诊断常见 JavaScript SEO 问题的指南
已发表: 2023-07-10老实说,JavaScript 和 SEO 并不总是能很好地结合在一起。 对于某些 SEO 来说,这个主题可能感觉像是笼罩在复杂的面纱中。
好吧,好消息:当你剥开层层之后,许多基于 JavaScript 的 SEO 问题首先回到了搜索引擎爬虫如何与 JavaScript 交互的基本原理。
因此,如果您了解这些基础知识,您就可以深入研究问题,了解其影响,并与开发人员合作解决重要问题。
在本文中,我们将帮助诊断基于 JS 框架构建网站时的一些常见问题。 另外,我们将详细介绍每个技术 SEO 在渲染方面所需的基础知识。
简而言之渲染
在我们讨论更具体的内容之前,让我们先谈谈大局。
为了让搜索引擎理解由 JavaScript 提供支持的内容,它必须抓取并呈现页面。
问题是,搜索引擎只有这么多资源可供使用,因此它们必须有选择性地选择何时值得使用它们。 即使爬虫将页面发送到渲染队列,也不一定会渲染页面。
如果它选择不呈现页面,或者无法正确呈现内容,则可能会出现问题。
这取决于前端如何在初始服务器响应中提供 HTML。
当在浏览器中构建 URL 时,React、Vue 或 Gatsby 等前端将生成页面的 HTML。 在发送 URL 等待渲染之前,爬虫会检查服务器是否已提供该 HTML(“预渲染”HTML),以便查看结果内容。
任何预渲染 HTML 是否可用取决于前端的配置方式。 它将通过服务器或客户端浏览器生成 HTML。
服务端渲染
这个名字说明了一切。 在 SSR 设置中,爬虫会获得完全渲染的 HTML 页面,而不需要额外的 JS 执行和渲染。
因此,即使页面未呈现,搜索引擎仍然可以抓取任何 HTML,将页面置于上下文中(元数据、副本、图像),并了解其与其他页面的关系(面包屑、规范 URL、内部链接)。
客户端渲染
在 CSR 中,HTML 与所有 JavaScript 组件一起在浏览器中生成。 在 HTML 可供爬网之前,JavaScript 需要呈现。
如果渲染服务选择不渲染发送到队列的页面,则爬虫将无法获取副本、内部 URL、图像链接,甚至元数据。
因此,搜索引擎几乎没有上下文来了解 URL 与搜索查询的相关性。
注意:初始 HTML 响应中可能包含混合的 HTML,也可能包含需要执行 JS 才能呈现(显示)的 HTML。 这取决于几个因素,其中最常见的包括框架、各个站点组件的构建方式以及服务器配置。
JavaScript SEO 工具包
当然有一些工具可以帮助识别与 JavaScript 相关的 SEO 问题。
您可以使用浏览器工具和 Google Search Console 进行大量调查。 以下是构成可靠工具包的候选清单:
- 查看源代码:右键单击页面,然后单击“查看源代码”以查看该页面的预渲染 HTML(初始服务器响应)。
