自定义 Shopify 主题:如何使用图像、颜色和字体
已发表: 2018-06-25当您购买一个主题时,您是在使用图像、字体和颜色设置每个主题后对其进行评估。 很高兴看到一个主题的全部潜力,但是一旦你将它安装到你的商店,你需要做一些工作来让主题看起来恰到好处。
这就是设计选择的来源,当您没有任何制作经验时,这可能会令人生畏。 这就是我们今天在 Ask Shopify 中要解决的问题。
我应该如何自定义我的主题?
我刚刚安装了一个在线商店 Shopify 主题,我想对其进行一些定制以适合我的品牌。 当我在玩我的主题时,有什么我应该注意的大“不要”吗? 我没有设计背景,所以关于做什么的指导会很棒。
了解更多:商店名称:如何为您的电子商务网站选择完美的名称
回答:
使用主题的好处在于,许多结构设计决策都是为您做出的。 您无需担心如何布置页面,或者将每个图像和每个段落放在哪里。
但是为了让您的商店看起来最好,并让您的品牌真正闪耀,您需要在主题中添加自己的风格。 把它想象成装饰房子——基本原理都在那里,但你可以选择颜色并调整装饰。
当您刚接触网页设计世界时,您可以做出的选择数量是惊人的,甚至会感到不知所措。 你可以使用任何你想要的颜色! 您可以通过单击鼠标进行切换!
为了帮助您在广阔的设计决策世界中导航,并为您的商店做出正确的决策,我们求助于 Shopify 的主题专家 Lawrence Callender。 他概述了一些关键的设计指南,这些指南可以帮助任何人设置他们的主题,并保持其品牌形象和美观。
聘请具有经过验证的 Shopify 特定技能的专家
