Elementor Review 2023:最好的页面构建器插件,还是它?
已发表: 2023-06-12Elementor 页面构建器插件是一个流行的 WordPress 页面构建器插件,如果不是 WordPress 用户最流行的页面构建器插件的话。
在我们的 Elementor 评论中,我们了解了该插件在后 WordPress 块编辑器世界中的最佳功能和用例场景。
我们还查看了插件的定价结构以及我们在测试时注意到的一些优缺点。
让我们开始吧。
什么是元素?
Elementor是市场上最好的 WordPress 页面构建器插件之一,也是最受欢迎的插件之一。 根据 WordPress.org 的数据,基本的 Elementor 插件有超过 500 万个活跃安装。

我们想知道一款产品在 2016 年首次推出时如何席卷 WordPress 生态系统,以及它如何仍然是业内最具影响力的产品之一,即使存在替代产品(见下文)。
事实上,我们已经知道答案:Elementor 是第一批免费提供实时前端编辑的页面构建器之一,也是第一批提供主题构建的页面构建器之一。
现在,它是一个功能强大的网站构建器,即使 WordPress 的默认块编辑器变得更加先进,它仍然具有相关性。
在我们的 Elementor 评论中,我们将介绍使用 Elementor 的优缺点、您可以使用的替代方案、插件的成本以及您应该了解的功能。

现在,这是一个快速摘要:Elementor 是一个页面构建器插件,它不仅仅是一个页面构建器。
它有一个主题编辑器、一个弹出窗口构建器、一个表单构建器,以及许多免费和付费的页面构建模块和模板。
Elementor 团队最近甚至提供网络托管服务。
他们还有自己的免费 WordPress 主题,旨在与插件的网站构建功能兼容,因此您不一定需要第三方主题才能使用插件的网站构建器。
Elementor 有免费版和高级版。 在这篇评论中,我们将重点关注 Elementor Pro。
Elementor 提供哪些功能?
Elementor 是 WordPress 行业中最强大的页面构建器插件之一,因此它也是最广泛的插件之一。
这些是我们将重点关注的功能:
- 编辑。
- 小部件。
- 全局样式。
- 模板和网站工具包。
- 主题生成器。
- 弹出窗口生成器。
请注意:下面图示或描述的某些功能仅在特定计划中可用。 请参阅我们的定价部分,了解 Elementor 的免费版和高级版中的可用内容。
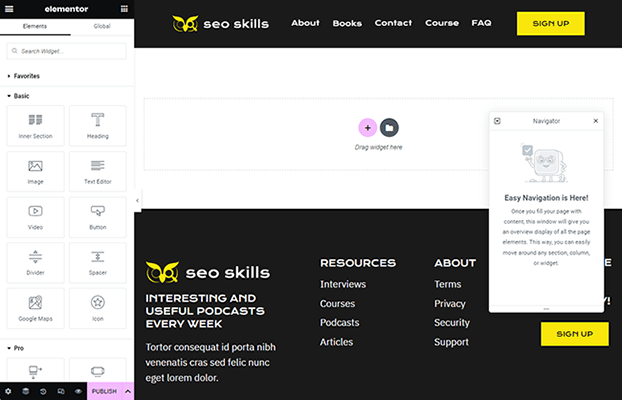
编辑

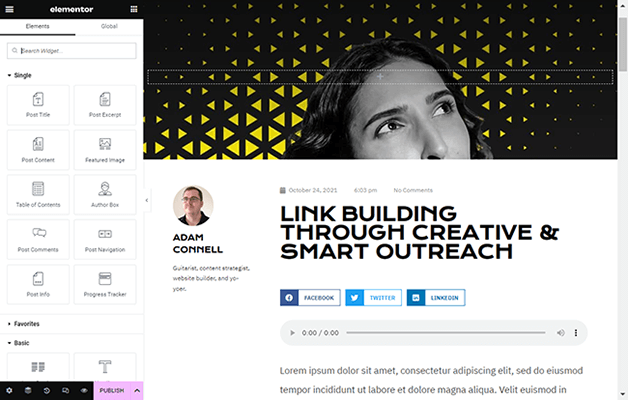
Elementor 的编辑器布局使用拖放界面。
它从 WordPress 定制器中借用了这种布局:左侧边栏中的选项(您可以显示和隐藏)和右侧页面的前端视图。
还有一个浮动的(可拖动的)导航器窗口,您可以打开和关闭它,但它非常小,所以当它打开时您几乎不会注意到它,尤其是当您的显示器屏幕尺寸较大时。
您可以从上图中看到大多数新 Elementor 页面的外观:顶部是主题的页眉,底部是页脚,中间是空白区域,这是您实际构建页面的地方。
布局
使用 Elementor,如果您加载模板(通过单击构建部分中间右侧的文件夹按钮),您可以从一个完全设计的页面开始,但我们稍后会介绍这些页面。
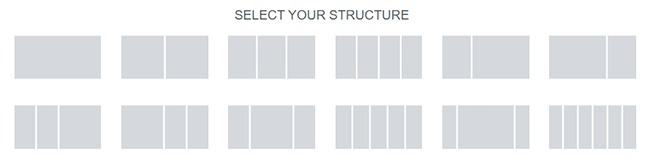
现在,让我们谈谈在向页面添加新部分时可以使用的布局。

