如何修复 Shopify 中的重复内容问题?
已发表: 2021-09-15处理重复内容问题是技术 SEO 的重要组成部分。 今天,我们将解释什么是重复内容。 此外,我们将向您展示如何在 Shopify 中发现和修复重复内容问题。
概述
- 什么是重复内容,为什么是 SEO 问题?
- 什么是规范标签,为什么它很重要?
- 处理 Shopify 中的重复内容
- 结论
什么是重复内容,为什么是 SEO 问题?
重复内容通常是指在域内或跨域的实质性内容块,它们要么完全匹配其他内容,要么明显相似。 大多数情况下,这在起源上并不具有欺骗性。
来源:谷歌,避免创建重复的内容
重复内容是 Shopify 店主面临的最常见的 SEO 问题之一。 重复内容的示例包括:
- 显示在多个不同 URL 上的产品页面(例如,一个集合页面或多个集合页面、“特价”页面、“畅销书”页面、“奥特莱斯”页面等)。
- 具有相同或异常相似内容的页面。 例如,重复的产品页面、相同的产品描述、相似的博客文章、分页导致的重复页面(例如,https://sherpas.design/blogs/e-commerce 和 https://sherpas.design/blogs/e-commerce ?page=1) 等。
- 您的主域和 Shopify 管理的域,即您域的“myshopify”版本。
- 您的域的 http:// 版本和域的 https:// 版本。
- 万维网。 您的域和非 www 的版本。 您的域的版本。
一般来说,谷歌不会对重复的内容采取行动,除非它的意图是欺骗和操纵 SERP 上的结果。
伙计们,让我们一劳永逸地解决这个问题:没有“重复内容惩罚”之类的东西。 至少,不像大多数人说的那样。
有一些与拥有与另一个站点相同的内容的想法有关的处罚 - 例如,如果您从其他站点抓取内容并重新发布,或者如果您重新发布内容而不添加任何附加值。 这些策略在我们的网站站长指南中有明确概述(并且不鼓励)。
资料来源:谷歌,揭开“重复内容惩罚”的神秘面纱
尽管如此,重复的内容可能会损害您的排名,从而导致流量损失和错失销售机会。 这就是为什么及时修复重复内容问题很重要的原因。
下面,我们将讨论 Shopify 店主可能面临的一些最常见的重复内容问题:
- 重复的产品页面
- 相同或极其相似的产品描述
- 您的主域和 Shopify 管理的域
重复的产品页面
当您将产品页面与集合相关联时,可能会出现重复的产品页面。 这是因为当您将产品与集合相关联时,可以通过附加 URL 访问产品页面:
- yourshopifystore.com/products/grey-suede-jacket - 原始产品页面 URL
- yourshopifystore.com/collections/jackets/products/grey-suede-jacket - 新产品页面 URL(在产品添加到集合时创建)
在 Shopify 中,您可以将产品与多个系列相关联。 这意味着该平台将生成更多动态 URL。 但是,在 Shopify 中,所有/collections/sample-collection/products/sample-product页面都包含关联products/sample-product页面的规范标签。 因此,没有理由担心重复的内容问题。
不过,请记住,您的内部链接可能会导致 URL 变体,而不是页面的原始版本(或主副本),即产品页面。 这将在不同页面之间拆分排名信号(而不是合并它们),并且可能会使 Google 混淆您希望在 SERP 上显示的页面。
此外,还可以通过其他方式访问相同的产品页面(注意粗体部分):