Shopify 专家市场可帮助您与经验丰富的 Shopify 网页设计师联系,您可以聘请他们为您提供专家指导,甚至为您完成设计工作。
今天聘请专家帮助使用正确的图像分辨率
图片是您电子商务商店的基石,从主页上的英雄图片到产品摄影。 当您安装一个新主题时,您会立即注意到缺少照片是显而易见的,因此让您的图像到位可以大大提升您的商店。
但是,有一些技术待办事项可以确保您的摄影作品尽您所能。
“确保您上传的是高分辨率图像,因此至少为 1024 x 1024 像素,”Lawrence 说。 “如果可能,我们建议以 Shopify 的最大分辨率上传产品图片,即 2048 x 2048 像素。 如果您的图像尺寸太小,则会导致图像像素化、模糊。”
牢记图像大小比例
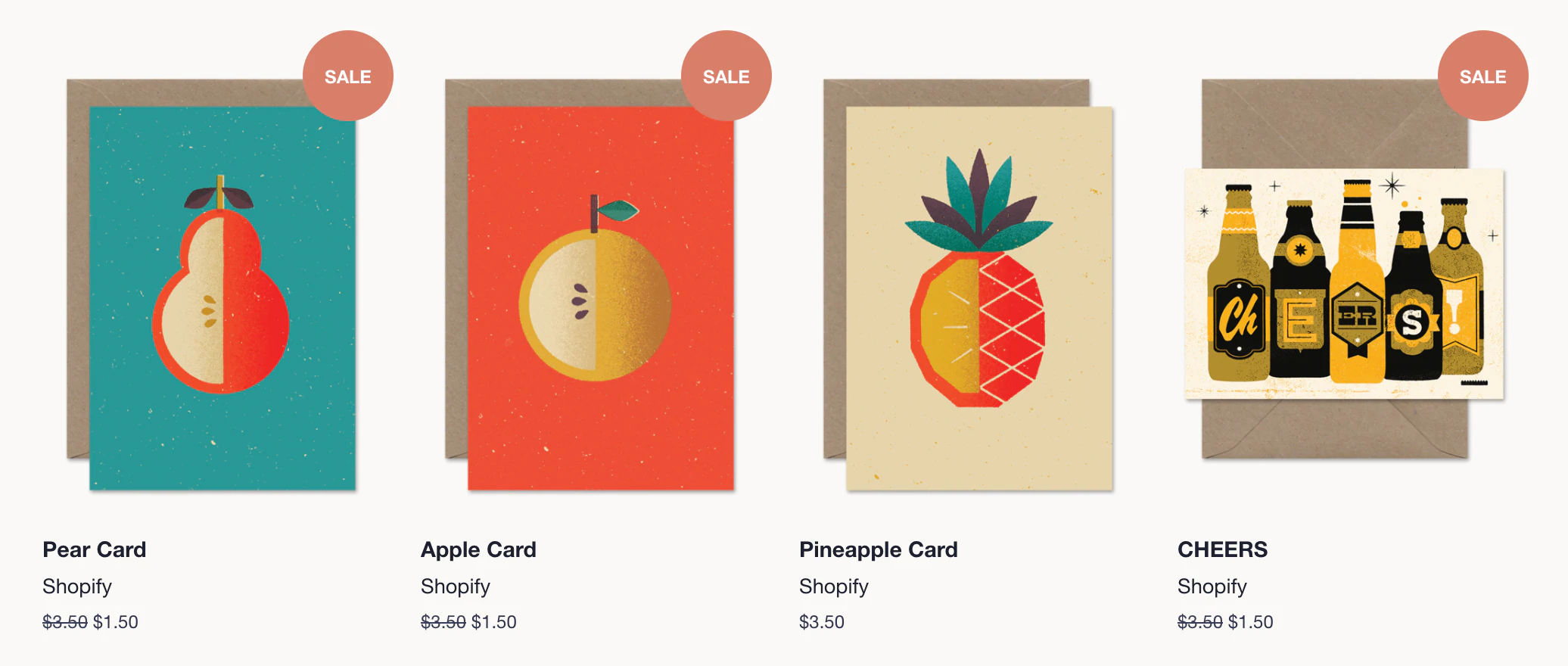
您的产品图片可以在商店的多个位置使用,包括主页和产品系列页面上的特色产品。 要在这些页面上创建一致的体验,请在上传图片时牢记图片的高宽比。
“当您的产品图片并排显示在您的产品系列页面中时,它们通常具有不同的尺寸,”劳伦斯说。 “为确保您的图像在这些页面上显示为相同大小,请检查您添加为特色图像的图像是否以一致的高宽比裁剪。”

因此,如果您希望所有产品图像都显示为一致大小的正方形,请以 1:1 的高宽比保存它们。 即使您的图像尺寸不同,保持比例一致也会为您提供非常干净、布局合理的展示,无论您的产品在商店中的哪个位置出现。
提交调色板
为您的品牌选择颜色可能会令人生畏。 他们在一起好看吗? 鲜艳的颜色或中性颜色更适合您的品牌吗? 有一个完整的范围可供选择,但劳伦斯有一些建议可以帮助您缩小选择范围。
