6 个启发灵感和信息的最佳教育网站设计
已发表: 2021-10-09
随着越来越多的文化和教育机构争夺他们的市场份额,以优秀的网页设计脱颖而出以吸引潜在客户的注意力势在必行。
当我们向您展示一些最好的教育网站设计示例时,让我们开始形而上学,这些示例既令人赏心悦目,又令人深思。
目录
- Pixelfish 的最长的路
- 阿尔弗雷德·兰德克基金会(Alfred Landecker Foundation)
- 紫色兔子的青年正义网络
- 超越 Mish 设计
- 幻影带我去俱乐部
- 马泰奥·萨基的蒙蒂宫
1. Pixelfish 的最长的路

突出特点:
- 交互式地图网站导航
- 动画元素,如地图上的云彩
- 复制团队目标时代的美学
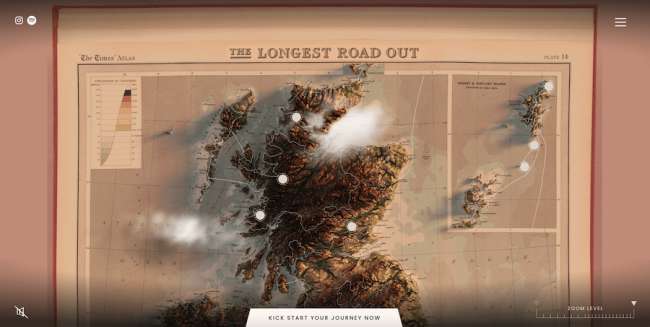
The Longest Road 是一群冒险家,他们乘坐经典的黑色摩根 4/4 汽车在英国进行了一次独特的 10,000 英里公路旅行,复制了过去的兜风和实地考察。 该团队为狂热和好奇的旅行者组织了完全相同的体验。
他们非凡的网站是 Pixelfish 网页设计机构的作品,它与 The Longest Road 工作人员的路线一样冒险和雄心勃勃。 它本质上是一张巨大的英国交互式地图,显示了团队的确切行程、他们走过的道路和他们去过的地方。
地图本身在最后的细节上都类似于旧的阿特拉斯地图:3D 地形、表示海洋和山脉的典型字体——甚至颜色、沙金色和烧焦的棕褐色,都为描绘旅程的地图增添了一种古老的感觉其主题与过去的时代息息相关。
访问者通过拖动鼠标光标在地图网站上移动。 单击每个特定地标上的白点会打开一个窗口,其中包含有关此特定旅程部分的简短故事,以及该地点的一些高质量照片。
整个在线体验伴随着 1920 年至 1930 年的环境声音和音乐片段的非常不显眼和细腻的音景。 右上角有一个汉堡菜单图标,可打开一个巨大的导航面板,其中包含指向团队故事和手册的链接。
2. 阿尔弗雷德·兰德克基金会(Alfred Landecker Foundation)的产出

突出特点:
- 不同颜色的项目和任务
- 以消息为中心的网站
- 一个用户友好的搜索引擎
阿尔弗雷德兰德克基金会是一个打击一切形式的歧视的组织,从反犹太主义到性别歧视,并“促进民主社会的发展”。
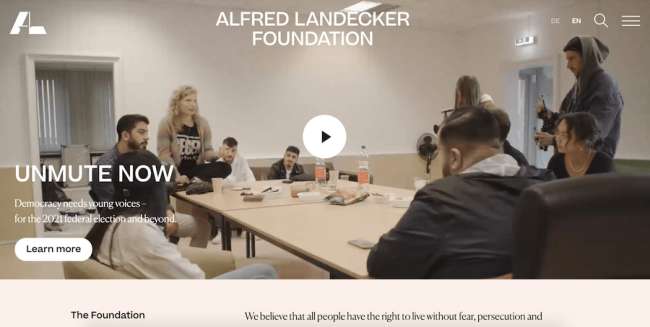
该基金会的网站由 Output 品牌代理创建,内容丰富且以消息传递为导向,考虑到他们的使命和目标,这是非常明智的。 尽管其性质主要是教育性的,但该网站在提供书面内容的方式上仍然简洁,并辅以自定义视觉效果、标志和视频。

