105 个电子商务 UX 提示:如何吸引访问者购买
已发表: 2022-02-20每天都有人光顾你的商店然后离开,因为他们找不到他们想要的东西。
您需要的不仅仅是 Google 上的最高排名。 人们必须能够导航到他们想要的产品并足够信任您购买。 您的电子商务 UX(用户体验)应专注于通过帮助访问者完成目标来建立他们的信心。

根据用户体验研究公司 Nielson Norman Group 的说法,电子商务可用性有 800 多个最佳实践。 除非您有数十亿美元可用于开发,否则您不会满足所有准则。 这篇文章充满了提示和示例,因此您可以改进您的电子商务 UX 设计并获得更多转化。
让我们按页面类型分解基本的最佳实践。 查看这篇文章,了解有关移动用户体验的提示。
快速浏览建立信任的主页 UX 技巧
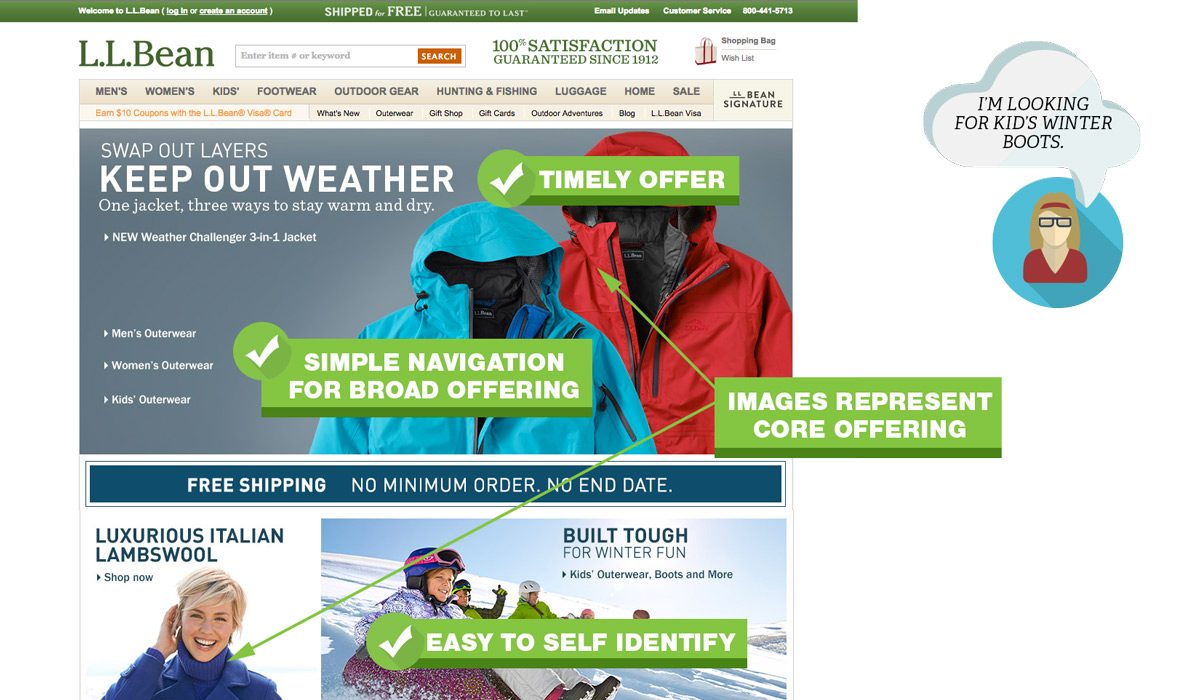
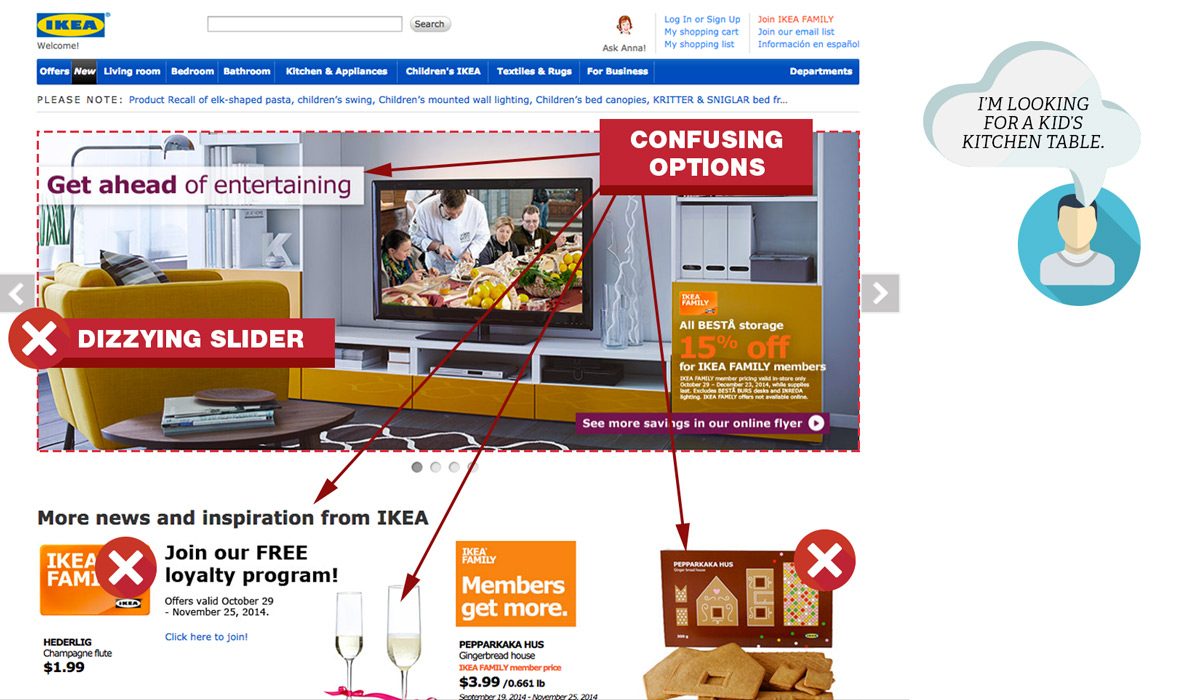
您的主页获得最多的流量。 清楚地表明您销售产品。 将您的主页视为您商店的窗口。 想想梅西百货在壮丽大道。 用您最好的产品和图片装饰您的主页。 在梅西百货你从未见过的一件事是橱窗里一件一件地俯冲着不同的裙子。 我在这里谈论滑块。 如果您必须使用它们,请确保它们对用户友好。
英雄区最佳实践
您的英雄区域(也称为特色区域)是您主页上最突出的房地产。 您只有 50 毫秒的时间来留下一个好印象,这里是如何让它变得重要。

英雄区要做的事
- 使用简单、整洁的设计。 使用尽可能少的单词。
- 消除一切不会产生影响的东西。 例如,您最近的博客文章。
- 使用颜色或箭头等视觉队列将注意力集中在单个号召性用语上。
- 让人们更容易自我识别。 你们卖昂贵的女士夹克吗?