“如果你已经有一个标志,一般规则是选择一些与你的品牌或标志相匹配的强调色,”劳伦斯建议道。
“如果您还没有指定品牌颜色,请在您携带的类型产品中寻找灵感。 例如,如果您销售木制家具或皮革制品,棕褐色、米色和橙色等自然色可能是一个不错的起点。”
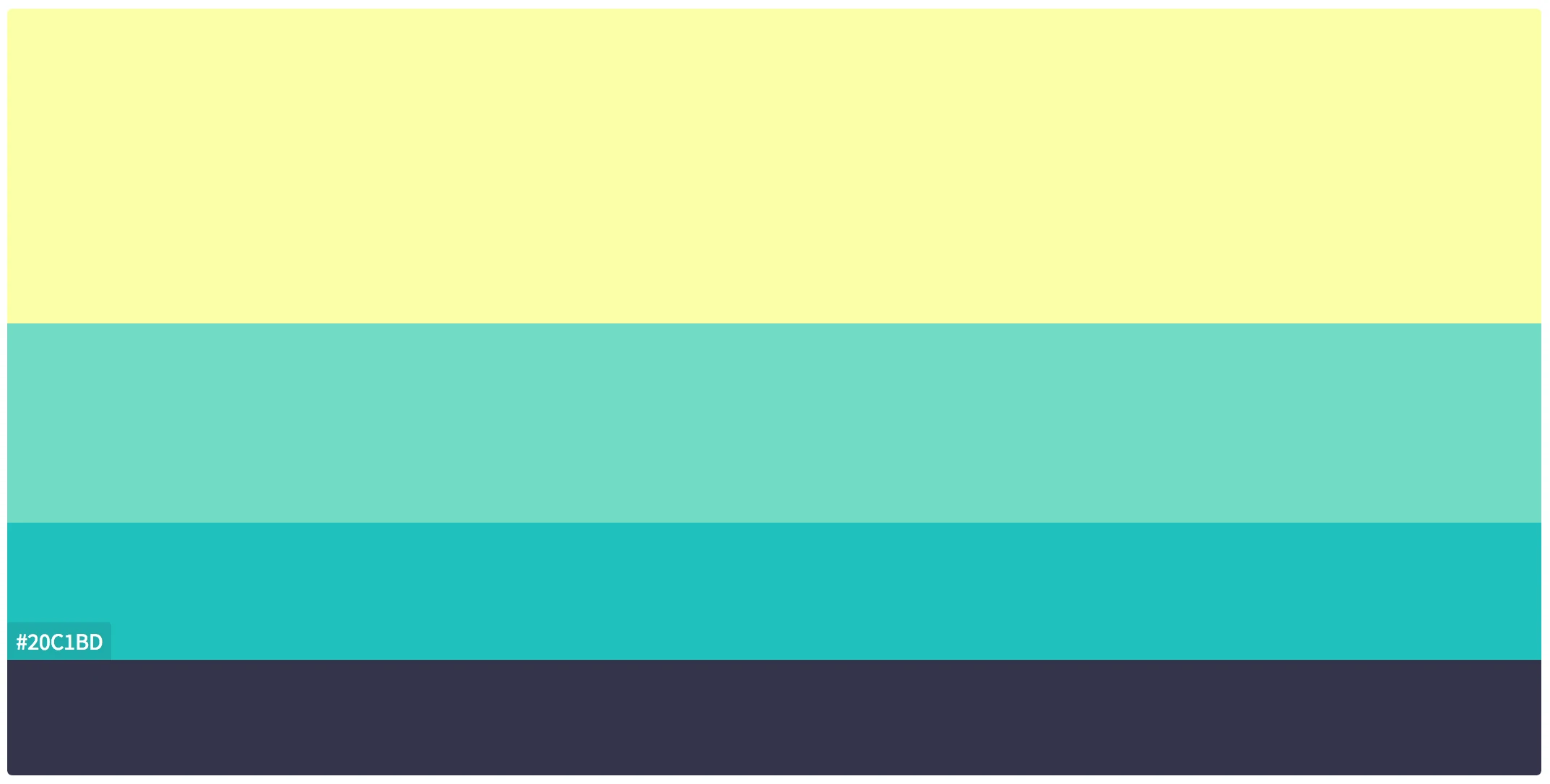
为了帮助找到可能的外观灵感,您可以使用在线调色板工具,其中许多工具还将提供由其他人或品牌创建的出色调色板的示例。

一旦您选择了一些看起来不错并适合您的产品和品牌的颜色,请确保保存代表颜色的特定十六进制代码。 这是在线平台和设计工具将使用的六个字母和数字组合,可以在您需要使用颜色的任何地方为您提供精确匹配,它看起来像这样:
- #FFFFFF - 白色
- #2D2D2D - 非常深的灰色
- #50B83C - 绿色
进一步阅读:尝试自己DIY一个完整的视觉品牌可能会令人生畏。 这是有关如何从头开始建立视觉品牌的完整入门指南。

使用不超过 3 种字体
现在您的图像和颜色已锁定,是时候考虑如何显示您的文字了。 您选择的字体可以成为您品牌的重要组成部分,但就像您的其他设计元素一样,一致性是关键。
“最好将自己限制为两种或三种字体,并在整个设计中坚持使用它们,”劳伦斯说。 “当你使用超过三种字体时,你就会开始偏离内容。 读者可能会感到困惑,难以理解信息流。”
您正在寻找易读性、一致性和清晰度之间的平衡。 如果您的字体达到这些标记,无论您选择哪种字体,您都将走上正确的道路。
选择相得益彰的字体
许多最好的电子商务商店设计都使用不同字体的组合,因此您不必只坚持一种字体甚至一种样式。
