如何为视障人士设计无障碍应用程序?
已发表: 2019-02-28几年前,世界上大约有 2.85 亿视障者,这个数字现在还在增长,预计到 2050 年将达到 1.15 亿。
据世界卫生组织称,在全球范围内,至少有 22亿人患有近视或远视障碍。 在这些案例中,至少有 10 亿(或近一半)的视力障碍本可以预防或尚未解决。
一方面,在这个色彩斑斓的世界中,视力障碍的人数正在上升,另一方面,技术已经取得了一系列进步,以赋予视力障碍者所有可能的视觉能力。 之所以如此,是因为拥有完美愿景的人和在前线遇到挑战的人在数字体验上应该没有区别。
然而,如果你回顾过去的时间,虽然不可能说已经完成了革命性的工作以使视障者独立(例如基于语音的用户界面),但它的严峻一面仍然存在——出局在所有移动应用用户的人口统计数据中,视障者是很少计划的(如果有的话)。
但是,当您也像那些致力于使两个用户集的数字体验相似的技术人员一样,从整体上寻找针对视障人士的设计可访问性应用程序时,您可能会找到一个有希望的场景。 这种情况表明,为视障人士设计可访问的应用程序设计不仅是一项人道主义举措,而且是您达到这个数字——2.85 亿用户群的门票。
对于那些仍然在是否投资无障碍应用程序开发方面仍处于边缘地位的人,或者如果您仍然不确定您的用户群是否由视障人群中的任何份额组成,请让我们在这里同意,实际上有一些方法可以让您的应用程序易于访问,而不必忽略世界上 70% 的人口。
在本文中,我们将探讨在应用设计中灌输可访问性的不同方法,从而为世界上数百万患有视觉障碍的人带来难忘的用户体验。
但在我们去那里之前,让我们走进视障者的鞋子,看看他们看到了什么。
色盲

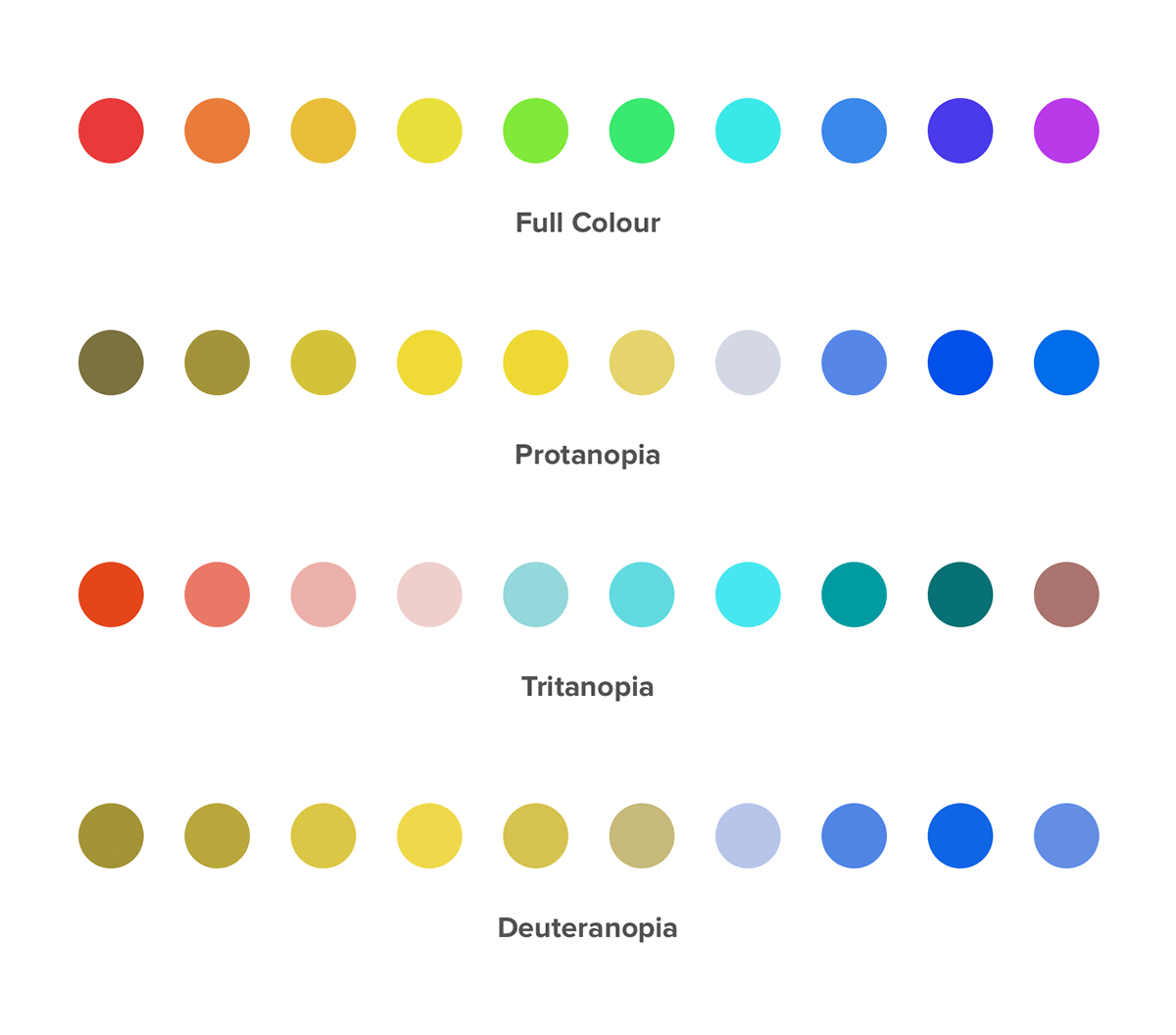
色盲的概念并不自动意味着视力障碍患者看到的东西是黑白的。 在大多数情况下,用户只是将一种颜色与另一种颜色混淆,因为他们看不到任何区别。

