电子商务 A/B 测试理念第二部分:为访问者提供出色的产品搜索体验
已发表: 2023-08-02可以将在电子商务网站上购物想象为去购物中心购物。 两者都在店面(在线商店的虚拟店面)和可供浏览的产品展示中提供各种产品和服务。 就像您要求商店人员帮助您找到您想要的东西一样,电子商务网站上的搜索功能也是如此 - 您说出您想要的东西,它就会向您指出。 搜索使客户能够找到他们需要的东西,而不会受到任何不相关信息的干扰。
良好的搜索功能可以成就或破坏客户的购物体验。 如果它快速、准确且直观,它就可以将浏览会话转化为购买。 另一方面,缓慢而笨拙的搜索体验可能会让客户沮丧地离开。
因此,对网站搜索进行 A/B 测试非常重要。 您测试的越多,您就能越快地了解客户的需求,并且可以推动更多的转化。

但是您从哪里开始以及测试什么? 让搜索栏更加引人注目只是改进网站搜索功能的开始。 您仍然需要做很多其他事情,但不用担心,我们可以提供帮助。 因此,在“电子商务 A/B 测试想法”系列的第二篇博客中,我们分享了增强网站搜索体验的最佳测试想法。 让我们开始!
1. 图片搜索结果
想象一下,您每次都必须输入整个搜索查询,并且您甚至不确定它是否正确,因为没有更正提示。 那肯定会令人沮丧! 自动更正可确保拼写错误和拼写错误不会妨碍查找您想要的产品的过程。 自动完成功能会在您键入时建议搜索词和短语,从而帮助您更快地找到所需内容。 这两个搜索功能已被证明非常有效,现在已被接受为用户体验设计的标准。
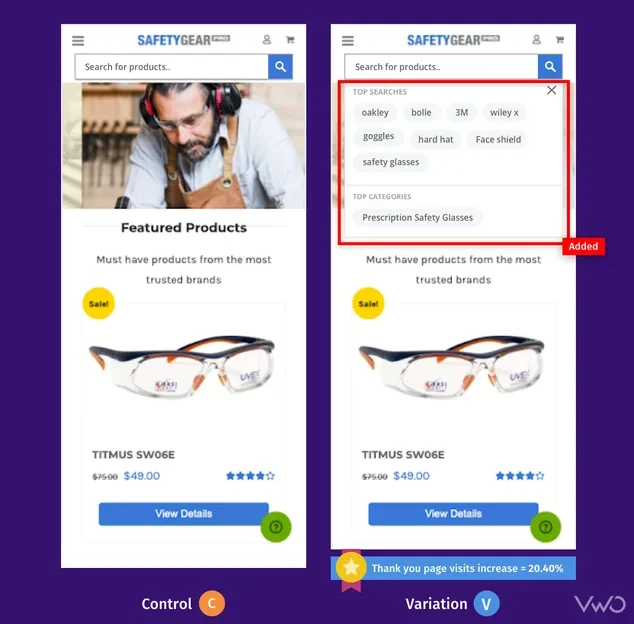