该网站以全屏视频信息打开,显示该基金会的最新举措。 右边的汉堡菜单图标打开一个分类整齐的导航面板,解释了组织的目的和背景。
每个任务的彩色块打破了一般低调配色方案的单调。 排版是一种高度清晰的无衬线字体,有助于消息传递和保留。 将鼠标悬停在“我们做什么”框上会与框的原始色调形成颜色对比。
个别文章和其他书面内容都有自己的自定义插图,这些插图遵循类似的视觉风格。 该基金会的项目,从保护少数民族到加强民主,都有自己定制的颜色面板,让游客在寻找特定项目时一目了然。
3. Purple Bunny的青年正义网络

突出特点:
- 一致的配色方案
- 一口大小的消息
- 粘性主导航
Youth Justice Network 是一个致力于建设一个社会的组织,让当今的年轻人能够在公正和公平的环境中茁壮成长。 他们的网站是 Purple Bunny 网页设计机构的作品。
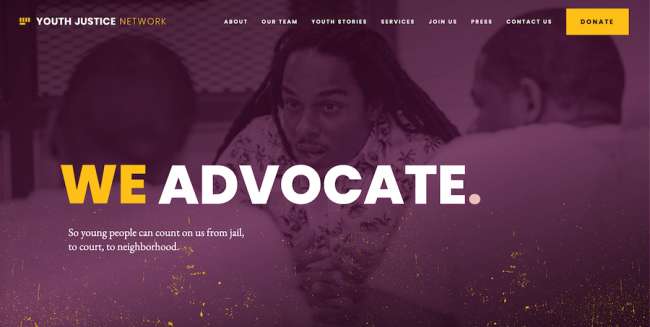
该网站采用引人注目的紫黄白色调色板,从一个非常深入的主页开始,带领访问者踏上教育之旅。 年轻抗议者的紫色图像介绍了该网络的使命和美国种族正义状况的详细统计数据。
一口大小的消息提供了对该组织的综合支持系统、正义倡导和建立年轻人独立性的方法的深入了解。 这些消息旁边的号召性用语按钮指向不同的兴趣领域,从捐款到参与项目。 当用户将鼠标悬停在 CTA 上方时,它们会以黄色滑动效果动画。
根据 UX 最佳实践,主菜单导航是“粘性的”。 链接指向网站上的主要页面,并按照自然用户旅程的顺序排列。 大的黄色捐赠按钮也出现在这里。
在网站页脚,该组织强调保持联系的重要性,并邀请访问者在其社交媒体渠道上关注 Youth Justice Network。
4. Beyond by Mish Design

突出特点:
- 一页概念
- 定义明确的品牌调色板
- 精心构思的用户旅程
The Beyond 是一项在土耳其举行的文化和音乐活动。 它的概念是独一无二的,因为它将当地文化、音乐和民族志遗产与那些希望通过艺术和有意义的互动联系起来的全球思维结合起来。
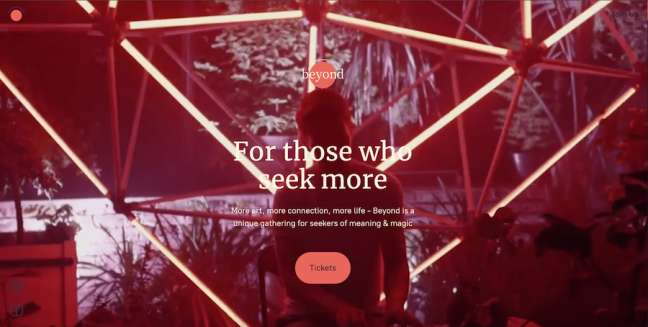
他们的网站由 Mish Design 提供,符合品牌的艺术起源和意图。 它具有开始用户体验的全屏视频拼贴画。 一个简单但大胆的标语“为那些寻求更多的人”用衬线字体完成了折叠上方的屏幕,以及门票 CTA 和 Beyond 标志。
一旦用户向下滚动,视频就会呈圆形并以非常吸引人的方式移出屏幕。 几行副本解释了 Beyond 节日的 UVP 过渡到一个简单的图片库。 接下来是即将举行的 Beyond 活动的信息,详细说明了活动的日期、地点和一般描述。
该网站的配色方案使用柔和的米色和桃色以及深蓝色,以适应带有微妙微动画的大部分球形设计元素。
该网站的单页设计不需要像主菜单这样的任何导航元素,这使得用户体验在所有设备上都非常简单。
5. Phantom 带我去俱乐部