除了色盲这种疾病,世界上每 12 名男性和 200 名女性中就有 1 人患有这种疾病,在开发无障碍应用程序时,您还必须应对许多视觉障碍挑战。
现在让我们通过 NoCoffee Vision Simulator Chrome 扩展程序让您在接下来的 2 分钟内有视力障碍,向您展示不同的视力障碍者看到的东西。
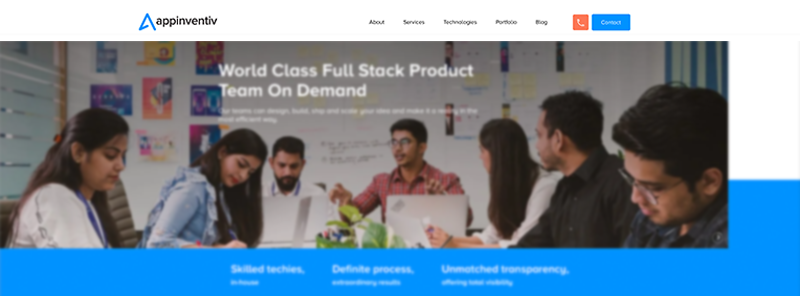
这是Appinventiv网站对普通视力用户的外观

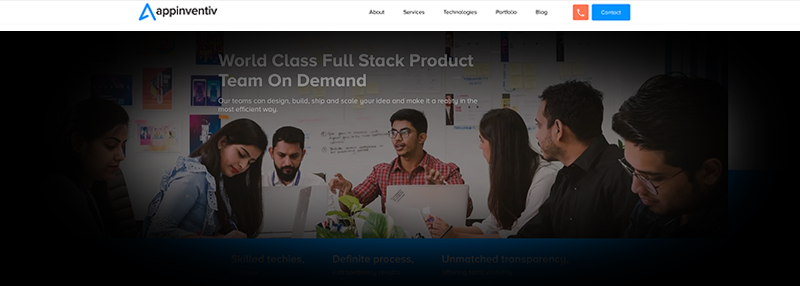
对于视力丧失的人来说,该网站看起来像这样

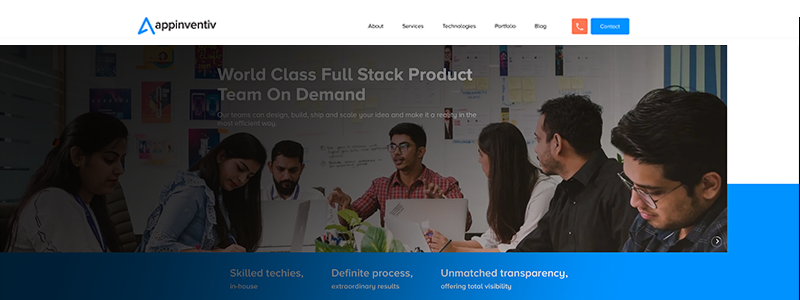
对于有周边视力的人来说,该网站看起来像这样

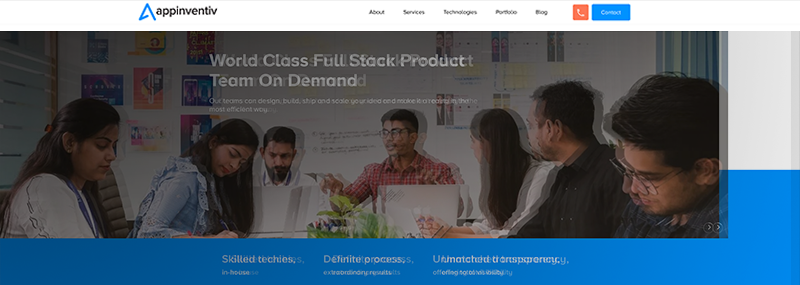
对于有幻象的人来说,该网站看起来像这样

对于看到大景点的人来说,该网站看起来像这样

既然您已经步入视障者的视野,并且已经看到他们在桌面上访问网站时所看到的内容,想象一下当屏幕尺寸减小几英寸并且设备从宽屏笔记本电脑变为笔记本电脑时,他们的体验会是多么烦人适合手掌的智能手机。
在您想象烦躁的同时,请注意您的应用程序的可用性有多低,这会导致每次经过视障交互时都会感到烦躁。
