如何改善您的电子商务商店的用户体验(并少花钱多卖)
已发表: 2017-06-23Twitter 的联合创始人埃文·威廉姆斯 (Evan Williams) 曾经说过:“用户体验就是一切。 一直如此,但它被低估和投资不足。”
电子商务用户体验也不例外。 商店将成千上万的资金投入到 Facebook 广告、产品研究和设计中。 然而,用户体验被低估和投资不足。
这是个大问题。 一种影响您的访问者、您的客户和您的利润的方法。 一个影响你的。 因为如果您还没有优化您的电子商务用户体验,请知道您的竞争对手是。
免费阅读清单:初学者的转换优化
通过学习转化优化速成课程,将更多网站访问者转变为客户。 在下面访问我们免费的、精选的高影响文章列表。
将我们的转化优化阅读列表直接发送到您的收件箱。
快到了:请在下面输入您的电子邮件以获得即时访问权限。
我们还将通过 Shopify 时事通讯向您发送有关新教育指南和成功案例的更新。 我们讨厌垃圾邮件,并承诺保证您的电子邮件地址安全。
首先,什么是 UX,你为什么要关心?
用户体验 (UX) 是访问您商店的人从开始到结束的整体体验。 通常,用户体验的衡量标准是访问者浏览您的商店、找到他们正在寻找的东西并进行购买的容易程度和愉快程度。
当您想到 UX 时,我愿意打赌设计会浮现在您的脑海中。 重要的是要注意,积极的用户体验比设计要重要得多。 例如…
- 网站加载速度快吗?
- 该网站是否易于浏览?
- 该网站在移动设备上是否同样简单有趣?
- 文案是否简单、具体、清晰?
- 图标是否有标签且易于破译?
- 是否删除了不必要的步骤?
这份清单可能会一直持续下去。 有很多元素会影响您的商店对用户的轻松和愉快程度。 设计只是这些元素之一。
AGConsult 的 Karl Gilis 解释说……
“大多数人认为用户体验只与设计有关。 我认为用户体验远不止于此,因为它关乎用户在访问您的网站时的体验。 这意味着您网站的各个方面以及您必须提供的内容都会影响用户体验。
这清楚地说明了您应该关心的原因:糟糕的体验很可能会导致访问者离开您的网站。 他不只是离开,他离开时对你的品牌有负面的感觉。
我必须承认,作为一个可用性人员,我从来不喜欢“UX”这个词。 部分原因是即使我的体验非常糟糕,我仍然有用户体验。 但主要是因为大多数设计师专注于“体验”这个词,而这个词似乎触发了他们更具艺术性和创造性的个性。 他们忘记了‘用户’。”
Karl 的一次用户体验演讲中的这张幻灯片真正形象地展示了这一点......

为什么这一切都很重要? 因为购物者有选择……很多选择。
在约 175 个国家/地区有超过 500,000 家 Shopify 商家。 他们共同创造了超过 340 亿美元的收入。 加上所有尚未使用 Shopify 的商家,您会发现自己对那里的商店数量感到不知所措。
eMarketer 估计,2020 年零售电子商务销售额将超过 4 万亿美元,占当年零售总额的 14.6%。

有这么多其他选择,如果您的用户体验令人沮丧或只是很糟糕,购物者会毫不犹豫地去其他地方。
如果您的用户体验低于标准,请不要低估购物者去其他地方的意愿。 57% 的购物者已经放弃购物车去比较商店,无论您的用户体验质量如何。
正如 GetUplift.co 的 Talia Wolf 所解释的,UX最终让客户重新回到了驾驶座上……
“UX 是老式平面设计和 UI 所不具备的一切。 它以数据和客户为导向,专注于帮助客户实现目标。 另一个专注于好看。
用户体验建立在研究和验证之上。 最重要的是,它使用户成为焦点。
设计和 UI 侧重于页面和品牌上的美观,而 UX 侧重于更好地了解客户的意图以及如何帮助她实现这些目标。 UX 的全部目的是确保您创建的产品和用户体验能够产生客户所需的结果。”
要牢记的 4 条电子商务用户体验指南
改善用户体验有很多好处,但这些好处的核心是将当前流量转化为付费客户。 为此,您必须在设计在线商店时考虑到客户。 该视频将向您展示如何优化您当前的商店以实现转化。
1. 优先考虑功能。
您熟悉其中的一些设计趋势吗?
- 视差滚动。 (前景中的元素比背景中的元素滚动得更快。)
- 自动图像滑块。
- 幽灵按钮。 (透明按钮。)
- 视频背景。
这些类型的趋势往往会迅速起飞,因为它们看起来不错。 问题是它们并不总是运行良好,这取决于实施的质量。
- 视差滚动的实现通常是不必要的,而且效果不佳。
- 自动图像滑块会分散注意力,加载缓慢并且被证明表现不佳。
- 幽灵按钮名副其实,通常无法点击并被忽视。
- 视频背景分散注意力并减慢加载时间。
正如卡尔解释的那样,这不是关于商店的外观,而是它的运作方式......