Elementor 有 12 种预先设计的部分布局可供选择。 部分布局被分解成列,布局决定了每列占据多少部分。
例如,在第一个布局中,单列占据了 100% 的部分。
在最后一个布局中,六列各占该部分的 16.67%。
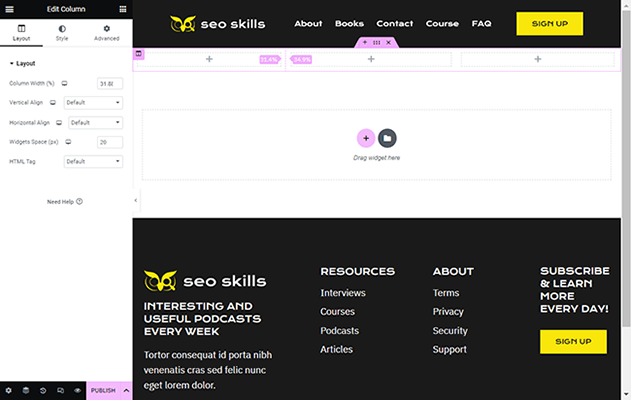
选择布局后,您可以将每个列的大小调整为您喜欢的任何大小。

您还可以调整每列的垂直和水平对齐方式以及小部件空间。
对于整个部分,您可以调整内容小部件、垂直和水平对齐方式、溢出设置、边距、填充等。
总体而言,Elementor 使您可以充分控制页面结构。
响应式设计
在我们讨论 Elementor 提供的小部件之前,让我们先谈谈它针对移动设备优化您的网站的方式。
对于初学者,小部件默认针对移动设备进行了优化,但您也可以针对多达七种屏幕尺寸自定义设计。
您还可以隐藏和显示不同设备的特定元素。
例如,您可以为桌面设备显示横向版本的图像,并为移动设备隐藏它。
然后,为移动设备显示该图像的纵向版本并为桌面隐藏它。
小部件
好的,那么为什么部分和列在 Elementor 中如此重要? 小工具!
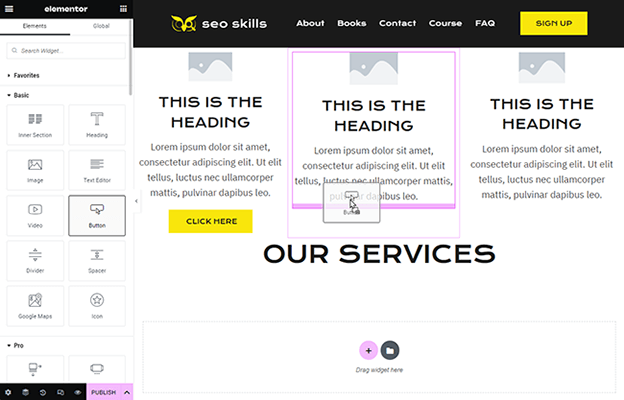
小部件是您用来在 Elementor 中构建页面的实际网页设计元素。 您可以通过将小部件从左侧边栏拖动到您添加到您的部分的列之一来执行此操作。
您甚至可以在一列中将小部件堆叠在一起以创建行。

这些是您将在 Elementor 中找到的小部件类别以及您将在每个类别中找到的小部件数量:
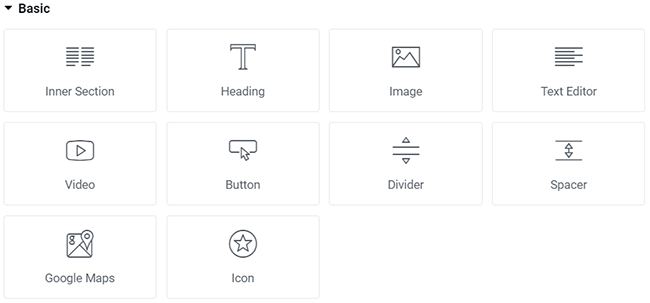
- 基本 (10) – 常见的网页设计元素(文本、图像、按钮等)。 这些在插件的免费版本中可用。
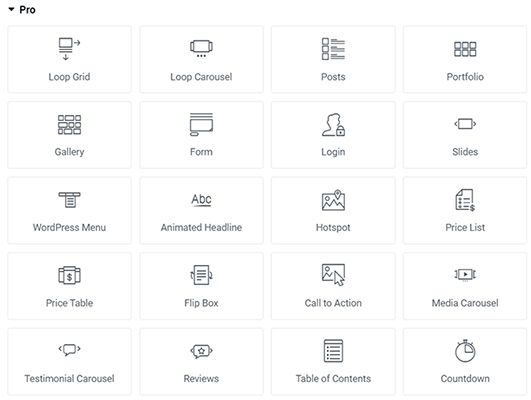
- Pro (33) – 高级小部件。
- 一般 (22) – 免费版本提供更多小部件。
- 站点 (7) – 网页的通用网页设计元素(站点徽标、站点标题、菜单等)。
- Single (9) – 用于设计您自己的单页或帖子模板的小部件。
- WooCommerce (11) – 电子商务小部件。 此部分仅在您安装了 WooCommerce 时出现。
- WordPress – 您可以在 Elementor 中使用的 WordPress 小部件显示在此处。
以下是每个主要类别中可用的小部件:

基本的
- 内节
- 标题
- 图像
- 文本编辑器
- 视频
- 按钮
- 分频器
- 垫片
- 谷歌地图
- 图标

临
- 循环网格
- 循环转盘
- 帖子
- 文件夹
- 画廊
- 形式
- 标识
- 幻灯片
- WordPress 菜单
- 动画标题
- 热点
- 价位表
- 价格表
- 翻盖盒
- 呼吁采取行动
- 媒体轮播
- 推荐轮播
- 点评
- 目录
- 倒数
- 分享按钮
- 块引用
- 脸书按钮
- 脸书评论
- 脸书嵌入
- 脸书专页
- 模板
- 洛蒂
- 代码高亮
- 视频播放列表
- 贝宝按钮
- 条纹纽扣
- 进度追踪器

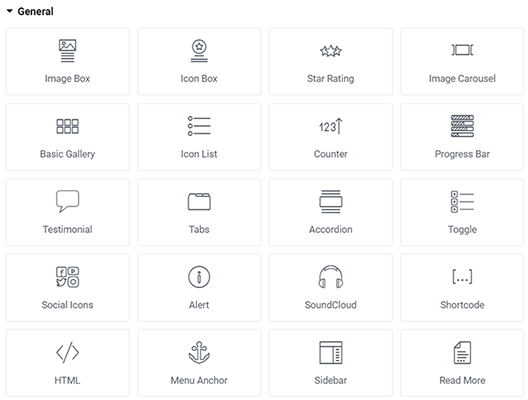
一般的
- 图片框
- 图标框
- 星级
- 图片轮播
- 基本画廊
- 图标列表
- 柜台
- 进度条
- 感言
- 选项卡
- 手风琴
- 切换
- 社会偶像
- 警报
- 声云
- 短代码
- HTML
- 菜单锚
- 边栏
- 阅读更多
- 流利的形式
- 文本路径
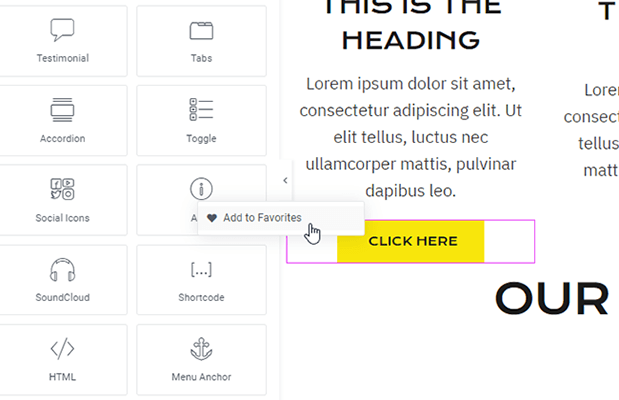
您甚至可以收藏小部件。 它们将出现在收藏夹类别中,该类别显示在每个小部件类别上方。

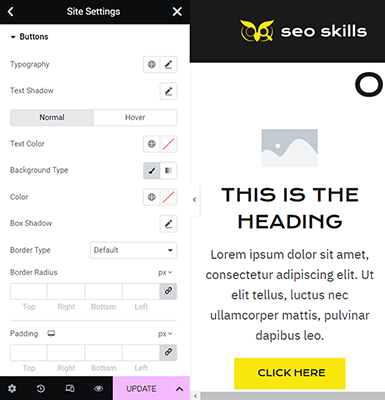
小部件内容和样式
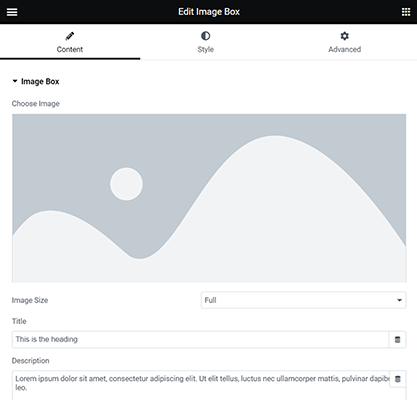
Elementor 中每个单独的小部件的设置分为三个选项卡:内容、样式和高级。
让我们谈谈前两个选项卡。
内容选项卡是您控制小部件中显示的实际文本、图像等的地方,例如按钮的文本或 URL。

您还可以在页面本身上键入文本。
一些小部件甚至在这里插入对齐和大小选项。
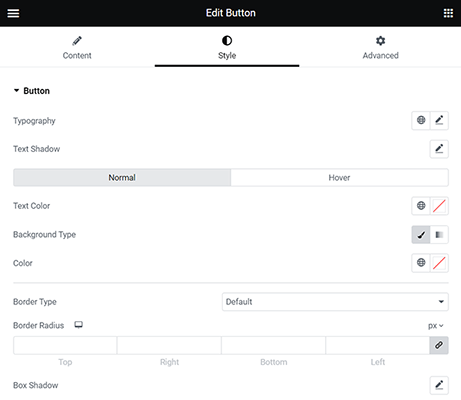
“样式”选项卡具有间距、宽度、颜色、文本效果、字体等设置。