Safety Gear Pro 与 VWO 合作已经有一段时间了,并进行了多项测试,其中一项是改进前者网站上的搜索框设计。 增加搜索栏大小的变体成为胜利者,但团队并没有就此止步,而是进行了迭代。
与仅在访问者开始输入后才显示建议的控件不同,该变体在访问者点击搜索栏后立即显示热门搜索和类别。 这些建议是基于用户通过网站搜索在网站上经常使用的关键词,以及流量和页面价值最高的类别。 该变化增加了交易数量,导致感谢页面访问量增加了 20.40%。

测试思路1——用图像搜索结果替换基于文本的建议
在网站上搜索的用户转化的可能性高出 2-3 倍。 利用这种用户行为真的很聪明。 如何? 这是一个可以尝试的简单解决方案:用基于图像的结果替换基于文本的搜索建议。 假设访问者在搜索框中搜索了“iPhone 保护套”。 不要显示文字建议,而是显示不同的产品图片(iPhone 封面),以便用户可以快速了解他们想要购买的产品,并从搜索结果本身点击进入页面。
虽然您可以使用 VWO 测试来测试搜索栏的 UI 元素,但试验搜索引擎算法属于我们功能强大的 VWO FullStack 的范围。 在开发人员的帮助下,您可以在您的网站上实施和测试这些有趣的想法。 推出可提高网站用户参与度的版本。 这将使您比竞争对手更具优势,并吸引您的访客回来享受无缝体验。
2. 过滤器选项
在您的网站上进行搜索的访问者具有购买心态,并最终实现转化。 但仅仅因为他们知道自己想买什么并不意味着他们不需要一点指导。 他们对自己想要的东西一丝不苟,并希望减少不需要的物品的混乱。