英雄区 Dont's
- 装饰。 漩涡、闪光和其他无意义的符号会增加认知负担并分散客户的注意力。
- 有过时的内容,例如上周甚至上个月的促销活动。 您将立即失去信誉。
- 使用过多的消息或促销活动使该区域变得混乱。
- 有一个自动前进的滑块或轮播。
- 强调不代表您的整体组合的产品。
主页导航
当人们访问您的网站时,您希望帮助他们找到他们的目的。 根据转换专家 Tim Ash 的说法,您的主页的主要重点是提供类别级别的导航。 按照这些指示帮助访问者找到他们正在寻找的东西。

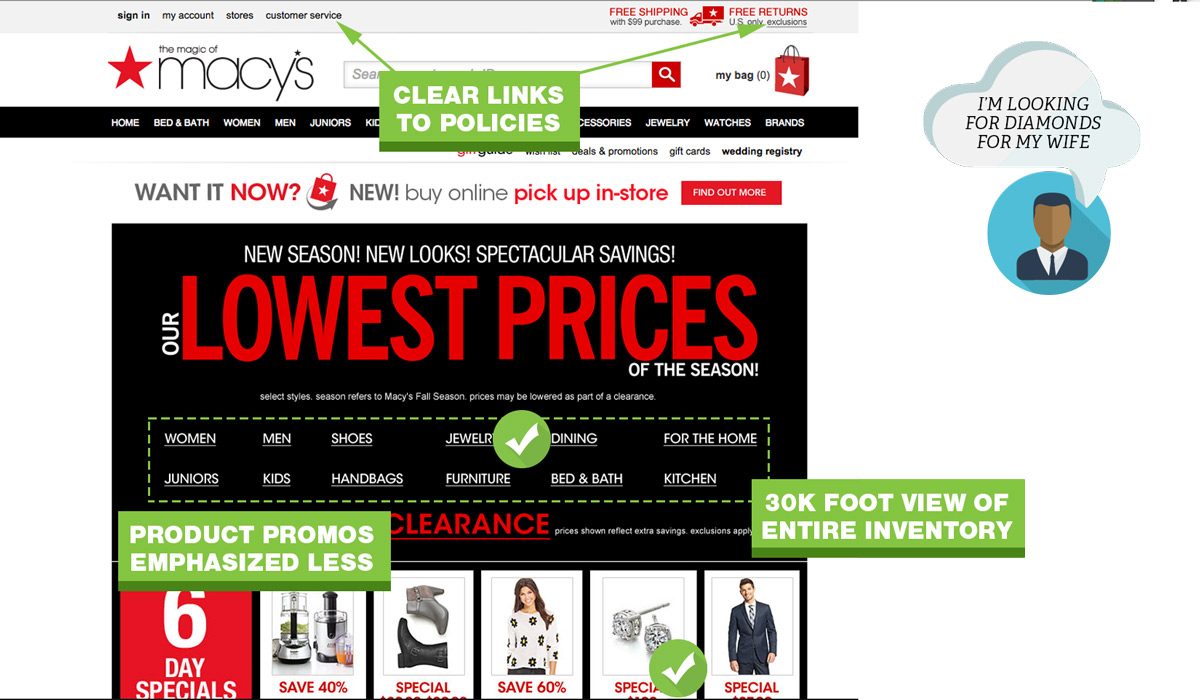
主页导航注意事项
- 为访问者提供“30,000 英尺视图”您网站的销售情况,以便他们可以深入了解特定类别。
- 添加您最常用的工具或购买指南。
- 提供退货政策、客户服务、运输和隐私页面的链接。
主页导航不要的
- 假设您知道人们在寻找什么。
- 堵塞主页上的每个类别和子类别。
- 推产品级促销。 如果你只有几个产品,你可以忽略这个。
- 使用通用库存照片。 这尖叫着不真实。
导航:用户体验的基础
当您有很多类别、可变产品或具有许多选项的产品时,导航至关重要。 没有什么比繁琐的菜单更令人沮丧的了。 人们越快找到他们想要的东西,您就能越快将他们转移到结帐流程。
导航菜单的目的是让人们去他们想去的地方。 以下是您应该解决的问题的细分:

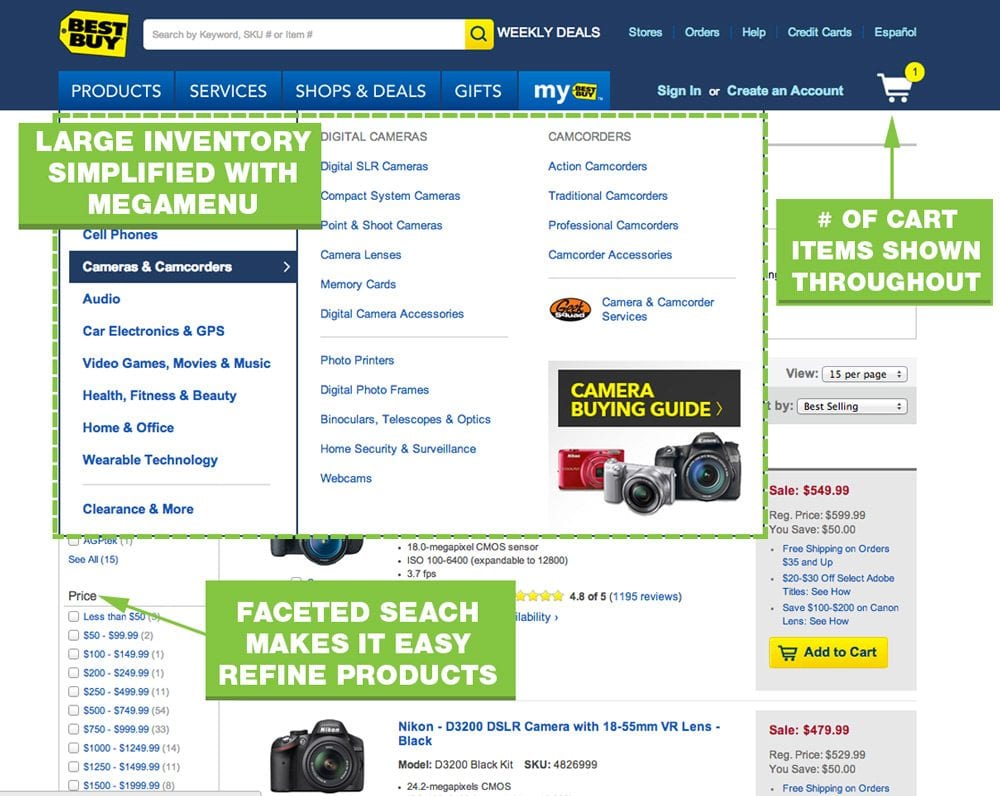
主要导航菜单做的
- 将顶部菜单限制为 7 个选项。
- 对“联系我们”等项目使用右上角的辅助导航
- 使用组织类别和子类别的多列菜单。
- 展示您产品的高质量图片。
- 使用对比色使您的导航菜单突出。
- 将产品交叉引用到多个类别中。 寻找 USB 驱动器的人可能会在笔记本电脑、附件或计算机下查找。