“当然,设计很重要。 但它必须是功能性的。 这不是为了花哨。
看看谷歌、Airbnb 或亚马逊。 这些网站在设计方面并不是最有创意的。 但它们可能比您的网站更受欢迎。
在设计方面,它们有一个共同点:非常实用且没有视觉干扰。
这就是好的用户体验设计的意义所在。 设计不是添加元素。 这是关于只保留那些增加底线的元素。 去掉蓬松的东西。
您页面上的每个元素都需要支持访问者实现其目标。
顺便说一句:这是你首先需要意识到的。 人们访问您的网站或登录页面或产品页面或博客文章是有原因的。 不是因为他们无事可做。
你的设计应该专注于这些目标。”
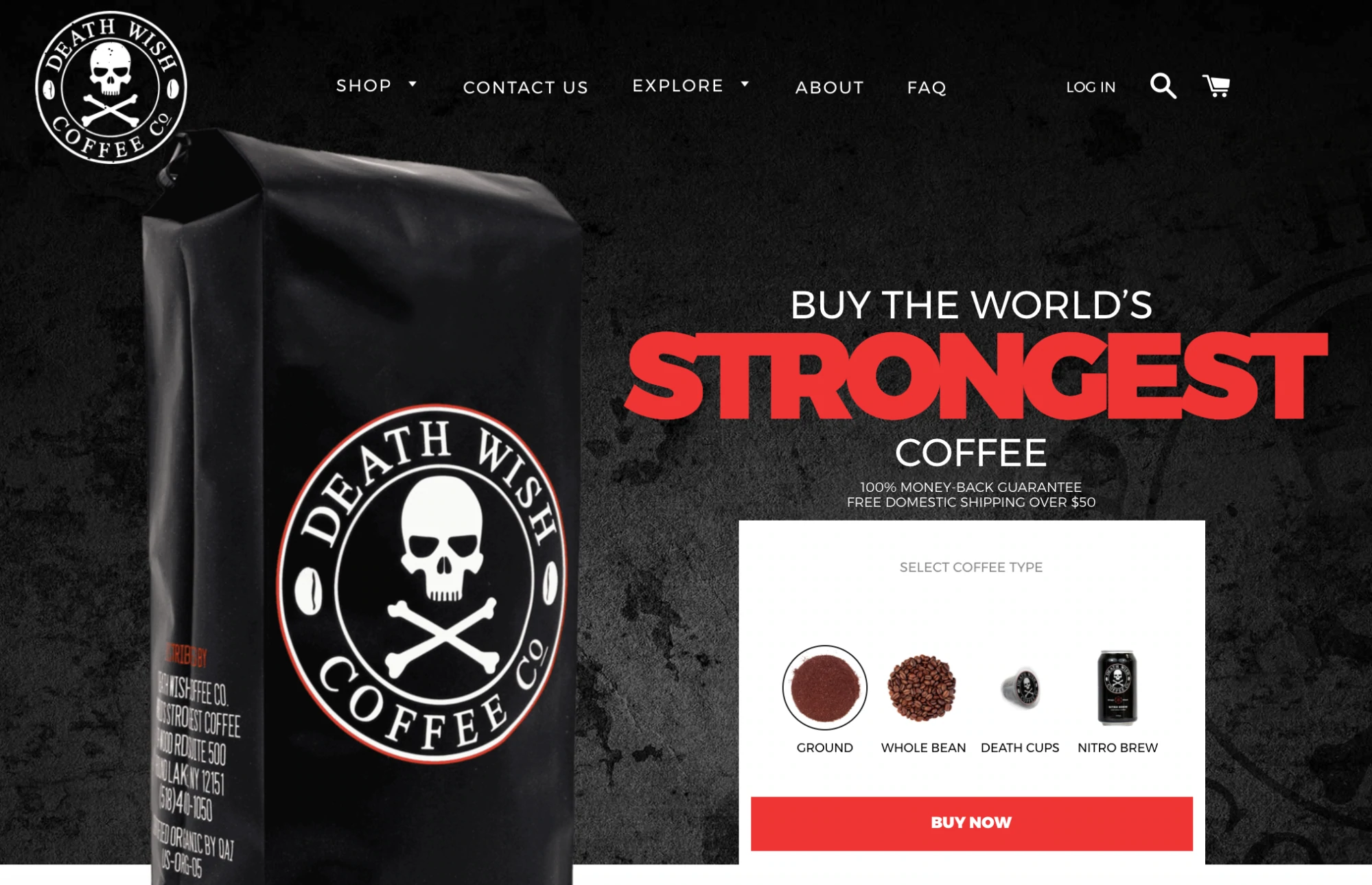
例如,Death Wish Coffee 通过将产品放在首位和居中,甚至在首页上,明确地优先考虑了功能……

...不会让人分心,也不会让人眼前一亮。 该网站的每个元素都完全专注于一个目标:销售更多咖啡。
2. 以客户为中心的文案应始终引领设计。
你应该…?