例如,几天前我在一个鞋子销售网站上寻找坡跟鞋。 搜索结果非常丰富,有很多选择! 我想找一些休闲鞋,而不是花哨的派对鞋。 我是否返回搜索框重试? 不,搜索结果页面的侧面有一个过滤器,可以让我根据我要查找的内容(例如休闲装、颜色和脚型)缩小选择范围。
测试思路2 – 侧面或水平过滤栏
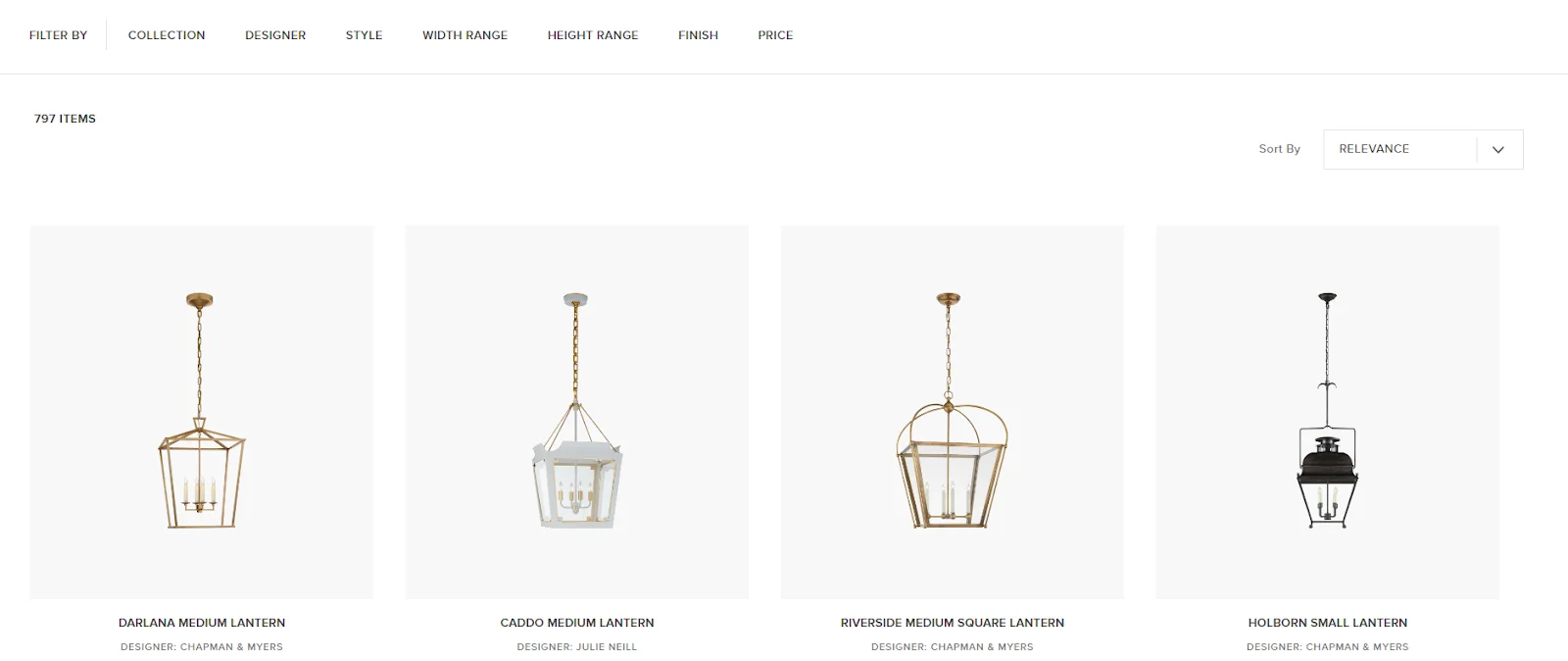
通常,产品过滤栏位于网站的左侧。 但是,如果您看到许多访问者在与过滤选项交互后流失,您可以创建一个带有主要产品类别的水平过滤栏的变体,看看它是否有助于解决问题。 这将使访问者看到每个类别,而无需向下滚动并寻找过滤选项。

测试思路 3 – 添加更多过滤选项
只有 16% 的电子商务网站具有有效的产品过滤功能。 通过增强过滤器选项并衡量其对用户参与度的影响,您也可以属于这 16%。 如果访问者抱怨搜索结果中出现太多“缺货”商品,请考虑添加库存过滤器,他们可以轻松排除这些商品,而只查看当前可用的商品。
要实现任何类型的客户端测试(包括此测试),VWO 可视化编辑器是帮助您完成此任务的最佳工具。 无论您想要重新排列、移动、替换还是复制粘贴任何元素,所有这些都可以使用此编辑器轻松完成。 另外,如果您必须对网站的 HTML 代码进行任何更改,您可以使用代码编辑器。
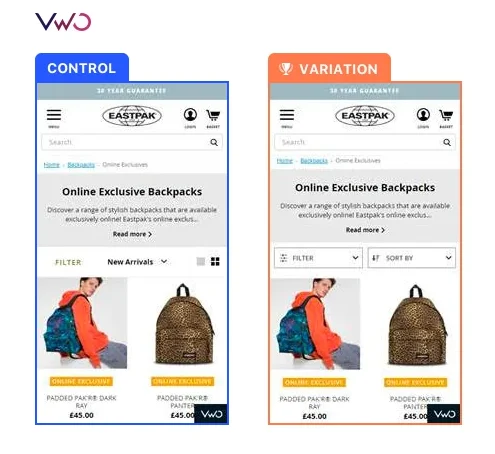
以下是世界领先的背包旅行公司之一 Eastpak 如何利用 VWO 来改进产品过滤。 首先,通过使用 VWO 热图,他们注意到只有少数移动客户与其产品类别页面上的过滤栏进行交互。 因此,他们进行了一项测试,重新设计了移动过滤栏,并带有清晰一致的标签,并将其保留在屏幕顶部,这将提高过滤器的使用率和转化率。
