如何使用 Elementor 创建自定义 WordPress 404 页面
已发表: 2020-05-24您是否曾经访问过网站却遇到 404 错误?
如果您的 WordPress 网站的访问者之一尝试访问您网站上不存在的页面,他们会看到相同的消息,如果您的 404 页面未优化,这可能会让他们感到沮丧。
使用 Elementor Pro,您可以通过创建与您网站的其余部分相匹配的自定义 404 页面设计来解决这个问题,并帮助您的访问者到达正确的位置。
在这篇文章中,我们将讨论一下您的 404 页面是什么以及为什么它很重要。 然后,我们将向您展示一些真实示例,并教您如何使用 Elementor 构建自己的自定义 WordPress 404 页面。
404页面什么时候显示?
404 Not Found 是一个 HTTP 错误,本质上说,“网络浏览器能够连接到网站服务器,但无法找到请求的特定页面。”
您或您网站的访问者在尝试打开不存在的页面时通常会遇到 404 Not Found 错误。 这可能是因为您或您的访客:
- 点击了一个损坏的链接
- 输入错误的网址
- 等等。
当您的服务器向访问者的浏览器发送 404 Not Found 响应时,它也会显示 404 页面。
默认的 404 页面是这样的平淡无用的东西:

但是,大多数 WordPress 主题都包含自己的 404 页面模板,这些模板将改为显示。
但是,借助 Elementor Pro,您可以使用 Elementor 的可视化拖放构建器(您将在本文后面学习如何操作)创建自己的自定义 404 页面。
使用 Elementor Pro 过度依赖主题的默认 404 页面的好处是,您可以创建一个更加用户友好的 404 页面,添加一些您自己的品牌,甚至可以建立一些幽默的联系。
如何查看 WordPress 网站上的 404 错误
如果您使用 WordPress 和 Google Analytics,有一种简单的方法可以检查您的访问者遇到了多少 404 错误。
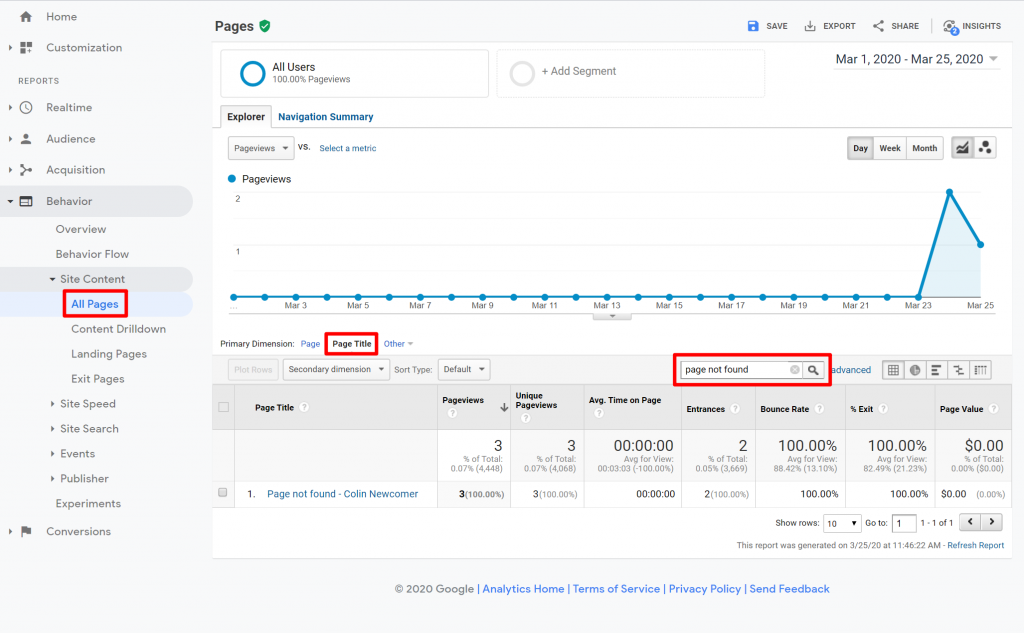
打开 Google Analytics 并转到行为 → 站点内容 → 所有页面。 然后,将主要维度更改为页面标题并搜索“找不到页面”:

如果单击该结果,您可以看到触发 404 错误的实际损坏 URL 的列表。
为什么你应该关心你的 WordPress 404 页面
无论您做什么,几乎肯定至少会有一些访问者在您的网站上遇到 404 页面。
这些人对您的网站必须提供的内容感兴趣,但他们无法获得他们想要的内容,因为他们访问了错误链接、错误输入了 URL 等。
这种情况可以通过两种方式发挥作用:
- 这些访问者保持沮丧并离开您的网站。
- 您的 404 页面有助于将他们引导到正确的位置,他们可以通过找到他们正在寻找的内容或发现他们感兴趣的其他内容来享受您的网站。
在您的 404 页面上包含什么
现在是重要的问题——你如何确保你的 404 页面属于第二种情况? 也就是说,您如何使用 404 页面将访问者引导到正确的位置?