- 首先编写您的网站副本,然后设计(或找到)一个补充副本的主题。
- 首先设计(或找到)一个主题,然后根据主题的流程编写副本。
当然,这似乎是文案优先与设计优先的永恒争论。
如果你想要一个好的用户体验,你将不得不让文案主导设计。 你将不得不选择第一个选项。

为什么? 因为设计应该支持和授权副本,而不是相反。 毕竟,没有人会因为网站看起来不错而购买 T 恤或指尖陀螺。 他们购买是因为副本说服了他们。
卡尔更深入地解释......
“我认为这是最大的错误之一。 从设计开始。 在不知道内容将是什么的情况下。
新闻快讯:说服客户的是您的价值主张和内容。 所以你必须从那开始。
不要只是购买一个主题,然后尝试将您的内容融入其中。 不要使用“lorem ipsum”文本和图像占位符进行设计。 如果你这样做,当你用真实的内容填充你的网站时,你会感到沮丧。
首先找出访问者的需求是什么。 然后制作您的内容(副本、图像等)然后制作您的设计。 这样您就可以确定一切都合适,并且您的设计可以增强您的内容。 形式服从功能。”
在编写电子商务文案时,不要忘记关注客户。 这意味着提前进行文案研究以了解您的受众、他们如何体验您的网站、他们如何评价您的产品、他们如何准确地描述您的产品等。
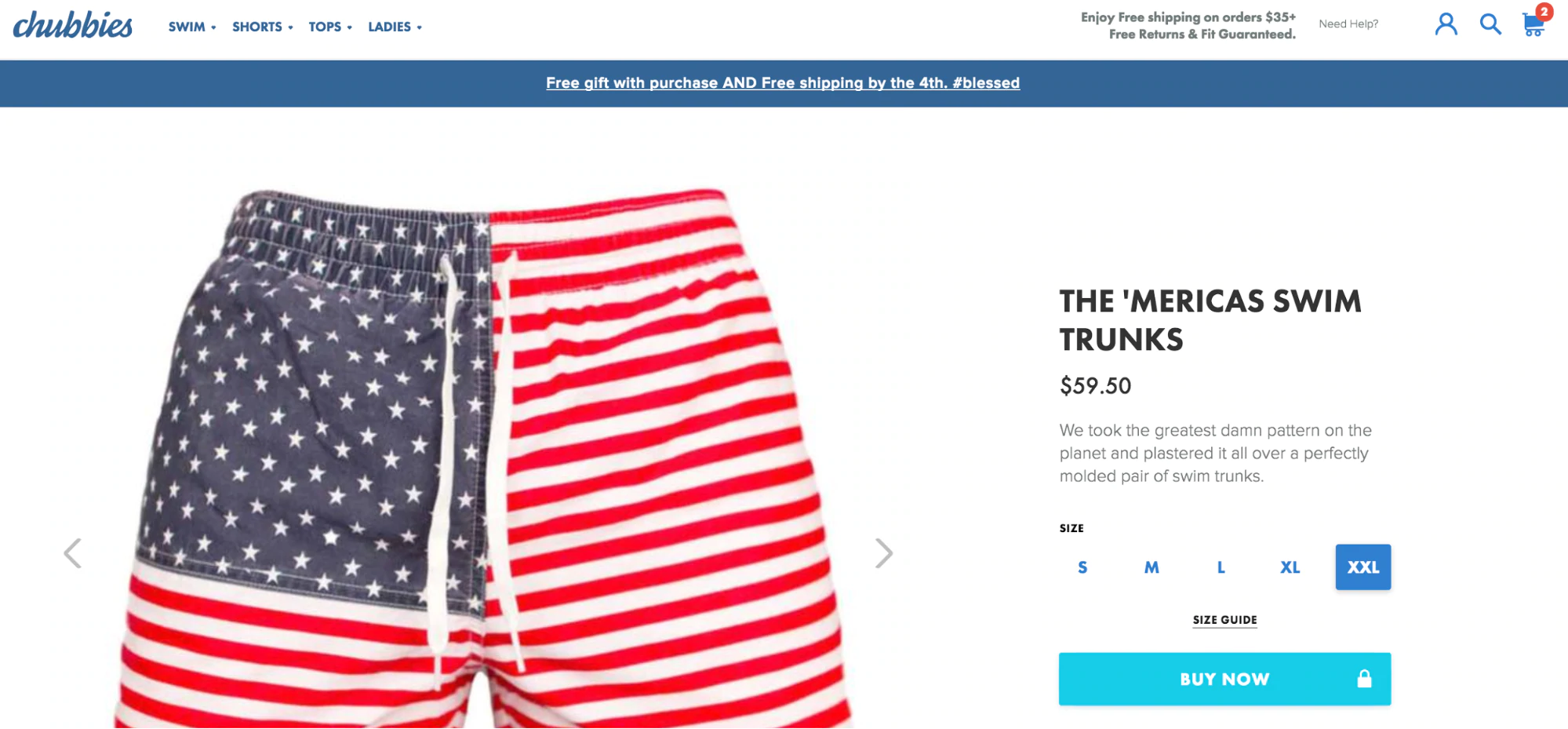
Chubbies 是以客户为中心的电子商务副本的完美示例,副本增加了客户体验。

查看“免费礼物”横幅和产品说明。 这是客户副本的真实声音。
Karl 解释了为什么这很重要,并且随着我们体验电子商务网站的方式在未来不断发展,这一点将继续存在……
“我知道大多数人不认为这是用户体验的一部分。 但它是用户体验的核心。
始终从用户、潜在客户开始。 他或她的需求是什么,他们为什么要购买你的产品或服务,为什么要从你这里购买,他们害怕什么,你的产品或服务如何让他们的生活变得更好?
