如何创建具有出色可用性的电子商务结账流程
已发表: 2018-08-09
在这个时代,任何想要在市场上保持相关性的企业主都应该考虑投入时间和资源来制作一个精心设计的电子商务平台。
世界几乎完全在线,零售和经济也随之而来。 这导致了直接面向在线消费者的网页设计和用户体验技术的创新和发展
简单地说,当我们说到“电子商务”时,首先想到的是网上商店。
开设商品和/或服务的在线商店已成为零售成功的经典模式的同等部分。 您不仅可以拥有店面,还可以拥有整个数字目的地。
在接触客户、获取潜在新客户和开辟新的广告渠道方面,电子商务使我们能够做得更多。
因此,重要的是您的电子商务网站符合标准。 否则,您将无法获得相同的好处。 但是,成功的电子商务网站需要具备哪些条件?
当然,良好的电子商务服务的一个关键部分是网页和平面设计形式的视觉方面。 为您的网上商店穿上精美的新西装通常与产品本身一样重要。 它让您的视觉风格传达信息,而不仅仅是用信息轰炸您的客户。
在下面的分析中,我们将重点关注您的整个网站,但主要是您在线展示的最终结果——结账流程。
这是魔法发生的地方,也是您的设计和功能需要达成协议的地方。 在线零售系统消除了人与人之间的交流,而且它的核心是自动化的,所以我们最好尽可能做好准备让它发挥作用。
传统上,如果这样的术语可以用于在线活动,那么结帐过程就是在线购买的最后一步。
在此步骤中,客户查看想要的商品,提供个人信息,选择付款方式并完成订单。 听起来很简单,不是吗?
好吧,事实证明,有很多技巧和技巧可以通过调整结帐流程来提高销售额。
闲话少说,让我们从头到尾深入了解这个过程!
值得销售的电子商务结账流程的 6 个技巧
1. 确保预结账是平静和高效的
也许这听起来像常识,但是,不管你信不信,许多服务没有设计良好的预结账系统。
这既包括对整个网站的浏览,也包括消费者在将商品放入购物车和搜索新商品时所经历的初始编辑和添加过程。
亚马逊和其他一些大公司拥有的良好生活质量特征是篮子中物品的量化。
当客户浏览时,他或她可能会决定将多个不同的物品放入篮子中。 无需点击产品页面,购物车图标会指示其中的商品数量,这改善了客户从网站获得的反馈。