通常,您需要包含以下部分或全部元素:
- 解释出了什么问题以及为什么访问者没有看到他们期望的内容。 大多数人不知道“404”是什么意思,所以你想用人性化的语言来解释为什么他们没有看到他们期望的内容。
- 一个搜索框,可帮助访问者找到他们正在寻找的内容。
- 指向您网站最重要内容的链接。 或者,您可以确保保留网站的标准导航,而不是像某些网站那样隐藏它。
许多网站会走得更远,并尝试在其 404 页面中加入一些幽默和品牌。 这使您可以将负面情况(404 错误)转变为强化品牌甚至营销您的产品/服务的方式。
让我们看一些例子。
成功的 404 页面示例
如果您想查看更多示例,我们有一整篇文章专门介绍最佳 404 页面!
元素
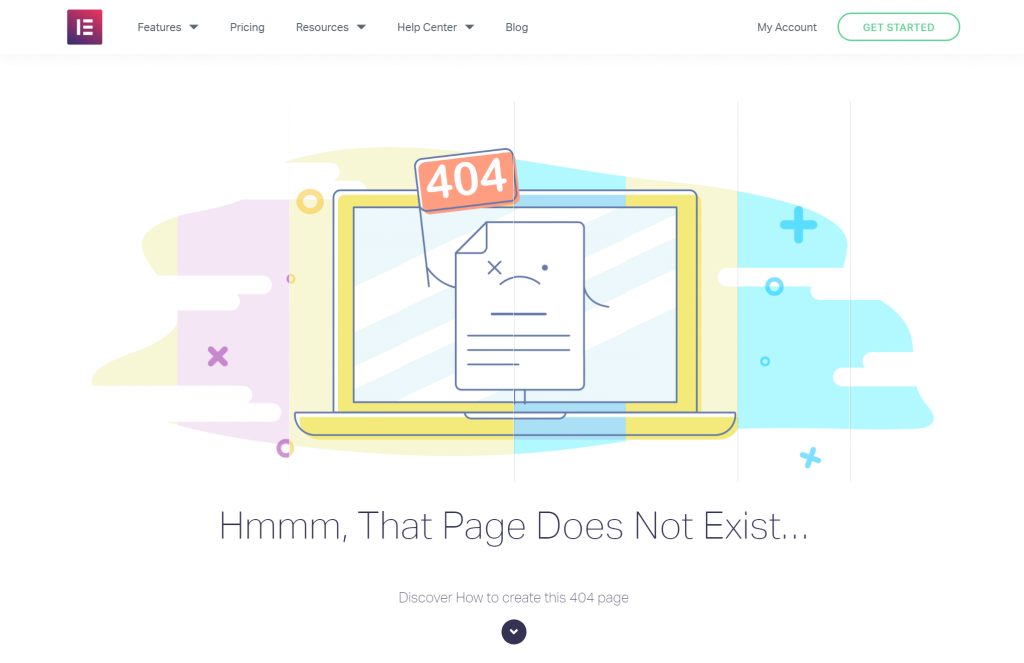