大多数组织都是从他们的角度出发的。 他们想炫耀他们认为重要的功能。
新闻快讯:这与你无关。 您的访客和客户并不关心您。 他们只关心自己。
所以不要吹嘘你的新技术。 只需说您的电池可以使用数周而不是数小时。
如果你认为这是胡说八道,想想优秀的销售人员是如何说服你买东西的。
这要归功于他们的外表吗? 还是感谢他们所说的?
是的,是他们的话说服了你。 随着我们转向语音界面,这将再次成为核心。 任何花哨的设计都无法掩盖你在演讲中的愚蠢文案。”
3. 制作直观的导航以提高可发现性。
根据韦氏词典,直觉的定义是:“容易学习或理解”。 当访问者无需太多努力或中断即可在您的网站上做他们想做的事情时,您的网站就很直观。 看起来很简单,但很少有网站是直观的。
当一个网站(甚至只是网站的一个小元素)不直观时,用户体验就会受到影响。 由于导航,在电子商务中尤其如此。
当然,导航对于帮助访问者找到他们正在寻找或可能想要购买的产品至关重要。 如果该电子商务可发现过程不直观,则访问者将离开以寻找更用户友好的导航。 至少,他们不太可能“货比三家”您的商店并再次购买。
在设计导航时,请记住……
- 卡片分类可以帮助您更好地了解访问者希望如何找到产品和页面。
- 标注时使用熟悉的词语。 不要让人思考。
- 使用原型电子商务设计。 例如,访问者会希望他们的购物车位于右上角。 保持熟悉。
