您的插件主页无效吗? 学习如何美化它
已发表: 2016-07-06你最新的 WordPress 插件是否是自切片面包以来最伟大的东西并不重要——如果你的主页不摇滚,没有人会想要下载它。
吸引读者采取行动并下载您的插件的诱人主页是成功的基于免费增值的插件的自动先决条件。
在这篇文章中,我们将分析 WordPress 插件成功主页的五个关键元素,包括每个元素的实际示例(我们甚至还会在此处提供一个奖励部分,因此请确保您阅读了所有内容一路走到最后!)。
1. 清晰、简洁的标语
为您的插件建立有效主页的第一步是清晰、简洁的标语,简要说明以下内容:
- 你的插件做什么
- 它如何改进 WordPress 网站
- 为什么您的访客需要它
这里的关键词是简短的。 不要用文本填满整个页面。 标语不应超过一个段落,理想情况下应短至一个句子。
把它想象成一个超小型的电梯间距。
一个有效的插件主页的第一步是一个吸引人、简洁的标语。Tweet
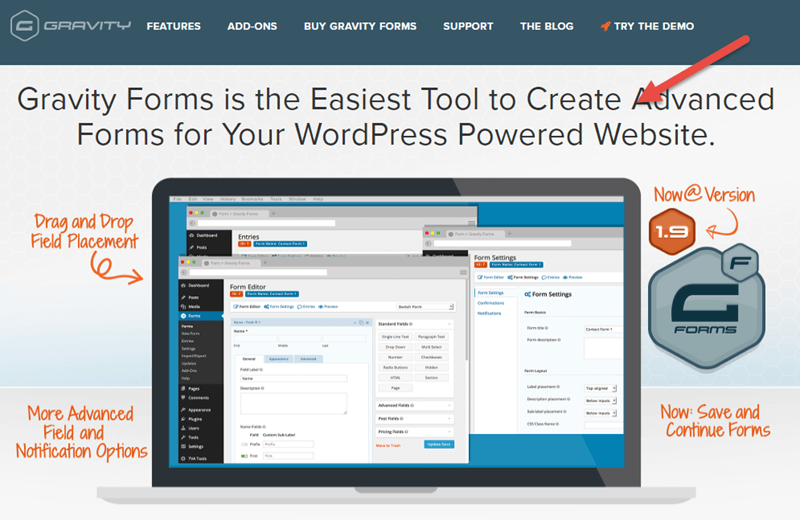
示例:重力形式
Gravity Forms 是标语原则的完美示例。 如果您查看他们的主页,您会立即注意到的一段文字是他们的标语。

简短的标语为: “重力表格是为您的 WordPress 网站创建高级表格的最简单工具” 。
它回答了我们上面讨论的所有三个问题:
- 插件的作用——“创建高级表单”
- 它如何改进 WordPress 网站——“WordPress 支持网站的高级表单”
- 为什么访客需要它——“最简单的工具”
2. 即时链接/号召性用语
主页上的下一个元素是指向有关插件的更多信息的即时链接或号召性用语以了解更多信息或购买插件。 此链接/CTA 应该在首屏(以便访问者在访问您的主页后立即看到它)或至少在下一页下方。
直接链接/CTA 实现了两个目的。
首先,它为已经听说过您的插件并以获取有关插件的详细信息甚至直接下载它的明确意图来到您的网站的访问者提供了更好的用户体验。 即时链接允许他们放弃向下滚动整个页面以找到适当的链接以获取更多信息/下载。
其次,它使那些被您的清晰、简洁的标语激起兴趣的访问者能够获得更多信息,而无需滚动浏览您的副本的其余部分。
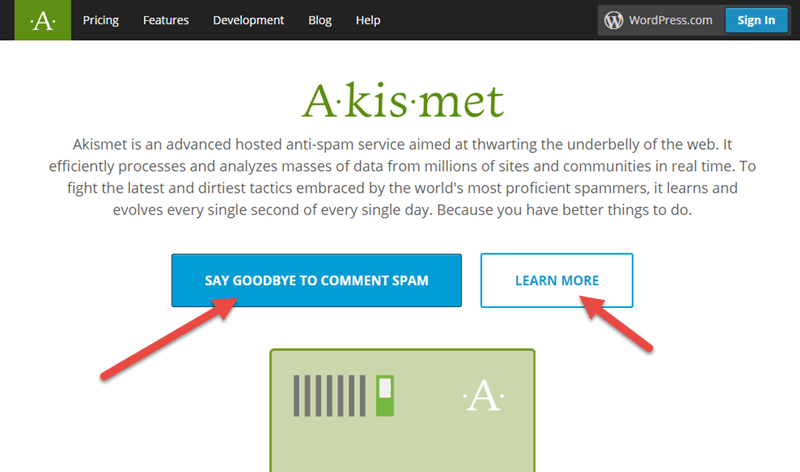
示例: Akismet
Automattic 自己的垃圾邮件保护插件是即时 CTA 的一个很好的例子。 首屏上方的首页是两个 CTA,其链接分别指向定价页面和了解更多页面。

