关于设计系统你需要知道的一切
已发表: 2020-05-06设计越来越复杂。 现代设计流程要求参与产品创建的所有团队之间进行紧密的跨职能协作。 当上市时间在产品开发中发挥如此重要的作用时,设计团队努力优化流程以快速创建产品,同时又不牺牲用户体验。
为了实现这一目标,产品团队改变了他们设计数字产品的方式——他们引入了设计系统,使设计过程更加透明和可预测。
在本文中,我们将探讨设计系统的概念以及构建新设计系统的关键步骤。
使用 Elementor 的主题样式应用您的设计系统
什么是设计系统?
设计系统是一组可重复使用的组件,以明确的实践为指导,使产品团队能够更快地创建产品。 将设计系统视为产品团队的单一事实来源,允许他们设计和开发产品。
许多设计师发现自己想知道他们应该在他们的设计系统中包含什么。 每个组织都有不同的需求,不可能提供每个设计系统都应该使用的元素的通用列表。 但是,许多设计系统共享一些元素:
组件和模式
组件是设计的功能元素。 将它们视为设计系统的构建块。 组合在一起,组件形成了设计人员在创建产品时参考和使用的库。
模式是一种协议,它提供了一种构造手册,供设计人员在使用组件时参考。
风格指南
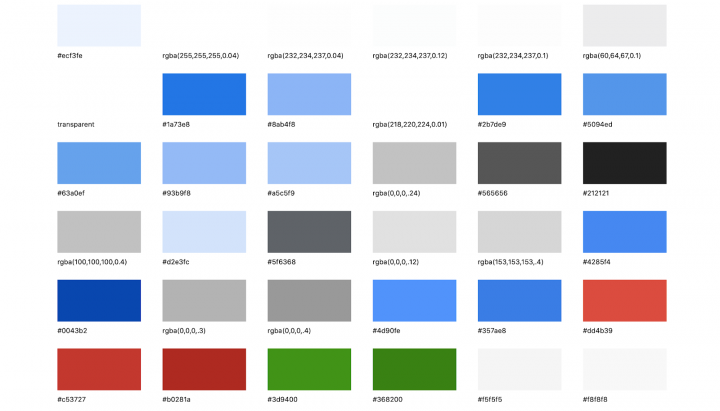
样式指南是侧重于图形样式(颜色、字体、插图)及其用法的可交付成果。 创建样式指南时应考虑到品牌价值(即,使用品牌颜色作为功能元素,例如号召性用语按钮)。
设计原则
设计原则是帮助团队做出有意义的设计决策的指导规则。 设计原则反映了设计团队的共同信念。
如何通过 10 个步骤构建设计系统
脚步:
- 1. 分析您当前的设计流程
- 2. 识别品牌字母
- 3. 进行 UI 审核
- 4. 定义设计原则
- 5. 创建组件/模式库
- 6. 定义规则
- 7. 制定治理策略
- 8. 定义元素的结构
- 9. 确保所有团队使用共享语言
- 10. 沟通变化
1. 分析您当前的设计流程
为了更好地了解您想要实施的设计系统类型,您需要首先审查和分析您公司当前的设计方法。 找出以下问题的答案:
- 贵公司遵循的设计流程是什么?
- 贵公司使用的现有工具是什么?
还建议评估产品团队的设计成熟度水平。 这些知识将帮助您估计将系统引入您的组织所需的时间。
2. 识别品牌字母
设计师将使用的视觉语言应该基于品牌的字母表。 字母表包括品牌标识(品牌和产品价值)和品牌语言(颜色、字体、形状、动画、声音和语气)。 通过查看品牌指南和采访利益相关者来定义品牌的身份及其语言,然后在制定设计原则和风格指南时参考这些信息。
3. 进行 UI 审核
产品设计中最危险的问题之一是设计重复,这会导致碎片化,碎片化导致不一致。 识别设计元素的重复有助于团队避免团队成员从头开始构建元素却发现已经存在类似版本的情况。
这就是为什么对产品中的所有视觉组件进行分类应该是设计团队在构建设计系统之前所做的第一项任务的原因。 您需要查看设计元素的视觉质量。 本次活动有两个目标:
- 突出显示产品中最显着不一致的区域。
- 确定产品中最重要和最常用的元素和组件。
UI 审核是一个多步骤过程。 首先确定主要的 UI 属性(如颜色、字体、图像)非常重要,然后才分析这些属性将如何在组件中使用。 使用 CSS Stats 之类的工具查看样式表中有多少独特的颜色和字体。