- 可以在两个类别下有一个子类别。 例如,购买媒体单元的人可能希望在“客厅”和“存储”下找到“电视和媒体单元”类别。
- 始终为那些确切知道自己想要什么的人提供内部搜索选项。
- 如果您使用图标,请确保它们熟悉并使用标签。
- 确保在移动设备上轻松点击导航链接。 通常,这些链接太小而无法点击。
- 如果您有多种产品可供选择,则必须使用大型菜单。 使类别和子类别可点击。 另外,这些类别的登陆页面将有利于 SEO。
- 请使用面包屑。
- 保持导航一致。 标准化流程和设计。
- 尽可能突出显示访问者当前所在页面的链接。
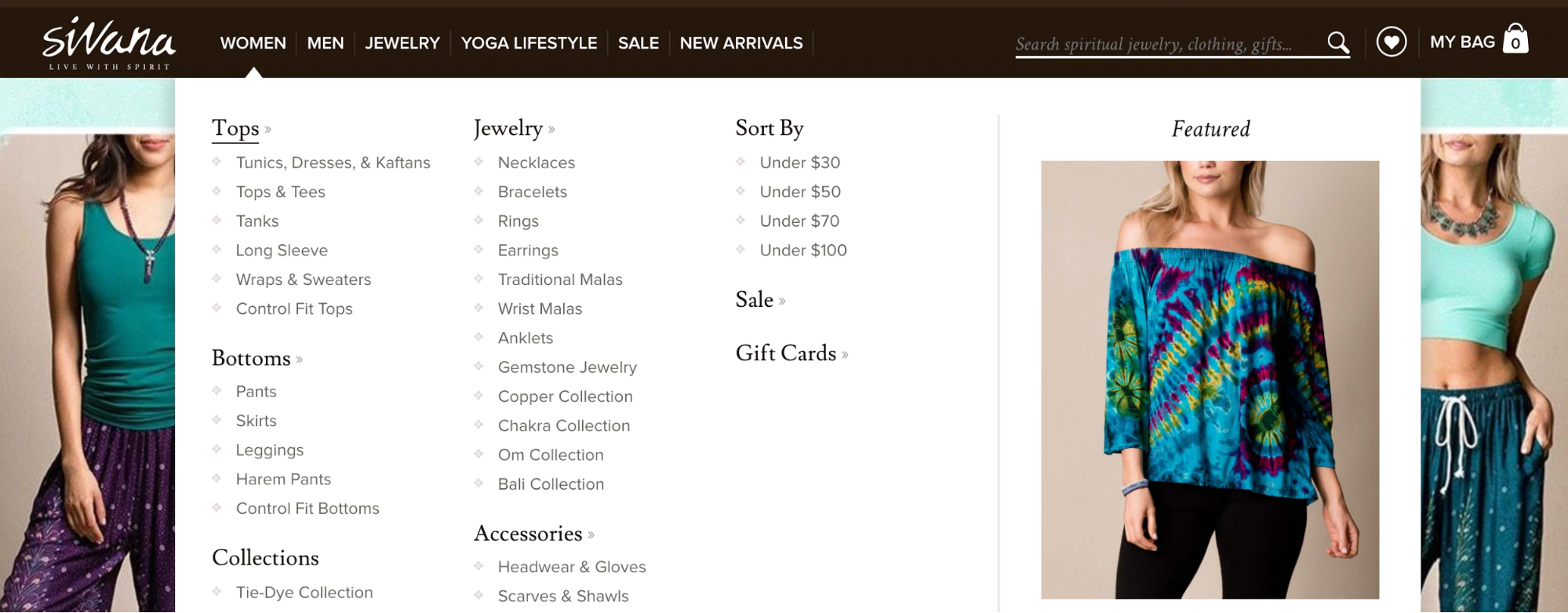
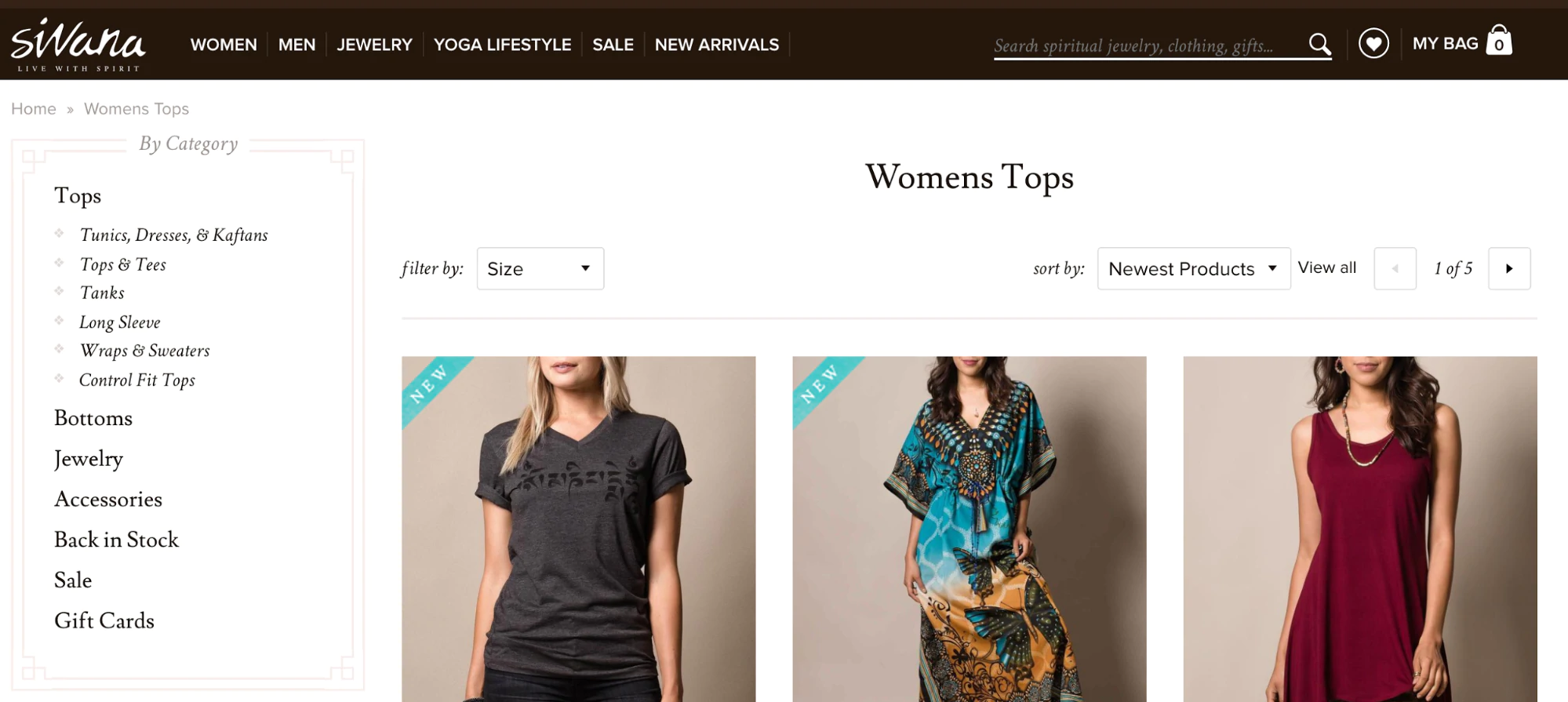
Sivana 很好地遵循这些导航指南......

导航的每个元素都按预期运行,子类别是可点击的,产品以有意义的方式排序(加上按价格排序的选项)等。
当您单击子类别时,直观的导航会继续...

所有顶部类型都在左侧可见(可预测)。 还有“排序依据”和“过滤依据”选项来帮助访问者找到他们正在寻找的顶部,考虑到庞大的产品目录,这一点很重要。
4.移动电子商务用户体验是不同的,应该这样对待。
到目前为止,我们一直在谈论桌面电子商务用户体验。 当访问者通过移动设备访问您的网站时会发生什么?
