Divi 与 Beaver Builder 比较功能(2021)
已发表: 2020-06-10页面构建器插件非常受欢迎。 Beaver Builder 和 Divi 提供了最受欢迎的选项之一。 这两个插件都是完全响应式的解决方案,可帮助用户管理其自定义帖子、页面和博客帖子的外观。 我将使用本文来比较 Divi 与 Beaver Builder 的功能、选项和定价。 然后,您可以使用此信息来决定哪个选项最适合您。
直到最近才知道无需更改代码即可创建页面的概念。 如今,视觉页面构建器完成了以前由资深网页设计师处理的所有任务。
拖放界面使用起来更快、更容易。 您不必在后端和前端之间来回切换即可查看更改的外观。
注意:我还比较了 Elementor 与 Divi 和 Beaver Builder 与 Elementor,因此如果您想查看与其他页面构建器的比较,请务必检查。 如果您决定使用 Beaver Builder 但不确定哪个版本适合您,我还比较了 Beaver Builder 免费版与 Beaver Builder 付费版。
Divi 与 Beaver Builder 比较
在下面的比较中,我将分析每个页面编辑器的模块、模块设置和结构。 我还将检查每个页面构建器模板的选项、功能、定价和高级自定义选项。 我会为您提供尽可能多的详细信息,以便您可以决定哪种更适合您的需求。 Divi 还是 Beaver Builder?

- 姓名
- 价钱
- 免费版
- 视觉生成器
- 在线编辑
- # 官方元素
- 预制模板
- 侧边栏控制面板
- 动画
- JS视差
- 过滤器
- 混合模式
- 背景渐变
- 断点
- 反转列顺序
- 构建页眉和页脚
- Woo Elements 的样式控制
- 自定义 WooCommerce 单一产品布局
- 自定义 WooCommerce 存档布局
- 在 Gutenberg 中使用 Builder-Designed Blocks
- 可视化构建可编辑的古腾堡块
- 可拖动的列宽
- 在模板中嵌入动态数据
- 状况
- 中继器
- 自定义 CSS
- 自定义 JavaScript
- 使用 WordPress 小工具
- 第 3 方附加组件
- 翻盖盒
- 专用音频播放器
- 动画标题
- 文件夹
- 社交分享按钮
- 社会关注图标
- 基本造型
- 自定义边距/填充
- 自定义字体/排版
- 自定义天沟
- 根据设备显示/隐藏内容
- 基于设备的不同利润率
- 基于设备的不同字体大小

- DIVI
- 仅付费无限制站点的价格为每年 89 美元,或一次性付款 249 美元。
- 46
- 110+

- 海狸建造者
- 免费版和付费版所有 Beaver Builder 高级计划都提供无限站点,但对于多站点和 Beaver Builder 主题选项,您至少需要 PRO 计划和白标代理局域网
- 31
- 50+
注意:并非每个插件提供的所有功能都被提及和比较。 此外,当插件收到更新和更改时,比较中所述的信息可能会变得不准确。

用户界面
在考虑任何工具时,用户界面是首先应审查的内容之一。 界面通常是个人喜好。 如果您无法理解或享受其用户界面,您可能不会使用特定的页面构建器。
有效的用户界面需要直观。 它应该足够简单,只需使用几分钟即可掌握。 页面构建器界面也应该有助于帮助您实现网站页面所需的整体结果。
界面本身并不能使插件变得很棒。 然而,用户界面的外观和感觉有时可能意味着项目成功与失败之间的差异。
海狸建造者
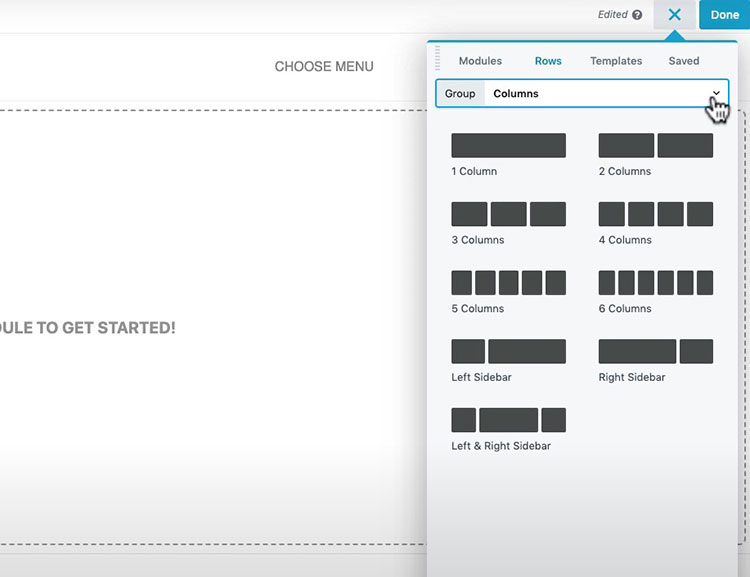
Beaver Builder 的前端编辑器允许您在进行更改时查看更改。 编辑器可用于自定义帖子类型、页面和常规帖子。 您可以使用特定模板并根据您的要求对其进行调整,也可以从头开始设计。

