如何使用 Elementor 在 WordPress 中创建登陆页面
已发表: 2018-07-31有很多方法可以构建成功的登陆页面。
“为什么要遵循这个特定的教程而不是其他教程?” ,你可能会问。
这个循序渐进的教程有几个主要优点:
- 免费登陆页面构建器– 您将使用我们领先的免费 WordPress 登陆页面构建器构建登陆页面,无需额外的 WordPress 插件。
- 无需编码– 您不必处理一行 CSS 或 PHP 代码,也不需要处理子主题 – 或任何与此相关的技术知识。
- 高转化率——我们将本指南的重点放在到达不仅看起来漂亮而且旨在产生更高转化率的着陆页上。
让我们先快速了解一下我们今天将要构建的登录页面。
什么是着陆页?
登陆页面是您网站上专门为某个营销活动创建的页面。 着陆页在制作时考虑到了明确的号召性用语 (CTA) 目标,并且它们通常比常规博客文章或网站页面产生更好的转化率。 它们也是生成潜在客户和创建用于营销目的的电子邮件列表以及在社交媒体中加强存在的良好来源。
登陆页面和常规页面之间有几个区别——例如主页,它们的页眉和页脚菜单链接很少或没有,它们更直观,而且往往有清晰的信息。 对登录页面进行分类的最常见方法是潜在客户生成页面和点击页面。
最初设定
要成功遵循本指南,您需要:
- 一个 WordPress 安装(必需)
- Elementor 安装(必需)
- Elementor Pro 安装
您可以在您的域名和托管下让您的登录页面处于活动状态,也可以使用诸如 Local by Flywheel 之类的软件将其存储在您的计算机本地。
您将构建的登陆页面
您将创建一个页面,其中包括:
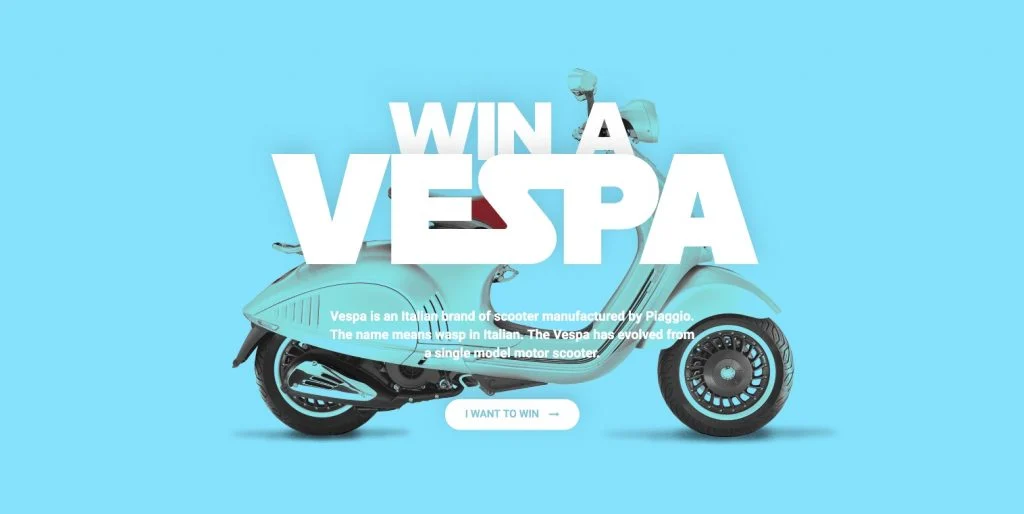
- 顶部- 这占用了我们大部分的屏幕空间。 它由标题、一些文本和一个号召性用语按钮组成 - 这将引导用户到我们的表单。
