电子商务转化率不是一切:RHUX 分析测量无头商务结果
已发表: 2022-03-02在将您的电子商务商店从传统网站转变为无头构建时,您可能有很多问题:
- 您的新渐进式 Web 应用程序 (PWA) 会胜过您现有的商店吗?
- 您是否应该在上线之前对新的无头存储与原始存储进行 A/B 测试?
- 哪些指标能最全面地反映新店的健康状况和业绩?
毋庸置疑,正确的分析跟踪是任何高性能在线商店的基础,但相同的原则和 KPI 是否适用于无头构建?
我们与商业和数据分析公司 RHUX Analytics 的首席执行官 Rich Hanna 坐下来,他曾与 KITSCH、Organifi 和 OMG Commerce 等公司合作,从发布前的数据考虑中获取有关如何衡量无头商务绩效的独家新闻,一直到您的新网站上线的那一刻。
正如他与我们分享的那样,PWA 让事情变得更加微妙,因此电子商务营销团队需要重新考虑无头报告后的报告以及如何配置跟踪。
品牌应该跟踪哪些指标以更好地了解其无头商店的表现?
传统上,电子商务转化率一直是品牌描绘其网站表现的北极星指标。 谷歌将其定义为“交易与会话的比率,以百分比表示。” 该指标可帮助您从营销和网站设计的角度了解网站的有效性。
然而,虽然电子商务转化率对于跟踪传统电子商务商店的表现很重要,但对于无头构建,蛋糕的切入方式略有不同。
事实证明,电子商务转化率并不是营销人员衡量无头商业商店绩效的最佳(或唯一)指标。
为什么?
这是因为 PWA 的性质。 它们令人难以置信的速度的权衡是需要以不同的方式跟踪和理解它们。 与传统网站不同,谷歌标签管理器只加载一次 PWA。
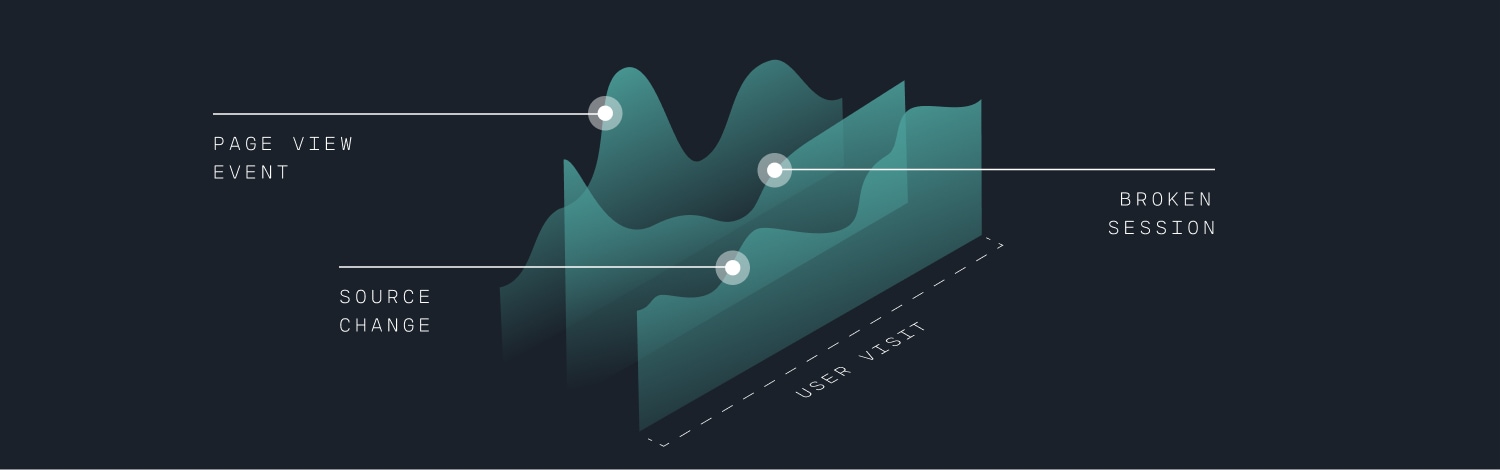
因此,当客户在页面之间导航时,您必须在虚拟页面翻页上显式触发页面查看事件,并确保归因源在整个会话期间保持不变。
为此,当客户在页面之间导航时,您必须在 Javascript 代码中手动触发“页面查看”事件。 因此,这可能会导致会话中断、归因不明确和分析不准确。

“使用 PWA,您将失去来源属性,并且 [它] 将在客户旅程的中途发生变化,”Rich 说。 “我们已经看到了从单个会话到 11 个会话的任何地方,而对于用户来说应该只有一次访问。 这将影响您的转化率(如果您只查看基于会话的指标)。”
通过 PWA 进行的无头商务需要一种衡量商店绩效的新方法。 但不要害怕! 平均订单价值 (AOV) 和每用户收入 (RPU) 等指标可以更好地了解访问您网站的每位客户的价值。