正如预期的那样,与对照相比,与过滤器的交互改善了 106%。 由于客户现在能够更轻松地找到相关产品,点击率提高了 7%。 想在您的网站上复制这些胜利吗? 注册 VWO 免费试用,在您的实验冒险中获得可靠的工具。

3. 排序
不要以为优化产品过滤就意味着一切都准备好了——优化排序选项也很重要。 两者都有不同的目的,优化其中一个并不能成为忽视另一个的借口。
通过根据价格、受欢迎程度或客户评分等重要因素来排列产品,购物者可以通过节省时间和增强购物体验来比较和简化他们的选择。
此外,精心设计的排序功能还可以帮助电子商务网站改进搜索引擎优化,因为它们可以使用排序选项创建更有条理且用户友好的网站结构。
测试思路4——显示更多排序选项
在大多数电子商务商店中,采用相同的旧排序选项(价格从低到高、价格从高到低、A 到 Z)是常见的景象。 如果您发现访问者正在使用排序选项,但没有充分利用它们,请尝试添加更多相关选项,例如按最高评分、评论计数和库存商品进行排序。
当您使用 VWO 可视化编辑器时,您不仅可以对元素进行更改,还可以添加一个目标,在本例中可以是“单击元素”。 如果热图和其他定性分析工具显示用户更多地使用排序选项,请考虑将其提供给所有访问者。 注册 VWO 免费试用版,了解这些功能的实际应用。

4、产品信息
产品信息在搜索结果页面上的显示方式将决定用户下一步是否点击并访问产品页面。 首先,产品图片应该是高质量的,因为这是访问者完全依赖的,因为他们无法触摸和感受他们想要购买的产品。 接下来是可以影响受众购买的重要产品信息。
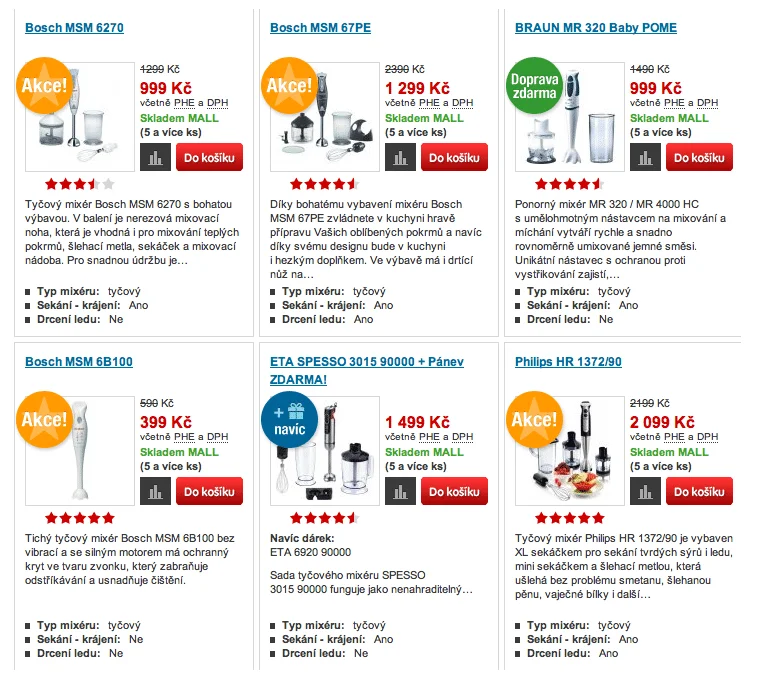