- 导航菜单部分——这个区域帮助网站访问者快速导航到我们登陆页面的任何部分。
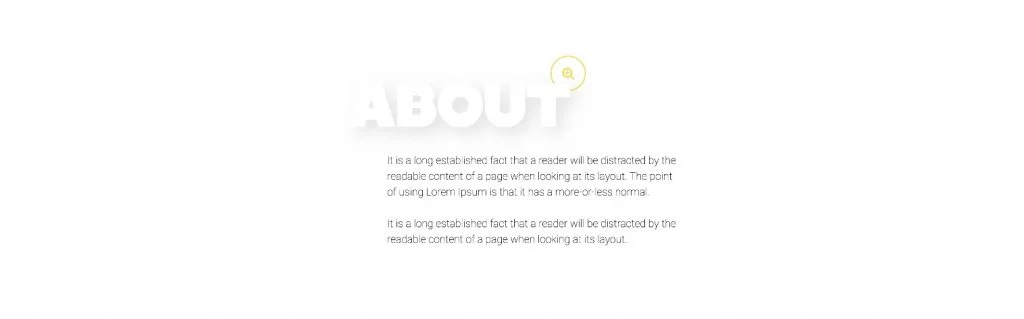
- 关于部分——一个重要的部分,告诉我们的访问者更多关于我们的业务或服务的信息。
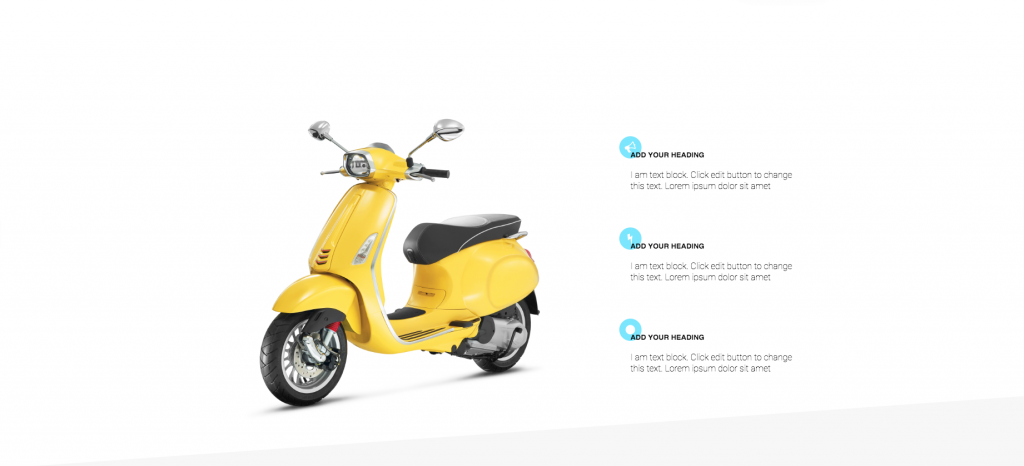
- 功能部分- 功能列表,左侧有大图。
- 画廊部分——对于这一部分,我们使用小部件的组合创建了一个独特的画廊布局,其中包含一些图像、文本、社交图标和视频背景。
- 表格部分——在这里,我们包含了一个联系表格,让我们的访问者可以轻松地与我们联系。
就是这样——让我们开始吧!
步骤 1:设置颜色、字体和颜色选择器
在开始实际的登陆页面设计之前,正确设置可视化编辑器很重要。
我们首先选择 Elementor Canvas 页面布局。 这给了我们一个“干净”的页面,没有页眉、页脚或侧边栏。 在构建登录页面时,这是一个不错的选择。
然后我们将默认颜色设置如下:主要是白色,次要和文本 - 黑色。 当我们添加一个新的小部件时,将自动设置默认颜色,使我们的工作变得更加容易。
让我们对字体做同样的事情。 我已将主要和次要标题字体设置为 Adobe Typekit 字体,但您可以根据需要设置自己的字体。
关于颜色选择器,我们设置了颜色,因此我们可以在构建页面时快速访问它们。
第 2 步:登陆页面的顶部

我们顶部的浅蓝色部分包括标题、文本编辑器和按钮小部件。
这里有什么特别之处:背景图像混合模式和重叠标题。
我们是如何做到的:我们将背景颜色设置为蓝色。 背景叠加让我们可以选择在顶部设置另一个图层,这次设置一个图像叠加。 混合模式是 Elementor 2.1 中的一个新选项。 它的作用是将覆盖层与浅蓝色背景混合。 我们选择Multiply或Darken ,并检查这如何影响图像。