每当您想向其中一个页面添加新内容时,您将使用 Beaver Builder 的“行”来添加该内容。 水平和垂直列可以放置在这些行中。 这些列将包含页面的内容模块。
Beaver Builder 的编辑器有九个列框架可供使用。 您可以根据需要调整大小、添加或删除列。 一个值得注意的缺点是 Beaver Builder没有编辑历史功能。 这意味着您无法返回查看之前对页面所做的更改并撤消它们。
分区生成器
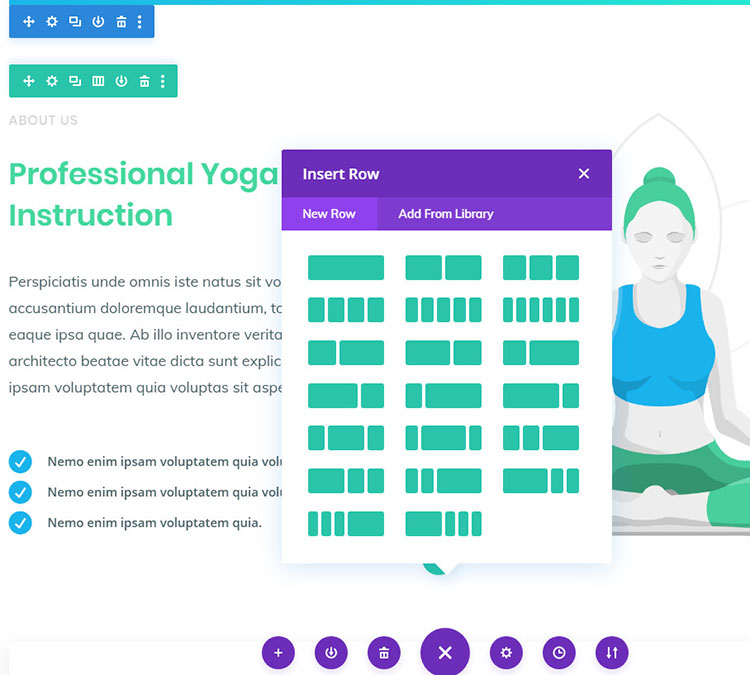
Divi 的界面既可以通过覆盖 WordPress 的标准编辑器在后端使用,也可以通过使用可视化编辑器在前端使用。 这两种方法都允许您将编辑器用于自定义帖子类型、常规帖子和页面。
页面布局是您可以找到 Divi 元素的地方。 您需要做的就是选择您想要的元素,然后将其排列在页面上。 您还可以集成来自 Divi 额外模块的其他元素。