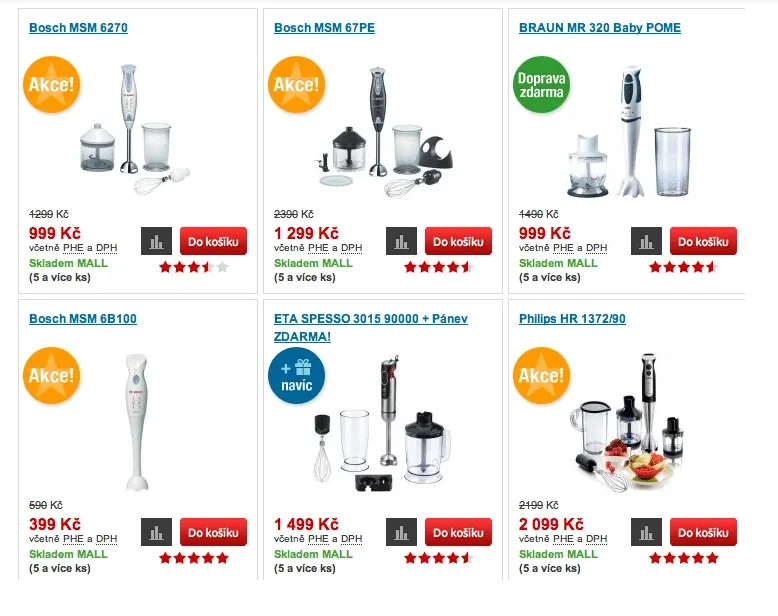
测试思路 5 – 实现产品图片的快速查看
运行一个测试,您可以创建一个变体,允许访问者单击“快速查看”并以全屏长度查看产品图片。 单击图片外部可以将其恢复为默认大小。 让这一变体与控件竞争,看看哪一个有助于提高用户参与度。
这是给你的另一个灵感。 因此,转化率优化机构 Optimics 使用 VWO 为其零售客户 Mall.cz 运行测试。 在其中一项测试中,该机构希望了解展示更大的产品图片是否会对收入产生有利影响。 创建了两个变体:第一个显示带有文本描述的更大的产品图像,而第二个则显示更大的图像,并且将鼠标悬停在上面时可以查看描述。 第二个变体以收入增长 9.46% 获胜。


测试想法 6 – 显示评分和评论
完全可以让访问者涌向您的产品的一条信息是评级或评论。 不要只将它们保留在产品页面上,还要将它们显示在搜索结果页面上。 当访问者寻找他们想要购买的产品时,这将吸引他们的眼球。 另外,您不仅可以显示产品的评分,还可以显示这些评分所依据的评论数量。 5 星评级和只有 3 条评论的可靠性不如 4.5 星评级和超过 60 条评论那么可靠。 进行实验以确定此更改是否会增加用户交互并引导更多的产品页面访问。

5.更多产品推荐
根据访问者的搜索查询显示有机搜索结果被认为足以满足他们的需求。 但为什么不为他们提供更多选择呢? 所以,你可以这样做——
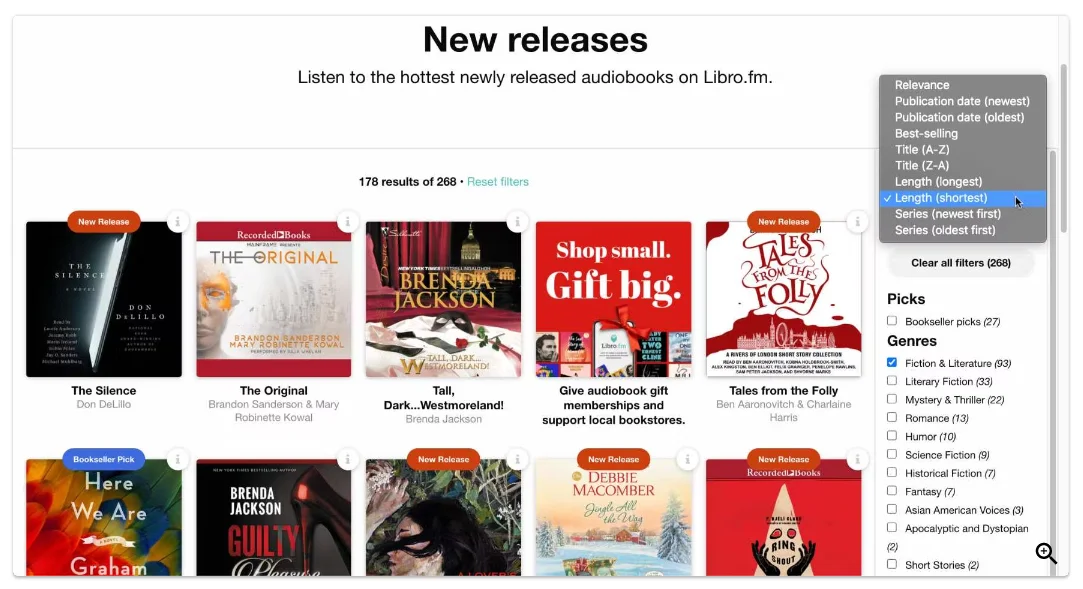
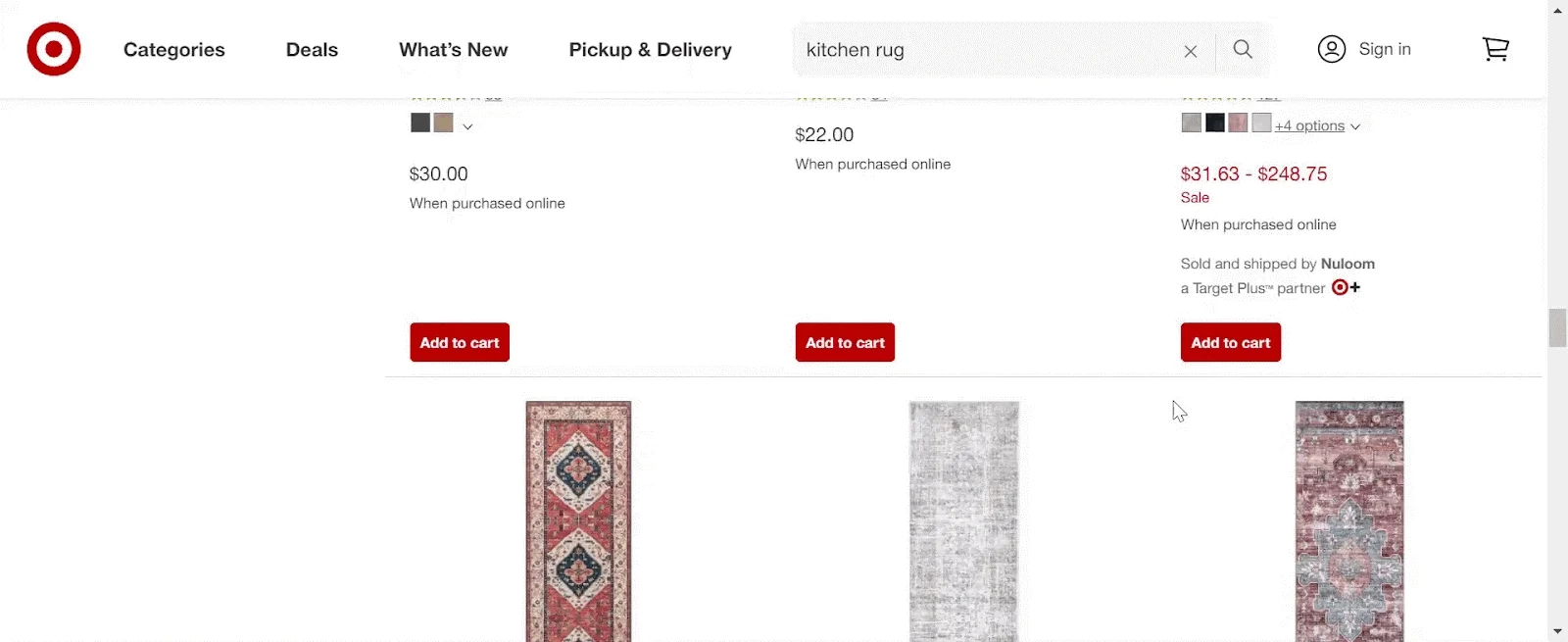