您可能已经注意到某些设置旁边有一个监视器图标。 此按钮使您能够在不同的屏幕类型之间切换,这样您就可以为每个屏幕类型单独编辑设置。
总的来说,Elementor 使编辑要添加到页面的网页设计元素的内容和样式变得异常容易。
他们甚至可以轻松微调某些小部件和移动设置的优化。
效果和资产
让我们谈谈可用于小部件的一些其他功能。
与部分和列一样,您可以为每个小部件单独编辑边距和填充大小。
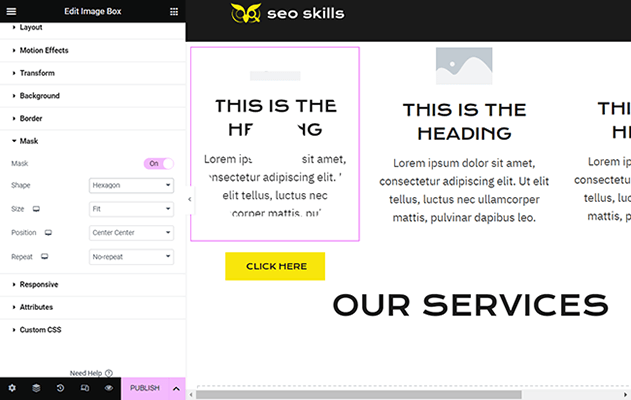
还有许多不同的效果和动画设置,包括悬停效果、文本变换、运动效果和蒙版。

您甚至可以将自定义 CSS 和属性应用于单个小部件。
至于资产,Elementor 的图标库包含超过 1,500 个图标供您选择,但如果您愿意,您也可以将自己的 SVG 图标上传到任何使用图标的小部件。
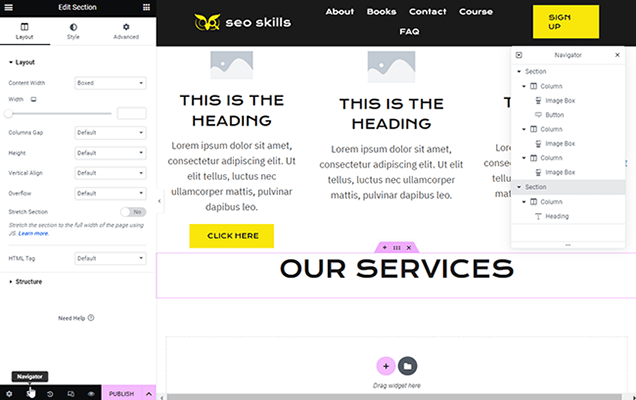
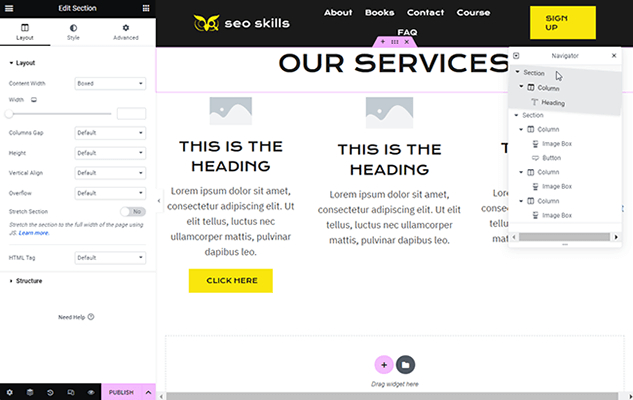
领航员
Elementor 编辑器侧边栏底部有几个按钮。

其中之一允许您隐藏或显示导航器,这是一个方便的弹出工具,您可以使用它轻松地重新排序部分或单个小部件。

您甚至可以在专注于其他部分时使用导航器隐藏或显示特定部分、列或小部件。
全局小部件
当您右键单击 Elementor 中的小部件时,您可以选择将其另存为全局小部件。

全局小部件是您可以在站点的多个页面上重复使用并从一个位置编辑它们的小部件。
假设您想在网站的几个不同页面上宣传您的最新销售。
您可以在 Elementor 中创建一个广告(使用图像小部件、图像框小部件、号召性用语小部件等),将其保存为全局小部件,然后将其添加到几个不同的页面。
当你想为圣诞促销做广告时,适当地编辑广告的信息。 当您想通过周年促销来庆祝公司成立周年时,请将圣诞节元素换成与您品牌周年纪念相关的元素。
假设您将这个全局小部件添加到页面 1、页面 2 和页面 3。
当您在第 1 页对其应用更改时,更改会自动反映在第 2 页和第 3 页上。
这是页面构建器可以拥有的最有用的功能之一,Elementor 现在包含它真是太好了。
全局样式
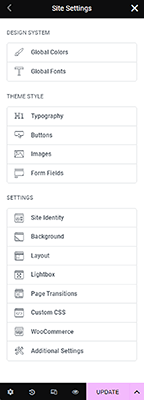
Elementor 有很多设置,您可以在使用页面构建器创建的所有页面甚至整个网站上全局控制。
可以通过单击位于侧边栏左上角的汉堡菜单并选择站点设置来找到这些设置。

您将需要配置大量新设置,包括全局颜色和全局字体。
这些设置允许您为您的 Elementor 页面提出一个完整的设计系统。 选择一种原色、一种二次色、一种文本颜色和一种强调色。
然后,您可以为每个选择字体和字体样式。
此部分还包含一系列覆盖主题默认样式的设置。 因此,它们都位于主题样式部分下。