主导航菜单不要的
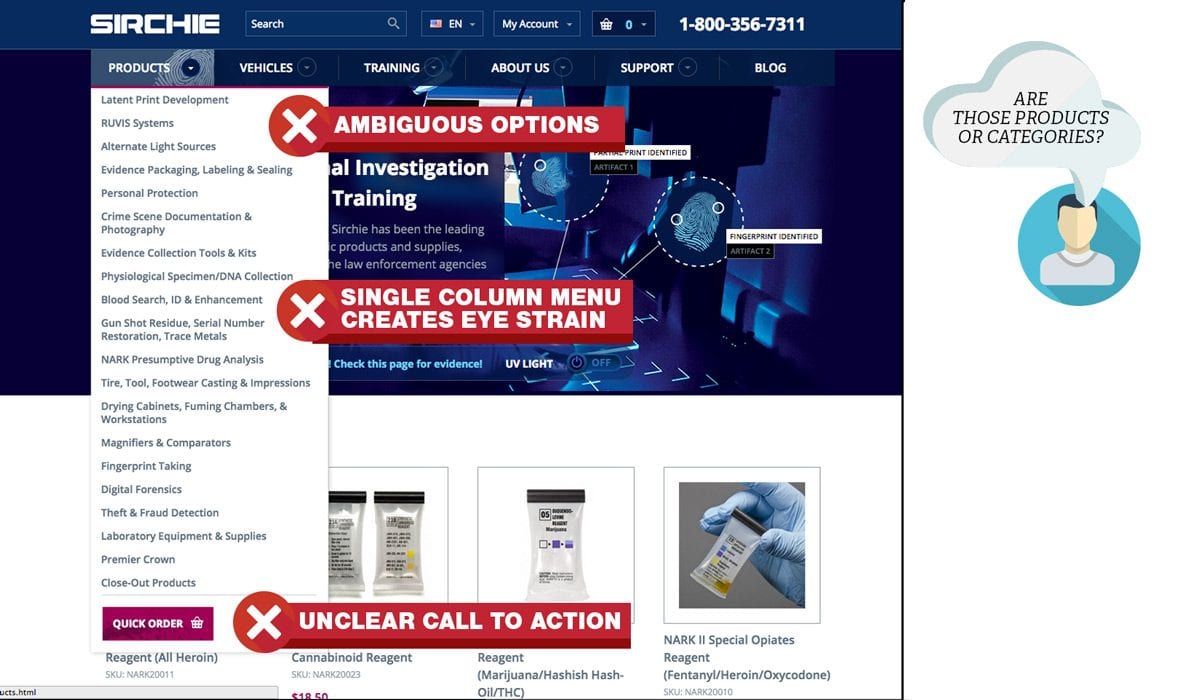
- 有一个占用一长列的下拉菜单。
- 显示链接空类别页面到主导航。
- 过度分类产品。 如果(子)类别中只有一种产品,请删除该类别并重新分类该产品。
- 不要使用诸如“更多”之类的模糊选项。
购物车菜单
购物车菜单可能是用户在取出信用卡之前单击的最后一个按钮。 不要过度看这个小图标。

购物车菜单做的
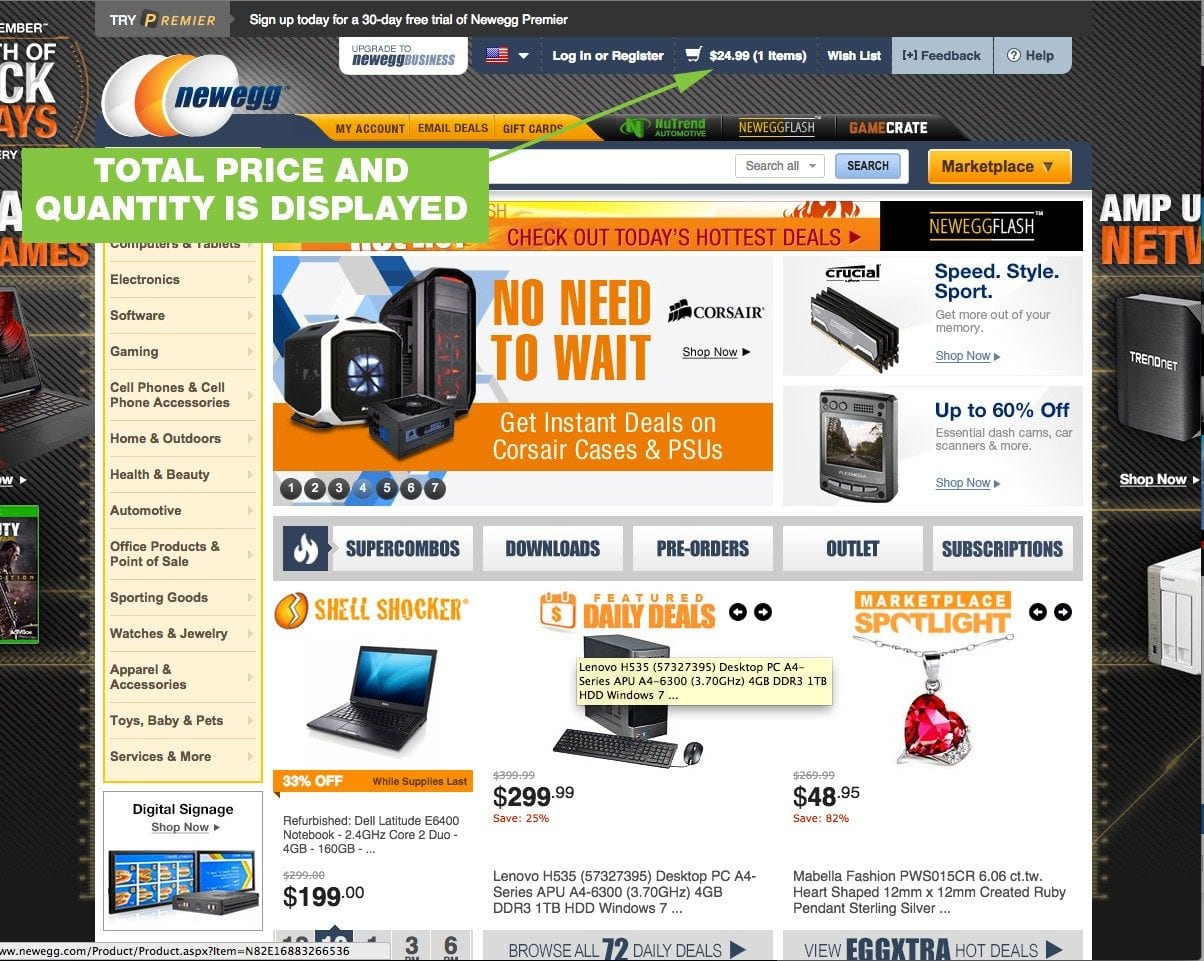
- 显示购物车中的总价和商品数量。
- 链接到购物车页面,他们可以在其中查看其内容的详细信息

