星期一大师班:如何创建史诗般的博客文章
已发表: 2019-06-18只要我们有能力编译和记录大量信息和叙述,长格式内容就已经存在了。 有时它会过时,但它又回来了,从它的在线存在和参与程度来看,它不容忽视。
在看到长篇内容的一些很好的例子后,响亮的结论应该是:
好的内容 + 好的视觉效果 = 长篇大论
学习如何使用 Elementor 直观地构建漂亮的博客,而无需编码。
视觉效果不仅仅是为了装饰,它们创造了间隔元素,为书面材料提供节奏和节奏。
使用的各种技巧就像电视节目中的悬念一样,用开放式的信息或让他们头脑发热的问题来取笑观众。
但是,尽管您的写作很棒,但您仍然需要吸引眼球。
正确处理长篇内容的视觉方面至关重要。 你会想要打破你的墙到墙的大量文本。 您将希望使其易于导航,因此请确保包含标题、锚点和目录。 根据 MDG Advertising 对 10,000 篇新闻文章的分析,仅添加一些基本的视觉效果,例如照片、视频和其他媒体(例如非常流行的信息图表,或不太流行的常规图表和图形),内容将平均增加 77% 的浏览量.
如何设计史诗般的帖子布局
我们的建议是在您的第二稿之后才开始处理您的设计。
无论您的文章是大量的数据,还是更多的故事,您都应该能够识别较弱、“无聊”的部分。 你最有可能失去读者注意力和兴趣的时刻。
我们觉得每一个视觉元素都应该有一个理由。 它会引起兴趣吗? 它会保持读者参与吗? 每个帖子都有自己的个性。

保留在您的配饰腰带上的视觉资产
因为我们在谈论一篇博客文章,所以我们希望在我们所有的文章中保持一定程度的一致性和熟悉度,我们可以通过保存我们想要继续用作模板的部分和页面设计并保存来实现这一点小部件样式和配置作为全局小部件。
间距

我仍然觉得空间是一种被忽视的视觉资产,与我们将在这里提到的任何资产一样值得关注。 空间是设计的一个组成部分,自从第一个洞穴居民画第一条线以来,空间就一直存在。 正如某些线条、构图和颜色已经过时或过时一样,空间的某些用途也是如此。 目前,我们喜欢大量的空间; 因为流线型的、几乎像外科手术一样干净、清新的感觉。
在文本块、段落和标题的周围和之间设计您的空间。 您可以将其作为纸上的初始草图来执行此操作,但通过将您的裸文本(没有任何格式)粘贴到 Elementor 编辑器中的页面上可能更容易。 使用文本编辑器和标题小部件,您可以分割和分隔文本部分,并实时查看效果。
您需要在每个元素各自的“高级”选项卡中利用列、部分和小部件的填充和边距设置。 (您还可以在“样式”选项卡中使用间距参数。)
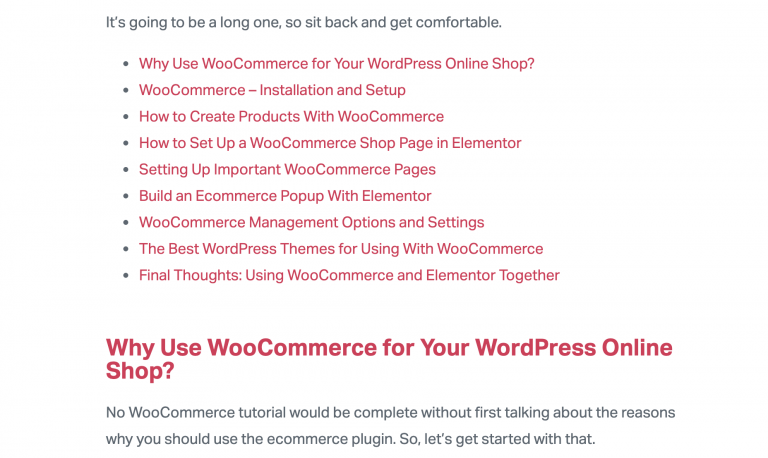
目录 (TOC) 和列表