这是您可以使流程顺畅并确保用户在每一步都感到可控的一种方式。

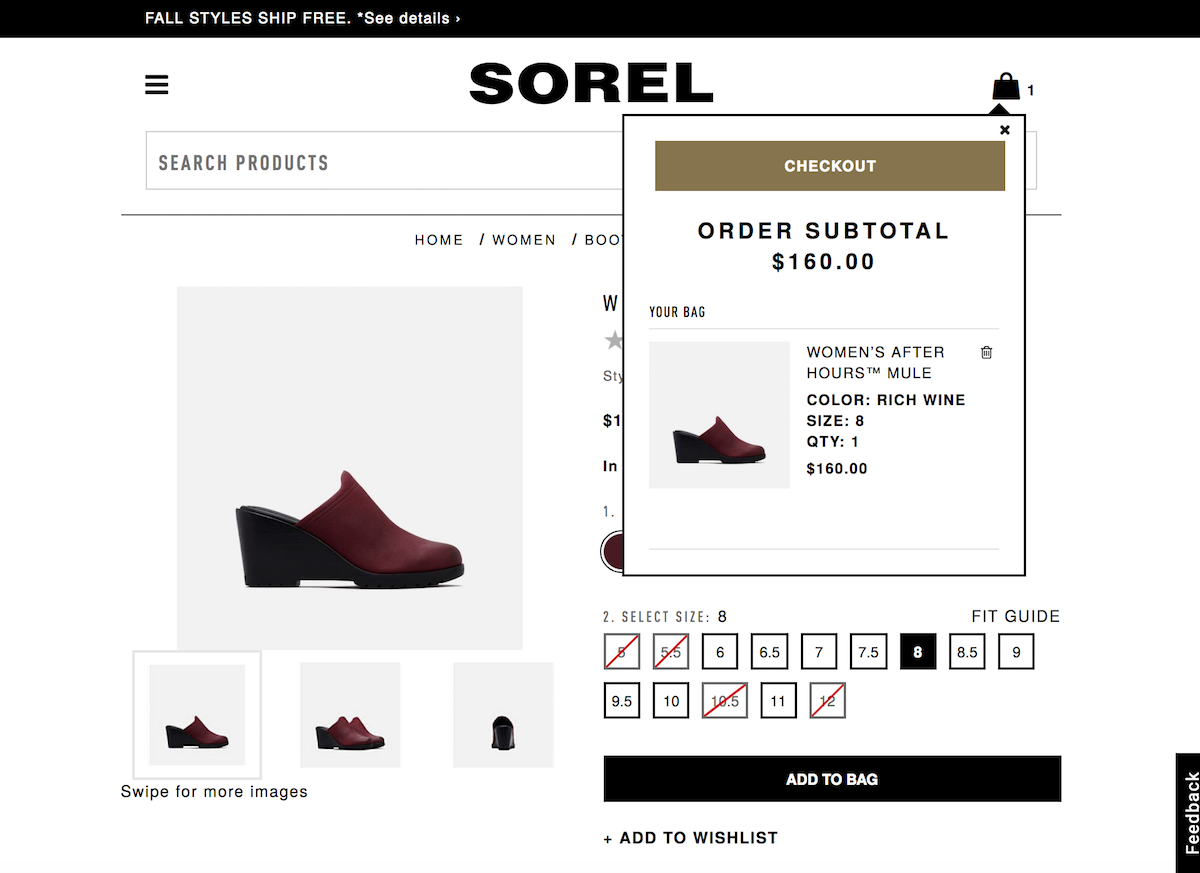
如果您想更进一步,我们建议您考虑鞋类零售电子商务服务 Sorel 的示例。
他们的设计不仅简约且无可挑剔,而且它的购物袋中甚至还包含了一项创新功能。
从本质上讲,添加的一项功能让消费者可以随时查看购物车,而无需离开他们当前所在的页面。 通过简单的下拉窗口设计,您可以在进行实际结账之前查看、编辑和删除订单中的任何内容。
让客户停留在产品页面上会增加他们考虑显示的项目的机会,从而增加销售额。
就在去年,美国的在线渗透率达到了惊人的77% 。
这告诉我们,人们越来越多地在网上购物。
2. 精简购物车以减轻压力
我们对此怎么强调都不为过! 最近,一页结帐呈下降趋势,这是理所当然的。
这些类型的页面很难跟踪,因为信息泛滥,从逻辑上讲,客户使用兴趣。 将简洁、流线型的页面分解成多个阶段是大多数在线购物者的首选类型。
从查看购物车到输入重要数据,购物车是买家旅程的重要组成部分。 并且涉及许多步骤以确保它干净、用户友好和引人入胜。 你不希望人们在达到好的部分时失去兴趣或感到沮丧。
为简单起见,我们将购物车精简过程分为三个步骤。
1. 购物车审核
正如上面的例子中提到的,让购物车随时可以访问是最重要的。
当购物过程结束时,您需要专门一个页面来编辑购物车。 您可能认为消费者在整个过程中都可以访问,因此他们已经进行了编辑,但您会惊讶于在此阶段可以更改多少。

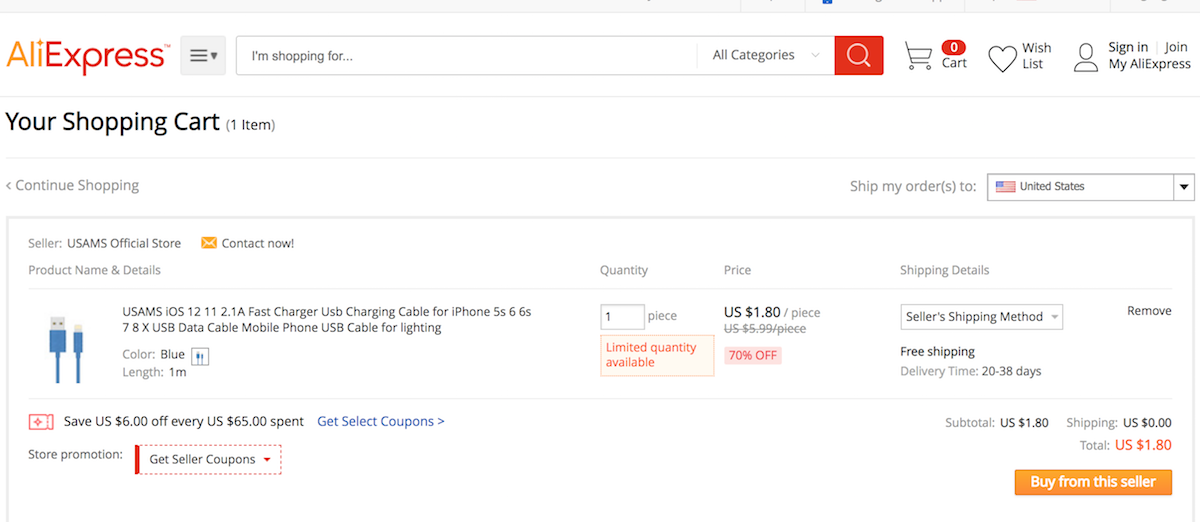
较小对象的最佳功能之一是可以选择更改客户想要订购的相同商品的数量。 正如在速卖通等网站上看到的那样,最常见的解决方法是使用简单的 +/- 符号集。 这里不应添加任何细微差别,一个尽可能简单的金额变化系统是关键。 一个额外的、最小的功能可能是输入一个数字框,消费者可以自己改变它,你也可以在这里看到。
当然,删除不需要的项目的选项是强制性的,但您应该考虑在它旁边附加另一个功能。