测试想法 7 – 显示突出显示最佳选择或专家建议的部分
创建一个变体,展示轮播、横幅或推荐图块,其中包含与访问者搜索相关的最佳选择或专家推荐的产品。 将此与控件进行比较并观察其性能。 如果它有助于增加您品牌的交易量,请立即实施更改。 看看当我搜索厨房地毯时,Target 如何向我展示一系列推荐产品以及有机搜索结果中的数百种产品。

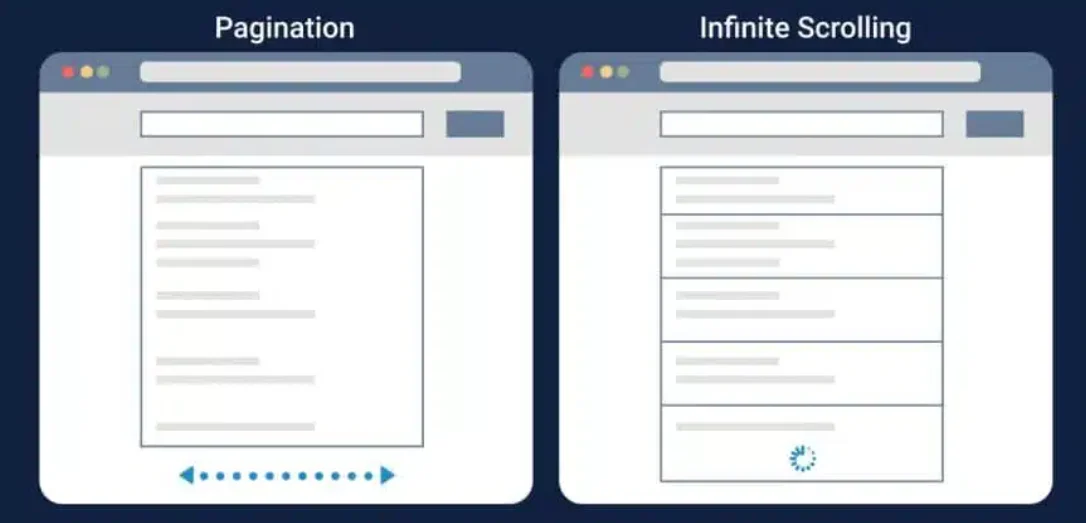
6. 分页/滚动/加载更多按钮
对于想要控制在每个页面上看到的项目数量然后跳转到特定页面的用户来说,分页非常有用。 这对于拥有大量产品库存的网站尤其有利,因为它有助于减少加载时间并简化导航。
另一方面,无限滚动可在访问者向下滚动页面时自动加载更多项目,从而提供无缝的浏览体验。 对于产品数量较少的网站以及希望访问者浏览更多商品的网站来说,这是一个不错的选择。 两个结果之间的惊人交叉是使用“加载更多”按钮限制滚动。 它允许用户首先看到有限数量的项目,然后如果需要,可以通过单击“加载更多”来选择查看更多项目。 它使访问者可以控制他们看到的内容量,同时仍然提供轻松的浏览体验。
测试想法 8 – 分页/无限滚动与带有加载更多选项的受限滚动
根据网站上的访问者行为,您可以使用加载更多按钮创建限制滚动的新变体,并根据您的控件运行它,无论是分页还是无限滚动。 接下来,您可以查看哪一个使访问者在您的网站上停留更长时间。

7. 面包屑导航
面包屑导航可以让您正确了解用户在您网站上的位置以及他们如何到达那里。 它还使用户可以轻松返回上一页,而无需使用后退按钮或转到主页。