现在,您已经与数以百万计的视觉障碍用户同台竞技,并亲眼目睹了他们的挫败感和您的不足,是时候看看解决方案了——如何让您的移动应用程序可供视觉障碍者使用?
如何为视障人士设计移动应用体验?
1.大量使用放大文本
有时,您的用户需要的是大尺寸文本。 现在,我们不再依赖以增加应用程序会话中不必要的时间和破坏用户体验而闻名的缩放功能,而是我们的UI UX 设计机构和应用程序设计师团队,他们擅长为视障人士提供可访问的应用程序设计建议正在为用户提供手动选项以调整移动应用程序上文本的字体大小。

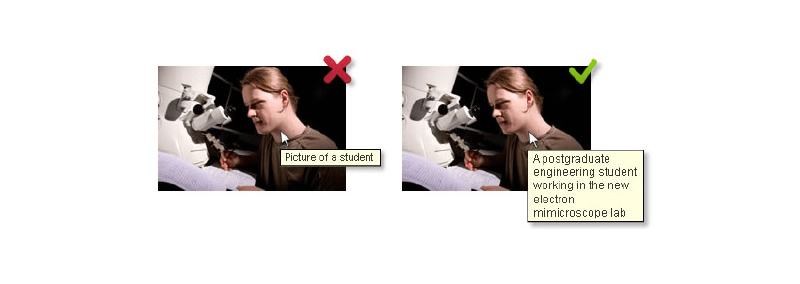
2.在剩余图片中使用替代文字
 对于视力非常低的人来说,图像等许多结构元素可能是一个困难的领域。 现在发生的情况是,视障人士通常使用移动设备中的内置屏幕阅读器。
对于视力非常低的人来说,图像等许多结构元素可能是一个困难的领域。 现在发生的情况是,视障人士通常使用移动设备中的内置屏幕阅读器。
在图像的情况下,这些屏幕阅读器读出输入的 Alt 文本,听听用户想象图像所描绘的内容。

在这种情况下,当您为视障人士设计时,使用非常描述性的文字而不是 4/5 字来解释图像中发生的事情变得至关重要。
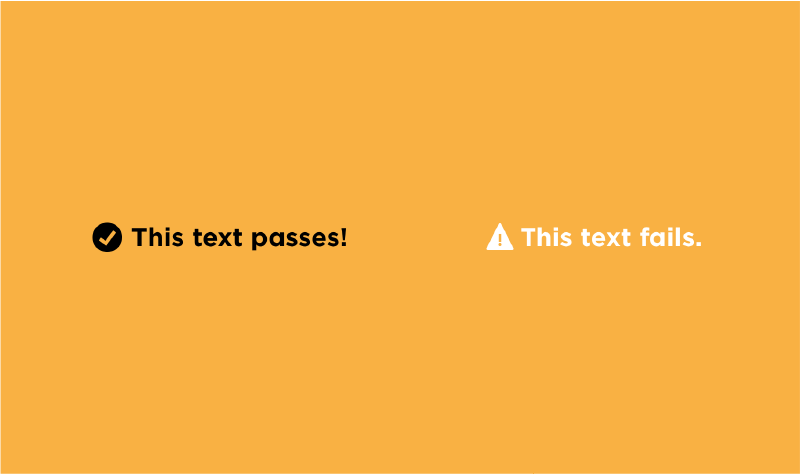
3.警惕对比


