如何使用 Elementor 在 Instagram 的生物登陆页面中创建链接
已发表: 2020-07-02如果您使用 Instagram 与观众建立联系,Instagram 只为您提供一种将访问者发送到您网站的选项——Instagram 个人简介中的链接。
由于您无法链接单个 Instagram 帖子,因此有些人每次在他们的网站上发布新博客帖子时都会求助于手动更新他们在生物中的链接。
在这篇文章中,您将学习一种更好的方法,它允许您在个人简介中保留相同的链接,同时仍然能够确保您的访问者始终可以通过您的 Instagram 个人简介中的链接访问您的最新内容。
为此,您可以使用 Elementor 在 Instagram 的生物登陆页面中创建专用链接。 您在生物登陆页面中的链接将遵循与 Instagram 类似的设计,以获得无缝体验,同时还让您无需动动手指即可动态展示最新的博客内容。
如何使用 Elementor 在 Bio Landing Page 中创建 Instagram 链接
如果您想查看详细每个步骤的完整教程,您可以观看上面的完整视频教程。 否则,请继续阅读视频后面的基于文本的教程。
注意 - 要遵循本教程,您将需要 Elementor Pro,以便您可以访问帖子小部件。 Posts 小部件可让您动态地展示内容,而无需在每次发布新博客文章时编辑您的登录页面。
1. 创建一个新页面
首先,在您的 WordPress 仪表板中创建一个新页面(页面 → 添加新)。
然后,添加一个标题(例如 Bio 中的链接)并单击按钮以使用 Elementor进行编辑以打开 Elementor 界面。
在 Elementor 界面中,单击左下角的齿轮图标,然后将Page Layout设置为Elementor Canvas。 然后,转到Style选项卡并为Body Style的背景使用浅色。
2.为您的标题添加一个新部分
接下来,单击加号图标以创建新部分并选择三列布局。
在该部分的设置中,将内容宽度设置为Boxed,将宽度设置为 940。这有助于您保持 Instagram 盒装布局的外观和感觉。
将部分背景设置为白色,并在底部添加纯灰色边框。
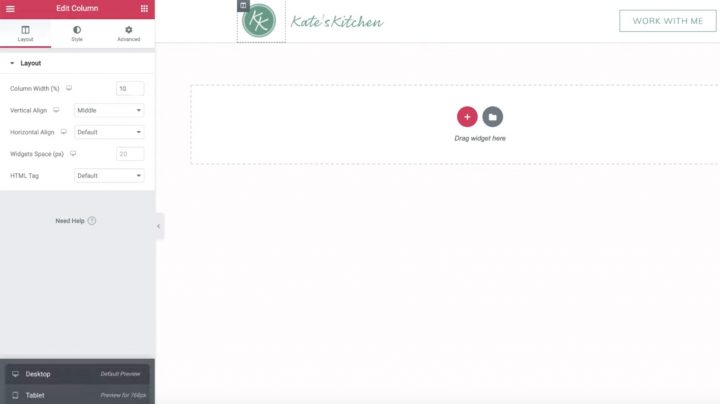
然后,将您的内容添加到设计中:
- 将图像小部件添加到最左侧的列以显示您的图像徽标。 您可以使用链接设置设置指向主页的动态链接。
- 将另一个图像小部件添加到中间列以显示您的字标徽标(或文本,如果您没有字标)
- 将按钮小部件添加到最右侧的列,并设置 CTA 和要链接到的页面。 然后,设置按钮样式。
添加内容后,打开第一列的设置,并将宽度更改为 10%,以便图像小部件很好地对齐。