仅仅因为你有一个好的桌面用户体验并不意味着你有一个好的移动用户体验。 手机是完全不同的野兽。 环境变了,意图变了,动机变了。
意识到人们想要的东西与您在移动设备上的商店截然不同,而不是在桌面上,这一事实已经成功了一半。 它会让你在竞争中领先。
这就是为什么提出响应式主题不是移动用户体验优化的原因。 在移动设备上提供桌面用户体验是一种创可贴,而不是解决方案。
根据 Baymard 的说法,移动用户体验是电子商务网站仍在努力解决的问题。 78% 的移动电子商务网站在查看组合的移动产品查找体验时表现不佳。
在考虑移动电子商务 UX 时要记住的几件事……
- 让体验感觉原生、自然。 40% 的移动电子商务网站不允许通过传统的移动捏合或双击来缩放其产品图像。
- 选择正确的键盘。 例如,如果您知道他们将要输入数字,请不要使用传统键盘。
- 清晰,突出重要特征。 80% 的移动结账为用户提供了“访客结账”的选项,但 88% 的用户很容易错过该选项。
- 在结帐时禁用自动更正。 还有什么比在 iPhone 上输入三遍地址更令人沮丧的事情吗?
- 61% 的移动用户“有时”或“总是”使用台式机/笔记本电脑完成移动订单。 确保他们可以保存他们的购物车。
- 允许访问者在他们当前正在查看的类别或子类别中进行专门搜索。
- 尝试使用数字钱包来说服更多的移动用户在移动设备上购买。
- 凝聚,凝聚,凝聚。 如果您可以减少执行操作所需的点击次数,请执行此操作。
- 特别注意移动设备上的质量保证和跨设备/跨浏览器测试。 您的用户体验是否符合每个移动设备上每个浏览器的期望?
- 速度比以往任何时候都更加重要,因为移动用户特别分心和不耐烦。 确保页面快速加载。
- 允许客户扫描他们的信用卡,这样他们就不必手动输入所有信息。
- 允许客户保存他们的信息以备将来访问,减少他们需要在移动设备上填写的信息量。
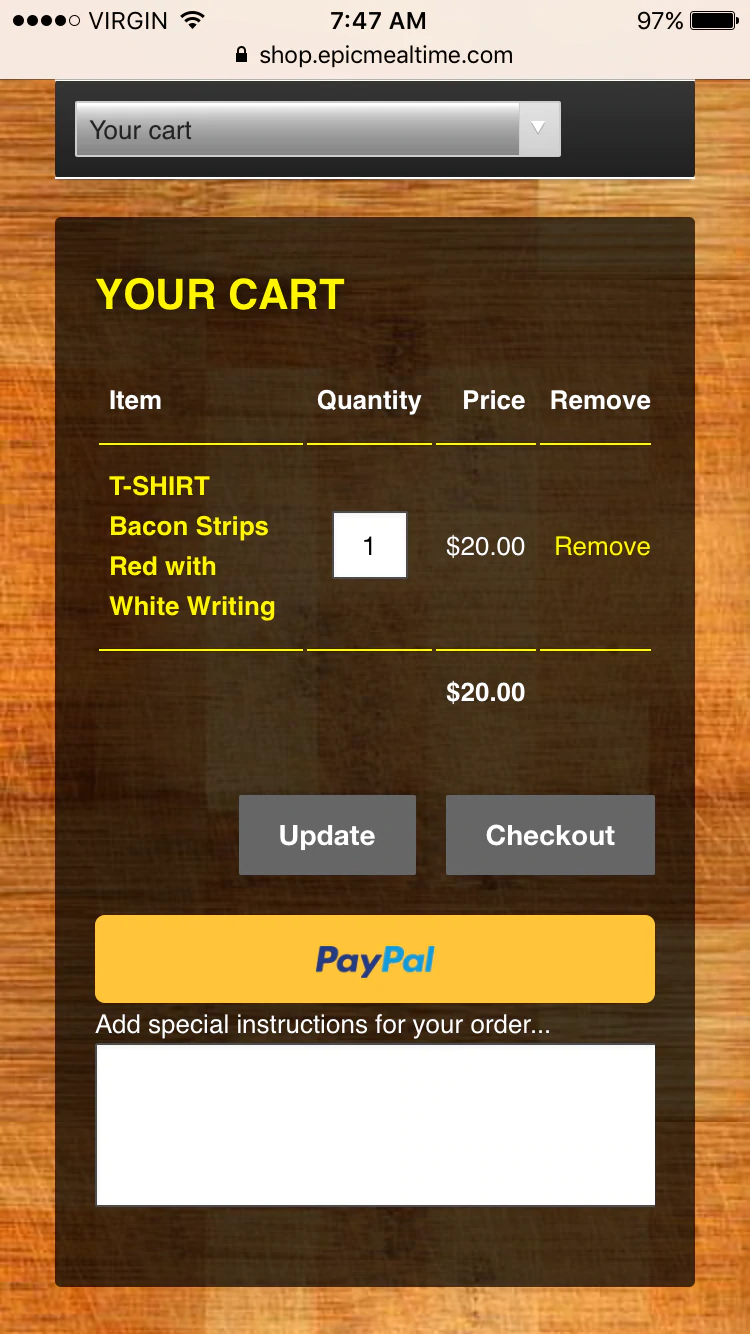
Epic Meal Time 的商店是移动结账 UX 做得好的一个很好的例子。 首先,您可以选择使用 PayPal 结帐...