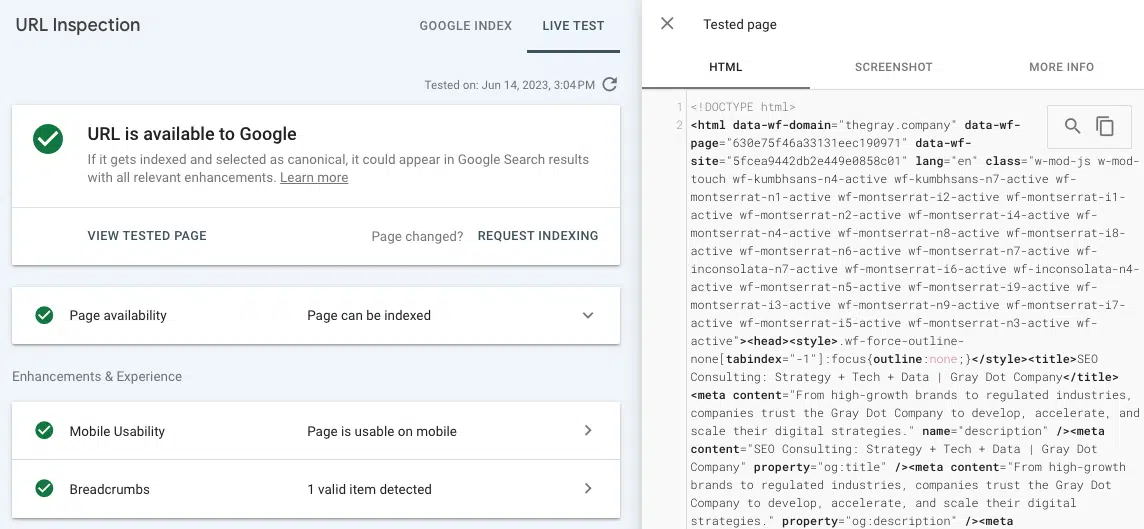
- 测试实时 URL(URL 检查):在 Google Search Console 的 URL 检查选项卡中查看所呈现页面的屏幕截图、HTML 和其他重要详细信息。 (通过将“查看源代码”中的预渲染 HTML 与在 GSC 中测试实时 URL 所渲染的 HTML 进行比较,可以发现许多渲染问题。)
- Chrome 开发者工具:右键单击页面并选择“检查”以打开用于查看 JavaScript 错误等的工具。
- Wappalyzer:通过安装这个免费的 Chrome 扩展程序,查看构建任何网站的堆栈并寻求特定于框架的见解。
常见的 JavaScript SEO 问题
问题 1:预渲染 HTML 普遍不可用
除了前面提到的对爬行和上下文化的负面影响之外,还存在搜索引擎呈现页面所需的时间和资源的问题。
如果爬虫选择将 URL 通过渲染过程,它将最终进入渲染队列。 发生这种情况是因为爬虫可能会感觉到预渲染和渲染的 HTML 结构之间存在差异。 (如果没有预渲染的 HTML,这很有意义!)
无法保证 URL 等待 Web 渲染服务的时间。 让 WRS 及时呈现的最佳方法是确保现场有关键的权威信号来说明 URL 的重要性(例如,在顶部导航中链接、许多内部链接、作为规范引用)。 这变得有点复杂,因为还需要抓取权威信号。
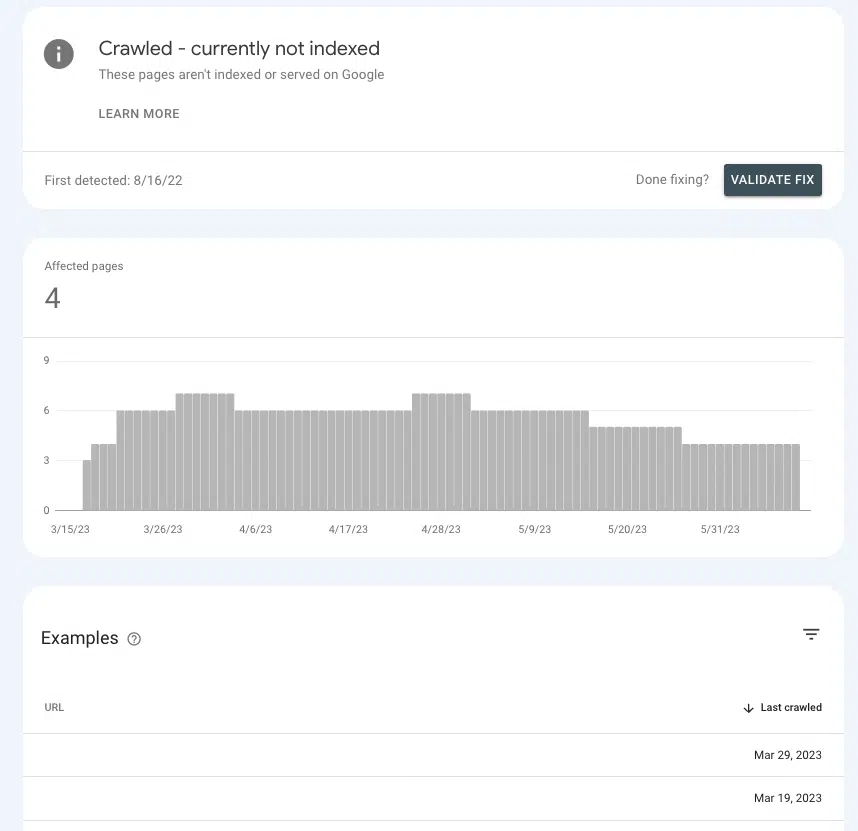
在 Google Search Console 中,可以了解您是否向关键页面发送了正确的权限信号或导致它们陷入困境。
转至页面 > 页面索引 > 已爬网 – 当前未编入索引,并查找列表中是否存在优先级页面。
如果他们在等候室,那是因为 Google 无法确定他们是否重要到值得在其上花费资源。

常见原因
默认设置
大多数流行的前端都是“开箱即用”设置为客户端渲染,因此默认设置很可能是罪魁祸首。
如果您想知道为什么大多数前端默认使用 CSR,那是因为性能优势。 开发人员并不总是喜欢 SSR,因为它会限制加快站点速度和实现某些交互元素(例如,页面之间的独特转换)的可能性。
单页应用程序
如果站点是单页面应用程序,则它完全用 JavaScript 封装,并在浏览器中生成页面的所有组件(也称为所有内容),并在客户端呈现,并且无需重新加载即可提供新页面。
这会产生一些负面影响,其中最重要的可能是页面可能无法被发现。
这并不是说不可能以对 SEO 更友好的方式设置 SPA。 但很可能,需要进行一些重要的开发工作才能实现这一目标。
问题2:爬虫无法访问某些页面内容
让搜索引擎呈现 URL 是很棒的事情,前提是所有元素都可供抓取。 如果正在渲染页面,但页面的某些部分无法访问怎么办?