此外,面包屑导航可以通过确保网站架构的正确组织来改善网站的搜索引擎优化。 这有助于搜索引擎抓取和索引页面并更有效地对其进行排名 - 所有这些都会提高在线可见度。
测试想法 9 – 合并面包屑导航
随着企业的发展和产品种类的扩展,保持网站用户体验跟上步伐非常重要。 实现此目的的一种方法是合并面包屑导航。 此导航对于页面较多的大型网站至关重要,但对于页面较少的较小网站可能没有必要。 基于所有这些因素,您可以使用显示面包屑导航的变体来运行测试。 如果它有助于提高用户参与度、点击率或购物车价值,您可以将其推广给所有访问者。
让我们为您澄清一些事情。 有些人可能会质疑面包屑导航的最佳位置。 与大多数电子商务网站不同,苹果网站将此导航放置在页面底部。 因此,根据访问者在您网站上的行为以及他们对网站的期望来决定其位置。


面包屑导航在联想网站上位于顶部,而在苹果网站上则位于底部。
8.号召性用语按钮
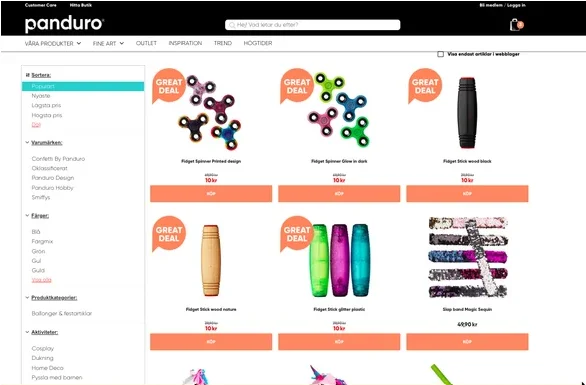
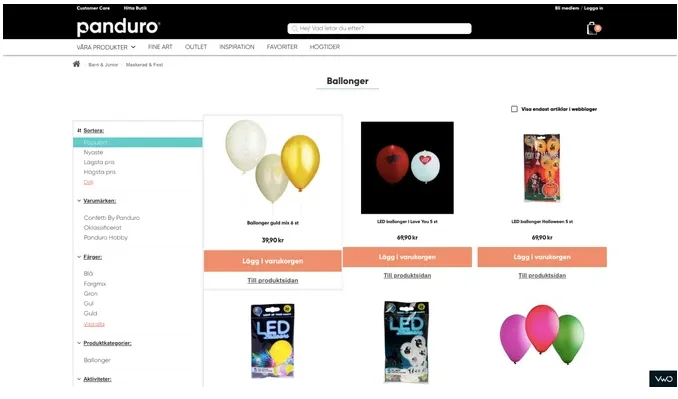
CTA 按钮会引导客户朝着正确的方向进行购买。 不要假设客户已经知道单击产品图像来访问产品页面,从而低估 CTA 按钮的重要性。 瑞典珠宝店 Panduro 在进行 CTA 测试后发现确实如此。
在与 VWO 专家的合作中,他们发现在控件中,号召性用语 (CTA) 按钮被标记为“KOP”(购买),这让用户感到困惑,不知道是将他们带到产品页面还是将产品添加到购物车。 因此,假设将变体 1 中的 CTA 副本重命名为“Snabbkop”(快速购买),将变体 2 中的“Lagg i varukorgen”(添加到购物车)重命名为单击时预期操作的更清晰指示。 在主 CTA 下方添加辅助“查看产品”按钮也可以为希望导航到产品描述页面的用户提供视觉提示。