要获得标题重叠,我们转到第一个标题的高级设置并在底部添加一个负边距。
第 3 步:标题和导航区域

导航区域有 3 列,包括一个图像小部件、导航菜单小部件和一个按钮。
这里的特别之处:导航链接可帮助访问者滚动到页面中的相关点。
我们是如何做到的:我们稍后将使用 Anchor 小部件实现此功能。 菜单有 3 个链接:关于、功能和图库。 每个链接都使用主题标签连接到相关部分。
第 4 步:关于区域

关于区域将是一个一栏部分。 它将包括图标、标题和文本编辑器小部件。 这部分非常简单。 标题与顶部标题的样式相同,我们只是稍微改变了阴影。
这里有什么特别之处:图标出现在标题上
我们是如何做到的:我们减小了图标的大小并设置了底部减去边距。
第 5 步:设计特征区域

此功能部分包括左侧的大 Vespa 图像和右侧的 3 个服务列表。
这里的特别之处:对于这个功能部分,我们重复了我们在上一节中使用的背景图标效果。
我们是如何做到的:为了获得这种效果,我们将图标小部件的边距设置为底部边距为 40 像素,左侧为 -20 像素。 我们可以将第一个服务复制 3 次。
- 提示— 如果您有要复制的部分或任何其他元素,请先使其移动就绪,然后再复制它。
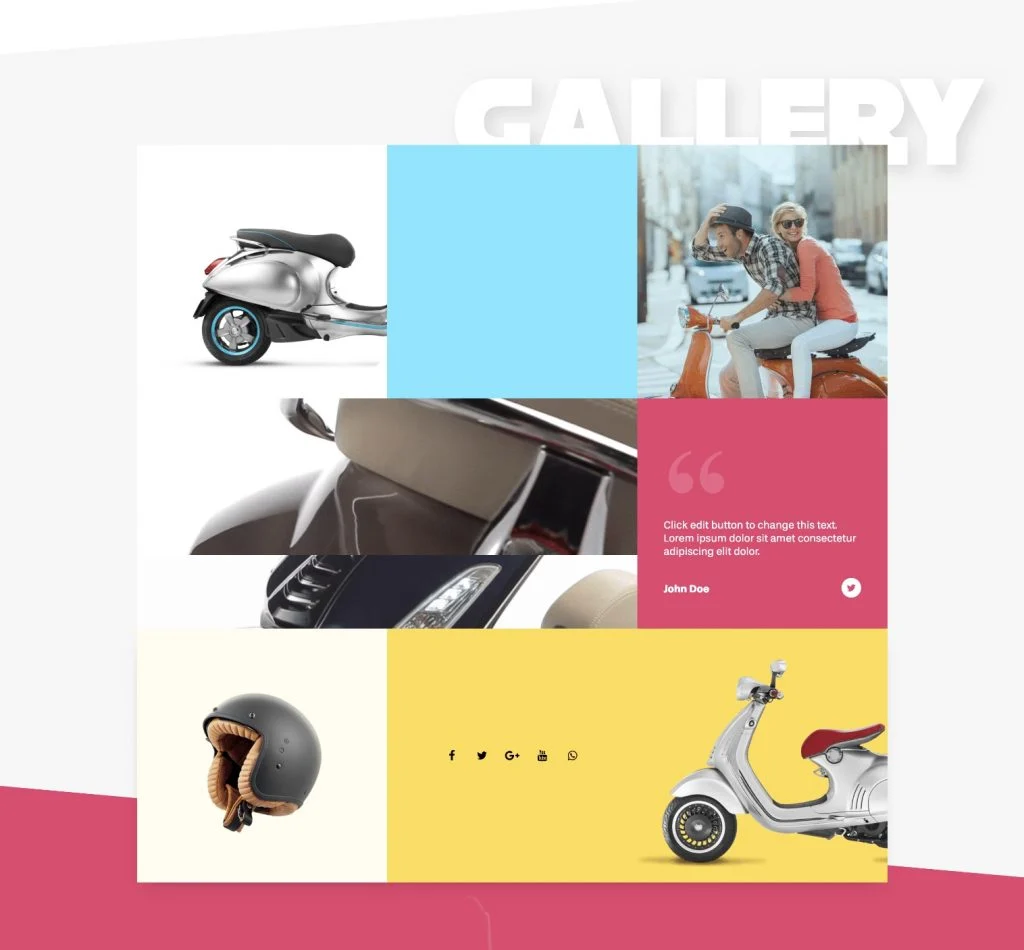
第 6 步:画廊区

我们将添加的下一个区域是画廊。 在这里,我们有一个大标题,以及一个由号召性用语和其他小部件组成的网格。
这里的特别之处:由各种小部件组成的画廊网格
我们是如何做到的:
- 为了创建这个类似画廊的网格,我们将使用列小部件来创建一个内部部分。
- 我们将结合几个小部件和一个背景视频来创建一个风格独特的画廊。
- 我们使用间隔小部件,因此我们可以为左列设置背景颜色。 我们对中心列做同样的事情。