“当您配对字体时,您希望找到相互补充的字体,不要争夺注意力,并且一起工作而不会变得无聊,”劳伦斯说。
当您尝试找到完美的配对时,有一些标准方法可以帮助您整理所有可用的付费和免费选项。
使用同一系列的字体
“找到完美字体组合的最快方法是在同一个字体系列中使用不同的字体,”Lawrence 建议道。
字体系列类似于 Helvetica 或 Times New Roman,其中的字体有一些变化。
“来自同一个家族的字体已经有各种各样的重量和样式可以很好地协同工作。”
较重的字体类似于字体的粗体版本,而样式变化可能是全大写版本。

如果您有自己喜欢的字体,您可以使用粗体版、普通版和斜体版来区分您的标题和其他信息。 这是一种为您的整个商店制作单一字体系列的方法,同时仍为您提供不同类型内容之间的明显差异。
配对兼容的字体
如果您以前从未使用过字体,这里有一个关于字体的快速入门。 您会发现几种不同的基本文本样式。
- Serif:这些字体的每个字母都有小脚,例如 Times New Roman 和 Georgia。
- 无衬线字体:这些字体没有像 Arial、Helvetica 和您现在正在阅读的字体那样的小脚。
- 脚本:这些字体是任何看起来像书法或手写的东西。
- 等宽字体:这些字体的字母间距均等,是您通常在计算机代码中看到的。 一个很好的例子是 Roboto Mono。
您可以将两种不同字体的字体配对,以在它们之间形成强烈的对比。
“基于对比度组合字体非常适合建立层次结构,”劳伦斯说。 “使用对比字体可以明确哪些段落是标题和副标题,哪些是正文。”
