如何跨站点创建不同的自定义 WooCommerce 侧边栏?
已发表: 2020-10-24所有电子商务网站都有多个页面。 通常有主页、商店页面、博客页面、单个产品页面等。在所有网站页面上使用相同类型的小部件并不明智,而且会影响转化率和整体用户体验。 这就是您需要自定义 WooCommerce 侧边栏的原因。
让我们用一个例子来演示。 每当站点访问者访问您的博客页面时,您可能希望他们查看已发布的其他相关文章、查找相关内容或订阅。 在这种情况下,您可以将搜索小部件、相关帖子小部件和选择加入表单添加到侧边栏。
每当访问者到达商店页面时,总体目标是让他们向您购买。 他们应该能够搜索他们感兴趣的产品、查看可用商品、将商品添加到购物车并成功结帐。 相关帖子和选择加入表格虽然仍然有用,但在这种情况下可能不是最佳选择。
将小部件和自定义侧边栏添加到网站的特定页面是关键。 您可以满足各个站点访问者的需求并吸引他们,以便他们定期返回站点。
有时您想删除 WordPress 侧边栏。 但有时您还想创建可用于许多不同类型内容的自定义侧边栏。
花一些时间考虑一下可以通过侧边栏来帮助您网站的内容。 侧边栏可让您展示图像、简介、列表、过滤器选项和其他信息。 这是组织导航的好地方。
即使您可能已经在网站上进行了主要导航,侧边栏内容也可以帮助重要的导航到不同的站点区域。
您可以宣传您认为重要的任何内容。 例如,在线商店所有者可以突出显示单个产品类别。 可以根据产品颜色、价格或尺寸添加过滤器。 这可以帮助客户更快、更轻松地找到他们感兴趣的项目。
如何创建自定义 WooCommerce 侧边栏?
对于本教程,我将使用 WooSidebars 插件。 此插件可让您调整侧边栏小部件化部分中的小部件。 它们可以根据搜索结果屏幕、特定类别、特定博客文章或站点页面或其他上下文进行更改。 只需点击几下鼠标即可设置在多个不同条件下显示的自定义小部件部分。

您可以使用 WooSidebars 来覆盖 WordPress 站点的任何当前小部件化部分。 不同的屏幕可以显示不同的小部件。 所有这些都可以在无需编辑或添加任何代码的情况下完成。
WooSidebars 将自动添加一个新的“小工具区域”菜单项到 WordPress 网站管理部分的外观菜单。 所有 WooSidebar 活动都发生在此菜单区域中。
您将看到已存储在小部件区域屏幕中的所有小部件区域的列表。 您可以通过选择“添加新”链接来添加小部件区域。 此链接位于“小部件区域”标题旁边。
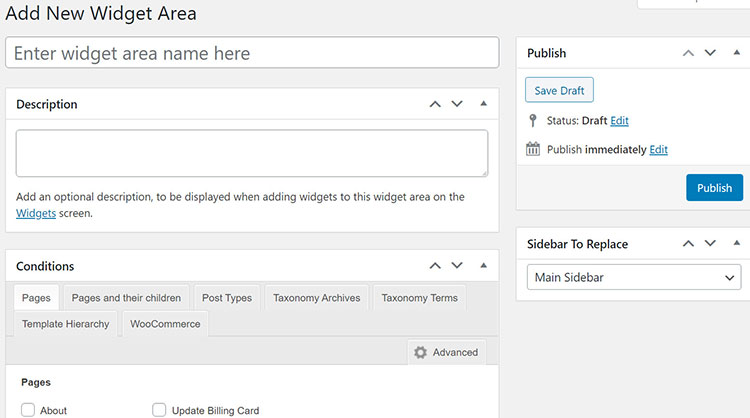
每当您添加新的小部件区域时,都会有几个伴随的字段。 有标题、描述、要替换的侧边栏以及替换特定侧边栏的条件。