基本上,您可以覆盖整个站点的样式设置,这些样式设置通常由您的主题指定。
为排版、按钮、图像和表单字段设置自定义样式。
模板和网站工具包
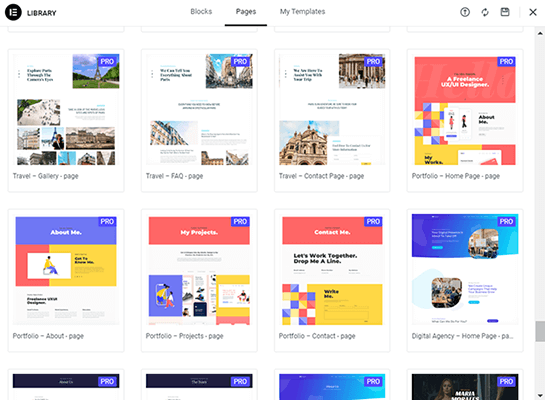
使用页面构建器插件的最大原因之一是您可以使用的模板。
这些是预先设计的页面,您可以导入到新的 Elementor 帖子或页面中。 当您这样做时,您需要做的就是编辑模板的内容和样式并用您自己的替换它们。
它大大缩短了设计过程。
要在 Elementor 中导入模板,您只需单击“添加模板”按钮而不是“添加新部分”按钮。

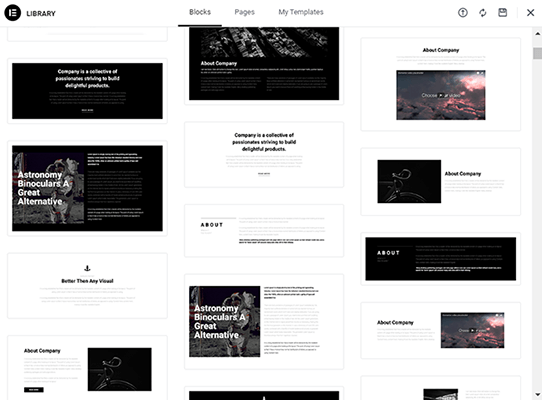
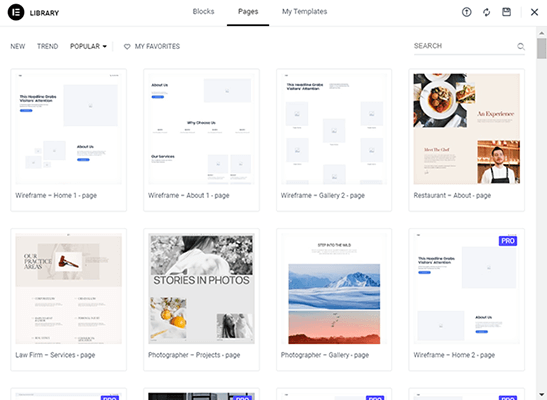
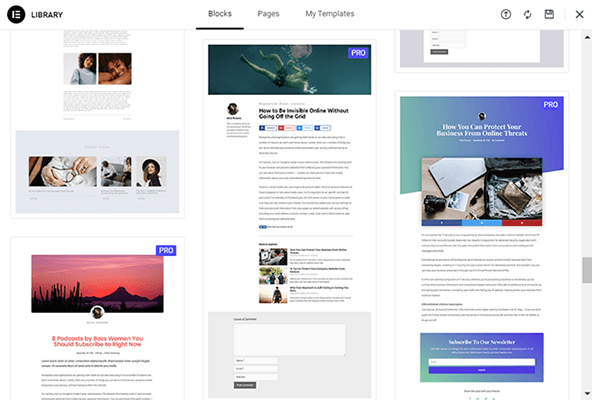
Elementor 有两种类型的模板:块模板和页面模板。

但是,Elementor 拥有他们所谓的模板“网站工具包”。

网站套件是 Elementor 提供的一系列预先设计的模板,它们共享相同的样式,即相同的配色方案、字体、字体样式、形状分隔符等。
当您查看上面的屏幕截图以及自己滚动浏览模板库时,您会注意到这一点。
它们旨在通过遵循关键设计规则来帮助您在网站上快速创建最重要的页面:在整个网站上使用一种有凝聚力的风格并坚持下去。
即便如此,您仍然可以一次只使用一个模板,每次都从上到下完全改变其样式和内容。
您将在 Elementor 中找到的常见页面模板包括主页、关于页面、联系页面、团队页面、菜单页面(餐厅)、常见问题解答页面、服务页面、项目页面、画廊页面、定价页面和商店页面。
块模板是预先设计的部分,您可以将其添加到页面的任何部分。

它们的工作方式与页面模板相同,您可以将它们的样式和内容切换为您自己的样式和内容。 另外,就编辑而言,它们并不像页面模板那样令人难以抗拒。
Elementor 有几个类别的块,包括关于、服务、联系人、404、英雄、产品等。
您甚至可以收藏单个块和页面模板,这样您以后想要导入新模板时就可以快速访问它们。
对于页面,Elementor 允许您根据 Elementor 社区中最受欢迎和最不受欢迎的内容过滤搜索。