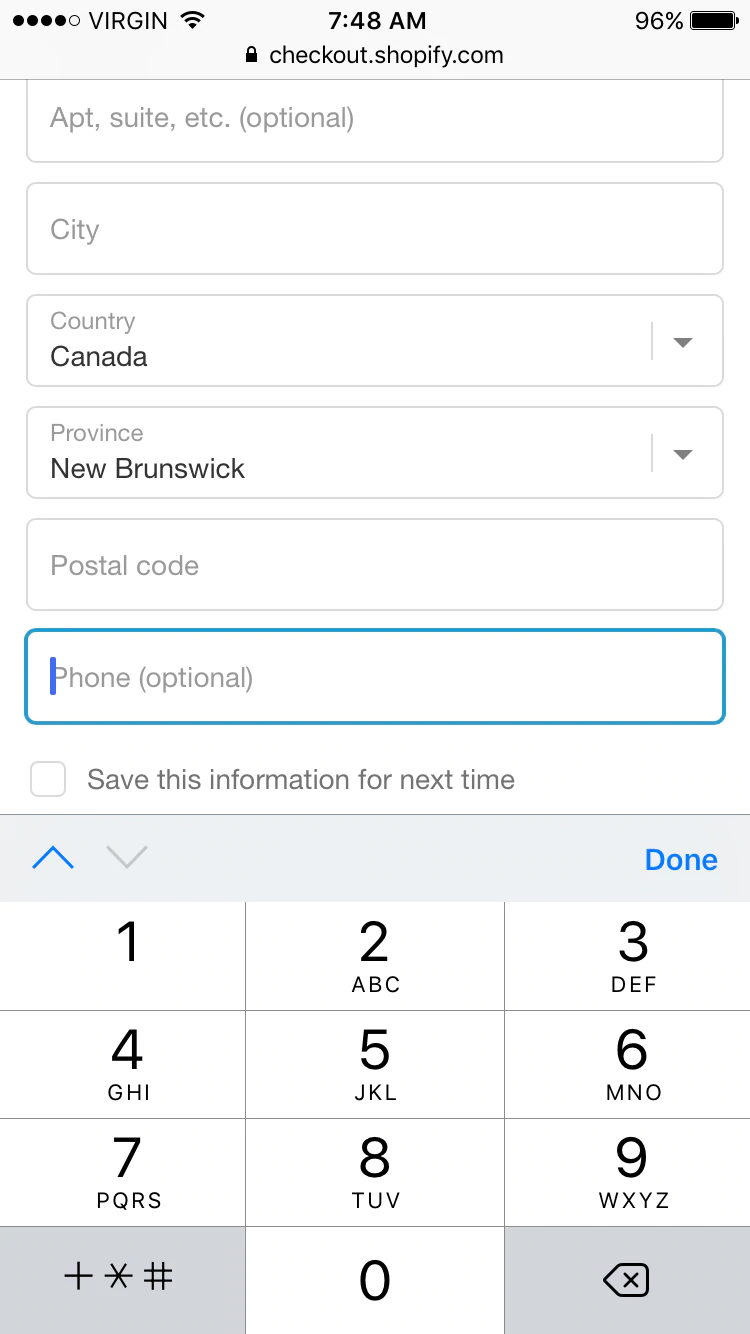
然后您会看到正确的电话号码键盘和保存此信息以备下次使用的选项……

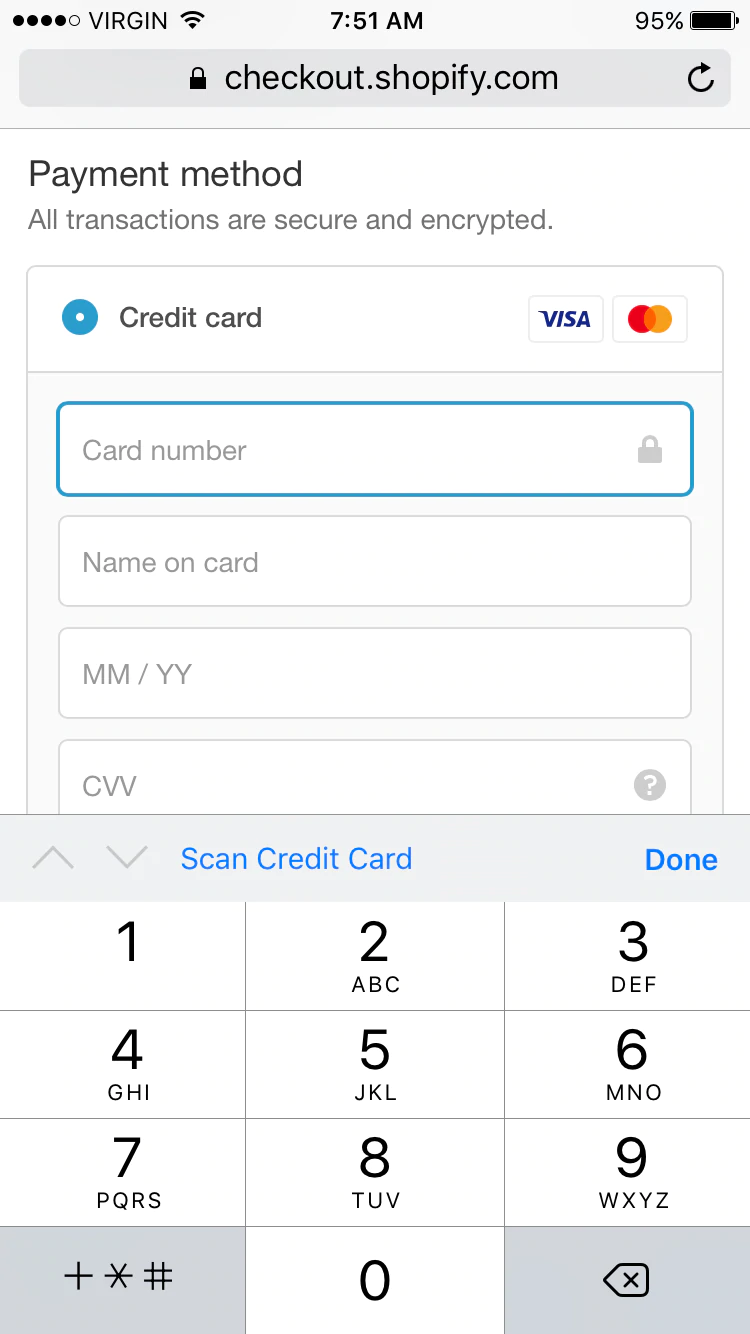
到了结账的时候,可以看到正确的键盘(包括扫描信用卡的选项)……

请记住,就像一个好的桌面用户体验和一个好的移动用户体验是不同的一样,一个好的 iPhone 用户体验和一个好的安卓用户体验是不同的。 设身处地为访问者着想,并了解上下文电子商务用户体验的能力。
如何在您的网站上发现用户体验问题
最佳实践非常棒,但它们只能带您到此为止。 每个电子商务网站都是不同的,这意味着每个电子商务网站都有不同的用户体验问题。 您如何在您的网站上发现这些问题?
正如卡尔解释的那样,一切都与研究有关……
做用户研究。 这听起来很昂贵,你可以让它变得昂贵,但是有一些很好的工具可以帮助你。 再读一遍这句话:可以帮助你。 他们不会解决问题,但会帮助你发现问题。
首先,定义下车点。 游客从哪里掉出漏斗? 他们是否超越了产品页面? 当他们看到运费时,他们是否称之为退出? 或者当他们有一个完整的购物车时?
你想尽可能集中你的研究。 如果您的目标是“改善用户体验”,那么您将不会像您的目标是“减少购物车放弃”或“增加从产品页面添加到购物车”那样从流程中获得更多收益.
正如卡尔所说,您可以利用许多廉价的研究方法......