如果我不包括我们自己的 404 页面,我就会失职。 Elementor 404 页面仍包含常规站点导航以帮助人们四处走动。 然而,它还包括一个有趣的动画以及一个 CTA,教人们如何使用 Elementor 创建自己的自定义 404 页面:

模布
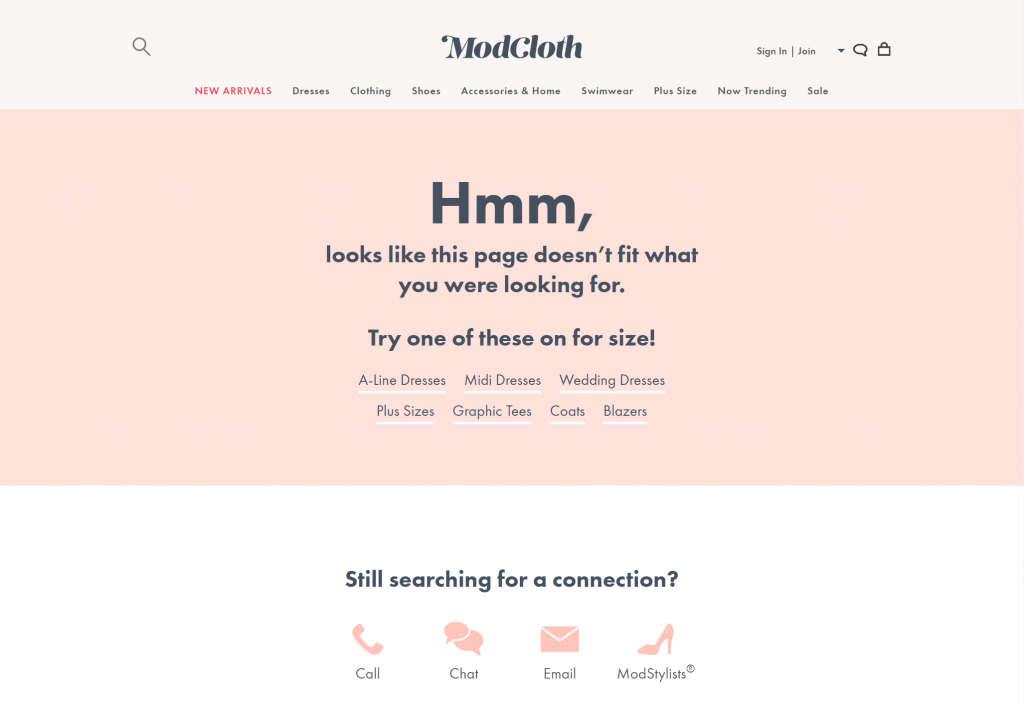
ModCloth 是一家流行的服装电子商务商店,它使用其 404 页面将用户重定向到流行的产品类别。 如果用户仍然感到沮丧并且无法找到他们想要的东西,它还会共享客户支持渠道:


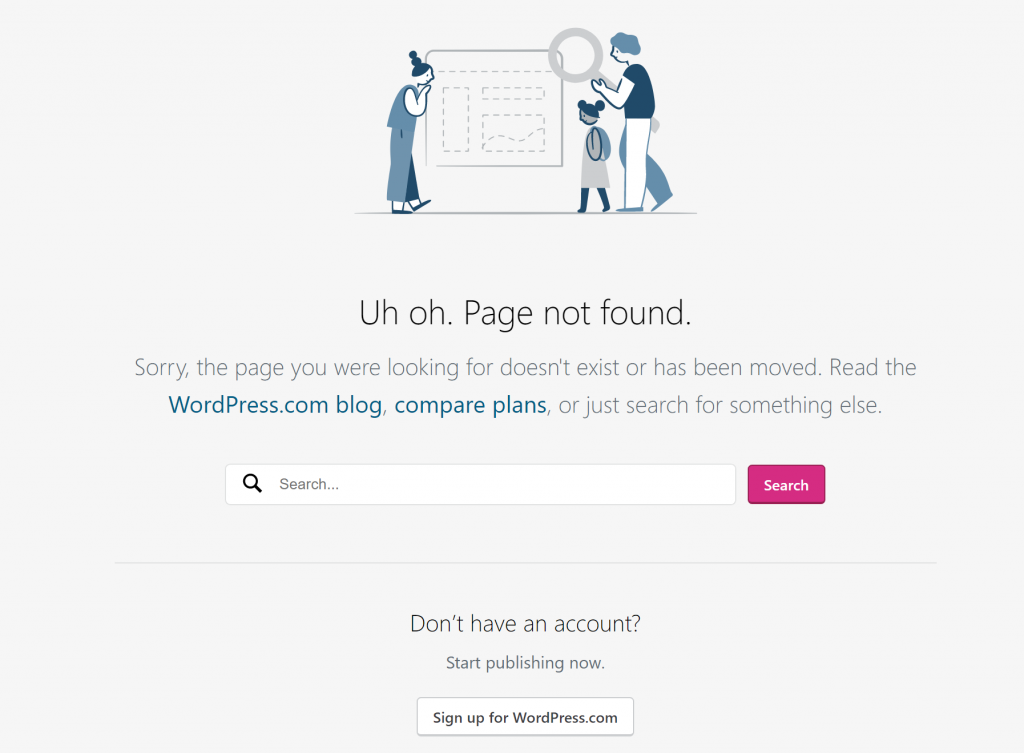
WordPress.com
WordPress.com 的 404 页面很简单,但它提供了我上面提到的所有元素:

再次,查看我们完整的 404 示例帖子以获得更多灵感。
如何使用 Elementor 创建 404 页面