Divi 的编辑器可用于创建包含行、添加到行的列和添加到列的模块的部分页面,就像 Beaver Builder。 Divi 有20 种不同的列模板。
Divi 的线框模式是其最佳功能之一。 您可以切换到此视图以查看您正在处理的页面的结构。 如果您想查看特定页面的设计方式,或者您想查找该页面上使用的模块,则此选项会派上用场。
内容模块差异
Divi 和 Beaver Builder 都将它们的元素称为模块。 模块是用于在 WordPress 页面构建器中设计页面内容的较小部分。
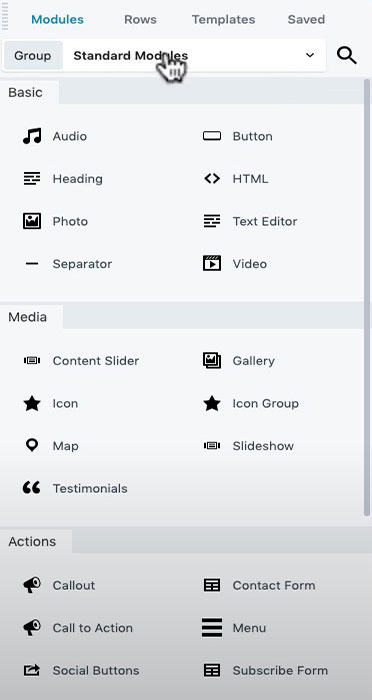
海狸建造者
Beaver Builder 有 30 多个不同的基本模块,分为六类。 它还具有一组WordPress 小部件模块,可以放置在 WordPress 内容布局中的任何位置。
基本模块是典型的内容模块,例如 HTML 模块和按钮、标题、文本和视频模块。
在 Action 类别中,您会找到一个Call to Action 模块。 它包括一个已经内置的文本编辑器、标题和按钮。 这使您可以更快地向页面添加任何必要的号召性用语。

还有一个标注选项,具有前面提到的所有功能和附加图像选项。 您可以使用订阅表单和联系表单模块来包含要参与的站点用户的特定操作。
媒体类别包括允许您将 Font Awesome 图标、画廊、地图、滑块和推荐信集成到您的页面的模块。
布局类别中的模块可用于显示图像、数据、定价表和其他相关内容。 还有一个侧边栏模块,允许您在使用 Beaver Builder 编辑的页面中使用任何当前的 WordPress 侧边栏。
最后的类别具有基于帖子的模块。 除了典型的计数器和倒计时元素之外,这些模块还允许您将各种元素集成到您的帖子中。
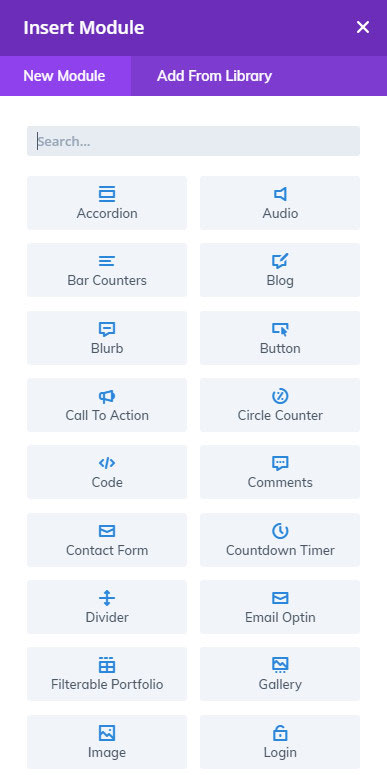
分区生成器
Divi 的模块按字母顺序而不是按类别进行细分。 没有仅用于标题的模块。 Divi 允许您使用文本编辑器模式添加标题。 这应该不是什么大问题,但可能需要更多时间。
另一个潜在的障碍是,您无法将主题中的侧边栏放入 Divi Builder 内容布局,并且您无法像使用 Beaver Builder 一样使用 Divi Builder 集成 WordPress 小部件。

除此之外,Divi 和 Beaver Builder 都非常相似。 您在每个模块中获得的模块数量大致相同,但在每个插件中的处理方式不同。
例如,Divi 具有用于酒吧柜台、圆形柜台和数字柜台的单独模块,而 Beaver Builder 将所有这些选择组合到一个数字柜台模块中。
这两个插件都有用于 WooCommerce和其他第三方插件的模块。 当特定的第三方插件被激活和安装时,这些模块被激活。 然后,您可以使用这些模块在您的网站页面上以不同方式显示产品。
样式选项
样式包括更改样式,例如颜色、字体、对齐方式等。如果您希望您的网站看起来很棒,这是必不可少的部分。
海狸建造者
每个 Beaver Builder 模块都有您可以自定义的设置。 这些设置根据该模块的样式、内容或功能分为多个选项卡。 您可以配置对齐方式、颜色、字体和其他元素的设置。
可以使用 RGBA 或十六进制值或使用随附的颜色选择器来选择颜色。 谷歌用于添加自定义字体。 其他网页字体可以通过添加几行代码来集成。
可以添加视频、图像、幻灯片、颜色和颜色渐变来自定义行背景。 边缘和边框效果可用于更改行边界的外观。 类似但更有限的设置可用于列。