购物车菜单不要的
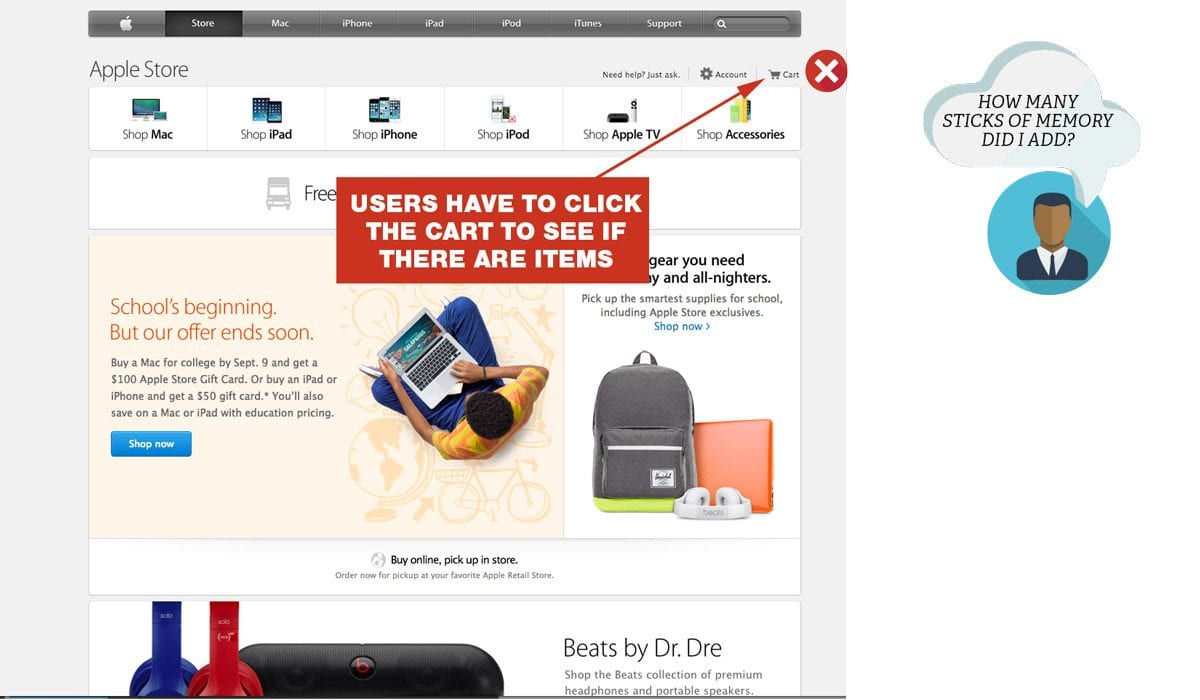
- 用“迷你购物车”代替完整的购物车。 您的电子商务网站需要一个购物车页面,而不仅仅是购物车小部件。
- 直接链接到不显示购物车中产品的所有详细信息的结帐页面。
搜索
许多用户完全跳过导航菜单并依靠搜索/分面搜索来进一步深入。 分面搜索会很快变得复杂。 从开发和成本的角度来看,也是从用户的角度来看。 请遵循这些准则,以使事情变得简单和有用。
搜索做的
- 在每一页的顶部使用一个打开的文本框。
- 当一个类别中有超过 20 种产品时,使用分面搜索。
- 按价格、颜色、尺寸过滤是基本的多面搜索选项。
搜索不要的
- 在搜索输入中使用填充文本。 将其留空,或说“搜索”。
- 使用主观过滤选项,例如“重型”或“轻型”。
类别页面:让购物者更近一步
类别页面可能有点棘手。 您要确保内容不会太薄。 文本的其他区域可以对 Google 排名产生奇迹,但过多的文本会使您的客户感到困惑。
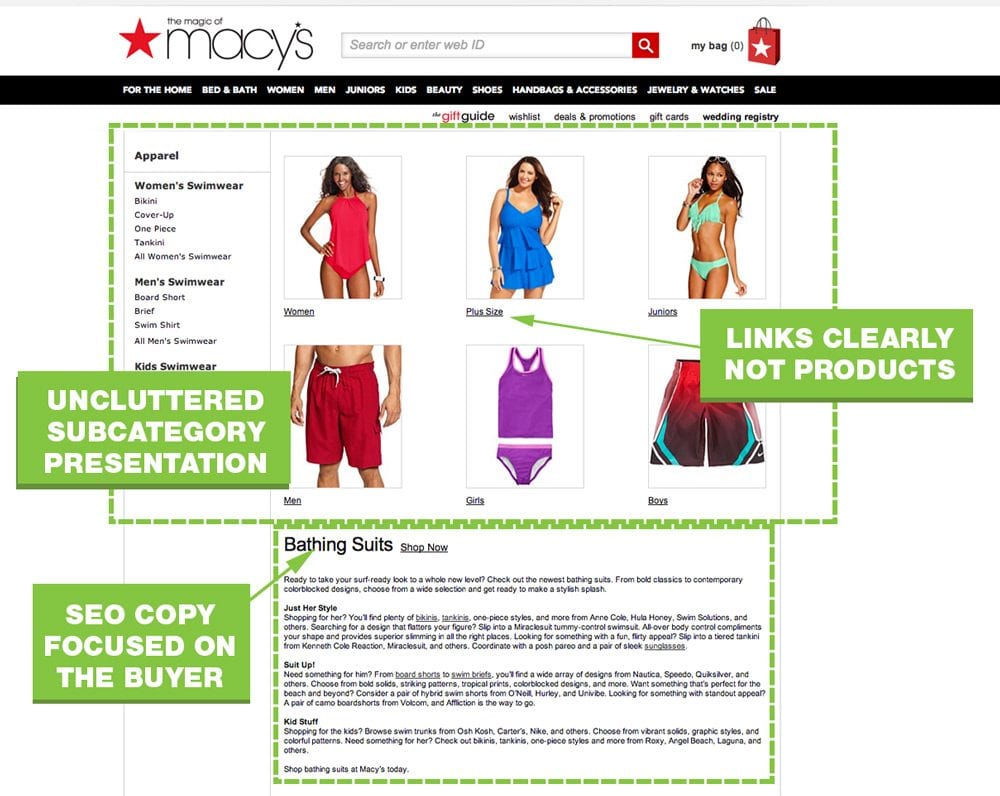
给定搜索查询,“bathing suit”来自 Macy's 的结果是高度相关的。 用户很容易进一步细化他们正在寻找的内容。
保持类别导航杂乱无章
选择您在类别页面上显示的子类别。 梅西百货本可以展示粉色泳衣、黑色泳衣、一件式、两件式等的图片。如果提供每一个选项,购物者就会被选项的数量所吓倒。 您也不希望人们将您的类别页面误认为是糟糕的产品列表页面。

分类导航做的
- 使用大量空白和有限的文本。
- 用尽可能少的词描述子类别,但要具体。
- 使用图像适当地表示主要子类别。
- 仅使用文本来表示不太受欢迎的类别。
- 如果使用大型或下拉菜单,则具有父类别。

分类导航不要的
- 显示不相关的图片。
- 只依赖文字。
- 使用多种颜色的文本。
- 大力推销。
- 为子类别使用产品名称。
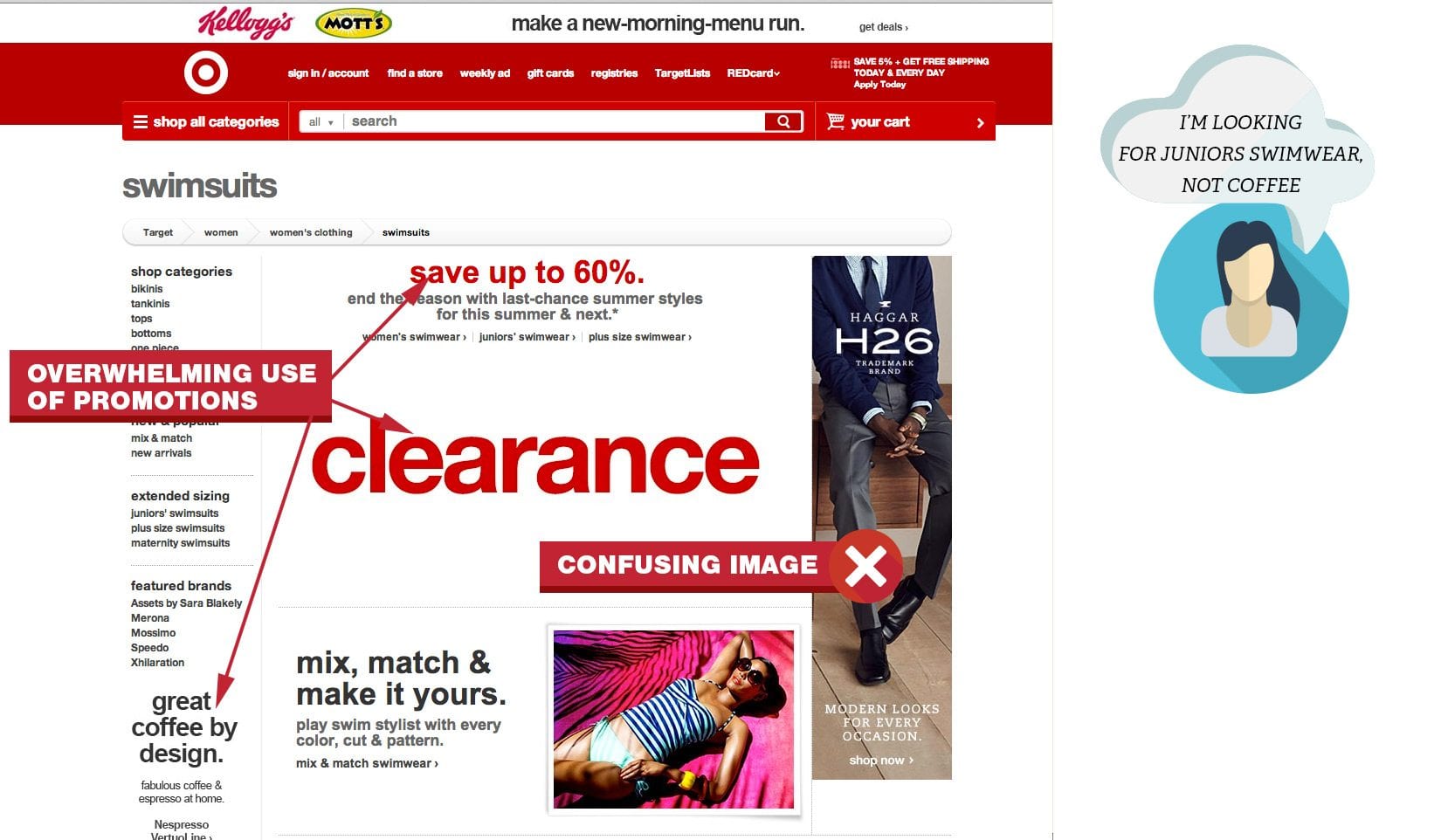
在目标的网站上。 您必须非常努力地寻找“青少年泳装”。