- https://www. yourshopifystore.com/products/grey-suede-jacket
- https://www. yourshopifystore.com/collections/jackets/products/grey-suede-jacket
- http://www。 yourshopifystore.com/products/grey-suede-jacket
- http://www。 yourshopifystore.com/collections/jackets/products/grey-suede-jacket
- https://yourshopifystore.com/products/grey-suede-jacket
- https://yourshopifystore.com/collections/jackets/products/grey-suede-jacket
- http://yourshopifystore.com/products/grey-suede-jacket
- http://yourshopifystore.com/collections/jackets/products/grey-suede-jacket
此外,其他因素可能会影响产品页面 URL,例如产品变体,例如尺寸、颜色、印花等。过滤和排序选项可以更改与产品相关联的集合页面的 URL。
URL 参数(例如,如果您在 Facebook、Twitter 等上共享页面)也可能造成重复内容问题。 但是,作为 Shopify 店主,您无需担心这一点,因为 Shopify 会自动将自引用规范标签添加到不带参数的 URL 中。
如您所见,同一个产品页面可以有多个不同的 URL。
客户知道所有这些 URL 都指向同一个页面。 作为人类,我们知道可以通过不同的方式访问产品页面——就像我们知道可以使用不同的路线从 A 点到达 B 点一样。 无论我们走哪条路线,我们仍然会到达同一个最终目的地。
但是,搜索引擎没有那种上下文——对于搜索引擎来说,所有这些 URL 都指向不同的页面。 换句话说,他们不会将这些页面视为具有不同 URL 的同一页面。 他们将所有这些 URL 视为具有相同(即重复)内容的不同页面。 作为店主,您的工作是告诉他们这是可以通过多个 URL 访问的同一页面。 我们将在 Shopify 中处理重复内容的部分中向您展示如何处理。
相同或极其相似的产品描述
在以下情况下,很容易出现相同或相似的产品描述:
- 您的产品非常相似,或者您为每个产品变体创建了单独的产品页面
- 您是托运人并使用供应商提供的产品描述
处理相同或相似的产品描述并不困难。 然而,这很耗时。 基本上,您需要评估产品描述的质量。
- 如果它们是独一无二的并且详细描述了每个产品,那么就没有什么可担心的了。
- 如果它们相似,则需要进行一些损坏控制。 您需要发挥创意并更改每个描述,使其信息丰富、引人入胜,最重要的是,它是独一无二的。 了解有关创建出色产品描述的更多信息 → 电子商务的 4 种链接构建策略 [在 2021 年工作得很好],可共享产品:未来已来
您的主域和 Shopify 管理的域
Shopify 保留您网站的两个版本:
- 您的主域 - Google 抓取和索引的域
- 您的 Shopify 托管域 - 您的域的“myshopify”版本
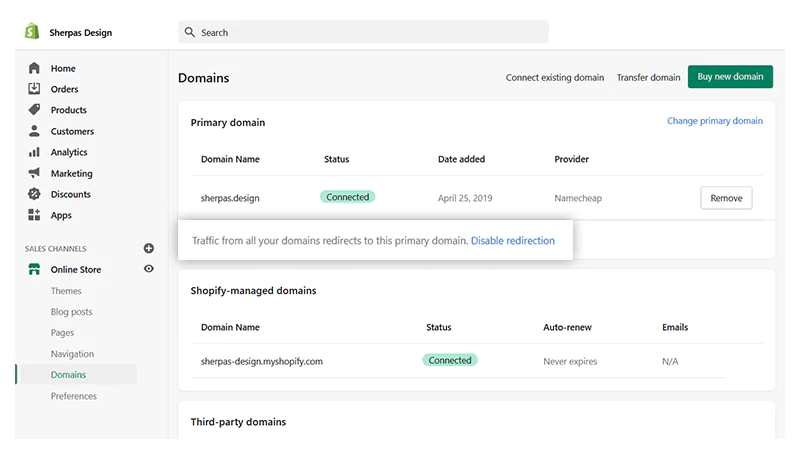
与我们上面讨论的 URL 变体类似,这可能会导致重复内容问题。 幸运的是,有一个简单的解决方法。 打开您的 Shopify 商店管理面板 > 销售渠道 > 在线商店 > 域。