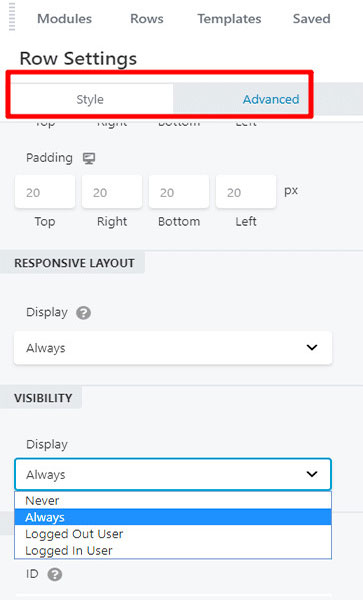
几乎所有 Beaver Builder 列、行和模块都存在高级选项卡。 这些设置具有超出基本样式选择范围的选项。 它们允许您确定每个项目的行为和显示方式。
选项包括填充,允许您根据设备大小选择不同的值并建立边距。 还有一些HTML 设置,您可以在其中定义要使用的适当类或 ID。
您还可以更改可见性设置。 例如,您可以从大量不同的动画中进行选择,然后选择它们的持续时间和延迟。 模块可以限制为仅向已登录的用户显示或可以隐藏在特定大小的设备上。
分区生成器
Divi 的内容部分是您可以安排和整合模块内容的地方。 设计部分可用于自定义每个模块的样式。
每个模块至少有一个或多个独特的设置。 例如, Blurb 模块的独特设置允许您调整元素的图标或图像使用。
大多数 Divi 模块的设置菜单还包括文本信息的设置。 它们可用于编辑边距、填充、高度、宽度、文本对齐、颜色和字体设置。
可以在“内容”部分自定义动画、框阴影和边框。 您可以在此处应用对比度和棕褐色调、亮度和饱和度的滤镜。
高级部分允许您将自定义 CSS 和标准 CSS ID 和类集成到您的模块中。 可以在某些设备上隐藏模块,并且可以编辑转换。
可用模板
可以使用现有模板创建页面并对其进行更改,也可以从头开始创建新页面。 Divi 和 Beaver Builder 都有很多模板可供选择。
海狸建造者
Beaver Builder 模板分为三类:登陆页面、联系页面和保存的模板。
Beaver Builder 中没有任何 Block 模板,但您可以通过安装和激活 Beaver Builder 插件(第三方插件)来集成您自己的模板。
模板仅在插件的付费版本中可用。 Beaver Builder 免费版中没有模板。 这意味着如果您要使用免费版本,则必须从头开始创建页面。

登陆页面模板用于创建独特的登陆页面。 有 30 多种不同的登录页面模板可供选择。
联系页面模板用于主页、联系页面、“关于我们”页面和其他特定内容页面。 Beaver Builder 有大约 25 个可以使用的联系页面模板。
保存的模板是您自己的自定义模板。 Beaver Builder 页面构建器可用于制作可以保存以备后用的模板,类似于 Elementor 提供的选项。 Beaver Builder 还允许您导入模板,但该过程并不像使用 Elementor 那样简单。
分区生成器
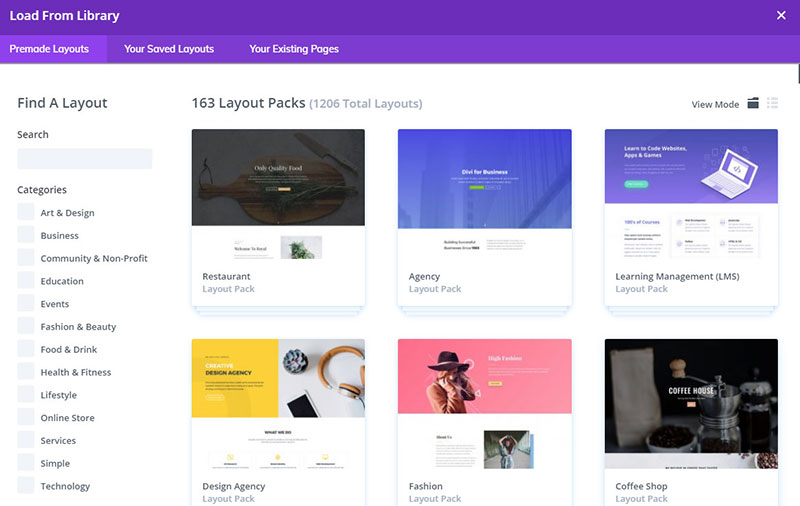
Divi 的用户有超过一千种不同的布局可供您选择,您甚至可以使用第三方 Divi 插件添加更多功能。 他们的布局被分解成网站包,这使得从他们不断增长的库中找到特定模板变得更加容易。 每个网站包通常都有“关于我们”页面、博客页面、联系页面、登录页面、投资组合和其他特定内容页面的布局。