“[通过这些指标],您可以看到每个访问者带来了多少收入。归根结底,更重要的是了解每个人购买了多少,或者他们第一次或第二次购买了多少,”里奇说。 “很多人关注的是每位用户的转化率,因为它关注的是[个人]客户。 如果客户访问该网站两次并结帐,则转化率为 50%。 但这是每位用户 100% 的转化率。”
Groove Life 是一家专为冒险者设计的硅胶戒指、表带和创新腰带制造商,最近推出了使用 Shogun Frontend 的无头店面,这是一个很好的例子,需要查看其他基于非会话的指标以充分了解网站性能使用 PWA。
RHUX Analytics 与 Shogun 合作,确保 Groove Life 的分析在过渡到无头商务体验时能够正确跟踪。
假设客户最初访问 Groove Life 网站以购买他们的 Marvel 系列,但没有购买任何东西。 如果他们第二次回来并进行购买,这将被视为 50% 的电子商务转化率。 但由于初次访问导致重复访问和购买,归因变得复杂。
“借助 Groove Life 的 PWA,他们的每位访客收入增长了 26.88%,收入增长了 9.61%,每位用户的转化率增长了 21.5%,而他们的电子商务转化率仅 [at] 大约 [a] 15%他们的老店,”Rich 说。
换句话说,如果 Groove Life 只看电子商务转化率,它并不能说明他们新网站性能的全部情况(以及从收入的角度来看它的表现如何,包括每用户收入、每用户转化率和整体收入上升)。 电子商务转化率显示客户转化的速度,但不考虑未来访问、平均订单价值和购买范围等因素。
AOV 和 RPU 等跟踪指标可帮助您了解商店的卓越体验如何影响回头客,他们可能会带着购买意图返回您的网站,然后进行购买。
“每个用户的转化率和每个用户的收入看起来不同(对于无头构建),因为它不太关心归因,而是关心每个人带来了多少收入,”Rich 说。
除了更全面地查看 AOV 和 RPU 之外,站点速度 KPI 还可以帮助您了解新的无头商店的整体健康状况。
例如,如果客户将产品添加到他们的购物车,但您的网站速度很慢,那么他们不太可能返回您的商店进行另一次购买,这会影响您的底线。 事实上,页面加载时间的前五秒对您的转化率影响最大。
但是,如果您提高网站速度并创造更流畅的购物体验,他们更有可能留下来并进行更多购物。 根据 Google 的说法,您的网站速度每提高 0.1 秒,您的转化率就可以提高 7%。
像 Google Lighthouse 这样的工具可以帮助营销人员和开发人员了解他们的无头网站如何与网站速度、首次内容绘制、[在此处插入其他 Lighthouse KPI] 等指标进行对比。 当您迁移到无头商店时,与之前的站点相比,您可以预期 Lighthouse 指标会有所上升。
您需要对新的无头商店进行 A/B 测试吗?