愿望清单是保持客户参与度的好方法,也是一种更好的方式,有可能让他们回来查看他们之前浏览过的商店。
由于您在此部分提供符合人体工程学的功能,如果您可以选择特殊物品包装,现在是时候提供它了。 正如沃尔玛做得很好的例子所示,它增加了以稍高的价格为你包装商品的选项。
如果您有机会像他们一样提供任何类型的优惠券系统,此页面应该是鼓励用户使用优惠券或特别折扣(如果有)的理想时间和地点。
这使我们进入购物车审查的下一部分:计费。 啊,最重要的部分,根据客户的说法。
根据 Smart Insights,只有14.5%的会话涉及添加到购物车部分。
当涉及到这部分时,请确保您的品牌是透明的。 透明度对整个品牌至关重要,尤其是在定价方面。
预先包括运费、税费和标准费用的价格。 如果可以的话,以特定价格点提供免费送货服务,以吸引更多的销售。 通过这种方式,您可以隐藏所有成本,无论它们是什么,并将它们汇总到最终价格中。 请记住,如果可能,将商品放入购物车前后的价格应保持不变。
上述巨头沃尔玛在定价部门实现了不同的飞跃。
他们添加了一个部分,将价格分解为其组成部分(如税收)并使其全部透明。 现在,请记住,这可能是一个冒险的举动,但最终目标是在您在线代表的商店中建立信任。 无论您决定采取哪种方式,价格一致性都是最重要的。
2. 客户信息和订单详情
这是成败的部分。 为什么? 好吧,事实证明,这是大多数零售商要求客户注册的部分。
令人震惊的25.6%的在线客户表示,当被要求在此部分注册时,他们放弃了购物会话(和购物车)。
现在,不要误会,让您的客户注册有很多好处:
- 更好的反馈。
- 洞察购物习惯。
- 清楚地了解正在使用您的服务的人口统计数据。
- 以促销电子邮件和特别优惠的形式更好地覆盖。
但有时有必要为您的观众提供一点回旋的空间,这样他们就不会跑山了。 您可以谈论注册的好处,但不要压倒它们。
从 Apple 的书中获取一页——不要让每个人都注册或登录一个帐户。 人们没有时间这样做。 如果他们的过程变得太长,他们就会离开。 让人们以客人身份结账,以确保您提高效率并简化流程。
美国10 大零售商中有8家提供客人结账服务!