您需要的一切都集中在一个中心位置。 这是一个巨大的节省时间。 如果需要,您甚至可以混合和匹配来自不同网站包的布局。 每个布局都可以按原样使用,也可以根据您的要求进行定制。
您可以使用大量模板(或页面布局,如 Elegant Themes 所称的那样)。 您可以加载已经设计好的布局,然后自定义图像、文本和其他内容以创建一个独特的、吸引人的网站。 对于想要创建自己的网站但对自己的编码和设计能力没有太大信心的个人、开发人员和网站所有者来说,这是一个很好的选择。
主题生成器
主题构建器功能可让您使用可视化构建器来自定义 WordPress 网站的各个方面,甚至包括页眉和页脚。 一个很好的例子是 Thrive Theme Builder(检查 Thrive Theme Builder 与 Thrive Architect 之间的区别是什么)。
海狸建造者
Beaver Builder 主题构建器和 Elementor 的主题构建功能非常相似。 Beaver Builder 是那些想要为个人或商业用途制作专业主题的人的绝佳选择。
Beaver Themer 插件是一个单独的插件,必须与 Beaver Builder 付费版本一起购买、安装和激活(不适用于免费版本)。 完成后,您可以转到 Beaver Builder 菜单并选择“Themer Layout”。 现在,您可以为 404 页面、页眉、页脚、存档页面、单个帖子页面等创建自定义布局。
找到所需的布局后,您可以选择显示位置和显示时间。 例如,您可以选择让自定义页脚替换所有网站页面上的默认页脚。 您甚至可以决定只在网站的特定页面上显示该页脚。
Beaver Builder 基于规则的自定义选项有更多的选择自由。 您可以在页面构建器和主题构建器中使用相同数量的模块和元素。
分区生成器
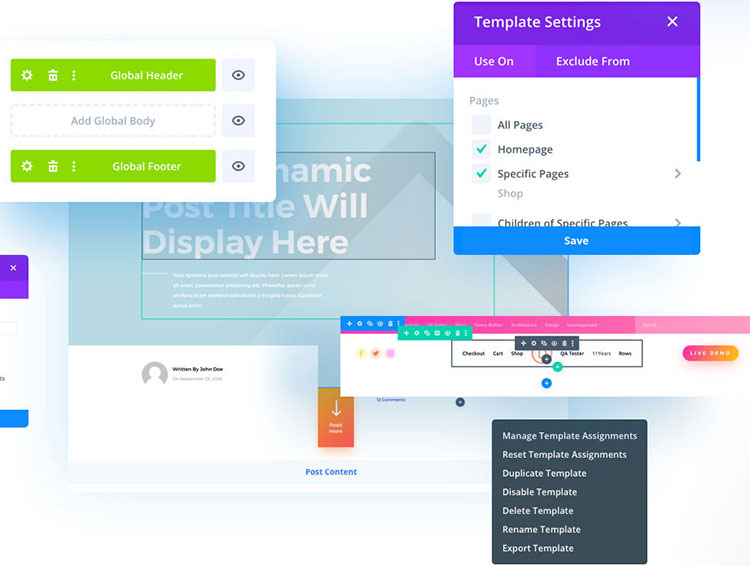
Divi Theme Builder 是 Elegant Themes 近年来为 Divi 发布的最广泛和最重要的更新之一。 该功能自 2019 年 10 月起启用,它允许您创建和编辑网站的各个方面。
您可以使用它为您的网站创建特定于页面或全局的页眉和页脚。 您可以分配可用于制作博客帖子模板、404 页面模板、搜索结果页面和产品页面的自定义模板。 您甚至可以设计自定义作者页面、自定义类别页面等等。
每当您制作新模板时,您都可以使用页面构建器的所有功能和工具。 您构建的模板可以按照您认为合适的方式进行设计。