随着无头 PWA(及其细微差别)不断出现,了解如何最好地分析这些构建和跟踪性能是整个行业正在学习的东西。
对于传统的电子商务商店,A/B 测试一直是优化商店体验各个方面的首选方法。 但是要确定您的新无头商店是否正在执行,不一定需要针对您的旧网站进行 A/B 测试。
“我认为你不需要 A/B 测试,”Rich 说。 “如果对完整的 [站点] 开关有保留,您可以这样做,但要准备好进行一些繁重的工作以正确完成。 有效的 A/B 测试不是快速切换开/关的情况。 包括迁移、测试、数据验证、问答以及将您的营销工作或跟踪转移到新商店。 这不是一个简单的转换。”

也就是说,如果您确实想对您的新商店进行 A/B 测试,请务必注意 A/B 测试无头构建与 A/B 测试对单个站点的微小更改有点不同。 因为传统的 A/B 测试涉及测试页面上的单个、孤立的更改,所以尝试测试整个电子商务网站,例如,针对您的旧网站,是一个巨大的挑战。
“苹果与苹果之间的比较(您的旧商店与您的新无头商店)非常难以获得,”Rich 说。 “A/B 测试需要运行一个完整的业务周期,这因公司而异以达到统计显着性。 否则,你会看到误报和误报。”
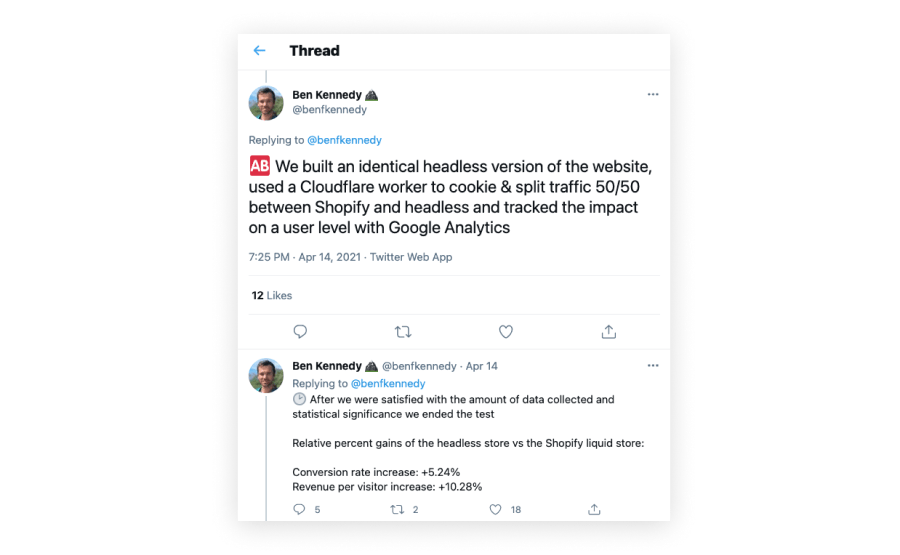
The Feed 是性能小吃和营养的一站式资源,在与 Shogun Frontend 一起推出了新的无头商店后,它就做到了这一点。 虽然 A/B 测试的结果证明,The Feed 的新的无头商店在每位访客的收入和转化率方面都产生了增长——分别为 +10.28% 和 +5.24%——这无疑是一项热爱劳动。

除了复杂的 A/B 测试,还有其他方法可以比较新的无头商店的性能。 Rich 建议进行各种追溯分析:选择 30 天或 45 天的时间段来比较无头启动前后的网站。 这是真正了解您的网站运行情况的好方法。
品牌在转向无头店面时需要考虑的主要分析因素是什么?
传统店面和无头店面之间有几个区别——主要区别在于数据收集。
Google 的 dataLayer 在使用 JavaScript 框架(如 React.js 或 Vue.js)构建的站点上表现不同,这些框架通常用于构建 PWA。 因此,需要配置站点上的数据层和触发器,因为无头站点的加载方式不同。
对于传统网站,数据收集发生在页面加载或刷新时。 然而,PWA 只完全加载一次。 因此,如果您的触发器设置为在每次页面加载时触发,您的会话数据将不准确。
因为在无头模式下有多种途径可供选择,所以您在构建的结构方面有很大的灵活性。 如果您为构建选择 Shogun Frontend 等捆绑解决方案,RHUX 等第三方合作伙伴可以确保关键站点元素的行为正确,例如您的事件在 Google 跟踪代码管理器中的触发方式以及数据层的配置方式。
品牌在为其无头构建设置分析时犯的最大错误是什么?