例如,SEO 进行内部链接分析,发现很少甚至没有发现多个页面上链接的 URL 报告的内部链接。
如果该链接未显示在“测试实时 URL”工具渲染的 HTML 中,则该链接可能是在 Google 无法访问的 JavaScript 资源中提供的。

为了缩小罪魁祸首的范围,最好在各个 URL 的页面上寻找缺失的页面内容或内部链接的共性。
例如,如果它是出现在每个产品页面的同一部分中的常见问题解答链接,那么这对于帮助开发人员缩小修复范围大有帮助。
常见原因
JavaScript 错误
让我们从这里的免责声明开始。 您遇到的大多数 JavaScript 错误对于 SEO 来说并不重要。
因此,如果您继续寻找错误,向您的开发人员提供一长串错误清单,并以“这些错误是什么?”开始对话,他们可能不会很好地接受它。
通过谈论问题来了解“为什么”,这样他们就可以成为 JavaScript 专家(因为他们就是!)。
话虽如此,存在语法错误可能导致页面的其余部分无法解析(例如“渲染阻塞”)。 发生这种情况时,渲染器无法分解各个 HTML 元素、构建 DOM 中的内容或理解关系。
一般来说,这些类型的错误是可以识别的,因为它们在浏览器视图中也有某种影响。
除了视觉确认之外,还可以通过右键单击页面、选择“检查”并导航到“控制台”选项卡来查看 JavaScript 错误。
获取搜索营销人员信赖的每日新闻通讯。
查看条款。

内容需要用户交互
关于渲染要记住的最重要的事情之一是 Google 无法渲染任何需要用户与页面交互的内容。 或者,更简单地说,它无法“点击”东西。
为什么这很重要? 想想我们值得信赖的老朋友,手风琴下拉菜单,以及有多少网站使用它来组织产品详细信息和常见问题解答等内容。
根据手风琴的编码方式,如果在 JS 执行之前未填充下拉列表中的内容,Google 可能无法呈现该内容。
要进行检查,您可以“检查”页面,并查看“隐藏”内容(单击手风琴后显示的内容)是否在 HTML 中。
如果不是,则意味着 Googlebot 和其他抓取工具在页面的呈现版本中看不到此内容。
问题 3:网站的某些部分未被抓取
如果 Google 抓取您的页面并将其发送到队列,则它可能会也可能不会呈现您的页面。 如果它不抓取页面,那么这个机会就不可能了。
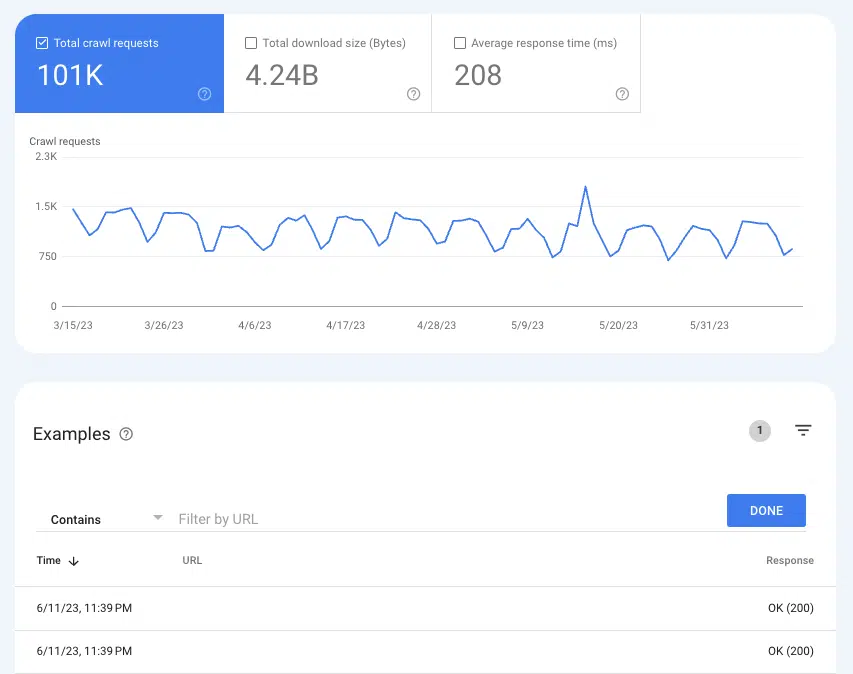
要了解 Google 是否正在抓取页面,“抓取统计信息”报告可以派上用场:“设置”>“抓取统计信息” 。
选择爬网请求:确定 (200) 可查看过去三个月内 200 个状态页面的所有爬网实例。 然后,使用过滤来搜索单个 URL 或整个目录。

如果网址没有出现在抓取日志中,则 Google 很可能无法发现这些页面并抓取它们(或者它们不是 200 个页面,这是一个完全不同的问题)。
常见原因
内部链接不可抓取
链接是爬虫到达新页面的路标。 这就是孤立页面成为如此大问题的原因之一。
如果您有一个链接良好的网站,并且在网站审核中看到弹出孤立页面,则很可能是因为这些链接在预渲染的 HTML 中不可用。