- 滚动/点击热图:查看滚动深度和点击意图。 在人们尝试点击但不能点击的地方添加链接。 如果您看到明显的滚动颜色变化,请考虑您是否不小心创建了假底。 注意人们向下滚动多远并适当地规划您的消息传递层次结构。 尝试通过视觉提示鼓励滚动。
- 会话重播:观看真实的人用真钱浏览您的网站。 是什么让他们感到沮丧? 他们在挣扎什么? 他们在哪里下车? 为什么?
- 用户测试:给人们具体的指示(例如,找到一块低于 89 美元的手表并将其添加到您的购物车)并观察他们尝试遵循这些指示,大声讲述他们的想法。
- 5 秒测试:在短时间内展示您的网站,看看您的信息和价值主张是否清晰。
当然还有更多。 使用您认为最有洞察力的方法来实现您的目标。
如何解决您网站上的用户体验问题
工具可以帮助您发现问题,但它们当然不能帮助您解决问题。 这取决于你! 幸运的是,您已经在解决电子商务用户体验问题方面做得很好。
- 根据预期的影响和难易程度确定用户体验问题的优先级。
- 使用你的常识。 如何改善体验? 也参考你的研究。
用户体验之战的一半是意识和教育。 知道要寻找什么,把你的自我放在一边,把看起来不错的东西放在一边。
专门从事优化和入站营销的数字策略师乔治亚娜·劳迪 (Georgiana Laudi) 说最好……
“您每天都会考虑客户在贵公司的体验,无论是您销售的产品的细节还是他们在交付时撕开的包装。 仔细考虑他们在您网站上的体验难道没有意义吗? 你的竞争对手当然会这样做。”