在“主域”部分,您应该会看到以下消息:“来自您所有域的流量都重定向到此主域。” 如果是这种情况,那就没什么好担心的了。
但是,您还可以看到以下消息:“来自您的域的流量未重定向到此主域。” 如果是这种情况,您必须立即采取行动,因为这意味着 Google 会同时考虑您的主域和 Shopify 管理的域。 这意味着股权信号可以在多个页面之间拆分,Google 可能会混淆您的网站的哪个版本应该被索引。 要解决此问题,请单击“启用重定向”。
注意:这也会将流量从您主页的所有 URL 变体(例如 http://、https://、www. 和主页的非 www 版本)重定向到您的主域。

重复内容是所有商家面临的常见 SEO 问题。 重复内容的主要问题是它会混淆搜索引擎。
例如,为了提供更好的用户体验,搜索引擎很少在 SERP 上显示同一页面的多个版本。 如果存在重复内容,搜索引擎将不知道哪个是页面的原始版本,即应该索引哪个版本的页面以及应该忽略哪些版本。 相反,他们将被迫当场选择与查询最匹配的版本。 这可能会导致 Google 显示原始页面的变体,而不是原始页面本身。
此外,如果存在重复内容,搜索引擎将不知道他们是否应该将链接权益直接指向一个页面或将其拆分到多个页面(或者,更确切地说,同一页面的多个版本)。
此外,其他想要链接到您网站的网站所有者也可能对他们应该链接到的页面感到困惑。 因此,您可能拥有指向同一页面不同版本的反向链接,而不是指向单个页面(原始页面)的反向链接。
所有这些都会对您原始页面的排名产生负面影响。
有几种方法可以处理重复的内容。 解决重复内容问题的最常见方法是使用规范标签 - 该过程称为规范化。 此外,您可以使用 301 重定向或 noindex 元标记。
这些选项中的每一个都需要不同级别的 SEO 专业知识。 当然,他们每个人都需要高水平的技术专长。 如果您在内部没有此类专业知识,则应考虑联系 Shopify 专家,他们可以帮助您处理重复内容。
但是,如果您决定自己做,请继续关注我们 - 稍后,我们将更详细地解释如何处理 Shopify 中的重复内容。 但首先,让我们仔细看看规范标签及其重要性。
资源
了解有关重复内容的更多信息 → Moz,重复内容
什么是规范标签,为什么它很重要?
什么是规范标签?
规范标签是一种告诉搜索引擎特定统一资源定位符 (URL) 代表页面主副本的方式。 这有助于防止由多个 URL 上出现的相同或“重复”内容引起的问题。
资料来源:莫兹
规范标签 ( <rel=“canonical”> ) 是 HTML 代码片段,它告诉搜索引擎您有多个包含重复或异常相似内容的 URL。 基本上,规范标签告诉搜索引擎一个页面是应该被视为一组重复 URL 的主要版本还是原始页面的变体。 通过这种方式,规范标签帮助搜索引擎定义他们应该索引的页面。
此外,规范标签在重复页面或具有非常相似内容的页面之间整合链接信号和排名信号。 此外,它们还可以防止 Google 抓取重复页面,从而优化您的 CrawlBudget 并对您的排名产生积极影响。
请注意,设置规范标签不是 SEO 要求,如果您不这样做,您将不会受到处罚。 即使您没有设置规范标签,Google 也会尽最大努力了解您网站上重复 URL 之间的关系,并尝试定义您网页的主要版本。
但是,实施规范标签有助于此过程,并确保 Google 将准确索引您想要的 URL - 即页面的主要版本,而不是其变体之一。
此外,请记住,您必须满足某些要求,Google 才能接受您的规范标签。 例如,在链接时,您必须始终链接到规范 URL 而不是重复的 URL。 这将有助于 Google 了解您的偏好。
规范标签和规范 URL 有什么区别?