对您的网站进行任何形式的重大改变——无论是品牌重塑还是从传统商业到无头商业的过渡——都是一项艰巨的任务。
难免会打嗝。 重要的是发现错误并尽快修复它们。
根据 Rich 的说法,以下是品牌在配置无头分析时犯的一些主要错误:
分析设置问题
设置分析跟踪的两种最常见方法是使用 Google 跟踪代码管理器或在您的网站内本地。
无头时有很多活动部件,有时感觉就像放牧猫一样。 无论您选择本地托管您的分析还是使用 Google 跟踪代码管理器,如果从一开始就没有设置好,这可能会引发正确跟踪的问题。
“我们看到的一个问题是,无论品牌是通过谷歌跟踪代码管理器还是本地跟踪,他们都没有跟踪渠道下降率、购物车放弃、购物车被放弃时的收入、视频轨道、产品印象等等,”说富有的。 “谷歌标签管理器简化了这个设置,所以如果一个品牌使用 Shopify 集成的原生分析,我们建议他们迁移到谷歌标签管理器。 如果您每天的 [销售额] 超过 100 美元,那么您的数据会受到原生集成和集成不佳的 Google 跟踪代码管理器集成的极大影响。”
如果您正处于这个收入阶段,Rich 建议将您的分析设置委托给一家信誉良好的分析公司,该公司会着眼于整体情况——从数据收集和谷歌分析到数据完整性。
数据收集不当
在所有关于跟踪正确数据的讨论中,确保您没有跟踪所有数据也同样重要。
您不希望您的商店收集或保存个人身份信息 (PII) ,或者根据美国总务管理局的说法,“可用于区分或追踪个人身份的信息,无论是单独还是与其他个人或识别信息。”
换句话说,PII 是非法跟踪的客户个人信息。 跟踪此类数据违反了 GDPR 和 CCPA,许多品牌并没有意识到他们一开始就在收集这些数据。
“没有数据比糟糕的数据更好,”Rich 说。 “其他供应商倾向于关注站点端实施和数据收集组件,但他们不关注数据的完整性以及数据是否正确收集。 人们倾向于假设数据就在那里,而且它是干净的并且可以正确报告。 但是,当我们进行审计并查看实施时,我们会看到丢失、损坏或收集不良的内容。”
那么,转向无头构建的品牌如何确保他们的分析从一开始就正确跟踪呢?
“这取决于你想用它做多大,”Rich 说。 “如果你想获得核心跟踪和实施[设置],这是大多数内部团队可以处理的事情。 如果它有点复杂,那么您需要与供应商合作才能正确完成它。 它将业务方面和技术方面结合在一起,使其变得复杂。 你需要有这两端。 您可以让您的开发团队实施它,但大多数开发人员都在关注性能、速度并使其尽可能快,但没有数据驱动的思维方式。 一个好的供应商会关注网站的表现如何,它是如何产生收入的,等等。很难在内部找到一个能够平衡这两个问题的人。”
包起来
过渡到无头商店时需要考虑很多事情。 而且——正如 Rich 所强调的——正确的数据收集和实施是了解新的无头存储如何执行的关键。
作为营销人员,将我们所知道的应用于任何新情况是我们的天性。 对许多人来说,驾驭无头商务的细微差别是一个新领域。
考虑 PWA 店面的成功需要以不同的方式处理分析和数据收集。
如果您选择像 Shogun Frontend 这样的前端即服务平台,您可以将数据收集和分析跟踪的复杂性留给我们和我们的第三方合作伙伴(如 RHUX Analytics)。
这意味着您的团队压力更小,因此您可以专注于其他电子商务方面,例如客户体验——以及更全面地了解商店的新速度如何影响收入。