如果您愿意,您可以制作自定义的页眉和页脚。 菜单模块具有更多总体设计控制和更多布局选择,可用于使用自定义菜单创建页脚和页眉。
Divi 的正文模板可用于同时编辑您的页面设计、结构、产品和帖子。 以前,您必须使用页面构建器分别编辑这些单独的部分。 现在您只需要定义您的模板,然后将其应用到您网站的适当部分。
有 WooCommerce 模块可用于为您的在线商店创建产品模板。 动态内容模块包含过滤和循环选项,可用于您创建的自定义存档页面。 您可以管理模板的使用方式和位置。 可以选择复选框以包括或排除特定的模板项目。
停用时会发生什么?
某些页面构建器使用短代码将模块添加到您使用它们创建的页面。 您的内容包含在短代码中。 只要页面构建器处于活动状态,这些短代码就不会在您的网站上可见。
一旦您停用它们,某些页面构建器就会将这些短代码留在您的网站上。 删除这些短代码并尝试重新创建已创建的内容可能会令人沮丧。
海狸建造者
Beaver Builder 会在插件停用后保存您的内容。 所有前景图像和文本都将完好无损。 只有背景效果和布局会消失。 这使得移动到另一个页面构建器更简单。
分区生成器
Divi 不像 Beaver Builder 那样容易过渡。 如果您停用插件或主题,您将需要处理一堆短代码。 Beaver Builder 允许您轻松转换为其他页面构建器,但 Divi 会将您绑定到他们的页面构建器。
Divi 首席执行官兼创始人 Nick Roach 在 2015 年表示,将发布一种让用户轻松移动内容的方式。 用户仍在等待该解决方案。 相反,他们必须依靠第三方资源来完成工作。
价格差异
功能和特性是页面构建器最重要的两个方面。 价格和您的项目预算是其他重要的考虑因素。
一次在多个站点上使用高级 WordPress 页面构建器可能会很昂贵。 在这种情况下,优雅的主题和海狸生成器是体贴的。 他们有定价计划,可根据您的需要在任意数量的网站上使用。 他们的计划还包括定期支持和更新。
海狸建造者
Beaver Builder Lite 没有地图、定价表、联系表和其他重要模块。 您也无法从免费版本访问预先设计的布局或模板系统。 Beaver Builder 的付费版本对大多数项目更有效。
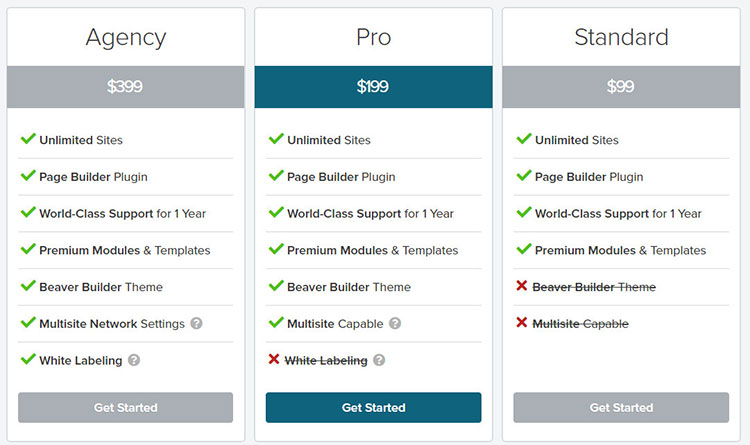
提供三种不同的保费计划。 每个计划可以在无限数量的站点上使用。 有标准计划、专业计划和代理计划。 所有这些版本都包括访问高级模板、模块和一整年的高级支持。