“说再见评论垃圾邮件”按钮(注意与标准“查看定价”类型的 CTA 的创意偏差)将访问者带到显示 Akismet 定价计划的页面。 “了解更多”按钮重定向到一个页面,其中包含有关 Akismet 如何工作、插件的有效性等信息。
3. 展示你的插件
这个元素绝对是最重要的元素之一,因为它在访问者最终决定是否喜欢您的插件方面起着重要作用。
本质上,在您主页的这一部分中,您将展示您的插件。 理想情况下,您将获得一些关于它在前端的外观的屏幕截图,并且可能还有一些显示后端 UI 的屏幕截图。 关键是你给你的访问者一个你插件的简短快照,这样他们就可以立即决定它是否是他们可以看到自己使用的产品。
在您的主页上为访问者提供插件 UI 的简要快照有助于他们快速决定下载。Tweet
显然,你真的必须用你的 A 游戏来处理这个元素。 如果您的展示质量低劣或考虑不周,那只会在访问者心中产生负面印象。
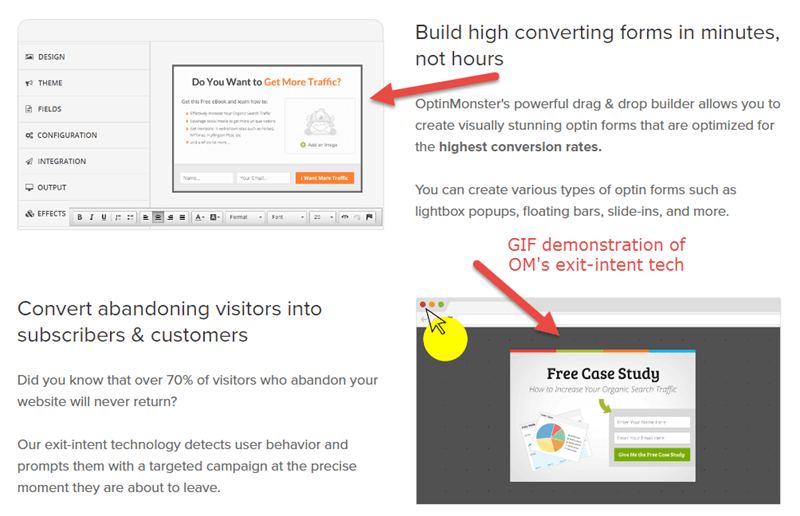
示例: OptinMonster
OptinMonster 在他们的主页上展示他们的产品做得很好。

主页使用屏幕截图、GIF 和基于文本的对 OM 的一些功能的解释的组合来向访问者传达插件的功能。 请注意,该页面也不会一个接一个地用一大堆图像淹没我们。 相反,OM 让它保持简单、干净和最小化。
4. 社会证明
社会证明是推动转化率优化的基本概念。 当您的访问者看到您的插件已经拥有大量用户并且与知名名称相关联时,您在他们眼中就会获得可信度,从而增加下载的可能性。
考虑到 WP 插件主页的上下文,这里有三种简单的方法可以建立社交证明:
- 显示您的插件出现的各种 WordPress 出版物的徽标
- 来自客户的特色推荐
- 向受人尊敬的 WordPress 开发人员/公司展示对您的插件的正面评价
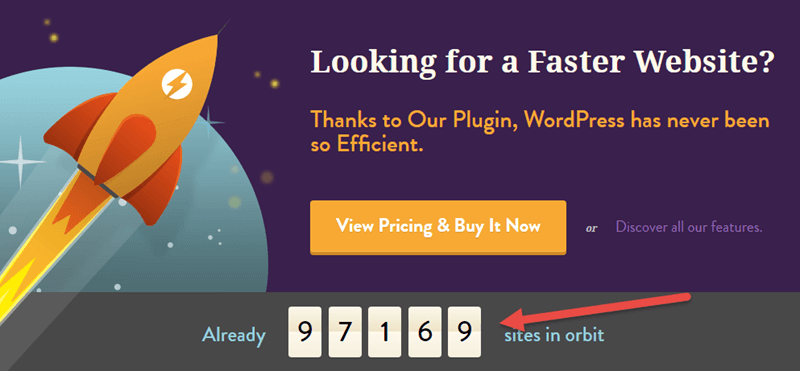
示例: WP火箭
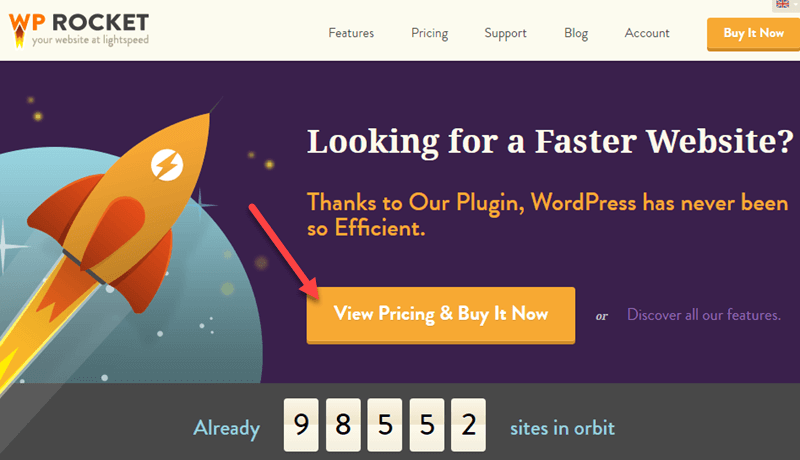
WP Rocket 以几种巧妙的方式利用社会证明。 首先,他们展示了一个已经在使用插件的客户的实时计数器。