分类页面内容
类别页面不需要内容很薄。 关键字研究可以帮助您了解购物者的迫切问题。 使用这些关键字来解决有关您的产品线的常见问题。
类别页面内容做的
- 关注买家的需求。
- 使用语义关键字来补充您的主要关键字。
- 地址与类别相关的常见问题解答。
类别内容不要的
- 将大块副本放在页面顶部。
- 一遍又一遍地使用您的主要关键字。
- 使用不相关的图像。 你能相信Target泳衣页面上的男装照片吗?
- 将文本放入图像中。
产品列表页面:告知并建立信心
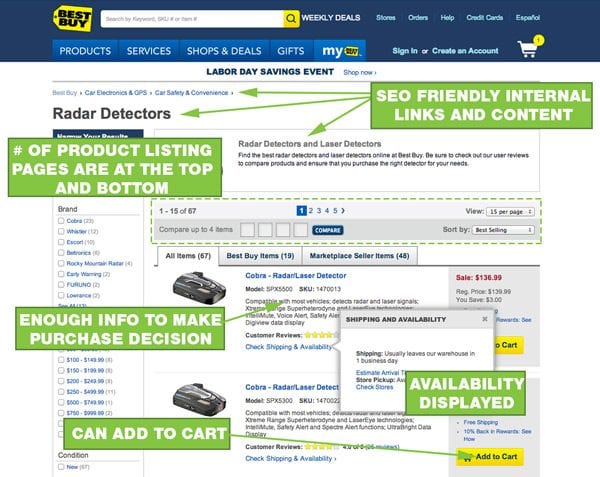
我对有多少产品列表页面的内容很薄感到震惊。 百思买内容丰富、用户友好的产品列表页面始终名列前茅。 他们的页面展示了许多最佳实践。百思买的产品列表页面甚至可以在不访问产品页面的情况下进行转换。 电子商务产品列表页面必须提供基本的产品信息,例如:图片、价格、选项和可用性。 让这些页面为您做一些销售。
产品列表页面的 SEO 内容
用户友好的副本自然会是 SEO 友好的。 您希望人们(和 Google)清楚地了解您页面的内容。 如果人们看不到他们想要的东西,您还想轻轻地引导他们离开这个页面。

SEO内容做的
- 在页面标题和 h1 标签中使用最相关、难度最低的关键字。 阅读有关关键字研究的更多信息。
- 在类别的简短摘要中使用其他关键字。
- 如果需要更多信息,请将其放在产品列表下方。
- 使用面包屑导航帮助用户导航并将 PageRank 分发到您的类别页面。
- 显示定价和选项。
- 如果有添加到购物车按钮,请提供产品概览。
SEO内容不要的
- 在列出产品之前填充太多内容。
- 为产品使用可爱或形象的名称。 如果您销售童鞋,请不要将棕色凉鞋称为“乔治”。
产品列表导航
一旦用户知道他们想买什么,他们就会在你的产品列表页面上购物。 明确表示他们有多种选择和购物页面。 如果他们在第一页上看不到他们想要的内容,您希望他们继续查看。
产品列表页面导航
- 显示产品列表前后的页数。
- 显示该类别中的产品总数。
- 允许用户排序:价格,
- 允许用户跳转到结果中的特定页面。
产品列表页面导航不要的
- 让用户点击箭头来改变页面。
- 假设人们将向上滚动到顶部或单击“查看全部”按钮。
- 使用微小或模糊的产品照片。
产品页面:搜索引擎优化、用户体验和销售相遇的地方
完整的产品细节至关重要。 对于 SEO 和用户体验。 内部链接可提升 SEO 并帮助用户导航回产品列表页面。 用户友好的产品页面设计将包含重要的产品信息。
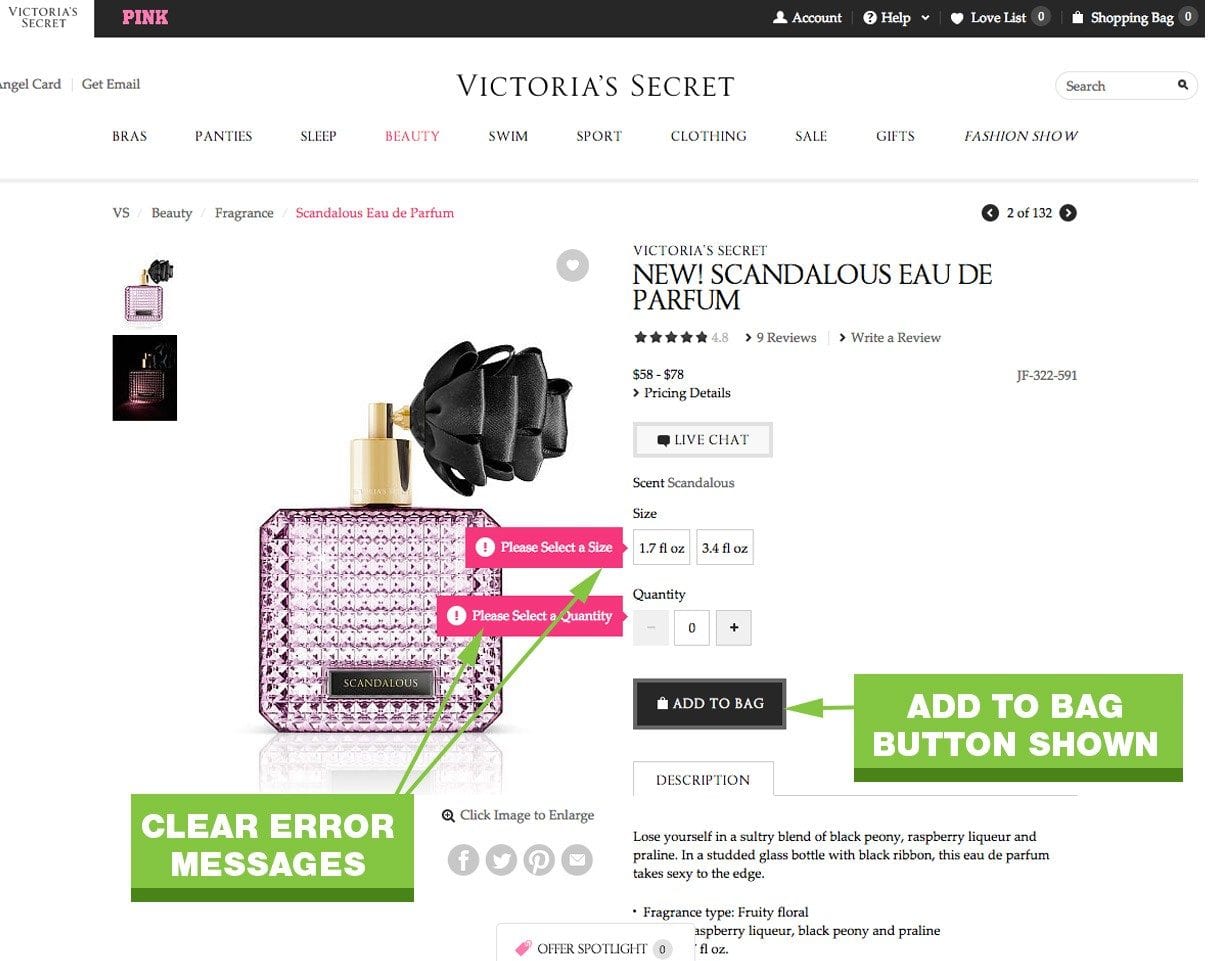
产品页面是您网站的核心,它们需要具有说服力。 如果您的客户必须在添加到购物车之前选择一个选项,请在单击“添加到购物车”按钮时显示错误消息。
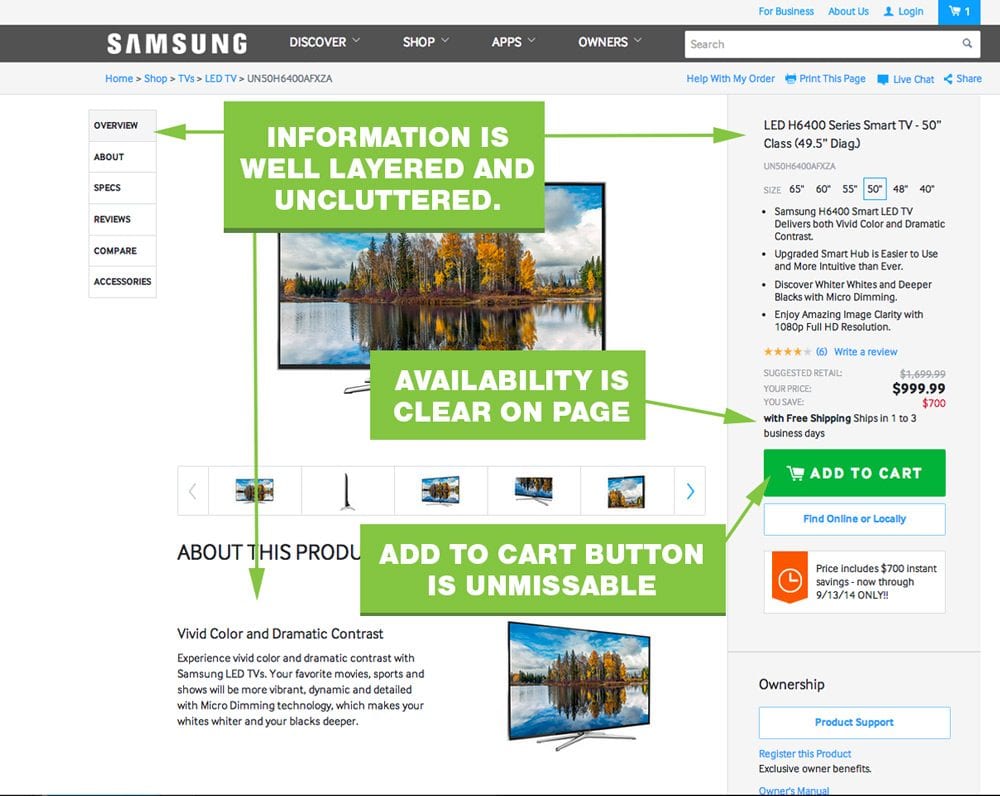
产品页面内容分层
您的产品页面可能会很快遭受信息过载的困扰。 您需要为已经知道自己想要购买什么的人提供正确级别的产品信息,同时也满足需要每一个产品细节的购物者的需求。 通过分层您的信息,您可以迎合这两种类型的买家。