突出特点:
- 自定义排版
- 每个场地一页的概念
- 带有白色文本内容的暗模式
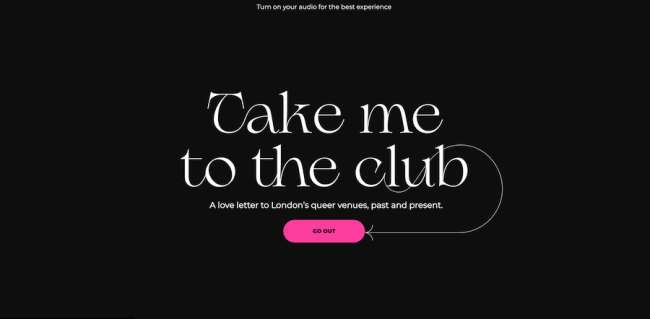
Take Me To The Club 是一个网站,记录并记住了被关闭的伦敦标志性 LGBT+ 场所。 该网站的目的不仅仅是纯粹的怀旧:它强调了维护和支持这些聚集了该市同性恋和跨性别社区的酒吧和俱乐部的重要性。
该网站由 Phantom 创意机构设计和开发,打开时会显示具有非常独特的自定义排版的启动画面。 移动鼠标光标会显示场地和访客的照片,因为它们会在瞬间出现和消失。
单击“走出去”CTA 按钮开始用户旅程,一次一个地点。 访客被带到专用于其中一个封闭场所的页面。 它以该地点的照片旋转木马打开,关闭的年份和以前的地址。
向下滚动页面会显示该特定俱乐部的更多照片以及前常客引用的一些回忆。 关于场地对 LGBT+ 社区意义的简短介绍关闭了俱乐部的专用页面。 右下角的“On To The Next One”按钮邀请访客探索另一个场地,不断重复体验。
该网站完全是黑白的,除了给它带来流行色彩的照片。 这与自定义字体一起,增强了网站的整体怀旧感。
6. 马泰奥·萨基 (Matteo Sacchi) 的蒙蒂宫

突出特点:
- 水平滚动
- 一页概念
- 粘性 CTA
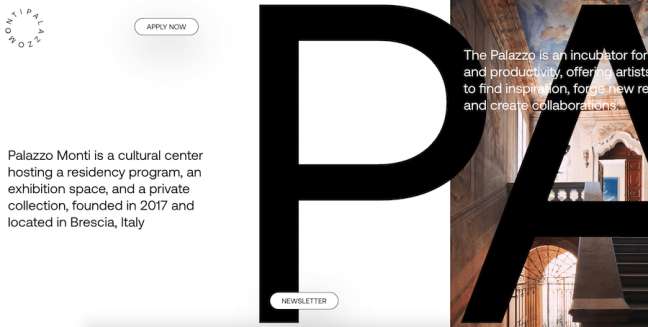
Palazzo Monti 是意大利布雷西亚的文化中心。 它拥有一个展览空间和一个私人艺术收藏,鼓励艺术合作,并以其丰富的文物、艺术品和书籍图书馆激发当地艺术家的灵感。
马泰奥·萨基 (Matteo Sacchi) 是 Palazzo 引人注目的网站设计的幕后推手,该设计利用水平滚动和一页概念来展示文化中心的整个价值主张。 这种颇具革命性且很少使用的布局始于对该机构的简要描述。
“Palazzo Monti”的名字以屏幕大小的大字母出现。 它从网站开始的地方开始,到网站结束的地方结束,通过内容元素造成的裂缝出现。 白色背景和黑色字体是彩色照片的令人赏心悦目的设置,随着访客不断滚动,这些照片引入了惊喜的视觉元素。
不同的站点部分——关于、谁、新闻、艺术家等等——无缝地相互转换。 用户通过查看显示部分名称的屏幕底部来知道他们在哪个部分。
在没有主菜单的情况下,唯一的导航元素是两个粘性 CTA 按钮,立即申请和时事通讯。 它们以圆形、白色的形状和清晰的文字与周围的其他地方融为一体。