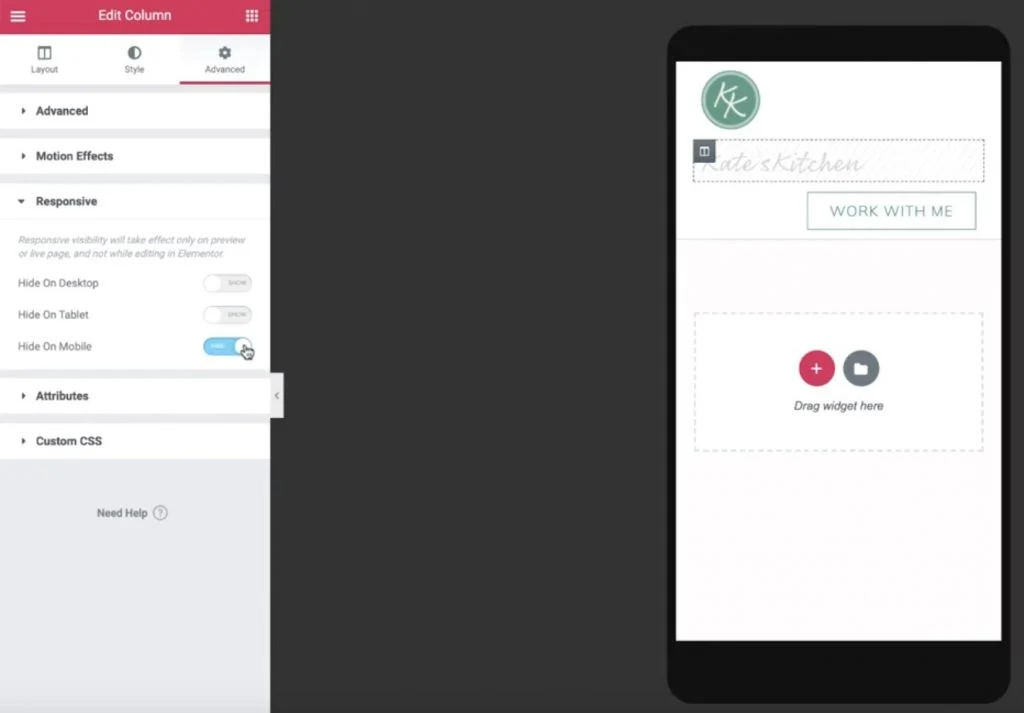
然后,使用左下角的图标打开移动预览。 如果需要,请进行一些调整,以使您的着陆页的移动版本看起来不错。 请记住,您的大多数 Instagram 访问者都将使用移动设备。
如果需要,您可以隐藏中间列,以便您的徽标和按钮水平对齐:

适用于 WordPress 的最佳 Instagram 插件:免费和付费
3.复制标题部分以创建特色帖子部分
现在,返回桌面视图并右键单击标题部分以复制它。
在复制部分的设置中,转到样式选项卡并将背景颜色设置为透明。
然后,使用右键单击删除第二列和第三列。 一旦你这样做了,你应该只剩下你的标志。
从那里:
- 打开剩余列的设置。
- 转到高级选项卡。
- 将所有边的填充设置为零。
- 删除剩余的图像小部件(您的徽标)。
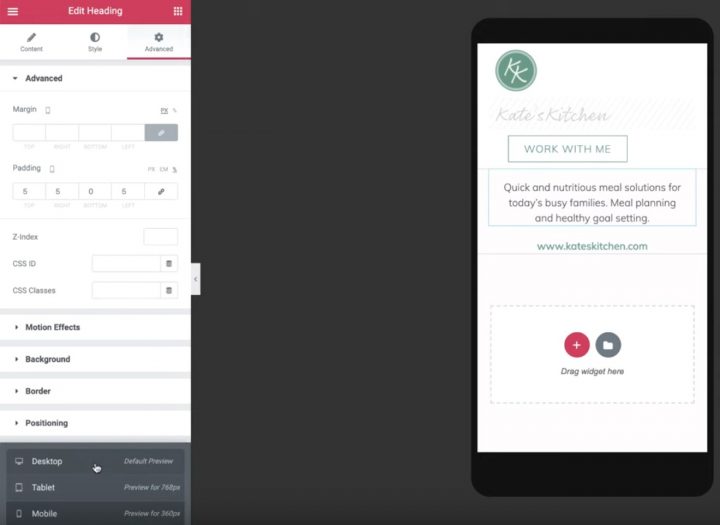
删除所有内容后,您可以拖入标题小部件并添加一些有关您网站的文本。 确保设置颜色和排版以匹配您的网站。
然后,复制标题小部件并将文本设置为等于您网站的 URL。 接下来,添加一个包含站点 URL 的动态链接。
再一次,您需要转到移动预览并进行一些调整。 例如,您可能需要更改列宽并编辑移动设备的内边距。