另一种简化这部分结账流程的方法是整合社交媒体注册和登录。
由于社交媒体平台,尤其是 Facebook,允许跨平台共享数据,因此这种集成既简单又高效。
当你在做的时候,确保你不要让消费者填写不必要的信息,比如额外的电话号码和电子邮件地址。 使用星号通知人们要填写哪些字段以及需要填写哪些字段。 剩下的可选。
最重要的是,请确保您的消费者了解他们提供的信息以及原因。
人们最近通过所有网络剧了解了很多关于隐私和数据敏感性的知识。 您可以通过使用个人数据的信息按钮让您的客户放心。
在这些网络安全和风险管理公司的帮助下,确保您的网站安全!
Home Depot 实施了许多公司都在使用的优雅解决方案。 一个稍微变灰的“?” 当用鼠标悬停或点击时,会简要说明数据的用途。 例如:“我们需要电话号码,以确保交货将到达正确的人手中。”
这有助于您建立可信度和信任感。
3. 付款方式和选项
在结账的这一部分,建立可信度是最重要的。

这是您的客户选择付款方式并选择披露其财务信息的时刻。 您绝对必须让他们以及他们的信用卡或其他方式感到安全并免受任何欺诈。
惊人的16.6 亿人在线购物。
他们都担心数据泄露和信用卡欺诈。
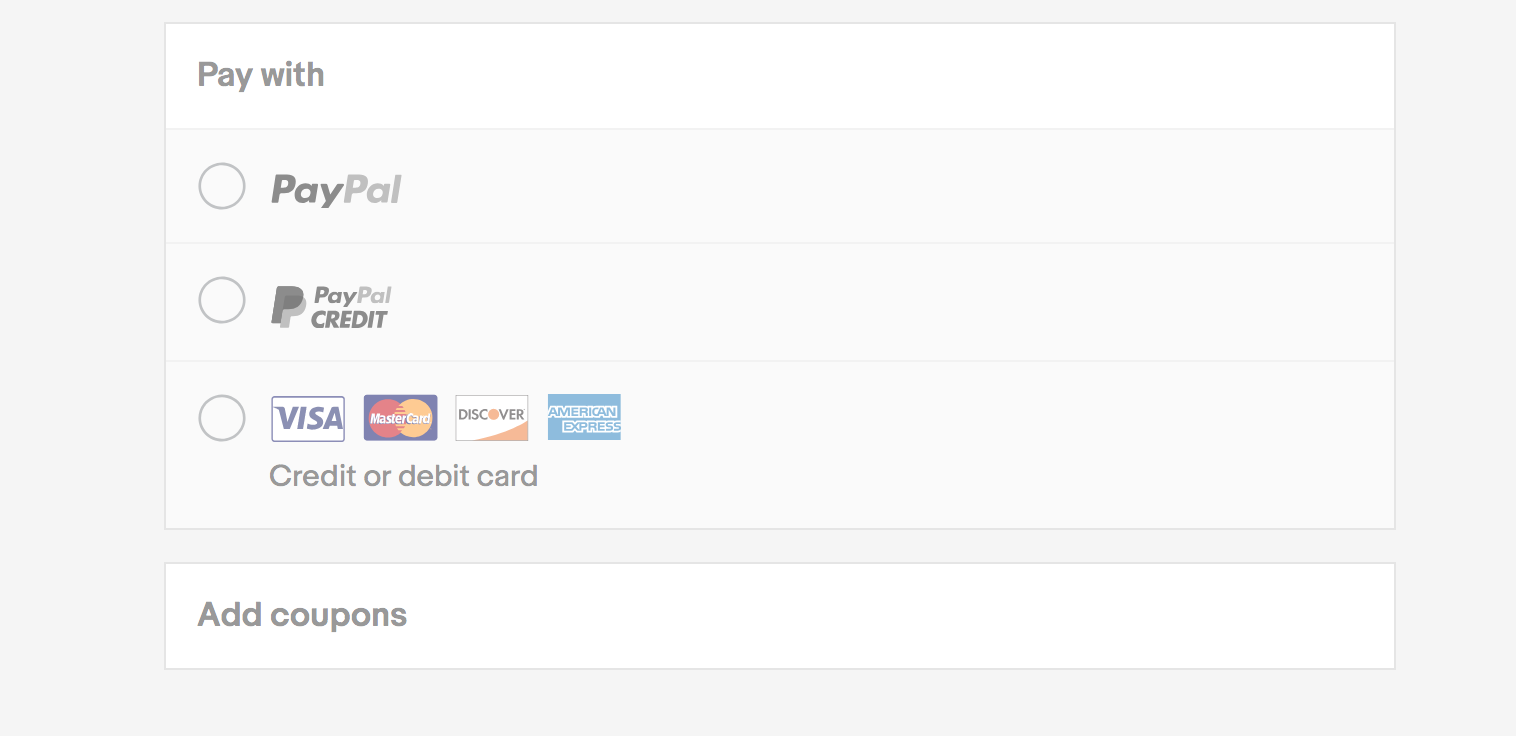
eBay 是典型的结账购物车的一个很好的例子。 在这个例子中,我们看到安全感是通过几个简单的事情来实现的。

首先,在他们从通缉的支付渠道(银行、在线支付服务等)获得证书后,他们一定要大声清晰地展示这些证书。 此外,他们将所有 Visa、Master Card、Maestro 和类似符号放在客户填写的字段下方清晰可见的位置。
每个在线零售商都在追随这一趋势,您也应该这样做。
当然,增加通过流行的电子支付系统(如 PayPal)购买的可能性是一个很好的补充,因为千禧一代更喜欢这种方法,因为它的可访问性。
这些是结账流程的三个主要部分,您需要掌握它们以确保为您的消费者提供最佳体验。 但在实体结账之外,还有更多的事情需要考虑。
毕竟,消费者是复杂的生物。 创建一个成功有效的电子商务平台不仅仅意味着提供一个高效的结账系统。
3. 确保您的网站可供所有人访问