要使用 Elementor 创建 404 页面,您需要 Elementor Pro 以便您可以访问 Theme Builder。
1. 创建一个新的 404 页面模板
安装 Elementor Pro 后,转到Templates → Theme Builder → Add New 。
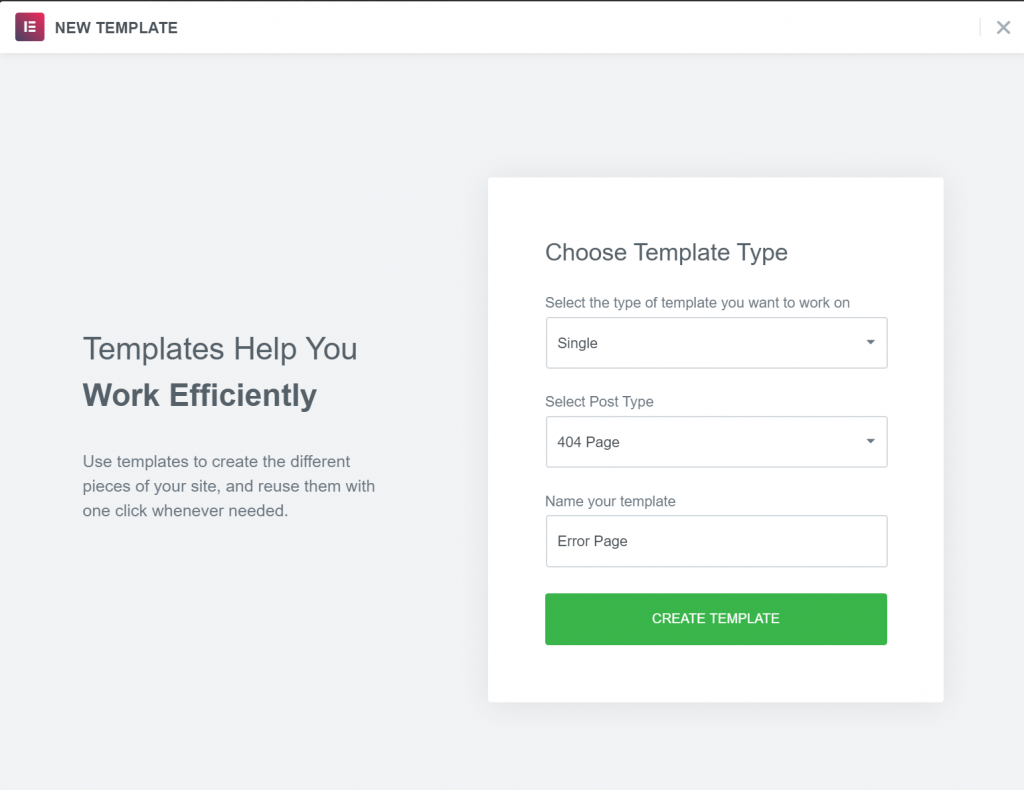
首先,使用下拉菜单为模板类型选择Single 。 然后,使用Select Post Type下拉菜单选择404 Page 。
您还可以输入名称以帮助您记住模板。 一个音符在这里,虽然-不要使用“404”作为名称为您的模板,因为它会导致与WordPress的永久链接问题。 您可以将其命名为“错误页面”之类的名称。
然后,单击创建模板:

2.选择预制模板或从头开始