- 我们还添加了另一个 Columns Widget 部分,这次在 style 下,我们将设置背景类型为 Video。 在新的 Elementor 2.1 中,您可以设置视频的开始和结束时间。 这对于创建后台循环非常有用。
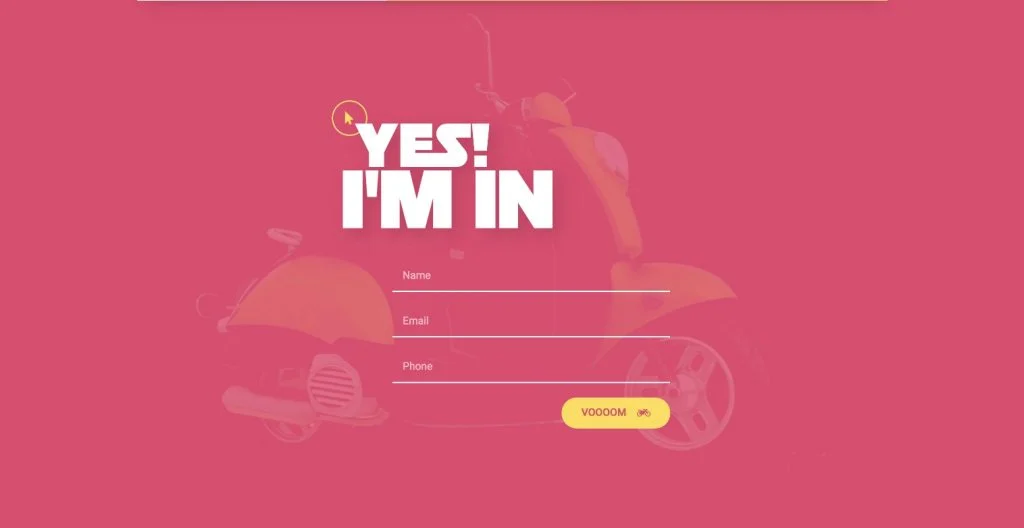
第 7 步:联系区域和联系表格

这是我们的联系区域,它是每个页面的重要组成部分,允许访问者与网站所有者进行交流。 使用 Elementor 的可视化表单构建器,我们可以轻松设置联系表单并自定义其样式以适应整个页面。 我们还可以使用 Elementor 的内置表单集成将其无缝连接到 MailChimp 等电子邮件营销服务。
这里的特别之处:背景混合模式效果
我们是如何做到的:我们添加一个图像叠加并使用混合模式乘法设置进行设置。
附加技巧:粘性菜单和锚点
我们希望我们的菜单具有粘性并在我们向下滚动时保持在顶部。
这里有什么特别之处:带有导航链接的粘性菜单
我们是如何做到的:我们将通过选择编辑部分、高级、滚动效果、粘性顶部来设置它。 我们可以设置在哪些设备上粘贴,以及与顶部的间距。 我们还添加了锚点,以便访问者能够轻松浏览页面。 我们通过在每个部分拖动一个锚点小部件来做到这一点。
最后一招:隐藏导航
现在有一个关于导航的小技巧; 如您所见,导航区域在整个站点中都是可见的,但是如果我们想将其隐藏一点怎么办?
这里有什么特别之处:当用户滚动经过页面上的某个点时隐藏导航。
我们是如何做到的:我们将选择导航部分,高级,在 z-index 下给它一个 1。在画廊部分设置下,样式,给它一个白色背景。 在高级选项卡下,z-index 将其设置为 2。这意味着它应该覆盖菜单部分。 让我们看看这是否有效。 我们将向下滚动并检查它 - 导航消失了。
让我们看看结果...
让我们看看我们创建了什么。 看起来很酷,对吧?