在设计移动应用无障碍设计应用时,决定颜色组合可能是您必须做出的最困难的选择之一,尤其是对于色盲用户群。 现在,您可以使用许多其他配对来显示背景和前面元素或任何两个元素的差异,而不是将自己限制在黑色和白色组合中。
在决定对比度时,应确保文本和背景之间的对比度至少为 4:5:1。
此外,您应该不惜一切代价避免一些明确的组合,以确保您的视觉障碍用户或色盲用户的应用程序不是一场噩梦。
- 绿色和红色
- 浅绿色和黄色
- 蓝色和紫色
- 绿色和棕色
- 绿,蓝
- 绿色和黑色
- 绿色和灰色
- 蓝色和灰色
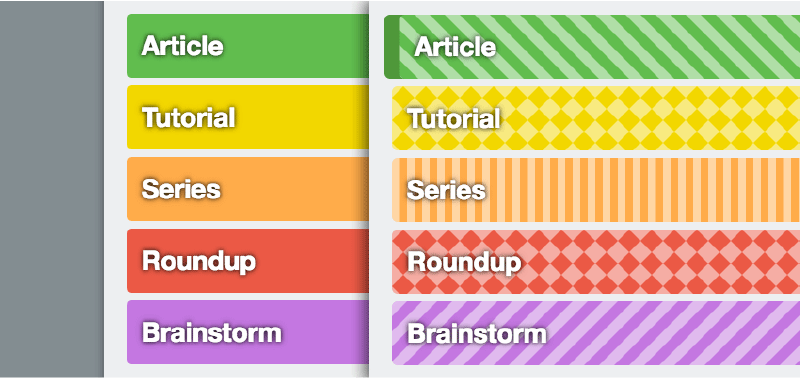
4.让纹理成为你的朋友
虽然您的大多数视障用户在识别移动应用程序中的不同色调时会遇到问题,但使用纹理代替颜色来区分一个元素和另一个元素将有助于解决您的目的,同时帮助您的用户在您的应用程序中获得难忘的体验应用。
事实上,这不仅关乎视觉障碍应用程序用户的用户界面,他们会欣赏纹理的使用,而且还关乎所有其他用户,他们使用不同的纹理可能非常吸引人,设计明智。
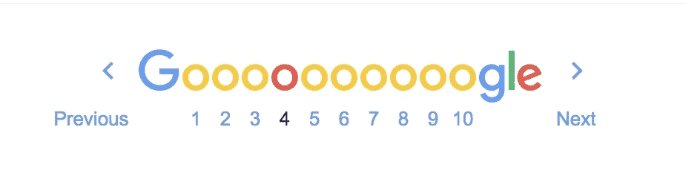
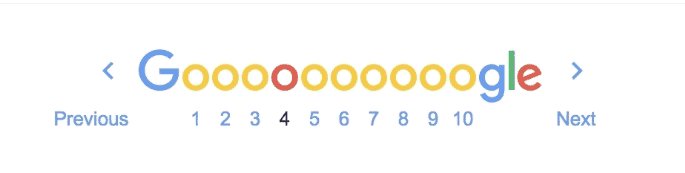
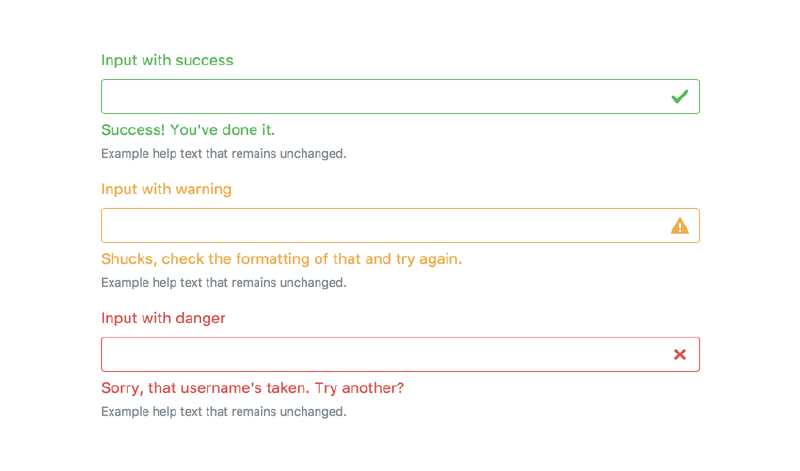
5.不要只使用颜色来传递信息
红色意味着危险或坏的或与不正确有关的东西,绿色是好的、积极的和正确的——我们假设这是一个普遍的真理。 但是对于视力受损或色盲的人来说,可能很难检测到屏幕上的颜色变化。 因此,建议不要仅依靠颜色来传达信息。
我们不是都经历过填写表格时不小心输入错误信息导致方框变红的时候吗? 虽然整个情况已经融入我们的数字化旅程,但想象一下某个难以理解颜色的人,他们必须面对这种情况。 想象一下,仅仅因为他们看不到屏幕上的红色边距框,他们会如何不知道自己做错了什么。
这个困境的解决方案非常简单,甚至在美学上也很诱人——使用图标、振动和文本来显示用户在应用程序中采取的每一个正确和错误的操作。
6.让极简主义成为您的移动无障碍应用程序设计原则
无论您是制作Android 无障碍应用程序还是 iPhone 应用程序,如果有一个元素可以使您的移动应用程序成为视障用户的磁石,那就是极简主义。 围绕在设计方面为用户提供最少的秘密,有两个好处 -
A. 视障应用用户拥有难忘的体验,并且
B. 视觉上强大的用户也会喜欢在应用程序中的空白处工作。
7.让黑暗模式成为你的伴侣
当您的移动应用程序中有大量文本时,这一元素会派上用场。 低视力用户会发现在深色模式下阅读内容比在应用程序上的浅色模式下更容易。
这里需要注意的是,如果你正在为视觉障碍制作 Android 无障碍应用程序,你将不得不实现暗模式设计。 但是,如果您正在为 iOS开发无障碍应用程序,您将确保您的开发团队正在开发与智能反转颜色功能兼容的应用程序。
既然我们已经了解了您可以为视觉障碍或低视力用户或任何其他形式的视觉障碍的用户设计移动无障碍应用程序的不同方式,现在是时候以移动应用程序无障碍指南清单的形式总结所有这些了。
好吧,就这样——
移动应用程序的无障碍指南 - 清单

