如何使用 Elementor 主题风格设计您的 WordPress 网站
已发表: 2020-04-14通常,如果您想更改网站的全局样式设置,则需要编辑其级联样式表 (CSS) 或处理复杂的主题定制工具。 另外,如果您更改主题,则可能需要在切换后重新开始。
幸运的是,Elementor 可以帮助您轻松设计网站,并长期保留您的风格选择。 使用 Elementor 时,您可以直接从插件的用户面板管理一些最常见的全局设置。 这些设置包括:
- 背景
- 标题和链接样式
- 表单域
- 纽扣
- 图片
将所有这些元素结合在一起,您就为独特的网站设计奠定了基础。 使用 Elementor,您可以在几分钟内自定义这些选项中的每一个。 在这篇文章中,我们将向您展示如何使用主题面板进行这些更改(不要忘记查看我们强大的主题生成器)。
如果您想查看上面的视频,它涵盖了我们将在此处讨论的相同步骤。 因此,当您开始处理网站样式时,您可以自由地遵循任一教程。
了解如何使用 Elementor 自定义您的 WordPress 主题
如何访问和更改 Elementor 的主题样式设置(分 5 个步骤)
所有的魔法都发生在 Elementor 面板中。 因此,让我们先看看如何访问它。
步骤 1:访问您的 Elementor 面板
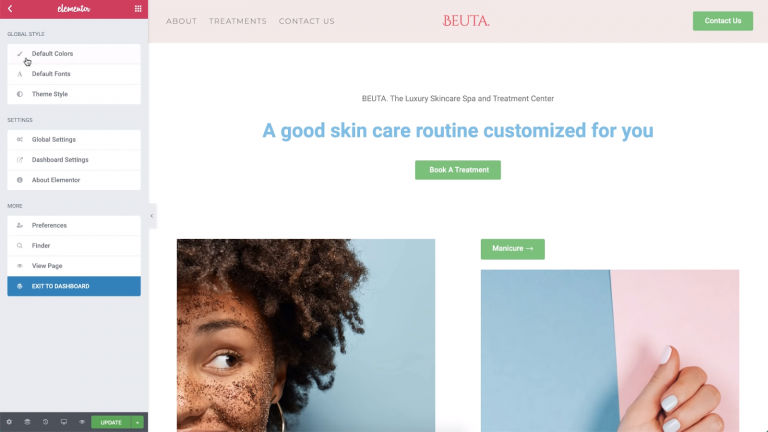
您可以通过打开任何网站页面的编辑器来找到 Elementor 的主题样式设置。 进入后,访问屏幕左上角的菜单,然后选择Global Style下的Theme Style选项:

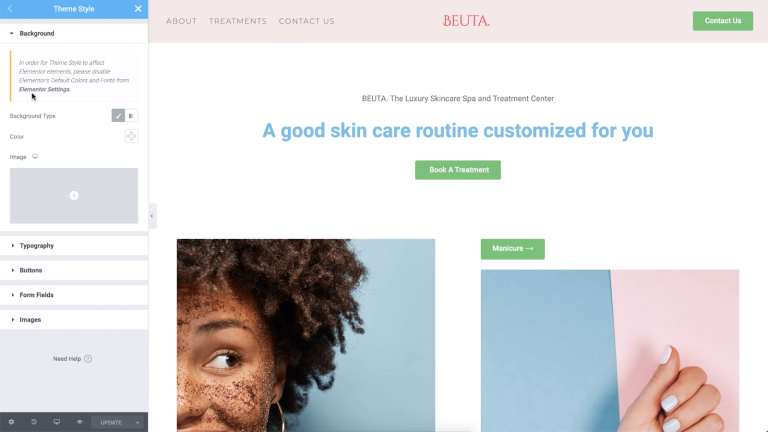
在您进行任何更改之前,Elementor 会警告您需要禁用其默认颜色和字体设置。 否则,您所做的主题样式更改将不会保留。 要立即禁用这些设置,请单击Elementor 设置链接:

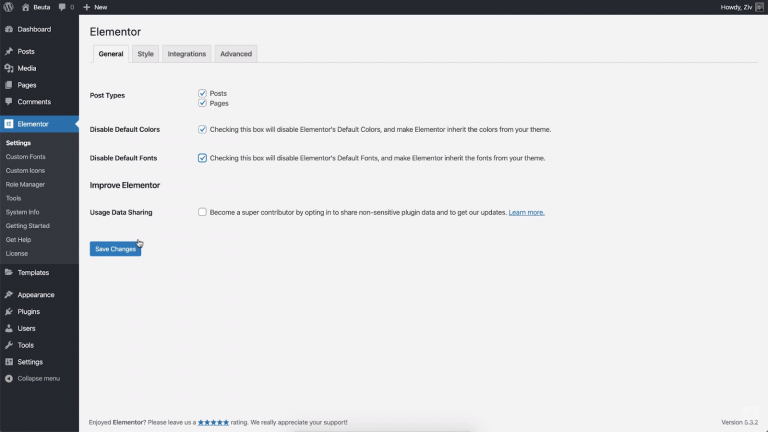
Elementor 的设置包括您希望它们影响哪些页面的选项,以及您网站的默认颜色和字体选择。 如果您禁用这两个设置,Elementor 将从您使用的任何主题继承样式:

但是,由于您将使用 Elementor 的主题设置覆盖这些样式,因此您无需担心。 继续并禁用这两个设置,然后保存更改并返回到 Elementor 面板中的主题样式部分。
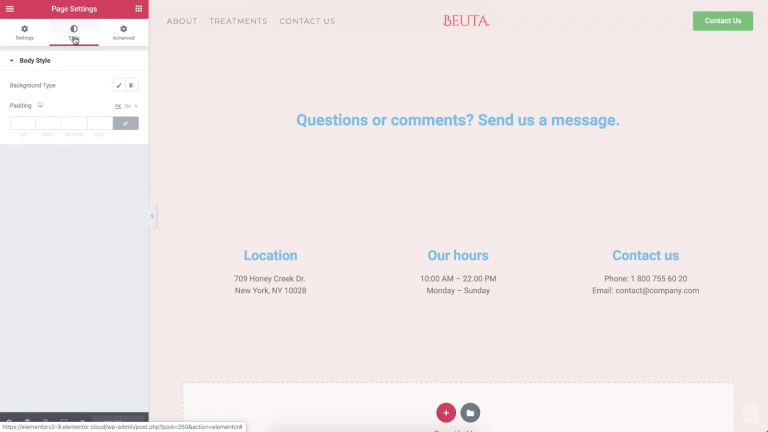
第 2 步:更改主题的背景样式
此时,您已准备好开始更改网站的样式。 让我们从一些简单的事情开始,例如使用 Elementor 的主题样式设置更改默认背景。
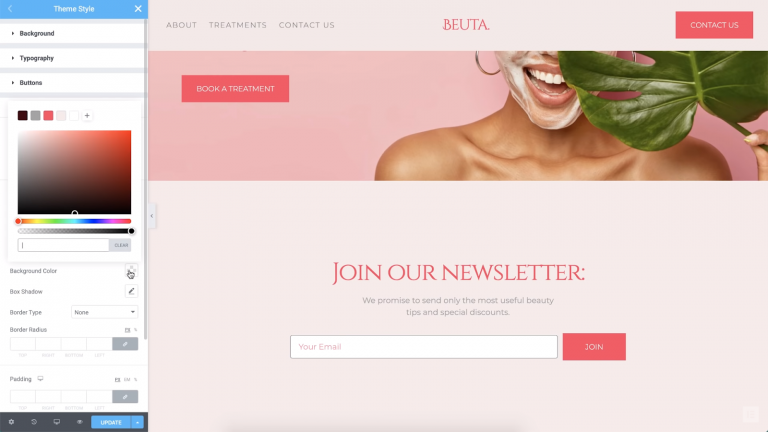
如果您打开背景选项卡,您可以将网站的背景设置为纯色或渐变色:

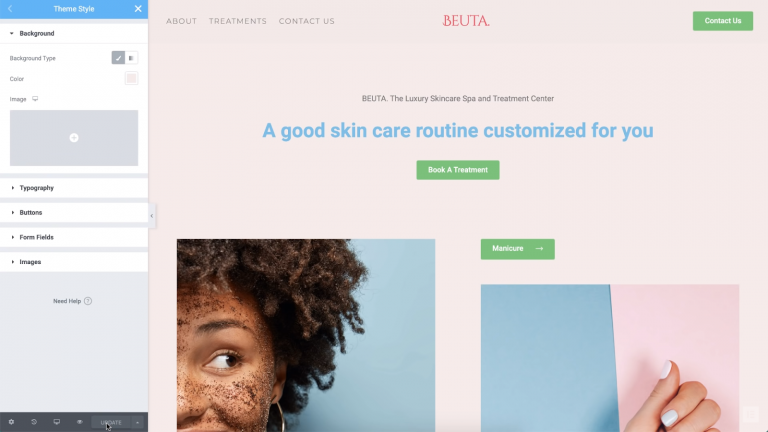
对于我们的示例,我们决定采用友好的鲑鱼粉色。 如果您更喜欢使用背景图片,您可以通过单击加号 (+) 来选择或上传文件。
请记住,尽管您现在正在查看单个页面,但您通过“主题样式”选项卡所做的任何更改都将全局应用。 如果您想亲眼目睹这种效果,您可以在不关闭 Elementor 面板的情况下跳转到另一个页面。
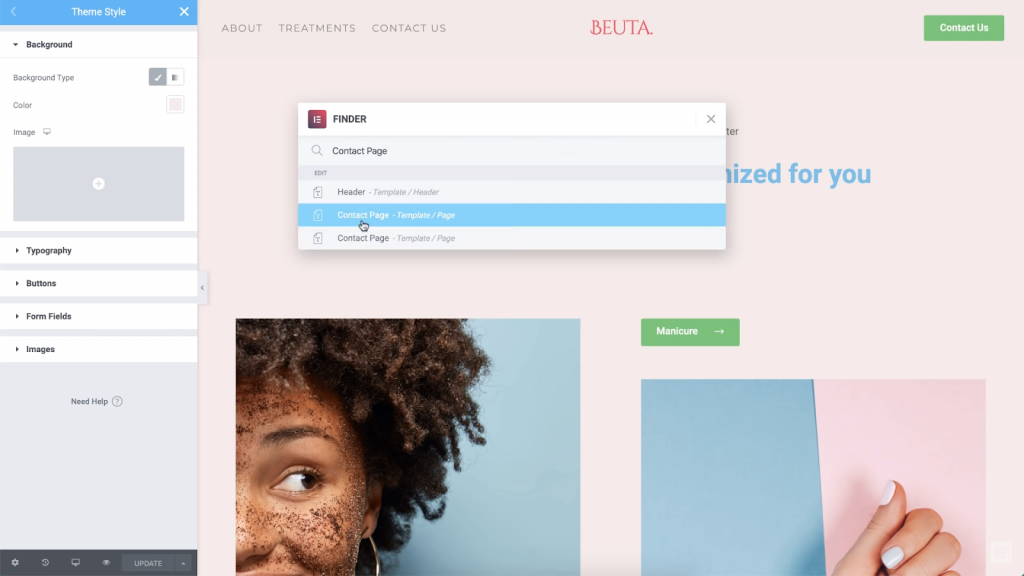
为此,请单击打开页面内的任意位置,然后按Command或Control键加E 。 这将触发 Elementor 搜索栏,使您能够快速查找页面:

使用此菜单,您将能够看到具有全新背景的联系页面。 这同样适用于您访问的任何其他页面:

您通过主题样式设置所做的任何更改都将成为您网站的默认设置。 但是,每个页面的特定设计设置仍将覆盖它们。 为了节省时间,我们建议先设置默认背景。 然后,您可以根据需要决定特定页面的个人选择。
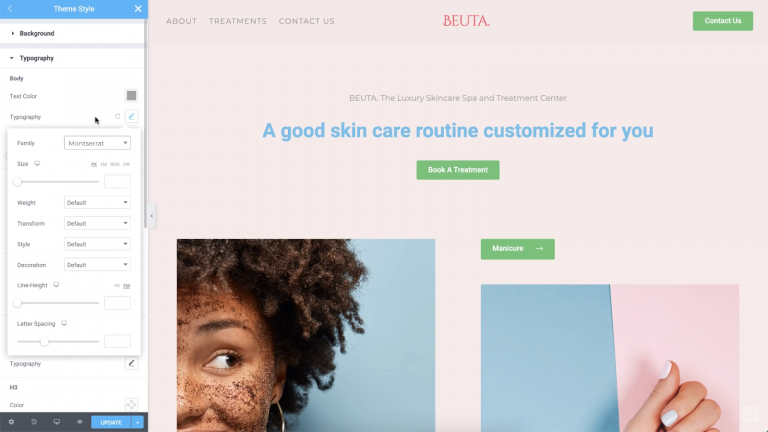
第 3 步:调整网站的排版
主题样式选项卡中的排版部分涵盖了很多方面。 在那里,您可以更改网站的默认字体和文本颜色。 除了切换字体,您还可以调整段落间距设置:


如果向下滚动,您还会找到更改链接和标题样式的选项。 您可以为不同级别的标题设置独特的字体,使它们从页面上的其余文本中脱颖而出。
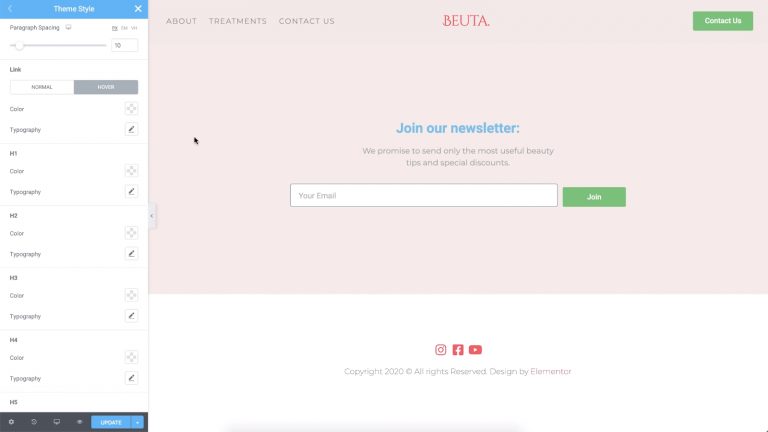
在下面的示例中,我们将链接的颜色切换为红色:

根据经验,您会希望链接易于识别。 改变他们的排版可以实现这一点,但如果您倾向于在文本密集的内容中包含链接,也可能会令人不快。 但是,在大多数情况下,更改链接的颜色是一个安全的选择。
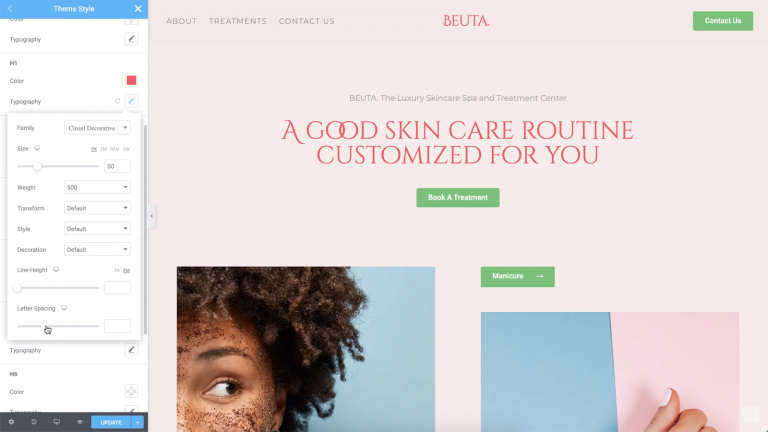
对于此选项卡中列出的所有元素,您可以自定义它们的字体、大小、粗细,甚至每个字母之间的间距:

如果您想调整站点标题的设置,请记住在大小方面应该有层次结构。 让您的各种标题具有相似的风格也是一个好主意。 这意味着使用相同的字体系列和颜色,并在从 H1 向下到较低级别标题时减小大小。
第 4 步:更改按钮样式
没有按钮的现代网站是不完整的。 使用 Elementor 的主题样式,您可以使用我们在前几节中看到的相同类型的设置快速自定义按钮的排版和颜色。
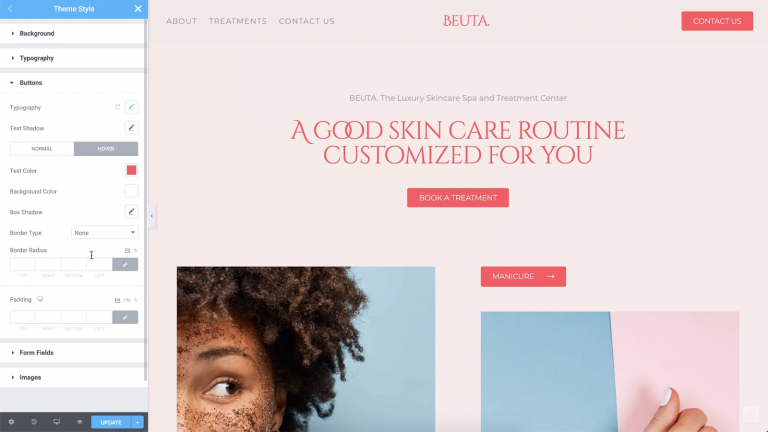
对于按钮,您可以设置背景颜色、调整排版并从多种边框类型中进行选择。 您还可以使用简单的效果,例如框和文本阴影:

由于我们在谈论按钮,因此您需要确保它们包含的文本易于阅读。 这意味着选择与按钮背景形成鲜明对比的文本颜色。 添加一点填充也是一个好主意,它是文本和按钮边框之间的额外空间。
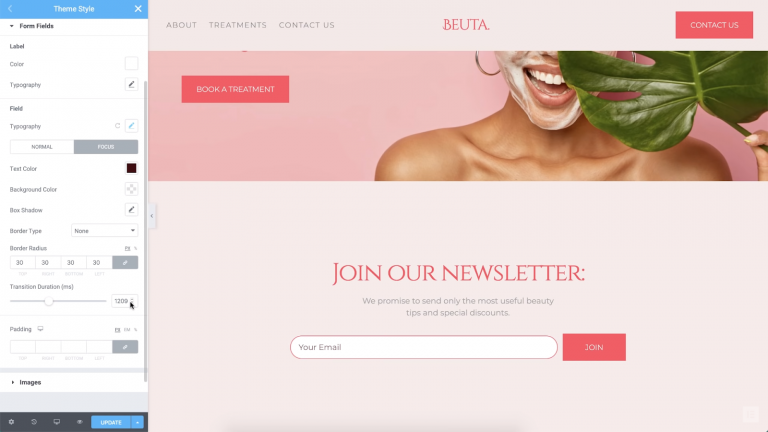
步骤 5:修改您的表单字段设置
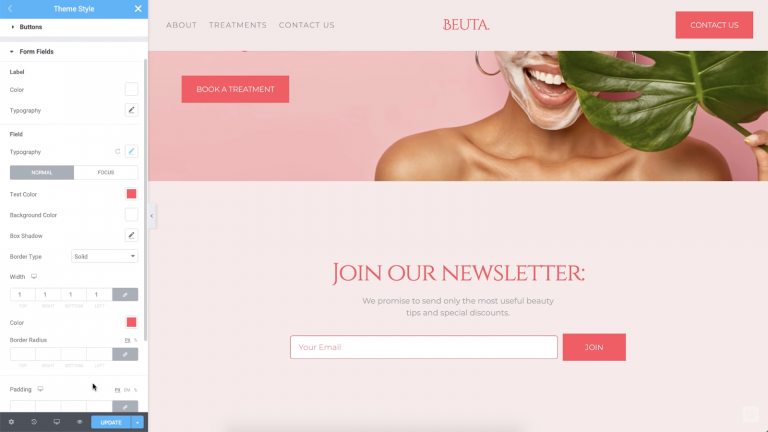
如果您在站点上使用表单,则可以使用文本和字段本身的设置。 首先,让我们切换表单的排版和颜色:

继续,我们还可以更改字段的边框样式和颜色。 在我们的示例中,我们将其设置为与页面其余元素相匹配的红色:

表单设置的一个有趣方面是,当访问者将鼠标悬停在某个字段上时,您可以为它设置不同的样式。 一旦他们单击该字段,您还可以设置过渡效果。 在我们下面的示例中,当用户单击该字段时,它将更改边框样式:

从可用性的角度来看,焦点动画很棒,因为它们让用户确信该领域工作正常。 即使是微妙的动画也可以添加独特的触感。 另外,由于您正在使用全局主题样式设置,因此您只需配置这些选项一次。
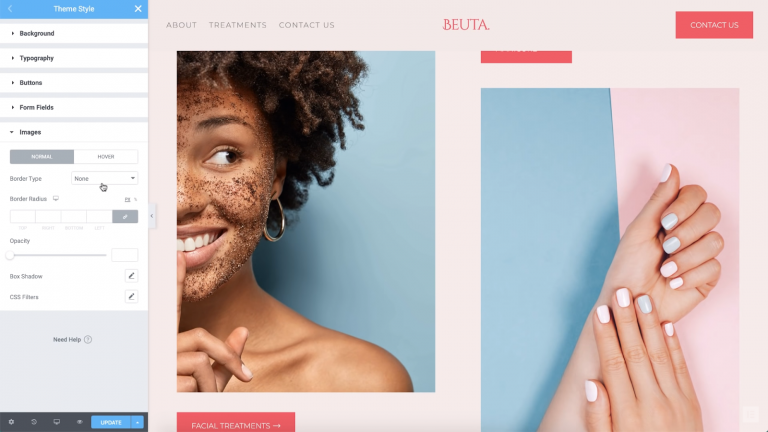
第 6 步:转换您的图像样式
您可能会认为没有很多方法可以为您的网站图像设置样式。 毕竟,图像本身是每个网站独特风格的基石。 但是,使用 Elementor 主题样式,您可以轻松添加自定义项,例如全局边框、阴影和自定义 CSS 过滤器:

这些选项使您能够使您的图像真正脱颖而出。 此外,它们可以帮助您确保您的图像巧妙地集成到您网站的其余样式中。
就是这样!
您在整个网站上所做的风格选择将影响访问者对其的感受。 通过保持一致,你告诉全世界:“这是我的品牌风格,看起来不错。” 当然,调整网站上的每个元素通常需要时间。
另一方面,使用 Elementor 主题风格,您可以快速创建一致的设计。 此外,这些主题样式是模块化的——如果您想更改每个页面的特定设置,Elementor 也可以让您做到这一点。 这些单独的设计选择将覆盖全局设置,因此您可以完全控制网站的外观!