规范标签位于网页 HTML 的 <head> </head> 部分。 它们看起来像这样:
<link rel="canonical" href="https://www.yourshopifystore.com/pages/sample-page/" />
您可能已经猜到了,有两种类型的规范标签:
- 自引用 - 指向页面自己的 URL 的规范标记。 这种类型的规范标签告诉 Google 这是页面的主要(或原始)版本。
- 引用另一个页面 URL 的规范标签。 这些标签的目的是告诉 Google 某个特定页面是原始页面的副本。
另一方面,规范 URL 是指定为多个重复页面的原始 URL 的 URL。 根据 Google 的说法,规范 URL 是在一组重复页面中最具代表性的页面的 URL。

您可以使用规范标签指定首选规范 URL。 但是,规范标签并不是指定规范 URL 的唯一方法。 您还可以使用 301 重定向 - 从一个 URL 到另一个 URL 的永久重定向。 请记住,当您更改页面的 URL 时,Shopify 会自动创建此类重定向。 如果要创建手动重定向,请按照本教程中概述的步骤 → 迁移时需要考虑的事项
为什么要实施规范标签?
简而言之,规范化是处理重复内容问题的最有效方法。 处理重复内容问题的另一种方法是使用 noindex 元标记。 但是,不建议这样做,因为搜索引擎可能会忽略您网站的有用指标,这可能会损害您的排名。
实施规范标签的最佳实践
- 每页指定一个规范 URL
- 在您的规范 URL 中引用正确的域协议(即 http:// 或 https://)
- 指定 www. URL 的版本或非 www。 网址的版本
- 除非规范化到不同的 URL,否则使用自引用规范标签
- 不要规范化为 301 重定向
如何在 Shopify 中添加规范标签?
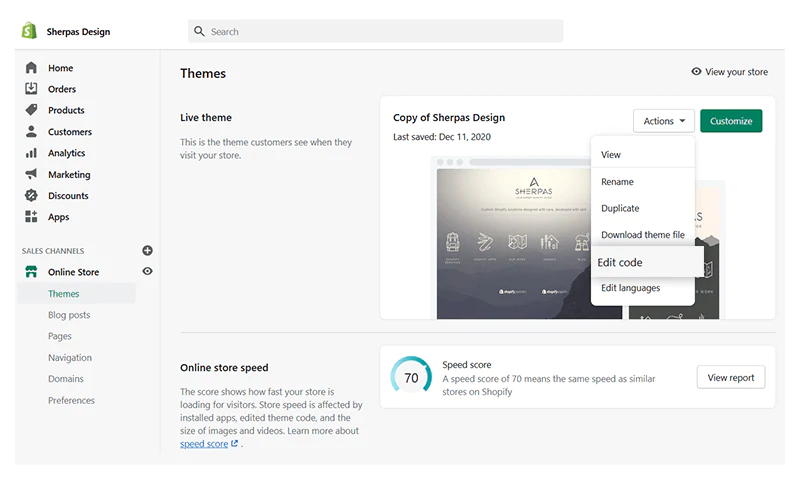
要在 Shopify 中添加规范标签,请打开您的 Shopify 管理面板 > 销售渠道 > 在线商店 > 主题 > 操作 > 编辑代码。

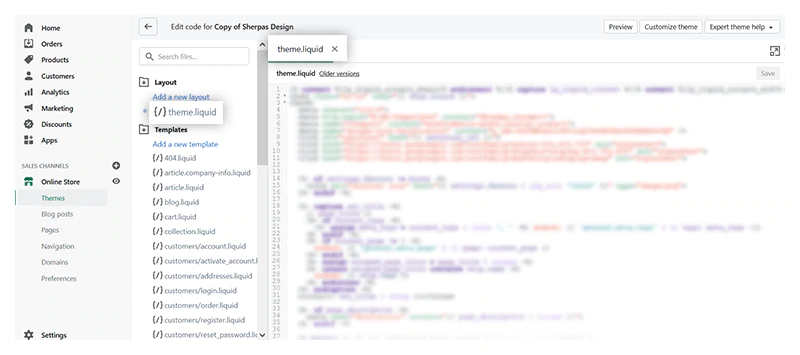
布局 > 主题。液体。

找到 </head> 标记上方的行。 插入以下代码:
<标题>
{{ page_title }}{% if current_tags %} – 标记为“{{ current_tags | join: ', ' }}”{% endif %}{% if current_page != 1 %} – 页面 {{ current_page }}{% endif %}{% 除非 page_title 包含 shop.name %} – {{ shop.name }}{% endunless %}
</title>
{% if page_description %}
<meta name="description" content="{{ page_description | escape }}" />
{% 万一 %}
<link rel="canonical" href="{{ canonical_url }}" />
单击保存。
请注意,许多 Shopify 主题在主题文件中设置了基本规范规则。 因此,该站点生成的任何 URL 都具有自引用规范标记。
<link rel=“canonical” href=“{{ canonical_url }}” />
这可能会导致重复内容问题,因为某些 URL 变体也可能具有规范标签。
标签页面(例如,www.yourshopifystore.com/collections/sample-collection/tag)是此类页面的示例。 标签页面是您的主要类别页面的变体。 如果他们有自己的规范标签,Google 可能会混淆它应该索引哪个页面 - 主要类别页面或标签页面。 我们将在下面的部分中向您展示如何解决此问题!