一种简单的检查方法是访问链接到所报告的孤立页面的 URL。 右键单击该页面,然后单击“查看源代码”。
然后,使用 CMD + f 搜索孤立页面的 URL。 如果它没有出现在预渲染的 HTML 中,但在浏览器中渲染时出现在页面上,请跳到第四个问题。
XML 站点地图未更新
XML 站点地图对于帮助 Google 发现新页面并了解在抓取中优先考虑哪些 URL 至关重要。
如果没有 XML 站点地图,则只能通过以下链接来发现页面。
因此,对于没有预渲染 HTML 的网站,过时或丢失的站点地图意味着等待 Google 渲染页面、跟踪其他页面的内部链接、对它们进行排队、渲染它们、跟踪它们的链接等等。
根据您使用的前端,您可能可以访问可以创建动态 XML 站点地图的插件。
它们通常需要定制,因此 SEO 认真记录不应出现在站点地图中的任何 URL 以及其原因的逻辑非常重要。
通过您最喜欢的 SEO 工具运行站点地图,这应该相对容易验证。
问题4:内部链接缺失
爬虫内部链接不可用不仅是一个潜在的发现问题,也是一个公平问题。 由于链接将 SEO 权益从参考 URL 传递到目标 URL,因此它们是提高页面和域权限的重要因素。
主页上的链接就是一个很好的例子。 它通常是网站上最权威的页面,因此从主页到另一个页面的链接具有很大的权重。
如果这些链接不可抓取,那么这就有点像一把损坏的光剑。 你最强大的工具之一变得毫无用处(双关语)。
常见原因
访问链接所需的用户交互
我们之前使用的手风琴示例只是内容隐藏在用户交互后面的一个实例。 另一个可能产生广泛影响的是无限滚动分页——尤其是对于拥有大量产品目录的电子商务网站。
在无限滚动设置中,除非用户滚动超过某个点(延迟加载)或点击“显示更多”按钮,否则产品列表(类别)页面上的无数产品将不会加载。
因此,即使 JavaScript 被渲染,爬虫也无法访问尚未加载的产品的内部链接。 然而,由于页面性能不佳,将所有这些产品加载在一个页面上会对用户体验产生负面影响。
这就是为什么 SEO 通常更喜欢真正的分页,其中每个结果页面都有一个独特的、可抓取的 URL。
虽然网站有多种方法可以优化延迟加载并将所有产品添加到预呈现的 HTML 中,但这会导致呈现的 HTML 和预呈现的 HTML 之间存在差异。
实际上,这创造了一个理由,将更多页面发送到渲染队列,并使爬虫比他们需要的更加努力地工作 - 我们知道这对 SEO 不利。
至少,请遵循 Google 关于优化无限滚动的建议。
链接编码不正确
当 Google 抓取网站或在队列中呈现 URL 时,它会下载页面的无状态版本。 这就是为什么使用正确的 href 标签和锚点(您最常看到的链接结构)如此重要的一个重要原因。 爬网程序无法遵循 router、span 或 onClick 等链接格式。
可以按照:
- <a href="https://example.com">
- <a href="/relative/path/file">
无法关注:
- <a routerLink="some/path">
- <span href="https://example.com">
- <一>