今年早些时候,Backlinko 和 BuzzSumo 发布了他们对 9.12 亿篇博客文章的分析,证明列表文章在社交媒体上表现异常出色。 然而,读者对列表的参与程度并不会随着分享而结束。
甚至目录的基本格式也会打破块状段落的单调,并创造一些急需的空间。 它需要读者停下来重新评估他们面前的东西。 TOC,实际上是任何锚定列表,也让读者可以自由地向前跳转、向后跳转,甚至在未来的某个时间点重新访问页面。
当您想总结要点或列出优缺点时,列表非常有用。
不要忘记,作为人类,我们倾向于喜欢列表,因为它们可以帮助我们组织详细信息,以便我们更好地记住它。
对于任何列表都是如此:编号列表、项目符号列表——遵循这些列表,尝试将它们牢记在心是我们努力争取的读者参与的一部分。
事实上,您可能需要考虑将其中一个细节繁重的段落变成一个列表。
请记住,长篇文章是为长寿而编写和设计的。 我们希望读者喜欢回到它并轻松定位信息。
博客文章中的图像和拼贴

这对我们中的许多人来说似乎很明显,但仍然值得一提的是我们喜欢图像。
在我们阅读之前,我们一直在享受图像,在我们阅读的早期,故事书中的几张图片会引诱我们进一步阅读。 让我省去你们的尴尬,我代表广大读者承认,在回到开头阅读之前,我也跳过看一本书或文章中的插图和图像。

我们知道自己的行为,并且我们已经知道图像和文本的组合会产生参与度。 诀窍是利用这些信息对我们有利,并以一种满足对图像需求的方式放置图像或图像拼贴。
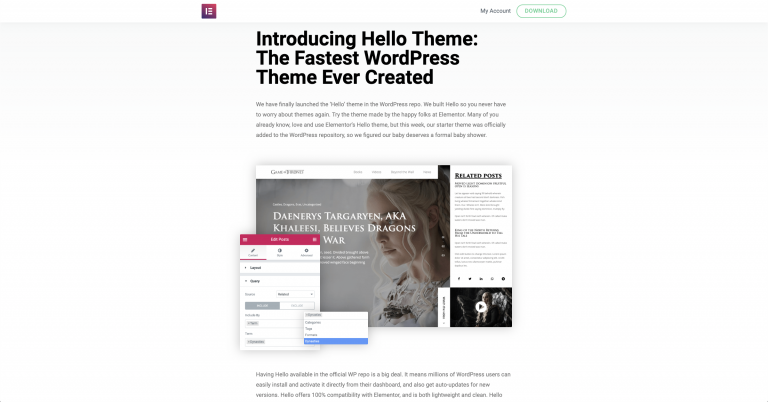
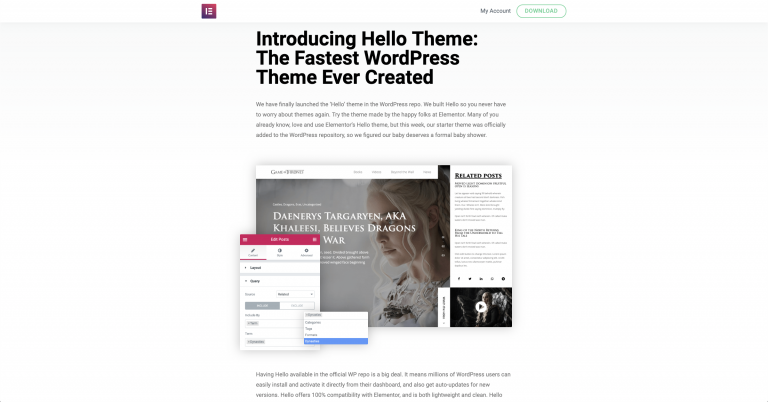
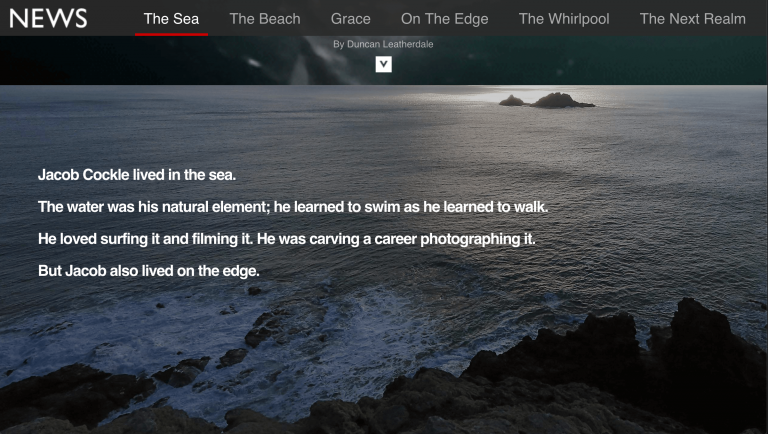
有些人喜欢在文本顶部、标题上方或介绍段落的中间放置一张大封面图片。 设计由您决定。 你知道你的材料和观众。
但您可能需要考虑使用拼贴画作为开场图片。 也许您的拼贴画将由将在文章后面单独使用的图像组成。 也许它们是您将要讨论的某种技术或工具可以完成的工作的示例。 这里的目标是激发读者的胃口。
块引用提高了博客文章的可读性