4. 添加您最近的帖子
现在,您可以使用着陆页上的其余空间来展示您最近发布的内容。
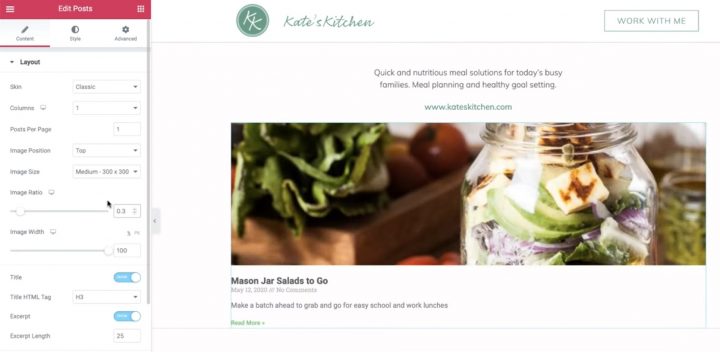
要展示您最近的帖子,请返回桌面预览并在两个标题小部件下方添加一个帖子小部件。
在帖子小部件设置中:
- 设置列等于1
- 设置Posts Per Page等于1
- 将图像比例设置为0.3
隐藏标题并删除元数据。

然后,使用Query设置来控制要显示的帖子:
- 设置Include By等于Term
- 将Term设置为Linkinbio
您需要创建一个名为“Linkinbio”的新 WordPress 博客文章类别。 您添加到此类别的任何帖子都将自动出现在您的 Instagram 登录页面上。
然后,转到“样式”选项卡以设置摘录文本的样式。
最后,添加一个新的Divider小部件以创建底部边框。 从第一部分的边框匹配相同的浅灰色。
5. 创建 Instagram 网格
现在,您需要创建显示在您的精选帖子下方的 Instagram 网格。
首先,右键单击您现有的帖子小部件进行复制。 然后,将其粘贴到上一节的底部灰色边框下方。
现在,您只需要对重复的 Posts 小部件进行一些更改:
- 将列更改为3
- 将Posts Per Page设置为3的倍数,以确保您始终拥有方形网格。
- 将图像比例设置为1
- 隐藏摘录
您还可以使用样式选项卡来调整图像的间距。
然后,转到移动预览以调整您的移动设计。
你可能想要:
- 隐藏大型特色帖子图片和分隔线
- 在移动设备上将帖子网格设置为3
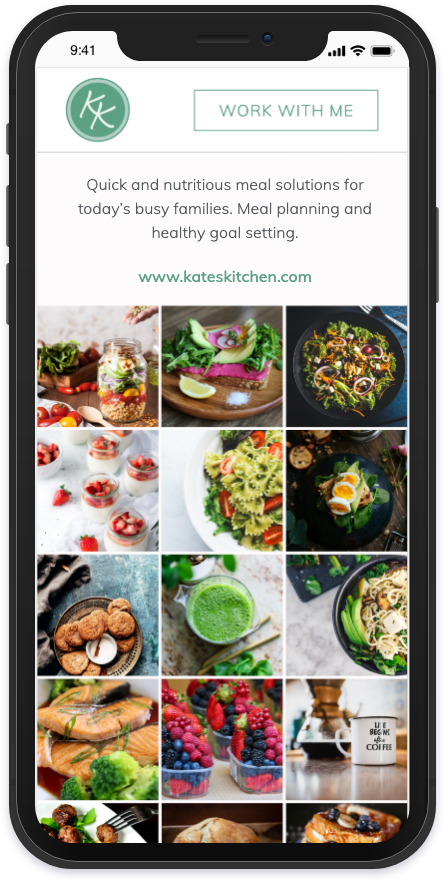
就是这样! 您刚刚创建了一个自定义 Instagram 登陆页面:

每当您发布具有 Linkinbio 类别的新博客文章时,它都会自动显示在此页面上。
最后,您需要做的就是将登陆页面的链接添加到您的 Instagram 个人资料中。 现在,您无需在每次发布新帖子时更新链接。 酷,对吧?
要开始在生物登录页面中使用您自己的 Instagram 链接,请立即购买 Elementor Pro。