最终,了解规范标签的工作原理以及如何正确使用规范化是您作为 Shopify 商家成功不可或缺的一部分——它将帮助您处理重复的内容、提高您的排名、为您的商店带来相关流量并有利于您的底线.
处理 Shopify 中的重复内容
在本节中,我们将向您展示如何审核您的 Shopify 商店是否存在重复的内容问题。
此外,我们将解决几个重复的内容问题:
- 由动态创建的集合页面 URL 引起的重复内容
- 分页导致的重复内容
- Shopify 标签创建的重复内容
审核您的 Shopify 商店并识别重复内容问题
处理重复内容的第一步是审核您的规范标签。 为此,您可以使用 SEMrush Site Audit 之类的站点审核工具。 该工具可以帮助您识别一些规范标签问题:
- 没有规范标签的 AMP 网页。 要解决此问题,请在 AMP 页面的 <head> </head> 部分添加 rel="canonical" 标记。
- 没有重定向或规范到您主页的 https 版本(来自 http 版本)。 要解决此问题,请在引用页面 https 版本的页面的 http 版本上添加规范标记。
- 规范链接损坏的页面。
- 具有多个规范 URL 的页面。
动态创建的集合页面 URL
如您所知,Shopify 为同一产品页面创建多个 URL。 例如,当产品与集合相关联时,Shopify 会创建一个附加 URL:yourshopifystore.com/collections/sample-collections/products/sample-product。 此外,Shopify 会自动添加一个规范标签,告诉 Google 此 URL 是原始产品页面 URL 的变体:yourshopifystore.com/products/sample-product。 这很方便,可以帮助您避免重复内容问题。
但是,内部链接仍然可以指向 URL 的各种非规范版本。 这就是为什么最好删除负责动态生成集合 URL 的代码行的原因。
为此,请打开您的 Shopify 管理面板 > 销售渠道 > 在线商店 > 主题 > 操作 > 编辑代码(请注意,您需要有权访问您的 Shopify theme.liquid 文件。此外,您必须了解 Shopify Liquid 的工作原理并感觉舒适编辑代码。) > 导航到“Snippets”文件夹并找到“product-grid-item.liquid”文件 > 找到以下代码行:
<a href="{{ product.url | 在:集合}}”类=”产品网格项目”>
将其替换为以下代码行:
<a href=”{{ product.url }}” class=”product-grid-item”>
这将覆盖代码,以便您的内部链接指向原始产品页面 URL,而不管产品包含在哪个系列中。
请记住,这不会删除 yourshopifystore.com/collections/sample-collection/products/sample-product URL - 它仍然是一个活动页面,并且仍然包含引用产品页面的规范标签,即一个规范标签,告诉 Google 产品页面是主页,其 URL 是原始 URL。 这样,Google 就会知道应该将哪个页面编入索引。
此外,不要将 noindex 元标记添加到 yourshopifystore.com/collections/sample-collection/products/sample-product URL。 将 noindex 元标记添加到具有规范标记的页面会给 Google 带来冲突。
最后但同样重要的是,确保所有内部链接都指向原始产品页面,即指向规范 URL(例如 yourshopifystore.com/products/sample-product)而不是其变体之一(例如 yourshopifystore.com/collections/样品收集/产品/样品产品)。