有了这个,您现在已经准备好让您的移动应用程序成为一个无障碍应用程序,在您将应用程序推向市场并获得数百万尚未享受您的应用程序的用户的关注之前,只剩下一件事要做–可访问性测试。
什么是无障碍测试?
测试您为低视力用户设计的移动应用程序是否成功的过程定义了针对视障应用程序用户的 UI 设计的可访问性测试。
当您对移动应用程序无障碍指南进行改进时,您可以使用Play 商店中提供的无障碍扫描仪应用程序。 但我们的经验告诉我们,在将应用程序提供给真实用户之前,针对视障用户的UI 设计进行的移动应用程序可访问性测试往往是不完整的。 虽然移动开发的可访问性测试工具可以派上用场,但您永远不能太确定。
此外,与其等待整个无障碍应用程序开发过程结束,不如在每个阶段进行移动应用程序无障碍测试,以防止自己走错路。
导航、多浏览器设计和可感知的内容只是您必须准备应用程序的几件事,以确保所有访问您的应用程序的用户,无论他们是否有 20/20 视力或色盲,都有很棒的经历。
离别的思念
既然您已经看到了这一切,只剩下一件事要做 - 摆脱这样的错误假设,即您的移动应用程序中的这些可访问性改进只会关注低视力用户并了解他们将使所有人受益 - 正如您的所有用户一样能够在应用程序中获得轻松的视觉体验。
好吧,你去。 您现在已准备好在市场上推出您的无障碍应用程序,并覆盖所有不知不觉落后的用户。
如果您需要应用程序设计公司的帮助或需要美国 UI UX 设计公司的建议,请随时与我们联系,我们很乐意帮助您解决疑问和问题。