 App.vue 包含浏览器中显示的所有内容。 在组件目录 ( resources/js/components )中创建一个名为App.vue的新文件。
然后,将以下代码添加到App.vue :
更新文件后,使用以下命令编译我们的 JavaScript 代码并注意未来的任何更改。
重新编译代码后,如果我们重新加载浏览器,它现在应该如下图所示。
 设置 Twilio SendGrid
设置 Twilio SendGrid
接下来,我们需要使用以下命令为 Laravel 安装 Twilio SendGrid SDK。
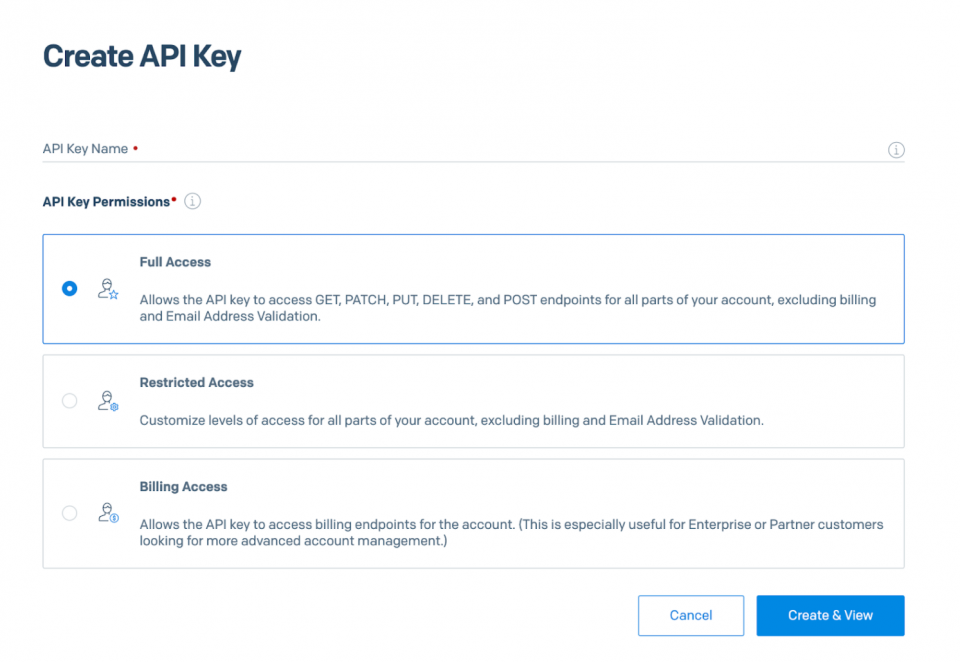
安装 SDK 后,前往Twilio SendGrid 仪表板。 然后,单击“设置-> API 密钥”。 ” 在 API Keys 页面,点击右上角的“ Create API Key ' ' in”。 输入新 API 密钥的名称,将“ API Key Permissions ”设置为“ Full Access ”,然后单击右下角的“ Create & View ”以创建密钥。

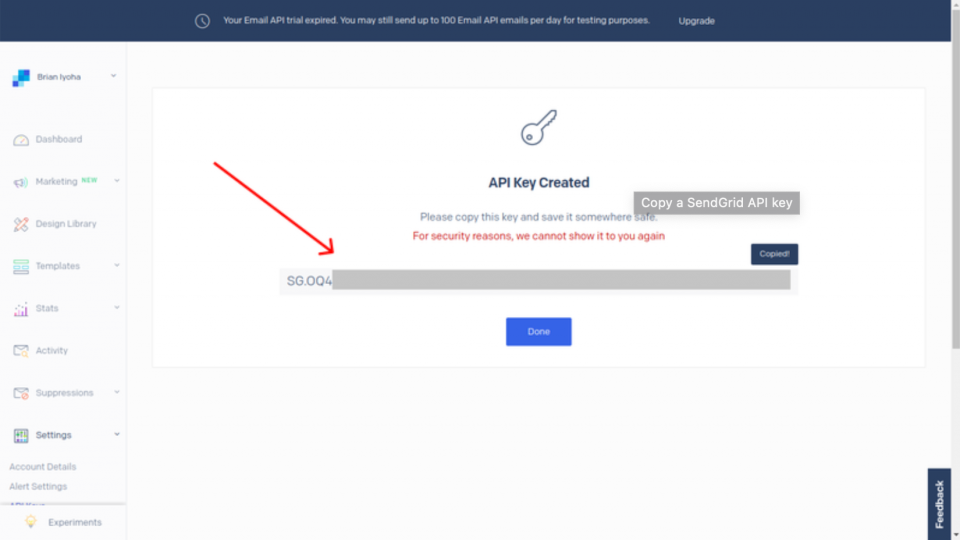
这样做会创建一个新的 API 密钥。 复制您的 API 密钥,因为 SDK 发送电子邮件需要它。

注意:然后,在 .env 中,添加以下配置,将{YOUR API KEY}替换为您刚刚复制的 Twilio SendGrid API 密钥。
在我们继续之前,重要的是要知道 Twilio SendGrid 对不同的帐户有不同级别的验证。 如果您刚刚创建了一个新的 Twilio SendGrid 帐户或您的帐户不到 6 个月,则 Twilio SendGrid 要求您验证您的发送地址。 这是您的收件人将看到的电子邮件发件人的地址。

如果您尚未验证您的 Twilio SendGrid 发件人电子邮件地址并且您的帐户不到 6 个月,则在您尝试发送电子邮件时可能会遇到要求您这样做的服务器错误。
注意:话虽如此,让我们继续构建我们的邮件列表应用程序。
种子电子邮件
我们的应用程序会将收件人电子邮件地址存储在名为email_listing的数据库表中。 为了节省一些时间,我们将使用 Seeder 为我们的email_listing表播种电子邮件地址。
使用以下命令创建一个新的 Seeder:
打开位于database/seeders/EmailListingSeeder.php中的新 Seeder ,并对其进行修改,将现有代码替换为以下代码。
注意:使用 Twilio SendGrid 将电子邮件发送到这些随机生成的电子邮件地址将不起作用。 我建议您确保使用可以接收来自 Internet 的电子邮件的合法电子邮件地址。
然后,运行以下命令来播种我们的数据。
发送批量电子邮件
现在我们的数据库的email_listings表中有电子邮件,让我们添加发送批量电子邮件的功能。 之前,我们创建了一个名为EmailListingController的控制器。 现在我们将重构控制器的代码以向我们数据库中的电子邮件地址发送电子邮件。 为此,请将 EmailListingController 的现有代码替换为以下代码。
在我们继续之前,让我花点时间解释一下上面的代码。 第一种方法array_push_assoc()只是简单地将值添加到键/值对中的数组中。 这是因为 Twilio SendGrid 要求所有收件人电子邮件地址都位于键/值对中。 有很多方法可以将值附加到 PHP 中的数组,但是当涉及到键/值对时,它变得很棘手。 所以这个方法以后会派上用场。 让我们继续。
第二种方法sendEmail使用 Twilio SendGrid 处理表单验证和发送电子邮件。 Twilio SendGrid 有几种不同的方式从应用程序发送电子邮件。 我们还有关于如何发送电子邮件的大量文档。
仔细看下面的代码,这只是上面代码片段的一部分。 本部分仅负责与 Twilio SendGrid API 的交互。
在这里,我们将一个新变量$email初始化为\SendGrid\Mail\Mail()对象。 该变量包含许多有关电子邮件发送过程的有用信息和数据。
现在,我希望我们注意上面的片段。 这是 Twilio SendGrid 接收向所有提供的电子邮件收件人发送电子邮件的说明的地方。 它接收一个参数$receiver ,这是一个包含所有收件人电子邮件地址的数组。
在这里,我们初始化了一个新变量$addresses ,其结果是从我们的数据库中获取所有收件人的电子邮件地址。 由于 Twilio SendGrid 要求这些地址位于键/值对中才能传递,因此我们必须遍历$address的值以获取每个接收者的电子邮件。 然后,我们使用前面介绍的$receivers $this->array_push_assoc()将这些地址添加到 $receivers 数组中。