随着万维网的不断发展,这个话题被越来越频繁地提出。 残障人士如何参与网购市场? 实现可访问性标准是一个复杂的故事,但就本文而言,我们将从电子商务的角度来讨论它。
宜家是瑞典的零售巨头,以其电子商务可访问性标准而自豪,这是通过每个大型零售商都检查过的一些易于执行的步骤实现的:
- 他们使用高分辨率的高质量产品图像; 视障客户通常会使用技术帮助进行缩放和增强。
- 他们保持了替代文本的重点,简短而简洁(这也提高了 SEO 分数); 文本阅读器支持大声朗读,因此在向客户朗读账单信息时很有意义。
- 在注册和登录页面上,他们确保在需要填写的行之间留出足够的空白。 填充的注册表对于残疾人来说通常是不可访问的,对于标准用户来说也不是那么舒服。
作为电子商务品牌,您可以学习宜家及其实现的功能。 这是因为这些可访问性功能允许更多的受众与其网站进行交互。 更多的消费者等于更多的销售额。 它只是有道理。
在这个方便的网站可访问性标准指南中了解有关如何使您的网站更易于访问的更多信息!
4. 时刻牢记你的视觉设计
您的网站是为您的品牌进行销售,因此必须让您的“销售人员”穿着得体。 一切都需要美观——从登陆页面到结账购物车。 把结账想象成你和你的客户相互签署的协议,把你的整个网站想象成店内体验。
任何时候都不会有任何阻碍并造成任何不必要的压力。
人们经常犯的错误是在结账页面上放置额外的促销信息,尤其是。 这是缺乏设计可能会混淆和破坏的一种方式。 不要用杂乱和俗气的设计给消费者带来压力。
这适用于各个方面,只是重申一下。 您需要一个令人惊叹的设计,在整个过程中充满令人兴奋的元素和功能,以保持体验的一致性和互动性。
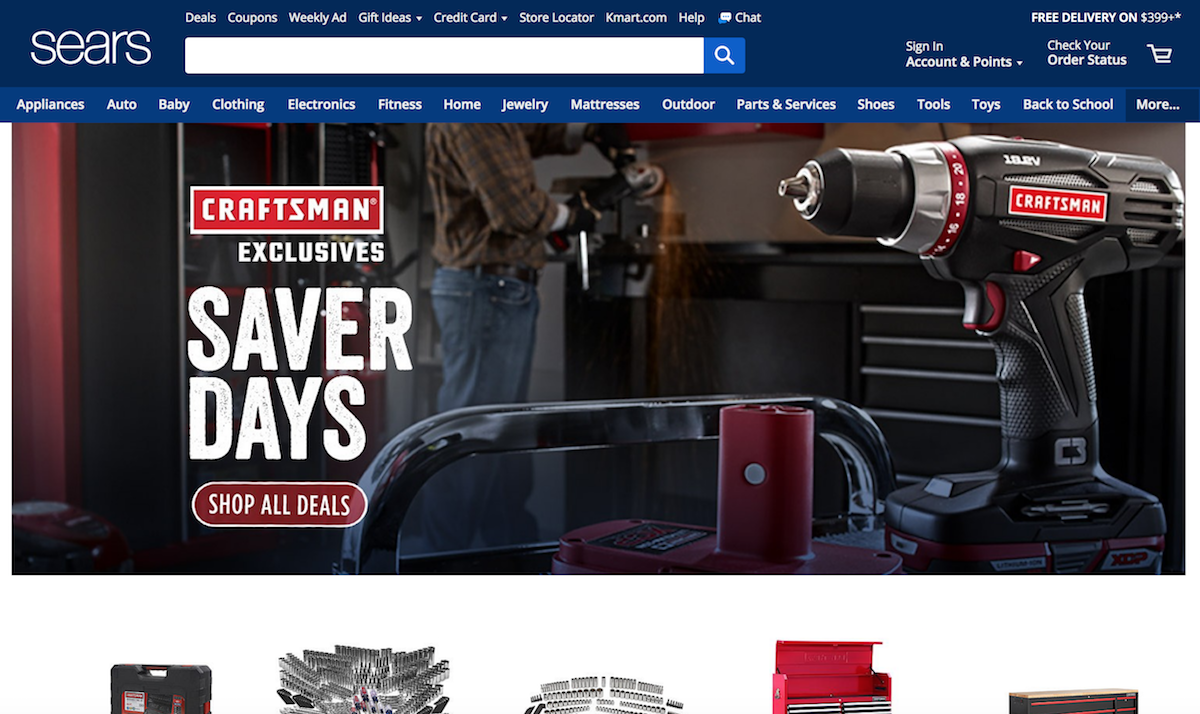
西尔斯了解设计精美的布局。

西尔斯 (Sears) 精美的设计方法向我们表明,即使他们销售的产品类别完全不同,但设计也可以简洁实用。 除了标准分类外,他们的网站还经过精简,可以按时间顺序向您展示需要注意的内容。
这个品牌使事情保持精简和紧凑,因此网站易于使用,减少了与客户群混淆的机会。
简而言之,不要过度。 不要想太多。 创建一个自然流动的网站,您的消费者将跟随。