产品页面内容分层做的
- 在页面顶部或照片旁边提供简短的产品摘要。
- 为您的“操作区域”添加边框或阴影背景——人们在其中选择选项并单击您的按钮。
- 在操作区域的顶部附近显示订购选项
- 在产品页面上有面包屑。
- 将产品详情、评论、数据等放在产品图片和CTA区域下方。

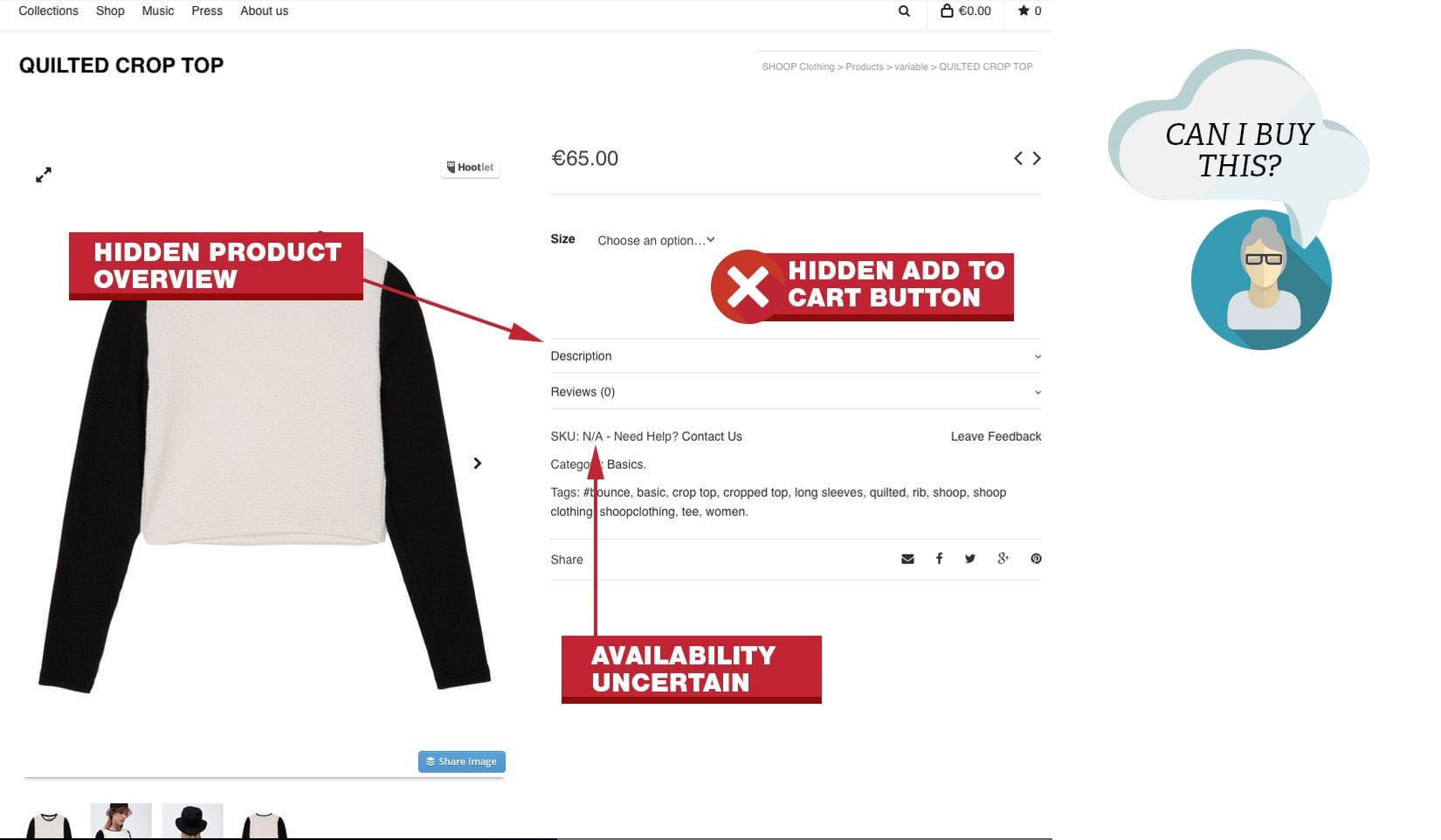
产品页面内容分层不要的
- 在 CTA 按钮附近或上方放置一大块副本。
- 隐藏您的添加到购物车按钮,直到有人做出选择。
- 只需单击一下即可获得可用性信息。
- 当有人点击您的添加到购物车按钮时,会有细微的变化。 人们会错过您的“成功添加”消息。
我在许多 WordPress 电子商务主题中看到的一个常见错误是隐藏了“添加到购物车”按钮。