是的,块引号本质上是文本,但我不认为它们是文本,因为它们具有更多装饰性。 字体大小、样式和位置的变化,就像它们在页面上创建的空间一样,为读者提供了停顿。 引文本身应该是有力的,也许是具有挑衅性的,足以挑逗读者进一步阅读并理解这句话的上下文。 通过将块引用变成可点击的链接,我们从在社交网络上分享它的读者那里获得了更多的参与。
博客文章中的视频、动态效果、GIF

对于许多内容创作者来说,视频和动作效果动画被认为是“大炮”。 这可能是因为他们创造的参与程度,或者是因为创造他们的资源。 (如您所见,我们还在本文中添加了一个视频来证明这一点。)
与所有这些视觉元素一样,您可以将它们放置在任何地方。 有些人总是将视频放在帖子的顶部。 其他人在中间。 您可以将它们用作背景。
您可能会考虑使用循环运行的短视频,类似于嵌入 GIF 图像的想法(这是分解大量书面材料的另一种好方法)。 但是,视频提供了比 GIF 更好的质量和更多的细节。
我们还建议将您的视频存储在您的托管平台上。 例如,与使用 YouTube 视频相比,以这种方式嵌入视频的优势在于,商业视频平台将始终在其 UI 中具有独特的外观。 它们也不总是很好地循环。 通过这种方式,您的帖子将具有一个很好的有机外观功能,可以流畅无缝地循环运行。
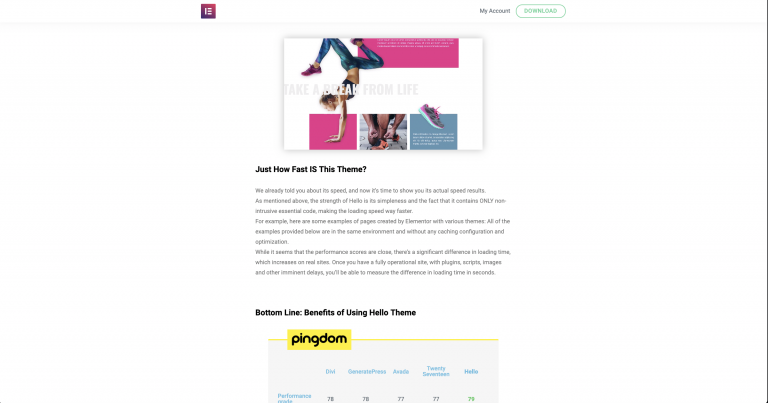
将数据可视化添加到博客:图表、表格、信息图表