5.确保您的网站从第一次到最后一次点击都是有效的
谈到电子商务的人体工程学,没有黄金法则。 它结合了所有前面提到的统计数据、示例和解决方案。
重点是不要太浮华,让客户像在现实生活中一样在线浏览。 将购物车图标放在客户方便的位置,始终可见且可访问。
永远不要让购物车确认窗口突然出现。 事实证明,这是一种令人兴奋的杀戮,潜在买家经常会在此时放弃购物。
此外,欢迎在结账的第一阶段添加分拣系统(通常是价格分拣)。 您的客户会想要比较并决定哪些商品正在脱落,哪些商品会进入愿望清单,以及他们现在要购买哪些商品——就像您在亚马逊上看到的那样
作为一项主要基于客户对客户的服务,Etsy 使结账体验和购物车定制变得美观而简单。 他们的客户群非常注重美学,因此他们添加了精美的图片、愿望清单功能、编号选项以及将想要的物品作为礼物的选项(特殊包装)。
让他们的结账车格外特别的是可以选择向卖家写特殊说明,这些要求不仅可以增强客户与卖家之间的沟通,还可以提供尽可能个性化订单的选项。
如果您正在构建自己的电子商务网站并希望牢记人体工程学,有两个功能可以帮助您完成任务:面包屑导航和进度条。
面包屑
面包屑导航是一种网站导航形式,可向访问者显示他们在网站页面层次结构中的位置,而无需检查 URL 结构。
而这种辅助导航功能在68%的网站中做得很差。
通常,网站开发人员会实施这种分层面包屑样式,以便轻松导航并了解您在给定时间所处的位置。 该工具为用户提供了一个选项,可以轻松地回溯他们的步骤并继续在您的平台上导航,而不仅仅是放弃它。
百思买网站中出现了层次结构和历史类型面包屑的最佳简化组合之一,它是应该如何完成的一个很好的例子。 类别和子类别的数量是巨大的,但是有了这个系统的执行,您就不会迷失方向。 当您作为客户改变主意并想要返回时,从应用到搜索框中文本的过滤器,一切都还在。
在线购物者在浏览时会改变主意,这个系统让他们连续浏览几个小时,而不会因为一遍又一遍地应用相同的过滤器而感到疲倦或筋疲力尽。
进度条
名字足以说明问题。 几乎每个主要(和次要)电子商务网站都实现了此功能。
它跟踪消费者的进度,并让他们在整个旅程中保持专注。 这对于高效和有效的用户体验是必要的。
6. 不要忘记移动用户!