标题是小部件区域的名称。 标题将显示在“外观 > 小部件”屏幕上。 每个标题都应该简短,以便于识别和记住。
标题还应与特定页面相关。 例如,您可以使用标题“关于页面 - 主要”来替换站点“关于”页面上的“主要”侧边栏。
描述是一个可选字段,提供有关何时何地使用特定侧边栏的更多信息。 您会在侧边栏中找到此文本。 它将出现在“外观 > 小部件”屏幕中。
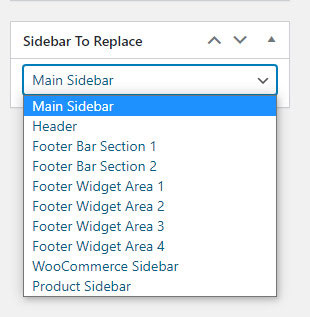
WooSidebars 允许您覆盖活动主题中的当前小部件。 当满足指定条件时,它使用自定义小部件部分来执行此功能。 要替换的侧边栏字段用于选择要由您正在创建的新侧边栏替换的当前侧边栏。

WooSidebars 拥有先进的条件管理系统。 您可以决定哪些条件允许现有的侧边栏被新的侧边栏替换。 例如,您可能想要替换特定标签、类别或页面上的当前侧边栏。

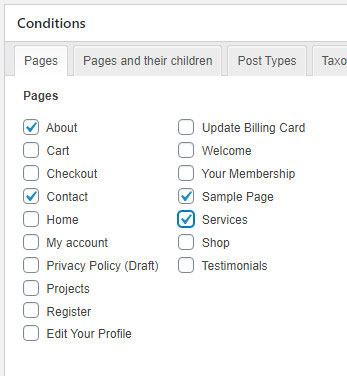
“页面”是唯一可用的默认条件。 进入“条件”框并选择“高级”选项卡可以访问更高级的条件设置。
状况
WooSidebars 有几个默认的页面条件。 打开“条件”框并进入“高级”选项卡将显示更多条件的选项卡。
其他条件包括:
- 特定页面模板:如果活动主题已有页面模板,则可以使用此选项。
- 帖子类型:这用于帖子类型档案。 它还用于显示属于特定帖子类型的每个帖子。
- 分类档案:这是所有注册分类的标签、类别等。
- 分类术语:这是针对所有注册分类的特定标签、类别等。
- WordPress 模板层次结构:这用于所有页面、搜索结果、任何“您的最新帖子”默认屏幕、首页、单个条目、所有档案、作者档案、日期档案和 404“页面未找到”错误屏幕。
- WooCommerce:这用于商店页面、产品类别、产品标签、产品、购物车、结帐页面和帐户页面。
您可以转到“帖子 > 所有帖子”部分,然后单击要为其创建小部件区域的博客帖子旁边的复选框。 WooSidebars 会知道哪些侧边栏在您当前的主题中处于活动状态。 如果您创建的自定义侧边栏不适用于活动主题,它会通知您。
您创建的任何自定义侧边栏都将保留在系统中。 您可以随时在当前注册的侧边栏和客户侧边栏之间切换。
WooCommerce 侧边栏结论
如果您不想,您不需要为所有站点内容和页面使用相同的侧边栏结构。 制作您自己的自定义侧边栏可以为网页添加多种内容。 它还可以帮助您根据网站访问者当前正在查看的页面添加独特的内容。 它还可以简化站点的页面导航,这是一个明显的优势。
创建自定义 WooCommerce 侧边栏很容易。 使用 WooSidebars、Thrive Clever Widgets 或 Custom Sidebars 插件可以让一切变得简单。 只需激活并安装插件。 从那里,您可以创建自定义侧边栏并选择其位置。 如果有多个侧边栏,您可以重复此过程。
还检查如何自定义 WooCommerce 商店页面、隐藏某些产品的价格或在 WooCommerce 中提供免费送货。