其次,他们展示了一些最知名用户的徽标,例如 CoSchedule、ThemeIsle 和 SeedProd。

最后,他们有一个客户的推荐,以及“宇航员墙”的链接(一个显示更多推荐的弹出窗口)。

所有这些社会证明都建立了 WP Rocket 的品牌形象,并为开发人员建立了信誉。
5. 功能列表
最后但同样重要的是,我们有功能列表。 功能列表正是它的名字所暗示的:插件功能的简要目录。
再次强调,这里的关键是简洁。 您不想列出插件能够提供的每一个功能。 例如,最近构建的插件都已构建好翻译,因此您不一定要在此处列出类似的通用功能。
相反,您只想突出与您提供给客户的整体解决方案最相关的最重要的功能。
示例:ManageWP
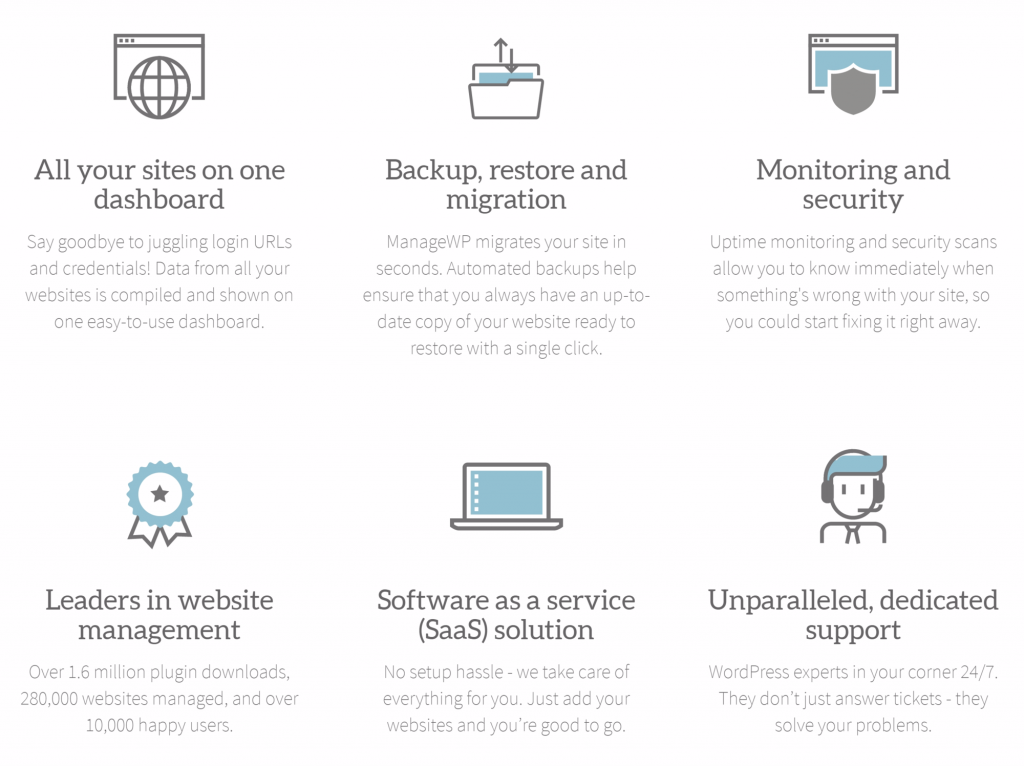
ManageWP 将一个功能列表完美地整合到他们的主页中,突出了他们的 WordPress 仪表板的功能。