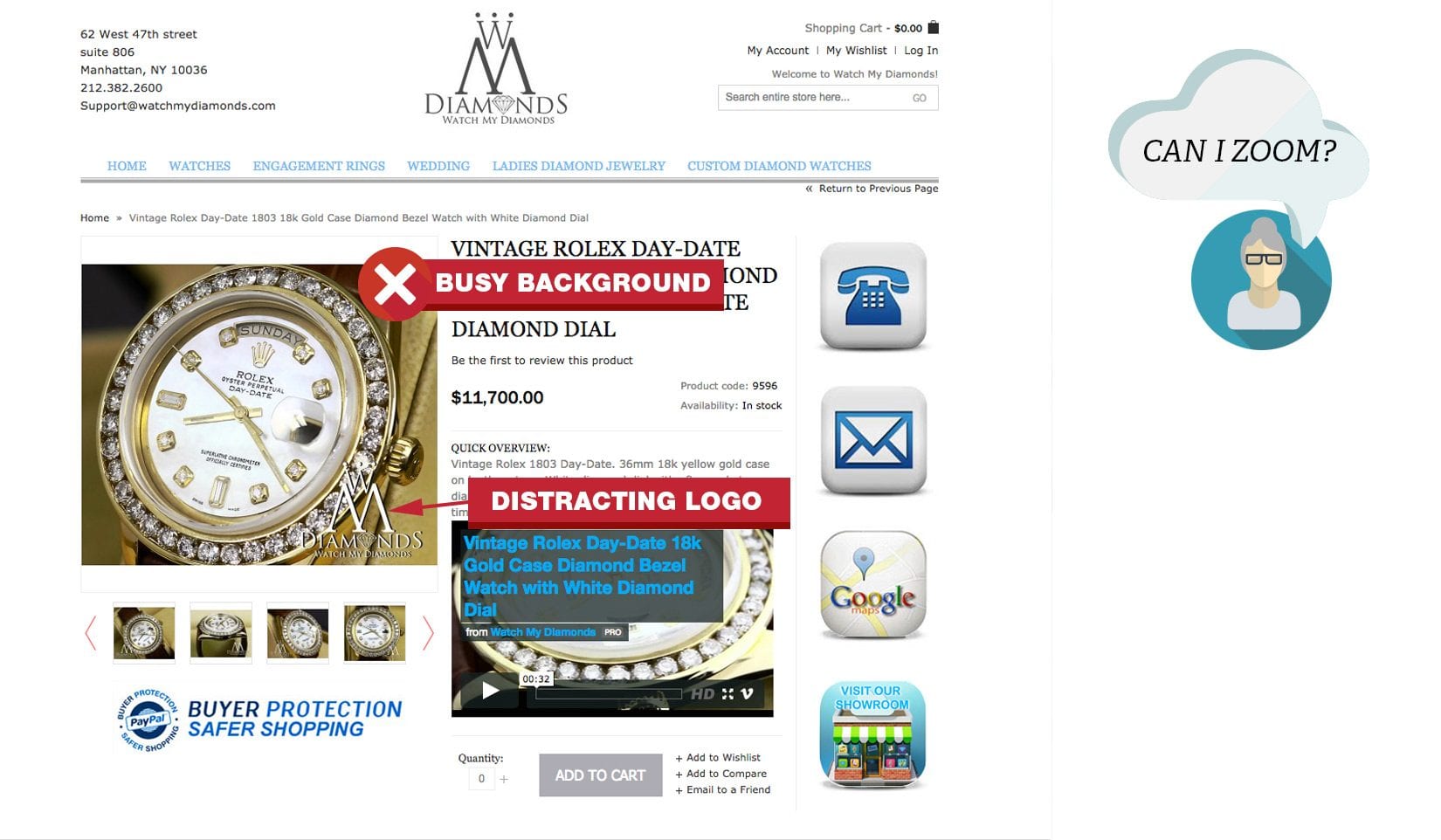
产品页面图片
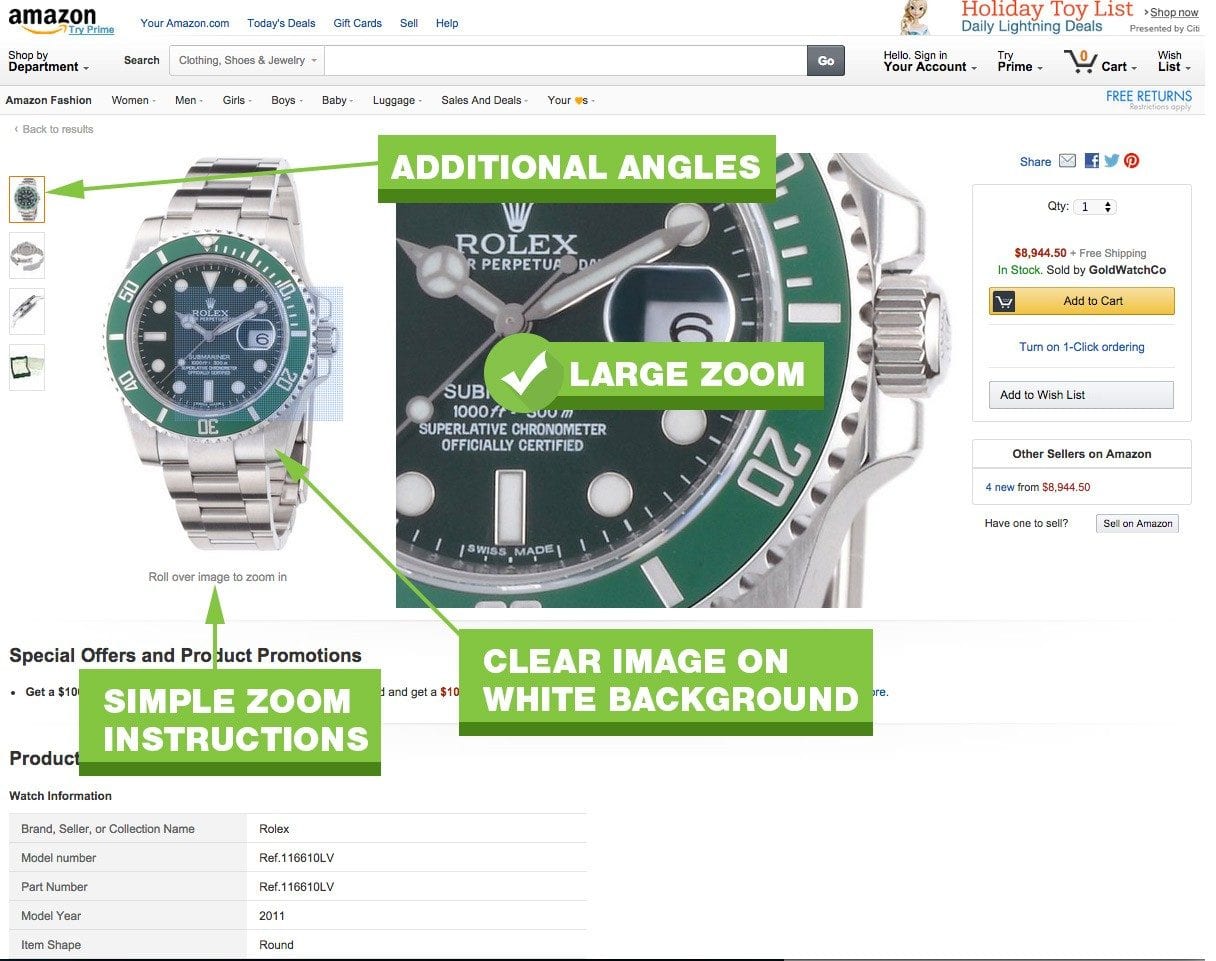
大照片和缩放是您的买家在不实际接触产品的情况下可以获得的最接近的照片。 模糊、质量差的图像也使产品看起来质量差。 查看此案例研究,其中更大、更好的产品图片将转化率提高了 300% 以上。