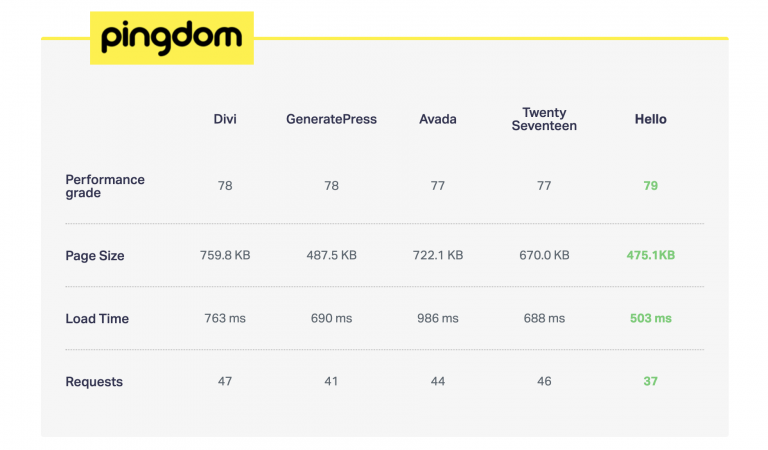
添加图形和表格等视觉数据是分解大量文本并使体验更具吸引力的另一种好方法。 通过这种方式,读者可以从不断从左到右阅读,现在他们可以从上到下阅读。 当我们试图破译图的结构时,我们也很享受,就像解谜一样。
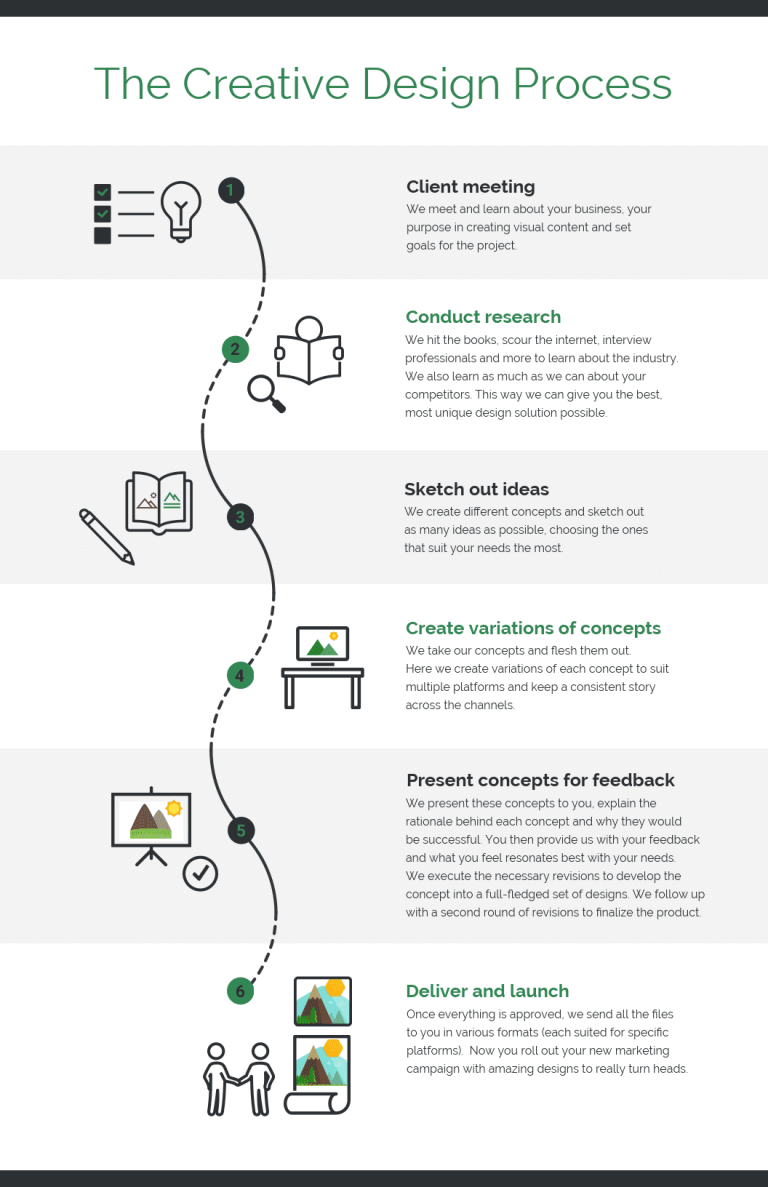
尤其是信息图表,近年来已被证明对提供参与度非常有帮助。 Venngage 和 Visme 等网站是快速制作您自己的定制信息图表的绝佳资源。

色块作为区分帖子的一种方式

即使在背景中,色块也会使页面的单调格格不入。 它们有助于突出段落,使它们显得更重要或更有趣。 即使它们是漂浮在文本后面的有角度的颜色区域,它们仍然有助于为您的文章增添活力。
它们还用于帮助某些部分的信息更容易记住。 例如,“重要提示”或重要的“外卖”在颜色框中可能更引人注目。