信不信由你,大约30%的电子商务转换是通过移动设备完成的。
因此,通过精心开发和精心设计的应用程序为移动用户调整您的电子商务服务是充分利用这个市场的关键。
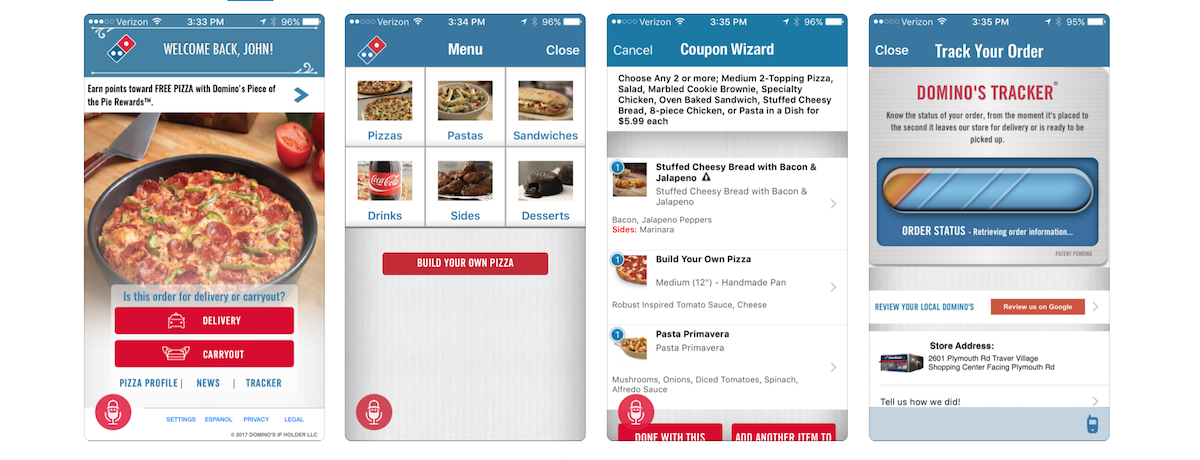
如今,人们花费大量时间查看他们的移动设备共享、社交和最重要的购物。 通过 Domino 订购是一种有趣、有效和简单的体验,是迎合移动受众的一个典型例子。

这是简单性和有效性的一个很好的例子。 他们的移动平台、应用程序和网站看起来非常熟悉。 简化的过程使您可以在几秒钟内获得您最喜欢的比萨口味和配料。 在智能手机屏幕上轻点几下,您的订单就可以开始了。
功能齐全的电子商务结账流程的力量
这个市场肯定在增长,电子商务品牌需要确保他们的网站为涌入做好准备。
从2000 年的 22% 增长到今年的79% ,越来越多的人进行电子商务购物。
不要害怕把自己放在那里。 电子商务世界有其美丽的一面——它可靠且不断发展。 它充满了惊人的机会,您可以利用这些机会确保您的品牌继续发展壮大
未来就在眼前,不妨把握住!
通过这些专门的电子商务网站设计和开发机构获得帮助,创建一个令人惊叹的电子商务网站!
当您注册DesignRush 每日剂量时,详细了解强大的数字平台的内容!