分页导致的重复内容
我们再来看看分页导致内容重复的例子:
- https://sherpas.design/blogs/e-commerce/ - 原始网址
- https://sherpas.design/blogs/e-commerce?page=1 - 原始 URL 的变体
对于人类来说,这是同一页。 但是,对于搜索引擎来说,这是两个具有重复内容的不同页面。
为了解决这个问题,谷歌建议包含描述上一页和下一页的 rel 标签:
<link rel=“prev” href=“ /collections/all?page=1”>
<link rel=“next” href=“ /collections/all?page=3”>
请记住,在这种情况下,没有一种万能的方法。 解决这个问题需要对 JavaScript 有很好的理解。 此外,您必须能够轻松地编辑代码。 如果您在内部没有此类专业知识,我们建议您联系可以自定义您的 Shopify 模版代码的 Shopify 专家。
Shopify 标签创建的重复内容
在 Shopify 中,您可以为产品添加标签。 标签可以帮助您组织产品并提供更明智和无缝的购物体验。 但是,标签会创建集合页面 URL 的变体。 例如,youshopifystore.com/collections/silk-shirts/red 和 yourshopifystore.com/collections/silk-shirts/blue。 这两个 URL 都是主要类别页面 URL - yourshopifystore.com/collections/silk-shirts 的变体。 换句话说,标签很容易导致重复的内容问题。
要解决这些问题,首先,检查您的哪些标签页已被编入索引。 然后,查看每个页面,看看它是否与您的任何主要目标网页重复。 如果您发现任何可能被视为重复内容的标签页面,您可以利用“noindex”元标签将它们从 Google 索引中删除。
此外,您可以替换默认的规范标签实现,并将主集合 URL 优先于标签页面 URL。 为此,您需要编辑 theme.liquid 文件并将以下代码粘贴到 <head> </head> 部分:
{% if 模板包含 'collection' 和 current_tags %}
<link rel=”canonical” href=”{{ shop.url }} {{ collection.url }}” />
{% 别的 %}
<link rel=”canonical” href=”{{ canonical_url }}” />
{% 万一 %}
通过这种方式,您将确保集合标记页面具有指向主集合的规范标记。 因此,告诉 Google 集合页面是页面的主要版本,而标签页面是它的变体。
同样,您应该小心 - 如果您将 noindex 元标记添加到标记页面,则不应添加规范标记(因为这会给 Google 造成冲突)。
资源
- Shopify,主题开发人员的 SEO
- Shopify,规范 URL:它们是什么以及为什么它们很重要?
- 如何修复 Shopify 中的重复内容:NetElixir SEO Hacks
结论
我们希望您现在对什么是重复内容以及为什么它是一个 SEO 问题有更好的理解。
我们解释了什么是规范化,以及如何识别和处理 Shopify 中最常见的重复内容问题 - 由动态创建的集合页面 URL 引起的重复内容、由分页引起的重复内容以及由 Shopify 标签创建的重复内容。
如果您不具备自行解决这些问题的技术专长,我们强烈建议您联系可以解决这些问题的 Shopify 专家。
如果您这样做,我们希望本指南能给您信心和知识,让您自己实施更改。
如果您还有其他问题,请在下面发表评论。 请继续关注我们“技术 SEO”系列的下一篇文章! 下个月,我们将处理断开的链接。