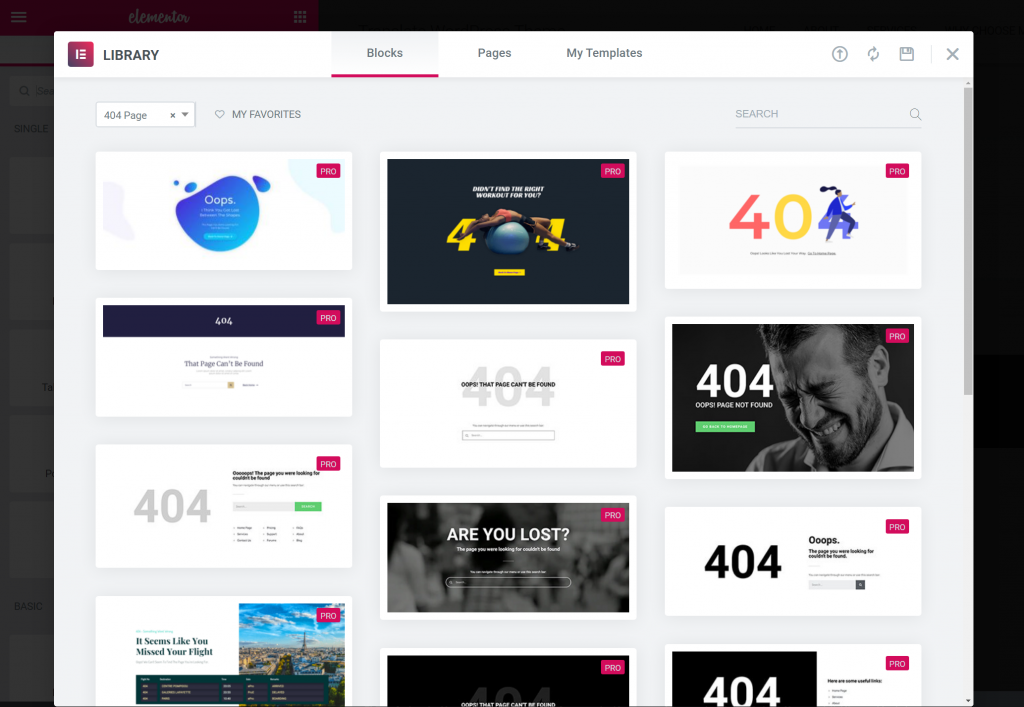
从那里,您将看到 404 页面模板的列表。 最简单的入门方法是选择这些模板之一,然后根据您的需要对其进行自定义:

或者,您可以关闭模板以从头开始构建您自己的 404 页面设计。
3. 设计和定制你的 404 页面
无论您是从预制模板之一开始还是从头开始构建您的设计,您都可以使用常规的 Elementor 界面和所有小部件来设计您的页面。
例如,要将搜索框添加到您的 404 页面,您需要做的就是包含搜索表单小部件。
如果您想创建类似于 Elementor 404 页面的内容,您可以使用媒体轮播小部件,如我们在上面的视频中详述的那样。
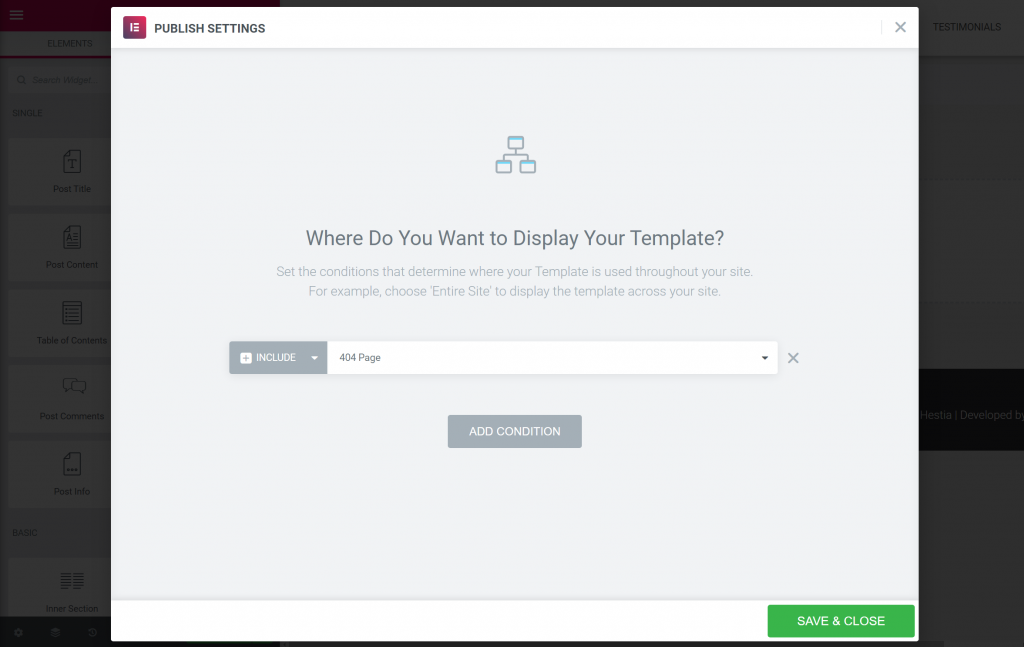
完成设计后,单击以发布它。 然后您应该会看到 Elementor 自动选择包含规则以在您的 404 页面上显示此模板。 要完成操作,您只需单击“保存并关闭” :

就是这样! 您刚刚使用 Elementor 创建了自己的自定义 WordPress 404 页面。
立即创建您自己的自定义 WordPress 404 页面
创建自定义 WordPress 404 页面是设计完整 WordPress 网站的一个重要但经常被忽视的部分。
无论您多么努力地防止 404 错误,您的访问者总是会遇到它们。
当这种情况发生时,您希望在那里用一个带品牌的、有用的页面来迎接他们,帮助他们到达他们想去的地方。
借助 Elementor Pro,您可以使用与其余内容相同的 Elementor 界面来创建自己的自定义 404 页面模板。
您对如何使用 Elementor 创建自定义 404 页面有任何疑问吗? 在下面的评论部分让我们知道。
