设计提示:用于在着陆页上选择和应用字体的 4 个指针
已发表: 2020-06-16您为营销活动选择的字体对您的品牌影响很大。 例如,一家安全公司使用 Comic Sans 字体可能会失去信誉,而瑜伽馆的氛围如果使用 Rockwell 可能会让人感觉不那么平静。
大多数情况下,您的品牌指南将决定您选择的字体类型。 但是,您究竟如何将字体添加到 ShortStack 登录页面? 此外,如果您没有任何品牌指南,您如何选择字体? 我们有一些技巧可以帮助您选择适合您品牌的字体、建立字体层次结构以及在 ShortStack 中使用内置字体或添加自定义字体。
选择你的字体
许多品牌在其品牌指南中定义了要使用的字体。 但是,如果您没有任何品牌指南可供借鉴,您会怎么做? 您需要弄清楚哪些字体适合您的品牌。 为此,请考虑您的企业和受众的“个性”,然后选择一些字体进行匹配。 这可能是一个非常复杂的过程,但我们有一些关于如何开始的建议。
在基本层面上,您可以在 serif 和 sans serif 字体之间进行选择。 衬线字体在字母的水平和垂直笔划中添加了装饰性的装饰。 这些华丽的装饰通常被称为字母的“脚”。
衬线字体往往被认为是“经典”的,被认为是一种更正式的风格。 希望给客户一种可靠性和可信赖感的品牌可能会考虑使用衬线字体。 常见的衬线字体有 Times New Roman、Garamond、Merriweather 和 Big Caslon。 例如,您可能会将您在报纸或书籍中阅读的文本识别为使用衬线字体。

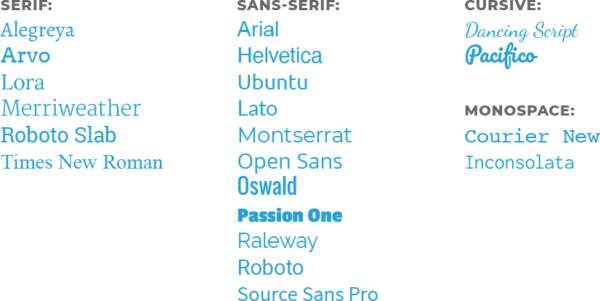
常见的衬线字体
相反,无衬线字体没有装饰性的华丽。 无衬线字体通常会唤起现代感和简约感。 由于字母笔划的简单性,这些字体可能看起来“更干净”。 常见的无衬线字体有 Arial、Helvetica、Open Sans 和 Trade Gothic。 想要显得友好、平易近人和随意的品牌应该考虑使用无衬线字体。 例如,许多科技公司为其徽标和平台文本选择无衬线字体。

常见的无衬线字体
此外,还使用脚本字体,看起来像草书或书法。 与 serif 和 sans serif 字体相比,脚本字体的字符中有更多的华丽。 常见的脚本字体有 Brush Script、Dancing Script 和 Liza。 脚本字体唤起了优雅和平静的感觉。 例如,日间水疗中心和瑜伽工作室倾向于在其徽标和标题文本中使用脚本字体。

流行的脚本字体
选择字体时,可读性是关键。 毕竟,如果没有人可以阅读,那么在您的着陆页中添加文本又有什么意义呢? 要记住的三个对可读性很重要的概念是字距调整、前导和跟踪。
字距:单词中字符之间的间距
前导:文本行之间的空间
跟踪:句子中单词之间的空间


尝试使用您选择的字体输入一些文本。 它是否清楚地传达了您的信息? 字母和单词看起来是否靠得太近或太远? 如果是这种情况,您可能会考虑尝试另一种字体,除非您能够手动更新这些属性。
重要提示:最好从常用来源中选择一种字体,例如 Google Fonts 或 Adobe Font。
尽管您的品牌是独一无二的,但在构建网站、登录页面等时,选择一种未广泛使用的独特字体可能会成为一个问题。此外,更独特的字体可能需要网络使用许可,而这可能会很昂贵根据使用情况(例如观看次数)或其他指标收费。
提示:查看此资源以选择字体:如何选择正确的字体来打造您的品牌
确定字体层次
选择一些用于登录页面的字体后,您需要建立一个层次结构。 最好不要在着陆页上使用超过三种字体。 您可以混合使用不同的字体,但您要确保字体符合目的。
我说的目的是什么意思? 例如,着陆页的标题应该使用比着陆页上用于书写段落的字体更大、更引人注目的字体。 常见的字体层次结构由标题、副标题和段落字体组成。 您可能有其他级别的标题或标题,但这些可能是您为层次结构的其他方面选择的字体的大小变化。
标题
您的标题用于引起人们的注意。 它应该从着陆页上的其余文本中脱颖而出。 标题具有更大的字体大小,并且他们倾向于使用更粗的字体。
副标题
子标题的字体大小将小于标题,但它们可能仍然是粗体。 它们用于传达重要的信息,但不如标题中的信息重要。
段落/正文
这是整个着陆页中使用最多的文字。 它不会像标题或副标题文本那么大。 这篇文章最重要的方面是它的可读性。
从内置字体中选择
ShortStack 样式面板包括 21 种内置字体,您可以将它们应用到您的登录页面。 他们是:

这个方便的视频向您展示了如何使用样式面板来设置登录页面上的文本样式。
使用 Google Web 字体和 @font-face 规则添加自定义字体
想要使用着陆页上的 ShortStack 样式面板中没有的字体? 你可以。 您只需要使用一些 CSS。 单击样式面板右上角的 CSS 链接可以访问 CSS 编辑器。 在那里,您可以添加 Google Web 字体或使用 @font-face 规则来提取托管在您服务器上的字体。
现在您已经掌握了选择字体并将其添加到着陆页的基础知识,现在是学习更多设计技巧的时候了。 我们的设计系列充满了有用的信息,可用于为您的下一个在线营销活动创建有效的登录页面。