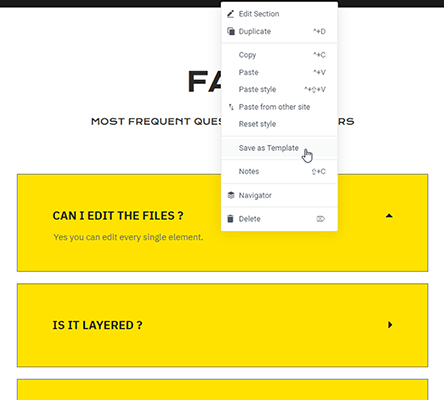
当您对自己设计的页面或部分感到满意并希望将设计用于您网站上的其他页面和部分时,您可以将其保存到您自己的个人模板库中。
对于部分,您需要做的就是右键单击部分按钮,然后选择另存为模板。

将整个页面保存为模板同样简单。 只需单击“发布”按钮旁边的箭头按钮,然后选择“另存为模板”。
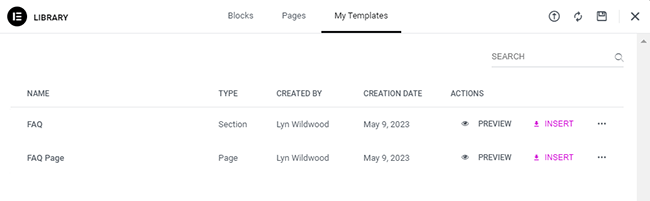
当您将新模板添加到 Elementor 页面时,您会在“我的模板”选项卡下找到您保存的每个模板。

不幸的是,Elementor 不允许您对模板进行分类,随着您创建越来越多的模板,分类会变得非常混乱。
不过,它们确实允许您搜索模板,因此在命名模板时最好尽可能具有描述性。
导入和导出模板
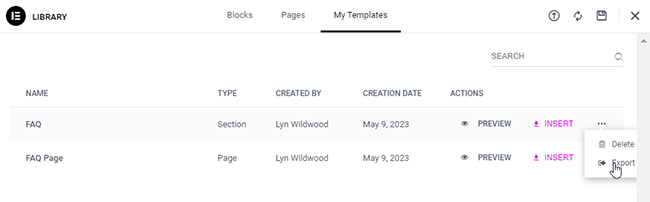
在 Elementor 中查看模板库时,您会注意到几个不同的按钮。
当您单击与单个模板关联的三点按钮时,您会注意到“导出”按钮。

如果您查看模板库的右上角,您会注意到“导入”按钮。
这些按钮允许您导出您的设计并将它们导入其他站点。
您甚至可以使用此功能导出设计,然后将它们作为铅磁铁提供给您的观众,甚至出售。
无论您如何使用此功能,Elementor 都能让您轻松使用在您拥有的其他网站上创建的设计,这一点很棒。
页面布局模板
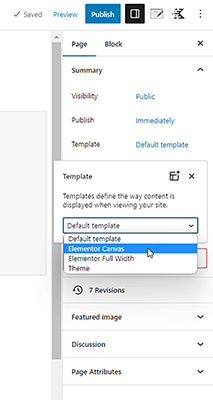
Elementor 还附带两个 WordPress 页面模板,您可以从主编辑页面中选择它们。

Elementor Canvas 模板是空白页面模板。 它会删除主题的页眉、页脚和侧边栏,以便仅显示您使用 Elementor 编辑器创建的内容。
这非常适合您不需要站点的其余部分分散潜在客户注意力的登录页面或结帐页面。
Elementor Full Width 模板旨在忽略主题的盒装页面布局,因此您可以设计一个全宽页面。
Elementor 的结构模板简单且数量不多,但随着您使用 Elementor 设计越来越多的页面,您会发现它们的用处。
主题生成器
Elementor 主题构建器允许您使用 Elementor 编辑器自定义主题的特定部分,即使该主题不是由 Elementor 自己或为 Elementor 编辑器创建的。
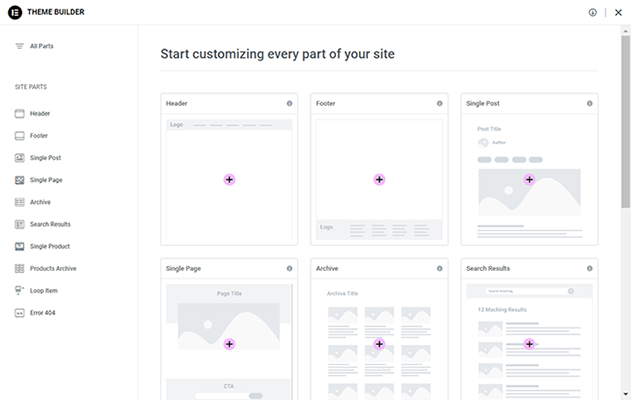
使用主题生成器,您可以为主题编辑以下布局:
- 标头。
- 页脚。
- 单帖。
- 单页。
- 档案。
- 搜索结果。
- 单品。
- 产品存档。
- 404 页面。