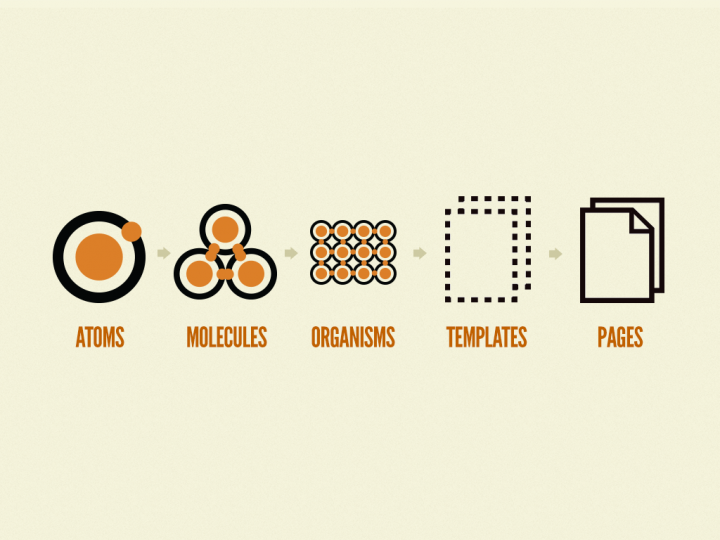
获得有关样式的信息后,您可以浏览组件。 Brad Frost 的原子设计方法将帮助您将每个网页分解为单独的元素(原子、分子和有机体)。

4. 定义设计原则
了解设计决策背后的原因对于创造卓越的用户体验至关重要。 这就是为什么在建立系统设计原则时,必须围绕一组明确的目标协调团队以保持一致性和平衡。
设计原则应回答三个基本问题:
- 我们正在建造的东西,
- 我们为什么要建造它
- 我们将如何构建它
设计原则真正反映您组织的价值观并符合整体愿景至关重要。
5. 创建组件/模式库
收集 UI 的所有功能和装饰部分——输入字段、按钮、表单、图像等等——根据项目的需要(根据用户需求/业务目标)评估它们,只留下你需要的部分.
6. 定义规则
设计系统的主要目标之一是扩展创意方向。 系统不应将设计人员锁定在特定的设计方向。 相反,它应该为设计人员和开发人员提供一个框架,在他们选择要遵循的方法之前,提供足够的自由来探索各种方法。

在她的《设计系统》一书中,Alla Kholmatova 定义了两种类型的规则:
- 条规严格。 设计人员必须遵循严格的流程来在设计系统中引入新的组件和模式。
- 松散的规则。 松散的规则更像是建议,而不是严格的约束。 当设计师和开发人员相信没有规则,他们可以创建更好的设计时,他们可以跳过规则。
通过在严格和宽松规则之间找到平衡,我们在严格和灵活之间找到了最佳平衡点。
7. 制定治理策略
设计系统是动态的,它们总是在不断发展。 这就是为什么在设计系统中定义批准更改的过程至关重要。 创建清晰的治理策略对于确保您的设计系统能够适应变化至关重要。
在用于扩展设计系统的团队模型一文中,Nathan Curtis 定义了三种不同的治理模型:
1. 孤立模型:在这个模型中,一个“霸主”(一个直接负责的个人或一群人)统治着设计系统。