当您考虑层次结构时,您实际上只是在考虑如何向您的客户展示最重要的内容。 在这篇文章中,我们使用标题来帮助您了解每个部分的内容。 这是一个层次结构的例子,你可以使用不同的字体来帮助你的标题脱颖而出。
如果您仍然纠结于要配对的字体或字体,Canva 的这份关于字体配对的指南是一个很好的起点。 同样,快速搜索“无衬线和衬线字体配对”将找到为您提供免费和付费选项的文章。
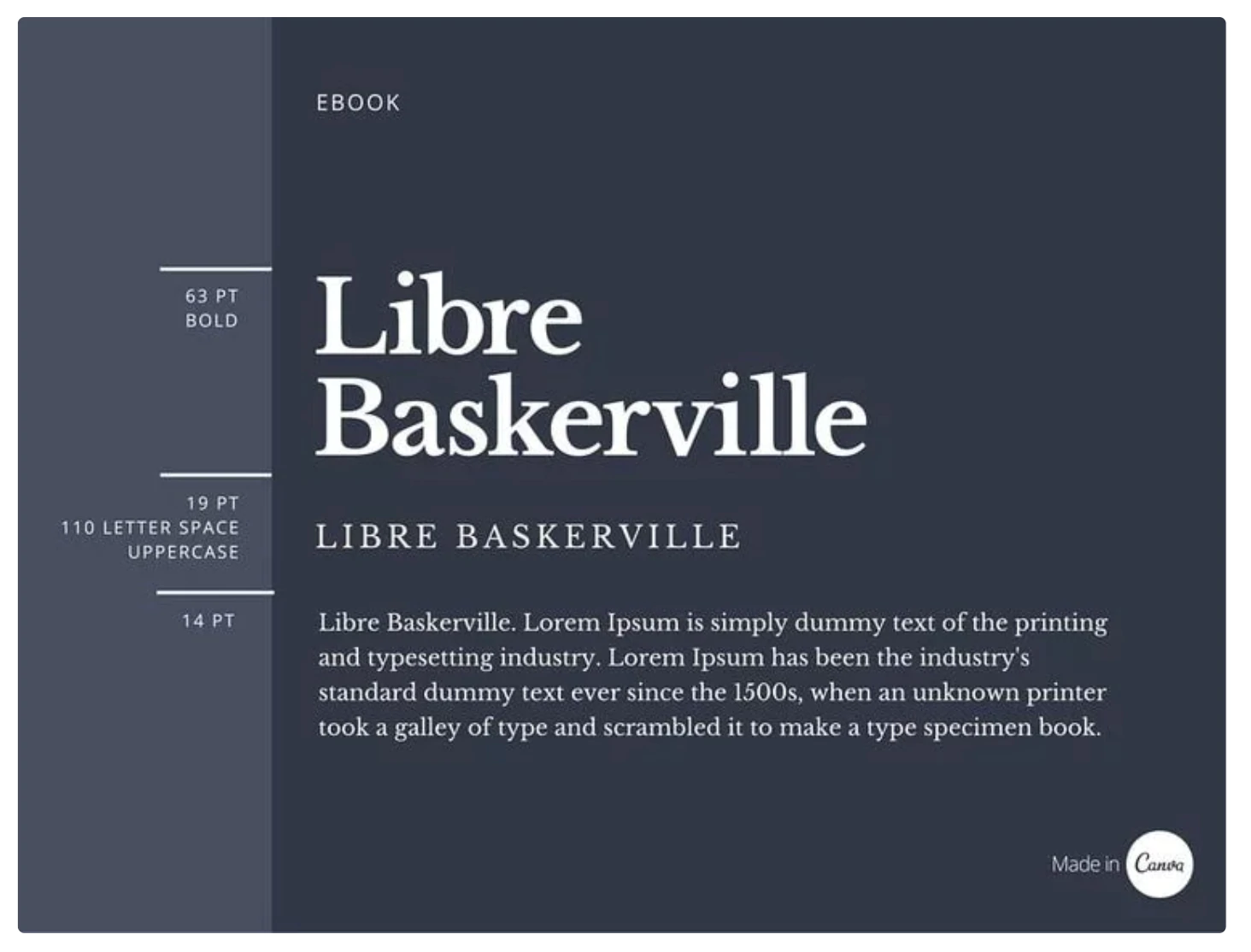
有意使用字体大小
无论您选择哪种字体配对,您网站上不同位置的字体大小都应该具有额外的意义,并帮助您的客户找到他们正在寻找的内容。
“你的内容越重要,字体就应该越大。 使用不同的字体大小来突出显示重要内容,并告知用户您网站的目的和内容。”
一旦您为正文内容和标题选择了字体大小,请确保坚持使用它,以便您的客户可以轻松分辨什么是标题和什么是段落。 您的网站越容易阅读和浏览,在完成销售之前的障碍就越少。
一致性是最好的设计准则
一旦你决定了字体、颜色和你的一般品牌指南,你能为你的商店设计做的最重要的事情就是坚持它们。
“伟大的设计往往会在一系列限制条件下发挥作用,”劳伦斯说。 “许多设计规则实际上只是为您的设计提供一些重点和方向的约束。”
虽然在不同的页面上或只是在心情好时沉迷于新的字体和颜色可能很诱人,但请记住,一致性是建立品牌的基石。 您希望您的客户能够轻松识别和导航您的商店,并且坚持使用一组核心字体、颜色和样式可以大大实现该目标。
使用 Express 主题让您的业务上线
Express 是一个免费主题,专为拥有中小型产品目录的企业设计,这些企业希望快速上线并与他们从今天开始购买的客户会面。
预览 Express 主题