Elementor 甚至为每个模板都预先设计了模板,以防您不想从头开始构建布局。

编辑器甚至可以根据您正在处理的主题部分对显示的小部件进行优先级排序。

主题构建器是 Elementor 必须提供的最强大的功能之一,因为它使您可以更好地控制网站的设计。
此外,借助 Elementor 的免费 Hello 主题,如今您甚至不一定需要第三方主题。
Elementor 使您能够从头开始设计自己的网站。
弹出窗口生成器
Elementor 似乎每年都会为其产品添加越来越多的营销功能,但 Elementor 弹出窗口构建器是迄今为止最大的构建器之一。
它允许您使用相同的编辑器为您的站点设计营销弹出窗口。
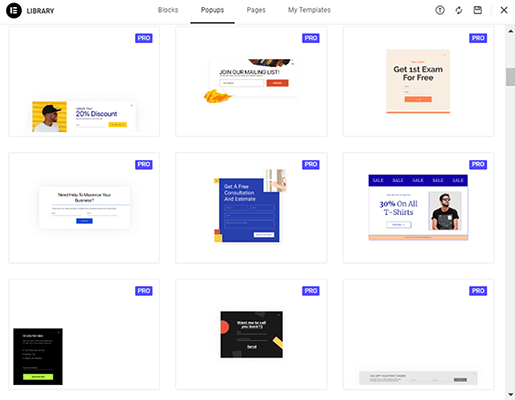
他们甚至有几十个弹出模板。

使用编辑器,您只需单击几下即可编辑弹出窗口的内容和样式。
更重要的是,您可以为弹出窗口编辑动画和运动效果,例如为其添加“弹入”入口动画。
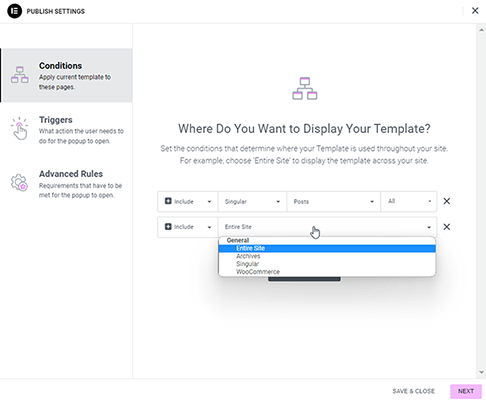
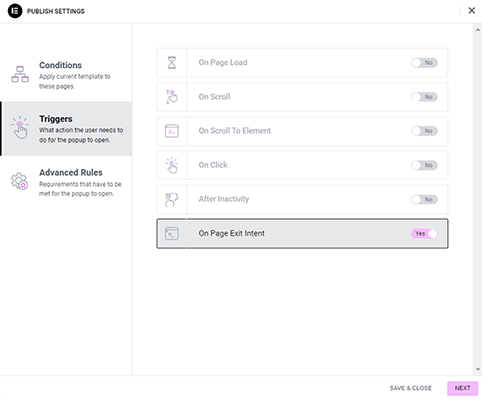
最重要的是,弹出式编辑器包括显示条件和触发器供您编辑。

使用显示条件,您可以将单独的弹出窗口分配给特定的帖子类型甚至特定的页面。
对于触发器,您可以让您的弹出窗口在用户试图离开您的网站(退出意图)、当他们处于非活动状态时、当他们滚动到某个点等等时出现。