对于开发人员来说,这些都是对链接进行编码的有效方法。 SEO 的影响是额外的一层背景,了解这些并不是他们的工作,而是 SEO 的工作。
优秀 SEO 工作的一个重要部分是通过文档为开发人员提供该上下文。
问题 5:元数据丢失
在 HTML 页面中,标题、描述、规范 URL 和元机器人标签等元数据都嵌套在 header 中。
出于显而易见的原因,丢失元数据对 SEO 不利,对 SPA 更是如此。 像自引用规范 URL 这样的元素对于提高 JS 页面成功通过渲染队列的机会至关重要。
在预渲染 HTML 中应出现的所有元素中,head 对于索引来说是最重要的。
幸运的是,这个问题很容易发现,因为无论网站使用哪种 SEO 工具进行卫生报告,它都会因缺少元数据而引发大量错误。 然后,你可以通过在源代码中查找head来确认。
常见原因
元数据工具缺乏或配置错误
在 JS 框架中,插件创建头部并将元数据插入头部。 (最流行的例子是 React Helmet。)即使已经安装了插件,通常也需要正确配置。
同样,在这个领域,所有 SEO 都能做的就是向开发人员提出问题,解释原因,并密切合作以实现有据可查的验收标准。
问题 6:资源未被抓取
脚本文件和图像是渲染过程中必不可少的构建块。
由于它们也有自己的 URL,因此可抓取性法则也适用于它们。 如果文件被阻止抓取,Google 将无法解析页面以呈现它。
要查看 URL 是否被抓取,您可以在 GSC 抓取统计信息中查看过去的请求。
- 图像:转至设置 > 抓取统计 > 抓取请求:图像
- JavaScript:转到设置 > 抓取统计 > 抓取请求:图像
常见原因
目录被 robots.txt 阻止
脚本和图像 URL 通常都嵌套在它们自己的专用子域或子文件夹中,因此 robots.txt 中的禁止表达式将阻止抓取。
一些 SEO 工具会告诉您是否有任何脚本或图像文件被阻止,但如果您知道图像和脚本文件的嵌套位置,则很容易发现问题。 您可以在 robots.txt 中查找这些 URL 结构。
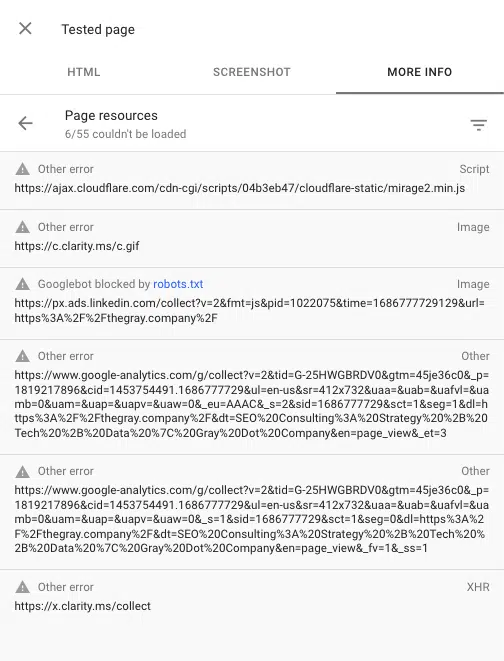
您还可以使用 Google Search Console 中的 URL 检查工具查看渲染页面时被阻止的任何脚本。 “测试实时 URL”,然后转到查看测试页面 > 更多信息 > 页面资源。
在这里您可以看到渲染过程中无法加载的所有脚本。 如果文件被 robots.txt 阻止,它将被标记为此类。

与 JavaScript 交朋友
是的,JavaScript 可能会带来一些 SEO 问题。 但随着 SEO 的发展,最佳实践正在成为良好用户体验的代名词。
出色的用户体验通常取决于 JavaScript。 因此,虽然 SEO 的工作不是编写 JavaScript 代码,但我们确实需要知道搜索引擎如何与其交互、呈现和使用它。
通过对 JS 框架中的渲染过程和一些常见 SEO 问题的深入了解,您就可以很好地识别问题并成为开发人员的强大盟友。
本文表达的观点是客座作者的观点,并不一定是搜索引擎土地的观点。 此处列出了工作人员作者。