请注意他们如何仅挑选 ManageWP 的六项功能在主页上显示。 这六个精选功能中的每一个都旨在增加另一层确定性,并逐渐使访问者了解该解决方案涵盖了他们的所有需求。
他们还通过结构化的设计和精美的(和优雅的动画)图标集确保列表在视觉上具有吸引力,这些图标集与网站的其他设计语言无缝匹配。
奖励:创建有效的购买按钮来吸引付费用户
如果您希望您的访问者转化为付费用户,那么确定您的购买按钮是绝对必须的。
一个好的购买按钮具有以下特征:
- 非常清楚地在页面上脱颖而出。
- 包含有效的行动号召。
让我们回到 WP-Rocket,因为他们的主页还包含一个很好的购买按钮示例。 该按钮位于首页的首屏上方,因此访问者可以立即看到并采取行动。

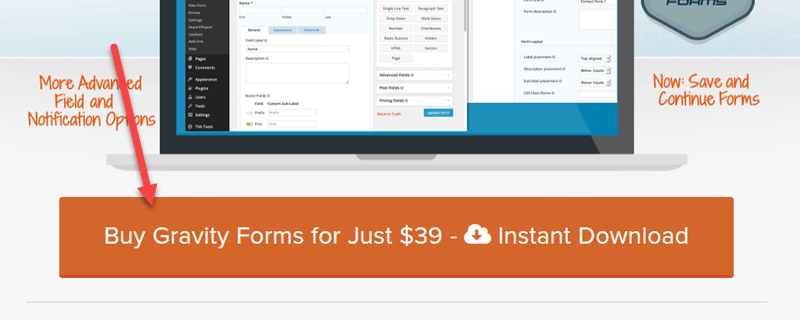
Gravity Forms 也很好地实现了购买按钮。 他们在号召性用语中使用“只需 39 美元”和“即时下载”之类的文字,让访问者感觉好像他们得到了一笔划算的交易。

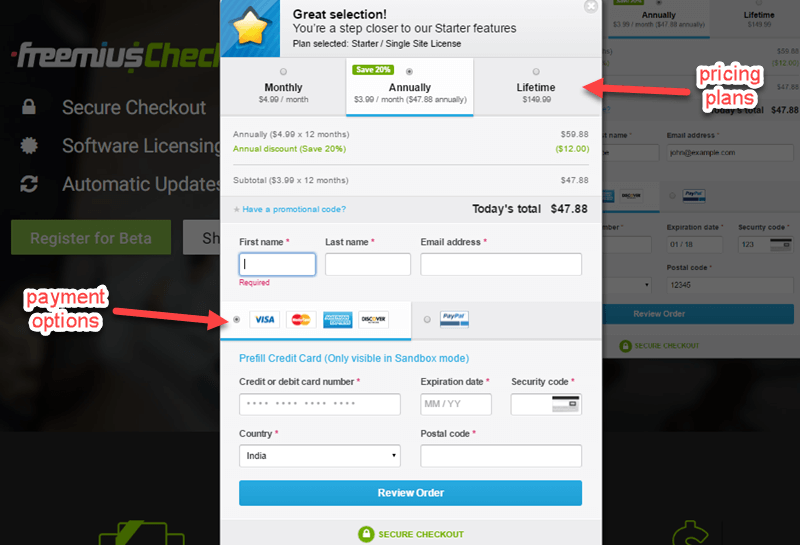
如果您真的想将购买按钮提升到一个新的水平,那么您应该考虑使用 Freemius Checkout。 该产品的一项功能将购买按钮变成一个链接,该链接启动一个弹出窗口,访问者可以从中直接购买插件的高级版本。
您可以在此页面上演示购买按钮。

请注意弹出窗口如何快速加载,并包含所有必要信息:不同的购买计划和可用的付款方式*。 用户无需转到任何其他页面即可开始安全结帐过程。
回顾:如何构建有效的插件主页
让我们快速回顾一下我们刚刚讨论的高效主页必不可少的五个关键组件:
- 一个清晰、简洁的标语,用几句话解释您的产品是什么、它的用途以及为什么访问者应该下载它。
- 在您的标语之后的即时链接/CTA ,以便访问者可以直接访问更多信息/下载页面。
- 一个展示你的插件的展示,它演示了它的一些功能。
- 明显的社会证明可以建立您的信誉。
- 一个简短的功能列表,以突出您的插件最重要的功能。
既然您知道组成一个的所有元素,您就没有理由不为您的 WordPress 插件打造一个很棒的下载产品页面。 开始创作吧!
交给你:你打算如何使用这些信息来改进你的插件主页? 您在您的网站上使用了哪些其他元素? 在下面的评论中分享您的想法!