现在我们应该可以发送我们的电子邮件了。 但是,我们需要一个路由来调用该方法。 为此,请将以下 API 代码添加到routes/api.php :
完成后,我们可以修改我们之前为电子邮件测试创建的resources/js/components/App.vue 。 用下面的代码替换文件的现有代码。
在上面的代码中,我们创建了一个基本的 HTML 表单。 没什么太花哨的。 在提交表单时,调用send()方法。 这是一个 Vue.js 方法。 我们使用它来验证提交的表单字段并对我们的电子邮件路由进行 API 调用。
现在,还有一件事要做:给表格一些风格。 为此,我们将添加Bootstrap 样式表,因为表单元素已经使用了 Bootstrap 类。 这是在resources/views/welcome.blade.php的head部分末尾添加的代码
然后,使用以下命令再次运行混合以重建 UI。
测试我们是否可以发送批量电子邮件
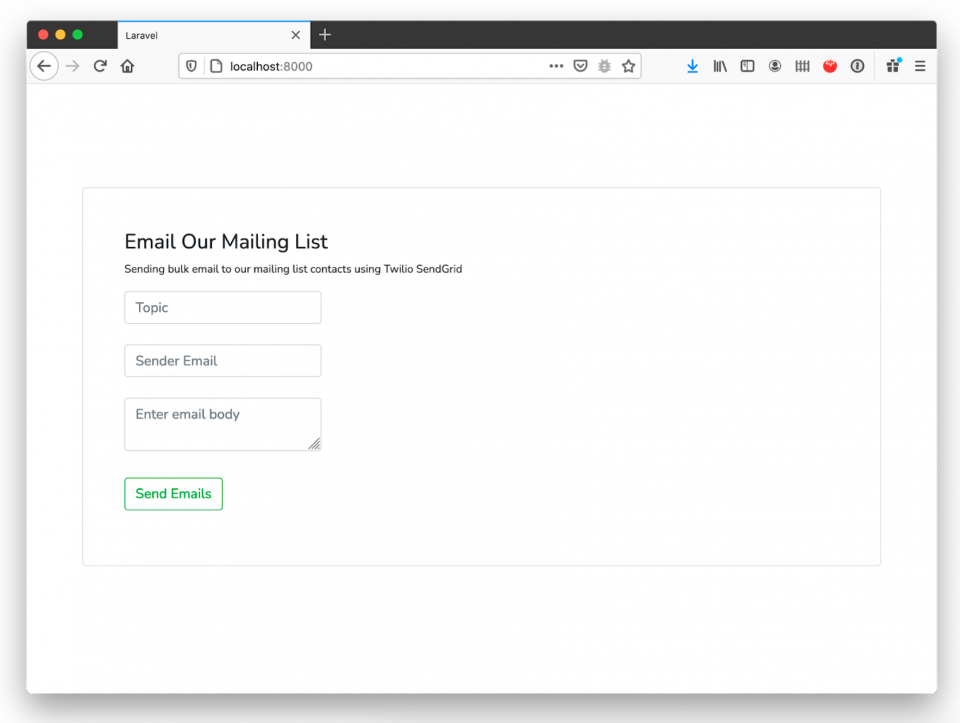
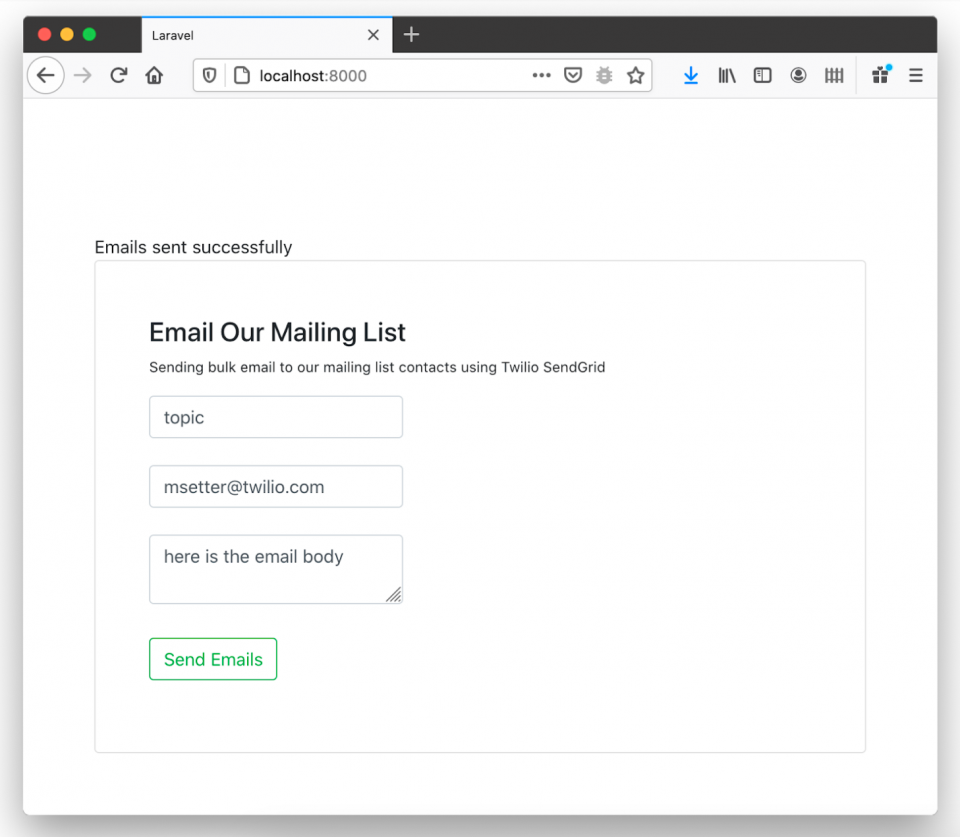
重新加载页面。 在所有条件相同的情况下,您的屏幕应该看起来像上面的屏幕截图。 如果是这样,您就可以发送批量电子邮件了。 为此,请输入主题、收件人电子邮件地址和邮件正文,然后单击“发送电子邮件”。 不久之后,您应该会看到“电子邮件发送成功”出现在表单上方,如下面的屏幕截图所示。

Twilio SendGrid 使用电子邮件队列。 这意味着您的电子邮件可能不会立即送达。 在所有条件相同的情况下,它应该返回 202 响应,告诉您您的电子邮件已排队等待稍后发送。 在大多数情况下,这些电子邮件每天发送一次。
审查
恭喜! 您已使用 Twilio SendGrid 电子邮件 API、Laravel 和 Vue.js 成功创建了一个邮件列表。
现在您已完成本教程,您知道如何:
- 使用 Vue.js 作为前端框架创建和配置 Laravel 项目
- 在 Laravel 中使用 Twilio SendGrid 电子邮件 API 创建邮件列表
您还可以确保将电子邮件发送到正确的电子邮件地址。 在 GitHub 上找到本文代码的链接。
我的名字是 Anumadu Udodiri Moses。 我是 PHP 和 JavaScript 生态系统中的软件开发人员和技术内容创建者。 我经营着一个名为Tekiii的技术爱好者在线社区。 您可以在LinkedIn上与我联系。