标准计划的购买价格为99 美元/年。 如果您想访问 Beaver Builder 主题并支持多个 WordPress 网站,则需要 199 美元/年的 Pro 计划。
代理计划中添加了白色标签,其售价为 399 美元/年。 此功能可让您重新命名插件。 您可以在管理区域和模板中更改所有 Beaver Builder 引用。 这是一个非常适合网页设计开发人员的功能。
分区生成器
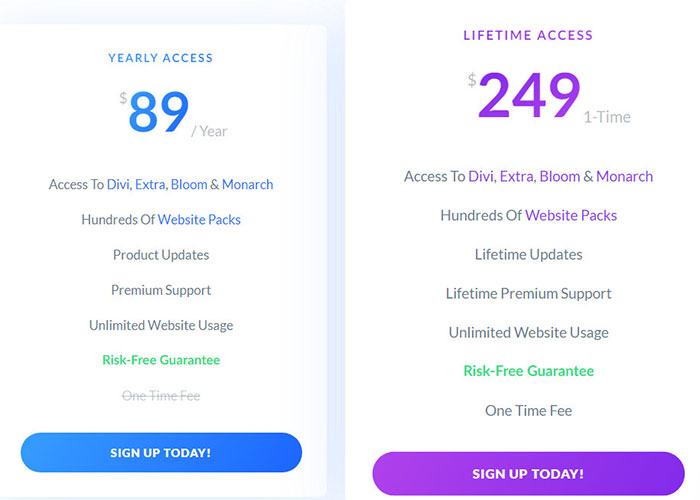
优雅的主题定价不那么复杂。 Elegant Themes 提供两个定价计划,这两个计划都授予访问所有 Elegant Themes 产品(包括 Divi)的权限。 Divi Builder 没有免费版本。

可以以 89 美元的价格购买年度 Elegant Themes 会员资格。 如果您在一年到期后不续订此会员资格,您仍然可以使用 Divi 产品和服务。 但是,您将无法获得更新和支持。
如果您考虑定期更新会员资格,终身计划可能是更好的选择。 它可以以 249 美元的价格购买。 您将获得所有当前和未来 Elegant Themes 产品的终身支持、访问和更新。
概括
Beaver Builder 和Divi 并不容易仅根据价格进行比较,因为每家公司都有不同的定价技术。 我喜欢Beaver Builder 有一个免费版本的事实,尽管该版本的功能有些有限。 Beaver Builder Lite 仍然适用于简单的网站项目和博客。
大多数 WordPress 用户可以从使用 Beaver Builder 的高级版本中受益。 Elegant Themes 的终身计划可能最终成为许多网站所有者更实惠的选择。
Divi Theme 以及 Divi Builder 都包含在 Elegant Themes 会员资格中。 用户必须额外支付 199 美元才能访问 Beaver Builder Theme Builder。 Elegant Themes 会员资格提供对 Divi 主题(查看 Divi 主题评论)、Divi Builder、WordPress 杂志主题 Extra、电子邮件选择加入 WordPress 插件 Bloom 和社交媒体 WordPress 插件 Monarch(请参阅 Monarch 评论)的访问。
因此,我相信 Elegant Themes 会员资格为大多数 WordPress 用户提供了更好的性价比。
Divi 与 Beaver Builder 结论
Beaver Builder 易于上手和理解,但 Divi 提供了更多的自定义选择。 两个页面构建器都提供非常专业的布局,可用于各种行业和利基网站。
Beaver Builder 有 50 个模板,而Divi 有 140 多个布局可供使用。 89 美元,Divi 也比 Beaver Builder 便宜一点,所有 Elegant Themes 产品都包含在 Divi 会员资格中。
使用 Divi 的一个缺点是,与其他流行的页面构建插件相比,它有点慢。 页面构建器启动很简单,但操作当前模块和添加新模块可能需要比预期更多的时间。 大多数操作似乎只需要比在 Beaver Builder 中执行相同操作多点击几下。
Divi 的另一个弱点是难以从页面构建器过渡。 支持 Divi 大量使用短代码的人表示,停用插件时留下的短代码数量无关紧要,因为无论如何您都将不得不重建页面。
但是,在将内容复制并粘贴到不同的页面编辑器之前,您仍然需要删除每个短代码。 如果您有很多使用 Divi 发表的博客文章,则此过程可能需要很长时间。
Beaver Builder 速度很快。 它具有全新、直观的用户界面。 它的内容模块设计精良,并且有很多模板选择,可让您根据需要自定义站点。 多亏了 Beaver Builder 的干净代码,您在离开插件时不会遇到很多困难。
在两个页面构建器中创建新的列和行几乎相同。 我不得不说,由于 Beaver Builder 的速度和更直接的界面,该过程要好一些。
与 Beaver Builder 相比,Divi 拥有更多预先设计的布局和自定义选项。 他们还有五种额外的产品,免费包含在 Elegant Theme 会员资格中。 这些功能让用户更加物有所值。
具有易于使用的界面的拖放 WordPress 页面构建器是在几分钟内创建有吸引力且有效的网页的绝佳资源,Divi 和 Beaver Builder 都是不错的选择。