确实,变体 2 的主要号召性用语 (CTA) 按钮的点击转化率提高了 6%。 与此同时,收入页面的访问量也增加了 10%。


测试想法 10 – 在类别页面上显示 CTA 按钮
一些电子商务网站根本不在搜索结果/产品类别页面上显示 CTA 按钮,认为它们占用了大量空间,并且用户已经知道他们必须从这里转到哪里。 如果您的网站属于此类别,我们建议您采取中间道路 - 创建一个变体,仅当用户将鼠标悬停在桌面上的产品图像上时才显示 CTA 按钮。 如果产品点击率有所提高,请继续向所有访问者推出。 但请记住,CTA 按钮应该对网站上的移动访问者始终可见,因为悬停在小型设备上不起作用。
想知道是否可以使用 VWO 测试为移动设备和桌面设备创建变体? 请放心,没有什么可担心的。 可视化编辑器不仅可以让您创建或编辑,还可以在发布之前在不同屏幕上以不同的分辨率预览变体。 听起来不错吗? 是时候尝试一下该功能了。
前进的道路
总而言之,A/B 测试对于为客户提供最佳搜索体验并使他们的购物之旅变得超级轻松至关重要。 我们在这里讨论的想法将为您提供坚实的基础。 从中得到启发,您可以根据您的访客行为和业务需求进一步定制您的实验计划,以在您的电子商务商店中实现搜索成功。
VWO 可以成为您优化之旅中的宝贵盟友。 其广泛的功能,从测试和分析工具到客户数据平台和个性化,使其成为一个卓越的优化平台。 注册、尝试一下,然后亲眼看看为什么它会改变游戏规则。 你不会后悔的。 祝你好运!