2. 中心化模式:在这种模式下,一个团队负责系统并指导其演进。

3. 联合模型:在这个模型中,来自多个团队的几个人负责系统。

每个模型都有优点和缺点,但孤立模型是其中最脆弱的,因为它具有内在的风险——当一个人负责这么多时,这个人很快就会成为完成许多工作的瓶颈。任务。
在许多情况下,可以使用模型的组合。 例如,Salesforce 团队的模型是集中模型和联合模型的组合。 Salesforce 的 Lightning Design System 有一个核心团队负责管理系统,但也有贡献者充当从业者联盟。
8. 定义元素的结构
许多设计系统都受到功能元素重复的影响——团队成员创建的组件过于专注于单一用例。 结果,系统变得不灵活,并且其用户(设计人员和开发人员)每次需要涵盖新场景时都必须创建新组件。
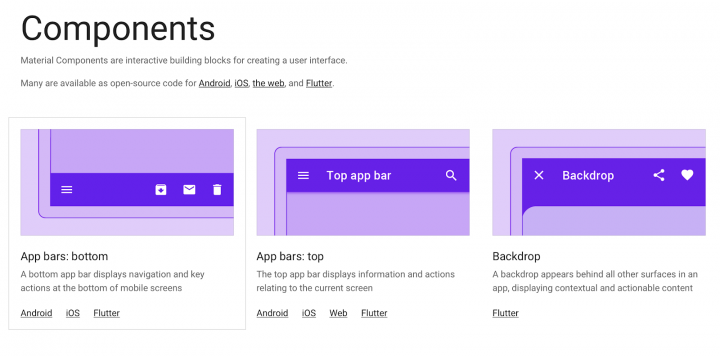
如果我们分析任何像 Material Design 这样成功的设计系统,我们会注意到这些系统是高度可重用的。 高可重用性使设计师和开发人员能够将 Material Design 作为其产品的基础。
建议开发不绑定到单一用例但可以在多个上下文中重用的组件。 为了可重用和可扩展,组件需要满足以下条件:
- 模块化的。 模块化组件是自包含的——它们没有任何依赖关系。 模块化有助于创建可重用和可互换的组件。
- 可组合。 可以通过组合现有组件来创建新组件。
- 可定制。 可以调整和扩展组件以使其在各种环境中工作。
9. 确保所有团队使用共享语言
设计系统的根本目的是促进团队的工作,这就是为什么鼓励每个人使用它比构建一个更重要的原因。 设计系统应该集成到团队的工作流程中,成为设计师和开发人员日常生产力的关键部分,并为团队成员提供价值。
如果您刚刚开始将设计系统纳入组织的设计流程,请进行一系列访谈以了解人们如何使用它,并使用此信息来调整您的设计系统。
10. 沟通变化
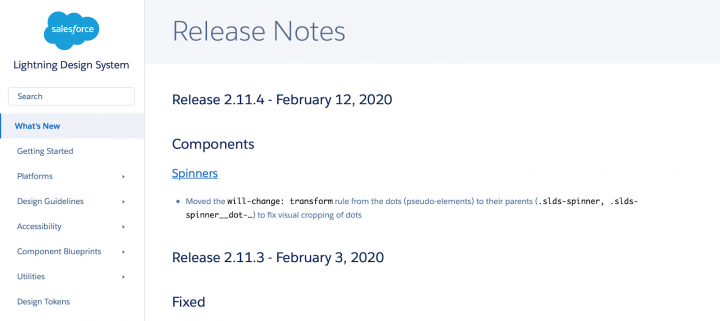
设计系统不是工件的静态集合; 它是您的产品设计的副产品,与组织一起发展。 一旦团队开始使用设计系统,就必须向整个组织传达更改和更新。 定期发布更新并带有更新日志。 日志应该告诉用户新版本中引入了哪些更改以及升级将如何影响他们的工作。

设计系统示例
这里有几个流行的设计系统。
谷歌的材料设计
Material Design 是 Google 于 2014 年开发的一种设计语言。创建这种设计语言的想法很简单——为设计师和开发人员提供一个工具,让他们能够创建直观而美观的产品。 Material Design 是一个适应性很强的系统,可以用于各种产品。

Salesforce 的 Lightning 设计系统
Lightning Design System 使产品团队能够使用模式构建丰富的企业体验和自定义应用程序,并建立 Salesforce 原生的最佳实践。

结论
精心设计的设计系统是您产品开发的北极星。 它成为组织 DNA 的一部分,可帮助产品团队产生更一致的用户体验并扩大设计驱动的文化。 设计系统鼓励从事产品工作的人超越构建块并思考其设计的目的。
使用 Elementor 3.0,您可以轻松地从一页管理您的设计系统。
