使用 Elementor 创建响应式图像热点
已发表: 2021-03-04在您的网站上添加一层有趣的互动可以是吸引访问者兴趣并鼓励他们留下来的有效方法。 然而,在桌面、移动设备和平板设备之间保持交互一致可能是一个挑战。
幸运的是,向您的网站添加响应式图像热点可以帮助您激发观众的想象力。 此外,由于热点具有移动响应性,您可以使用它们在所有平台上提供五星级的交互式体验。
在本文中,我们将向您介绍图像热点并讨论使用它们的好处。 然后,我们将向您展示如何向图像添加热点,并确保它们在桌面和移动设备上保持完美定位。 让我们开始吧!
目录
- 图像热点简介(以及您可能想要使用它们的原因)
- 如何使用 Elementor 创建响应式图像热点(分 5 个步骤)
- 第 1 步:组装您的 Elementor 小部件
- 第 2 步:将内容添加到您的翻转框小部件
- 第 3 步:样式化您的翻转框小部件
- 第 4 步:定位和调整热点大小
- 第 5 步:使您的热点具有移动响应性
图像热点简介(以及您可能想要使用它们的原因)
一张图片可能值一千个字,但并不总是可以在一张图片中传达您想说的所有内容。 然而,图像热点提供了一种有效的、用户友好的方式来为您的图像提供额外的上下文。
热点是显示在图像特定区域的交互式图钉。 要与热点互动,您可以将鼠标悬停在其上或单击一下。 当你这样做时,会出现一个弹出窗口,其中可能包含标题、文本、图像、按钮甚至视频:
热点可以使您的图像更有趣,并鼓励访问者在您的网站上进行互动和停留更长时间。 它们还使访问者无需导航到新页面即可访问更多内容,这有助于最大程度地减少加载时间。
您甚至可以向热点添加链接和按钮,以进一步提高访问者的参与度。 总的来说,热点可以对用户体验 (UX) 和转化率产生积极影响。
如何使用 Elementor 创建响应式图像热点(分 5 个步骤)
将响应式热点添加到您的图像可以是一种有趣的方式来吸引访问者的兴趣并鼓励他们与您的内容互动。 考虑到这一点,让我们看看如何使用 Elementor 通过五个简单的步骤创建它们。
第 1 步:组装您的 Elementor 小部件
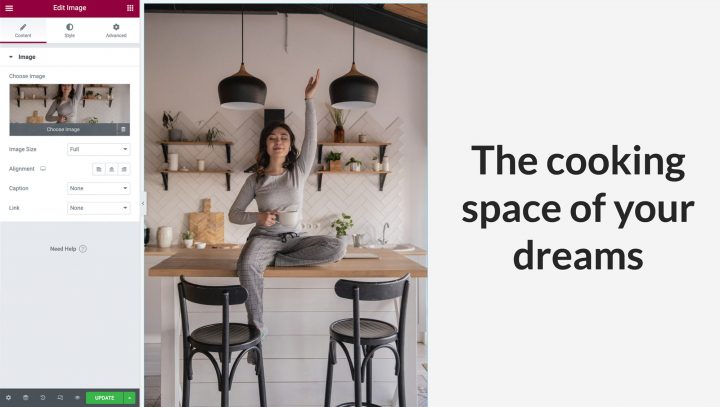
我们将使用 Flip Box 小部件创建响应式热点。 顾名思义,这是一个当您将鼠标悬停在它上面时会翻转的框。 首先,使用 Elementor Image 小部件添加要使用热点注释的图像:

如果您打算在移动设备上显示此效果,最佳做法是使用纵向图像,否则,在移动设备上查看横向图像时可能会太小。
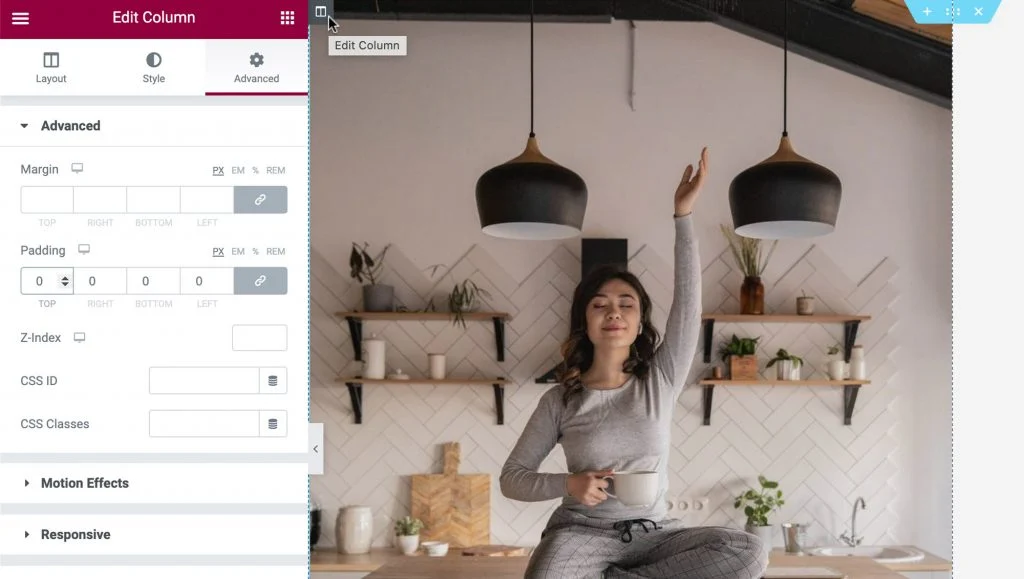
完成后,请确保该列占据图像的整个宽度和高度。 您可以通过输入列的设置来删除默认填充。 将光标悬停在列上,然后单击出现在左上角的灰色图标。 在高级选项卡中,将填充设置为 0,如下所示:

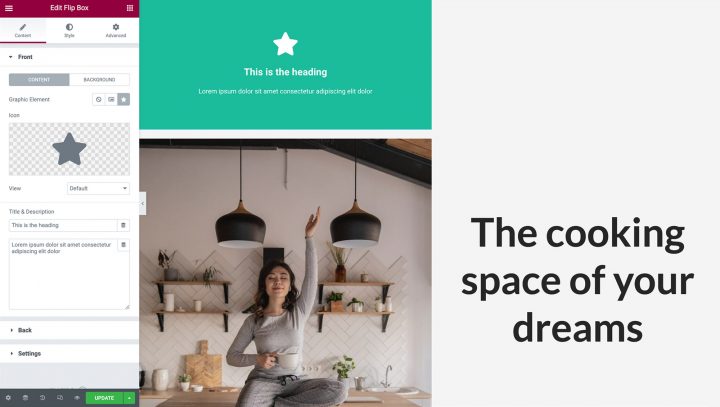
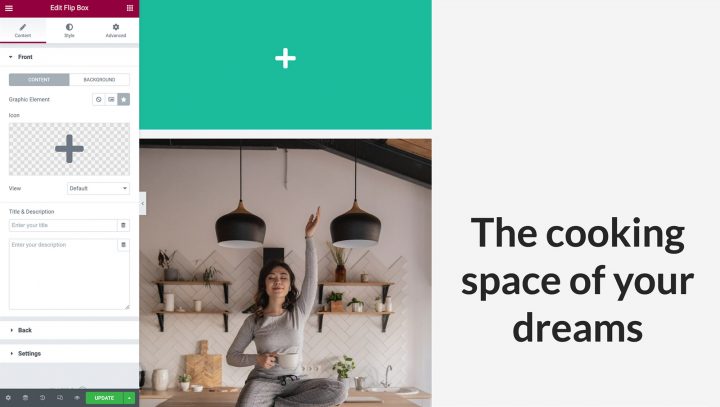
接下来,您可以将一个翻转框小部件拖到与您的图像小部件相同的列中。 您会注意到 Flip Box 小部件有两个侧面。 绿色的一面是正面,默认会显示。 除了图标之外,我们将使这一面透明,我们将其作为交互式热点进行通信:

如果您将鼠标悬停在此小部件上,它将翻转到紫色侧。 这是我们将创建热点内容的一侧:

您可以使用标题、描述和按钮填充热点侧。 后者非常适合使用引人入胜的号召性用语 (CTA) 来注释您的图像。
第 2 步:将内容添加到您的翻转框小部件
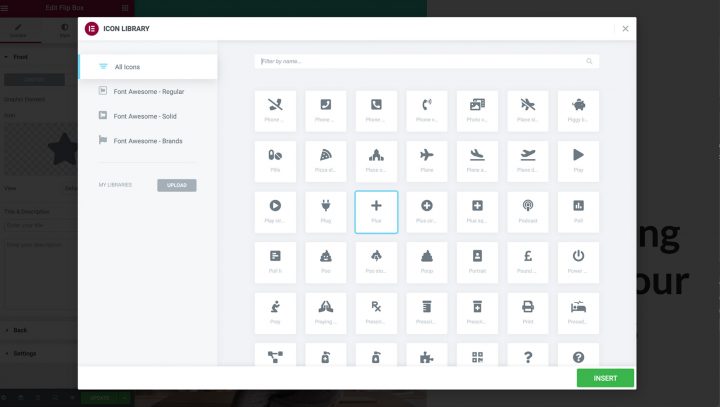
现在,我们将向 Flip Box 小部件添加一个图标。 该图标将用作图钉,向访问者发出信号,告诉他们有更多内容可供他们发现。
首先,您可以单击以选择您的翻转框小部件。 在 Elementor 面板中,选择图标。 然后,您可以选择要在热点中使用的图标:

接下来,我们需要从 Flip Box 小部件的默认侧删除所有其他内容。 在元素面板中,继续删除标题和描述字段中的所有文本:

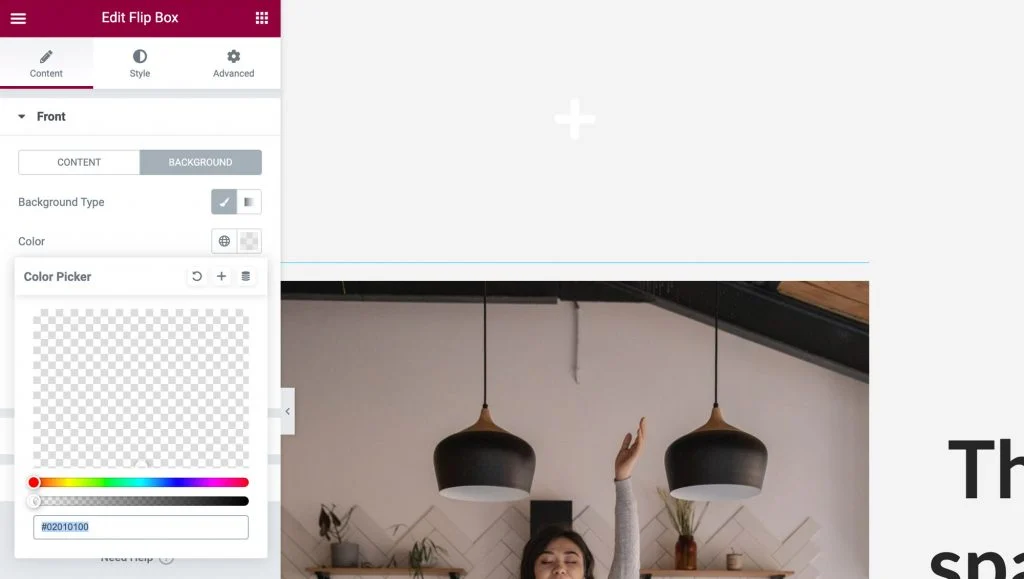
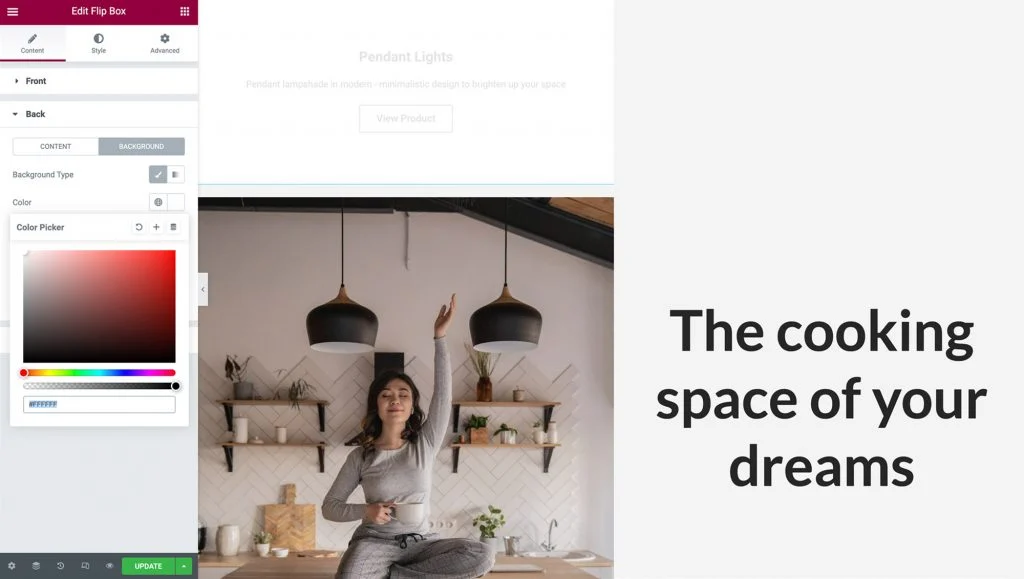
您的 Flip Box 小部件的正面现在应该是完全空白的,除了一个图标。 最后,我们需要通过选择Background来删除小部件的背景。 然后您可以通过选择Color来启动颜色选择器。 接下来,抓住透明度滑块并将其一直拖到左侧,这样您的小部件就会完全透明:

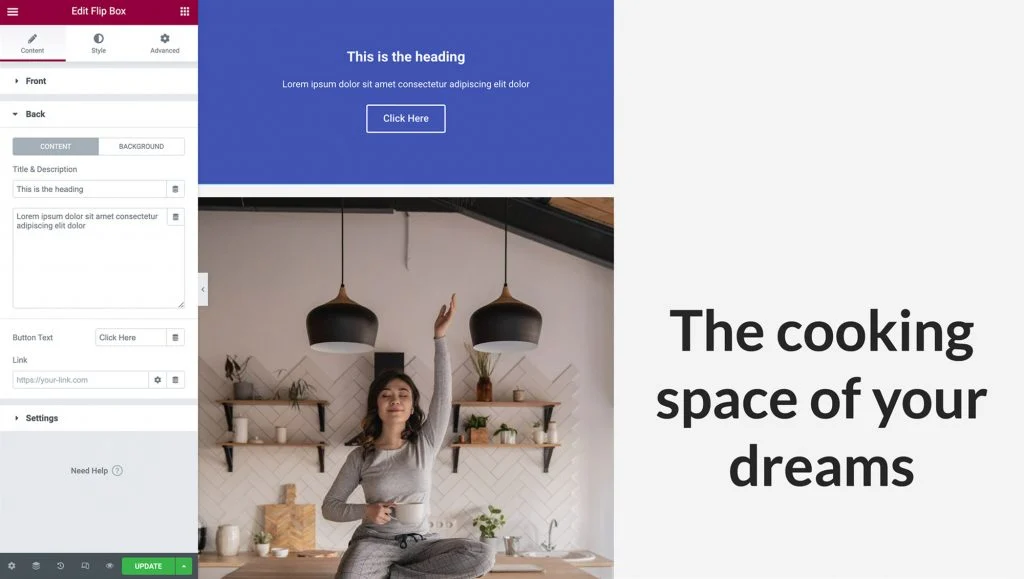
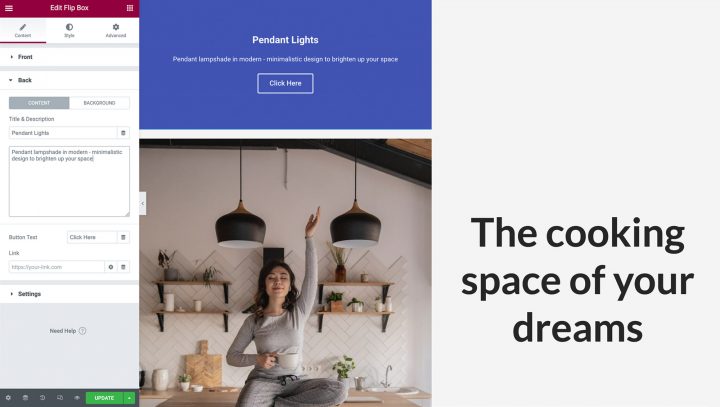
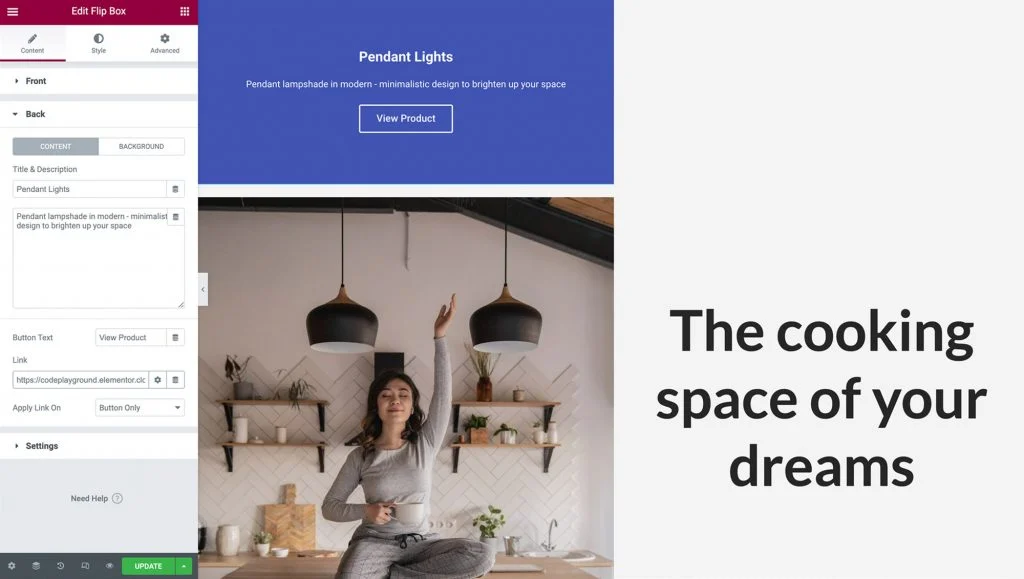
接下来,我们将添加每当访问者与您的热点互动时将显示的内容。 展开 Back 选项卡并添加您的标题和描述:

默认情况下,Flip Box 小部件具有一个按钮。 您可以通过删除其文本来删除此按钮。 或者,您可以通过自定义占位符按钮标签并添加您自己的 URL 来创建 CTA。 您还可以选择将此链接直接应用于按钮还是翻转框的整个侧面:

接下来,您可以为热点的弹出窗口选择背景颜色。 在Elementor Panel 中,选择Background > Background: Classic 。 要启动选择器,请单击颜色,然后进行选择。 或者,您可以选择使用图像或渐变色,但在我们的示例中,我们将选择白色背景:

选择背景后,您可能需要更改文本颜色。 是时候进入下一步了。
第 3 步:样式化您的翻转框小部件
自从我们用内容填充我们的 Flip-Box 小部件后,就可以对其进行样式化了。 导航到样式选项卡。 在这里,您将找到根据您的设计需求自定义图标的各种选项。
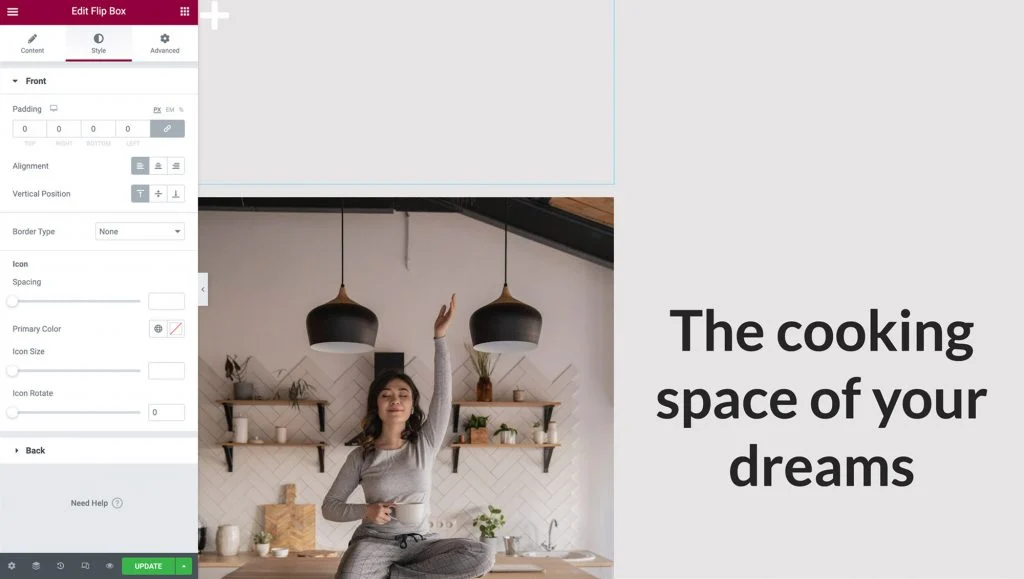
重要的是要知道放置图标并使其在所有设备上保持响应的最简单方法是将其对齐在左上角。 在 Alignment 中选择 Left,在 Vertical Position 中选择 Top。 我们还将通过将其设置为零来删除任何额外的填充:

使用其他选项来更改图标的颜色、大小和旋转,完成后单击“后退”选项卡将其展开。
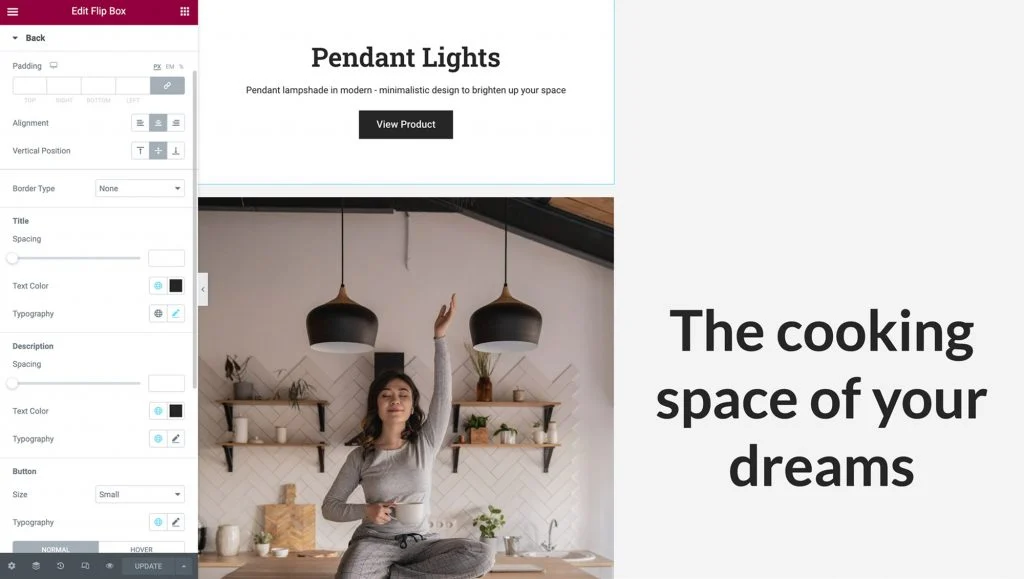
就像在这里的 Flip-box 的正面一样,我们可以更改 Alignment、Vertical Position 和 Padding。 在本例中,我们将保留它们的默认设置。
接下来,更改字体样式、大小和颜色以使其对访问者清晰可见,并且不要忘记编辑您的按钮!

第 4 步:定位和调整热点大小
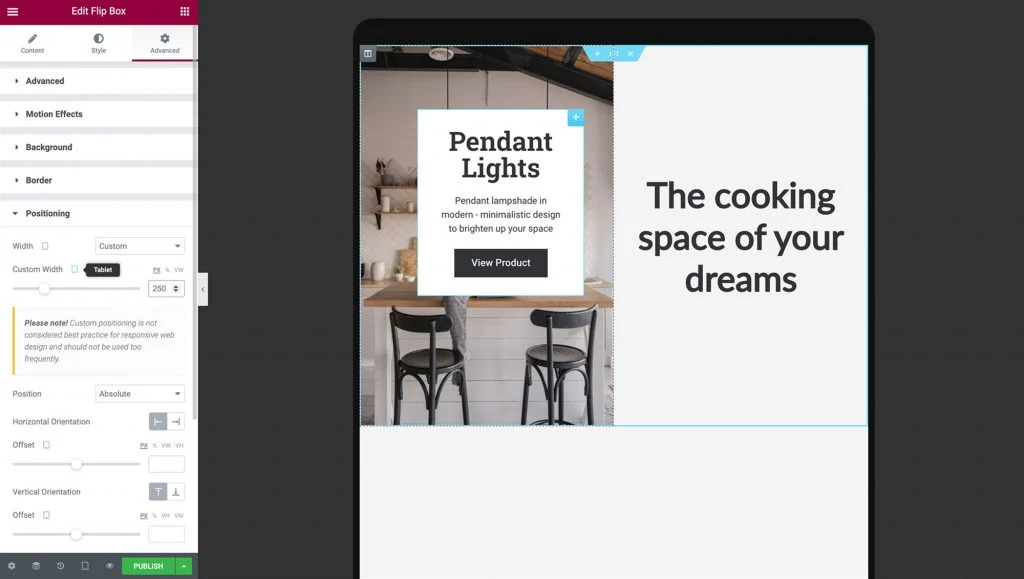
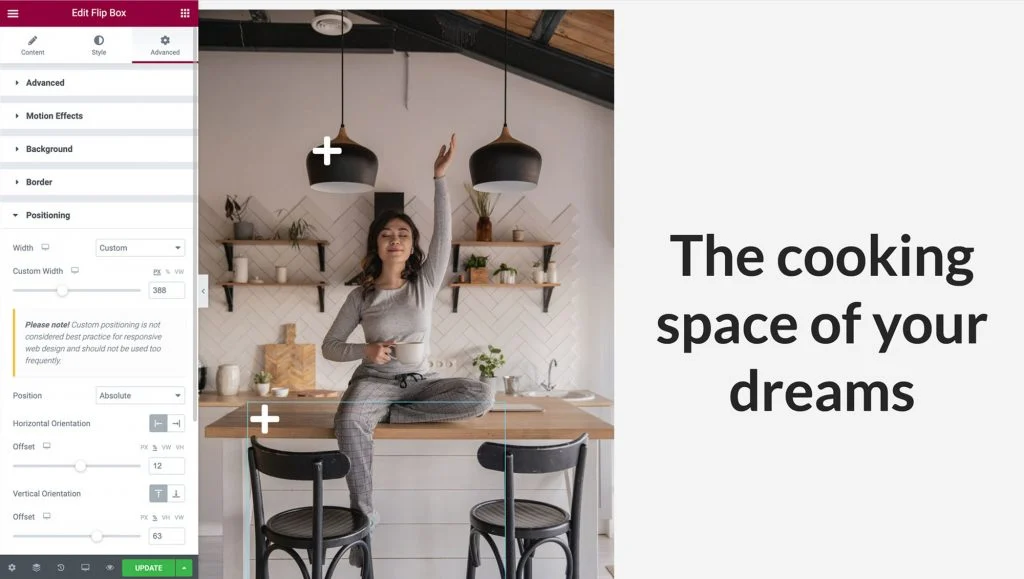
当谈到图像热点时,定位和大小就是一切。 要完善您的热点在页面上的显示位置,请单击“高级”选项卡。 然后您可以单击以展开定位部分:

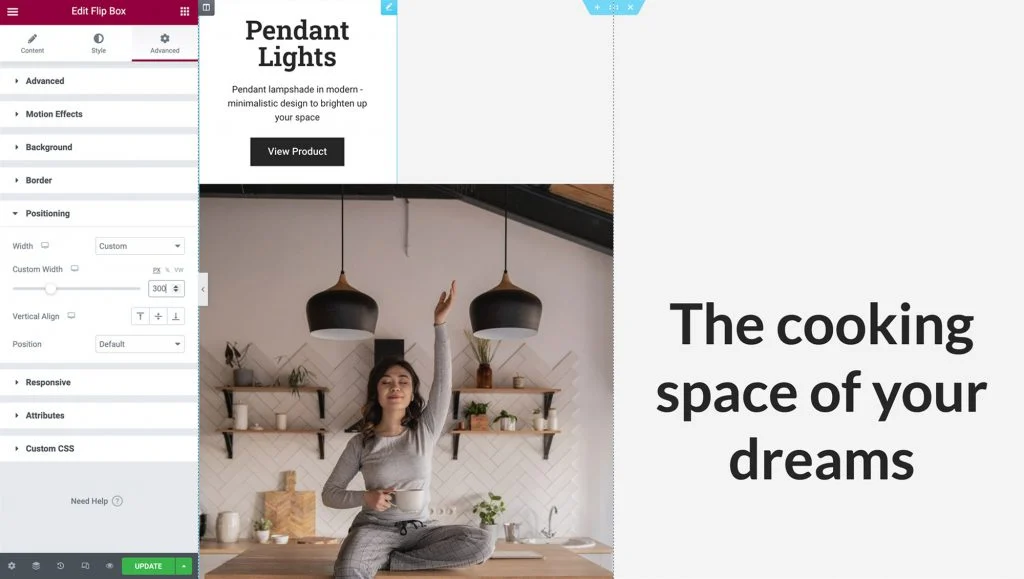
接下来,打开Width下拉菜单并选择Custom 。 您可以准确指定热点应该有多大,或使用响应单位,如百分比和视口宽度。 您甚至可以默认保留它以根据您的设计占用整个水平空间。 将光标悬停在 Flip-box 小部件上,以确保另一侧的内容看起来不错。

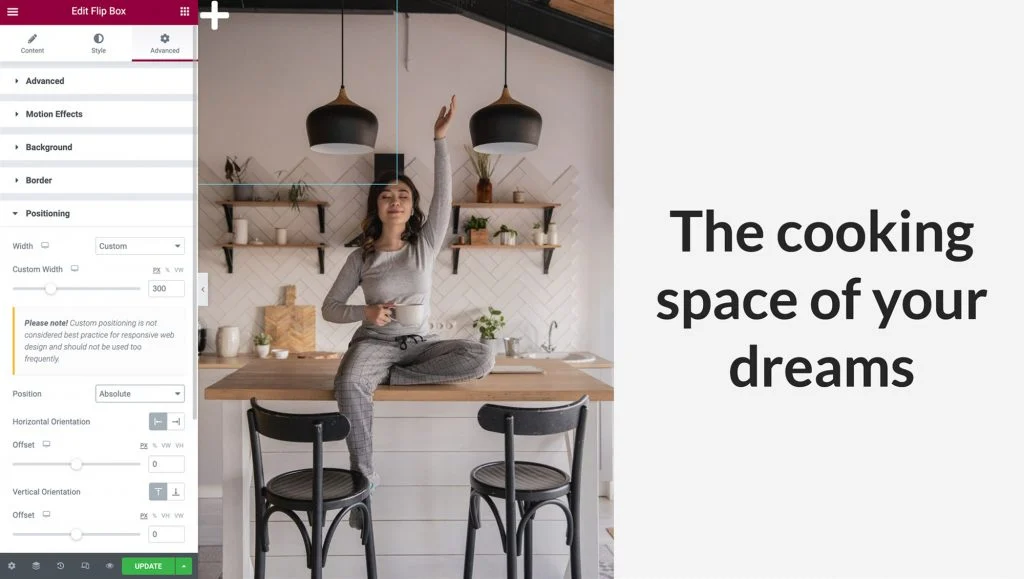
然后将位置下拉菜单设置为绝对定位。 这将从页面上的小部件流中删除您的 Flip-box 小部件,从列中删除其物理高度,并使其更容易定位在图像上方:

为了使您的图像热点具有响应性,您需要确保 Column、Image 和 Flip Box 小部件都同时调整大小,同时保持相同的纵横比。
第一步是使用百分比而不是像素作为偏移量。 这可确保您的 Flip Box 小部件相对于列在不同屏幕尺寸上不断变化的宽度和高度进行定位。
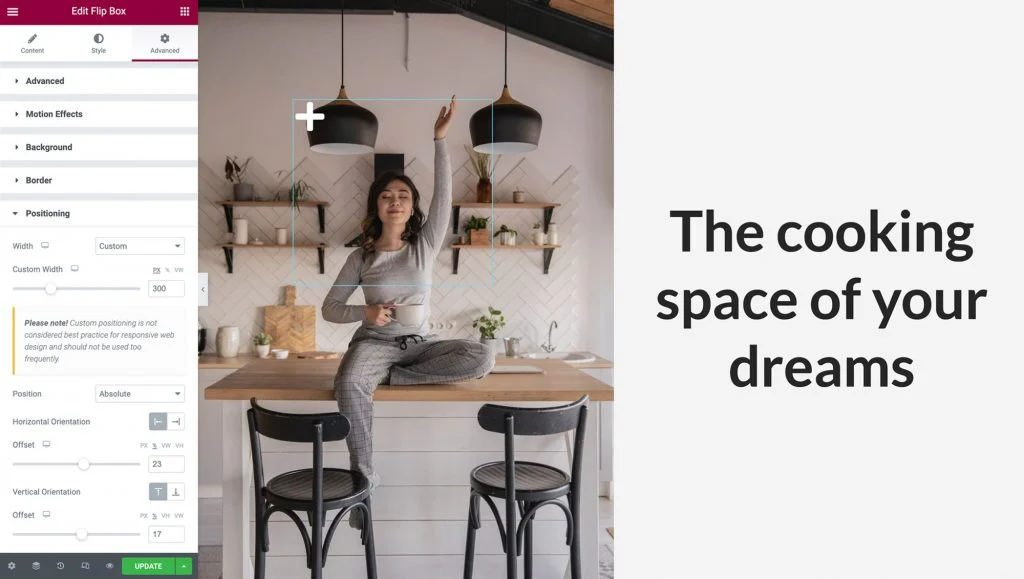
在元素面板中,您可以为水平方向和垂直方向选择百分比选项。 然后,您可以使用两个滑块将热点移动到位,或者简单地用光标拖动它:

最后,返回“内容”选项卡,然后单击“设置”将其展开。 在这里,您可以控制小部件的高度并选择一个翻转效果动画,该动画将在有人与您的热点交互时播放。
对于此示例,我们将高度保留为默认值,然后打开翻转效果下拉菜单。 您可以通过从菜单中选择动画并将鼠标悬停在 Flip Box 小部件上来预览动画:
结合我们在第 3 步中看到的内容位置,尝试使用不同的翻转效果,并创建吸引访问者的精美动画。
第 5 步:使您的热点具有移动响应性
智能手机用户数量已超过 30 亿。 因此,如果您要与尽可能多的受众建立联系,那么您网站的所有部分都必须适合移动设备使用,这一点至关重要。
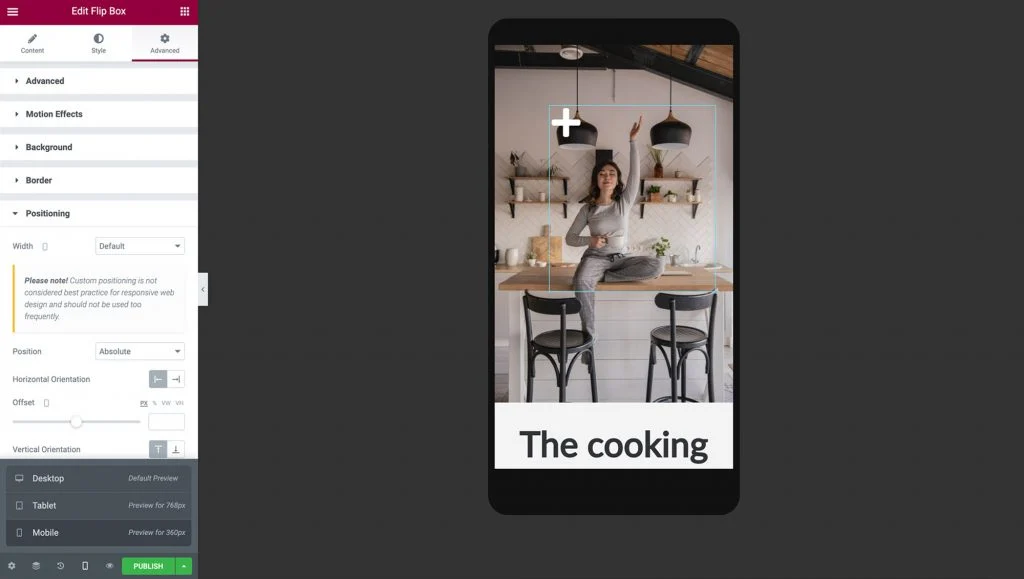
一旦您对热点在 Elementor 的默认桌面视图中的显示和功能感到满意,在不同设备上测试 UX 就很重要。 您可以使用 Elementor 的内置响应模式来预览布局在非桌面设备上的呈现方式。 要访问此模式,请选择 Elementor 面板底部的响应模式图标,然后单击平板电脑:
图像、列和热点应为较小的屏幕自动调整大小。 由于我们使用响应式单元来定位我们的 Flip-Box,因此它在此视口中完美对齐。
如果您觉得需要更改 Flip-Box 的内容和位置,可以通过重复前面的步骤来调整其设置。 当您在不同的视口上进行更改时,请确保视口图标位于您更改的选项旁边,否则,您的更改将影响所有视口:

在验证您的图像热点在平板设备上正确显示后,是时候通过选择响应模式>移动来测试它在手机上的呈现方式了。

当您切换到移动模式时,列、图像和热点应针对较小的屏幕自动调整大小。
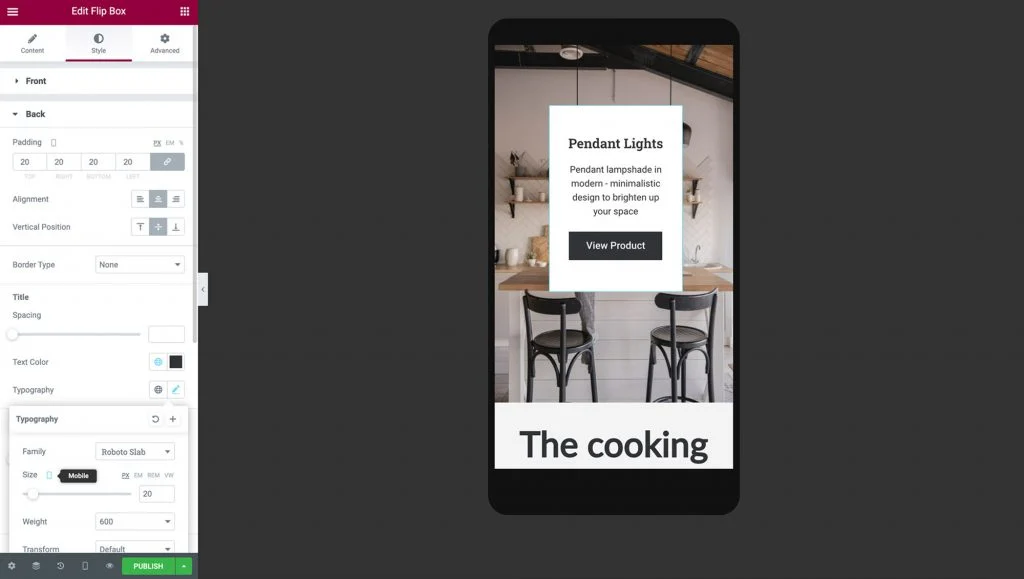
查看 Flip-box 小部件的两侧并确保您的文本正确显示非常重要。 您可能需要根据您的设计需要调整热点背面的内边距、宽度、高度和字体大小:

进行这些更改后,您的热点就准备好了! 无论访问者使用的是智能手机、平板电脑还是台式计算机,您都可以确信您的响应式图像热点将正常显示和运行。
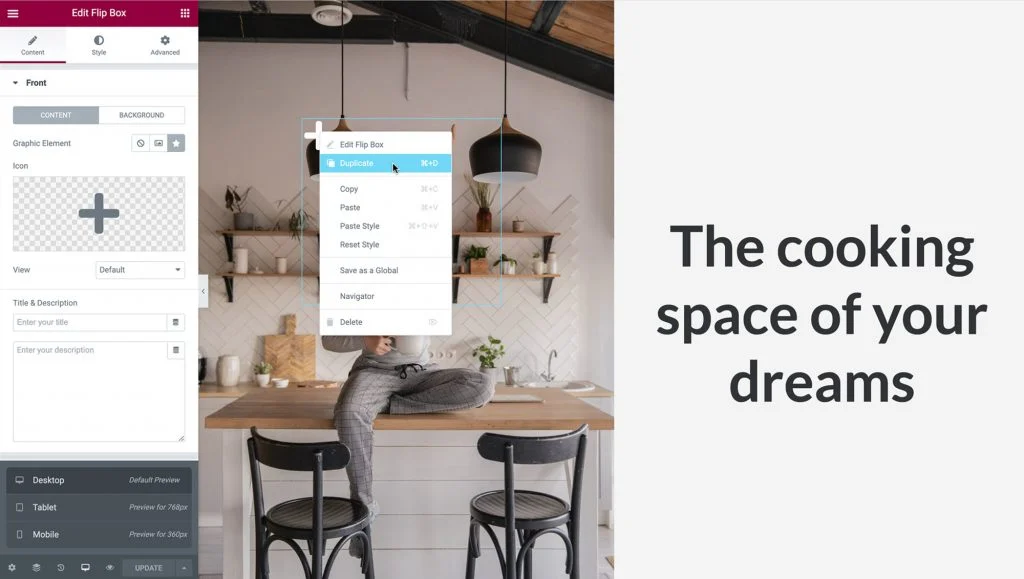
现在您可以继续复制您的小部件以创建更多热点。 切换回桌面视图并右键单击 Flip-box 小部件,然后单击复制。

像我们在步骤 5 中所做的那样,通过转到高级>定位> 并相应地设置水平方向和垂直方向的偏移量来定位热点。 确保在它们之间留出足够的空间,以免它们重叠:

通过导航到“内容”选项卡来更改新热点的信息,然后单击“返回”将其展开,就像我们在第 2 步中所做的一样。由于我们复制了小部件,因此我们之前应用的响应选项将被自动复制,但请仔细检查一切是否正常在平板电脑和移动视口上也正确。
完成后,您的图像热点就可以吸引访问者的注意力了!
通过交互式热点推动转化和参与
在设计您的网站时,寻找吸引访问者并取悦访问者的机会是明智之举。 图像热点可以成为您的 Web 开发工具箱的宝贵补充。 这些交互元素让您能够以创新的方式让用户轻松访问他们需要的信息。

正如我们在本文中所讨论的,您可以使用 Elementor 的图像和翻转框小部件来创建热点。 您还可以使用我们的响应模式来准确控制热点在台式机、智能手机和平板设备上的显示和运行方式。
您对如何使用 Elementor 创建移动响应图像热点有任何疑问吗? 在下面的评论部分让我们知道!