产品页面图片做的
- 在白色背景上使用大型高分辨率照片。
- 使用缩放功能让用户自己查看详细信息。
- 允许用户在图像之间来回滚动。
- 提供启用附加图像或缩放功能的明确说明。
产品页面图片不要的
- 展示“生活方式”图片或您的产品。 只展示产品。
- 不要用徽标、水印或背景弄脏您的照片。
- 强制弹出图像以查看更多详细信息或其他照片。
结帐流程:为信任而生
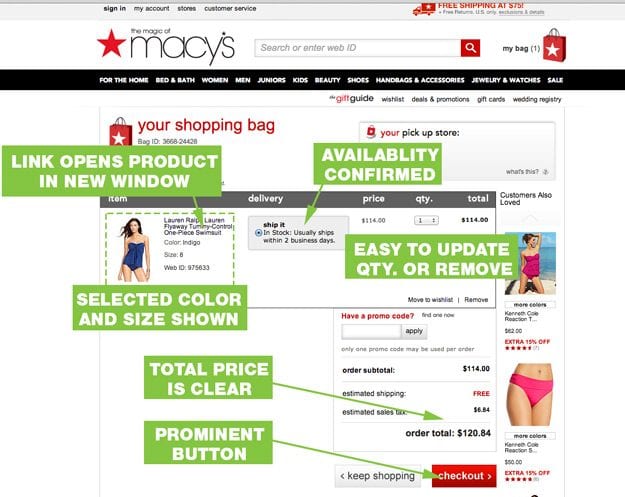
您的结帐流程必须简单、合乎逻辑且不会让人分心。 不要把它复杂化。 梅西百货的购物车页面有很多要点。 购物车显示产品详细信息,包括图片、定价、税金和返回单个产品页面的链接。
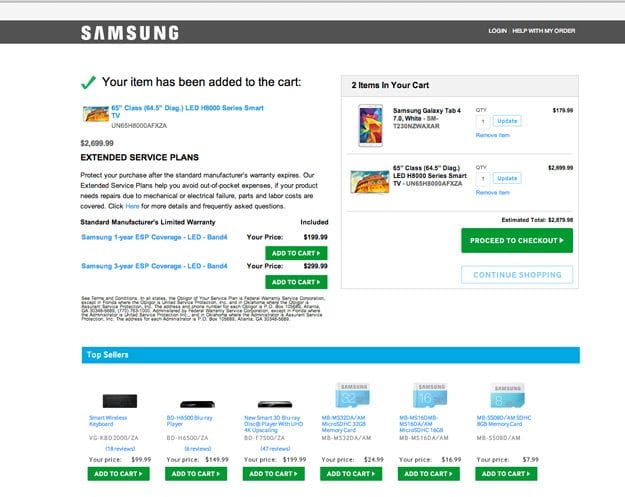
购物车页面
结帐过程的第一页是您的购物车页面。 此页面重申了他们打算购买的详细信息。 这有助于他们建立对您商店的信心和信任。 精心设计的购物车年龄将帮助您减少购物车的放弃。

购物车页面做的
- 确认一切。 产品、尺寸、颜色、数量、可用性、发货日期、预计交货时间。
- 允许用户直接导航回购物车中的产品。
- 使更改数量或删除产品变得容易。 让用户将 qty 更改为 0 以删除产品或单击“删除”按钮。
- 展示产品的图片,以订购时的颜色显示。如果您的客户订购黑色夹克并在结帐时看到蓝色夹克,他们就会失去信心。
- 突出显示继续结帐按钮,但允许人们继续购物。
- 显示总价。
Sopping Cart Page Presentation Dont's
- 过早地要求提供信用卡或电子邮件地址。 让人们确认他们正在购买什么。
- 不要使用“更新”按钮来删除产品。
注册页面
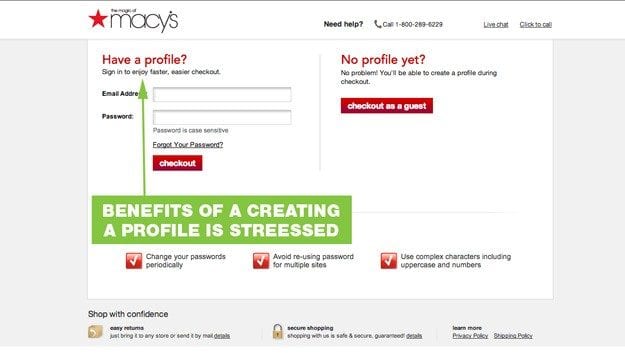
这是您必须从访问者那里获取信息的关键时刻。 让买家在不创建帐户的情况下结帐。 客户不必创建和记住新的登录名和密码,但强调了创建帐户的好处。 注意页面的简单布局。 简单的选择减少了认知负担。

注册页面做的
- 强调创建帐户的好处。
- 使用简单的布局。
- 不要问超过2个问题。
注册页面不要的
- 强制人们创建一个帐户。 没有人想记住新的用户名和密码。
- 过早地要求提供信用卡或电子邮件地址。 让人们确认他们正在购买什么。
- 不要使用“更新”按钮来删除产品。
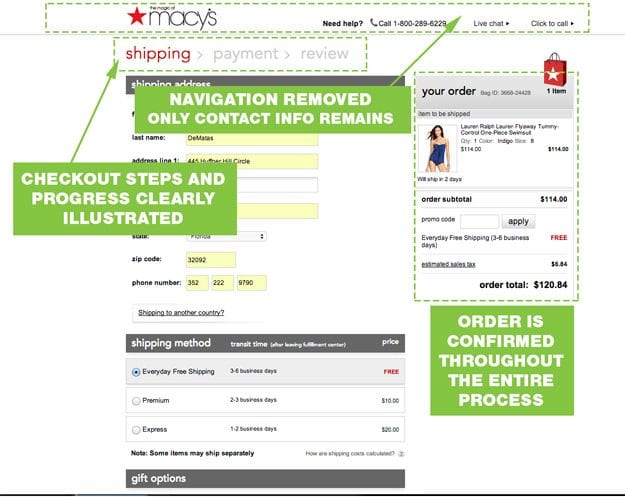
结帐页面
在买家确信他们从正确的公司(您的)订购了正确的产品之后,是时候开始派对了。
一旦用户开始结账流程,他们希望尽快完成购买。 帮助他们帮助你。 消除干扰并使过程尽可能简单。 不要让他们重新输入地址或猜测如何填写表格。

结帐页面做的
- 只要求最少的必要信息。
- 用“联系人”导航替换主导航。
- 保持结帐流程简短,步骤清晰且合乎逻辑。
- 在结帐过程中显示进度。
- 让用户一键使用账单地址作为送货地址。
结帐页面不要的
- 提出新的信息或选择。
- 强迫人们“加入”或“成为会员”。
- 让人们重复输入相同的信息两次。
您的网站如何堆叠?
您不必拥有一百万美元来创造积极的购物体验。 上述大品牌均不符合 Nielson Norman Group 建议的 800 多项准则。 不要假设您的客户像您一样了解您的网站。 掌握这些基础知识,您将让 Google 和客户喜欢您的网站并从您那里购买。