还有一个触发器,仅在用户单击特定链接或按钮时才显示弹出窗口。
这是一个很好的触发器,因为它不像其他弹出窗口触发器类型那样具有侵入性或破坏性。
此外,当您将弹出窗口构建器用作电子邮件选择加入表单时,点击触发器提供了一种更好的方法来淘汰不太可能与您的电子邮件互动的订阅者。
总的来说,弹出窗口构建器是 Elementor 的另一个正确功能。
当您还考虑到表单生成器时,您会看到 Elementor 如何让您放弃昂贵的营销插件,如 Thrive Leads 和 OptinMonster。
Elementor 评论:它要花多少钱?
Elementor 有一个免费版本的插件,可直接从 WordPress 插件目录安装,还有四个高级计划。
以下是 Elementor 免费提供的所有内容:
- 可视化拖放编辑器。
- 40 多个免费的页面构建器小部件。
- 一些免费的页面模板。
- 一些免费的部分模板。
- 你好 WordPress 主题。
- 编辑页面、帖子和自定义帖子类型。
- 将您自己的部分设计保存为模板。
- 框阴影。
- 运动效果。
- 边距和填充调整。
- 背景叠加。
- CSS 变换。
- 渐变背景。
- 蒙版选项。
- 形状分隔线。
- 即将推出模式。
- 标题和文字效果。
- 谷歌字体。
- 选色器。
- 另外,还有更多效果!
- 导出/导入模板。
Elementor Pro 的起价为每年 59 美元。
所有高级计划都提供以下功能:
- 90 多个高级小部件。
- 全局小部件。
- 数百个高级页面和部分模板。
- 网站工具包(完全设计的主页、关于页面、联系页面、团队页面等都使用相同的样式)。
- 主题生成器
- WooCommerce 生成器。
- 弹出窗口生成器。
- 表单生成器
- 动态内容。
- 先进的运动效果。
- 滚动快照。
- 角色经理。
- 自定义 CSS 和代码。
- 第一方营销和 CRM 集成。
- 高级支持。
以下是基本计划 Essential 的属性:
- 59 美元/年。
- 单个 WordPress 站点的许可证。
高级计划:
- 99 美元/年。
- 3个站点许可证。
专家计划:
- 199 美元/年。
- 25 个站点许可证。
最后,原子能机构计划:
- 399 美元/年。
- 1,000 个站点许可证。
Elementor 不提供 Elementor Pro 的免费试用,但他们确实对所有高级计划提供 30 天退款保证。
元素的优点和缺点
所有页面构建器插件都有其优点和缺点,Elementor 也不例外。
本节简要总结了我们注意到的有关此特定页面构建器的优点和缺点。
专业人士
- 便于使用。 一旦您了解了该插件的编辑器,您就会发现它的使用非常简单明了。
- 允许任何人创建自己的设计。 Elementor 的最大好处之一是它允许任何人(尤其是非开发人员)设计自己的网页而无需知道如何编码。
- 很多第三方支持。 因为 Elementor 是 WordPress 行业中最受欢迎的插件之一,所以它也是最受支持的插件之一。 有许多插件和 WordPress 主题被设计为第三方插件,现在几乎每个主题都经过了与插件的兼容性测试。
- 适用于所有页面类型。 您可以在页面、博客帖子和自定义帖子类型上使用页面构建器,因此无论您需要构建哪种类型的页面,您都可以创建自己的设计。
- 主题生成器是负担得起的。 Elementor Pro 提供的所有功能都适用于开发人员提供的每个计划,因此它是访问提供主题编辑功能的页面构建器的最经济实惠的方式之一。
- 专有主题是免费的。 如果您不想使用第三方主题来使用 Elementor 构建 WordPress 网站,您需要做的就是从官方主题库下载免费的第一方 Hello 主题。
- 很多网页设计小部件。 Elementor 有许多免费和高级小部件以及动画效果、样式等。 另外,您可以使用第三方插件扩展插件,这些插件提供更多的网页设计小部件供使用。
- 全局小部件。 将特定小部件标记为“全局”,并从一个位置在整个站点中对它们进行编辑。
- 空白页模板。 使用 Elementor 的空白页面模板构建没有页眉或页脚的页面。 这是着陆页的绝佳选择。
- 开发者友好。 通过插件的开发人员友好型功能和教程访问 Elementor API、挂钩、CLI 命令、脚本等。
- 团队友好。 通过在特定小部件上留下注释来与您的团队协作。
- 24/7 支持。 通过聊天支持全天候 24/7 提供客户服务。
元素缺点
- 学习曲线。 这是所有页面构建器插件的缺点,而不仅仅是 Elementor。 那些不知道如何编码并且只熟悉类似于 Microsoft Word 的 WYSIWYG 编辑器的人可能会发现这些类型的插件很难学习。 这可能会阻碍生产力。
- 影响性能。 这是适用于所有页面构建器插件的另一个缺点,而不仅仅是 Elementor。 页面构建器将大量代码插入到您使用它们构建的页面中,这会对性能产生负面影响。 幸运的是,如果您选择高质量的主机并使用像 NitroPack 这样的性能工具,您可以大大减轻性能下降的影响。
- 没有小部件模板。 虽然您可以将部分和整个页面保存为模板,甚至可以将单个小部件设为全局,但您不能将小部件设计保存为模板并在其他页面上重复使用它们。
- 没有终身选择或折扣。 一些页面构建器具有终身选项,使您能够一次性支付数百美元的费用,以换取无限制或几十个永不过期的许可证。 当您年复一年地更新许可证时,其他人会提供折扣。 Elementor 不提供任何类型的交易。 更糟糕的是,虽然该机构的计划附带了 1,000 个站点许可证,但没有任何计划附带无限的站点许可证。
- 开发人员没有白标选项。 白标是一些 DevOps 工具提供的功能。 它从 Elementor 界面的面向客户的一侧删除了该工具的品牌。 这减少了开发团队客户的混淆,并允许开发人员将他们的服务作为专有包进行营销,而无需开发自己的产品。 尽管 Elementor 被许多机构用作构建自定义 WordPress 网站的关键开发工具,但他们的机构计划并未提供此功能。
元素替代品
以下是一些替代页面构建器,以防 Elementor 不适合您或您想权衡您的选择:
- Beaver Builder – 主要是一个强大的页面构建器插件,尽管他们确实通过 Beaver Themer 插件和 Beaver Builder 优化的 WordPress 主题提供了自己的主题构建功能。
- 兴旺建筑师| 我们的评论——如果您只需要一个页面构建器,这是一个很好的选择,但如果您想要 Elementor 的完整替代品,他们也有 Thrive Theme Builder 和 Thrive Architect 捆绑包。 还有 Thrive Suite 会员计划,它带有许多营销插件。
- Divi – 一种经济实惠的替代所有先前选项的方法。 这是一个具有页面构建和主题编辑功能的 WordPress 主题,会员计划包括两个营销插件。 甚至还有终生选择。
Elementor 评论:最后的想法
随着 WordPress 的默认块编辑器(最初称为古腾堡编辑器)变得越来越强大,页面构建器插件需要找到保持相关性的方法。
幸运的是,Elementor 通过专注于整个网站的网页设计功能而不是单页设计,正在这样做。
借助 Elementor Pro,主题生成器、弹出窗口生成器、表单生成器和全局样式等功能使您可以创建具有凝聚力的设计,甚至可以控制您网站的设计。
当您使用 Elementor 的 Hello 主题时更是如此。
即使单独使用高级模板和小部件,Elementor 仍然是您可以使用的最强大的页面构建器插件之一。
披露:这篇文章包含附属链接。 这意味着如果您进行购买,我们可能会收取少量佣金。
